- Главная
- Информатика
- Веб-дизайн

Содержание
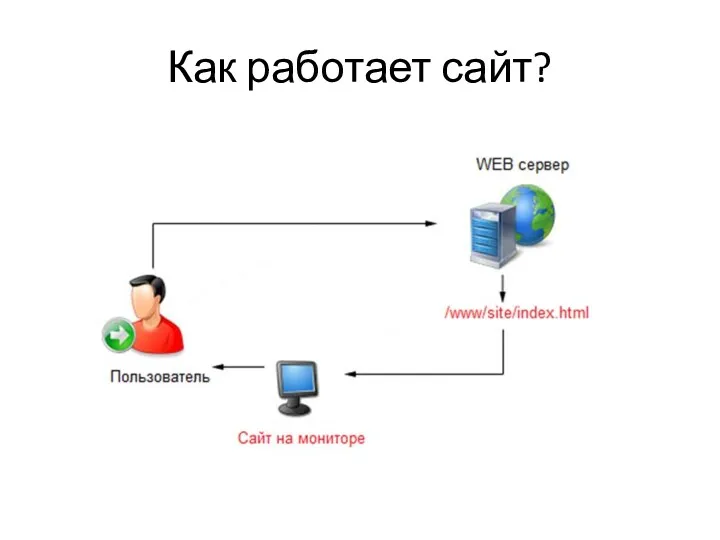
- 2. Как работает сайт?
- 3. Этапы построения веб-проекта Обозначение тематики проекта Создание макетов страниц (PSD, AI и пр.) Оценка нагрузки на
- 4. Что такое back-end и front-end? Front-end и back-end — термины в программной инженерии Front-end — интерфейс
- 5. HTML Язык разметки Директивно «сообщает» браузеру что и куда поместить в окне браузера Элементарен в изучении
- 6. Старт HTML Тег – элемент языка разметки. Теги бывают парными ( )и одиночными ( ) Каждый
- 7. Как это работает? Допустим, вы написали Нажми меня Каким будет результат?
- 8. Tips Все, вообще все, что есть в программировании и верстке работает на английском В веб-дизайне английский
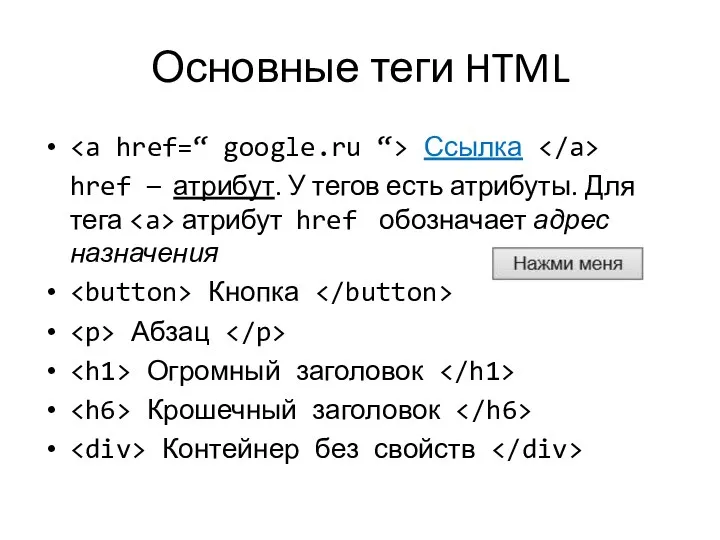
- 9. Основные теги HTML Ссылка href – атрибут. У тегов есть атрибуты. Для тега атрибут href обозначает
- 10. Основа HTML Посмотрите и постарайтесь запомнить эту структуру: Заголовок страницы Я – заголовок страницы
- 11. Тег Вся скрытая информация, не отображаемая на странице в явном виде Всегда идет перед Обычно занимает
- 12. Тег Часть страницы, отображаемая на странице Именно в ней расположены , , Подавляющее большинство ошибок валидации
- 13. Реалии разработки веб-проектов Заказы корпоративного сектора требуют меньших вложений в дизайн (B2B) Остальные заказы – самые
- 14. Тренды – поверхностный анализ С момента появления WWW остался неизменным принцип загрузки веб-страниц Появление телефонов не
- 15. Тег Заголовок 1 Второй заголовок Ячейка 1 Ячейка 2
- 16. Важное о верстке Любые элементы на странице браузера будут «стремиться» разместиться в левом верхнем углу страницы
- 18. Скачать презентацию
Слайд 2
Как работает сайт?
Как работает сайт?
Слайд 3
Этапы построения веб-проекта
Обозначение тематики проекта
Создание макетов страниц (PSD, AI и пр.)
Оценка
Этапы построения веб-проекта
Обозначение тематики проекта
Создание макетов страниц (PSD, AI и пр.)
Оценка
нагрузки на сервер
Выбор платформы , ЯП, архитектуры проекта
Построение каркаса сервера (back-end)
Перевод макетов в сверстанные страницы (front-end)
«Склеивание» проекта
Выбор платформы , ЯП, архитектуры проекта
Построение каркаса сервера (back-end)
Перевод макетов в сверстанные страницы (front-end)
«Склеивание» проекта
Слайд 4
Что такое back-end и front-end?
