Содержание
- 2. HTML Не является языком программирования. Весь синтаксис состоит из тегов ( и ). Существует две структуры
- 3. СТРУКТУРА HTML
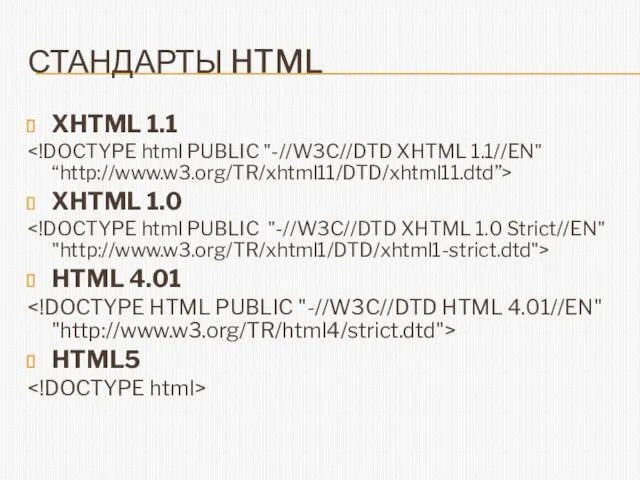
- 4. СТАНДАРТЫ HTML XHTML 1.1 XHTML 1.0 HTML 4.01 HTML5
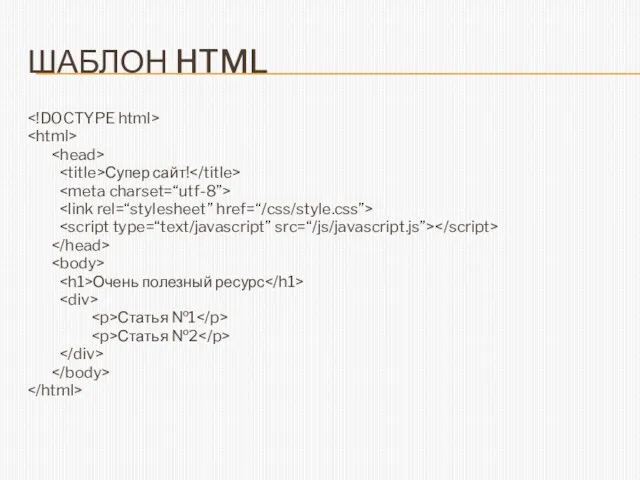
- 5. ШАБЛОН HTML Супер сайт! Очень полезный ресурс Статья №1 Статья №2
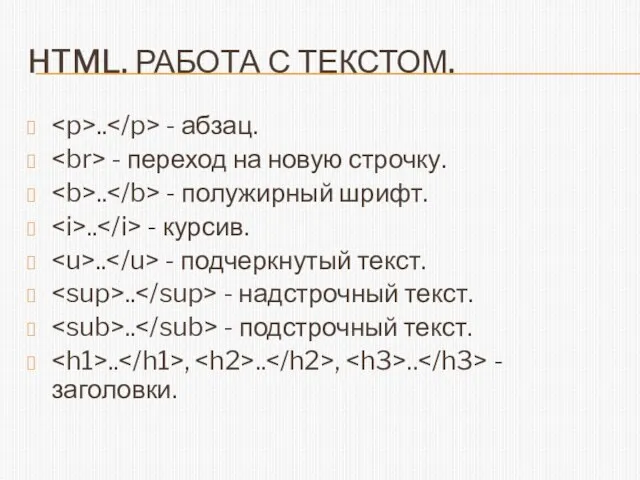
- 6. HTML. РАБОТА С ТЕКСТОМ. .. - абзац. - переход на новую строчку. .. - полужирный шрифт.
