Содержание
- 2. Темы модуля Основные цели и задачи CSS. Способы добавления стилей на web-страницу. Модульная структура CSS3 Наследование
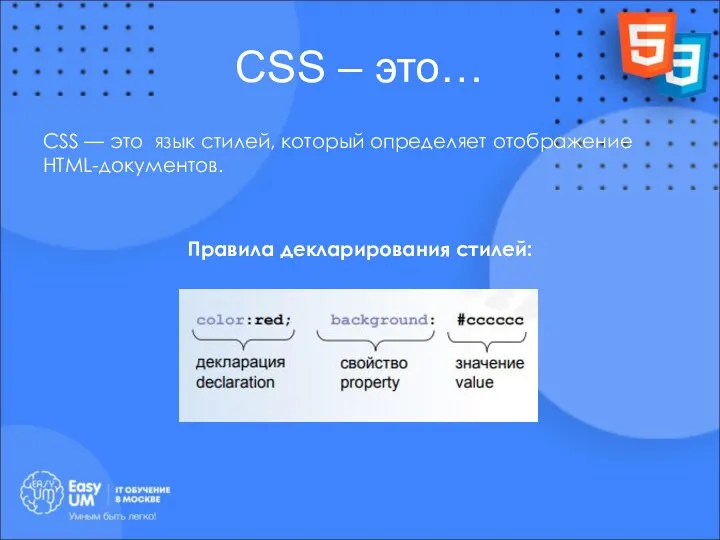
- 3. CSS – это… CSS — это язык стилей, который определяет отображение HTML-документов. Правила декларирования стилей:
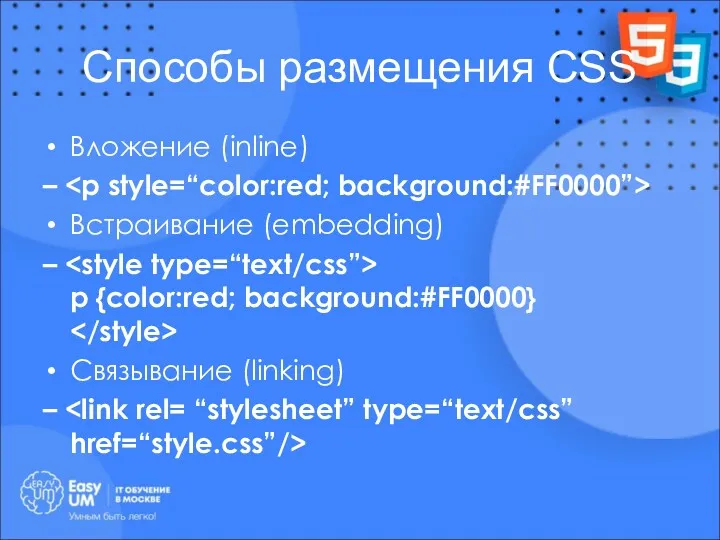
- 4. Способы размещения CSS Вложение (inline) – Встраивание (embedding) – p {color:red; background:#FF0000} Связывание (linking) –
- 5. Селекторы Селекторы – правила выбора элементов на странице для изменения их CSS-свойств. Выделяют селекторы: – Селекторы
- 6. Декларация класса и id Текст .text { color: red; } Текст #text { color: red; }
- 7. Каскадирование Принцип, согласно которому каждая более приоритетная запись селектора CSS заменяет значения менее приоритетной
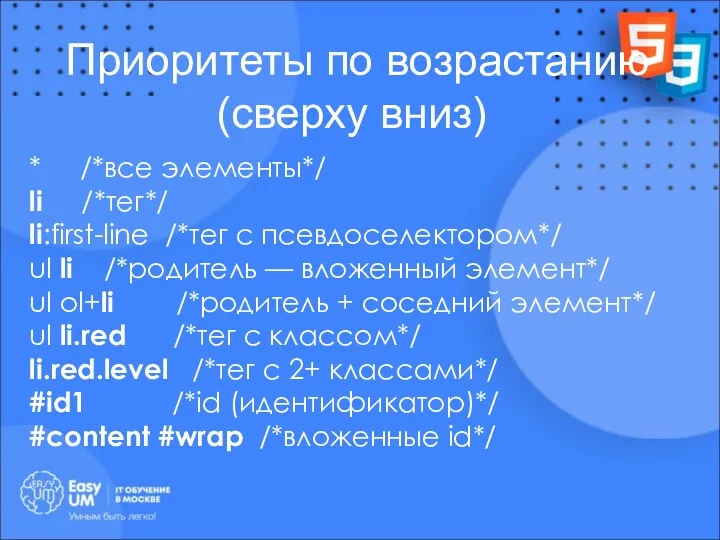
- 8. * /*все элементы*/ li /*тег*/ li:first-line /*тег с псевдоселектором*/ ul li /*родитель — вложенный элемент*/ ul
- 9. Также всегда более приоритетны стили, написанные строчно в HTML В данном случае значения из файла style2.css
- 10. Наследование Текст Текст Текст
- 11. Лабораторная работа Проверить пример наследования: Текст
- 12. Единицы измерения Относительные (широко используются в Вебе) em - ems, высота используемого элементом шрифта ex -
- 13. Цвет и адреса URL название цвета (red, green, white...) #00cc00, #ffffff, #000000 - шестнадцатиричное представление #0c0,
- 14. Селекторы класса и идентификатора, контекстные селекторы .main{color: #555} #back{color:red} div#back{color:black} div b{color:green} td td td{color:blue} Селектор
- 15. Остальные селекторы Соседние селекторы b + i { color:red } Первый из дочерних элементов div >
- 16. Селекторы атрибутов div[align] – Имеет атрибут div[align=“center”] – Имеет атрибут со значением a[href^=“ftp://”] – Значение атрибута
- 17. Группировка селекторов h1 { font-family: sans-serif } h2 { font-family: sans-serif } h3 { font-family: sans-serif
- 18. Псевдоклассы и псевдоэлементы :link a:link{color:blue} :visited a:visited{color:blue} :active a:active{color:red} :hover a:hover{color:green} :focus input:focus{color:red} :first-child p:first-child {color:
