Содержание
- 2. План лекции Технология AWT Технология Swing Отрисовка компонентов Оконные приложения Обработка событий компонентов Апплеты Технология JavaFX
- 3. Графические приложения на Java Кроссплатформенное графическое приложение?.. Abstract Window Toolkit (AWT) Компоненты являются компонентами ОС Большое
- 4. Иерархия классов AWT
- 5. Проблемы AWT Сходные элементы в различных ОС могут иметь некоторые различия ОС часто имеют элементы GUI,
- 6. Технология Swing Элементы GUI отрисовываются в пустых окнах «Нативные» функции используются только для вывода окна, отрисовки
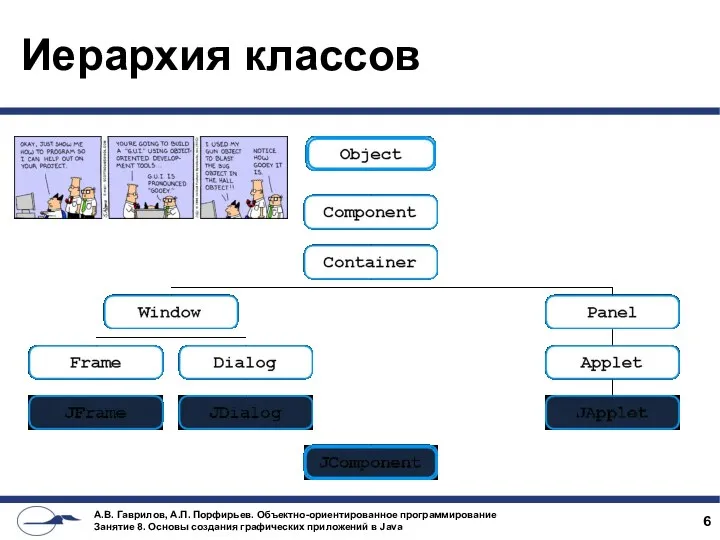
- 7. Иерархия классов
- 8. Иерархия классов Пакет javax.swing
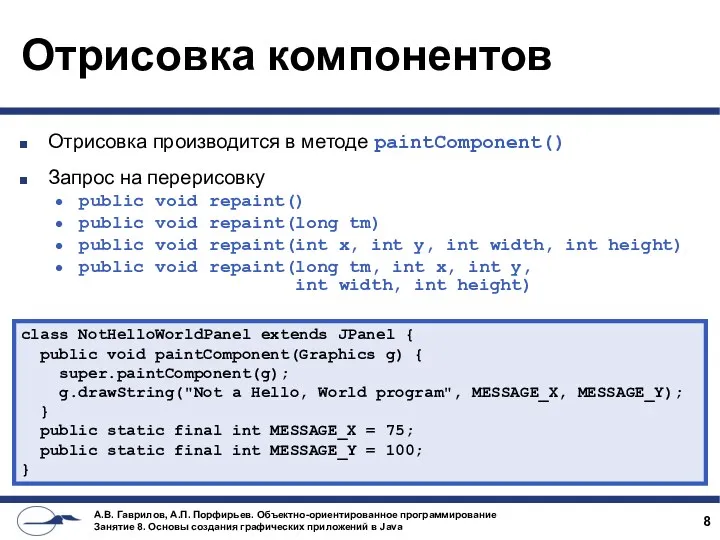
- 9. class NotHelloWorldPanel extends JPanel { public void paintComponent(Graphics g) { super.paintComponent(g); g.drawString("Not a Hello, World program",
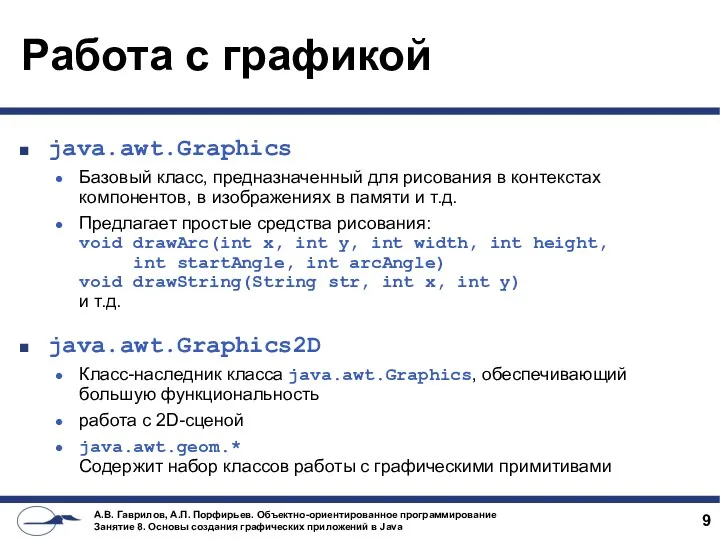
- 10. Работа с графикой java.awt.Graphics Базовый класс, предназначенный для рисования в контекстах компонентов, в изображениях в памяти
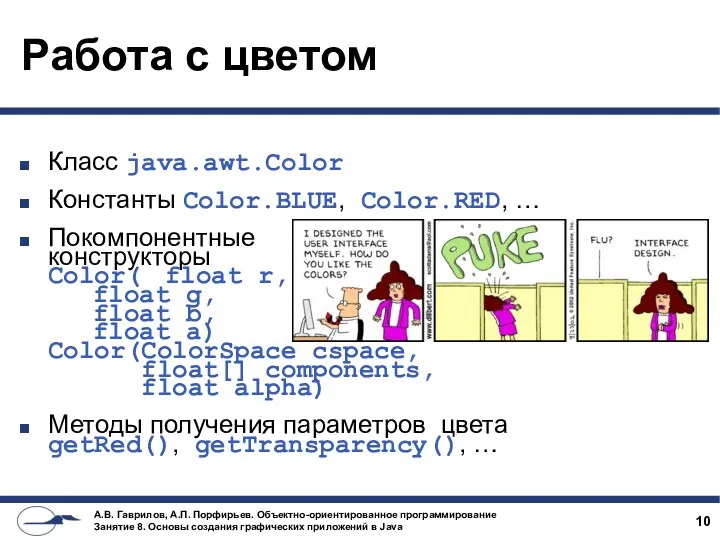
