Содержание
- 2. Содержание модуля I. ОСНОВНЫЕ ПОНЯТИЯ КОМПЬЮТЕРНОЙ ГРАФИКИ II. ФОРМАТЫ ГРАФИЧЕСКИХ ФАЙЛОВ
- 3. Основные понятия компьютерной графики
- 4. I. ОСНОВНЫЕ ПОНЯТИЯ КОМПЬЮТЕРНОЙ ГРАФИКИ Часть 1. Компьютерная графика 1.1 Двумерная графика 1.2 Трёхмерная графика (3D)
- 5. Часть 1 Компьютерная графика Юзабилити для веб-дизайнеров
- 6. Что такое компьютерная графика? Дайте свое определение. Задание
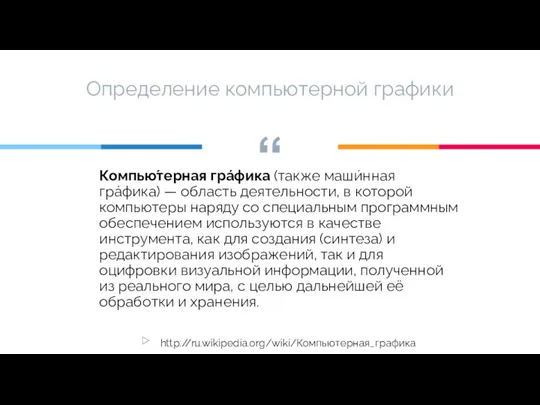
- 7. Компью́терная гра́фика (также маши́нная гра́фика) — область деятельности, в которой компьютеры наряду со специальным программным обеспечением
- 8. Чем ваше определение принципиально отличается/сходится с предложенным определением? Какое определение можно взять за основу? Почему? Задание
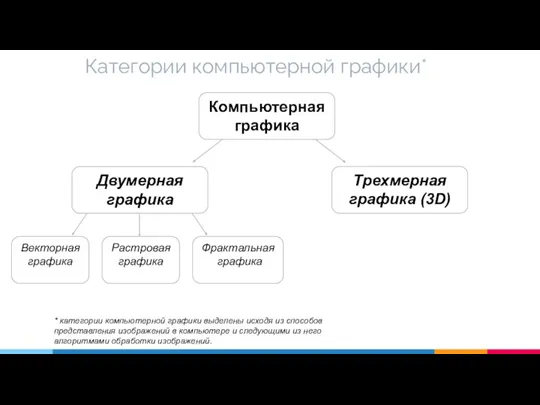
- 9. Категории компьютерной графики* * категории компьютерной графики выделены исходя из способов представления изображений в компьютере и
- 10. 1.1 Двумерная графика Векторная графика Растровая графика Фрактальная графика К содержанию
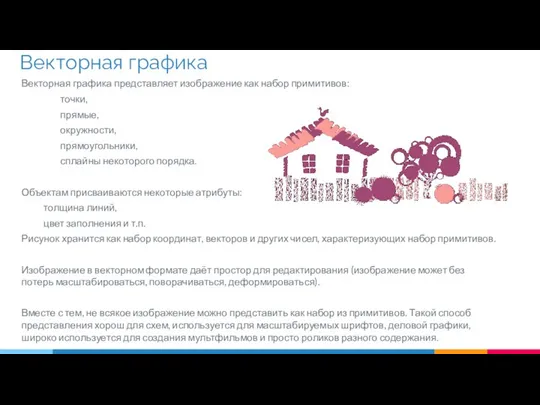
- 11. Векторная графика Векторная графика представляет изображение как набор примитивов: точки, прямые, окружности, прямоугольники, сплайны некоторого порядка.