Front-end и back-end — термины в программной инженерии
Front-end — интерфейс взаимодействия между пользователем и
Что такое back-end и front-end?
Front-end и back-end — термины в программной инженерии
Front-end — интерфейс взаимодействия между пользователем и
сервером (браузер)
Back-end — основная программно-аппаратная часть (сервер)
Back-end — основная программно-аппаратная часть (сервер)
Слайд 5
HTML
Язык разметки
Директивно «сообщает» браузеру что и куда поместить в окне браузера
Элементарен
HTML
Язык разметки
Директивно «сообщает» браузеру что и куда поместить в окне браузера
Элементарен
в изучении
Универсальный
Обновляется, тренд на насыщение клиентской части новыми возможностями
Конечно, база для front-end
Универсальный
Обновляется, тренд на насыщение клиентской части новыми возможностями
Конечно, база для front-end
Слайд 6
Старт HTML
Тег – элемент языка разметки.
Теги
Старт HTML
Тег – элемент языка разметки.
Теги
бывают парными ( ![]() )
)
Каждый тег точно обозначает элемент на странице
)и одиночными (
Каждый тег точно обозначает элемент на странице
Слайд 7
Как это работает?
Допустим, вы написали
Каким будет
Как это работает?
Допустим, вы написали
Каким будет
результат?
Слайд 8
Tips
Все, вообще все, что есть в программировании и верстке работает на
Tips
Все, вообще все, что есть в программировании и верстке работает на
английском
В веб-дизайне английский объясняет смысл команды или тега практически сразу
Не пренебрегайте помощью Google
В веб-дизайне английский объясняет смысл команды или тега практически сразу
Не пренебрегайте помощью Google
Слайд 9
Основные теги HTML
Ссылка
href – атрибут. У
Основные теги HTML
Ссылка
href – атрибут. У
тегов есть атрибуты. Для тега атрибут href обозначает адрес назначения
Абзац
Огромный заголовок
Крошечный заголовок
Контейнер без свойств
Слайд 10
Основа HTML
Посмотрите и постарайтесь запомнить эту структуру:
Заголовок страницы
Я
Основа HTML
Посмотрите и постарайтесь запомнить эту структуру:
Я
– заголовок страницы
Слайд 11
Тег
Вся скрытая информация, не отображаемая на странице в явном виде
Всегда
Тег
Вся скрытая информация, не отображаемая на странице в явном виде
Всегда
идет перед
Обычно занимает 5-10% от общего кол-ва строк кода
Примеры тегов –
<link> <script><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide12" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 12</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/373770/slide-11.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тег Часть страницы, отображаемая на странице Именно в ней расположены" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/373770/slide-11.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/373770/slide-11.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/373770/slide-11.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/373770/slide-11.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тег <body><br><p>Часть страницы, отображаемая на странице<br>Именно в ней расположены <a>, <button>,</div></h2><div class="slides-content"><h1> <br>Подавляющее большинство ошибок валидации страниц расположены именно в ней <br>Пожалуй, самая объемная часть курса изучения HTML ☺<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide13" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 13</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/373770/slide-12.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Реалии разработки веб-проектов Заказы корпоративного сектора требуют меньших вложений в" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/373770/slide-12.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/373770/slide-12.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/373770/slide-12.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/373770/slide-12.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Реалии разработки веб-проектов<br><p>Заказы корпоративного сектора требуют меньших вложений в дизайн (B2B)<br>Остальные</div></h2><div class="slides-content">заказы – самые интересные, и, как правило, сложные ☺ (B2C)<br>Тренды, как ни странно, задаются именно от этой части рынка<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide14" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 14</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/373770/slide-13.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тренды – поверхностный анализ С момента появления WWW остался неизменным" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/373770/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/373770/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/373770/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/373770/slide-13.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тренды – поверхностный анализ<br><p>С момента появления WWW остался неизменным принцип загрузки</div></h2><div class="slides-content">веб-страниц<br>Появление телефонов не сразу заставило развиваться «адаптивный» веб<br>Только с 2008 года стал активным процесс перехода с «табличной верстки»<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 15</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/373770/slide-14.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тег Заголовок 1 Второй заголовок Ячейка 1 Ячейка 2" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/373770/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/373770/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/373770/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/373770/slide-14.