Содержание
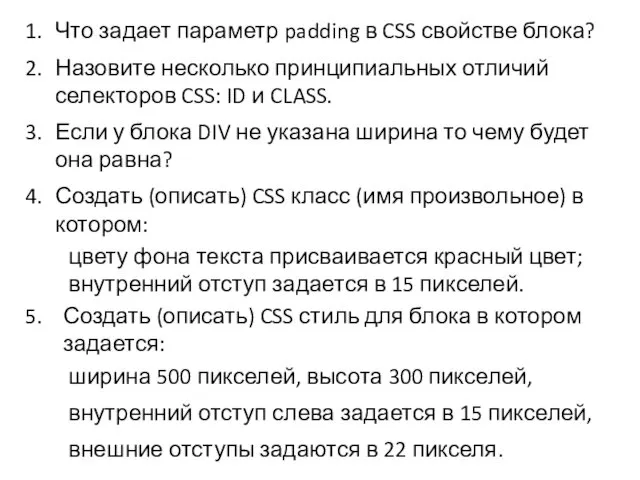
- 2. Что задает параметр padding в CSS свойстве блока? Назовите несколько принципиальных отличий селекторов CSS: ID и
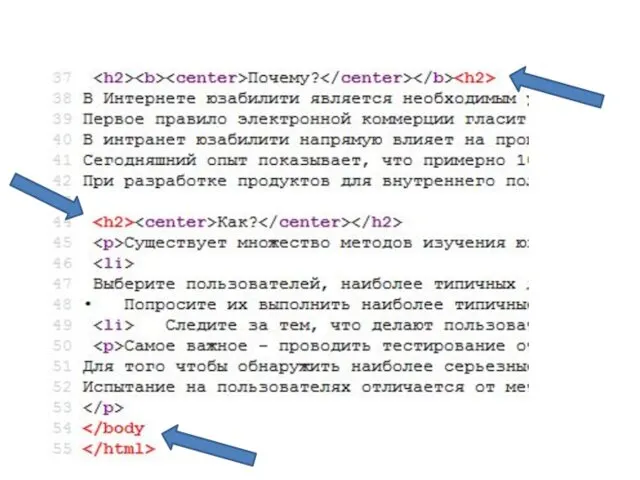
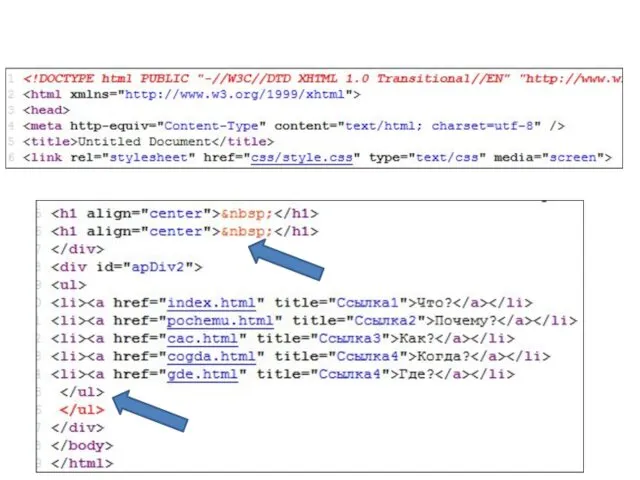
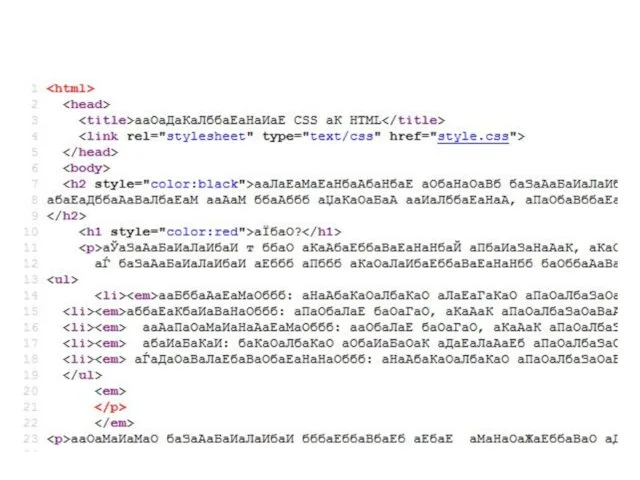
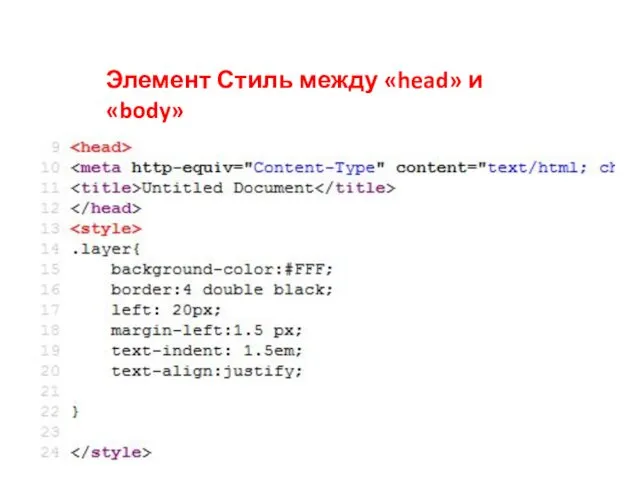
- 6. Элемент Стиль между «head» и «body»
- 7. Термины и определения URL: http://validator.w3.org/ Валидация – это проверка страниц или всего сайта в целом на
- 8. HTML-валидатор производит несколько проверок Вашего кода. Основные из них: Валидация синтаксиса — проверка на наличие синтаксических
- 9. URL: http://validator.w3.org/
