Содержание
- 2. Основні поняття CSS Розшифровується CSS (англ. Cascading Style Sheets) як каскадні таблиці стилів і є технологією
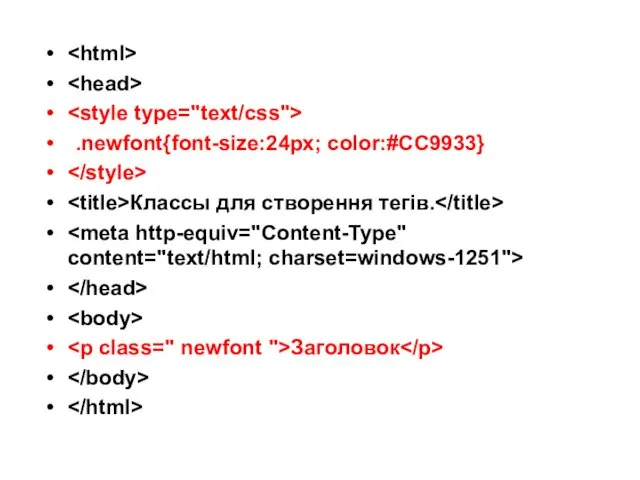
- 3. .newfont{font-size:24px; color:#CC9933} Классы для створення тегів. Заголовок
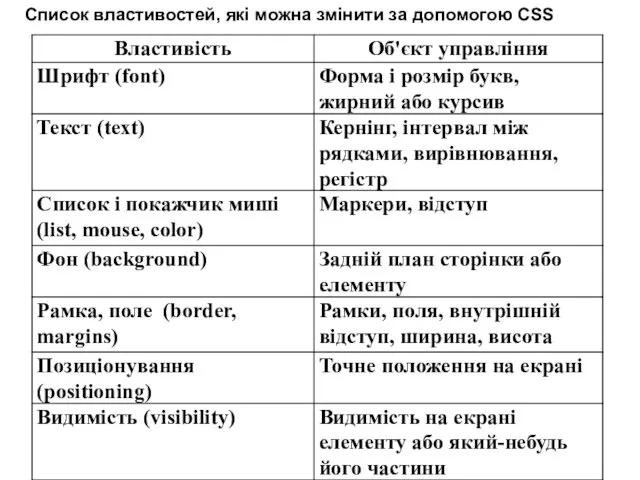
- 5. Список властивостей, які можна змінити за допомогою CSS
- 6. Синтаксис і елементи CSS Додавання стилів CSS в HTML-документ Існує декілька способів скріплення документа і таблиці
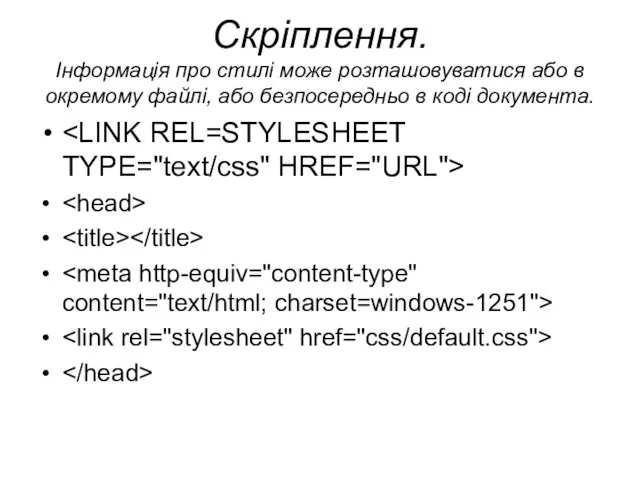
- 7. Скріплення. Iнформація про стилі може розташовуватися або в окремому файлі, або безпосередньо в коді документа.
