Содержание
- 2. Web-сайты и Web-страницы Публикации во всемирной паутине (WWW) реализуются в форме Web-сайтов. Web-сайт по своей структуре
- 3. Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML. Технология HTML состоит в том, что
- 4. HTML – язык разметки гипертекста Структура Структура Web-Структура Web-страницы Заголовки Форматирование текста Изображения Списки Гиперссылки Мета-тэги
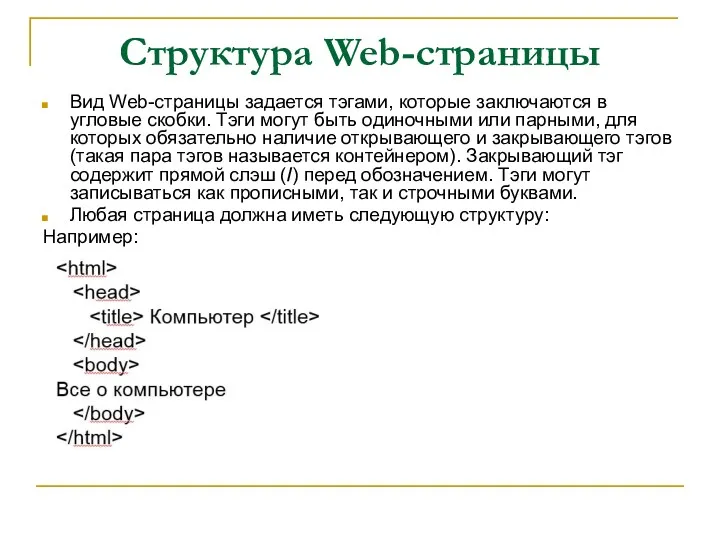
- 5. Структура Web-страницы Вид Web-страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или
- 6. Структура Web-страницы HTML-код страницы помещается внутрь контейнера . Без этих тэгов браузер не в состоянии определить
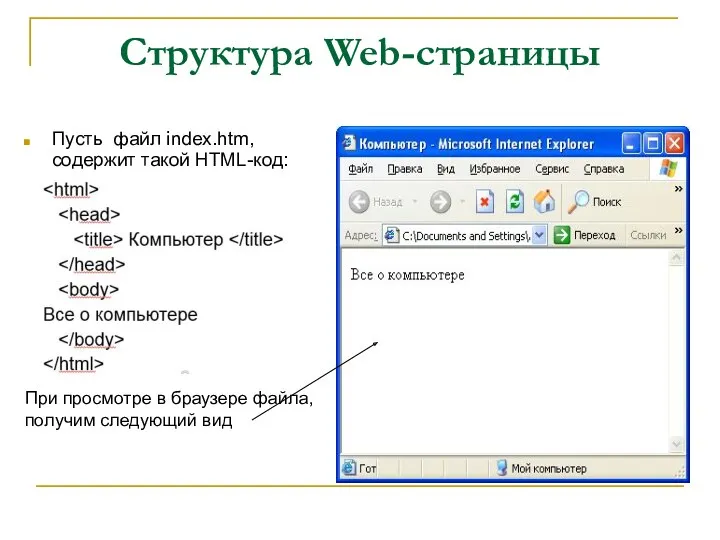
- 7. Структура Web-страницы Пусть файл index.htm, содержит такой HTML-код: При просмотре в браузере файла, получим следующий вид
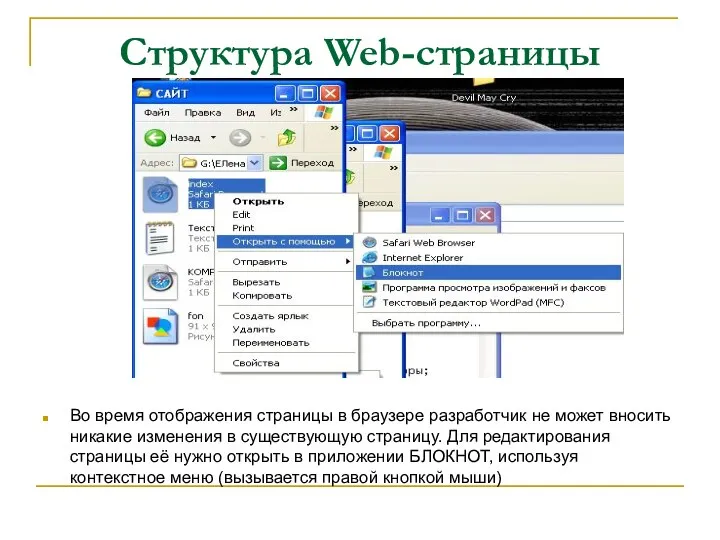
- 8. Структура Web-страницы Во время отображения страницы в браузере разработчик не может вносить никакие изменения в существующую
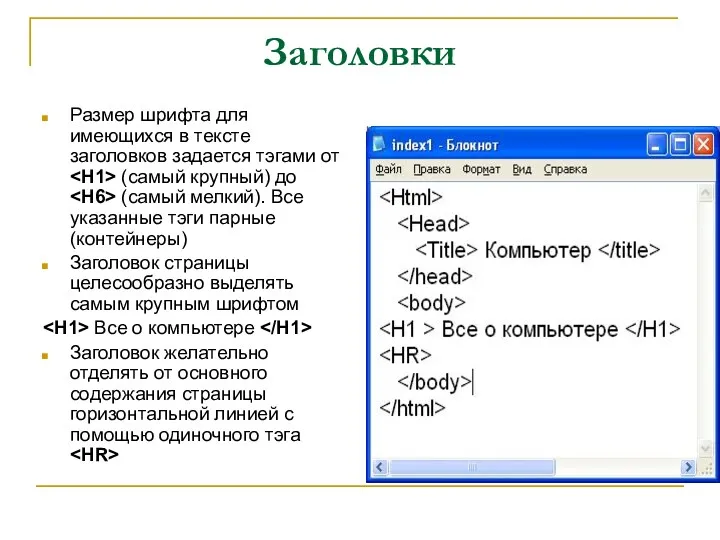
- 9. Заголовки Размер шрифта для имеющихся в тексте заголовков задается тэгами от (самый крупный) до (самый мелкий).
- 10. Заголовки При просмотре файла в браузере окно примет следующий вид:
- 11. Заголовки, атрибуты тэгов Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения.