- 10. Плагины Firefox для веб-разработчика FireBug Web Developer Pixel Perfect HTML Validator URL: http://www.fortress-design.com/web-development-firefox-plugin/
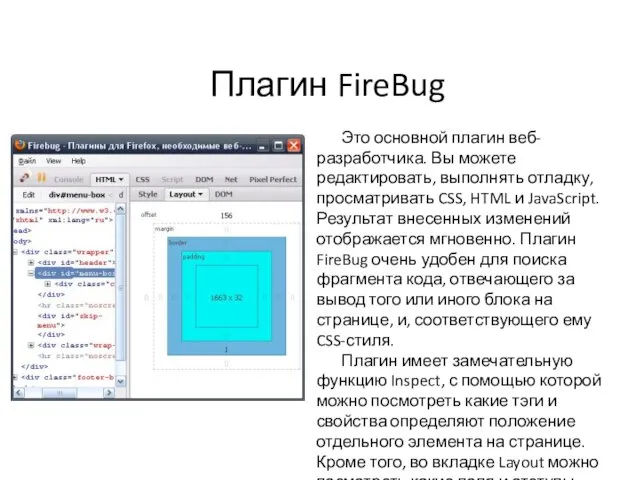
- 11. Плагин FireBug Это основной плагин веб-разработчика. Вы можете редактировать, выполнять отладку, просматривать CSS, HTML и JavaScript.
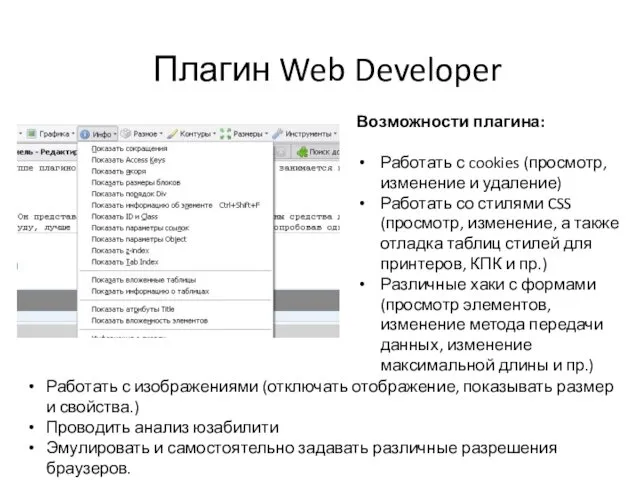
- 12. Плагин Web Developer Возможности плагина: Работать с cookies (просмотр, изменение и удаление) Работать со стилями CSS
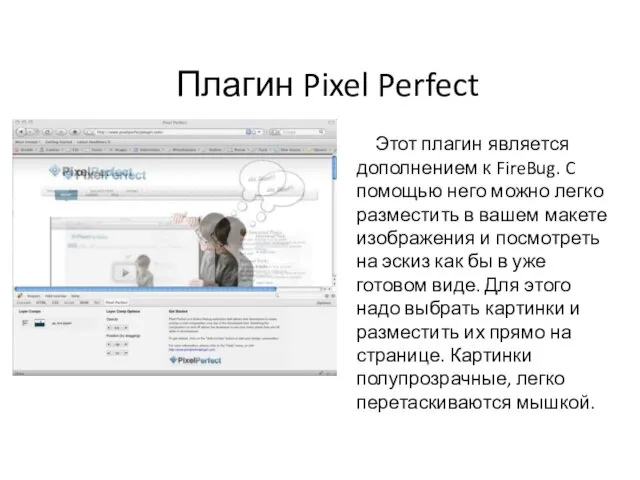
- 13. Плагин Pixel Perfect Этот плагин является дополнением к FireBug. C помощью него можно легко разместить в
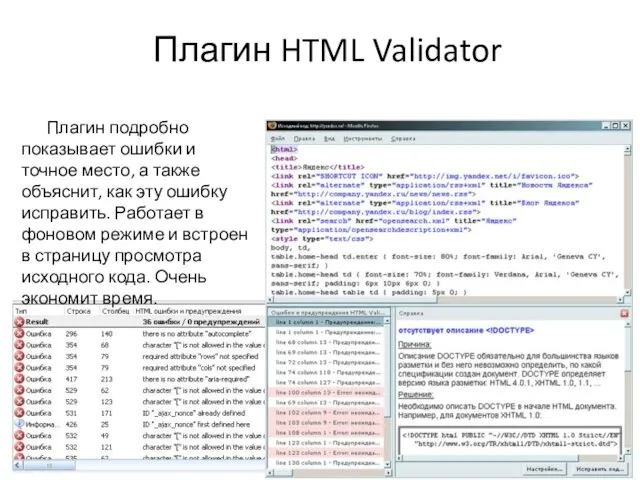
