Содержание
- 2. О себе Кандидат технических наук, доцент кафедры ВТ; Стаж работы в IT с 1998 года (Dot
- 3. О чем этот курс?
- 4. Краткий план курса История WWW, браузеров и технологий Основы HTTP Основы HTML Основы CSS Верстка JavaScript
- 5. Практика Разработка front-end приложения (игра по выбору); Выполнение практических заданий по теме каждой лекции.
- 6. Отчетность по курсу Зачет: - Устные вопросы по всему курсу (по билетам). Как упростить себе жизнь:
- 7. Поехали?
- 8. История развития
- 9. Internet? ARPANET, сеть для оборонных нужд США Система коммуникации Устойчива в случаи ядерной атаки Абстракция оборудования
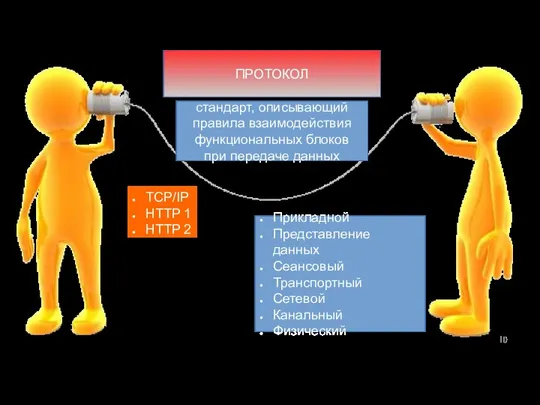
- 10. ПРОТОКОЛ TCP/IP HTTP 1 HTTP 2 стандарт, описывающий правила взаимодействия функциональных блоков при передаче данных Прикладной
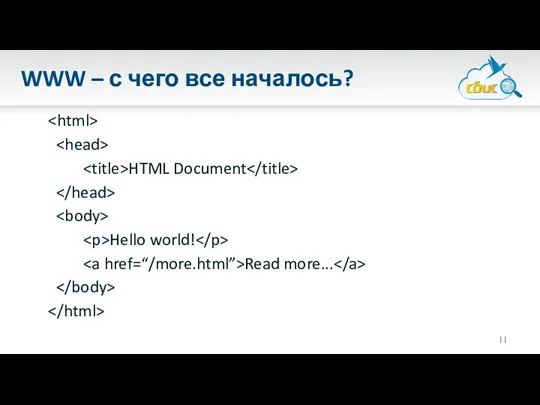
- 11. WWW – с чего все началось? HTML Document Hello world! Read more...
- 12. WWW – с чего все началось? Тим Бернерс-Ли (Tim Berners-Lee), 08.06.1955. 1980-е, разрабатывает систему обмена документами
- 14. WWW: развитие 1994 г. – термин CSS предложен Хокон Виум Ли 1995 г. – первый официальный
- 15. WWW: развитие 1996 г. – Официальный стандарт CSS1 1997 г. – HTML 3.2, расширение возможностей в
- 16. Войны браузеров
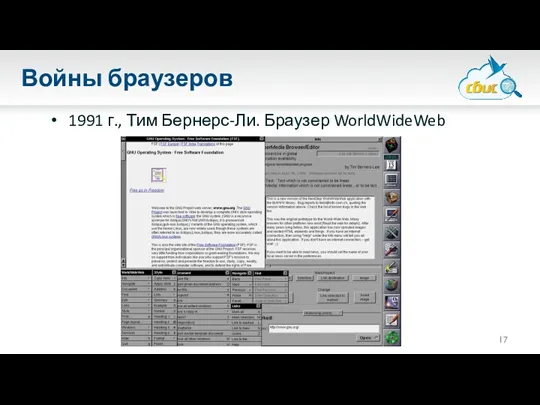
- 17. Войны браузеров 1991 г., Тим Бернерс-Ли. Браузер WorldWideWeb
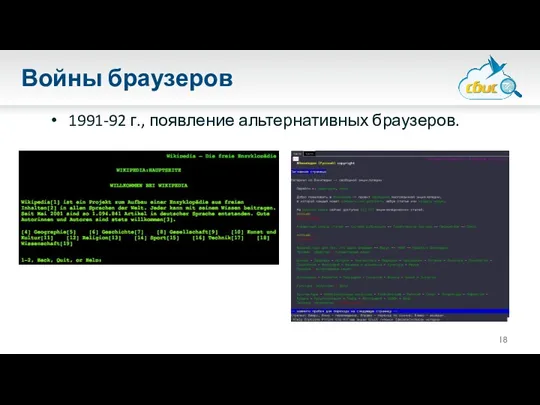
- 18. Войны браузеров 1991-92 г., появление альтернативных браузеров.
- 19. Войны браузеров 1993 г., Марк Андерсен, NCSA Mosaic
- 20. Войны браузеров 1994 г., Марк Андерсен – Netscape Navigator.
