Слайд 2

Introduction
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces.
Following are
the features available with VueJS:
Virtual DOM
Event Handling
Data Binding
Components
Computed Properties
Watchers
Note:
Vue does not support IE8 and below
Latest stable version: 2.6.10
$ npm install vue
$ bower install vue
Слайд 3

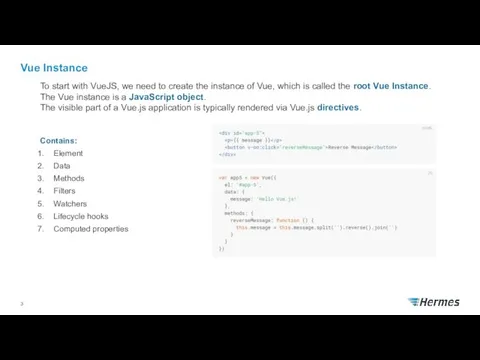
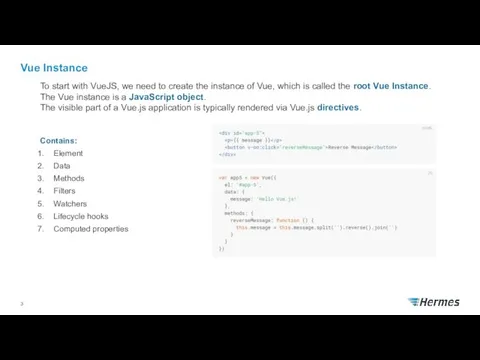
Vue Instance
Contains:
Element
Data
Methods
Filters
Watchers
Lifecycle hooks
Computed properties
To start with VueJS, we need to create
the instance of Vue, which is called the root Vue Instance.
The Vue instance is a JavaScript object.
The visible part of a Vue.js application is typically rendered via Vue.js directives.
Слайд 4

Слайд 5

Form binding
Directives: v-bind, v-model
v-model internally uses different properties and emits different
events for different input elements:
text and textarea elements use value property and input event;
checkboxes and radiobuttons use checked property and change event;
select fields use value as a prop and change as an event.
Слайд 6

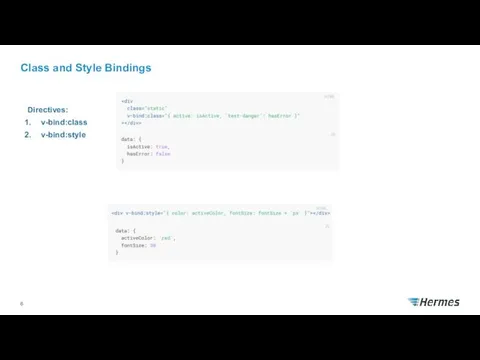
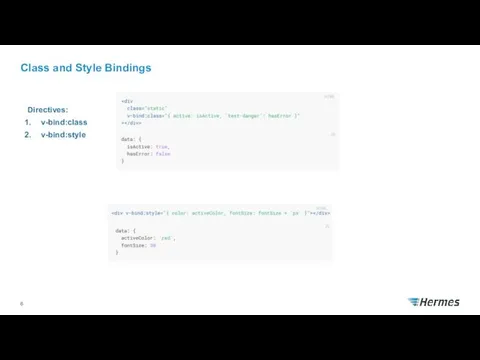
Class and Style Bindings
Directives:
v-bind:class
v-bind:style
Слайд 7

Events
Directive: v-on
Pass event as a parameter with $event
Event listeners:
click
dblclick
keyup
keydown
change
input
Modifiers:
.stop
.prevent
.capture
.self
.once
.passive
Слайд 8