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тег <table><br><p><table><br> <thead><br> <tr><td>Заголовок 1</td> <td>Второй заголовок</td></tr><br> </thead><br> <tbody><br> <tr> <td> Ячейка 1 </td> <td> Ячейка</div></h2><div class="slides-content">2 </td> </tr><br> </tbody><br></table><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 16</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/373770/slide-15.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Важное о верстке Любые элементы на странице браузера будут «стремиться»" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/373770/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/373770/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/373770/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/373770/slide-15.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Важное о верстке<br><p>Любые элементы на странице браузера будут «стремиться» разместиться в</div></h2><div class="slides-content">левом верхнем углу страницы<br>Первая задача – научиться располагать элементы так, как мы этого хотим, а не как захочет браузер ☺<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: Веб-дизайн.pptx <br> Количество просмотров: 30 <br> Количество скачиваний: 0</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/pedagogika/kompyuternyy-tsentr-tehnicheskogo-tvorchestva" class="navigation-link">Компьютерный Центр Технического творчества</a></div><div class="navigation-item"><div>Следующая -</div><a href="/kulturologiya/tster-lem" class="navigation-link">Түстер әлемі</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/informatika/razrabotka-sayta-dlya-restorana-schaste" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/577995/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/577995/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/577995/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/577995/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/577995/slide-0.jpg 1440w" class="slides-image related-itemImage"> Разработка сайта для ресторана Счастье</a></div><div class="related-item"><a href="/informatika/struktura-programmnogo-obespecheniya-kompyutera" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/149702/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/149702/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/149702/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/149702/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/149702/slide-0.jpg 1440w" class="slides-image related-itemImage"> Структура программного обеспечения компьютера</a></div><div class="related-item"><a href="/informatika/kodirovanie-zvuka-3" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/420224/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/420224/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/420224/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/420224/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/420224/slide-0.jpg 1440w" class="slides-image related-itemImage"> Кодирование звука</a></div><div class="related-item"><a href="/informatika/protses-rozrobki-programnogo-zabezpechennya-na-priklad" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/343757/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/343757/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/343757/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/343757/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/343757/slide-0.jpg 1440w" class="slides-image related-itemImage"> Процес розробки програмного забезпечення на прикладі REST API серверу</a></div><div class="related-item"><a href="/informatika/svoya-igra-pravila-pozharnoy-bezopasnosti" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/2524/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/2524/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/2524/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/2524/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/2524/slide-0.jpg 1440w" class="slides-image related-itemImage"> Своя игра Правила пожарной безопасности</a></div><div class="related-item"><a href="/informatika/zapolnyaem-zayavku-na-mikrogrant-pravilno-skolkovo" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/244027/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/244027/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/244027/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/244027/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/244027/slide-0.jpg 1440w" class="slides-image related-itemImage"> Заполняем заявку на микрогрант правильно. Сколково</a></div><div class="related-item"><a href="/informatika/giperssylki-vstavka-graficheskih-izobrazheniy-begushchaya-stroka" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/267425/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/267425/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/267425/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/267425/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/267425/slide-0.jpg 1440w" class="slides-image related-itemImage"> Гиперссылки. Вставка графических изображений. Бегущая строка</a></div><div class="related-item"><a href="/informatika/tehnologiya-obrabotki-tekstovoy-informatsii-9" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/594462/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/594462/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/594462/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/594462/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/594462/slide-0.jpg 