- 8. Впровадження. Другий варіант, при якому опис стилів розташовується в коді Web-странички, усередині тега HEAD, в теге
- 9. .el_cl_1{display:inline; z-index:1}; .el_lst{display:list-item; margin:-1%; background:#ff0000 url("bc.jpg") no-repeat};
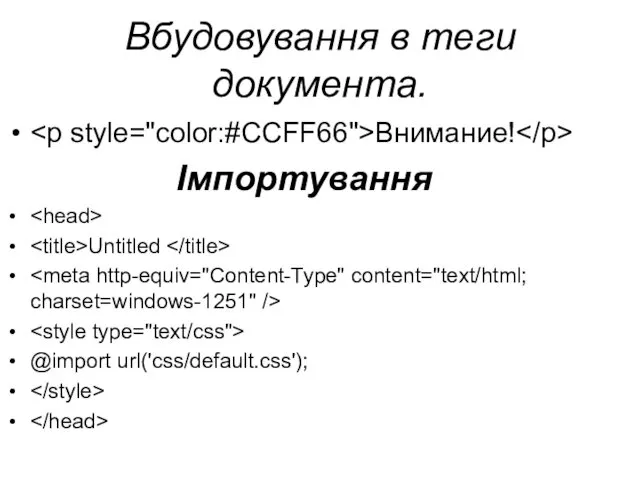
- 10. Вбудовування в теги документа. Внимание! Імпортування Untitled @import url('css/default.css');
- 11. 2.2 Групування H1 {font-family: Verdana} H2 {font-family: Verdana} можна згрупувати і задати у вигляді одного правила
- 12. H2 {font-weight: bold} H2 {font-size: 14pt} H2 {font-family: Verdana} можна згрупувати у вигляді одного правила, згрупувавши
- 13. Селектори Правила каскадних таблиць стилів, в яких як селектор використовуються теги HTML, впливають на відображення всіх
- 14. Класи CSS реалізує можливість привласнювати стилі не всім однаковим елементам сторінки, а вибірково – для цього
- 15. H1.red {color: red; } H1.blue (color:red; background-color: blue} У тексті документа посилання на відповідний клас задається
- 16. .red {color: red; } .blue (color:red; background-color: blue} Тепер два класи red і blue можна застосовувати
