Содержание
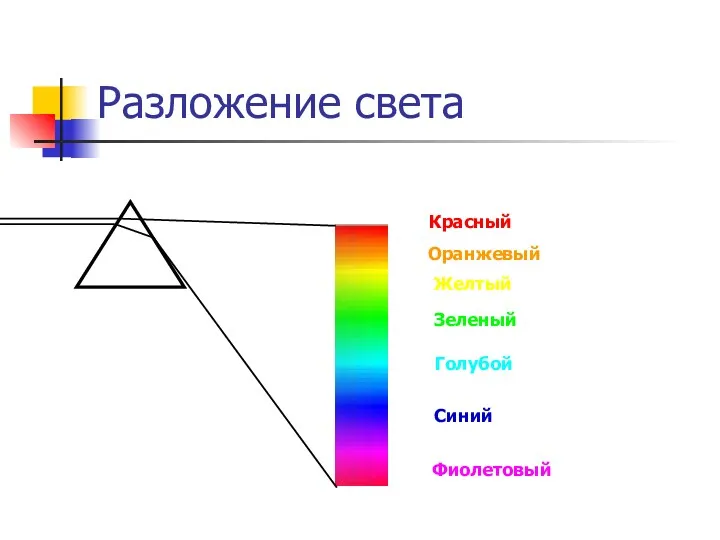
- 2. Разложение света Красный Оранжевый Желтый Зеленый Голубой Синий Фиолетовый
- 3. Палитра цветов в системе цветопередачи RGB С экрана монитора человек воспринимает цвет как сумму излучения трех
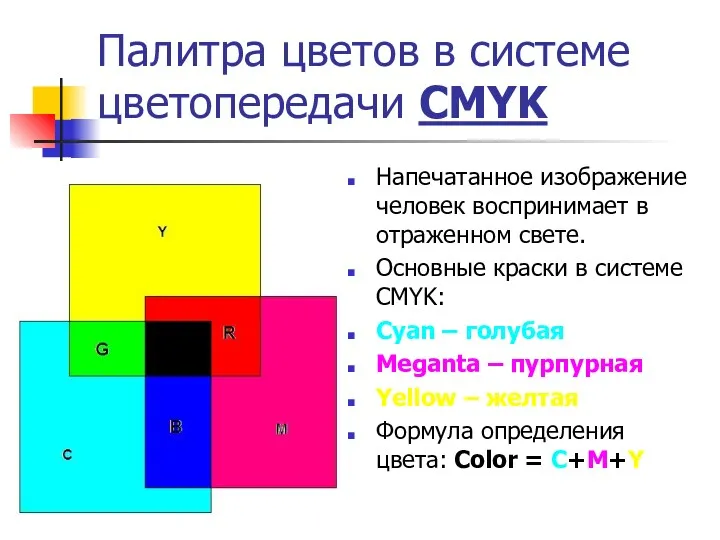
- 4. Палитра цветов в системе цветопередачи CMYK Напечатанное изображение человек воспринимает в отраженном свете. Основные краски в
- 5. Палитра цветов в системе цветопередачи HSB Система цветопередачи HSB использует в качестве базовых параметров оттенок цвета,
- 6. Применение систем цветопередачи Система RGB применяется в мониторах и телевизорах Система CMYK применяется в принтерах Система
- 7. Растровая графика
- 8. Растровые изображения Растровые изображения формируются из точек различного цвета, которые образуют строки и столбцы