- 11. Работа с цветом Класс java.awt.Color Константы Color.BLUE, Color.RED, … Покомпонентные конструкторы Color( float r, float g,
- 12. Работа со шрифтами Класс java.awt.Font Константы Конструкторы Font(String name, int style, int size) Методы модификации и
- 13. Двойная буферизация В целях экономии времени на перерисовку логично запоминать однажды нарисованный статичный объект как рисунок
- 14. Двойная буферизация Методы класса JComponent setDoubleBuffered(boolean aFlag) Устанавливает, буферизует ли объект свой вывод boolean isDoubleBuffered() Возвращает
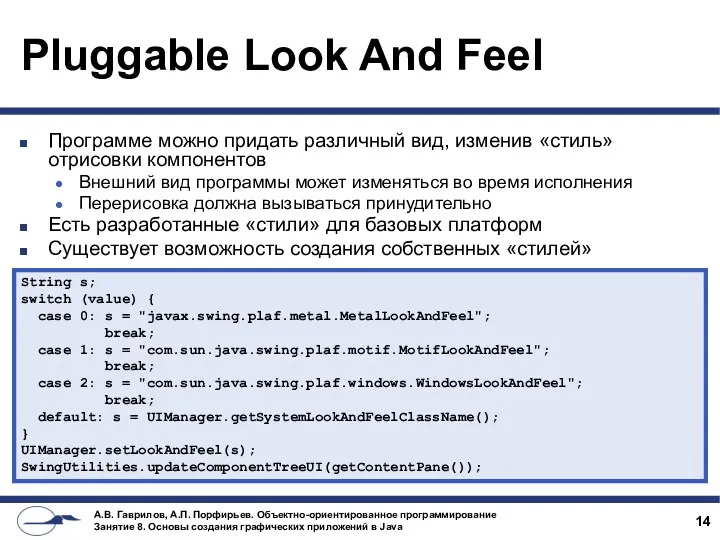
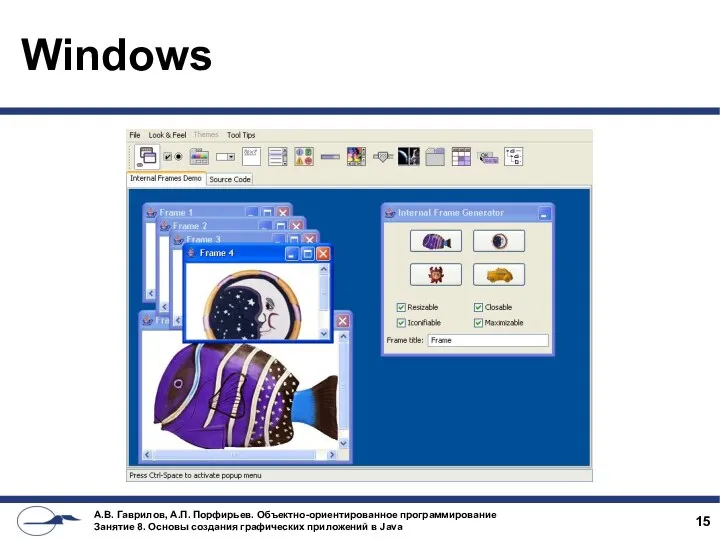
- 15. Pluggable Look And Feel Программе можно придать различный вид, изменив «стиль» отрисовки компонентов Внешний вид программы
- 16. Windows
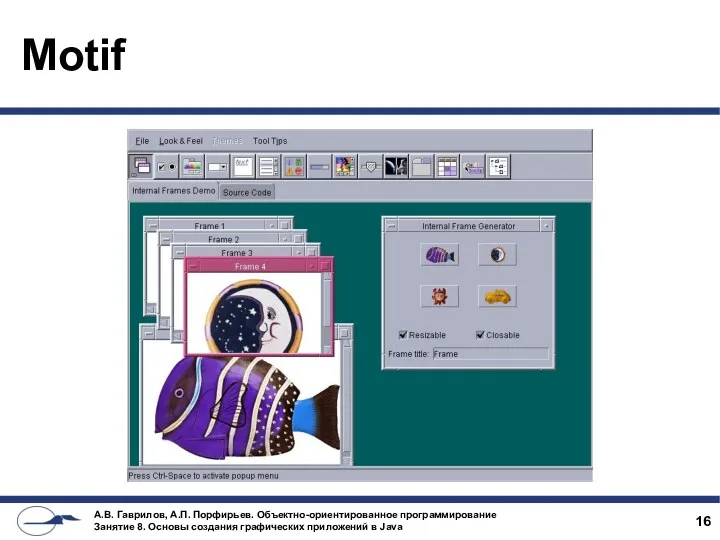
- 17. Motif
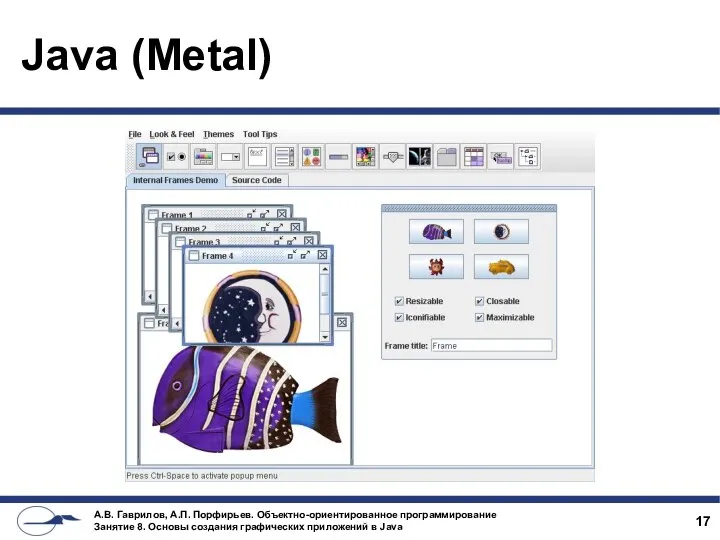
- 18. Java (Metal)
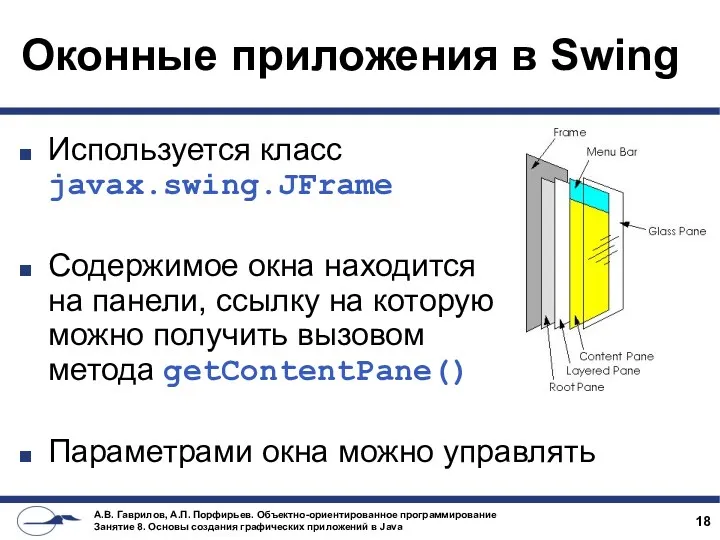
- 19. Оконные приложения в Swing Используется класс javax.swing.JFrame Содержимое окна находится на панели, ссылку на которую можно
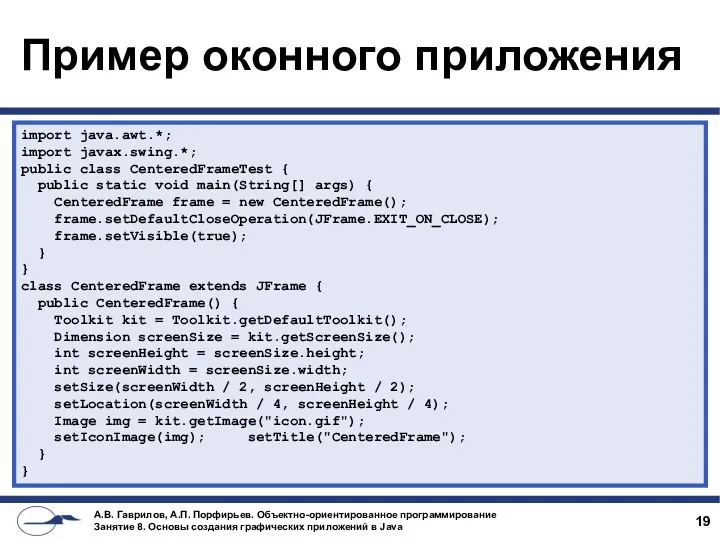
- 20. Пример оконного приложения import java.awt.*; import javax.swing.*; public class CenteredFrameTest { public static void main(String[] args)