- 21. Войны браузеров 1994 г., Марк Андерсен – создает собственную компанию и новый браузер Netscape Navigator. 1995
- 22. Войны браузеров 1995 г., Microsoft Internet Explorer 1.0 на основе Mosaic Спустя несколько месяцев – 2.0,
- 23. Войны браузеров Технологические войны – разработчики браузеров добавляют поддержку специфических, нестандартных элементов. Некоторые страницы в сети
- 24. Войны браузеров 1999 г. – корпоративный рынок браузеров перестал существовать, IE вытеснил Netscape, заняв 90% рынка
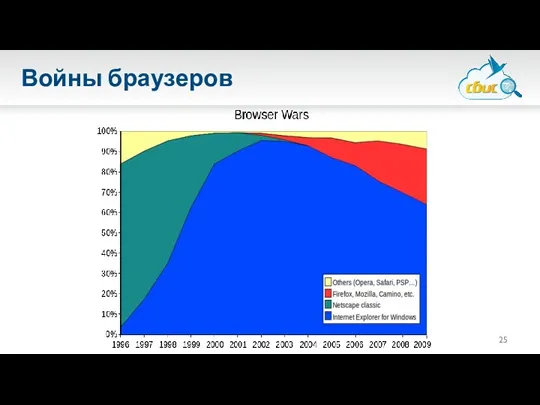
- 25. Войны браузеров
- 26. Войны браузеров Появляются другие браузеры Opera Mozilla Firefox (бывший Firebird, бывший Phoenix) Safari для Mac OS,
- 27. Войны браузеров 12.2009 – 01.2010, Firefox 3.5 опережает IE 7-8 2008 г., Google, V8 + WebKit
- 28. Войны браузеров 2012 г., Chrome обгоняет всех и становится лидером в гонке браузеров
- 29. Протокол HTTP
- 30. Протокол HTTP Hyper Text Transfer Protocol – протокол передачи гипертекста. Протокол прикладного уровня Клиент-серверный Текстовый 1991,
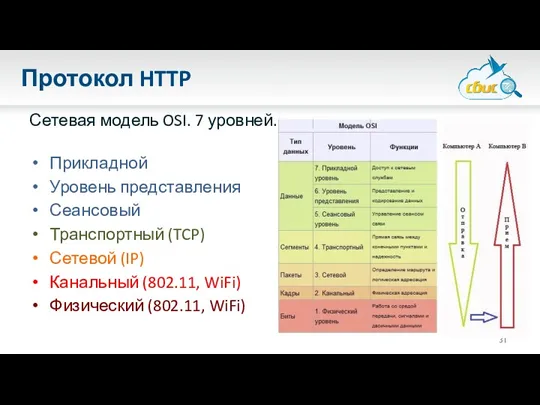
- 31. Протокол HTTP Сетевая модель OSI. 7 уровней. Прикладной Уровень представления Сеансовый Транспортный (TCP) Сетевой (IP) Канальный
- 32. Протокол HTTP Основной объект для манипуляции протокола – URI URI – Uniform Resource Identifier, (Единообразный Идентификатор
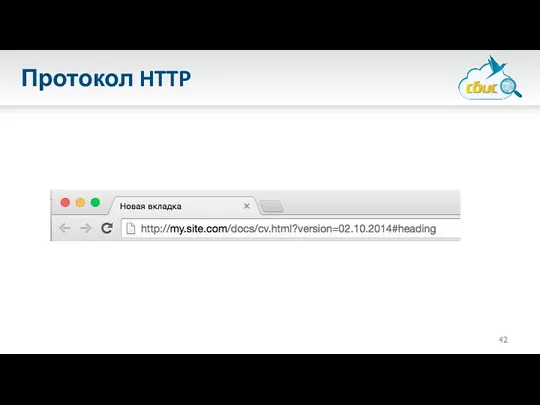
- 33. Протокол HTTP. URI http://my.site.com/docs/cv.html?version=02.10.2014#heading
- 34. Протокол HTTP. URI Cхема http://my.site.com/docs/cv.html?version=02.10.2014#heading (схема обращения к ресурсу (часто указывает на сетевой протокол), например, http,
- 35. Протокол HTTP. URI Источник http://my.site.com/docs/cv.html?version=02.10.2014#heading
- 36. Протокол HTTP. URI Путь http://my.site.com/docs/cv.html?version=02.10.2014#heading
- 37. Протокол HTTP. URI Запрос http://my.site.com/docs/cv.html?version=02.10.2014#heading
- 38. Протокол HTTP. URI Фрагмент http://my.site.com/docs/cv.html?version=02.10.2014#heading
- 39. Протокол HTTP. URI Только латинский буквы! Никакой кириллицы!