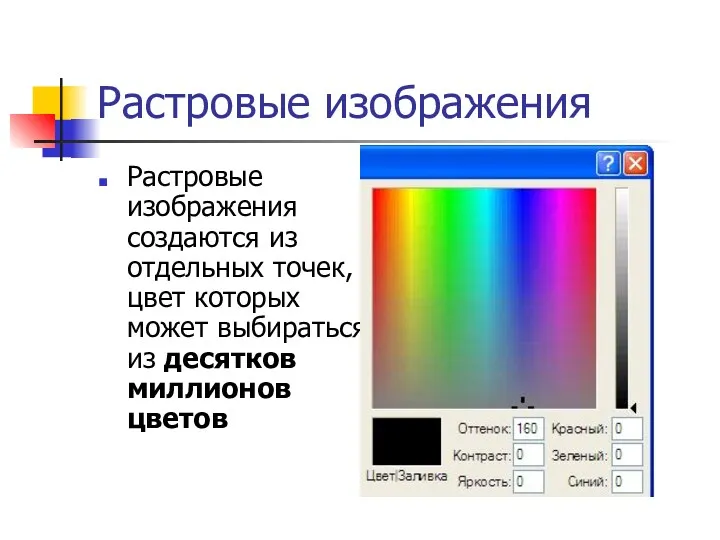
- 9. Растровые изображения Растровые изображения создаются из отдельных точек, цвет которых может выбираться из десятков миллионов цветов
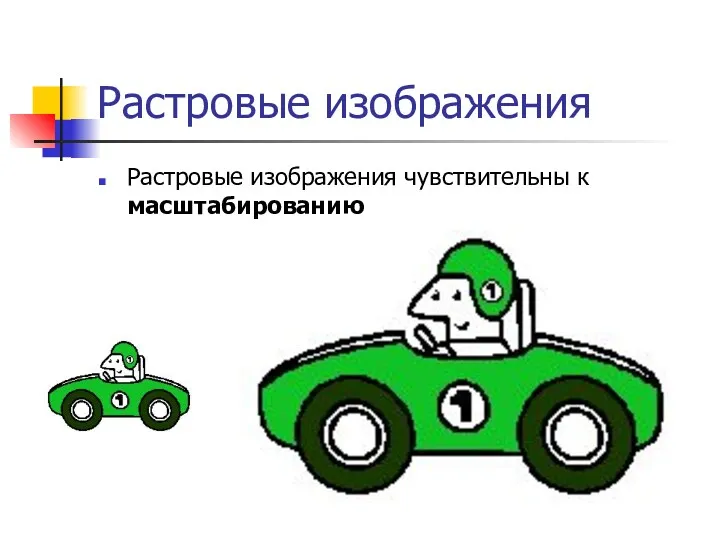
- 10. Растровые изображения Растровые изображения чувствительны к масштабированию
- 11. Растровые графические редакторы Paint, Photoshop, Gimp и др. Возможности: Обработка фотографий. Создание новых изображений. Применение фильтров.
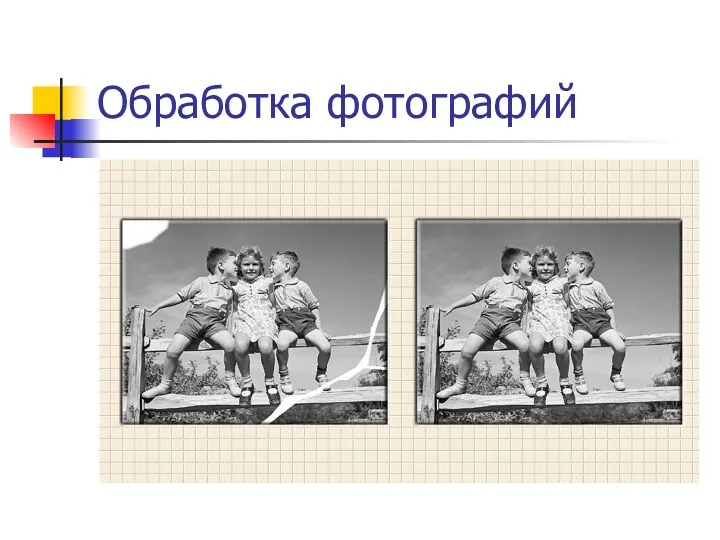
- 12. Обработка фотографий Смородинов А.Г. МОУ "Сергинская СОШ"
- 13. Обработка фотографий
- 14. Формат BMP Универсальный формат ВМР + «понимают» все гр. Редакторы - большой информационный объем Примеры: Рисунок.bmp
- 15. Формат GIF Формат GIF – использует метод сжатия, позволяющий сжимать файлы, в которых много одноцветных областей.
