Содержание
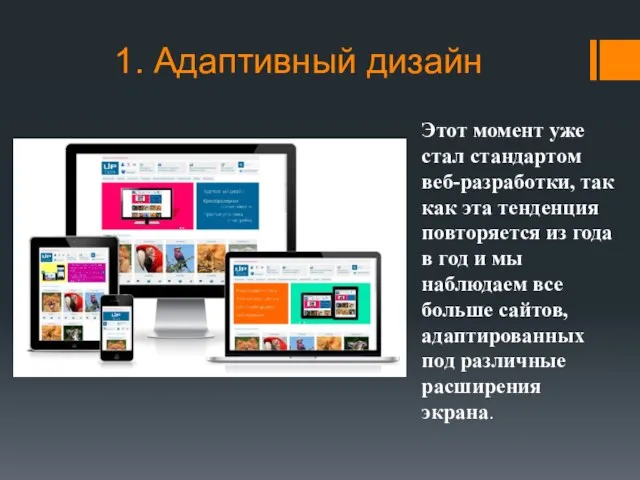
- 2. 1. Адаптивный дизайн Этот момент уже стал стандартом веб-разработки, так как эта тенденция повторяется из года
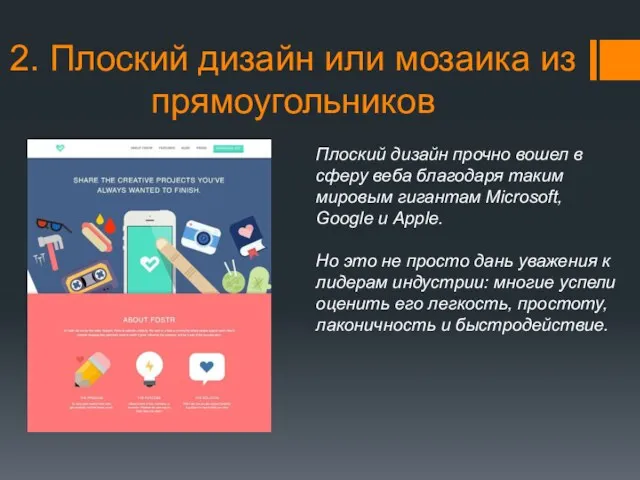
- 3. 2. Плоский дизайн или мозаика из прямоугольников Плоский дизайн прочно вошел в сферу веба благодаря таким
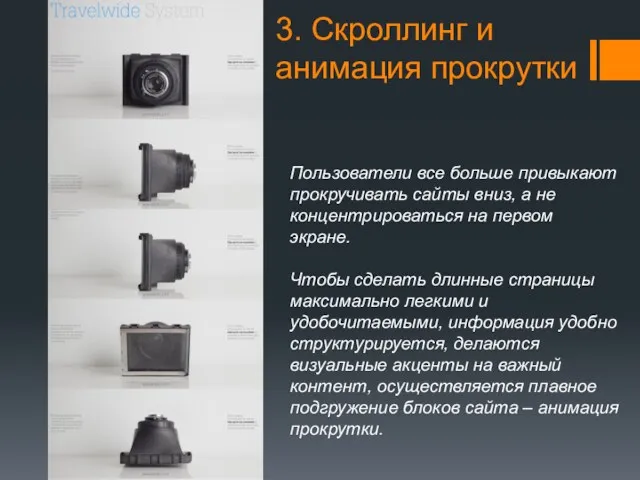
- 4. 3. Скроллинг и анимация прокрутки Пользователи все больше привыкают прокручивать сайты вниз, а не концентрироваться на
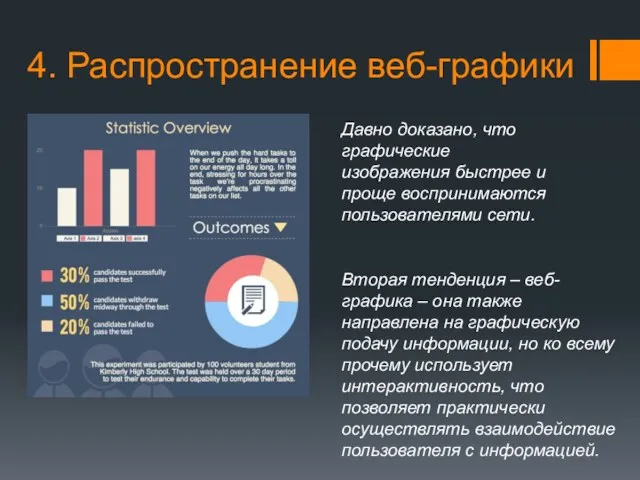
- 5. 4. Распространение веб-графики Давно доказано, что графические изображения быстрее и проще воспринимаются пользователями сети. Вторая тенденция
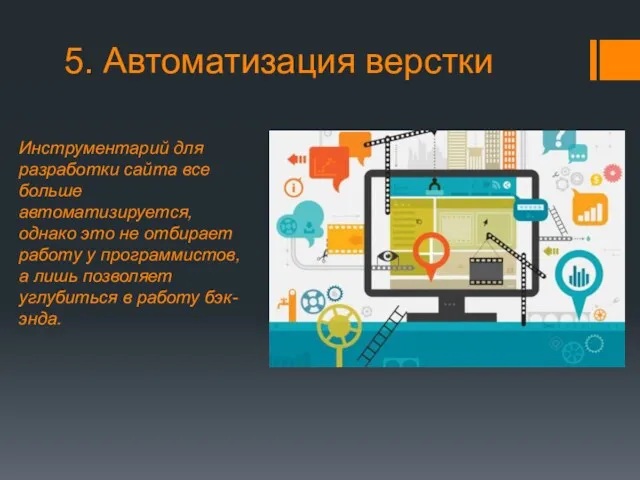
- 6. 5. Автоматизация верстки Инструментарий для разработки сайта все больше автоматизируется, однако это не отбирает работу у
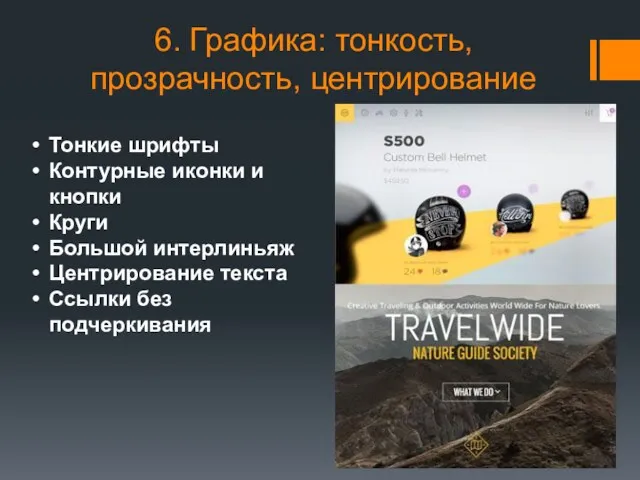
- 7. 6. Графика: тонкость, прозрачность, центрирование Тонкие шрифты Контурные иконки и кнопки Круги Большой интерлиньяж Центрирование текста
- 8. 7. Крупные изображения Тренд — фотографии для сайта, сделанные профессиональными фотографами.
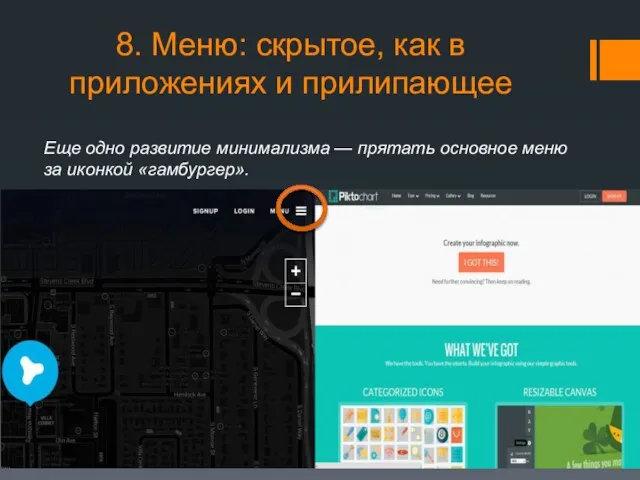
- 9. 8. Меню: скрытое, как в приложениях и прилипающее Еще одно развитие минимализма — прятать основное меню
- 10. 9. Видео на фоне
- 12. Скачать презентацию









 Обмен данными в среде Windows
Обмен данными в среде Windows Acronis Backup 12.5. Современная система защиты данных для предприятий любого размера
Acronis Backup 12.5. Современная система защиты данных для предприятий любого размера Використання базових інструкцій добре. Які інструкції вміє виконувати наш робот?
Використання базових інструкцій добре. Які інструкції вміє виконувати наш робот? Введение в Java
Введение в Java Компьютерные сети
Компьютерные сети Семиотика
Семиотика ЕГЭ по информатике 2014. Задачи С1