- 40. Протокол HTTP. URI Только латинский буквы! Никакой кириллицы! А как же «вася.рф» ???
- 41. Протокол HTTP. URI Только латинский буквы! Никакой кириллицы! А как же «вася.рф» ??? А вот так:
- 42. Протокол HTTP
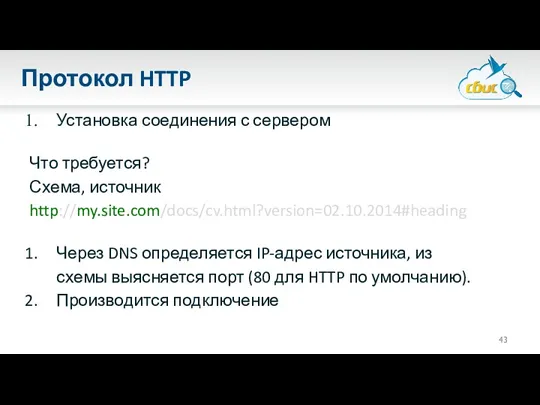
- 43. Протокол HTTP Установка соединения с сервером Что требуется? Схема, источник http://my.site.com/docs/cv.html?version=02.10.2014#heading Через DNS определяется IP-адрес источника,
- 44. Протокол HTTP Как выяснить IP-адрес?
- 45. Протокол HTTP Как выяснить IP-адрес? DNS – Domain Name System, Система Доменных Имен
- 46. Протокол HTTP Как выяснить IP-адрес? DNS – Domain Name System, Система Доменных Имен my.site.com ?? ->
- 47. Протокол HTTP Отправка HTTP-запроса Что требуется? Путь, запрос http://my.site.com/docs/cv.html?version=02.10.2014#heading
- 48. Протокол HTTP Отправка HTTP-запроса Из чего состоит HTTP-запрос? Стартовая строка (определяет тип сообщения) Заголовки (характеризуют тело
- 49. Протокол HTTP Отправка HTTP-запроса GET /docs/cv.html?version=02.10.2014 HTTP/1.1 Host: my.site.com
- 50. Протокол HTTP Отправка HTTP-запроса GET /docs/cv.html?version=02.10.2014 HTTP/1.1 Host: my.site.com
- 51. Протокол HTTP Отправка HTTP-запроса GET /docs/cv.html?version=02.10.2014 HTTP/1.1 Host: my.site.com
- 52. Протокол HTTP Отправка HTTP-запроса GET /docs/cv.html?version=02.10.2014 HTTP/1.1 Host: my.site.com
- 53. Протокол HTTP Отправка HTTP-запроса GET /docs/cv.html?version=02.10.2014 HTTP/1.1 Host: my.site.com
- 54. Протокол HTTP. Методы GET POST PUT DELETE OPTIONS HEAD ...
- 55. Протокол HTTP Обработка запроса на сервере Получение ответа Из чего состоит ответ: Версия Код ответа Пояснение
- 56. Протокол HTTP Обработка запроса на сервере Получение ответа HTTP/1.1 200 OK ...
- 57. Протокол HTTP Коды ответов HTTP 1xx – Информационные 2хх – Успех 3хх – Перенаправление 4хх –
- 58. Протокол HTTP Коды ответов HTTP 1xx – Информационные 101 Switching Protocols (сервер предлагает перейти на более
- 59. Протокол HTTP Коды ответов HTTP 2хх – Успех 200 OK 201 Created (в результате успешного выполнения
- 60. Протокол HTTP Коды ответов HTTP 3хх – Перенаправление 301 Moved Permanently 302 Moved Temporarily
- 61. Протокол HTTP Коды ответов HTTP 4хх – Ошибка клиента 400 Bad request 401 Unauthorized 403 Forbidden
- 62. Протокол HTTP Коды ответов HTTP 5хх – Ошибка сервера 500 Internal Server Error 501 Not Implemented
- 63. Протокол HTTP HTTP – протокол без состояния Каждый новый запрос для сервера никак не связан с
- 64. Протокол HTTP Решение: Cookies! Cookie (англ. Печенье) – небольшие именованные последовательности текстовой информации, передаваемые в запросе.