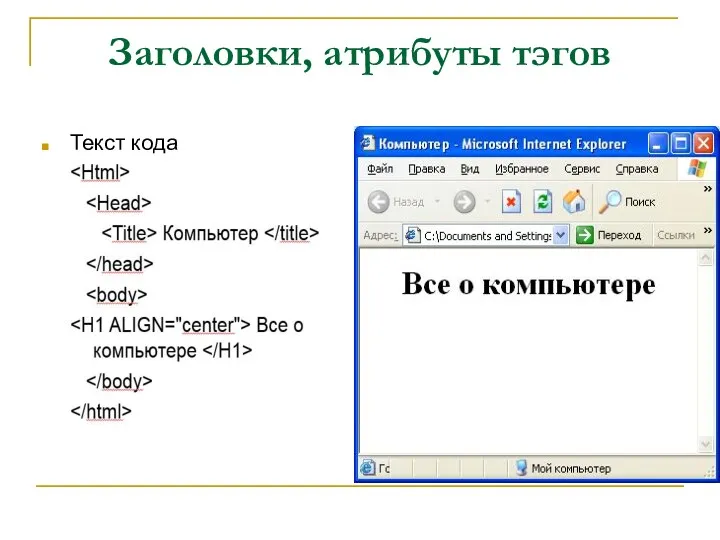
- 12. Заголовки, атрибуты тэгов Текст кода
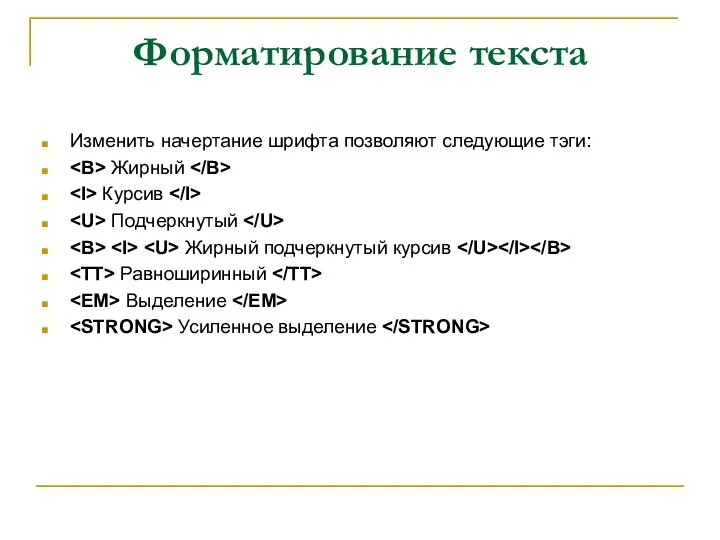
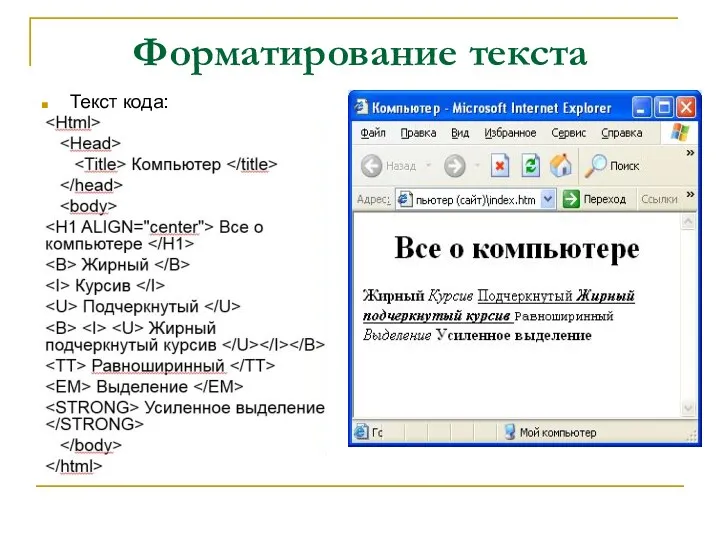
- 13. Форматирование текста Изменить начертание шрифта позволяют следующие тэги: Жирный Курсив Подчеркнутый Жирный подчеркнутый курсив Равноширинный Выделение
- 14. Форматирование текста Текст кода:
- 15. Форматирование текста Для выделения фрагментов текста используется тэг Этот тэг имеет следующие атрибуты: FACE – задает
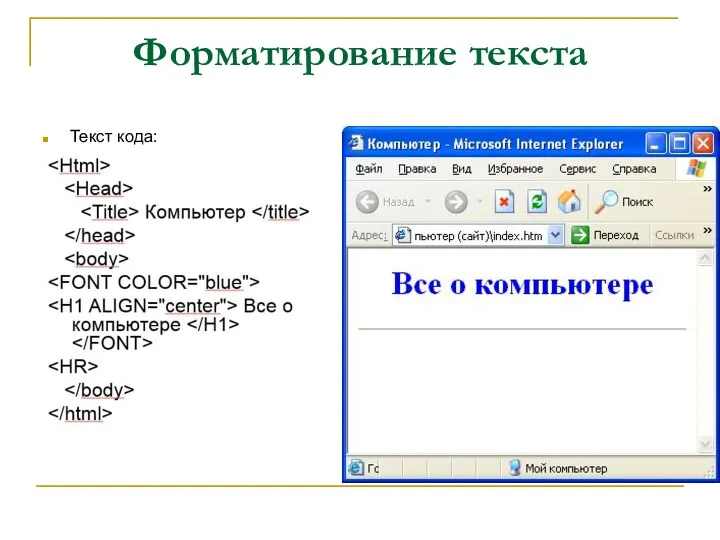
- 16. Форматирование текста Текст кода:
- 17. Форматирование текста Разделение текста на абзацы производится с помощью контейнера . При просмотре в браузере абзацы
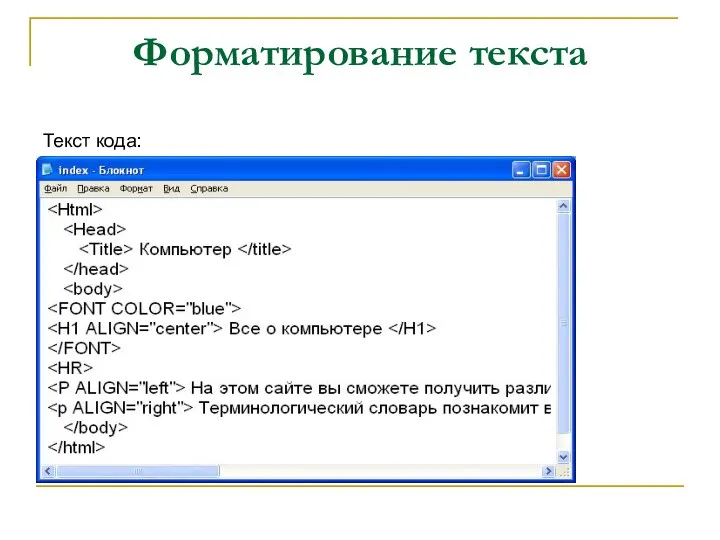
- 18. Форматирование текста Текст кода:
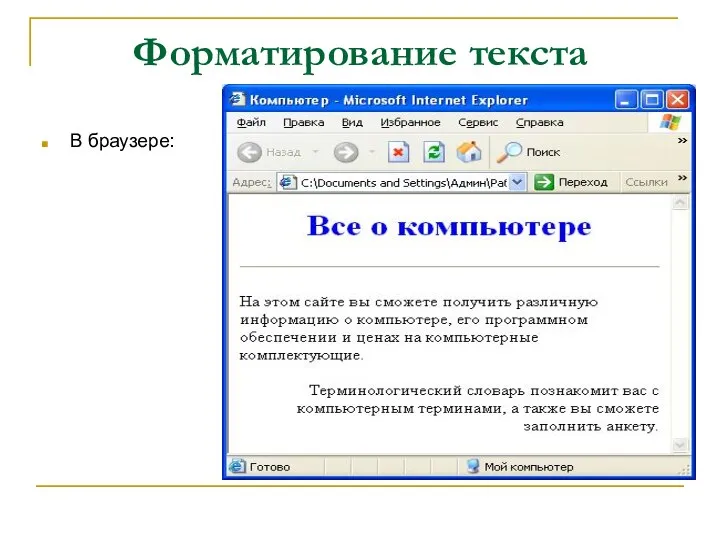
- 19. Форматирование текста В браузере:
- 20. Изображения Для размещения на Web-страницах используются графические файлы форматов GIF, JPEG, PNG. Для вставки изображения используется
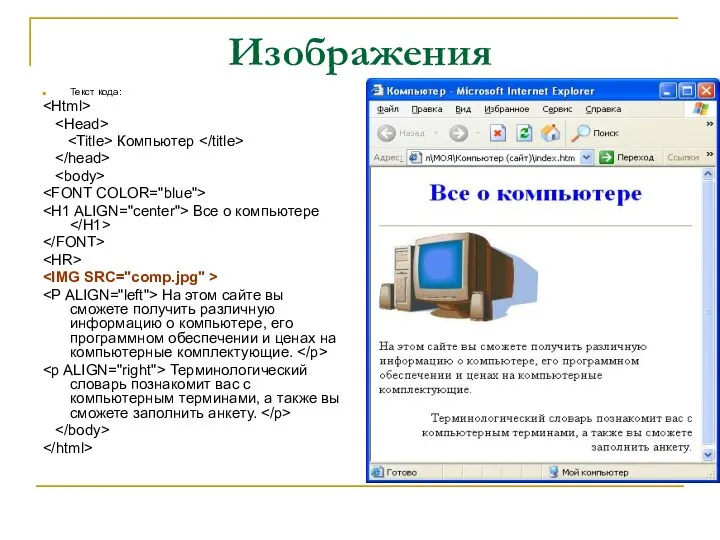
- 21. Изображения Текст кода: Компьютер Все о компьютере На этом сайте вы сможете получить различную информацию о
- 22. Изображения Если файл находится в другом каталоге на данном локальном компьютере, то значением атрибута должно быть
