Содержание
- 2. JavaScript библиотека jQuery
- 3. jQuery jQuery - это библиотека, которая значительно упрощает и ускоряет написание JavaScript кода Девиз jQuery -
- 4. Установка jQuery Добавление jQuery на страницы:
- 5. jQuery Селекторы Селекторы используются для доступа к элементам страницы Синтаксис: $(селектор) А что такое «селектор»?? Знак
- 6. jQuery Селекторы Например: $("p") - будут выбраны все элементы , которые находятся на странице $(".par") -
- 7. jQuery Селекторы Селекторами называют строчные выражения, с помощью которых задаются условия поиска элементов DOM на странице
- 8. jQuery Селекторы vs функции JavaScript $("#par") vs document.getElementById("par") $(".par") vs document.body.getElementsByClassName("par") $("p") vs document.body.getElementsByTagName("p")
- 9. jQuery Селекторы Разновидности селекторов: - Базовые селекторы - Комбинированные селекторы - Селекторы по атрибутам - Простые
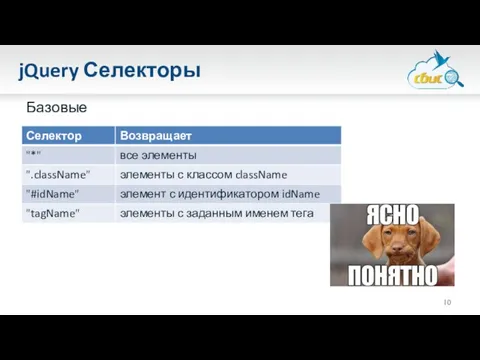
- 10. jQuery Селекторы Базовые
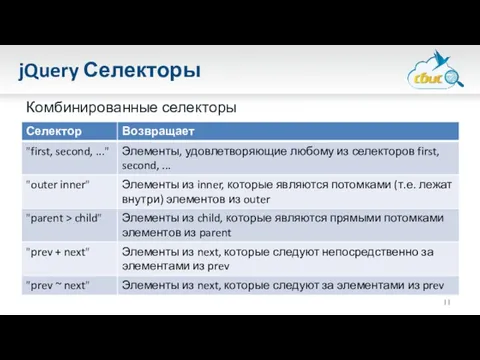
- 11. jQuery Селекторы Комбинированные селекторы
- 12. jQuery Селекторы Подробнее про селекторы: http://jquery.page2page.ru/index.php5/Селекторы
- 13. jQuery Команды Код jQuery состоит из последовательно идущих команд. Стандартный синтаксис jQuery команд: $(селектор).метод(); Метод задает
- 14. jQuery Команды Методы в jQuery разделяются на следующие группы: Методы для манипулирования DOM; Методы для оформления
- 15. Обработчики событий jQuery Обработчики событий - это функции, код которых исполняется только после совершения определенных действий.
- 16. Обработчики событий jQuery Общий вид определения обработчиков jQuery: $(селектор).обработчик_события(function() { код_обработчика_события }); …или document.getElementById(…).addEventListener(“событие”, function() {
- 17. Обработчики событий jQuery. Примеры. $(document).ready(function() { $("#but1").click(function() { alert("Вы нажали один раз на первую кнопку!"); });
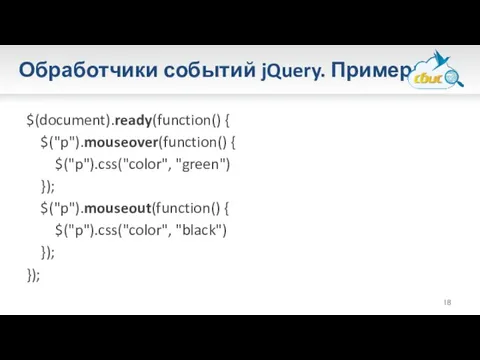
- 18. Обработчики событий jQuery. Примеры. $(document).ready(function() { $("p").mouseover(function() { $("p").css("color", "green") }); $("p").mouseout(function() { $("p").css("color", "black") });
