- Главная
- Информатика
- Rest API 2

Содержание
- 2. Прелоадер (от англ."preloader") - предварительный загрузчик, особый индикатор, который информирует пользователя о том, что страница или
- 4. Элементы UI Кнопка
- 5. Поле ввода - input
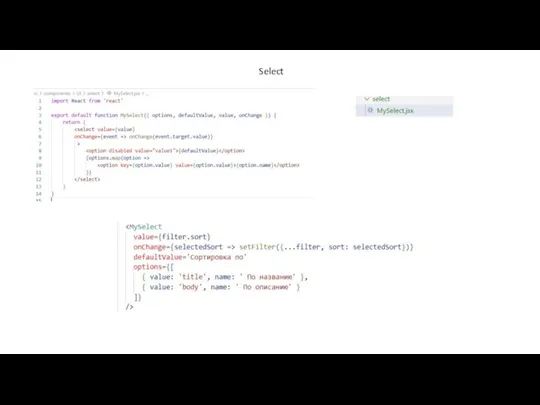
- 6. Select
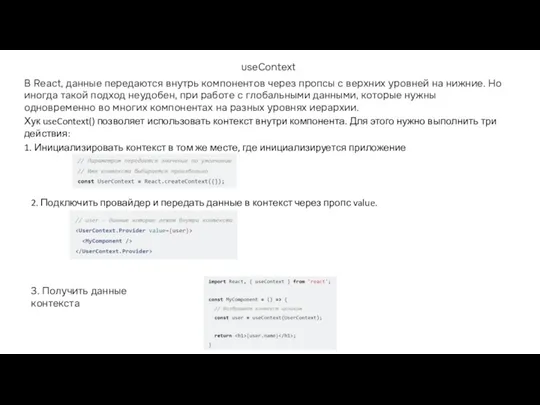
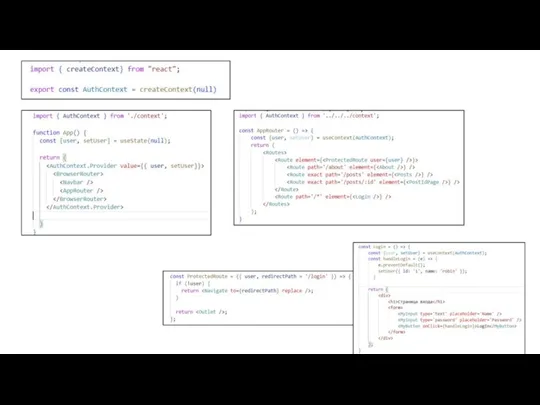
- 7. В React, данные передаются внутрь компонентов через пропсы с верхних уровней на нижние. Но иногда такой
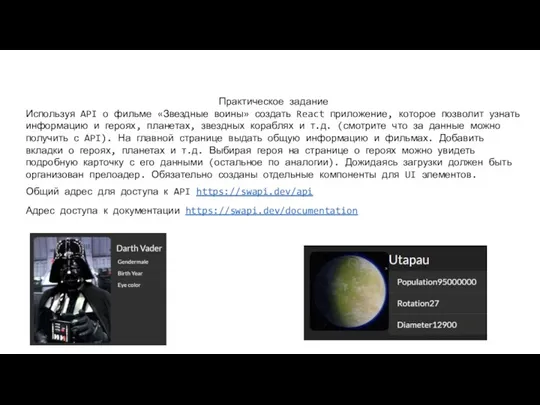
- 9. Практическое задание Используя API о фильме «Звездные воины» создать React приложение, которое позволит узнать информацию и
- 11. Скачать презентацию
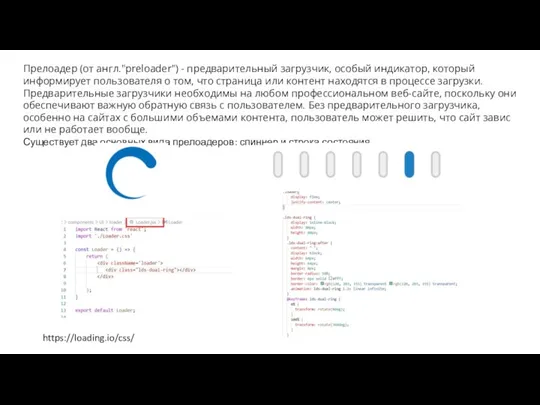
Прелоадер (от англ."preloader") - предварительный загрузчик, особый индикатор, который информирует пользователя
Прелоадер (от англ."preloader") - предварительный загрузчик, особый индикатор, который информирует пользователя
Существует два основных вида прелоадеров: спиннер и строка состояния.