- 16. Формат PNG Формат PNG – усовершенствованный вариант формата GIF + Регулируемая степень сжатия, палитра до 16
- 17. Формат JPEG (JPG) Формат JPEG (JPG) – сжатие цифровых и отсканированных изображений. + высокая степень сжатия
- 18. Векторная графика
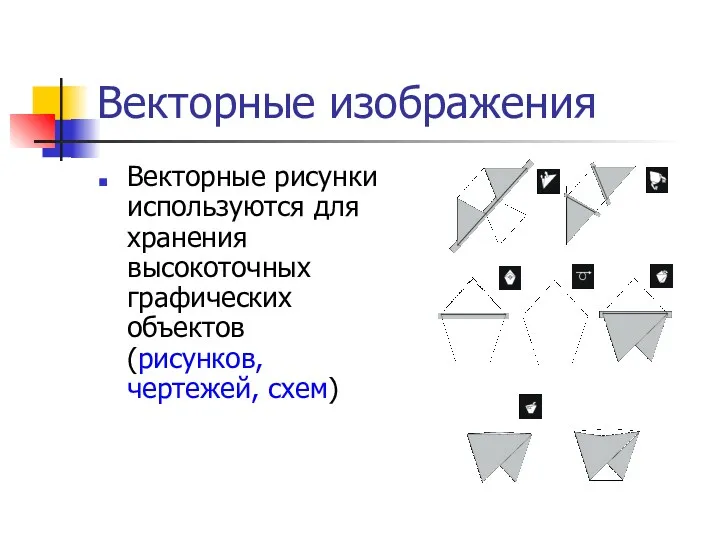
- 19. Векторные изображения Векторные рисунки используются для хранения высокоточных графических объектов (рисунков, чертежей, схем)
- 20. Векторные изображения
- 21. Векторные изображения
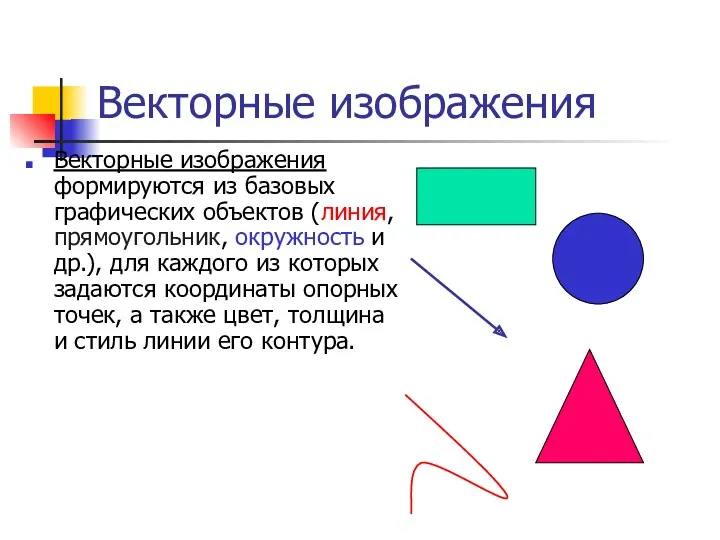
- 22. Векторные изображения Векторные изображения формируются из базовых графических объектов (линия, прямоугольник, окружность и др.), для каждого
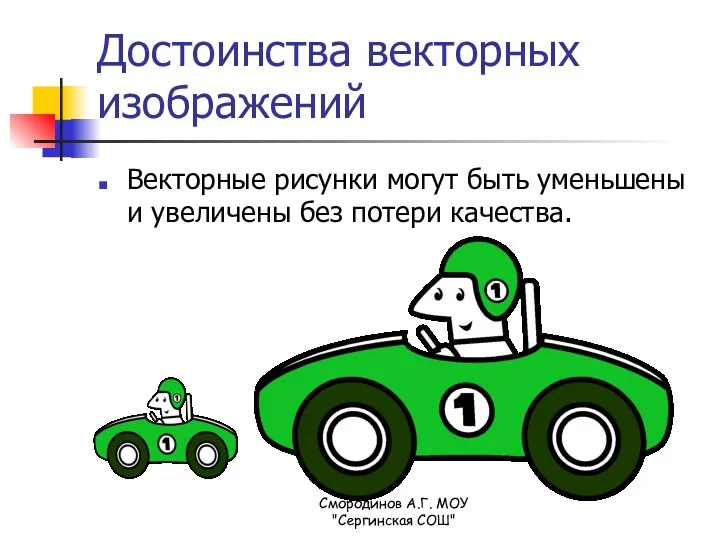
- 23. Достоинства векторных изображений Векторные рисунки могут быть уменьшены и увеличены без потери качества. Смородинов А.Г. МОУ
- 24. Достоинства векторных изображений Небольшой информационный объем по сравнению с растровыми изображениями. Auto.wmf – 9,03 kb Auto.bmp
- 25. Векторные графические редакторы Open Office Draw. Системы компьютерного черчения «Компас». Системы автоматического проектирования
- 27. Скачать презентацию
























 Принципы разработки тестов
Принципы разработки тестов Комп'ютерне програмування
Комп'ютерне програмування Реклама на Яндекс.Картах
Реклама на Яндекс.Картах Шрифт в рекламном блоке
Шрифт в рекламном блоке Создание WEB-сайта Магазин бытовой электроники
Создание WEB-сайта Магазин бытовой электроники Лекция 2. Файлы (текстовые). Массивы
Лекция 2. Файлы (текстовые). Массивы Метод координат
Метод координат История возникновения и развития информационных технологий
История возникновения и развития информационных технологий Научные поисковые системы и базы данных