- 7. HTML. СПИСКИ. Маркированный список Первый пункт списка Второй пункт списка Нумерованный список Первый пункт списка Второй
- 8. HTML. КАРТИНКИ. - тег для создания ссылки на графическое изображение. У него нет закрывающего тега. Атрибуты
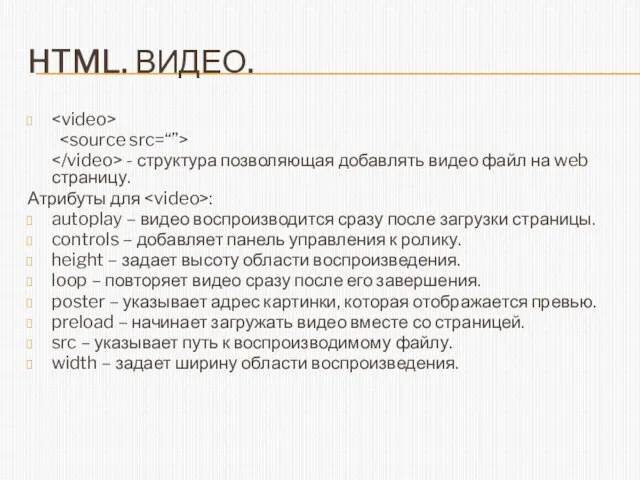
- 9. HTML. ВИДЕО. - структура позволяющая добавлять видео файл на web страницу. Атрибуты для : autoplay –
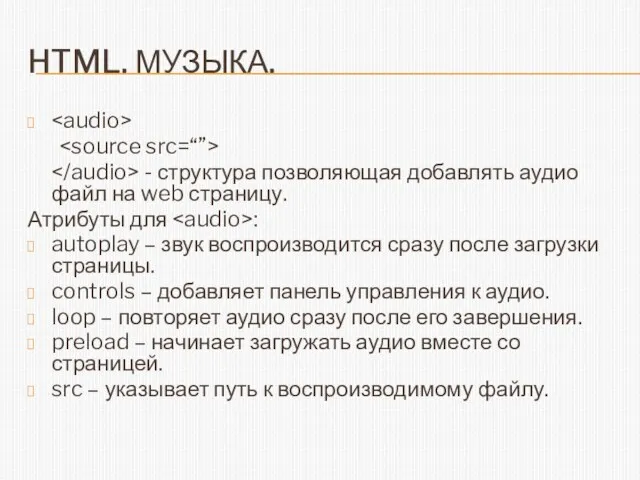
- 10. HTML. МУЗЫКА. - структура позволяющая добавлять аудио файл на web страницу. Атрибуты для : autoplay –
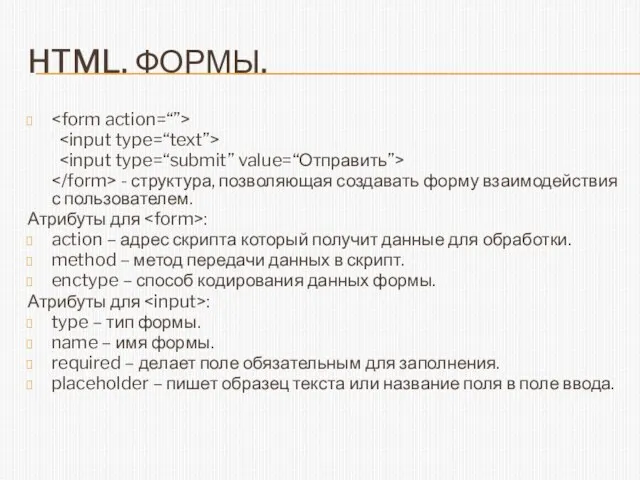