- 65. Протокол HTTP GET /page/ HTTP/1.1 Host: site.domain.tld Cookie: sid=baadf00d-cafebabe-deadbeef-000000
- 66. Протокол HTTP GET /page/ HTTP/1.1 Host: site.domain.tld Cookie: sid=baadf00d-cafebabe-deadbeef-000000 HTTP/1.1 200 OK Set-Cookie: cart=empty
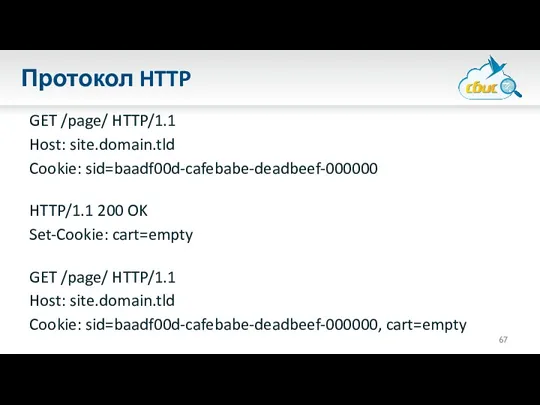
- 67. Протокол HTTP GET /page/ HTTP/1.1 Host: site.domain.tld Cookie: sid=baadf00d-cafebabe-deadbeef-000000 HTTP/1.1 200 OK Set-Cookie: cart=empty GET /page/
- 68. Протокол HTTP Проблемы с Cookie Их можно украсть с клиента, если злоумышленник внедрит на страницу специальный
- 69. Протокол HTTP HTTPS спешит на помощь! Как HTTP, только безопасный. S = Secure
- 70. Протокол HTTP Что дает HTTPS? Подтверждение, что сервер именно тот, к которому хотели подключиться. У сервера
- 74. Вопросы есть?
- 76. Скачать презентацию









































































 Информатика. Введение
Информатика. Введение Презентация к уроку История развития ЭВМ
Презентация к уроку История развития ЭВМ Разработка мобильного приложения Internet Security для платформы IOS с использованием языка программирования Swift
Разработка мобильного приложения Internet Security для платформы IOS с использованием языка программирования Swift Презентация к докладу по МО
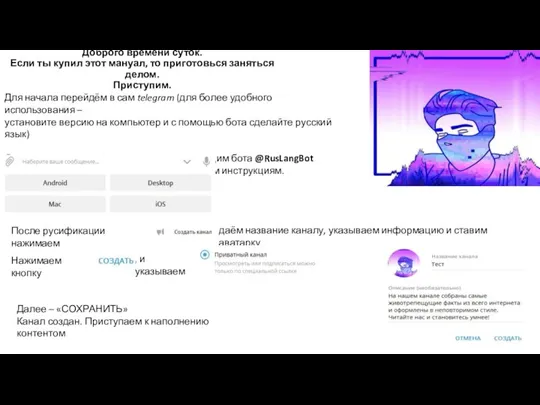
Презентация к докладу по МО Создание канала и наполнение его контентом. Регистрирация instagram аккаунта
Создание канала и наполнение его контентом. Регистрирация instagram аккаунта Международный онлайн-форум по скрапбукингу. Скрап академия онланй. Предложение для спонсоров
Международный онлайн-форум по скрапбукингу. Скрап академия онланй. Предложение для спонсоров ПО Oracle для построения ХД
ПО Oracle для построения ХД Индексирование: понятие индекса, типы индексных файлов. Создание, активация и удаление индекса. Переиндексирование
Индексирование: понятие индекса, типы индексных файлов. Создание, активация и удаление индекса. Переиндексирование Modelling and Simulation IS 331. Lec (4)
Modelling and Simulation IS 331. Lec (4) Эко-dream
Эко-dream Система AutoCAD
Система AutoCAD Современные инновационные технологии. Плюсы и минусы
Современные инновационные технологии. Плюсы и минусы HTML-VR: программируемые 3D кнопки-гиперссылки и 3Dpx объекты
HTML-VR: программируемые 3D кнопки-гиперссылки и 3Dpx объекты Базы данных SQL
Базы данных SQL OnlineMektep Орта білім беру ұйымдарындағы қашықтан оқыту жүйесі
OnlineMektep Орта білім беру ұйымдарындағы қашықтан оқыту жүйесі Функции в языке программирования VB
Функции в языке программирования VB Microsoft Word Работа с объектами
Microsoft Word Работа с объектами Системы хранения данных
Системы хранения данных Тестирование программного обеспечения. Цели и задачи тестирования
Тестирование программного обеспечения. Цели и задачи тестирования Электронная цифровая подпись
Электронная цифровая подпись Производственная практика в ООО Современные геодезические технологии
Производственная практика в ООО Современные геодезические технологии Игра Брей-ринг
Игра Брей-ринг VPN соединение на Cisco ASA
VPN соединение на Cisco ASA Электронные образовательные ресурсы нового поколения
Электронные образовательные ресурсы нового поколения Оператор ветвления (условный оператор)
Оператор ветвления (условный оператор) 3D печать. Характеристики печати
3D печать. Характеристики печати Устройство компьютера
Устройство компьютера Использование метода интеллект-карт на уроках информатики
Использование метода интеллект-карт на уроках информатики