- 12. Программы векторной графики Назовите 2-3 программы, которые работают с векторной графикой
- 13. Программы векторной графики
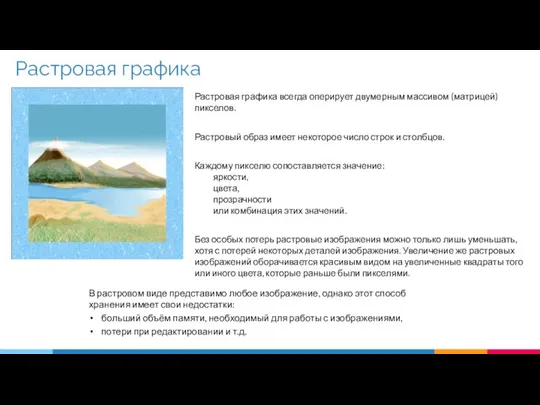
- 14. Растровая графика Растровая графика всегда оперирует двумерным массивом (матрицей) пикселов. Растровый образ имеет некоторое число строк
- 15. Программы растровой графики Назовите 2-3 программы, которые работают с растровой графикой
- 16. Программы растровой графики
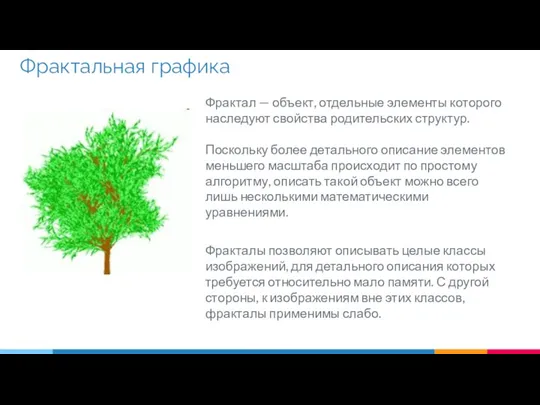
- 17. Фрактальная графика Фрактал — объект, отдельные элементы которого наследуют свойства родительских структур. Поскольку более детального описание
- 18. Программы фрактальной графики Назовите 2-3 программы, которые работают с фрактальной графикой
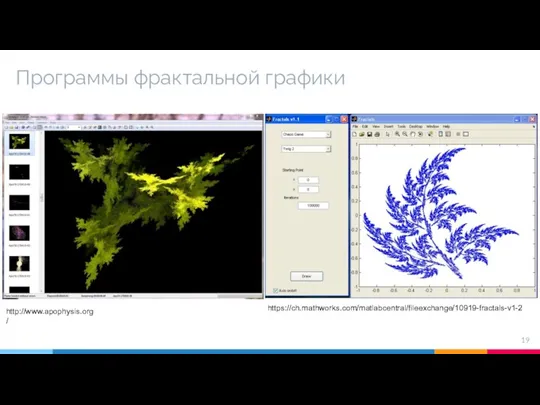
- 19. Программы фрактальной графики
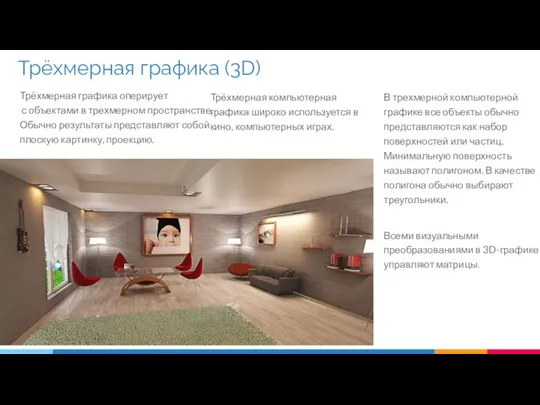
- 20. Трёхмерная графика (3D) Трёхмерная графика оперирует с объектами в трехмерном пространстве. Обычно результаты представляют собой плоскую
- 21. 1.3 Реальная сторона графики Любое изображение на мониторе, в силу его плоскости, становится растровым, так как
