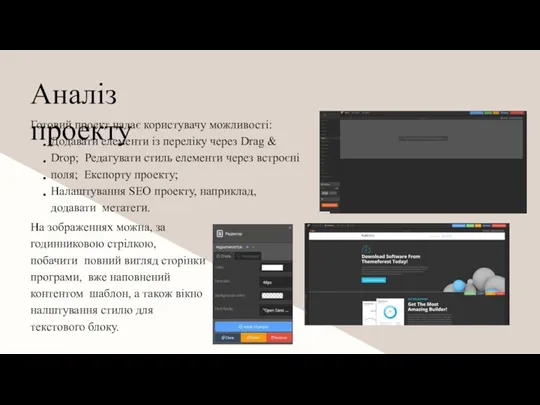
Назва
Joomla!
WordPre ss
Переваги
Система шаблонів дозволяє легко змінювати зовнішній вигляд
Всі компоненти, шаблони плагіни можна написати самому Відредагувати розширення на свій розсуд
Є безкоштовним
Багато
плагінів та шаблонів Вимоги до хостингу мінімальні
Зрозуміла та зручна консоль адміністрування
Недолıки
Потребує БД MySQL Неможливо запустити сайт на безкоштовному хостингу Надмірно велика кількість налаштувань, опцій та можливостей
Потребує бази даних MySQL Надмірно велика кількість налаштувань, опцій та можливостей
Аналіз CMS
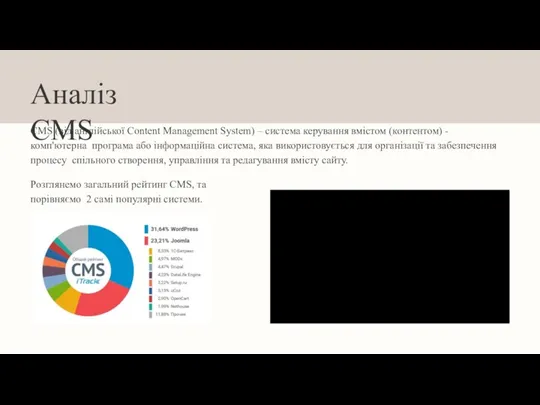
CMS (від англійської Content Management System) – система керування вмістом (контентом) - комп'ютерна програма або інформаційна система, яка використовується для організації та забезпечення процесу спільного створення, управління та редагування вмісту сайту.
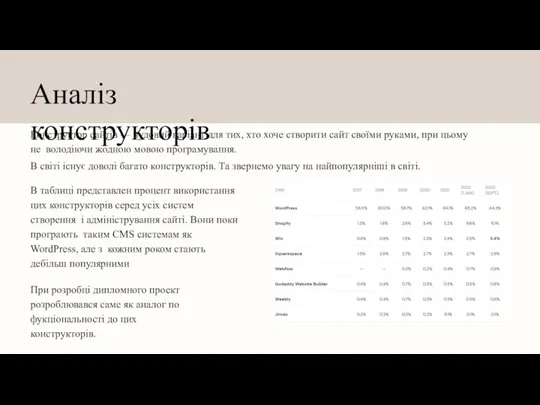
Розглянемо загальний рейтинг CMS, та порівняємо 2 самі популярні системи.












 Веб-технологии: вчера, сегодня, завтра. Семинар 1. Знакомство с веб-технологиями
Веб-технологии: вчера, сегодня, завтра. Семинар 1. Знакомство с веб-технологиями Технология использования QR – кодов
Технология использования QR – кодов Общая характеристика табличного процессора
Общая характеристика табличного процессора Многофункциональный робот Помощник
Многофункциональный робот Помощник Обработка информации в компьютере
Обработка информации в компьютере Робототехника WeDo 2.0. Знакомство с блоками звука и вывода изображения
Робототехника WeDo 2.0. Знакомство с блоками звука и вывода изображения Электронно-библиотечные системы. Лекция 6
Электронно-библиотечные системы. Лекция 6 Передача информации. Компьютерные сети
Передача информации. Компьютерные сети Структурная схема компьютера
Структурная схема компьютера Браузеры Internet
Браузеры Internet Стандартные функции Python
Стандартные функции Python Подпрограммы в языке Object Pascal
Подпрограммы в языке Object Pascal Мектепке дейінгі мекемедегі Логопед жұмысында компьютерлік технологияларды қолдану
Мектепке дейінгі мекемедегі Логопед жұмысында компьютерлік технологияларды қолдану Разработка сайта
Разработка сайта Процессы и потоки. Тема 2
Процессы и потоки. Тема 2 Основы JS. (Тема 8)
Основы JS. (Тема 8) Учебная практика. Сопровождение и продвижение программного обеспечения отраслевой направленности
Учебная практика. Сопровождение и продвижение программного обеспечения отраслевой направленности Алгоритмы. Свойства алгоритма
Алгоритмы. Свойства алгоритма Основы PHP: синтаксис
Основы PHP: синтаксис Компьютерлік желі
Компьютерлік желі Передача информации. Локальные компьютерные сети
Передача информации. Локальные компьютерные сети Common Type System. Value and reference types in C#
Common Type System. Value and reference types in C# Управление доступом в компьютерных системах. Система безопасности сетевых операционных систем
Управление доступом в компьютерных системах. Система безопасности сетевых операционных систем Технология разработки программного обеспечения. UML диаграммы
Технология разработки программного обеспечения. UML диаграммы Информационная культура
Информационная культура ЕГЭ по информатике (часть С)
ЕГЭ по информатике (часть С) Определение и свойства алгоритмов
Определение и свойства алгоритмов Кодирование текстовой информации
Кодирование текстовой информации