Содержание
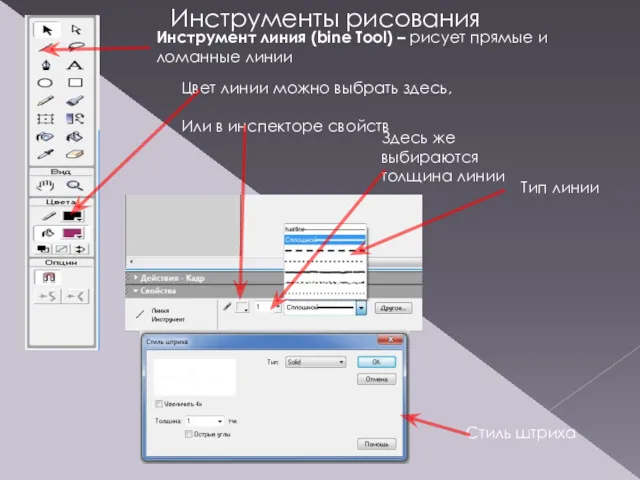
- 2. Инструмент линия (bine Tool) – рисует прямые и ломанные линии Цвет линии можно выбрать здесь, Или
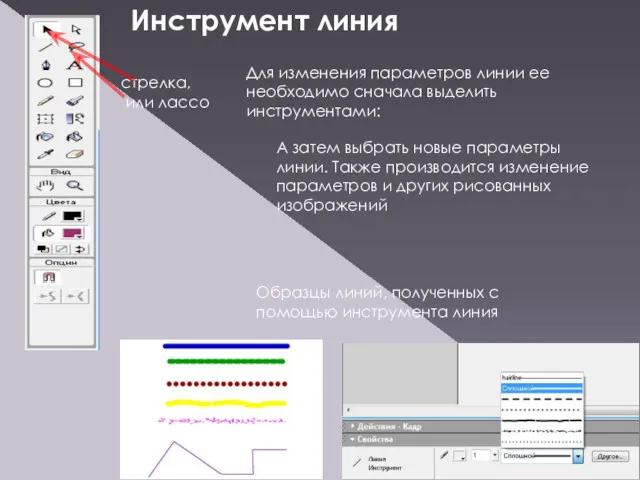
- 3. Для изменения параметров линии ее необходимо сначала выделить инструментами: стрелка, или лассо А затем выбрать новые
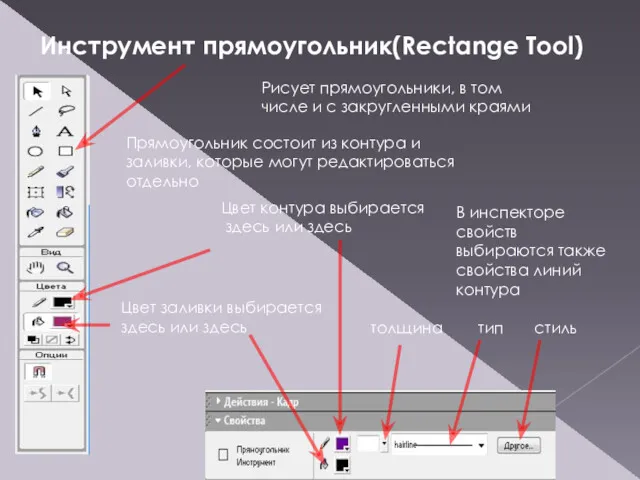
- 4. Инструмент прямоугольник(Rectange Tool) Рисует прямоугольники, в том числе и с закругленными краями Прямоугольник состоит из контура
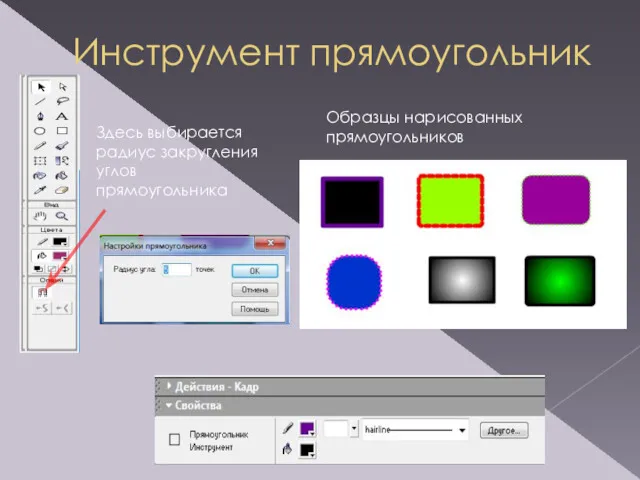
- 5. Инструмент прямоугольник Здесь выбирается радиус закругления углов прямоугольника Образцы нарисованных прямоугольников
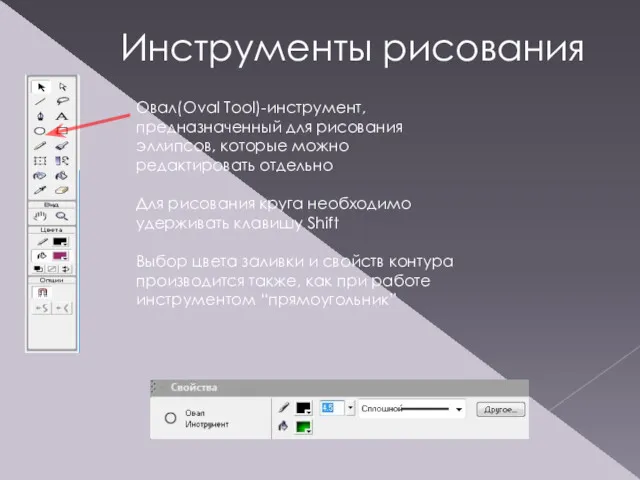