- 11. HTML. ФОРМЫ. - структура, позволяющая создавать форму взаимодействия с пользователем. Атрибуты для : action – адрес
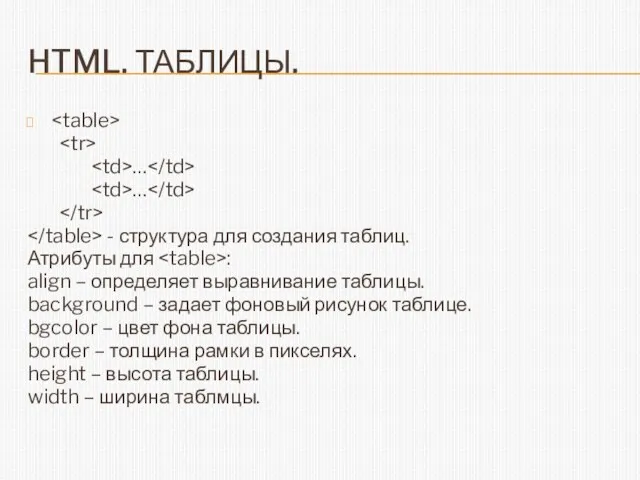
- 12. HTML. ТАБЛИЦЫ. … … - структура для создания таблиц. Атрибуты для : align – определяет выравнивание
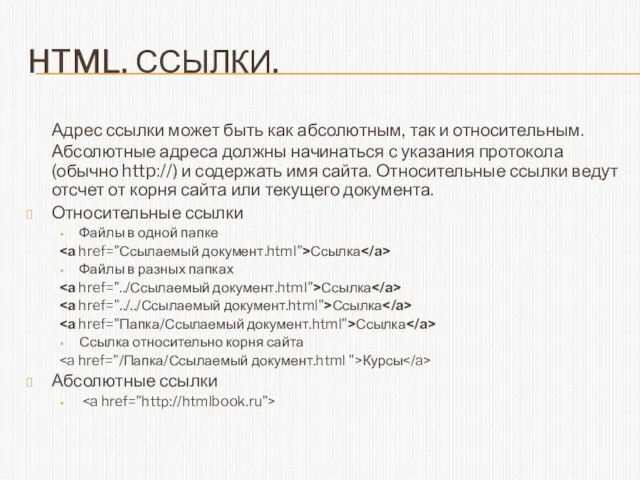
- 13. HTML. ССЫЛКИ. Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с
- 14. CSS.
- 15. CSS. CSS – расшифровывается как каскадная таблица стилей. Это правила по которым браузер отображает HTML элементы.
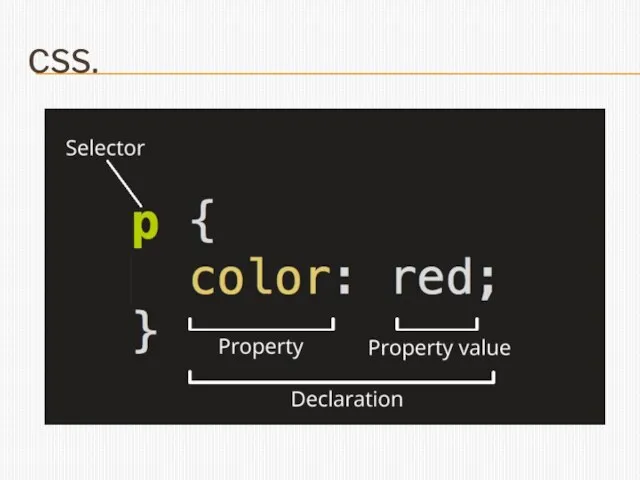
- 16. CSS.
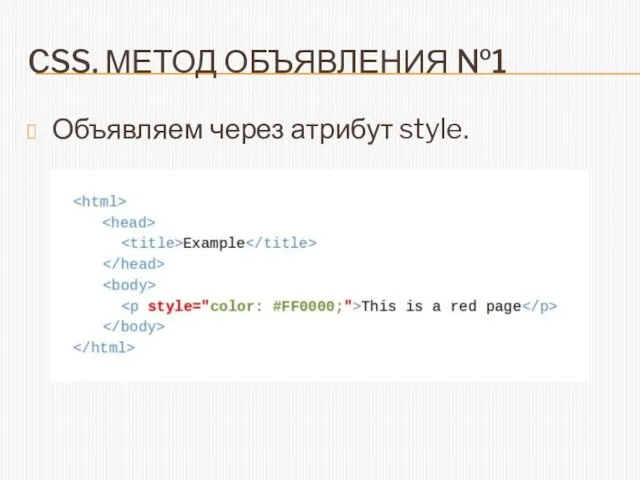
- 17. CSS. МЕТОД ОБЪЯВЛЕНИЯ №1 Объявляем через атрибут style.