- 23. Изображения Иллюстрации на Web-страницах стали неотъемлемым элементом дизайна. Однако пользователи иногда в целях экономии времени отключают
- 24. Списки Довольно часто при размещении текста на Web-страницах удобно использовать списки в различных вариантах: Нумерованные списки,
- 25. Списки Нумерованный список создается тэгом , а каждый элемент списка определяется тэгом . Например: Системные программы
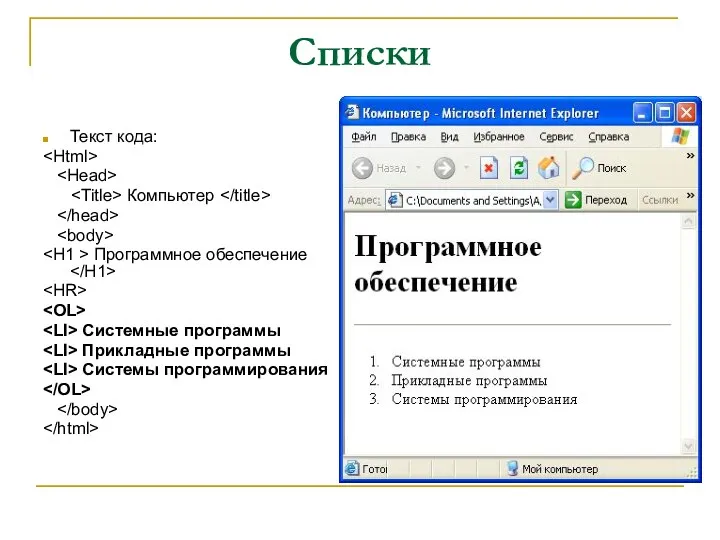
- 26. Списки Текст кода: Компьютер Программное обеспечение Системные программы Прикладные программы Системы программирования
- 27. Списки Ненумерованный список задается контейнером , а каждый элемент списка определяется также тэгом . С помощью
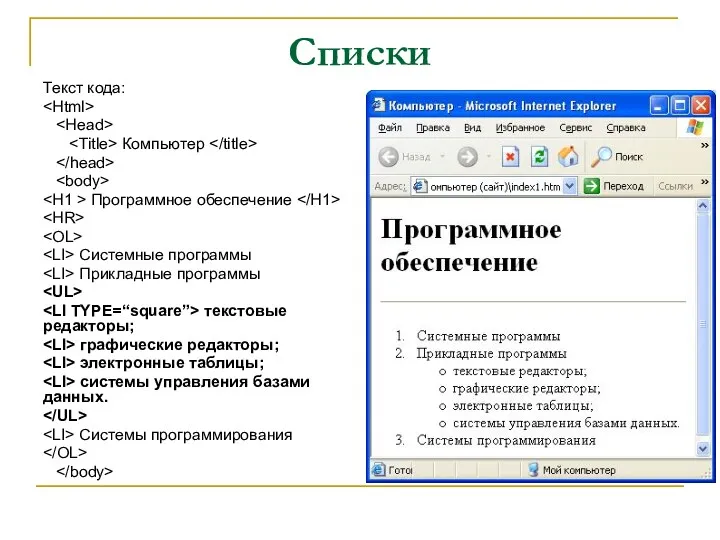
- 28. Списки Текст кода: Компьютер Программное обеспечение Системные программы Прикладные программы текстовые редакторы; графические редакторы; электронные таблицы;
- 29. Списки Список терминов создается с помощью контейнера определений . Внутри него текст оформляется в виде термина,
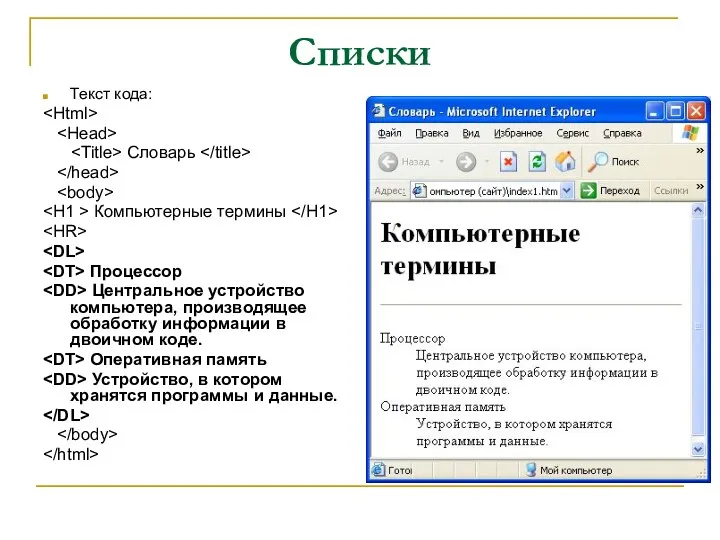
- 30. Списки Текст кода: Словарь Компьютерные термины Процессор Центральное устройство компьютера, производящее обработку информации в двоичном коде.