- 19. Обработчики событий jQuery blur() change() click() dblclick() focus() focusin() focusout() hover() keydown() keyup() load() mousedown() mouseenter()
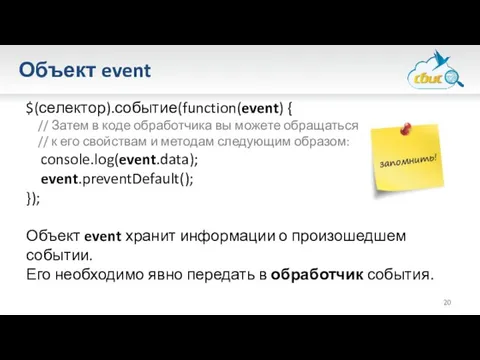
- 20. Объект event $(селектор).событие(function(event) { // Затем в коде обработчика вы можете обращаться // к его свойствам
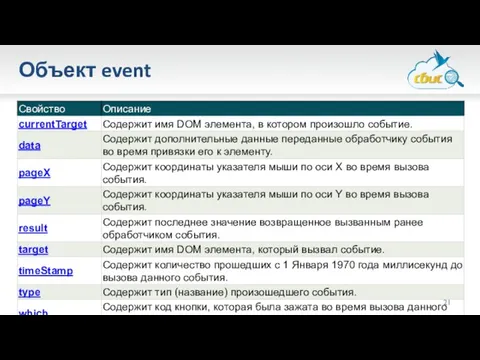
- 21. Объект event
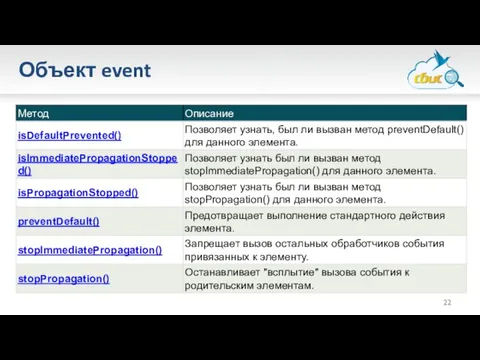
- 22. Объект event
- 23. jQuery Эффекты
- 24. jQuery Эффекты С помощью jQuery методов fadeOut(), fadeIn() и fadeTo() можно скрывать и отображать элементы анимированно:
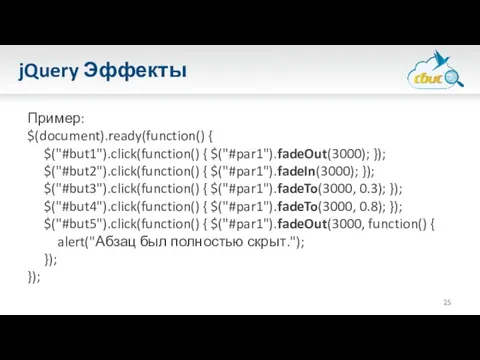
- 25. jQuery Эффекты Пример: $(document).ready(function() { $("#but1").click(function() { $("#par1").fadeOut(3000); }); $("#but2").click(function() { $("#par1").fadeIn(3000); }); $("#but3").click(function() { $("#par1").fadeTo(3000,
- 26. jQuery Эффекты С помощью методов slideUp, slideDown и slideToggle можно плавно изменять высоту выбранных элементов. //
- 27. jQuery Эффекты Пример: $(document).ready(function() { $("#but1").click(function(){ $("#square").slideUp(3000); }); $("#but2").click(function(){ $("#square").slideDown(3000); }); $("#but3").click(function(){ $("#square").slideToggle(3000); }); $("#but4").click(function(){ $("#square").slideUp(3000,
- 28. Анимация в jQuery $("селектор").animate( {стили}, скорость, функция_смягчения, функция_обратного_вызова ); стили - CSS стили для анимации скорость
- 29. Анимация в jQuery Пример: $(document).ready(function() { $("#but1").click(function() { $("#par1").animate({fontSize: "1.3em"}, 1000); $("#par1").animate({marginLeft: "30px"}, 1000); $("#par1").animate({marginTop: "50px"},
- 30. Работа с DOM в jQuery Изменение содержимого элементов с помощью jQuery: // Узнаем содержимое элемента var
- 31. Работа с DOM в jQuery append() / prepend() - вставить произвольный текст после или перед внутренним
- 32. Работа с DOM в jQuery Работа с атрибутами: attr() - узнать/изменить содержимое атрибута у выбранного элемента.
