Содержание
- 2. Ключевые слова структура сайта навигация оформление сайта шаблон страницы сайта
- 3. Технология создания сайта Язык разметки гипертекста HTML (Hyper Text Markup Language) Текстовый редактор Визуальный HTML-редактор, конструктор
- 4. Создание сайта Web-дизайнер - специалист, проектирующий структуру Web-сайта, подбирающий способы подачи информации и выполняющий художественное оформление
- 5. Содержание и структура сайта Содержание сайта должно отражать творческую жизнь участников объединения, привлекать внимание единомышленников. Структура
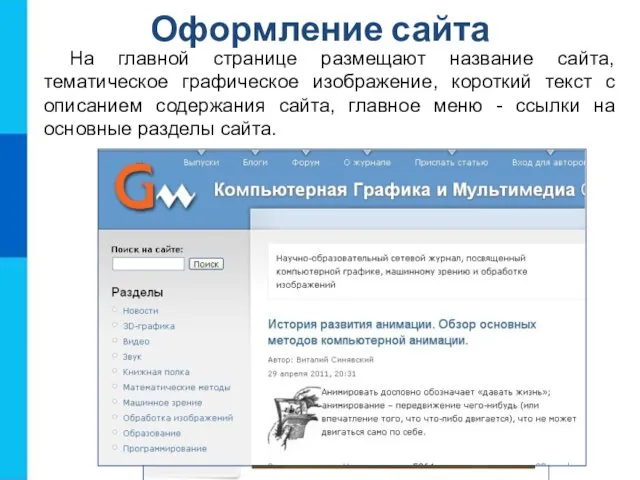
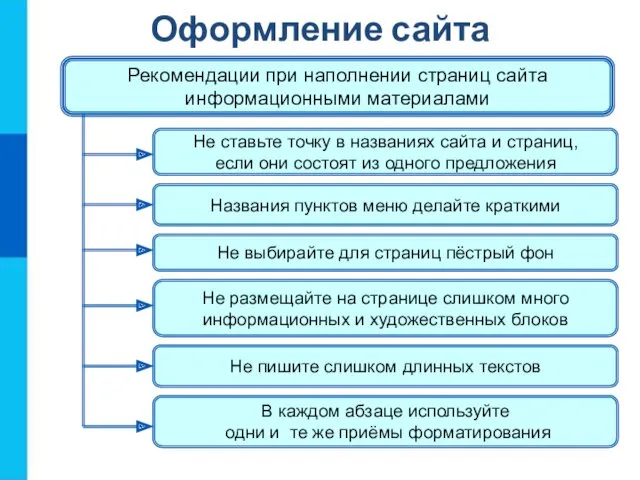
- 6. Оформление сайта На главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания
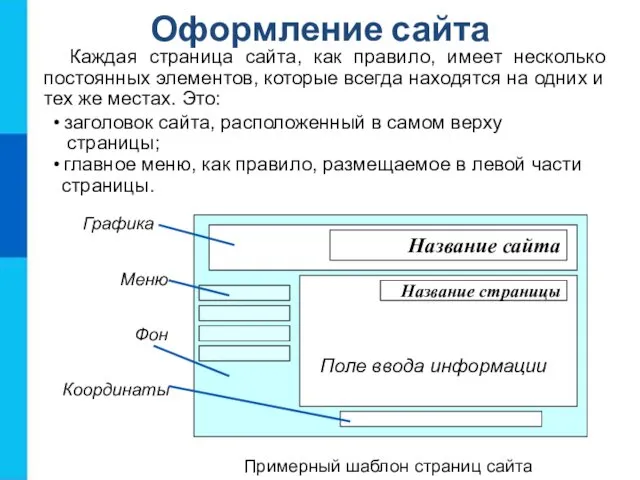
- 7. Оформление сайта Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних
- 8. Оформление сайта Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения
- 10. Скачать презентацию







 Рабочий стол. Управление мышью
Рабочий стол. Управление мышью Преобразователи двоичного кода в двоично-десятичный код
Преобразователи двоичного кода в двоично-десятичный код Использование всех типов циклов в программировании на Паскале
Использование всех типов циклов в программировании на Паскале Одномерные массивы в языке программирования Паскаль. Составление программ.
Одномерные массивы в языке программирования Паскаль. Составление программ. Клавиатура. Виды клавиатуры
Клавиатура. Виды клавиатуры Internet technologies
Internet technologies Основы баз данных и знаний. Прикладная программа Мicrosoft Аccess. (Тема 9)
Основы баз данных и знаний. Прикладная программа Мicrosoft Аccess. (Тема 9) Мобильный интернет
Мобильный интернет Языки программирования
Языки программирования Сетевое и системное администрирование
Сетевое и системное администрирование Функциональная и структурная организация ЭВМ
Функциональная и структурная организация ЭВМ Портал с базой данных специалистов различных направлений по городам Казахстана
Портал с базой данных специалистов различных направлений по городам Казахстана Операционные системы. Управление процессами. (Лекция 10)
Операционные системы. Управление процессами. (Лекция 10) Применение нейросетевых технологий для решения задачи распознавания лиц
Применение нейросетевых технологий для решения задачи распознавания лиц Разработка информационной системы управления задачами для малого и среднего предприятия
Разработка информационной системы управления задачами для малого и среднего предприятия Аналитико-синтетическая переработка информации
Аналитико-синтетическая переработка информации Формирование личностных УУД через внеурочную деятельность по информатике в 5 классе
Формирование личностных УУД через внеурочную деятельность по информатике в 5 классе Автоматизированное проектирование ИС. (Лекция 5)
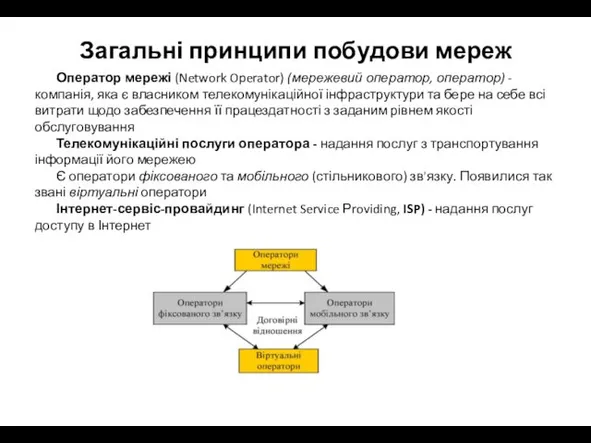
Автоматизированное проектирование ИС. (Лекция 5) Загальні принципи побудови мереж
Загальні принципи побудови мереж Строки. Пример использования С и С++
Строки. Пример использования С и С++ Современные системы управления взаимоотношений с клиентами
Современные системы управления взаимоотношений с клиентами Презентаци. Построение диаграмм в MS Excel 2007
Презентаци. Построение диаграмм в MS Excel 2007 Тема урока: Основные понятия баз данных
Тема урока: Основные понятия баз данных Лекция 2. Цвет и изображение
Лекция 2. Цвет и изображение Презентация по информатике Колонки. Стили.
Презентация по информатике Колонки. Стили. Основы имитационного моделирования
Основы имитационного моделирования Развитие телевидения в России и за рубежом 1960-е-1980-е гг
Развитие телевидения в России и за рубежом 1960-е-1980-е гг Введение в анализ ИС
Введение в анализ ИС