1440w" class="slides-image related-itemImage"> Технология обработки текстовой информации</a></div><div class="related-item"><a href="/informatika/kompyuternye-seti-61" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/110763/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/110763/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/110763/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/110763/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/110763/slide-0.jpg 1440w" class="slides-image related-itemImage"> Компьютерные сети</a></div><div class="related-item"><a href="/informatika/windows-movie-maker-3" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/154889/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/154889/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/154889/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/154889/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/154889/slide-0.jpg 1440w" class="slides-image related-itemImage"> Windows Movie Maker</a></div><div class="related-item"><a href="/informatika/safari-brauzer" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/207315/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/207315/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/207315/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/207315/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/207315/slide-0.jpg 1440w" class="slides-image related-itemImage"> Safari браузері</a></div><div class="related-item"><a href="/informatika/prezentatsiya-internet-zavisimost-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/553221/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/553221/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/553221/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/553221/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/553221/slide-0.jpg 1440w" class="slides-image related-itemImage"> Презентация Интернет - зависимость</a></div><div class="related-item"><a href="/informatika/osnovy-html-sozdanie-saytov-v-tekstovom-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/596609/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/596609/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/596609/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/596609/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/596609/slide-0.jpg 1440w" class="slides-image related-itemImage"> Основы HTML - создание сайтов в текстовом редакторе</a></div><div class="related-item"><a href="/informatika/zoom-v-kartinkah-chast-1-registratsiya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/359829/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/359829/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/359829/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/359829/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/359829/slide-0.jpg 1440w" class="slides-image related-itemImage"> ZOOM в картинках. Часть 1 (регистрация и настройка)</a></div><div class="related-item"><a href="/informatika/ponyatie-ponyatie-lichnosti" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/377288/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/377288/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/377288/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/377288/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/377288/slide-0.jpg 1440w" class="slides-image related-itemImage"> Понятие. Понятие личности</a></div><div class="related-item"><a href="/informatika/belres-proekt-informatsionnyh-kanalov-predprinimatelstvo" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/608827/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/608827/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/608827/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/608827/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/608827/slide-0.jpg 1440w" class="slides-image related-itemImage"> БелРес - проект информационных каналов. Предпринимательство</a></div><div class="related-item"><a href="/informatika/peredacha-faylov-po-lokalnoy-seti-na" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/159709/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/159709/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/159709/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/159709/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/159709/slide-0.jpg 1440w" class="slides-image related-itemImage"> Передача файлов по локальной сети на главный компьютер</a></div><div class="related-item"><a href="/informatika/konfiguratsiya-sistemy--funktsionalnye-iili-fizicheskie" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/378003/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/378003/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/378003/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/378003/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/378003/slide-0.jpg 1440w" class="slides-image related-itemImage"> Конфигурация системы – функциональные и/или физические характеристики аппаратного обеспечения</a></div><div class="related-item"><a