Содержание
- 3. +
- 4. Ви дізнаєтесь:
- 5. Front-end vs Back-end
- 7. Javascript validation ajax svg audio responsive CSS jQuery w3c HTML ajax json photoshop semantic performance audio
- 8. Javascript validation ajax svg audio responsive CSS jQuery w3c HTML ajax json photoshop semantic performance audio
- 9. Javascript validation ajax svg audio responsive CSS jQuery w3c HTML ajax json photoshop semantic performance audio
- 10. Javascript validation ajax svg audio responsive CSS jQuery w3c HTML ajax json photoshop semantic performance audio
- 11. PHP Object Oriented Ruby on Rails SQL Node.js .NET SOAP MongoDB Java Python Perl Couch CORS
- 12. PHP Object Oriented Ruby on Rails SQL Node.js .NET SOAP MongoDB Java Python Perl Couch CORS
- 13. Статичні та Динамічні сторінки
- 17. Історія Всесвітньої Павутини
- 18. Історія Всесвітньої Павутини 1957
- 19. Історія Всесвітньої Павутини 1969
- 20. Історія Всесвітньої Павутини Gopher
- 21. Історія Всесвітньої Павутини
- 22. Історія Всесвітньої Павутини Браузерні війни
- 23. Історія Всесвітньої Павутини
- 24. Історія Всесвітньої Павутини
- 25. Ситуація на сьогодні 1. Все базується на вебі
- 26. Ситуація на сьогодні 2. Велика кількість редакторів коду
- 27. Ситуація на сьогодні 3. Браузери оновлюються автоматично
- 28. Ситуація на сьогодні 4. Браузер в кишені та мобільні додатки на HTML/CSS/JAVASCRIPT
- 29. Процес розробки веб-додатка
- 30. Процес розробки веб-додатка Планування: Обговорення із замовником Формулювання вимог, цілей, цільової аудиторії Розробка дизайну Розробка архітектури
- 31. Процес розробки веб-додатка Дизайн: Верстка сторінок Затвердження з замовником
- 32. Процес розробки веб-додатка Розробка: Написання функціоналу Інтеграція контенту Тестування Виправлення помилок (bugfixing)
- 33. Процес розробки веб-додатка Post-Production: Перевірка замовником Фінальне тестування Написання документації Пробний запуск продукту Отримання фідбеків від
- 34. Завдання Front-End розробника
- 35. Завдання Front-End розробника Написання документації Оптимізація коду SEO/SMO friendly Постійна комунікація з людьми: замовниками, іншими членами
- 36. Будьте в курсі новин у світі веб-розробки uptodate.frontendrescue.org
- 38. Скачать презентацию



































 Модуль Вывоз ТКО и промышленных отходов
Модуль Вывоз ТКО и промышленных отходов Электронная почта. Сетевое коллективное взаимодействие. Сетевой этикет
Электронная почта. Сетевое коллективное взаимодействие. Сетевой этикет Строковый тип данных.
Строковый тип данных. Архитектура фон Неймана
Архитектура фон Неймана Системное программное обеспечение. Операционная система. (Лекция 6.1)
Системное программное обеспечение. Операционная система. (Лекция 6.1) Разработка мобильного приложения для обучения работе с программным обеспечениям ADOBE
Разработка мобильного приложения для обучения работе с программным обеспечениям ADOBE Компьютерные изображения
Компьютерные изображения Средства создания презентаций
Средства создания презентаций 5_C__Dinamicheskie_struktury_dannykh (1)
5_C__Dinamicheskie_struktury_dannykh (1) Среда программирования на ЯП Паскаль
Среда программирования на ЯП Паскаль Дельфи ортасында бағдарламалау
Дельфи ортасында бағдарламалау Практика в ООО Норд Хаус
Практика в ООО Норд Хаус Добровольцы России. Регистрация организации
Добровольцы России. Регистрация организации САПР технологических процессов. Введение. Лекция 1
САПР технологических процессов. Введение. Лекция 1 История зарубежной журналистики. Журналистика США
История зарубежной журналистики. Журналистика США Сортировка
Сортировка Опасности в Интернете. Перечень опасностей
Опасности в Интернете. Перечень опасностей E-commerce. Technologies P1. Web Servers
E-commerce. Technologies P1. Web Servers Розробка web-застосунку для створення односторінкових сайтів
Розробка web-застосунку для створення односторінкових сайтів Business intelligence (BI). Типові питання, на які відповідає BI
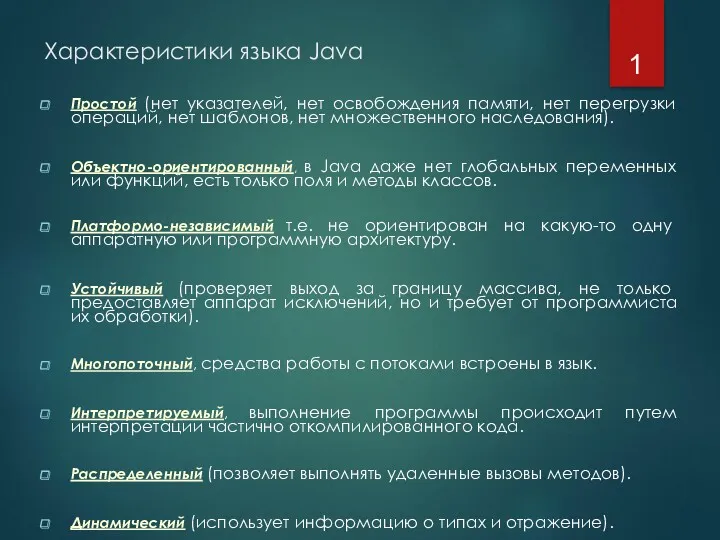
Business intelligence (BI). Типові питання, на які відповідає BI Характеристики языка Java
Характеристики языка Java Использование UML для проектирования параллельных приложений
Использование UML для проектирования параллельных приложений Основные понятия объектно-ориентированного языка программирования
Основные понятия объектно-ориентированного языка программирования SQLite. Способы доступа СУБД к БД
SQLite. Способы доступа СУБД к БД Service-Oriented Programming (SOP). Web Services
Service-Oriented Programming (SOP). Web Services Работа в локальной сети
Работа в локальной сети Предложения по реализации цифровой повестки Союза
Предложения по реализации цифровой повестки Союза Современные компьютеры
Современные компьютеры