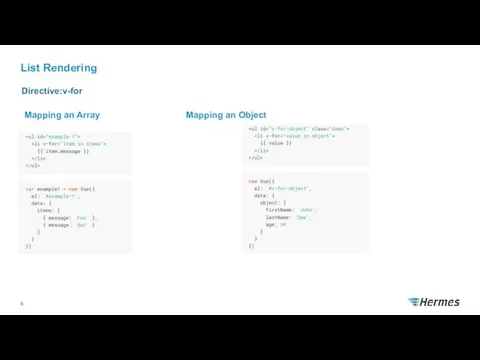
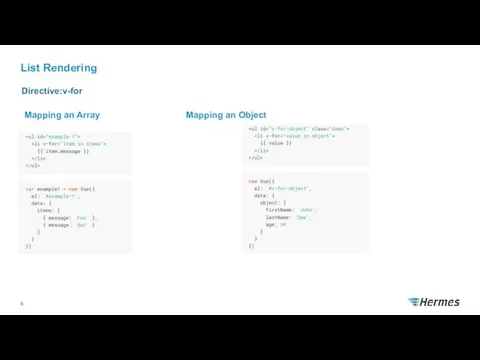
List Rendering
Mapping an Array
Mapping an Object
Directive:v-for
Слайд 9

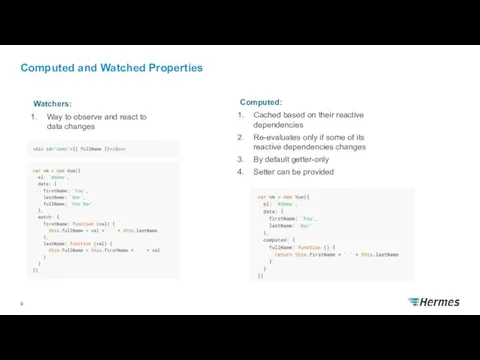
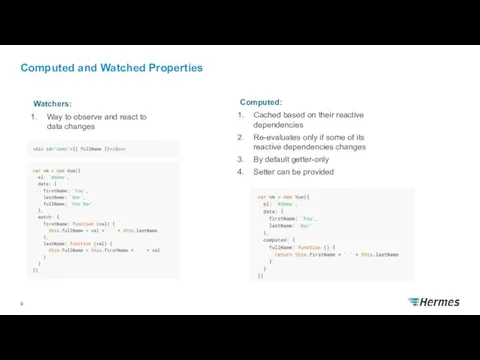
Computed and Watched Properties
Computed:
Cached based on their reactive dependencies
Re-evaluates only if
some of its reactive dependencies changes
By default getter-only
Setter can be provided
Watchers:
Way to observe and react to data changes
Слайд 10

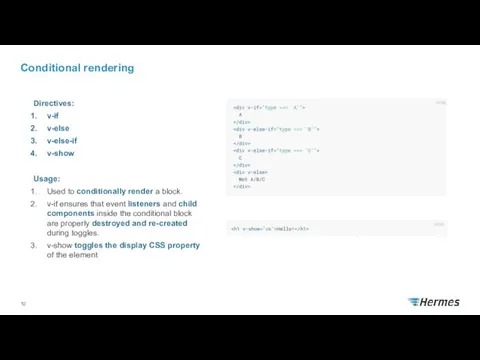
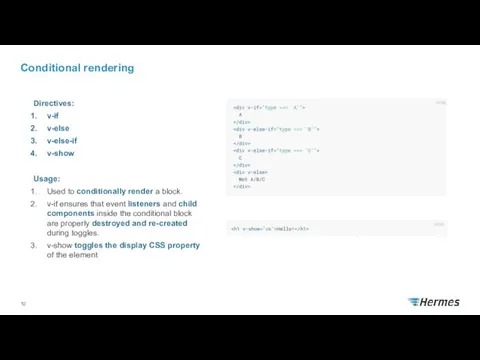
Conditional rendering
Directives:
v-if
v-else
v-else-if
v-show
Usage:
Used to conditionally render a block.
v-if ensures that event listeners
and child components inside the conditional block are properly destroyed and re-created during toggles.
v-show toggles the display CSS property of the element