- 14. Плагин HTML Validator Плагин подробно показывает ошибки и точное место, а также объяснит, как эту ошибку
- 15. Плагины Firefox для веб-разработчика Aardvark - с помощью плагина можно просматривать CSS-атрибуты, классы и идентификаторы, подсчечивая
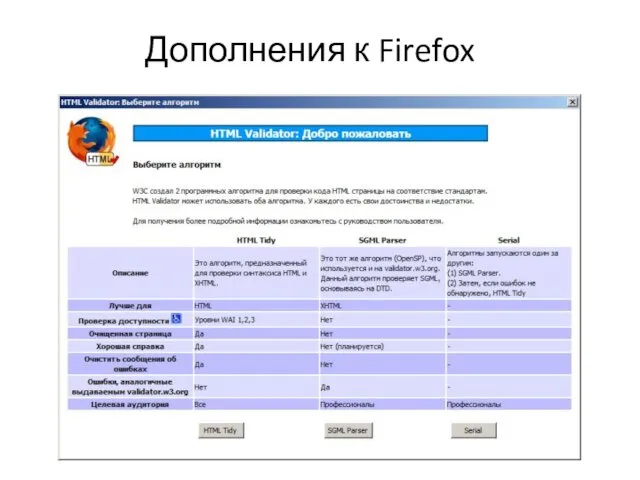
- 16. Дополнения к Firefox
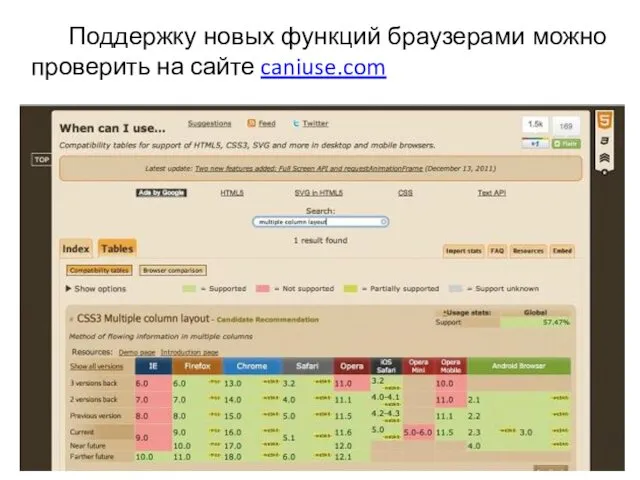
- 17. Поддержку новых функций браузерами можно проверить на сайте caniuse.com
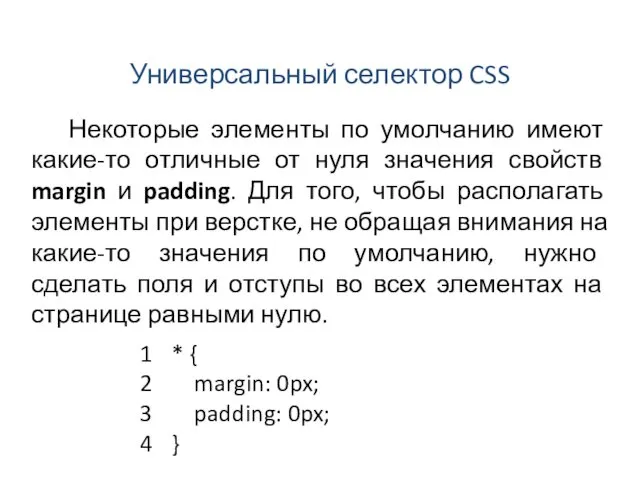
- 18. 1 * { 2 margin: 0px; 3 padding: 0px; 4 } Универсальный селектор CSS Некоторые элементы
- 19. Межстрочный интервал с помощью CSS в тексте параграфов задается через свойство line-height. Его значение чаще всего