- 21. Работа с меню javax.swing.JMenuBar Панель меню в верхней части окна javax.swing.JMenu Меню как таковое javax.swing.JMenuItem Единичный
- 22. Менеджеры компоновки Управляют размещением компонентов в контейнере, учитывая параметры этих компонентов (например, предпочтительный размер) Реализуют интерфейс
- 23. Обработка событий Событие Классы событий в пакетах java.awt.event javax.swing.event Источник public void addTypeListener (TypeListener el) throws
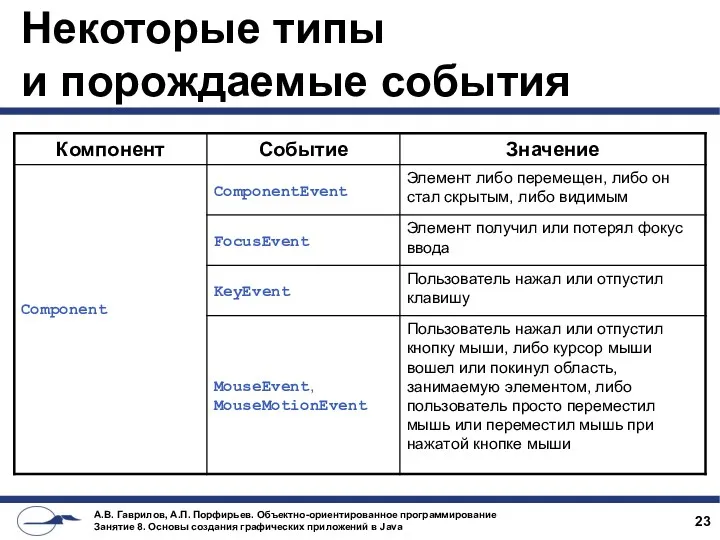
- 24. Некоторые типы и порождаемые события
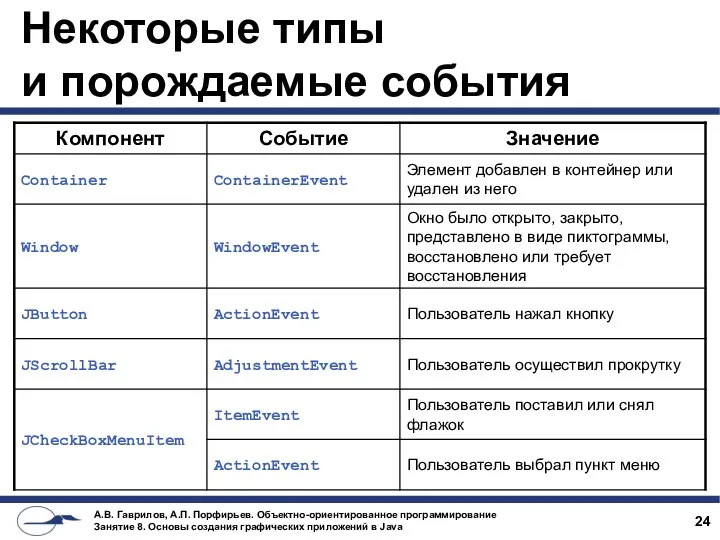
- 25. Некоторые типы и порождаемые события
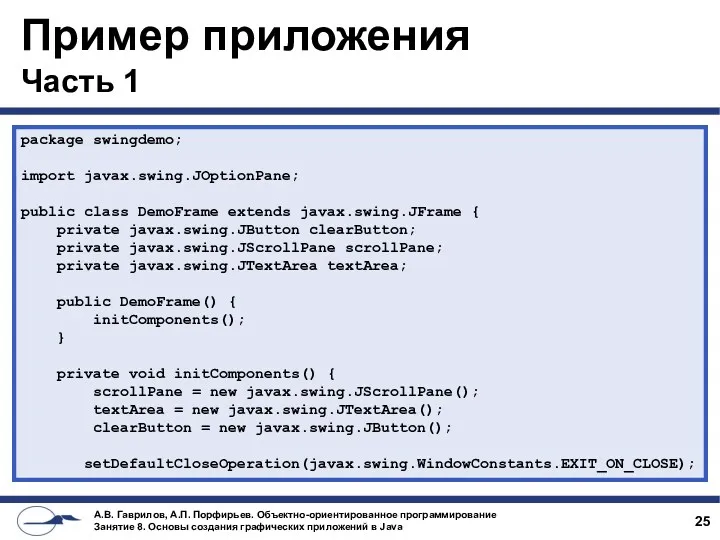
- 26. Пример приложения Часть 1 package swingdemo; import javax.swing.JOptionPane; public class DemoFrame extends javax.swing.JFrame { private javax.swing.JButton
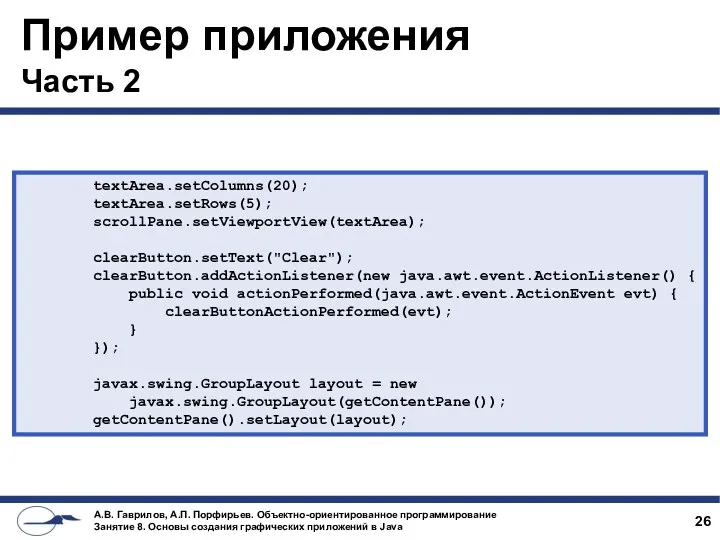
- 27. Пример приложения Часть 2 textArea.setColumns(20); textArea.setRows(5); scrollPane.setViewportView(textArea); clearButton.setText("Clear"); clearButton.addActionListener(new java.awt.event.ActionListener() { public void actionPerformed(java.awt.event.ActionEvent evt) {