href="/informatika/oborudovanie-ethernet-i-fast-ethernet" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/181101/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/181101/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/181101/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/181101/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/181101/slide-0.jpg 1440w" class="slides-image related-itemImage"> Оборудование Ethernet и Fast Ethernet</a></div><div class="related-item"><a href="/informatika/informatsionnaya-bezopasnost-organizatsii" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/325870/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/325870/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/325870/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/325870/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/325870/slide-0.jpg 1440w" class="slides-image related-itemImage"> Информационная безопасность организации</a></div><div class="related-item"><a href="/informatika/bibliograficheskoe-opisanie-raznyh-vidov-dokumentov-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/417644/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/417644/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/417644/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/417644/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/417644/slide-0.jpg 1440w" class="slides-image related-itemImage"> Библиографическое описание разных видов документов</a></div><div class="related-item"><a href="/informatika/functions-of-computers" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/299766/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/299766/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/299766/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/299766/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/299766/slide-0.jpg 1440w" class="slides-image related-itemImage"> Functions of Computers</a></div><div class="related-item"><a href="/informatika/straktura-knigi-2-klass" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/342642/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/342642/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/342642/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/342642/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/342642/slide-0.jpg 1440w" class="slides-image related-itemImage"> Страктура книги (2 класс)</a></div><div class="related-item"><a href="/informatika/chetyre-osnovnyh-printsipa-obektno-orientirovannogo-programmirovaniya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579144/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/579144/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/579144/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/579144/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579144/slide-0.jpg 1440w" class="slides-image related-itemImage"> Четыре основных принципа объектно-ориентированного программирования</a></div><div class="related-item"><a href="/informatika/kompyuternye-seti-fizicheskiy-uroven-tema-3" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/296856/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/296856/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/296856/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/296856/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/296856/slide-0.jpg 1440w" class="slides-image related-itemImage"> Компьютерные сети. Физический уровень. (Тема 3)</a></div><div class="related-item"><a href="/informatika/elektronnye-tablitsy-ms-excel-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/146966/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/146966/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/146966/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/146966/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/146966/slide-0.jpg 1440w" class="slides-image related-itemImage"> Электронные таблицы. MS Excel</a></div><div class="related-item"><a href="/informatika/sozdanie-i-ispolzovanie-multimediynyh-prezentatsiy-v" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/288829/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/288829/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/288829/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/288829/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/288829/slide-0.jpg 1440w" class="slides-image related-itemImage"> Создание и использование мультимедийных презентаций в начальной школе (курсовая работа)</a></div><div class="related-item"><a href="/informatika/graficheskiy-redaktor-paint-7" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/296132/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/296132/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/296132/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/296132/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/296132/slide-0.jpg 1440w" class="slides-image related-itemImage"> Графический редактор Paint</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><!----><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><!