- 31. Гиперссылки Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого на
- 32. Гиперссылки Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами
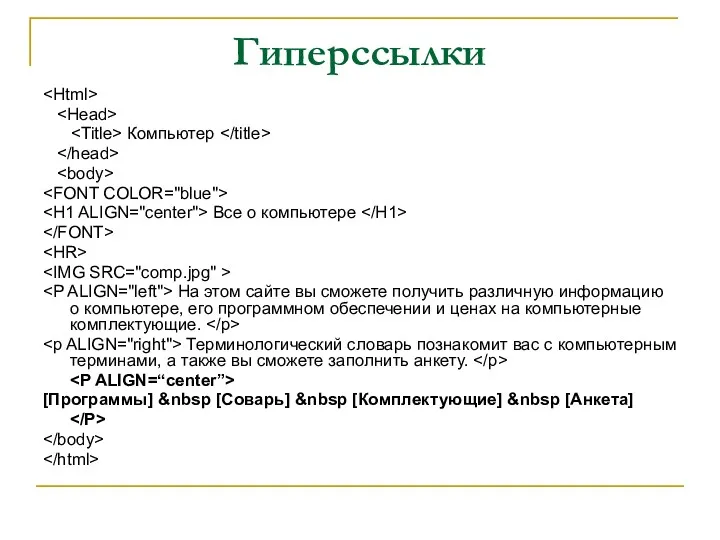
- 33. Гиперссылки Компьютер Все о компьютере На этом сайте вы сможете получить различную информацию о компьютере, его
- 34. Гиперссылки
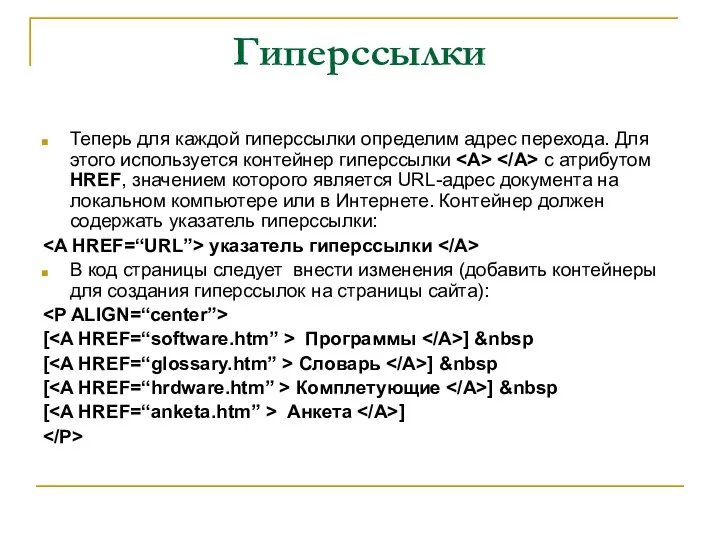
- 35. Гиперссылки Теперь для каждой гиперссылки определим адрес перехода. Для этого используется контейнер гиперссылки с атрибутом HREF,
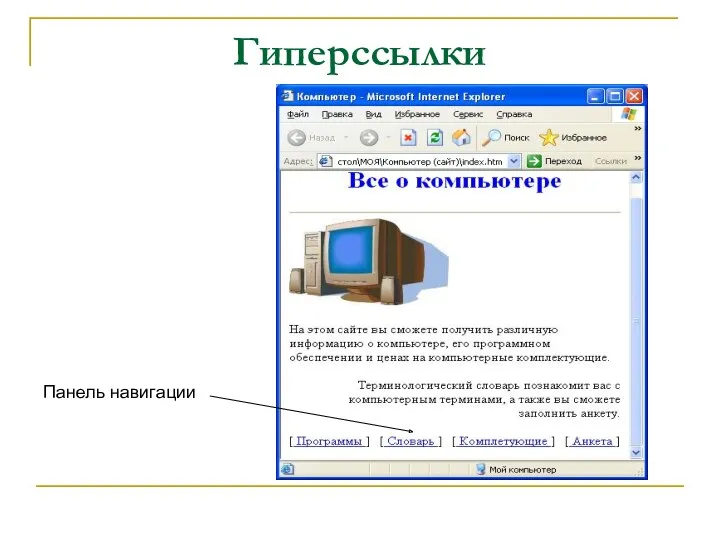
- 36. Гиперссылки Панель навигации
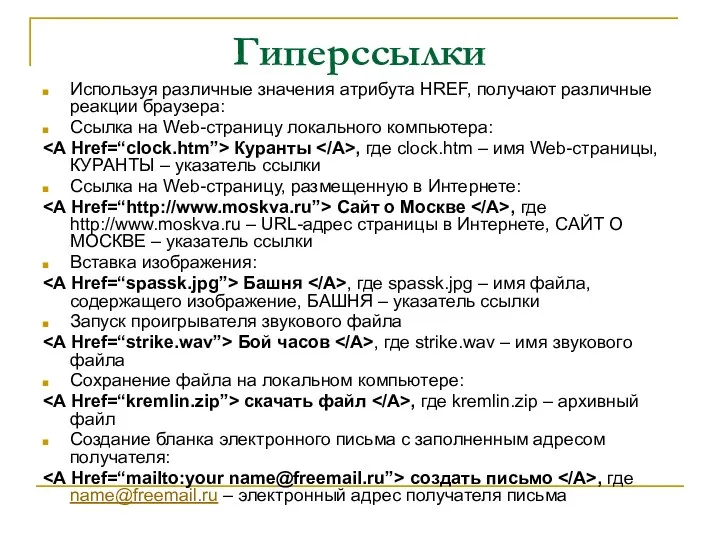
- 37. Гиперссылки Используя различные значения атрибута HREF, получают различные реакции браузера: Ссылка на Web-страницу локального компьютера: Куранты
- 38. Гиперссылки В качестве указателя ссылки можно использовать не только текст, но и изображение. В этом случае
- 39. Мета-тэги В раздел заголовка Web-страницы могут быть добавлены информационные тэги , имеющие атрибуты NAME, HTTP-EQUIV и
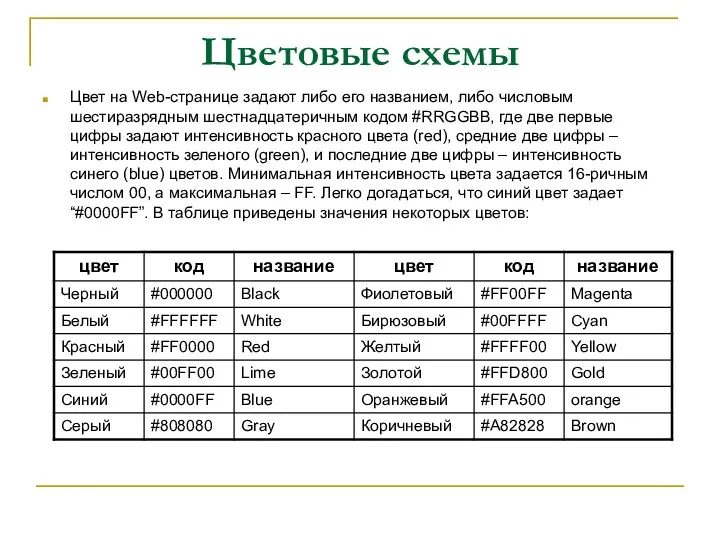
- 40. Цветовые схемы Цвет на Web-странице задают либо его названием, либо числовым шестиразрядным шестнадцатеричным кодом #RRGGBB, где
- 41. Цветовые схемы Основную цветовую схему Web-страницы можно задать в тэге с помощью атрибутов: Цвет фона :
- 42. Цветовые схемы При использовании текстуры, закрывающей собой всю площадь страницы, применение однотонного фона кажется излишним. Однако
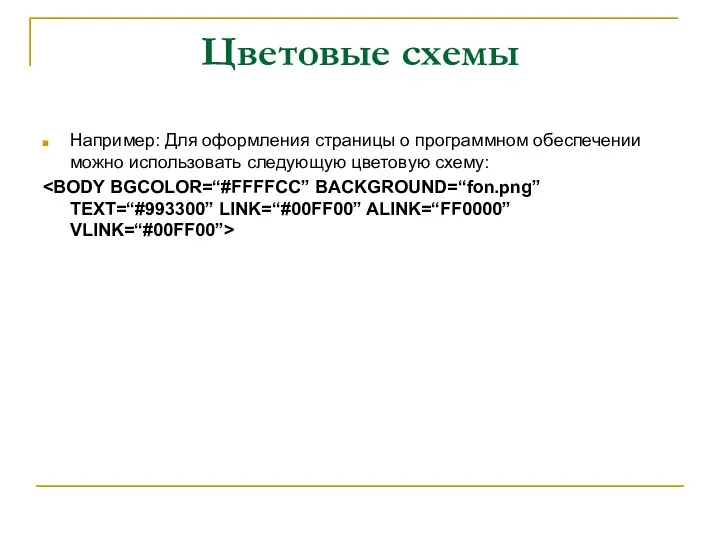