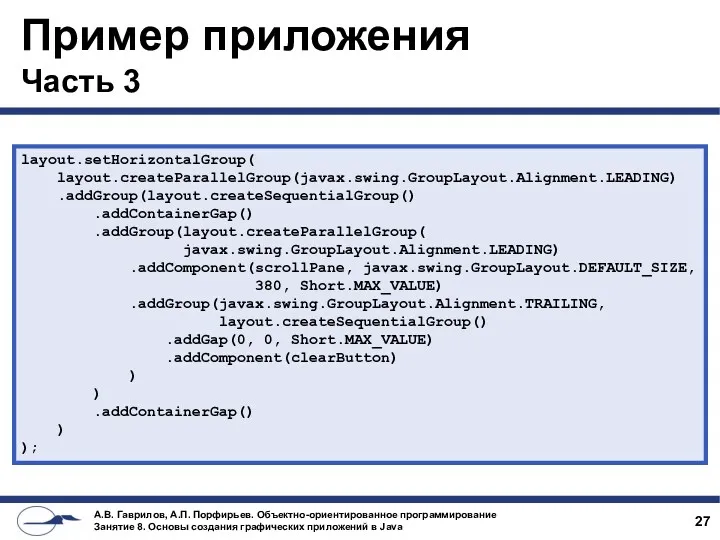
- 28. Пример приложения Часть 3 layout.setHorizontalGroup( layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING) .addGroup(layout.createSequentialGroup() .addContainerGap() .addGroup(layout.createParallelGroup( javax.swing.GroupLayout.Alignment.LEADING) .addComponent(scrollPane, javax.swing.GroupLayout.DEFAULT_SIZE, 380, Short.MAX_VALUE) .addGroup(javax.swing.GroupLayout.Alignment.TRAILING, layout.createSequentialGroup()
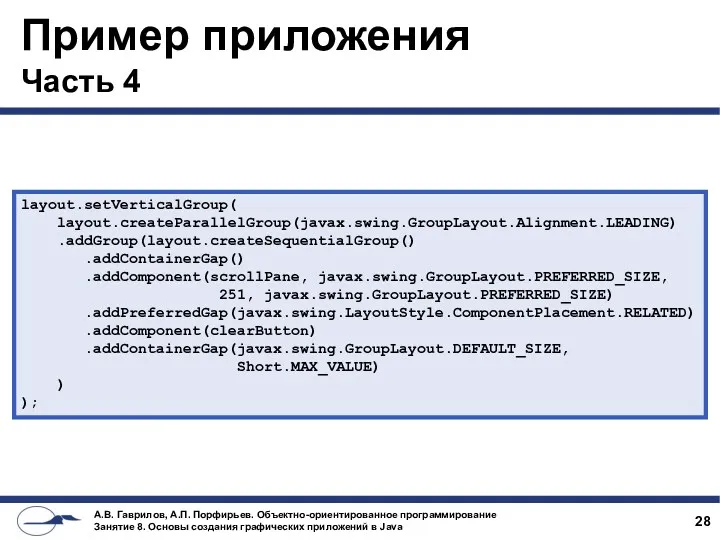
- 29. Пример приложения Часть 4 layout.setVerticalGroup( layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING) .addGroup(layout.createSequentialGroup() .addContainerGap() .addComponent(scrollPane, javax.swing.GroupLayout.PREFERRED_SIZE, 251, javax.swing.GroupLayout.PREFERRED_SIZE) .addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.RELATED) .addComponent(clearButton) .addContainerGap(javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
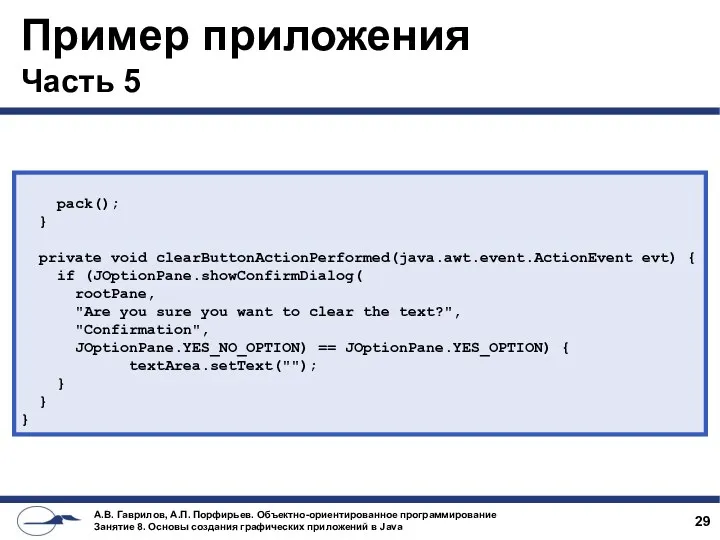
- 30. Пример приложения Часть 5 pack(); } private void clearButtonActionPerformed(java.awt.event.ActionEvent evt) { if (JOptionPane.showConfirmDialog( rootPane, "Are you