- 19. Лабораторная работа: Работа с селекторами Создайте файл style.css и подключите стилевой файл во всех HTML файлах
- 20. Шрифтовое оформление (CSS Fonts Module Level 3) font-family: тип шрифта | семейство шрифтов (например, serif) font-size:
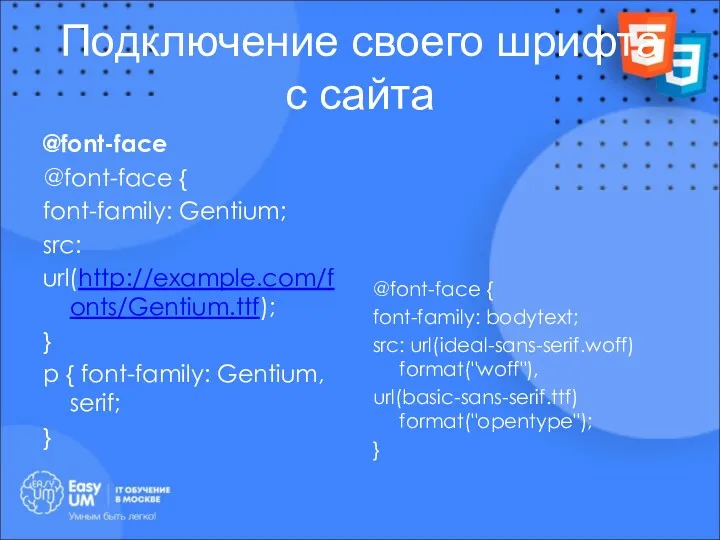
- 21. Подключение своего шрифта с сайта @font-face @font-face { font-family: Gentium; src: url(http://example.com/fonts/Gentium.ttf); } p { font-family:
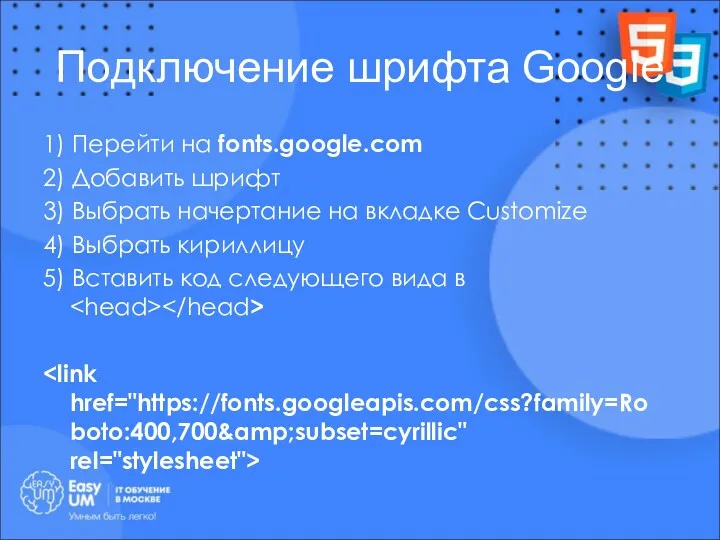
- 22. Подключение шрифта Google 1) Перейти на fonts.google.com 2) Добавить шрифт 3) Выбрать начертание на вкладке Customize
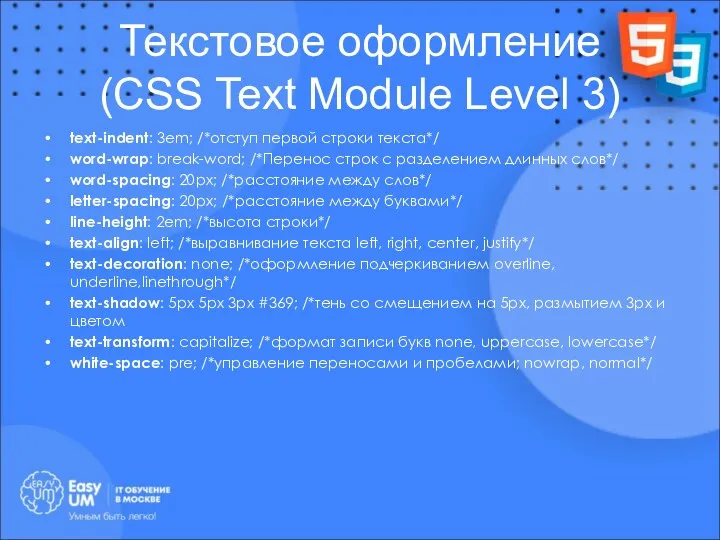
- 23. Текстовое оформление (CSS Text Module Level 3) text-indent: 3em; /*отступ первой строки текста*/ word-wrap: break-word; /*Перенос
- 24. Работа с фоном color: цвет background-color: цвет|transparent background-image: none|url background-position: top| bottom| center| left| right| величина|
- 26. Скачать презентацию














![Селекторы атрибутов div[align] – Имеет атрибут div[align=“center”] – Имеет атрибут](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/215895/slide-15.jpg)








 Универсальное устройство для работы с информацией?
Универсальное устройство для работы с информацией? Основы Visual Basic for Applications
Основы Visual Basic for Applications Интегрированный урок Использование Excel при построении модели рационального питания
Интегрированный урок Использование Excel при построении модели рационального питания Основы Java. Язык и платформа
Основы Java. Язык и платформа Создание веб-страниц в WORD. Проектирование веб-сайта
Создание веб-страниц в WORD. Проектирование веб-сайта Мемы и русский язык
Мемы и русский язык Gui Features in OpenCV
Gui Features in OpenCV Урок информатики по учебнику Плаксина М.А. темаКак работать с компьютером 3 класс
Урок информатики по учебнику Плаксина М.А. темаКак работать с компьютером 3 класс Інноватика та інтелектуальна власність
Інноватика та інтелектуальна власність Компьютерные вирусы. Антивирусные программы. (10 класс)