- 17. Ідентифікатори Привласнення стилів за допомогою ідентифікаторів застосовується у випадку, якщо даному ідентифікатору відповідає тільки один елемент
- 18. Правила таблиць стилів регламентують використання унікального ідентифікаційного імені елементу як селектор, передуючи йому символом #: #myID
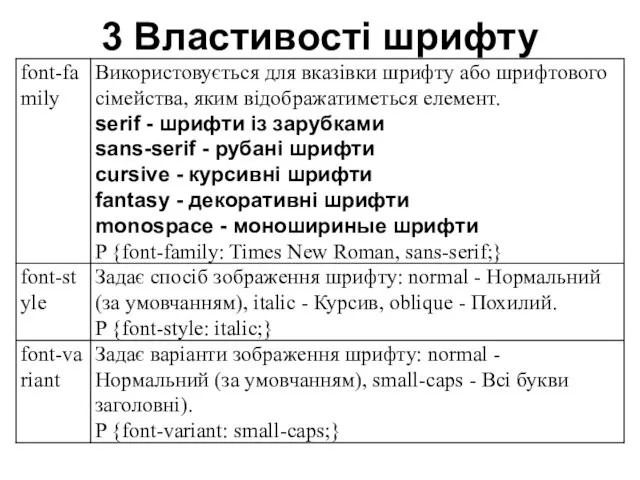
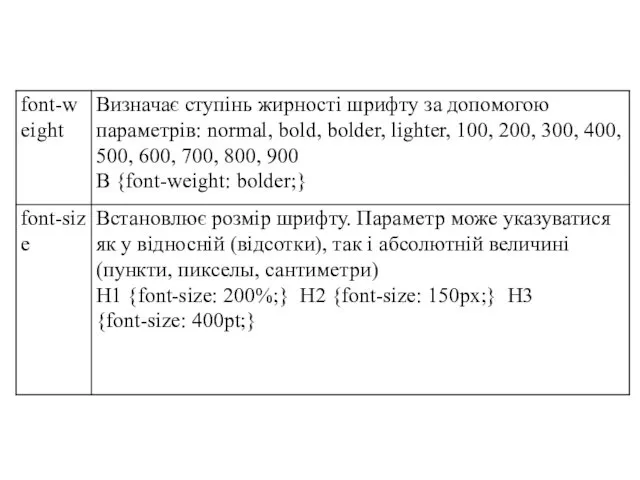
- 19. 3 Властивості шрифту
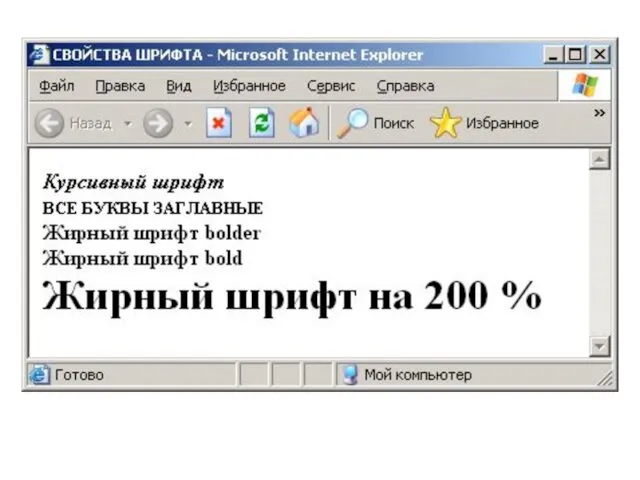
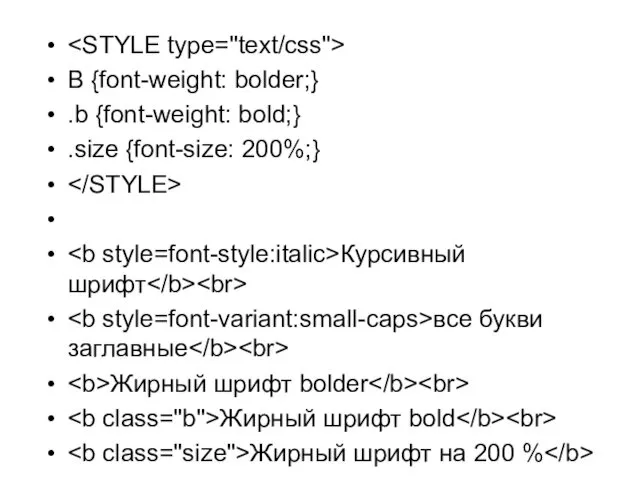
- 22. B {font-weight: bolder;} .b {font-weight: bold;} .size {font-size: 200%;} Курсивный шрифт все букви заглавные Жирный шрифт
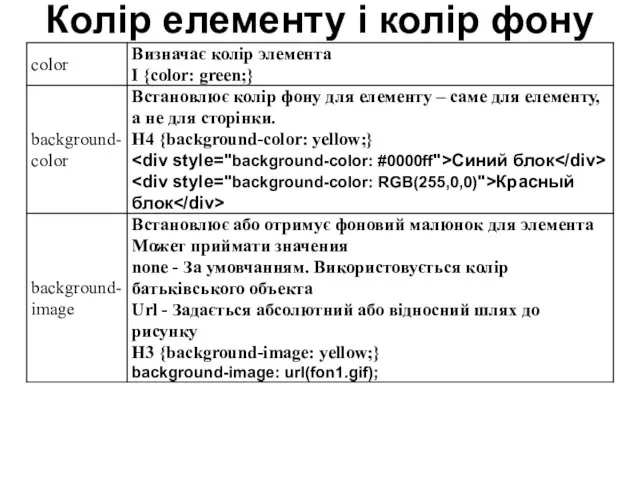
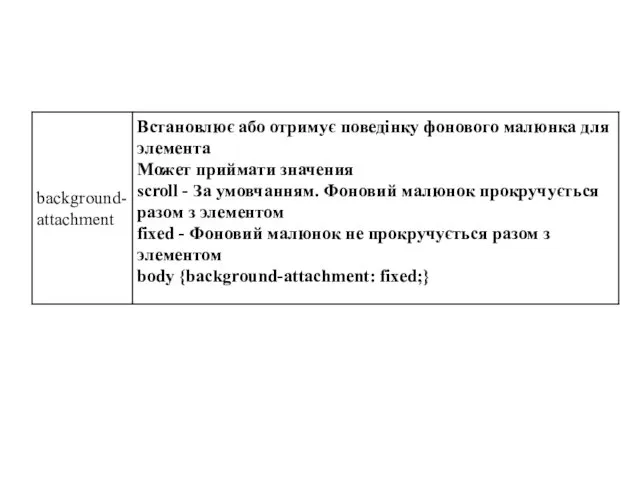
- 23. Колір елементу і колір фону
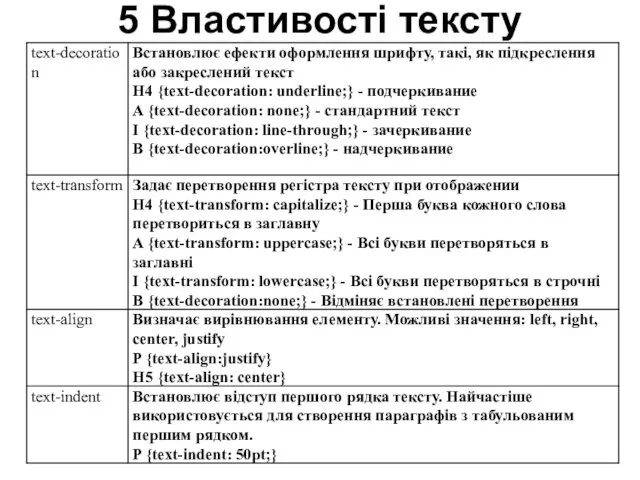
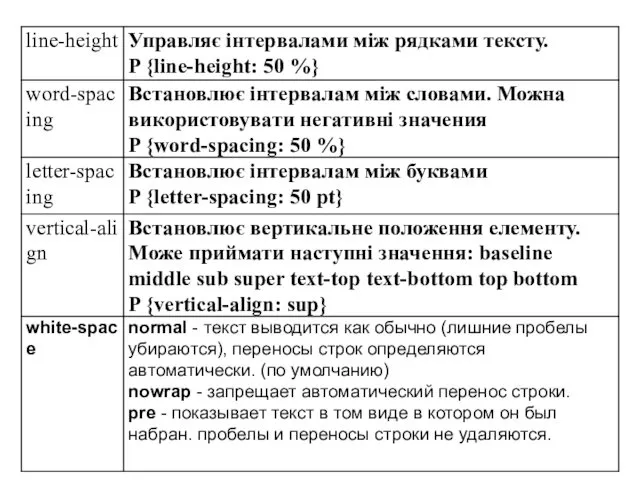
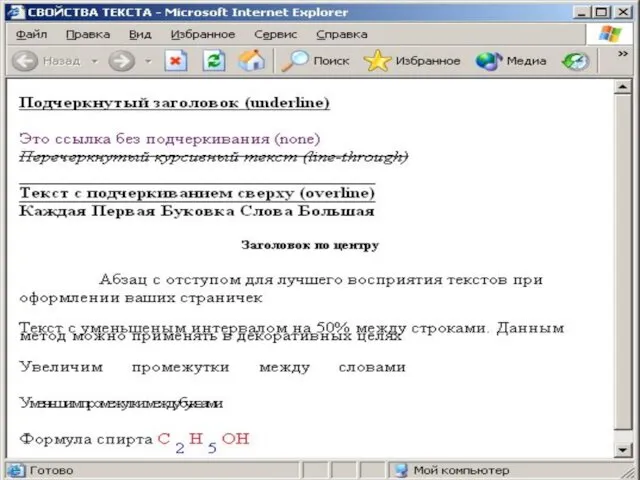
- 25. 5 Властивості тексту
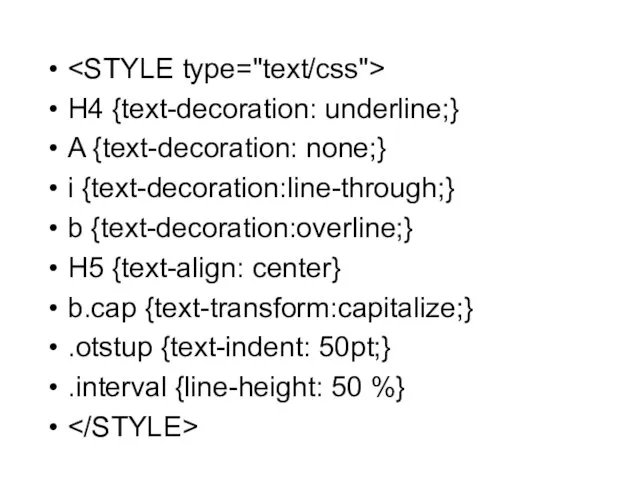
- 28. H4 {text-decoration: underline;} A {text-decoration: none;} i {text-decoration:line-through;} b {text-decoration:overline;} H5 {text-align: center} b.cap {text-transform:capitalize;} .otstup
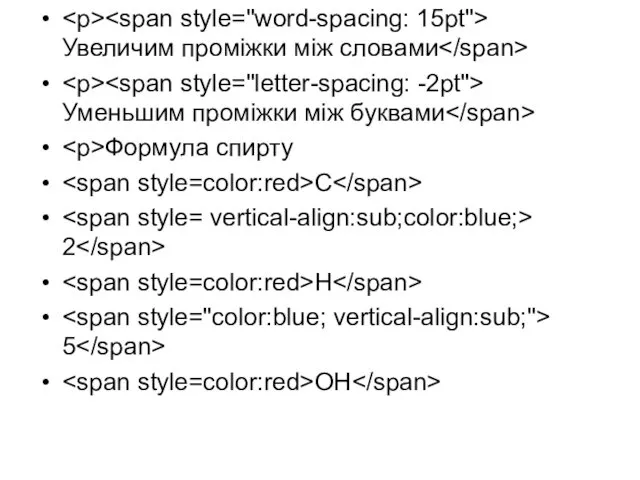
- 29. Увеличим проміжки між словами Уменьшим проміжки між буквами Формула спирту C 2 H 5 OH