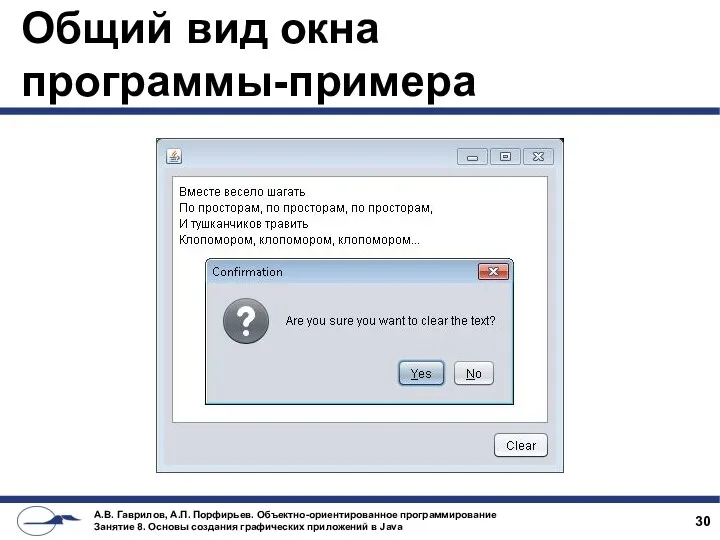
- 31. Общий вид окна программы-примера
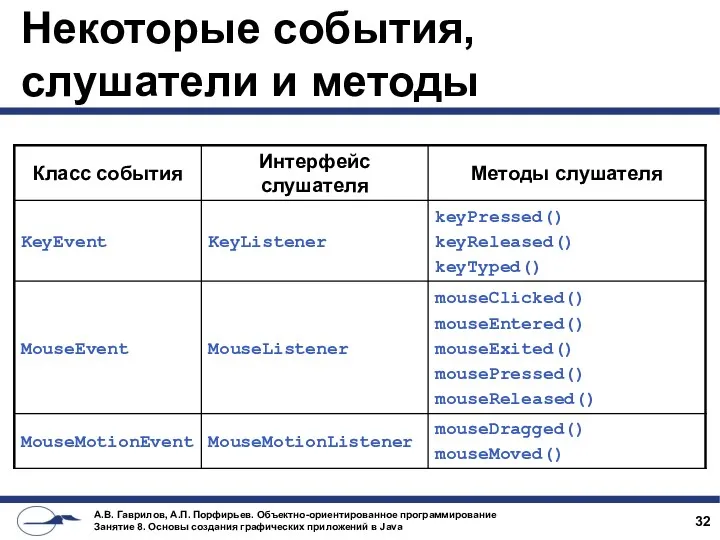
- 32. Некоторые события, слушатели и методы
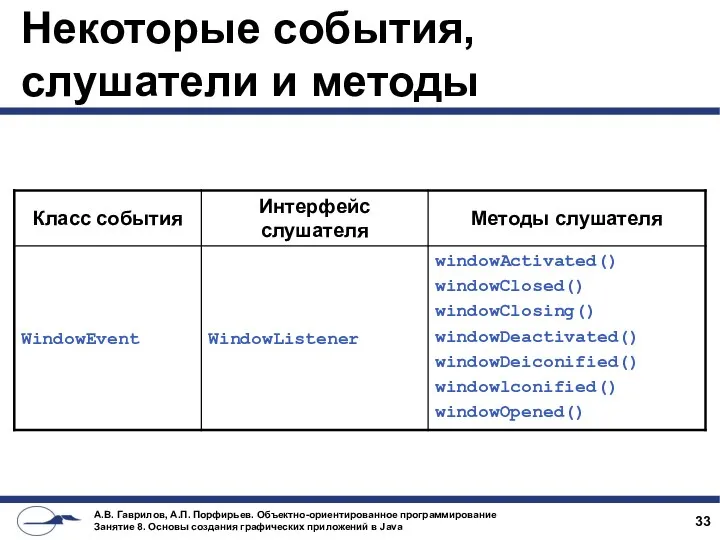
- 33. Некоторые события, слушатели и методы
- 34. Некоторые события, слушатели и методы
- 35. Классы-адаптеры Находятся в пакете java.awt.event Определены для интерфейсов слушателей того же пакета, содержащих более одного метода
- 36. Некоторые нерассмотренные возможности Компоненты и виды порождаемых событий Создание своих «стилей» отображения javax.swing.plaf Вспомогательные классы JOptionPane,
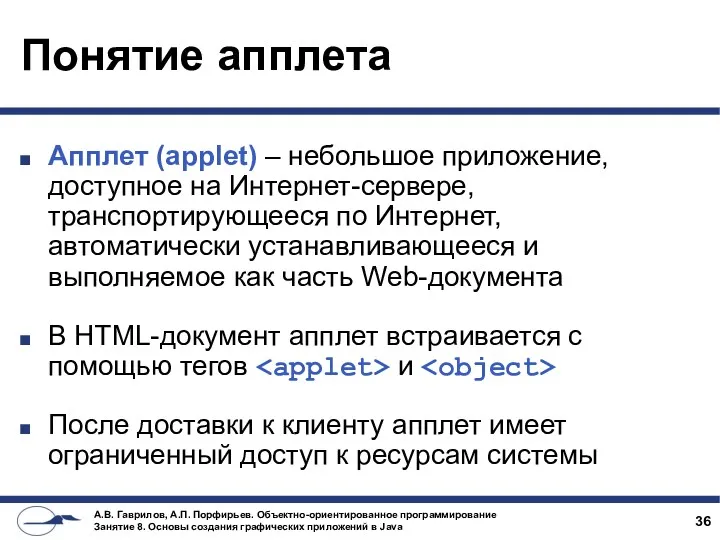
- 37. Понятие апплета Апплет (applet) – небольшое приложение, доступное на Интернет-сервере, транспортирующееся по Интернет, автоматически устанавливающееся и
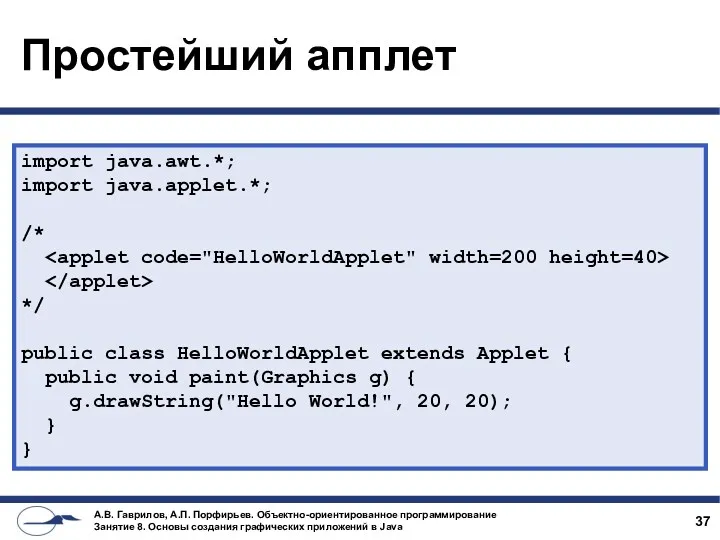
- 38. Простейший апплет import java.awt.*; import java.applet.*; /* */ public class HelloWorldApplet extends Applet { public void
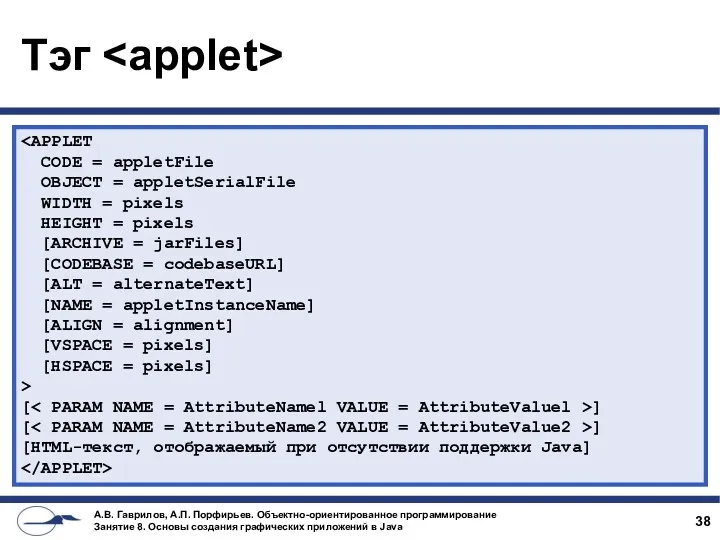
- 39. Тэг CODE = appletFile OBJECT = appletSerialFile WIDTH = pixels HEIGHT = pixels [ARCHIVE = jarFiles]