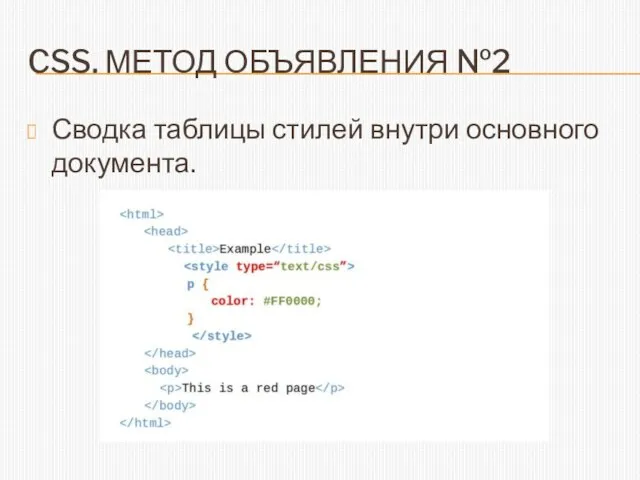
- 18. CSS. МЕТОД ОБЪЯВЛЕНИЯ №2 Сводка таблицы стилей внутри основного документа.
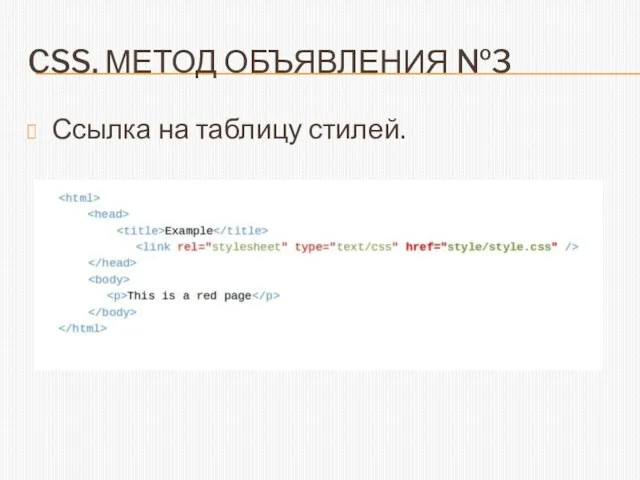
- 19. CSS. МЕТОД ОБЪЯВЛЕНИЯ №3 Ссылка на таблицу стилей.
- 20. CSS. Позволяет работать с: Шрифтами Цветом Полями Строками Высотой Шириной Фоновыми изображениями Позиционированием элементов И другими
- 21. CSS. ЦВЕТА. Возможно указывание цветов по имени (white, black, blue…) В шестнадцатеричном формате палитры RGB (#732acb,
- 22. CSS. РАБОТА С ТЕКСТОМ. text-indent – устанавливает отступы для первой строки абзаца. text-align – выравнивание текста.
- 23. CSS. ПСКВДОКЛАСС. Псевдокласс позволяет учитывать различные условия или события при определении свойств HTML тэгов. Пример: a:link
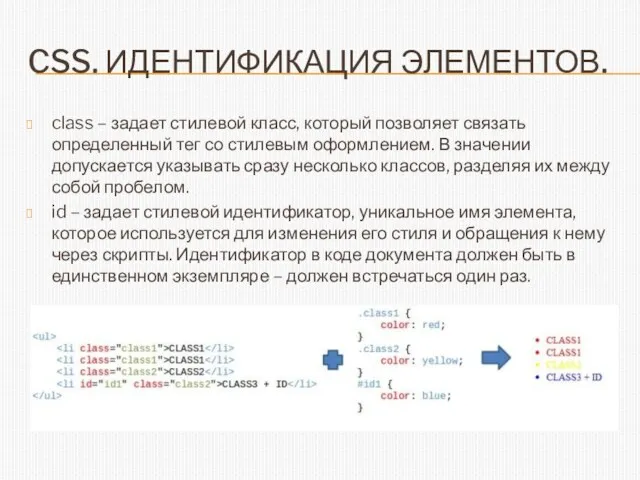
- 24. CSS. ИДЕНТИФИКАЦИЯ ЭЛЕМЕНТОВ. class – задает стилевой класс, который позволяет связать определенный тег со стилевым оформлением.