- 33. Работа с DOM в jQuery $(document).ready(function(){ $("#but1").click(function(){ alert($("#anchor1").attr("href")); }); $("#but2").click(function(){ $("#anchor1").attr("href","http://www.kremlin.ru"); }); $("#but3").click(function(){ $("#anchor1").removeAttr("href"); }); });
- 34. Работа с DOM в jQuery Метод wrap позволяет "обернуть" выбранный элемент указанными тэгами: $("селектор").wrap(" "); Пример:
- 35. Управление стилями в jQuery
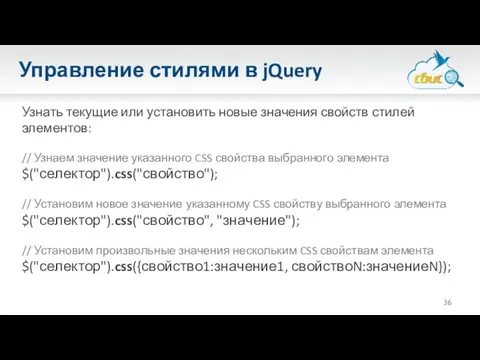
- 36. Управление стилями в jQuery Узнать текущие или установить новые значения свойств стилей элементов: // Узнаем значение
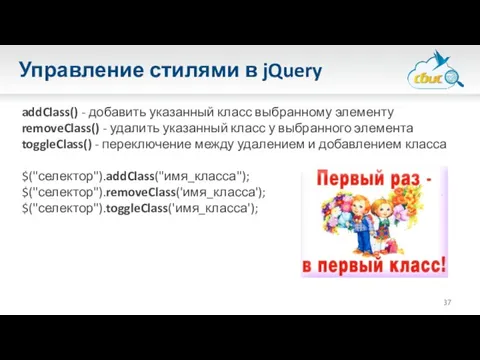
- 37. Управление стилями в jQuery addClass() - добавить указанный класс выбранному элементу removeClass() - удалить указанный класс
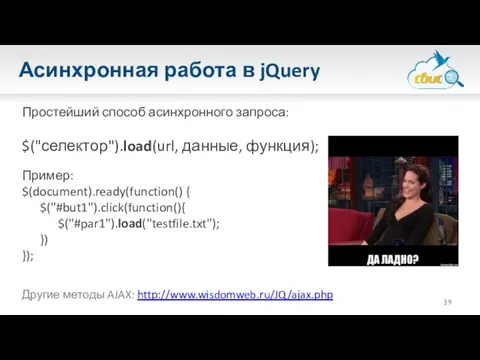
- 38. Асинхронная работа в jQuery Использование асинхронных запросов позволяет значительно ускорить загрузку страниц, т.к. обновляться будет только
- 39. Асинхронная работа в jQuery Простейший способ асинхронного запроса: $("селектор").load(url, данные, функция); Пример: $(document).ready(function() { $("#but1").click(function(){ $("#par1").load("testfile.txt");
- 40. За кадром Низкоуровневые методы работы с AJAX Плагины jQuery jQuery UI
- 41. Где почитать подробнее https://jquery.com/ http://jquery.page2page.ru/ http://www.wisdomweb.ru/JQ/jquery-first.php
- 42. Вопросы есть?
- 44. Скачать презентацию









































 01 ОС введение
01 ОС введение Hire-pal. The question is … What needs to change?
Hire-pal. The question is … What needs to change? Программирование на алгоритмическом языке. Массивы. (Часть 2. Тема 1. 8 класс)
Программирование на алгоритмическом языке. Массивы. (Часть 2. Тема 1. 8 класс) Запоминающие устройства компьютера. (Лекция 5)
Запоминающие устройства компьютера. (Лекция 5) Курсы по продвижению сайтов
Курсы по продвижению сайтов Роль информационной деятельности в современном обществе, его экономической, социальной, культурной, образовательной сферах
Роль информационной деятельности в современном обществе, его экономической, социальной, культурной, образовательной сферах Это ещё не конец! Мультфильм
Это ещё не конец! Мультфильм Idena. The first human-centric blockchain
Idena. The first human-centric blockchain Scopus - поисковая платформа, объединяющая реферативные базы данных
Scopus - поисковая платформа, объединяющая реферативные базы данных Информационная культура современного человека
Информационная культура современного человека Инфографика
Инфографика Медиапрофиль в сети
Медиапрофиль в сети Linux Rosa. Основные понятия и характеристики
Linux Rosa. Основные понятия и характеристики Основные алгоритмические структуры
Основные алгоритмические структуры Запись вспомогательных алгоритмов на языке Паскаль. Алгоритмизация и программирование
Запись вспомогательных алгоритмов на языке Паскаль. Алгоритмизация и программирование Реализация циклического алгоритма на Pascal. Цикл с предусловием. Цикл с постусловием
Реализация циклического алгоритма на Pascal. Цикл с предусловием. Цикл с постусловием Проектная деятельность во внеклассной работе по информатике и ИКТ
Проектная деятельность во внеклассной работе по информатике и ИКТ Технология машиностроения
Технология машиностроения Внеклассное мероприятие Звездный час
Внеклассное мероприятие Звездный час Библиотечные каталоги, их формы и виды
Библиотечные каталоги, их формы и виды Особенности разработки требований к ПО. (Лекция 1)
Особенности разработки требований к ПО. (Лекция 1) Разработка тренажерно - обучающей системы для изучения иностранных языков
Разработка тренажерно - обучающей системы для изучения иностранных языков Методическая разработка урока: Создание базы данных Олимпийские игры.
Методическая разработка урока: Создание базы данных Олимпийские игры. Стандарты разработки и документирования программных средств
Стандарты разработки и документирования программных средств Глубокая паутина Deep Web
Глубокая паутина Deep Web Инструменты графического редактора Paint
Инструменты графического редактора Paint Github workflow
Github workflow Обработка текстовой и числовой информации
Обработка текстовой и числовой информации