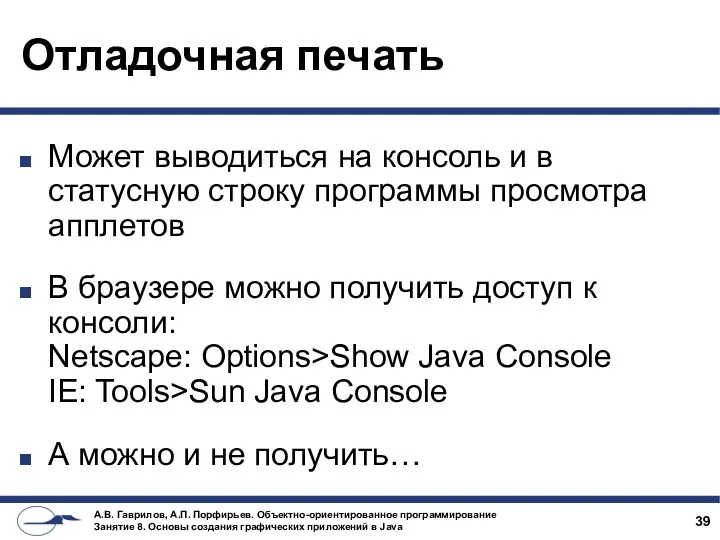
- 40. Отладочная печать Может выводиться на консоль и в статусную строку программы просмотра апплетов В браузере можно
- 41. Класс Applet java.applet.Applet Является классом-предком для любого апплета, включаемого в web-страницу или просматриваемого в Java Applet
- 42. Скелетная структура апплета void init() Вызывается один раз при инициализации void start() Вызывается каждый раз при
- 43. Апплеты в Swing Используется класс javax.swing.JApplet Содержимое аплета находится на панели, ссылку на которую можно получить
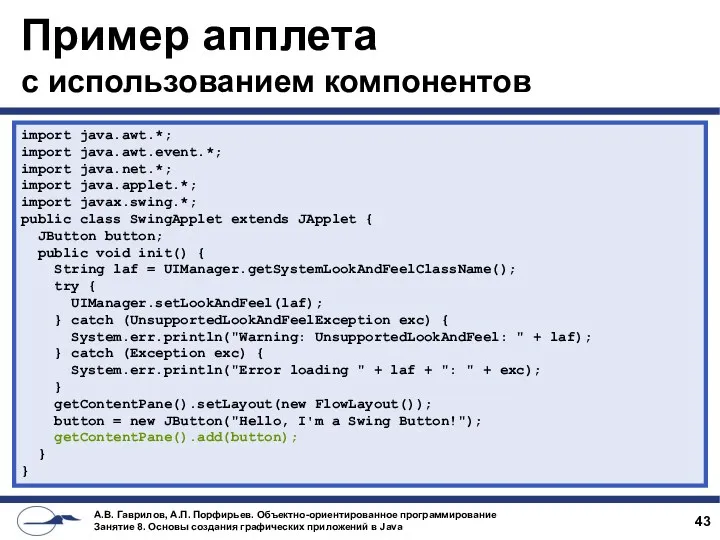
- 44. Пример апплета с использованием компонентов import java.awt.*; import java.awt.event.*; import java.net.*; import java.applet.*; import javax.swing.*; public
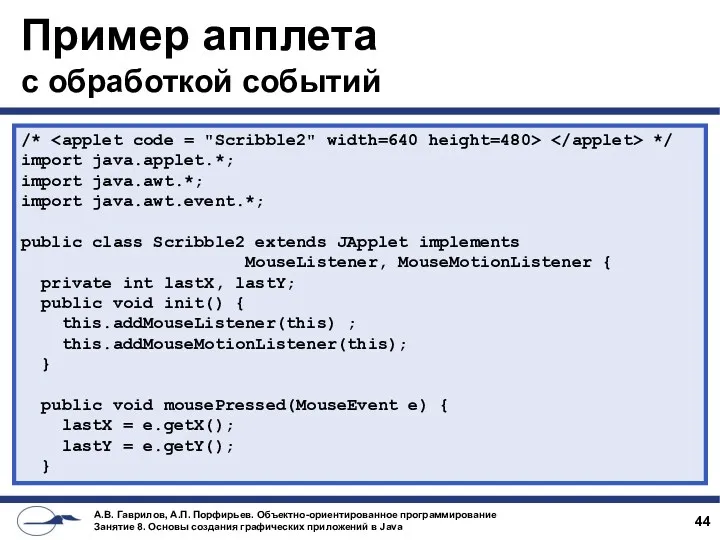
- 45. Пример апплета с обработкой событий /* */ import java.applet.*; import java.awt.*; import java.awt.event.*; public class Scribble2
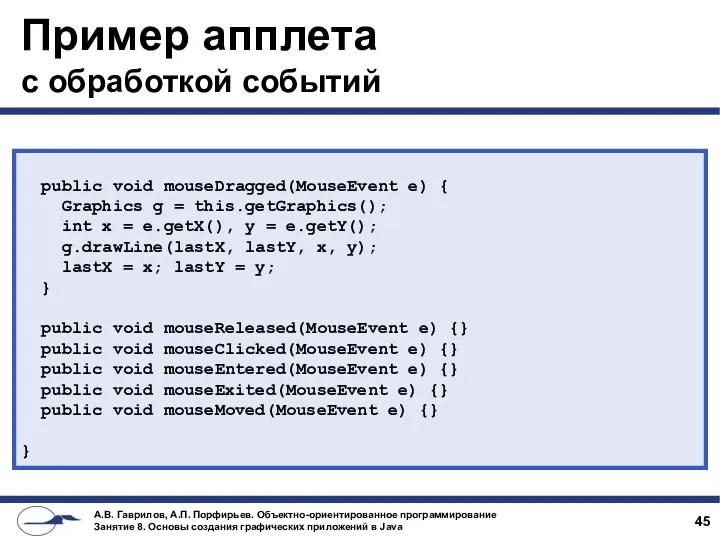
- 46. Пример апплета с обработкой событий public void mouseDragged(MouseEvent e) { Graphics g = this.getGraphics(); int x