- 30. 6 Одиниці вимірювання Умовно одиниці вимірювання можна розділити на три групи. Перша група - це величини,
- 31. До другої групи можна віднести величини, які прийшли в CSS з друкарні. Тобто вони використовуються для
- 33. Скачать презентацию





























 Exception Handling in .NET Framework
Exception Handling in .NET Framework ГОСТ. Библиографическая запись
ГОСТ. Библиографическая запись Презентация Представление числовой информации в памяти компьютера
Презентация Представление числовой информации в памяти компьютера Теория нейронных сетей
Теория нейронных сетей Введение. Экономическая информация и информационные процессы в организационно-экономической сфере
Введение. Экономическая информация и информационные процессы в организационно-экономической сфере Назначение, функции и структура АИС АИСТ-М,
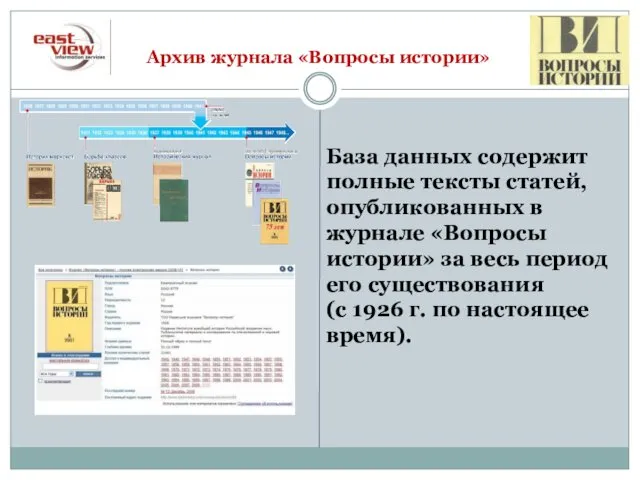
Назначение, функции и структура АИС АИСТ-М, Архив журнала Вопросы истории
Архив журнала Вопросы истории My blogs
My blogs Анимация средствами CSS. (Часть 5)
Анимация средствами CSS. (Часть 5) Презентация тренинга Монтаж по крупности
Презентация тренинга Монтаж по крупности Тестирование ПО
Тестирование ПО Список оборудования для проекта WA
Список оборудования для проекта WA Криптографические средства защиты информации
Криптографические средства защиты информации Формулы в электронных таблицах. Тест
Формулы в электронных таблицах. Тест Асинхронность в JS
Асинхронность в JS Фирменные шрифты
Фирменные шрифты Знакомство с библиотекой
Знакомство с библиотекой Составные типы в языке С. Строки
Составные типы в языке С. Строки Lecture 12: Control Flow
Lecture 12: Control Flow Системы управления базами данных (СУБД)
Системы управления базами данных (СУБД) Построение сети на основе концепции NGN
Построение сети на основе концепции NGN Технология ATM, Fire Wire. Беспроводные технологии. Лекция №6
Технология ATM, Fire Wire. Беспроводные технологии. Лекция №6 Массивы PHP
Массивы PHP Компьютерлік желілер
Компьютерлік желілер Логика настоящего программиста
Логика настоящего программиста Языки программирования высокого уровня
Языки программирования высокого уровня Разработка программного решения в пакете Excel для проектного планирования в форме диаграмм Ганта
Разработка программного решения в пакете Excel для проектного планирования в форме диаграмм Ганта Операционные системы
Операционные системы