Содержание
- 2. ПРЕДПОСЫЛКИ САЙТА Почему понадобился сайт?
- 3. Немного о себе Общие сведения об учителе Андреева Татьяна Сергеевна Окончила Московский государственный педагогический институт иностранных
- 4. Почему? Зачем? Цели создания Сайт дает полное представление об авторе и его «продукте». Сайт привлекает к
- 5. Для кого сайт? Целевая аудитория. УЧЕНИКИ УЧЕНИКИ УЧЕНИКИ УЧИТЕЛЯ РОДИТЕЛИ
- 6. Зачем? Какие цели? Я хотела создать сайт для решения определенных педагогических задач: Индивидуализация содержания. Сайт как
- 7. СОЗДАНИЕ САЙТА История и пояснения
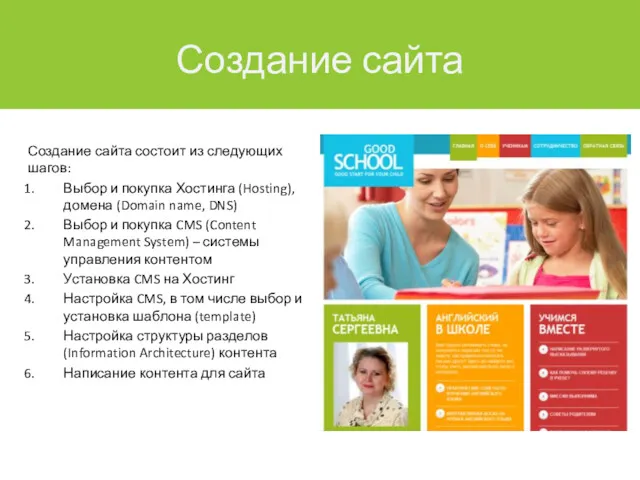
- 8. Создание сайта Создание сайта состоит из следующих шагов: Выбор и покупка Хостинга (Hosting), домена (Domain name,
- 9. Шаг 1: Выбор и покупка Хостинга (Hosting), домена (Domain name, DNS) Что такое Домен? В Интернет,
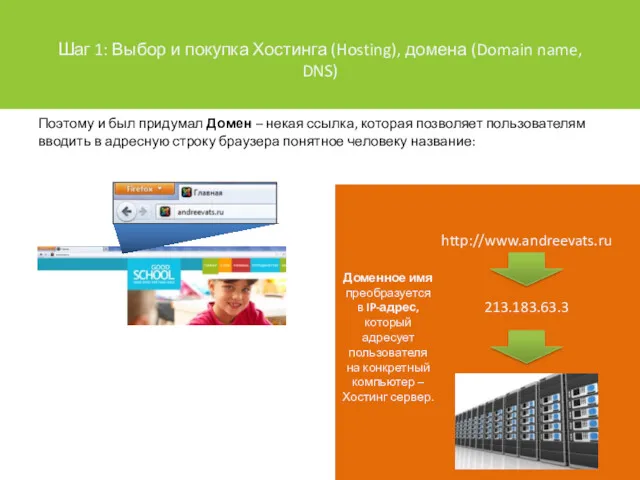
- 10. Шаг 1: Выбор и покупка Хостинга (Hosting), домена (Domain name, DNS) Поэтому и был придумал Домен
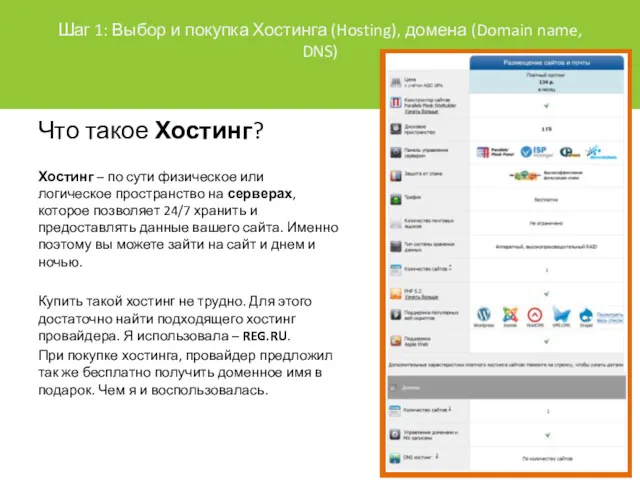
- 11. Что такое Хостинг? Хостинг – по сути физическое или логическое пространство на серверах, которое позволяет 24/7
- 12. Суммарный бюджет: Хостинг – 1 772 рубля на 12 месяцев Домен – бесплатно Шаг 1: Выбор
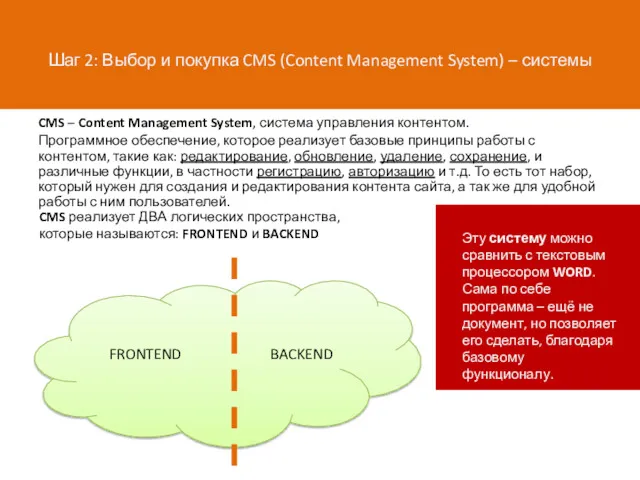
- 13. Шаг 2: Выбор и покупка CMS (Content Management System) – системы CMS – Content Management System,
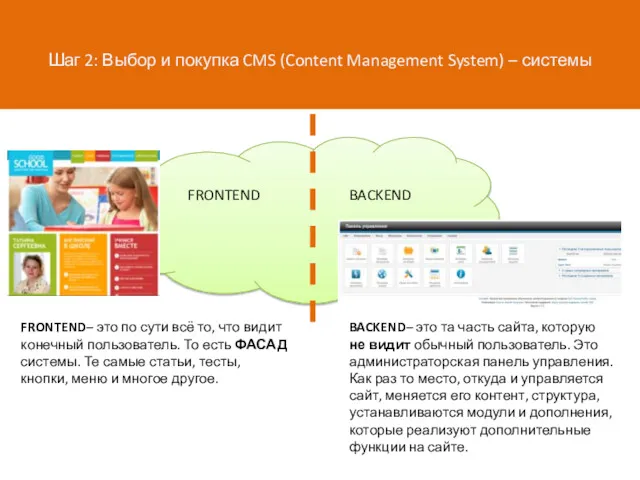
- 14. Шаг 2: Выбор и покупка CMS (Content Management System) – системы FRONTEND– это по сути всё
- 15. Шаг 2: Выбор и покупка CMS (Content Management System) – системы CMS была выбрана мною –
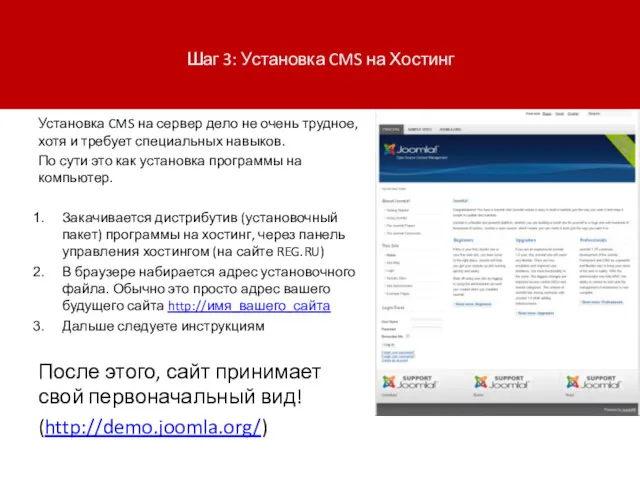
- 16. Шаг 3: Установка CMS на Хостинг Установка CMS на сервер дело не очень трудное, хотя и