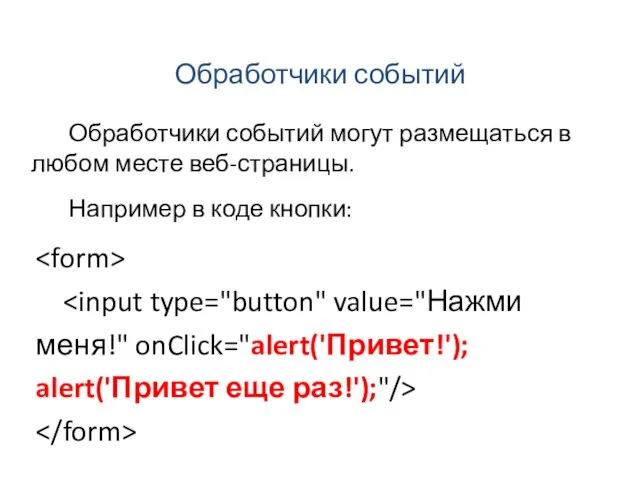
- 20. Обработчики событий могут размещаться в любом месте веб-страницы. Например в коде кнопки: Обработчики событий
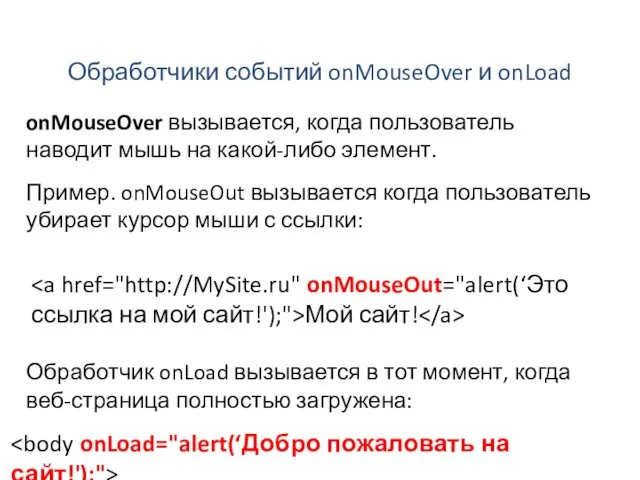
- 21. onMouseOver вызывается, когда пользователь наводит мышь на какой-либо элемент. Пример. onMouseOut вызывается когда пользователь убирает курсор
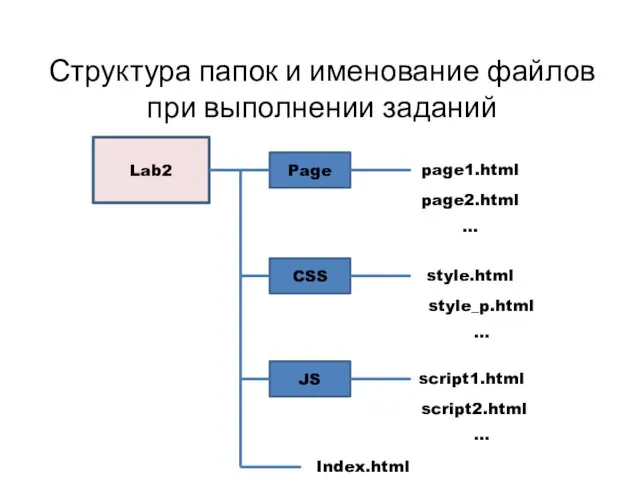
- 22. Lab2 Структура папок и именование файлов при выполнении заданий Page Index.html page1.html page2.html … CSS style.html
- 24. Скачать презентацию





















 Типы алгоритмов
Типы алгоритмов Магическая сила F4 в Excel. Разделение текста по столбцам.