----><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S){return {data:{meta:{result:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F}},categories:{result:[{id:G,ordering:b,name:"Без категории",pseudoname:"uncategorized"},{id:144,ordering:b,name:"Бизнес",pseudoname:"biznes"},{id:146,ordering:b,name:"Образование",pseudoname:"obrazovanie"},{id:149,ordering:b,name:"Финансы",pseudoname:"finansy"},{id:150,ordering:b,name:"Государство",pseudoname:"gosudarstvo"},{id:152,ordering:b,name:"Спорт",pseudoname:"sport"},{id:154,ordering:b,name:"Армия",pseudoname:"armiya"},{id:156,ordering:b,name:"Культурология",pseudoname:"kulturologiya"},{id:157,ordering:b,name:"Еда и кулинария",pseudoname:"eda-i-kulinariya"},{id:158,ordering:b,name:"Лингвистика",pseudoname:"lingvistika"},{id:163,ordering:b,name:"Черчение",pseudoname:"cherchenie"},{id:164,ordering:b,name:"Физкультура",pseudoname:"fizkultura"},{id:165,ordering:b,name:"ИЗО",pseudoname:"izo"},{id:166,ordering:b,name:"Психология",pseudoname:"psihologiya"},{id:116,ordering:G,name:"Английский язык",pseudoname:"angliyskiy-yazyk"},{id:108,ordering:2,name:"Астрономия",pseudoname:"astronomiya"},{id:104,ordering:3,name:"Алгебра",pseudoname:"algebra"},{id:106,ordering:4,name:"Биология",pseudoname:"biologiya"},{id:142,ordering:5,name:"География",pseudoname:"geografiya"},{id:141,ordering:6,name:"Геометрия",pseudoname:"geometria"},{id:123,ordering:7,name:"Детские презентации",pseudoname:"detskie-prezentatsii"},{id:107,ordering:8,name:H,pseudoname:"informatika"},{id:109,ordering:9,name:"История",pseudoname:"istoriya"},{id:139,ordering:j,name:"Литература",pseudoname:"literatura"},{id:119,ordering:k,name:"Маркетинг",pseudoname:"marketing"},{id:114,ordering:12,name:"Математика",pseudoname:"matematika"},{id:138,ordering:13,name:"Медицина",pseudoname:"medetsina"},{id:118,ordering:14,name:"Менеджмент",pseudoname:"menedzhment"},{id:137,ordering:15,name:"Музыка",pseudoname:"muzyka"},{id:136,ordering:16,name:"МХК",pseudoname:"mhk"},{id:130,ordering:I,name:"Немецкий язык",pseudoname:"nemetskiy-yazyk"},{id:105,ordering:18,name:"ОБЖ",pseudoname:"obzh"},{id:133,ordering:19,name:"Обществознание ",pseudoname:"obshchestvoznanie"},{id:132,ordering:20,name:"Окружающий мир ",pseudoname:"okruzhayushchiy-mir"},{id:131,ordering:21,name:"Педагогика ",pseudoname:"pedagogika"},{id:129,ordering:22,name:"Русский язык",pseudoname:"russkiy-yazyk"},{id:128,ordering:24,name:"Технология",pseudoname:"tehnologiya"},{id:127,ordering:25,name:"Физика",pseudoname:"fizika"},{id:126,ordering:26,name:"Философия",pseudoname:"filosofiya"},{id:125,ordering:27,name:"Химия",pseudoname:"himiya"},{id:124,ordering:29,name:"Экология",pseudoname:"ekologiya"},{id:121,ordering:J,name:"Экономика",pseudoname:"ekonomika"},{id:120,ordering:31,name:"Юриспруденция",pseudoname:"yurisprudentsiya"}]},item:{result:{id:373770,name:m,category:H,count:I,jpg:"jpg\u002F373770",hits:J,download:b,h1:"Веб-дизайн презентация",meta:{h1:m,title:m,description:"Веб-дизайн презентация на тему, доклад, Информатика",keywords:"Веб-дизайн, презентация, доклад, проект, скачать, на тему, PowerPoint, урок, класс, школа, Информатика",download_link:a},text:"Вы можете изучить и скачать доклад-презентацию на тему Презентация на тему Веб-дизайн из раздела Информатика. Презентация на заданную тему содержит 17 слайдов. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас - поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций в закладки!",seo_text:"\u003Cp\u003EКак работает сайт?\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003E \u003Cp\u003EЭтапы построения веб-проекта\u003Cbr\u003E\u003Cp\u003EОбозначение тематики проекта\u003Cbr\u003EСоздание макетов страниц (PSD, AI и пр.)\u003Cbr\u003EОценка нагрузки на сервер\u003Cbr\u003EВыбор платформы , ЯП, архитектуры проекта\u003Cbr\u003EПостроение каркаса сервера (back-end)\u003Cbr\u003EПеревод макетов в сверстанные страницы (front-end)\u003Cbr\u003E«Склеивание» проекта\u003Cbr\u003E",file:"Веб-дизайн.pptx",texts:["\u003Cp\u003EЛЕКЦИЯ 1:\r\nВеб-дизайн\r\n\u003Cbr\u003E\u003Cp\u003EWeb-design\u003Cbr\u003E","\u003Cp\u003EКак работает сайт?\u003Cbr\u003E","\u003Cp\u003EЭтапы построения веб-проекта\u003Cbr\u003E\u003Cp\u003EОбозначение тематики проекта\u003Cbr\u003EСоздание макетов страниц (PSD, AI и пр.)\u003Cbr\u003EОценка нагрузки на сервер\u003Cbr\u003EВыбор платформы , ЯП, архитектуры проекта\u003Cbr\u003EПостроение каркаса сервера (back-end)\u003Cbr\u003EПеревод макетов в сверстанные страницы (front-end)\u003Cbr\u003E«Склеивание» проекта\u003Cbr\u003E","\u003Cp\u003EЧто такое back-end и front-end?\u003Cbr\u003E\u003Cp\u003EFront-end и back-end — термины в программной инженерии\u003Cbr\u003EFront-end — интерфейс взаимодействия между пользователем и сервером (браузер)\u003Cbr\u003EBack-end — основная программно-аппаратная часть (сервер)\u003Cbr\u003E","\u003Cp\u003EHTML\u003Cbr\u003E\u003Cp\u003EЯзык разметки\u003Cbr\u003EДирективно «сообщает» браузеру что и куда поместить в окне браузера\u003Cbr\u003EЭлементарен в изучении\u003Cbr\u003EУниверсальный\u003Cbr\u003EОбновляется, тренд на насыщение клиентской части новыми возможностями\u003Cbr\u003EКонечно, база для front-end\u003Cbr\u003E","\u003Cp\u003EСтарт HTML\u003Cbr\u003E\u003Cp\u003EТег – элемент языка разметки. \u003Cbr\u003E\u003Chtml\u003E \u003Ca href=“google.ru”\u003E \u003Chr \u002F\u003E\u003Cbr\u003EТеги бывают парными ( \u003Cp\u003E \u003C\u002Fp\u003E)и одиночными (\u003Cimg\u003E)\u003Cbr\u003EКаждый тег точно обозначает элемент на странице\u003Cbr\u003E","\u003Cp\u003EКак это работает?\u003Cbr\u003E\u003Cp\u003EДопустим, вы написали \u003Cbr\u003E\t\t \u003Cbutton\u003E Нажми меня \u003C\u002Fbutton\u003E\u003Cbr\u003EКаким будет результат?