- 43. Цветовые схемы Например: Для оформления страницы о программном обеспечении можно использовать следующую цветовую схему:
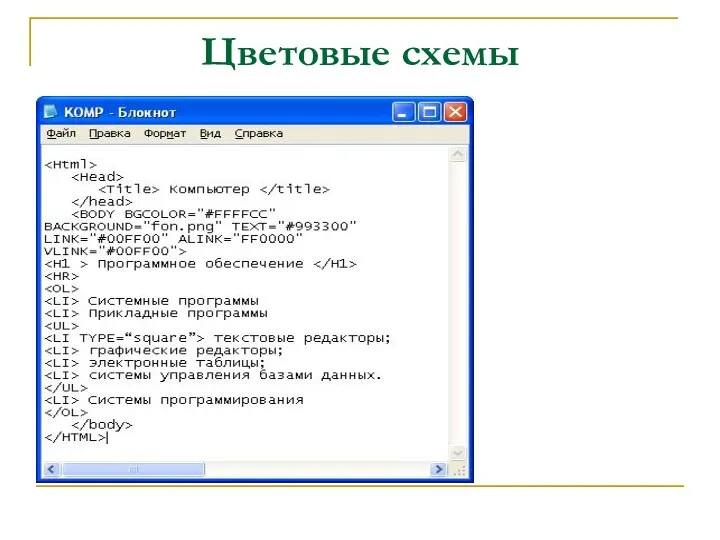
- 44. Цветовые схемы
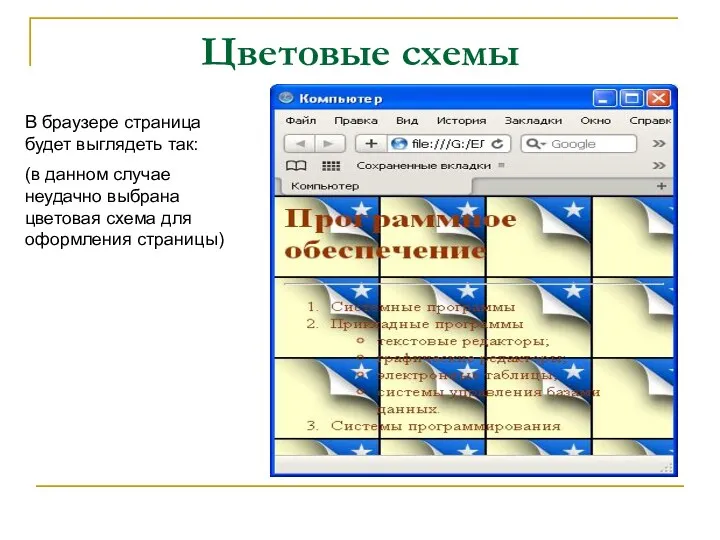
- 45. Цветовые схемы В браузере страница будет выглядеть так: (в данном случае неудачно выбрана цветовая схема для
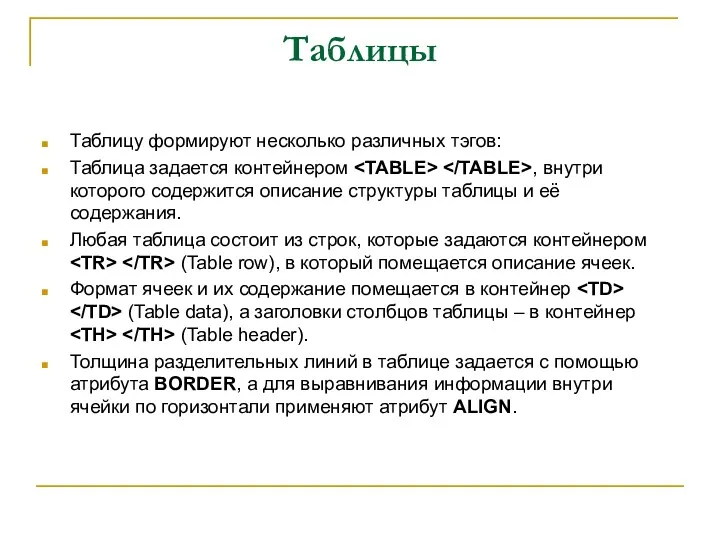
- 46. Таблицы Таблицу формируют несколько различных тэгов: Таблица задается контейнером , внутри которого содержится описание структуры таблицы
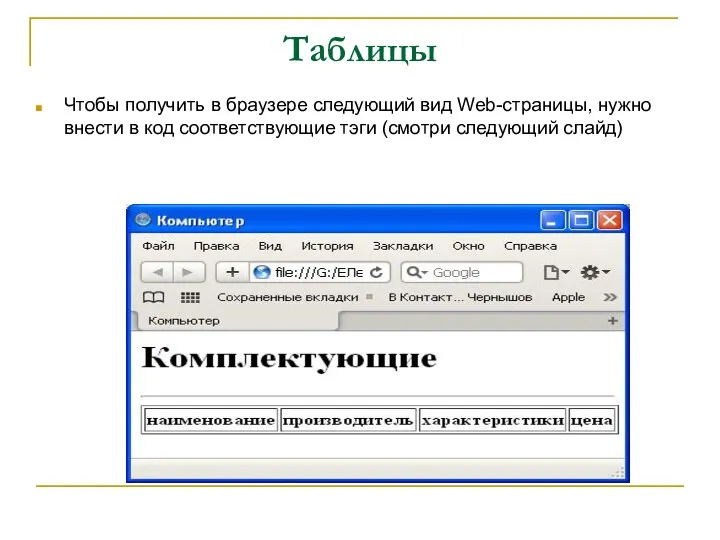
- 47. Таблицы Чтобы получить в браузере следующий вид Web-страницы, нужно внести в код соответствующие тэги (смотри следующий
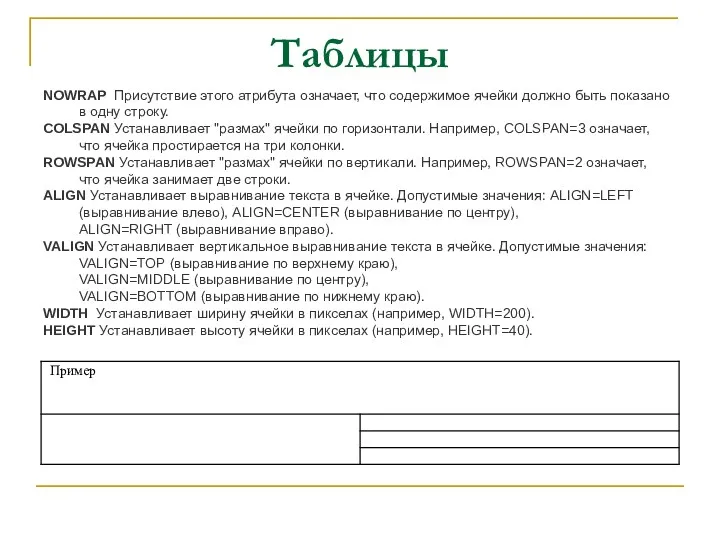
- 48. Таблицы NOWRAP Присутствие этого атрибута означает, что содержимое ячейки должно быть показано в одну строку. COLSPAN
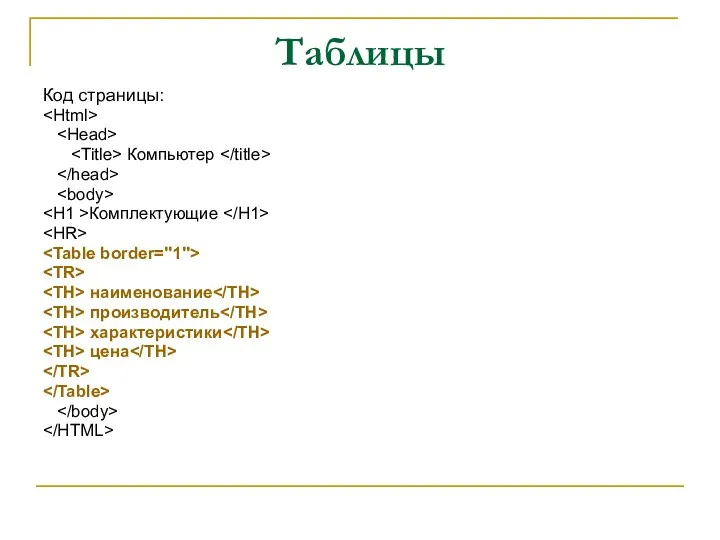
- 49. Таблицы Код страницы: Компьютер Комплектующие наименование производитель характеристики цена
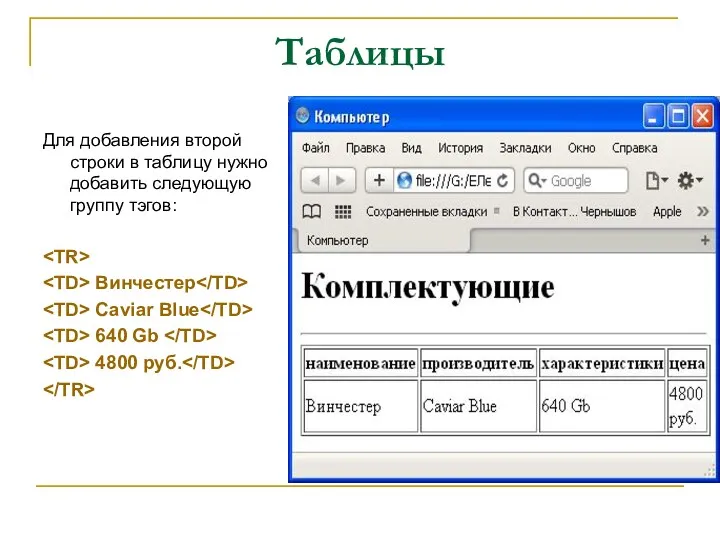
- 50. Таблицы Для добавления второй строки в таблицу нужно добавить следующую группу тэгов: Винчестер Caviar Blue 640
- 51. Работа с фреймами Используя фреймы, позволяющие разбивать Web-страницы на множественные скроллируемые подокна, можно значительно улучшить внешний
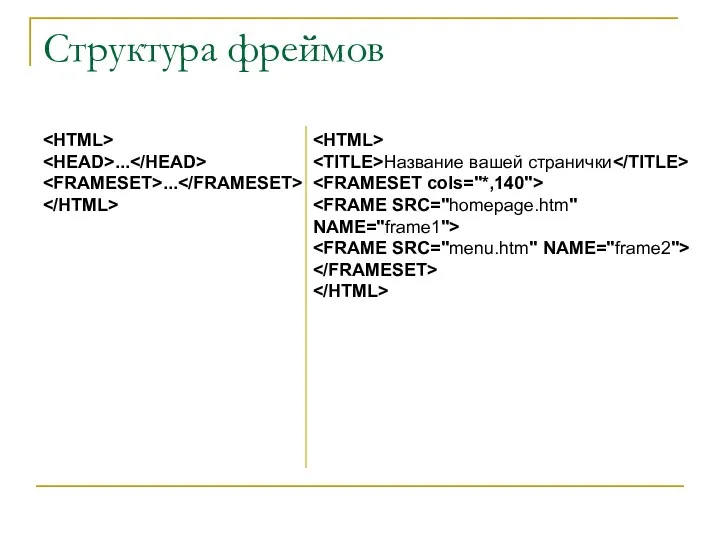
- 52. Структура фреймов ... ... Название вашей странички
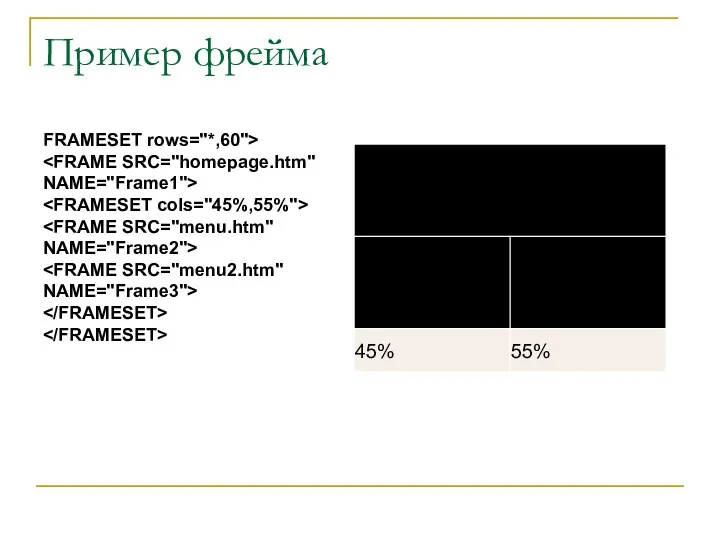
- 53. Пример фрейма FRAMESET rows="*,60">