ЕГЭ по информатике 2014. Задачи С1 Способы перевода из одной системы счисления в другую
Способы перевода из одной системы счисления в другую Правовые основы обеспечения безопасности информационных технологий
Правовые основы обеспечения безопасности информационных технологий Личный кабинет отправителя
Личный кабинет отправителя Различные методы сортировки. Занятие 1
Различные методы сортировки. Занятие 1 Программирование. Оператор перехода GOTO.
Программирование. Оператор перехода GOTO. Урок по теме: Действия объекта
Урок по теме: Действия объекта Історія створення інтернету
Історія створення інтернету План дій, інструкція, команда. Поняття алгоритму. Алгоритми і виконавці. Урок №17
План дій, інструкція, команда. Поняття алгоритму. Алгоритми і виконавці. Урок №17 DWDM технологии
DWDM технологии Компьютерные технологии в науке и производстве в области информационных систем. Организация разработки ИС. (Лекция 3)
Компьютерные технологии в науке и производстве в области информационных систем. Организация разработки ИС. (Лекция 3) Компьютерный практикум по матану в среде matlab
Компьютерный практикум по матану в среде matlab Профессии связанные с компьютером
Профессии связанные с компьютером Государственная регистрация прав в электронном виде
Государственная регистрация прав в электронном виде Элементы теории алгоритмов
Элементы теории алгоритмов Презентация по информатики Действия объекта для 3 класса
Презентация по информатики Действия объекта для 3 класса Защита информации
Защита информации Двумерные массивы
Двумерные массивы D200 Andriod Platform Software Program Introduction
D200 Andriod Platform Software Program Introduction Многофайловые Си-программы
Многофайловые Си-программы Програмні засоби навчання іноземних мов
Програмні засоби навчання іноземних мов Data Mining. Интеллектуальный анализ данных
Data Mining. Интеллектуальный анализ данных