- 22. Часть 2 Представление цветов в компьютере Юзабилити для веб-дизайнеров
- 23. 2.1 Цветовые модели Система цветопередачи RGB Система цветопередачи CMYK Система цветопередачи HSB Система цветопередачи LAB Система
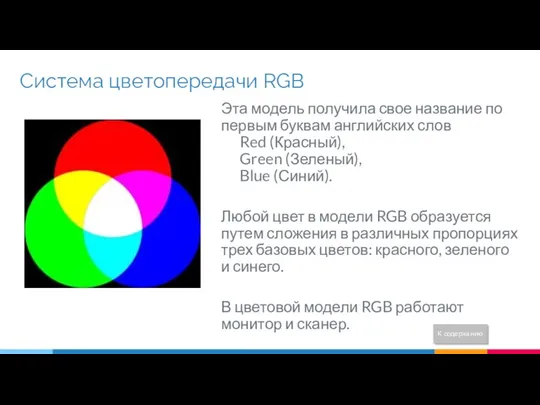
- 24. Система цветопередачи RGB Эта модель получила свое название по первым буквам английских слов Red (Красный), Green
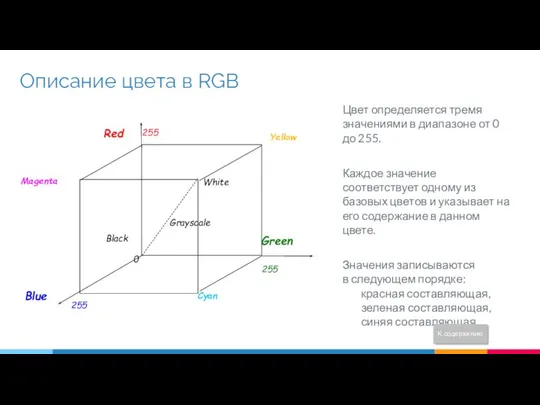
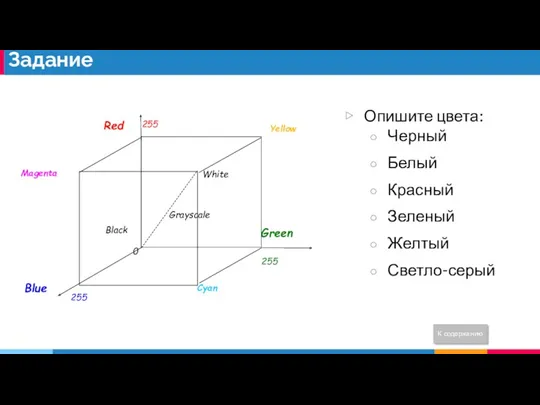
- 25. Описание цвета в RGB Цвет определяется тремя значениями в диапазоне от 0 до 255. Каждое значение
- 26. Опишите цвета: Черный Белый Красный Зеленый Желтый Светло-серый Задание К содержанию
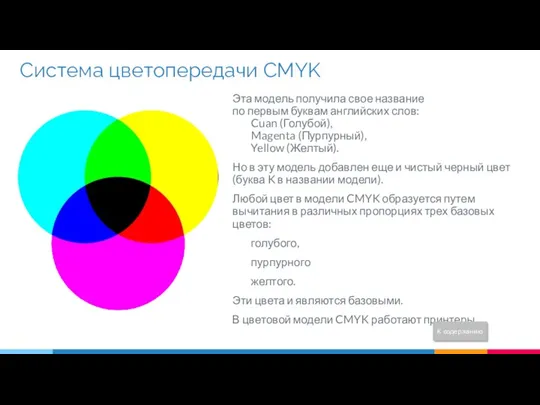
- 27. Система цветопередачи CMYK Эта модель получила свое название по первым буквам английских слов: Cuan (Голубой), Magenta
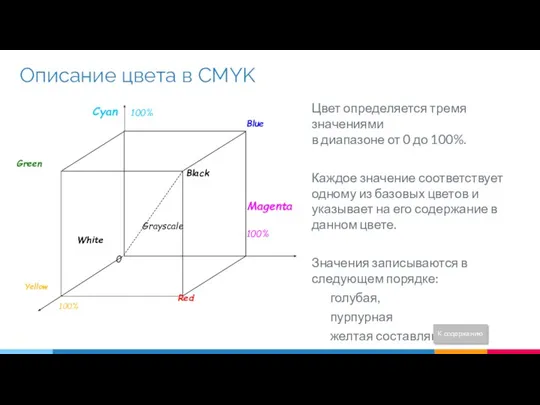
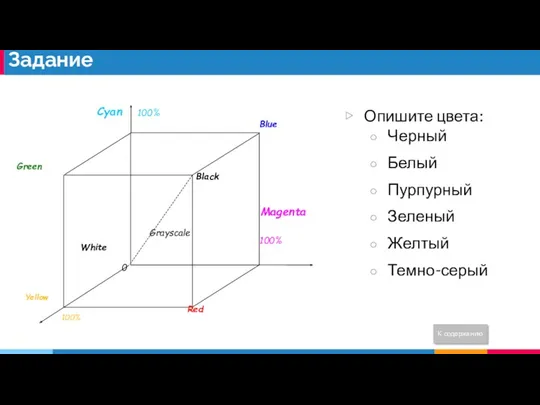
- 28. Описание цвета в CMYK Цвет определяется тремя значениями в диапазоне от 0 до 100%. Каждое значение
- 29. Опишите цвета: Черный Белый Пурпурный Зеленый Желтый Темно-серый Задание К содержанию