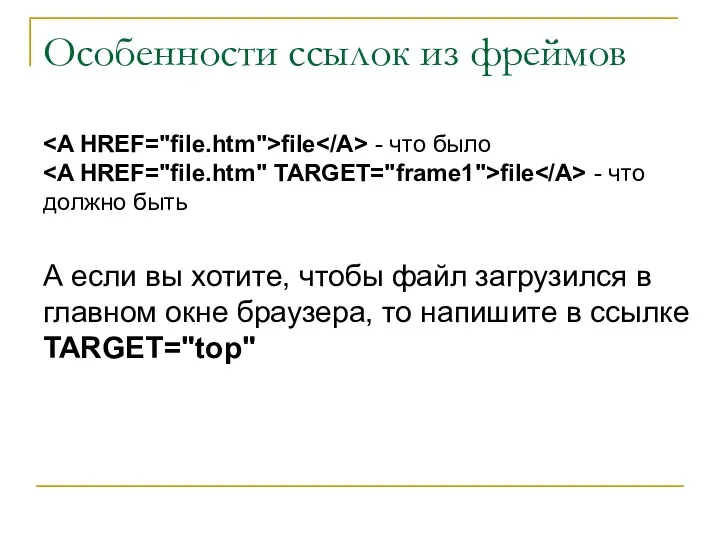
- 54. Особенности ссылок из фреймов file - что было file - что должно быть А если вы
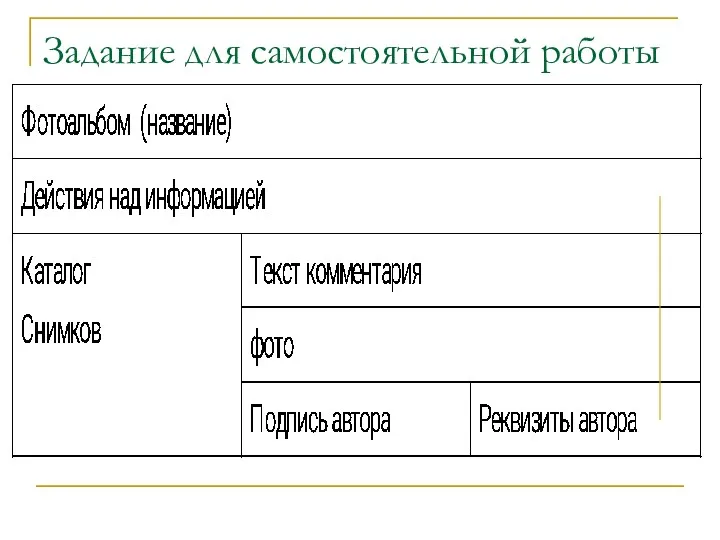
- 55. Задание для самостоятельной работы
- 56. Интерактивные формы Интерактивные формы предназначены для сбора информации от посетителей Web-страницы. Внешне форма выглядит как анкета,
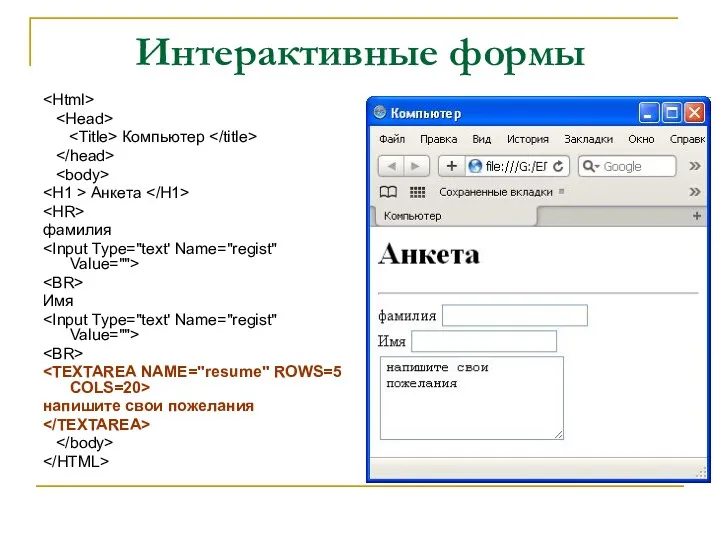
- 57. Интерактивные формы Текстовые поля создаются тэгом: . Атрибут VALUE принимает такое значение, которое задается пользователем при
- 58. Интерактивные формы Компьютер Анкета фамилия
- 59. Интерактивные формы Добавим еще одно текстовое поле поле: Компьютер Анкета фамилия Имя
- 60. Интерактивные формы Флажки. Флажки могут объединяться в группы присвоением атрибутам NAME всех флажков одинакового значения. Для
- 61. Интерактивные формы Компьютер Анкета фамилия Имя Являюсь: VALUE="1" Checked> учащимся школы VALUE="2" > студентом Выставлен автоматически
- 62. Интерактивные формы Переключатели существуют только группой, что обеспечивается присвоением атрибутам NAME всех переключателей одинакового значения. Для
- 63. Интерактивные формы Компьютер Анкета фамилия Имя возраст: VALUE="1" Checked> до 13 лет VALUE="2" > 13-15 лет
- 64. Интерактивные формы Cписки Списки предоставляют пользователю выбор элементов в форме ниспадающего меню (значение атрибута SIZE=1) или
- 65. Интерактивные формы Компьютер Анкета фамилия Имя Регион: Москва Санкт-Петербург Хабаровский край