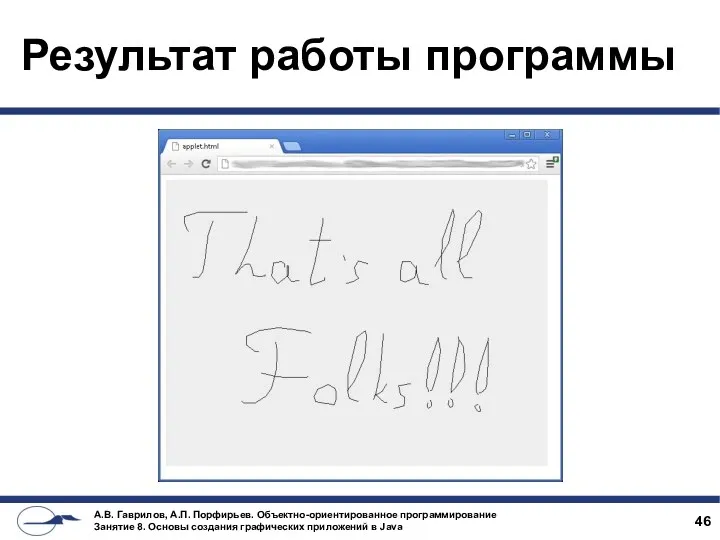
- 47. Результат работы программы
- 48. Технология JavaFX Платформа для создания RIA - Rich Internet Application Предлагает богатый графический и медийный API
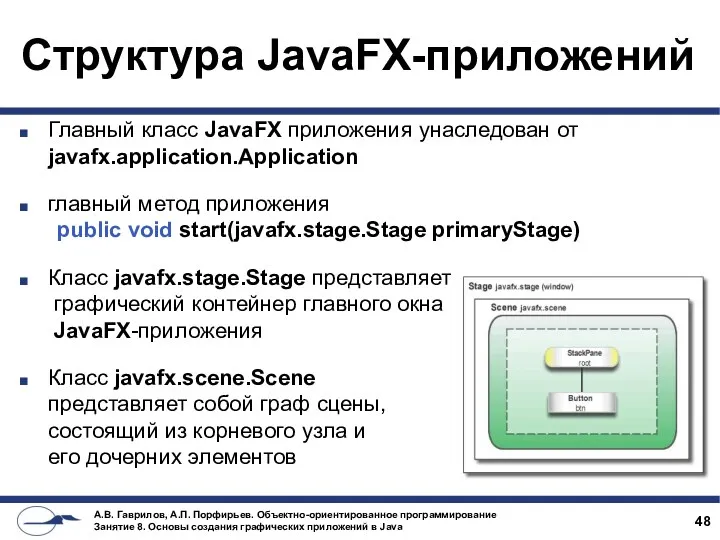
- 49. Структура JavaFX-приложений Главный класс JavaFX приложения унаследован от javafx.application.Application главный метод приложения public void start(javafx.stage.Stage primaryStage)
- 50. Дочерние узлы графа сцены Дочерние узлы графа сцены представляют собой графику, элементы контроля GUI-интерфейса, медиаконтент Добавляются
- 51. Работа со свойствами JavaFX-компонентов Различаются «простые» свойства и свойства как классы-обертки из пространства имен javafx.beans, реализующие
- 52. Жизненный цикл JavaFX-приложения Метод launch() – точка входа в JavaFX-приложение Создаётся экземпляр класса javafx.application.Application Вызывается метод
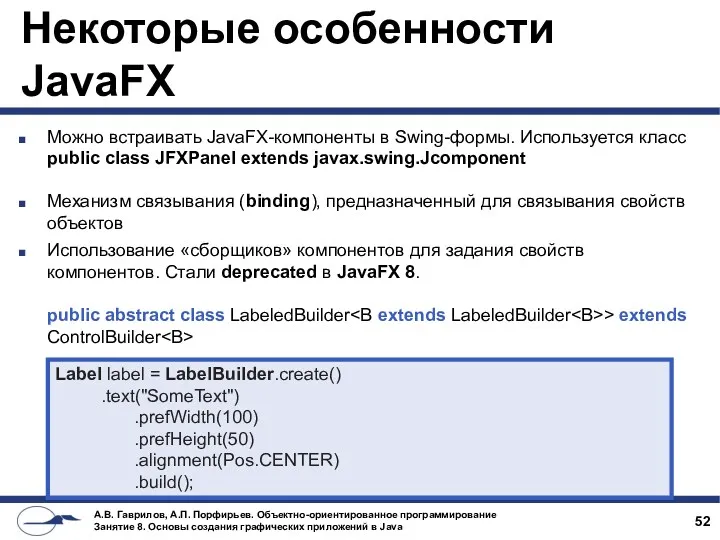
- 53. Некоторые особенности JavaFX Можно встраивать JavaFX-компоненты в Swing-формы. Используется класс public class JFXPanel extends javax.swing.Jcomponent Механизм
- 54. JavaFX Scene Builder
- 55. Спасибо за внимание!