- 30. Система цветопередачи HSB HSV (англ. Hue, Saturation, Value — тон, насыщенность, значение) или HSB (англ. Hue,
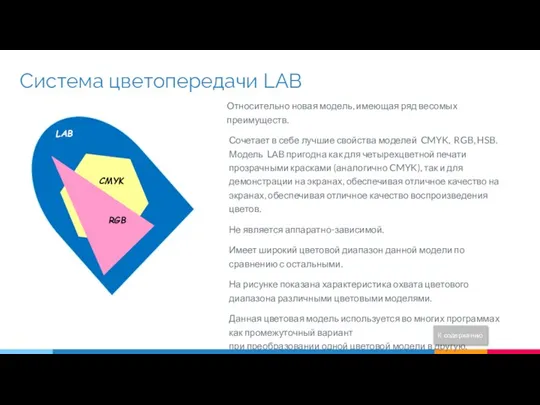
- 31. Система цветопередачи LAB Относительно новая модель, имеющая ряд весомых преимуществ. Сочетает в себе лучшие свойства моделей
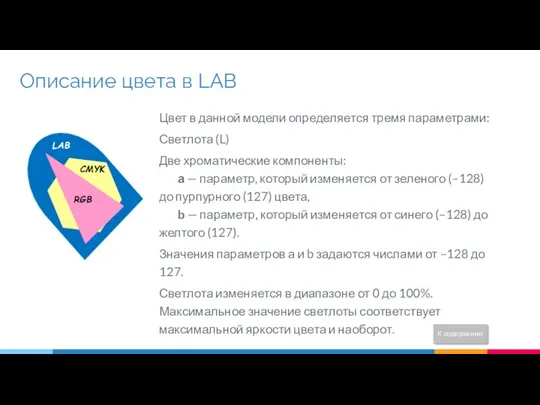
- 32. Описание цвета в LAB Цвет в данной модели определяется тремя параметрами: Светлота (L) Две хроматические компоненты:
- 33. Система цветопередачи Grayscale Данная цветовая модель предназначена для работы с полутоновыми изображениями. В этой модели используется
- 34. 2.2 Палитры Палитры, используемые по умолчанию Палитры системы PANTONE К содержанию
- 35. Палитры, используемые по умолчанию Как правило, удобнее и проще использовать встроенные в профессиональные графические редакторы палитры
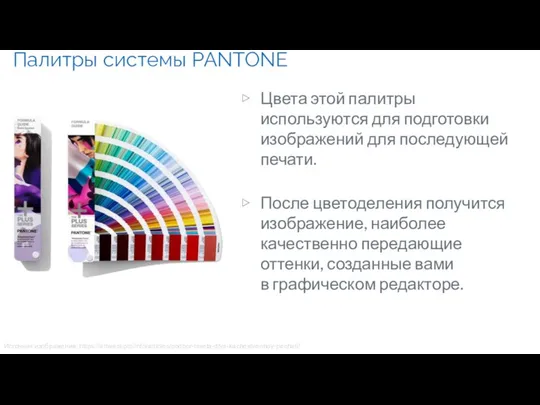
- 36. Палитры системы PANTONE Цвета этой палитры используются для подготовки изображений для последующей печати. После цветоделения получится
- 37. Часть 3 Разрешение Юзабилити для веб-дизайнеров К содержанию
