Содержание
- 2. По домашнему заданию
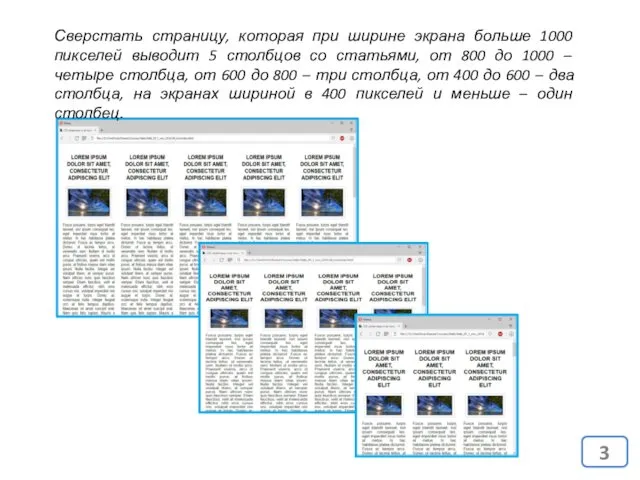
- 3. Сверстать страницу, которая при ширине экрана больше 1000 пикселей выводит 5 столбцов со статьями, от 800
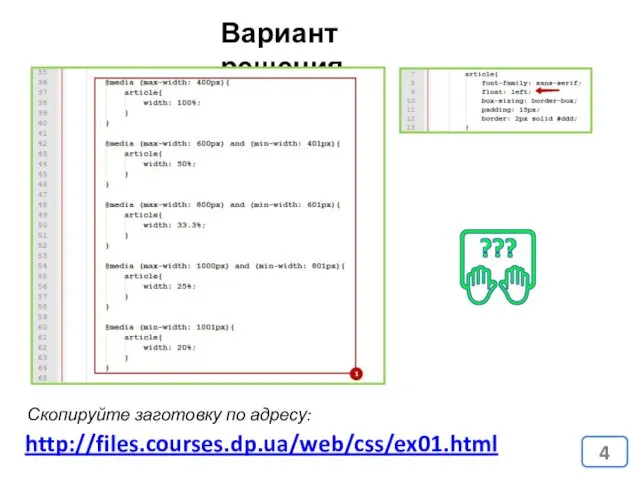
- 4. Вариант решения http://files.courses.dp.ua/web/css/ex01.html Скопируйте заготовку по адресу:
- 5. Анимация средствами CSS
- 6. Анимация на веб-странице это, как правило, изменение во времени того или иного стилевого (css) свойства элемента
- 7. На самом деле CSS не позволяет сделать полноценную интерактивную анимацию, но CSS позволяет сделать анимированный переход
- 8. Два подхода к анимации в CSS 2. Заранее определенный сценарий, который просто проигрывается и базируется на
- 9. Анимация переходов
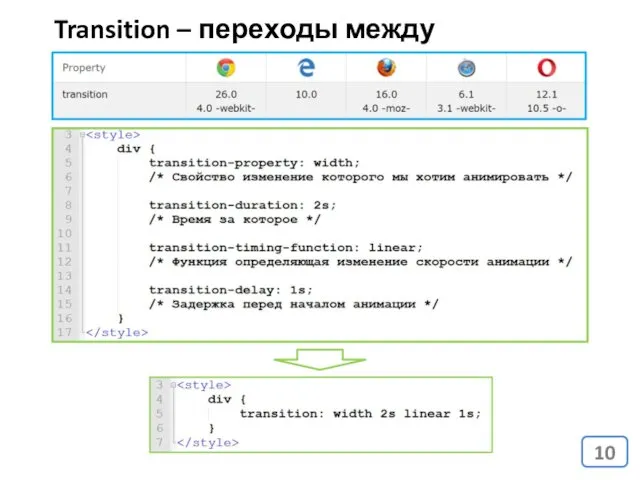
- 10. Transition – переходы между состояниями
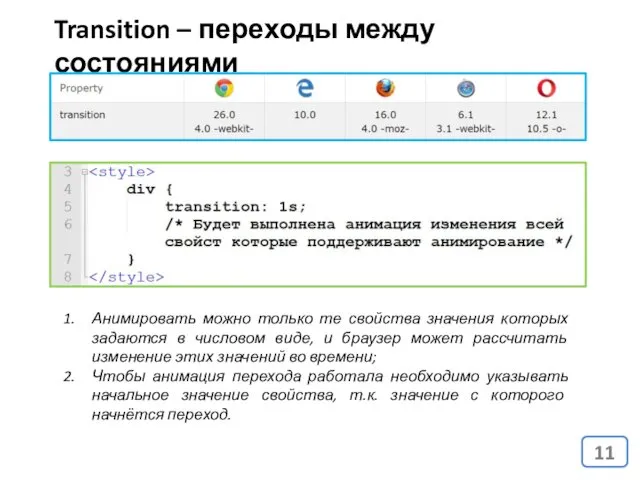
- 11. Transition – переходы между состояниями Анимировать можно только те свойства значения которых задаются в числовом виде,
- 12. Анимация «по сценарию»
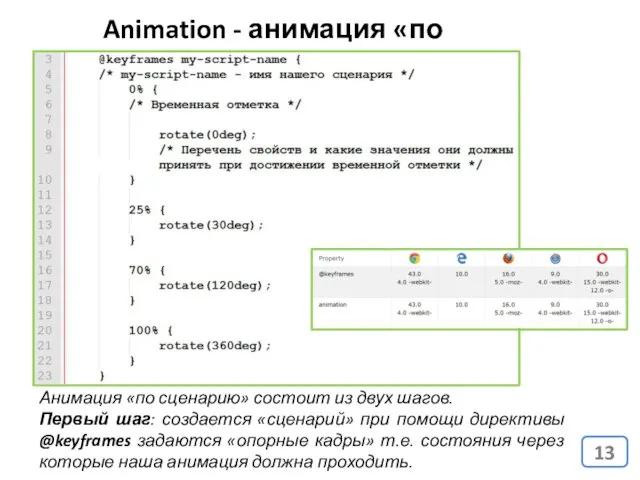
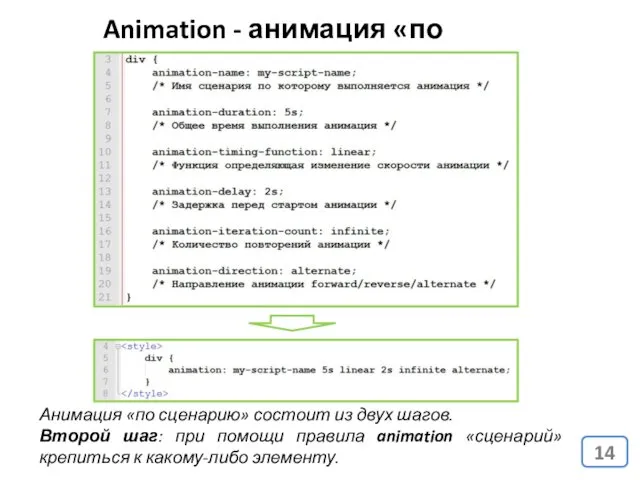
- 13. Animation - анимация «по сценарию» Анимация «по сценарию» состоит из двух шагов. Первый шаг: создается «сценарий»