- 66. Интерактивные формы Текстовая область Текстовая область представляет собой текстовое поле с заданным количеством строк (значение атрибута
- 67. Интерактивные формы Компьютер Анкета фамилия Имя напишите свои пожелания
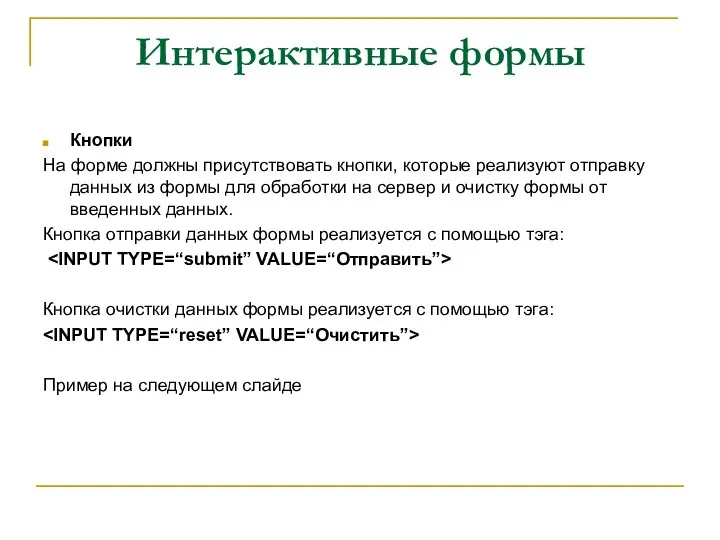
- 68. Интерактивные формы Кнопки На форме должны присутствовать кнопки, которые реализуют отправку данных из формы для обработки
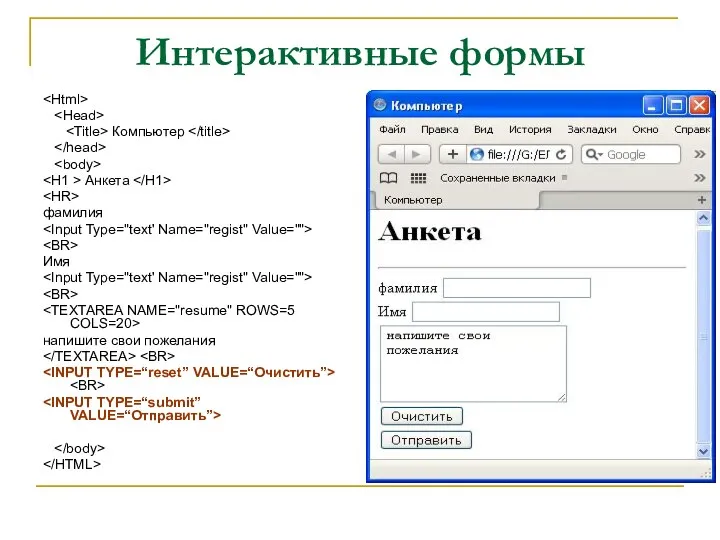
- 69. Интерактивные формы Компьютер Анкета фамилия Имя напишите свои пожелания
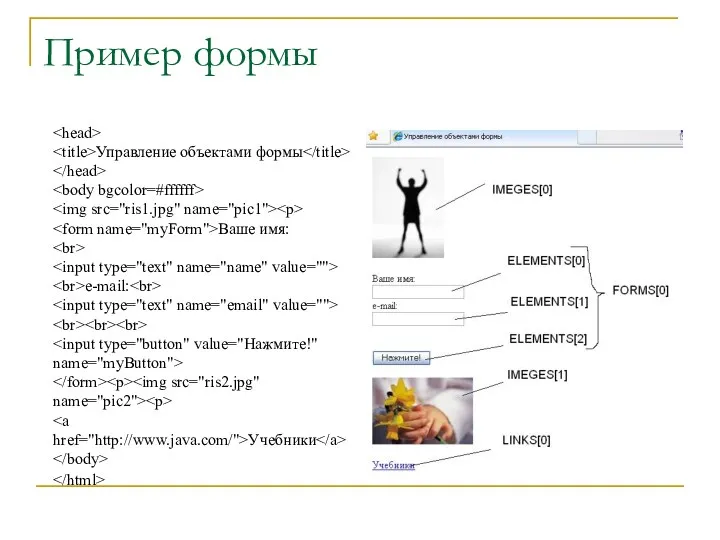
- 70. Пример формы Управление объектами формы Ваше имя: e-mail: Учебники
- 72. Скачать презентацию

































































 Эстафета. Информатика
Эстафета. Информатика Star-shaped local area network
Star-shaped local area network Понятие алгоритма. Свойства алгоритмов
Понятие алгоритма. Свойства алгоритмов Внешние устройства ПК
Внешние устройства ПК Проект информационной системы по ведению учёта подписной деятельности почтовым отделением
Проект информационной системы по ведению учёта подписной деятельности почтовым отделением Интернет: вред и польза
Интернет: вред и польза Структура бизнес-процесса
Структура бизнес-процесса Графический исполнитель Муравей и компания
Графический исполнитель Муравей и компания Publisher - основы издательской деятельности
Publisher - основы издательской деятельности Puppet – configuration management tool
Puppet – configuration management tool Транзакции. Часть 2