- 17. Шаг 4: Настройка CMS, в том числе выбор и установка шаблона (template) Для быстрой настройки внешнего
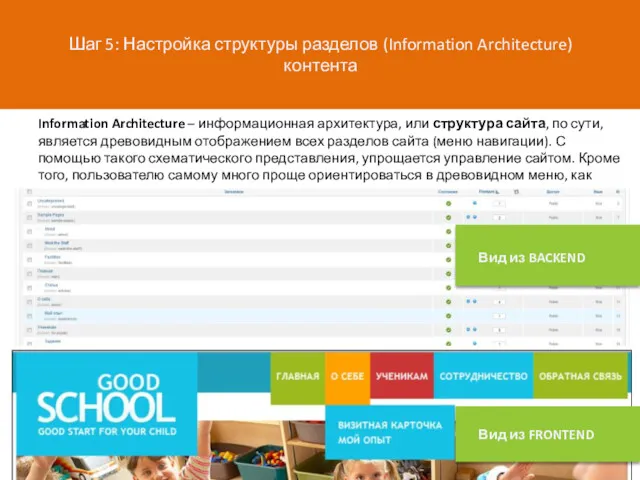
- 18. Шаг 5: Настройка структуры разделов (Information Architecture) контента Information Architecture – информационная архитектура, или структура сайта,
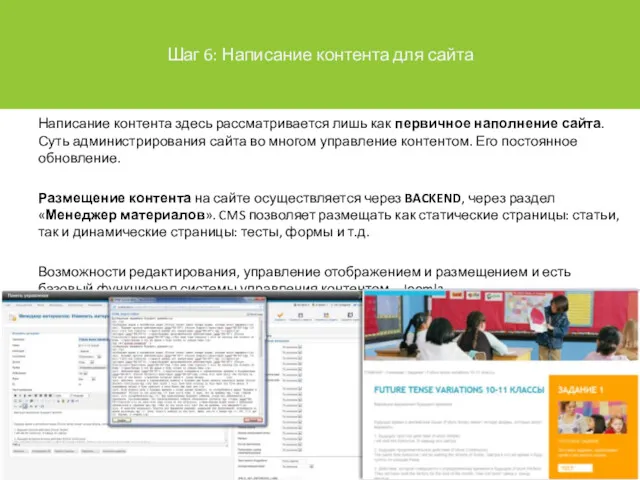
- 19. Шаг 6: Написание контента для сайта Написание контента здесь рассматривается лишь как первичное наполнение сайта. Суть
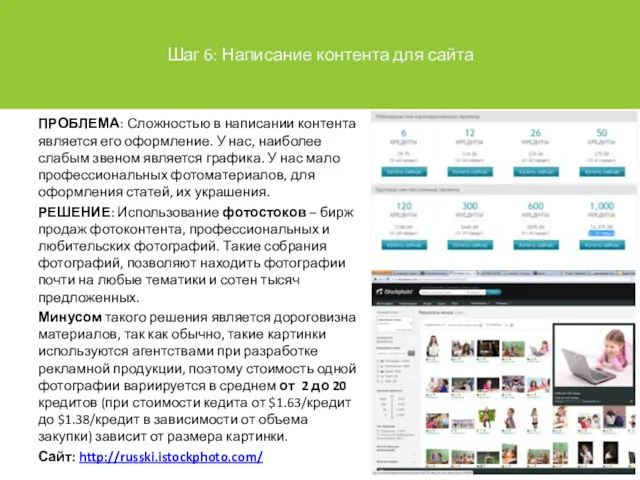
- 20. Шаг 6: Написание контента для сайта ПРОБЛЕМА: Сложностью в написании контента является его оформление. У нас,
- 21. Суммарный бюджет: Хостинг – 1 772 рубля на 12 месяцев Домен – бесплатно CMS – бесплатно
- 22. ПЛАНЫ Планы по развитию сайта
- 24. Скачать презентацию





















 Динамическое программирование
Динамическое программирование Использование компьютерных технологий в современном ДОУ
Использование компьютерных технологий в современном ДОУ Библиотечный фонд как система
Библиотечный фонд как система Интегрированный урок информатики и русского языка в 10 классе
Интегрированный урок информатики и русского языка в 10 классе Надежность программных средств и систем. (Тема 13)
Надежность программных средств и систем. (Тема 13) Программирование разветвляющихся алгоритмов. Начала программирования. Условный алгоритм
Программирование разветвляющихся алгоритмов. Начала программирования. Условный алгоритм Программирование (Python) (§17-22). 8 класс
Программирование (Python) (§17-22). 8 класс Зачем нужна информатика
Зачем нужна информатика Системы реального времени. Архитектура и проектирование программного обеспечения