- 57. Скачать презентацию






















































 Информация в природе, обществе и технике
Информация в природе, обществе и технике Современные информационные технологии в дипломатии
Современные информационные технологии в дипломатии Презентация Маркированные и нумерованные списки
Презентация Маркированные и нумерованные списки Операційні системи. Реалізація файлових систем
Операційні системи. Реалізація файлових систем Разработка веб-приложения для РУП Гродноэнерго
Разработка веб-приложения для РУП Гродноэнерго Web of Science: самые полезные функции
Web of Science: самые полезные функции Test automation
Test automation Объектно-ориентированное программирование на алгоритмическом языке С++
Объектно-ориентированное программирование на алгоритмическом языке С++ Разработка дизайна сайта для продажи автомобилей
Разработка дизайна сайта для продажи автомобилей Интернет-технологии. Интернет-маркетинг
Интернет-технологии. Интернет-маркетинг Настройка смартфона/планшета. Наполнение пакетов и дополнительные продукты
Настройка смартфона/планшета. Наполнение пакетов и дополнительные продукты Правила юзабилити для сайтов
Правила юзабилити для сайтов Методы обеспечения качества обслуживания. Механизмы применения QoS. Методы инжиниринга трафика
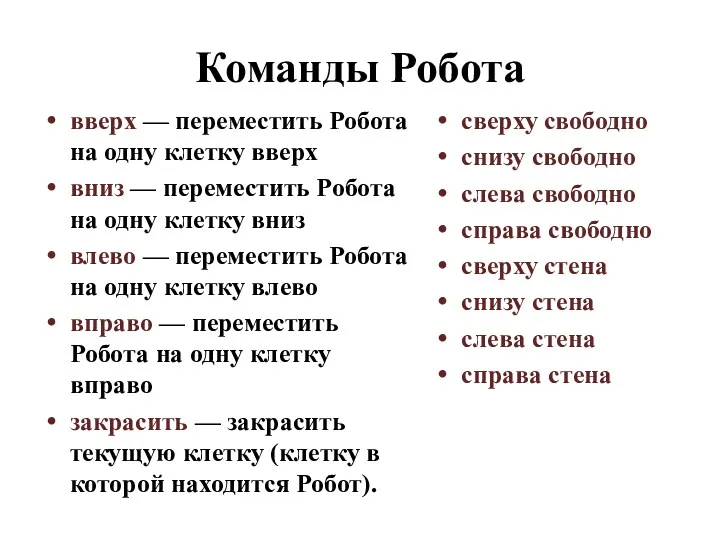
Методы обеспечения качества обслуживания. Механизмы применения QoS. Методы инжиниринга трафика Задание ОГЭ. Команды Робота
Задание ОГЭ. Команды Робота CDEK Cross border offer eng — for web site
CDEK Cross border offer eng — for web site Прототипирование и 3D печать
Прототипирование и 3D печать Лицензионное и не лицензионное программное обеспечение
Лицензионное и не лицензионное программное обеспечение Методы решения логических задач
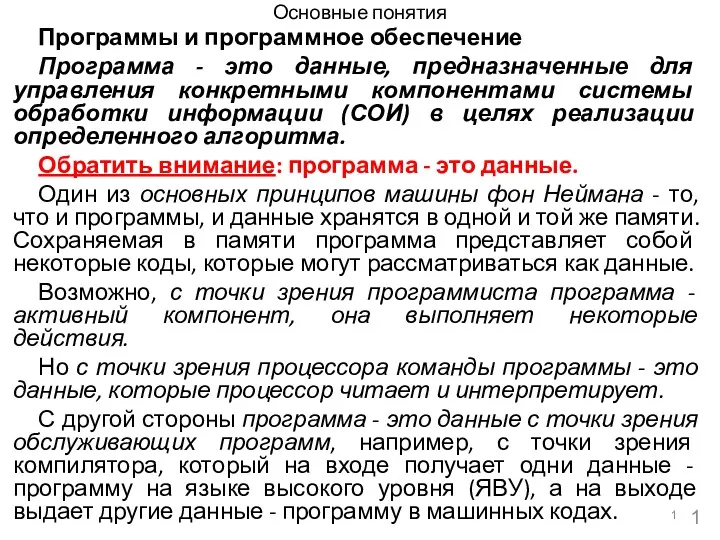
Методы решения логических задач Программы и программное обеспечение
Программы и программное обеспечение Технология JSF (Java Server Faces)
Технология JSF (Java Server Faces) Методична система навчання інформатики в середній загальноосвітній школі. (Лекція 1)
Методична система навчання інформатики в середній загальноосвітній школі. (Лекція 1) Интерфейс Power Point 2010. Компонент Лента.
Интерфейс Power Point 2010. Компонент Лента. План создания информационной модели
План создания информационной модели Базы данных Системы управления базами данных
Базы данных Системы управления базами данных Автоматизированное рабочее место
Автоматизированное рабочее место Массовые коммуникации и Интернет
Массовые коммуникации и Интернет Преобразователи двоичного кода в двоично-десятичный код
Преобразователи двоичного кода в двоично-десятичный код Научная электронная библиотека
Научная электронная библиотека