https://loading.io/css/
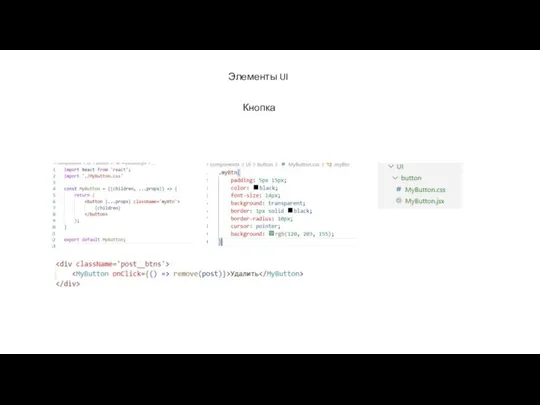
Элементы UI
Кнопка
Элементы UI
Кнопка
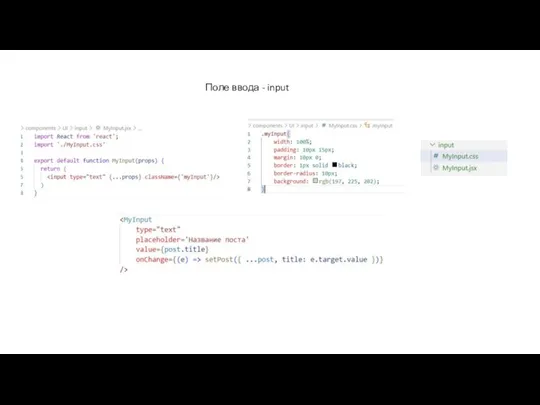
Поле ввода - input
Поле ввода - input
Select
Select
В React, данные передаются внутрь компонентов через пропсы с верхних уровней
В React, данные передаются внутрь компонентов через пропсы с верхних уровней
useContext
Хук useContext() позволяет использовать контекст внутри компонента. Для этого нужно выполнить три действия:
1. Инициализировать контекст в том же месте, где инициализируется приложение
2. Подключить провайдер и передать данные в контекст через пропс value.
3. Получить данные контекста
Практическое задание
Используя API о фильме «Звездные воины» создать React приложение, которое
Практическое задание
Используя API о фильме «Звездные воины» создать React приложение, которое
Общий адрес для доступа к API https://swapi.dev/api
Адрес доступа к документации https://swapi.dev/documentation








 Пресс-службы в органах власти
Пресс-службы в органах власти Computer club. Бизнес-проект
Computer club. Бизнес-проект Сотовые и спутниковые системы
Сотовые и спутниковые системы Язык разметки гипертекста HTML
Язык разметки гипертекста HTML Проектирование баз данных
Проектирование баз данных Публицистический стиль. Основные признаки. Подстили и жанры. Языковые особенности
Публицистический стиль. Основные признаки. Подстили и жанры. Языковые особенности Технология Drag and Drop
Технология Drag and Drop Своя игра по информатике
Своя игра по информатике Презентация Инновационные подходы в образовании
Презентация Инновационные подходы в образовании Warcraft III
Warcraft III The method of software upgrade for tablet PC B902
The method of software upgrade for tablet PC B902 Электронные услуги в сфере образования
Электронные услуги в сфере образования Введение в цикл разработки ПО
Введение в цикл разработки ПО Общие свойства объектов одного класса. Информатика, 3 класс, 1 часть
Общие свойства объектов одного класса. Информатика, 3 класс, 1 часть Алгоритмы и исполнители
Алгоритмы и исполнители Сети и системы телекоммуникаций. Транспортный уровень
Сети и системы телекоммуникаций. Транспортный уровень Вирусы и антивирусы
Вирусы и антивирусы Гуманитарные образовательные технологии как отражение инновационных процессов в образовании
Гуманитарные образовательные технологии как отражение инновационных процессов в образовании Понятие. Понятие личности
Понятие. Понятие личности Теория автоматов и формальных языков
Теория автоматов и формальных языков Циклические структуры
Циклические структуры ФГИС ЕГРН. Общая информация
ФГИС ЕГРН. Общая информация Система стандартов по информации, библиотечному и издательскому делу. Организационно-распорядительная документация
Система стандартов по информации, библиотечному и издательскому делу. Организационно-распорядительная документация Язык HTML — язык тегов
Язык HTML — язык тегов Международная журналистика
Международная журналистика Алгоритмы на графах
Алгоритмы на графах Самостоятельная работа по информатике 6 класс. классификации
Самостоятельная работа по информатике 6 класс. классификации Программирование на языке Си#. Форма. Лекция 40
Программирование на языке Си#. Форма. Лекция 40