Системы реального времени. Архитектура и проектирование программного обеспечения Система CRM - твой верный помощник
Система CRM - твой верный помощник Алгоритмы сортировки. Лабораторная № 2
Алгоритмы сортировки. Лабораторная № 2 Управление качеством ИТ-проекта
Управление качеством ИТ-проекта Технология подготовки и проведения деловых презентаций
Технология подготовки и проведения деловых презентаций Проект Компьютер друг?
Проект Компьютер друг? Создание сайта
Создание сайта Как проверить лицензионность программы 1 С
Как проверить лицензионность программы 1 С Библиографическая ссылка
Библиографическая ссылка Трёхмерная графика. (11 класс. § 66-§ 74)
Трёхмерная графика. (11 класс. § 66-§ 74) ADS:lab session #2
ADS:lab session #2 Компьютер как средство автоматизации информационных процессов
Компьютер как средство автоматизации информационных процессов Создание собственных публикаций
Создание собственных публикаций Организация баз данных и знаний. Введение в Базы Данных
Организация баз данных и знаний. Введение в Базы Данных Безопасность ОС. Безопасность Linux. Процессы
Безопасность ОС. Безопасность Linux. Процессы Национальные особенности медиасистем и процессы глобализации
Национальные особенности медиасистем и процессы глобализации Википедия и культурное наследие. Взаимодействие вики-сообществ и учреждений культуры для продвижения культурного наследия
Википедия и культурное наследие. Взаимодействие вики-сообществ и учреждений культуры для продвижения культурного наследия Информационная система персональных данных
Информационная система персональных данных Интерфейс Windows API
Интерфейс Windows API Programming on Python (lecture 8)
Programming on Python (lecture 8)