- 14. Animation - анимация «по сценарию» Анимация «по сценарию» состоит из двух шагов. Второй шаг: при помощи
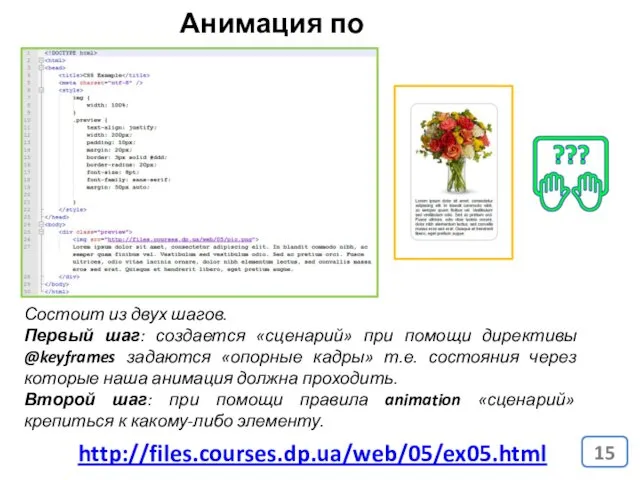
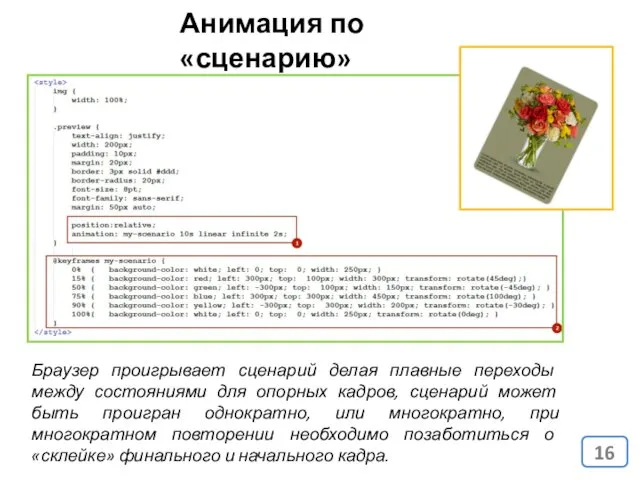
- 15. Анимация по «сценарию» http://files.courses.dp.ua/web/05/ex05.html Состоит из двух шагов. Первый шаг: создается «сценарий» при помощи директивы @keyframes
- 16. Браузер проигрывает сценарий делая плавные переходы между состояниями для опорных кадров, сценарий может быть проигран однократно,
- 17. CSS Библиотеки
- 18. Font Awesome – иконки на базе CSS http://fontawesome.io/
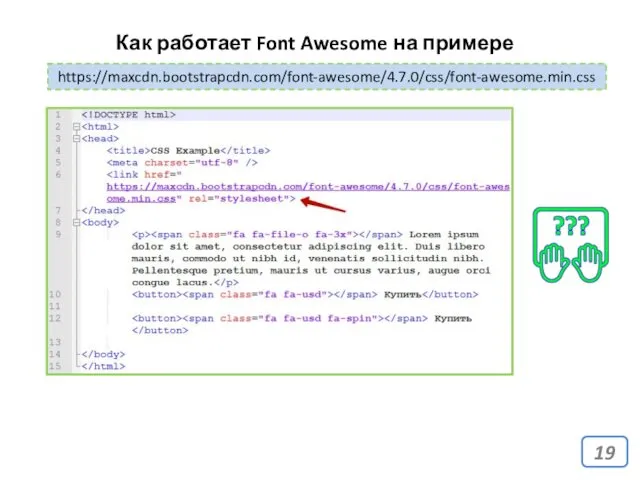
- 19. Как работает Font Awesome на примере https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
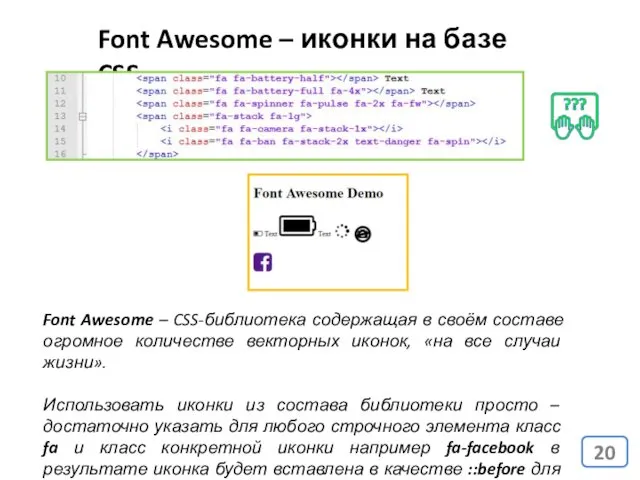
- 20. Font Awesome – иконки на базе CSS Font Awesome – CSS-библиотека содержащая в своём составе огромное
- 21. Сокраще…
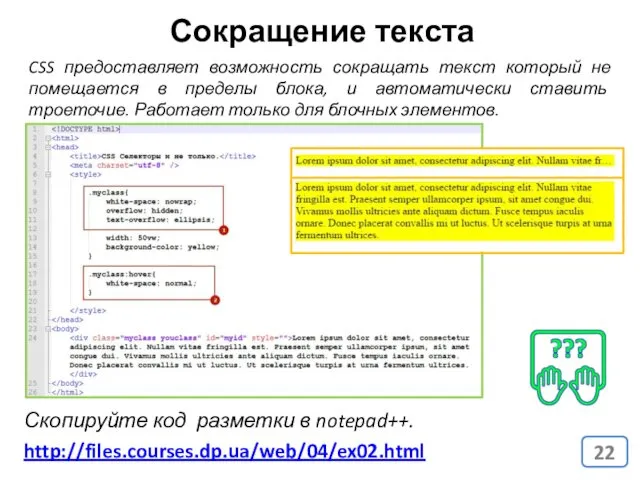
- 22. Сокращение текста CSS предоставляет возможность сокращать текст который не помещается в пределы блока, и автоматически ставить
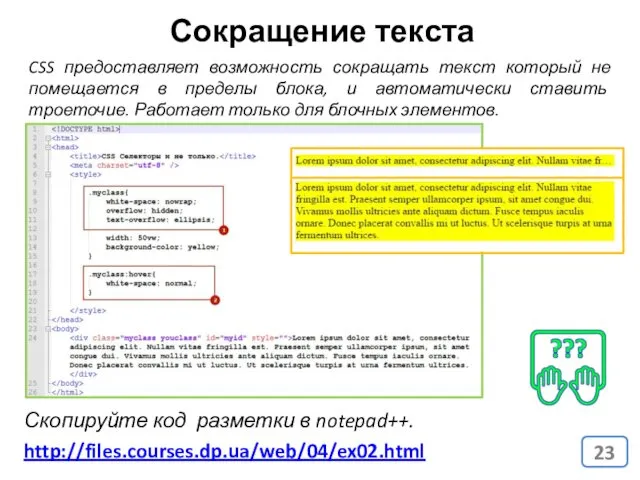
- 23. Сокращение текста CSS предоставляет возможность сокращать текст который не помещается в пределы блока, и автоматически ставить