- 25. CSS. ПРИОРИТЕТНОСТЬ. Самый высокий приоритет имеет атрибут style. Это правило перекрывает все селекторы описанные в стилях.
- 27. Скачать презентацию
























 Система самообслуживания клиентов
Система самообслуживания клиентов Қатты диск құрылысы. Жинақтауыштың негізгі түйіндері
Қатты диск құрылысы. Жинақтауыштың негізгі түйіндері Язык программирования Паскаль. Основные понятия
Язык программирования Паскаль. Основные понятия Организационное и правовое обеспечение информационной безопасности
Организационное и правовое обеспечение информационной безопасности Игра по информатике Умники и умницы
Игра по информатике Умники и умницы Модели данных
Модели данных Аналіз складних об’єктів і систем. Аналітичні дослідження
Аналіз складних об’єктів і систем. Аналітичні дослідження Чек-лист по загрузке и продвижению видео на Instagram
Чек-лист по загрузке и продвижению видео на Instagram Линейные алгоритмы обработки целочисленных данных
Линейные алгоритмы обработки целочисленных данных Паттерны проектирования (Design patterns)
Паттерны проектирования (Design patterns) Альтернативный интернет
Альтернативный интернет Модель КИМ ОГЭ по информатике в 2020 году
Модель КИМ ОГЭ по информатике в 2020 году Корпоративный документооборот. Классификаия документов. (Тема 2)
Корпоративный документооборот. Классификаия документов. (Тема 2) CSS. Группировка. Идентификаторы. Классы. Псевдоклассы и псевдоэлементы
CSS. Группировка. Идентификаторы. Классы. Псевдоклассы и псевдоэлементы Алгоритмы и структуры данных. Класс. Объект. Свойства и методы
Алгоритмы и структуры данных. Класс. Объект. Свойства и методы Автоматизация системы управления технологическими процессами в компании ООО Скиф-Аналит
Автоматизация системы управления технологическими процессами в компании ООО Скиф-Аналит Прототип мобильного приложения для обучения правильной технике свинга при помощи AI
Прототип мобильного приложения для обучения правильной технике свинга при помощи AI Разработка набора тестов для проверки соответствия стандарту DOM Level 3 Core
Разработка набора тестов для проверки соответствия стандарту DOM Level 3 Core Воронка продаж со 100% гарантией
Воронка продаж со 100% гарантией Кодирование графической информации
Кодирование графической информации Компьютер как унивесальное устройство для работы с информацией. 7 класс
Компьютер как унивесальное устройство для работы с информацией. 7 класс Инструменты разработки интернет-систем
Инструменты разработки интернет-систем Комплексная автоматизированная система учёта, контроля устранения отказов технических средств и анализа их надежности (Касант)
Комплексная автоматизированная система учёта, контроля устранения отказов технических средств и анализа их надежности (Касант) Основні поняття реляційної моделі даних
Основні поняття реляційної моделі даних Применение информационных технологий и систем автоматизированного проектирования в машиностроении
Применение информационных технологий и систем автоматизированного проектирования в машиностроении Телеграмм Бот
Телеграмм Бот Абсолютные, относительные и смешанные ссылки в электронных таблицах
Абсолютные, относительные и смешанные ссылки в электронных таблицах Программное обеспечение
Программное обеспечение