\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003ETips\u003Cbr\u003E\u003Cp\u003EВсе, вообще все, что есть в программировании и верстке работает на английском\u003Cbr\u003EВ веб-дизайне английский объясняет смысл команды или тега практически сразу\u003Cbr\u003EНе пренебрегайте помощью Google\u003Cbr\u003E","\u003Cp\u003EОсновные теги HTML\u003Cbr\u003E\u003Cp\u003E\u003Ca href=“ google.ru “\u003E Ссылка \u003C\u002Fa\u003E\u003Cbr\u003E\thref – атрибут. У тегов есть атрибуты. Для тега \u003Ca\u003E атрибут href обозначает адрес назначения \u003Cbr\u003E\u003Cbutton\u003E Кнопка \u003C\u002Fbutton\u003E \u003Cbr\u003E\u003Cp\u003E Абзац \u003C\u002Fp\u003E\u003Cbr\u003E\u003Ch1\u003E Огромный заголовок \u003C\u002Fh1\u003E\u003Cbr\u003E\u003Ch6\u003E Крошечный заголовок \u003C\u002Fh6\u003E\u003Cbr\u003E\u003Cdiv\u003E Контейнер без свойств \u003C\u002Fdiv\u003E\u003Cbr\u003E","\u003Cp\u003EОснова HTML\u003Cbr\u003E\u003Cp\u003EПосмотрите и постарайтесь запомнить эту структуру:\u003Cbr\u003E\u003Chtml\u003E\u003Cbr\u003E\u003Chead\u003E\u003Cbr\u003E\t\u003Ctitle\u003E Заголовок страницы \u003C\u002Ftitle\u003E\u003Cbr\u003E\u003C\u002Fhead\u003E\u003Cbr\u003E\u003Cbody\u003E\u003Cbr\u003E\t\u003Ch1\u003E Я – заголовок страницы \u003C\u002Fh1\u003E\u003Cbr\u003E\u003C\u002Fbody\u003E\u003Cbr\u003E\u003C\u002Fhtml\u003E\u003Cbr\u003E","\u003Cp\u003EТег \u003Chead\u003E\u003Cbr\u003E\u003Cp\u003EВся скрытая информация, не отображаемая на странице в явном виде\u003Cbr\u003EВсегда идет перед \u003Cbody\u003E\u003Cbr\u003EОбычно занимает 5-10% от общего кол-ва строк кода\u003Cbr\u003EПримеры тегов – \u003Cbr\u003E\u003Cmeta\u003E \u003Ctitle\u003E \u003Clink\u003E \u003Cscript\u003E\u003Cbr\u003E","\u003Cp\u003EТег \u003Cbody\u003E\u003Cbr\u003E\u003Cp\u003EЧасть страницы, отображаемая на странице\u003Cbr\u003EИменно в ней расположены \u003Ca\u003E, \u003Cbutton\u003E, \u003Ch1\u003E \u003Cbr\u003EПодавляющее большинство ошибок валидации страниц расположены именно в ней \u003Cbr\u003EПожалуй, самая объемная часть курса изучения HTML ☺\u003Cbr\u003E","\u003Cp\u003EРеалии разработки веб-проектов\u003Cbr\u003E\u003Cp\u003EЗаказы корпоративного сектора требуют меньших вложений в дизайн (B2B)\u003Cbr\u003EОстальные заказы – самые интересные, и, как правило, сложные ☺ (B2C)\u003Cbr\u003EТренды, как ни странно, задаются именно от этой части рынка\u003Cbr\u003E","\u003Cp\u003EТренды – поверхностный анализ\u003Cbr\u003E\u003Cp\u003EС момента появления WWW остался неизменным принцип загрузки веб-страниц\u003Cbr\u003EПоявление телефонов не сразу заставило развиваться «адаптивный» веб\u003Cbr\u003EТолько с 2008 года стал активным процесс перехода с «табличной верстки»\u003Cbr\u003E","\u003Cp\u003EТег \u003Ctable\u003E\u003Cbr\u003E\u003Cp\u003E\u003Ctable\u003E\u003Cbr\u003E\t\u003Cthead\u003E\u003Cbr\u003E\t\t\u003Ctr\u003E\u003Ctd\u003EЗаголовок 1\u003C\u002Ftd\u003E \u003Ctd\u003EВторой заголовок\u003C\u002Ftd\u003E\u003C\u002Ftr\u003E\u003Cbr\u003E\t\u003C\u002Fthead\u003E\u003Cbr\u003E\t\u003Ctbody\u003E\u003Cbr\u003E\t\t\u003Ctr\u003E \u003Ctd\u003E Ячейка 1 \u003C\u002Ftd\u003E \u003Ctd\u003E Ячейка 2 \u003C\u002Ftd\u003E \u003C\u002Ftr\u003E\u003Cbr\u003E\t\u003C\u002Ftbody\u003E\u003Cbr\u003E\u003C\u002Ftable\u003E\u003Cbr\u003E","\u003Cp\u003EВажное о верстке\u003Cbr\u003E\u003Cp\u003EЛюбые элементы на странице браузера будут «стремиться» разместиться в левом верхнем углу страницы\u003Cbr\u003EПервая задача – научиться располагать элементы так, как мы этого хотим, а не как захочет браузер ☺\u003Cbr\u003E","\u003Cp\u003EСпособы располагать элементы\u003Cbr\u003E\u003Cp\u003EТабличная верстка\u003Cbr\u003EУстаревшая, ужасная, не адаптивная\u003Cbr\u003EС использованием целого «букета» технологий. Их немало, но они несложные. \u003Cbr\u003EСовременная, логичная, адаптивная, интересная и удобная\u003Cbr\u003E"],href:"\u002Finformatika\u002Fveb-dizayn-1",href_category:"\u002Finformatika",date:1659373710,related:[{id:577995,name:"Разработка сайта для ресторана Счастье",href:"\u002Finformatika\u002Frazrabotka-sayta-dlya-restorana-schaste",jpg:"jpg\u002F577995"},{id:149702,name:"Структура программного обеспечения компьютера",href:"\u002Finformatika\u002Fstruktura-programmnogo-obespecheniya-kompyutera",jpg:"jpg\u002F149702"},{id:420224,name:"Кодирование звука",href:"\u002Finformatika\u002Fkodirovanie-zvuka-3",jpg:"jpg\u002F420224"},{id:343757,name:"Процес розробки програмного забезпечення на прикладі REST API серверу",href:"\u002Finformatika\u002Fprotses-rozrobki-programnogo-zabezpechennya-na-priklad",jpg:"jpg\u002F343757"},{id:2524,name:"Своя игра Правила пожарной безопасности",href:"\u002Finformatika\u002Fsvoya-igra-pravila-pozharnoy-bezopasnosti",jpg:"jpg\u002F2524"},{id:244027,name:"Заполняем заявку на микрогрант правильно. Сколково",href:"\u002Finformatika\u002Fzapolnyaem-zayavku-na-mikrogrant-pravilno-skolkovo",jpg:"jpg\u002F244027"},{id:267425,name:"Гиперссылки. Вставка графических изображений. Бегущая строка",href:"\u002Finformatika\u002Fgiperssylki-vstavka-graficheskih-izobrazheniy-begushchaya-stroka",jpg:"jpg\u002F267425"},{id:594462,name:"Технология обработки текстовой информации",href:"\u002Finformatika\u002Ftehnologiya-obrabotki-tekstovoy-informatsii-9",jpg:"jpg\u002F594462"},{id:110763,name:"Компьютерные сети",href:"\u002Finformatika\u002Fkompyuternye-seti-61",jpg:"jpg\u002F110763"},{id:154889,name:"Windows Movie Maker",href:"\u002Finformatika\u002Fwindows-movie-maker-3",jpg:"jpg\u002F154889"},{id:207315,name:"Safari браузері",href:"\u002Finformatika\u002Fsafari-brauzer",jpg:"jpg\u002F207315"},{id:553221,name:"Презентация Интернет - зависимость",href:"\u002Finformatika\u002Fprezentatsiya-internet-zavisimost-1",jpg:"jpg\u002F553221"},{id:596609,name:"Основы HTML - создание сайтов в текстовом редакторе",href:"\u002Finformatika\u002Fosnovy-html-sozdanie-saytov-v-tekstovom-2",jpg:"jpg\u002F596609"},{id:359829,name:"ZOOM в картинках. Часть 1 (регистрация и настройка)",href:"\u002Finformatika\u002Fzoom-v-kartinkah-chast-1-registratsiya",jpg:"jpg\u002F359829"},{id:377288,name:"Понятие. Понятие личности",href:"\u002Finformatika\u002Fponyatie-ponyatie-lichnosti",jpg:"jpg\u002F377288"},{id:608827,name:"БелРес - проект информационных каналов. Предпринимательство",href:"\u002Finformatika\u002Fbelres-proekt-informatsionnyh-kanalov-predprinimatelstvo",jpg:"jpg\u002F608827"},{id:159709,name:"Передача файлов по локальной сети на главный компьютер",href:"\u002Finformatika\u002Fperedacha-faylov-po-lokalnoy-seti-na",jpg:"jpg\u002F159709"},{id:378003,name:"Конфигурация системы – функциональные и\u002Fили физические характеристики аппаратного обеспечения",href:"\u002Finformatika\u002Fkonfiguratsiya-sistemy--funktsionalnye-iili-fizicheskie",jpg:"jpg\u002F378003"},{id:181101,name:"Оборудование Ethernet и Fast Ethernet",href:"\u002Finformatika\u002Foborudovanie-ethernet-i-fast-ethernet",jpg:"jpg\u002F181101"},{id:325870,name:"Информационная безопасность организации",href:"\u002Finformatika\u002Finformatsionnaya-bezopasnost-organizatsii",jpg:"jpg\u002F325870"},{id:417644,name:"Библиографическое описание разных видов документов",href:"\u002Finformatika\u002Fbibliograficheskoe-opisanie-raznyh-vidov-dokumentov-1",jpg:"jpg\u002F417644"},{id:299766,name:"Functions of Computers",href:"\u002Finformatika\u002Ffunctions-of-computers",jpg:"jpg\u002F299766"},{id:342642,name:"Страктура книги (2 класс)",href:"\u002Finformatika\u002Fstraktura-knigi-2-klass",jpg:"jpg\u002F342642"},{id:579144,name:"Четыре основных принципа объектно-ориентированного программирования",href:"\u002Finformatika\u002Fchetyre-osnovnyh-printsipa-obektno-orientirovannogo-programmirovaniya",jpg:"jpg\u002F579144"},{id:296856,name:"Компьютерные сети. Физический уровень. (Тема 3)",href:"\u002Finformatika\u002Fkompyuternye-seti-fizicheskiy-uroven-tema-3",jpg:"jpg\u002F296856"},{id:146966,name:"Электронные таблицы. MS Excel",href:"\u002Finformatika\u002Felektronnye-tablitsy-ms-excel-1",jpg:"jpg\u002F146966"},{id:288829,name:"Создание и использование мультимедийных презентаций в начальной школе (курсовая работа)",href:"\u002Finformatika\u002Fsozdanie-i-ispolzovanie-multimediynyh-prezentatsiy-v",jpg:"jpg\u002F288829"},{id:296132,name:"Графический редактор Paint",href:"\u002Finformatika\u002Fgraficheskiy-redaktor-paint-7",jpg:"jpg\u002F296132"}],navigation:{next:"\u002Fkulturologiya\u002Ftster-lem",next_name:"Түстер әлемі",prev:"\u002Fpedagogika\u002Fkompyuternyy-tsentr-tehnicheskogo-tvorchestva",prev_name:"Компьютерный Центр Технического творчества"}}}},state:{},_errors:{},serverRendered:d,config:{public:{SITE_NAME:K,SITE_HOST:"mypreza.com",SITE_LANG:L,API_BASE_URL:"https:\u002F\u002Fmypreza.com\u002Fapi\u002F",pwaManifest:{name:K,short_name:a,description:a,lang:L,start_url:"\u002F?standalone=true",display:"standalone",background_color:l,theme_color:"#000000",icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.f2a6e93d.png",type:c,sizes:M,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.f2a6e93d.png",type:c,sizes:M,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.f2a6e93d.png",type:c,sizes:N,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.f2a6e93d.png",type:c,sizes:N,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.f2a6e93d.png",type:c,sizes:O,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.f2a6e93d.png",type:c,sizes:O,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.f2a6e93d.png",type:c,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.f2a6e93d.png",type:c,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.f2a6e93d.png",type:c,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.f2a6e93d.png",type:c,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.f2a6e93d.png",type:c,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.f2a6e93d.png",type:c,sizes:R,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.f2a6e93d.png",type:c,sizes:S,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.f2a6e93d.png",type:c,sizes:S,purpose:g}]},yandexMetrika:{id:"85004146",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:d,childIframe:e,clickmap:e,defer:e,useRuntimeConfig:d,trackHash:e,trackLinks:d,type:b,webvisor:e,triggerEvent:e,consoleLog:d,partytown:e,isDev:e}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:a}},pinia:{app:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F,token:a}}}}("",0,"image\u002Fpng",true,false,"any","maskable","h2","#d53032",10,11,"#ffffff","Веб-дизайн","Учебные презентации","Презентации в PowerPoint на разные темы","Презентации, проекты, доклады в PowerPoint на разные темы для учебы","Презентация, на тему, урок, класс, PowerPoint, скачати презентацію, фон, шаблон, доклад, проект.","images\u002Fdata\u002Flogo.png",185,40,720,480,"6LeioWIpAAAAAGqMN4KqMVIkekcMW7fBKHjXCd-a","2503267","mypreza@ya.ru","div","images_before","category","both",88,800,"\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E",1,"Информатика",17,30,"Mypreza","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.0d6add34.js" crossorigin></script></body>
</html>
Обычно занимает 5-10% от общего кол-ва строк кода
Примеры тегов –