- 24. Для тренировки
- 26. Скачать презентацию























 Разведка и допросы
Разведка и допросы Передача пакетных данных в сетях 2G/3G
Передача пакетных данных в сетях 2G/3G Постреляционные базы данных
Постреляционные базы данных Технические средства ИТ. Периферийные устройства. Лекция № 3
Технические средства ИТ. Периферийные устройства. Лекция № 3 Полезные библиотеки Python
Полезные библиотеки Python Turbo Pascal. Операторы
Turbo Pascal. Операторы Работа со звуком и видео
Работа со звуком и видео Символы, строки, модуль. Лабораторная работа №11
Символы, строки, модуль. Лабораторная работа №11 Файлы и файловая система
Файлы и файловая система Что такое Яндекс
Что такое Яндекс презентация, сопровождающая объяснение нового материала
презентация, сопровождающая объяснение нового материала Предприятие будущего. Цифровая платформа для контроля и развития предприятий
Предприятие будущего. Цифровая платформа для контроля и развития предприятий Введение в .NET AutoCAD .NET API
Введение в .NET AutoCAD .NET API Моделирование (§13-18). 9 класс
Моделирование (§13-18). 9 класс Что такое интернет
Что такое интернет Форматы графических файлов
Форматы графических файлов Операционные системы