Научные поисковые системы и базы данных Автоматизоване робоче місце інспектора з охорони праці
Автоматизоване робоче місце інспектора з охорони праці Электронная цифровая подпись
Электронная цифровая подпись Программирование на Java. Параметризированные типы. Обобщения, Generics. (Лекция 6.1)
Программирование на Java. Параметризированные типы. Обобщения, Generics. (Лекция 6.1) Компьютерные сети. Глобальная компьютерная сеть интернет
Компьютерные сети. Глобальная компьютерная сеть интернет Що таке джинса
Що таке джинса Табличный процессор MS EXCEL
Табличный процессор MS EXCEL Система моніторингу трафіка корпоративної комп‘ютерної мережі
Система моніторингу трафіка корпоративної комп‘ютерної мережі Ребенок и компьютер
Ребенок и компьютер Что такое личный бренд?
Что такое личный бренд? Для чего нужны СМИ
Для чего нужны СМИ Компьютер – инструмент подготовки текстов
Компьютер – инструмент подготовки текстов Microsoft Excel бағдарламасында жұмыс кітабын құру
Microsoft Excel бағдарламасында жұмыс кітабын құру Информационные технологии в профессиональной деятельности
Информационные технологии в профессиональной деятельности Клиент- серверное взаимодействие
Клиент- серверное взаимодействие Роль і місце фахівця з інформаційної, бібліотечної та архівної справи (ІБАС) в суспільстві
Роль і місце фахівця з інформаційної, бібліотечної та архівної справи (ІБАС) в суспільстві Основи інформаційної безпеки. Основи захисту даних в комп’ютерних системах. 9 клас
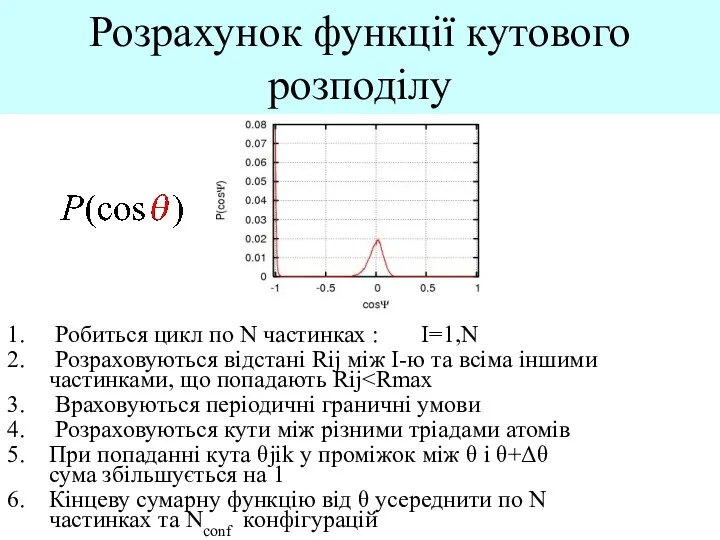
Основи інформаційної безпеки. Основи захисту даних в комп’ютерних системах. 9 клас Розрахунок функції кутового розподілу
Розрахунок функції кутового розподілу Алгоритм и его свойства. 9 класс
Алгоритм и его свойства. 9 класс Повторення. Функції. Лекція 2
Повторення. Функції. Лекція 2