Компьютерные вирусы. Антивирусные программы. (10 класс) Inżynieria oprogramowania
Inżynieria oprogramowania Raqamli iqtisodiyotning rivojlanish bosqichlari
Raqamli iqtisodiyotning rivojlanish bosqichlari Командная разработка. Разработки игр на Unity
Командная разработка. Разработки игр на Unity Вложенные циклы и динамические массивы в Visual Basic. Сортировка массива методом пузырька. Лабораторная работа №10
Вложенные циклы и динамические массивы в Visual Basic. Сортировка массива методом пузырька. Лабораторная работа №10 Дата и время. Методы объекта Date
Дата и время. Методы объекта Date Deepfake як новий небезпечний вид кіберзброї
Deepfake як новий небезпечний вид кіберзброї Рыцарский турнир по информатике
Рыцарский турнир по информатике Программирование на языке Python (§54-61). 10 класс
Программирование на языке Python (§54-61). 10 класс Облачные технологии в образовании
Облачные технологии в образовании Совершенствование управления деятельностью кредитной организации на основе применения технологии искусственного интеллекта
Совершенствование управления деятельностью кредитной организации на основе применения технологии искусственного интеллекта Кибербуллинг: как помочь ребенку в ситуации онлайн-травли
Кибербуллинг: как помочь ребенку в ситуации онлайн-травли Разработка программы для шифрования и дешифрования текста особой важности
Разработка программы для шифрования и дешифрования текста особой важности Краткое описание баз данных
Краткое описание баз данных Основы трехмерного моделирования в САПР КОМПАС - 3D
Основы трехмерного моделирования в САПР КОМПАС - 3D 5 және 7 сыныптарға арналған Информатика пәні бойынша жаңартылған бағдарламалардың ерекшеліктері
5 және 7 сыныптарға арналған Информатика пәні бойынша жаңартылған бағдарламалардың ерекшеліктері Как влияет социальные сети на язык
Как влияет социальные сети на язык Вовлечение подписчиков в активности
Вовлечение подписчиков в активности QOS Requirements and Service Level Agreements. Application SLA Requirements. VoIP. Video Streaming
QOS Requirements and Service Level Agreements. Application SLA Requirements. VoIP. Video Streaming