 Позиционные системы счисления
Позиционные системы счисления Локальные сети. Параметры сетей и их стандарты
Локальные сети. Параметры сетей и их стандарты Сбор и подготовка данных
Сбор и подготовка данных Современные накопители информации, используемые в вычислительной технике
Современные накопители информации, используемые в вычислительной технике Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся
Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся Блочные алгоритмы. Блочное шифрование. Сравнение блочных и поточных шифров. Предпосылки создания шифра Фейстеля
Блочные алгоритмы. Блочное шифрование. Сравнение блочных и поточных шифров. Предпосылки создания шифра Фейстеля Параллельное программирование. С++. Thread Support Library. Atomic Operations Library
Параллельное программирование. С++. Thread Support Library. Atomic Operations Library Функции в Excel
Функции в Excel Организация и средства информационных технологий обеспечения управленческой деятельности
Организация и средства информационных технологий обеспечения управленческой деятельности Поиск публикаций и показатели деятельности ученого в Web of Science
Поиск публикаций и показатели деятельности ученого в Web of Science Бездротові мережі
Бездротові мережі Занятие 1. Знакомство с программой Adobe Photoshop
Занятие 1. Знакомство с программой Adobe Photoshop Microsoft Visual Studio — линейка продуктов компании Microsoft
Microsoft Visual Studio — линейка продуктов компании Microsoft Операторы цикла
Операторы цикла Понятие об информации. Представление информации. Информационная деятельность человека.
Понятие об информации. Представление информации. Информационная деятельность человека. Автоматизоване створення запитів у базі даних
Автоматизоване створення запитів у базі даних Архітектура операційних систем
Архітектура операційних систем Windows System Programming
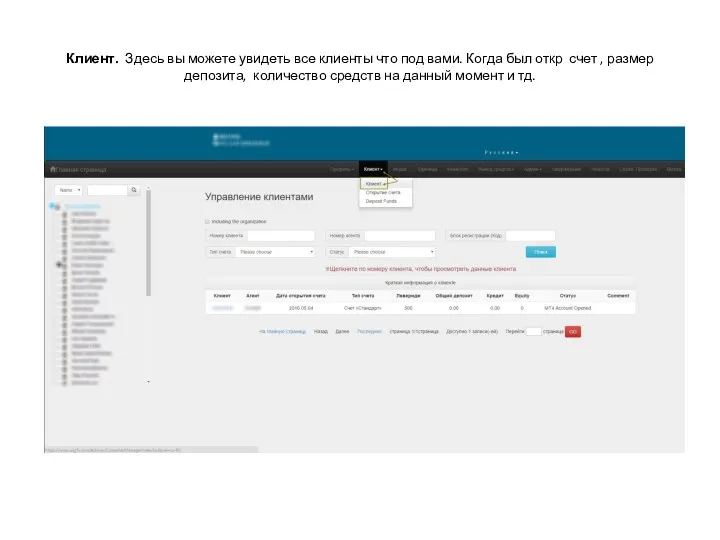
Windows System Programming Личный кабинет
Личный кабинет Мир станочника. Аддитивные технологии и 3D-сканирование
Мир станочника. Аддитивные технологии и 3D-сканирование Методы и средства защиты программ от компьютерных вирусов
Методы и средства защиты программ от компьютерных вирусов 46_Yaroslavskaya_Sasha
46_Yaroslavskaya_Sasha Локальные и глобальные сети ЭВМ. Защита информации в сетях. (Тема 6)
Локальные и глобальные сети ЭВМ. Защита информации в сетях. (Тема 6) Godseeker. Игра
Godseeker. Игра Рабочий стол. Управление компьютером с помощью мыши
Рабочий стол. Управление компьютером с помощью мыши Проектирование изделий из листового металла в NX
Проектирование изделий из листового металла в NX Эти люди изменили мир
Эти люди изменили мир Электронные ресурсы для детей и юношества в общедоступных библиотеках: создание и использование
Электронные ресурсы для детей и юношества в общедоступных библиотеках: создание и использование