Транзакции. Часть 2 Язык sql
Язык sql BlaBlaCar. Communication Plan
BlaBlaCar. Communication Plan Resilience Modeling and Analysis (RMA) методологія
Resilience Modeling and Analysis (RMA) методологія PostgreSQL - система объектно-реляционных баз данных
PostgreSQL - система объектно-реляционных баз данных Разработка информационного обеспечения для поддержки деятельности предприятия сферы услуг
Разработка информационного обеспечения для поддержки деятельности предприятия сферы услуг Парадигма якості в програмній інженерії
Парадигма якості в програмній інженерії Introduction of Mobile. Cloud Computing
Introduction of Mobile. Cloud Computing Презентация по теме Сканеры
Презентация по теме Сканеры Адресация в компьютерных сетях
Адресация в компьютерных сетях Общие сведения о языке программирования Паскаль. Начала программирования. (9 класс)
Общие сведения о языке программирования Паскаль. Начала программирования. (9 класс) Создание презентации в PowerPoint
Создание презентации в PowerPoint Regression testing
Regression testing Научно-популярные издания. Особенности текста и оформления
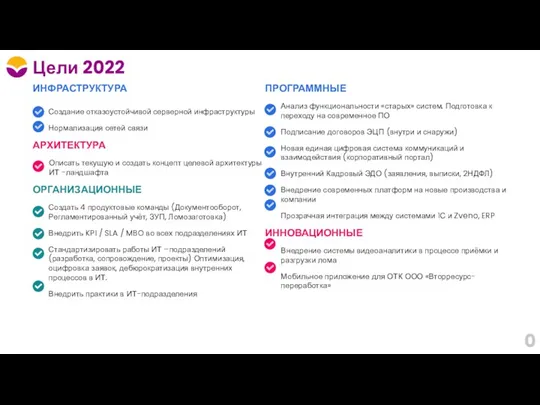
Научно-популярные издания. Особенности текста и оформления Анализ функциональности старых систем
Анализ функциональности старых систем Применение дистанционных технологий при обучении детей с ОВЗ
Применение дистанционных технологий при обучении детей с ОВЗ Киберспорт
Киберспорт Alcatel 1000 s12 digital switching system
Alcatel 1000 s12 digital switching system