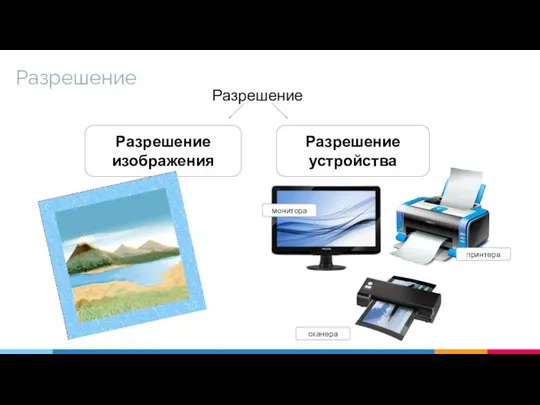
- 38. Разрешение Разрешение изображения Разрешение устройства принтера Разрешение сканера монитора
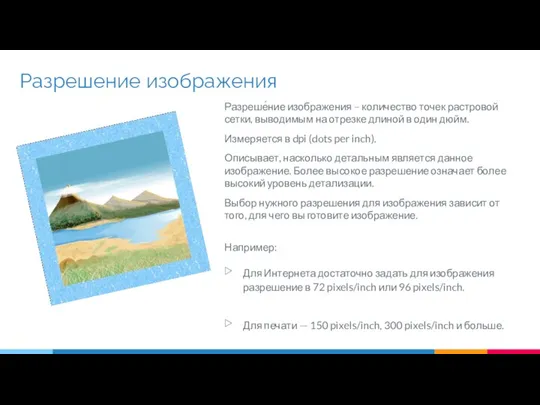
- 39. Разрешение изображения Разреше́ние изображения – количество точек растровой сетки, выводимым на отрезке длиной в один дюйм.
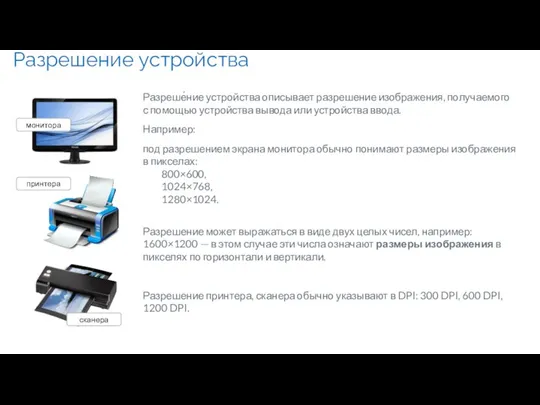
- 40. Разрешение устройства Разреше́ние устройства описывает разрешение изображения, получаемого с помощью устройства вывода или устройства ввода. Например:
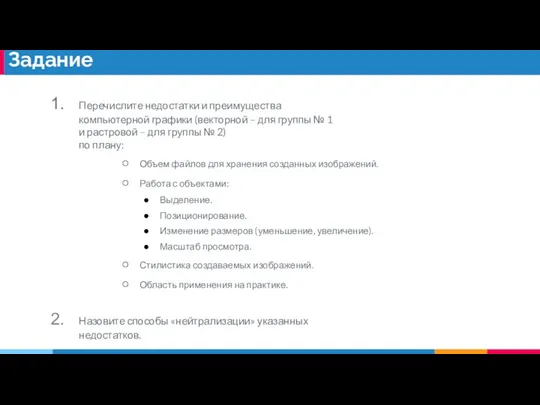
- 41. Перечислите недостатки и преимущества компьютерной графики (векторной – для группы № 1 и растровой – для
- 42. Форматы графических файлов
- 43. II ФОРМАТЫ ГРАФИЧЕСКИХ ФАЙЛОВ BMP PSD TIFF GIF JPEG PNG EPS CDR CMX AI EMF WMF
- 44. BMP BMP (или DIB — device-independent bitmap) — формат хранения графических изображений (от англ. bit map).
- 45. PSD PSD — растровый файловый формат (полное название — Photoshop, расширение — psd). Является собственным форматом
- 46. TIFF TIFF — растровый файловый формат (полное название — Tagged Image File Format, расширение — tif).