Операционные системы Эффективное кодирование информации
Эффективное кодирование информации Обобщенная линейная модель множественной регрессии с гетероскедастичными остатками. Лекция 8
Обобщенная линейная модель множественной регрессии с гетероскедастичными остатками. Лекция 8 Im Klo, самописный сервис, созданный специально для клоакинга Facebook
Im Klo, самописный сервис, созданный специально для клоакинга Facebook Оператор Return, функции с произвольным числом параметров
Оператор Return, функции с произвольным числом параметров Операторы. Лекция 3
Операторы. Лекция 3 Палитры цветов
Палитры цветов Единая дежурная диспетчерская служба. Схема работы системы
Единая дежурная диспетчерская служба. Схема работы системы Презентация Массив как тип данных
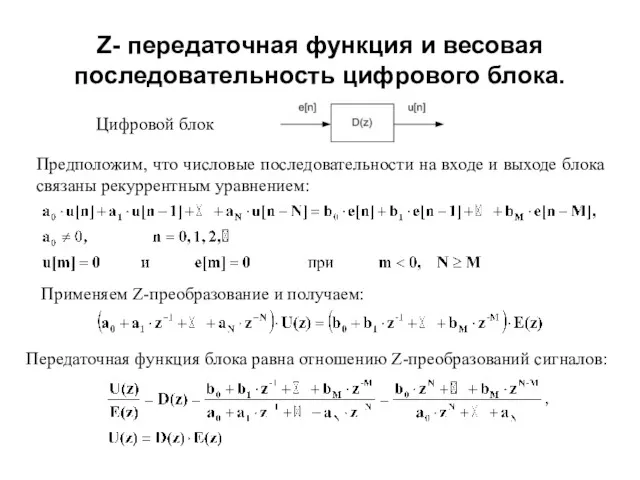
Презентация Массив как тип данных Z-передаточная функция и весовая последовательность цифрового блока. (Лекция 6)
Z-передаточная функция и весовая последовательность цифрового блока. (Лекция 6) Қолданбалы программа Fine Reader
Қолданбалы программа Fine Reader Поняття та принципи ІР адресації, налаштування мережевого обладнання
Поняття та принципи ІР адресації, налаштування мережевого обладнання