Магическая сила F4 в Excel. Разделение текста по столбцам. Информационная инфраструктура
Информационная инфраструктура Построение сети NGN
Построение сети NGN Внеклассное мероприятие И в шутку, и в серьез ! по информатике в рамках акции Час кода в России Диск
Внеклассное мероприятие И в шутку, и в серьез ! по информатике в рамках акции Час кода в России Диск Чат және форумдар
Чат және форумдар Компьютерные игры
Компьютерные игры Библиотека в соцсети - практические рекомендации
Библиотека в соцсети - практические рекомендации Робота з наукометричними базами SCOPUS та WoS Core Collection
Робота з наукометричними базами SCOPUS та WoS Core Collection Внедрение 3D технологий. Трехмерная графика
Внедрение 3D технологий. Трехмерная графика Целевая аудитория сервиса – типовые проблемы ЦА. Занятие №2.2
Целевая аудитория сервиса – типовые проблемы ЦА. Занятие №2.2 Простейшие программы
Простейшие программы Графический дизайнер
Графический дизайнер Класи в мові С++
Класи в мові С++ Паспорт проекта Графическая новелла Эвелон 224
Паспорт проекта Графическая новелла Эвелон 224 Қорғау механизмдары сенімділігіне баға беру. Компьютерлік жүйелердің қауіпсіздігі
Қорғау механизмдары сенімділігіне баға беру. Компьютерлік жүйелердің қауіпсіздігі Internet network. WiFi network
Internet network. WiFi network 1C: ERP Управление предприятием. Новый помощник исправления остатков товаров организаций
1C: ERP Управление предприятием. Новый помощник исправления остатков товаров организаций Инженерная система ЦОД. Лекция 16
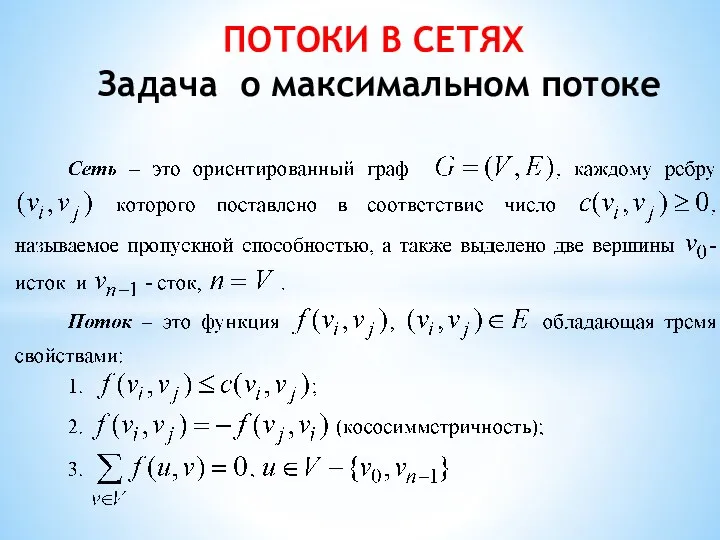
Инженерная система ЦОД. Лекция 16 Потоки в сетях. Задача о максимальном потоке
Потоки в сетях. Задача о максимальном потоке Текстовые редакторы. Редактирование текстов. Печать в ОС Linux
Текстовые редакторы. Редактирование текстов. Печать в ОС Linux Компоновка элементов в WPF
Компоновка элементов в WPF The Usage of Grayscale or Color Images for Facial Expression Recognition with Deep Neural Networks
The Usage of Grayscale or Color Images for Facial Expression Recognition with Deep Neural Networks Создадим чат-бота в Facebook и Telegram для Вашего бизнеса
Создадим чат-бота в Facebook и Telegram для Вашего бизнеса Типы, переменные, управляющие инструкции. Примитивные типы. (Тема 2.2)
Типы, переменные, управляющие инструкции. Примитивные типы. (Тема 2.2) Корректировка планов производства
Корректировка планов производства Строки. Формат строки в языке С
Строки. Формат строки в языке С Паттерны параллельного проектирования приложений, выполнение части программ на GPU. Лекция 3.3
Паттерны параллельного проектирования приложений, выполнение части программ на GPU. Лекция 3.3