- 47. GIF GIF — растровый файловый формат (полное название — Graphics Interchange Format, расширение — gif). Является
- 48. JPEG JPEG — растровый файловый формат (полное название — Joint PhotographicExperts Group, расширение — jpg). Является
- 49. PNG PNG — растровый файловый формат (полное название — Portable Network Graphic, расширение — png). Является
- 50. EPS EPS — векторный файловый формат (полное название — Encapsulated PostScript, расширение — eps). Основан на
- 51. CDR CDR — векторный файловый формат (полное название — CorelDRAW, расширение — cdr). Используется для хранения
- 52. СМХ СМХ — векторный файловый формат (полное название — Corel Presentation Exchange, расширение — cmx). Является
- 53. AI AI — векторный файловый формат (полное название — Adobe Illustrator, расширение — ai). Разработан компанией
- 54. EMF EMF — векторный файловый формат (полное название — Enhanced Metafile Format, расширение — emf). Является
- 55. WMF WMF — векторный файловый формат (полное название — Windows Metafile, расширение — wmf). Предназначен для
- 56. FLA* FLA — векторный файловый формат (полное название — Flash document, расширение — fla). Предназначен для
- 57. SWF SWF — векторный файловый формат (полное название — Shockwave Flash, расширение — swf). Представляет собой
- 58. MAX MAX — векторный файловый формат (расширение — max). Предназначен для сохранения и переноса трехмерных сцен,
- 59. 3DS 3DS — векторный файловый формат (полное название — 3D Studio (DOS), расширение — 3DS). Предназначен
- 60. ICO ICO — формат хранения файлов значков в Microsoft Windows. Формат ICO аналогичен формату CUR (Windows
- 61. Что дальше?
- 62. Практическое задание № 1 Пользуясь материалами модуля «Введение в компьютерную графику» выполни Практическое задание № 1.
- 64. Скачать презентацию





























































 Презентация по информатике Информационные технологии
Презентация по информатике Информационные технологии Векторная графика
Векторная графика Логические основы компьютера
Логические основы компьютера Алгоритмы сортировки массивов
Алгоритмы сортировки массивов Базы данных и информационные системы
Базы данных и информационные системы Презентация Устройства ввода графической информации. Сканер
Презентация Устройства ввода графической информации. Сканер Как мы храним большой социальный граф
Как мы храним большой социальный граф Системи управління базами даних Access
Системи управління базами даних Access Эффективное Googlение
Эффективное Googlение Тестування програмного забезпечення
Тестування програмного забезпечення Профессия программист
Профессия программист BIM technology
BIM technology Задания для самостоятельного изучения для 5 классов (информатика)
Задания для самостоятельного изучения для 5 классов (информатика) Компьютерлік технология
Компьютерлік технология Приложение - личный кабинет
Приложение - личный кабинет Введение в HTML, структура HTML-документа, форматирование текста
Введение в HTML, структура HTML-документа, форматирование текста SPAM и защита от него
SPAM и защита от него презентация АЛГОРИТМЫ С ПОСЛОВИЦАМИ
презентация АЛГОРИТМЫ С ПОСЛОВИЦАМИ Автоматизация бизнес-процессов стоматологической клиники
Автоматизация бизнес-процессов стоматологической клиники Большие данные
Большие данные SOHO TPNA 3 Диапазон наполнитель
SOHO TPNA 3 Диапазон наполнитель Устройство компьютера
Устройство компьютера Помехоустойчивое кодирование
Помехоустойчивое кодирование Урок по теме Организация обмена данными
Урок по теме Организация обмена данными Объекты окружающего мира
Объекты окружающего мира Основные понятия языка SQL. Синтаксис операторов
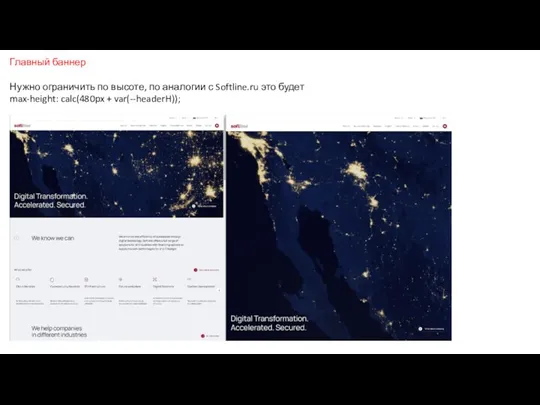
Основные понятия языка SQL. Синтаксис операторов Главный баннер
Главный баннер How to made a DOS Bootable
How to made a DOS Bootable