- 6. Инструменты рисования Овал(Oval Tool)-инструмент, предназначенный для рисования эллипсов, которые можно редактировать отдельно Для рисования круга необходимо
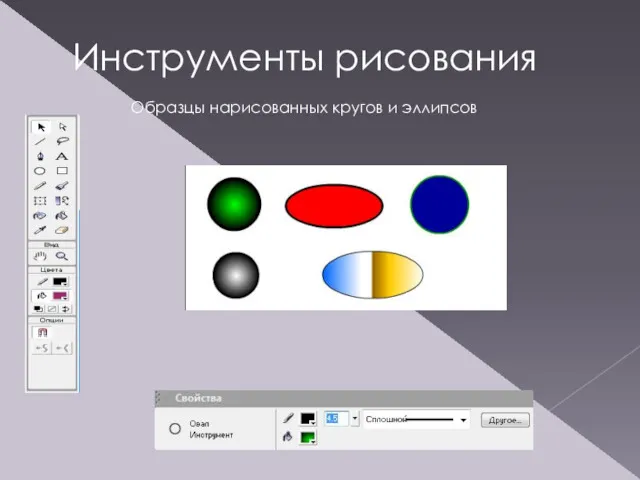
- 7. Инструменты рисования Образцы нарисованных кругов и эллипсов
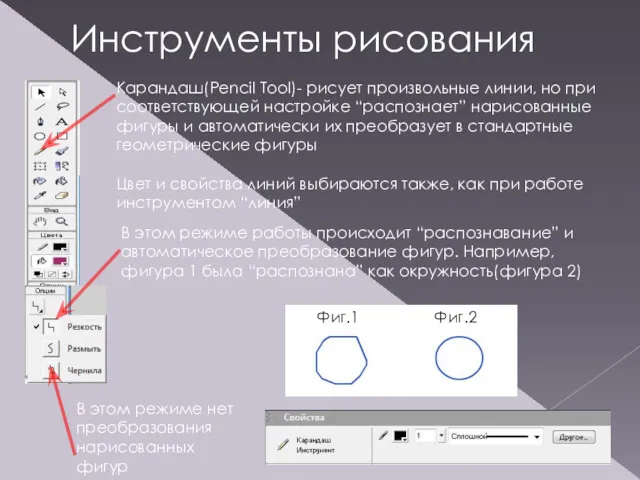
- 8. Инструменты рисования Карандаш(Pencil Tool)- рисует произвольные линии, но при соответствующей настройке “распознает” нарисованные фигуры и автоматически
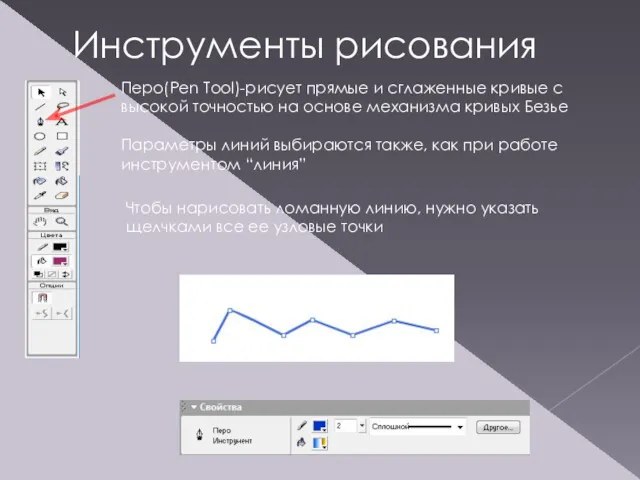
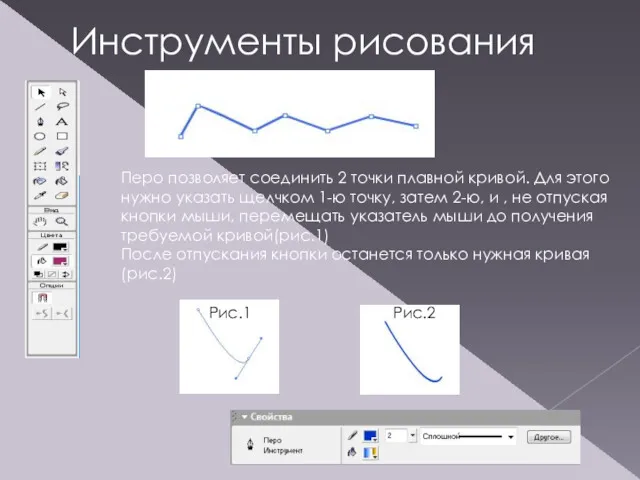
- 9. Инструменты рисования Перо(Pen Tool)-рисует прямые и сглаженные кривые с высокой точностью на основе механизма кривых Безье
- 10. Инструменты рисования Перо позволяет соединить 2 точки плавной кривой. Для этого нужно указать щелчком 1-ю точку,
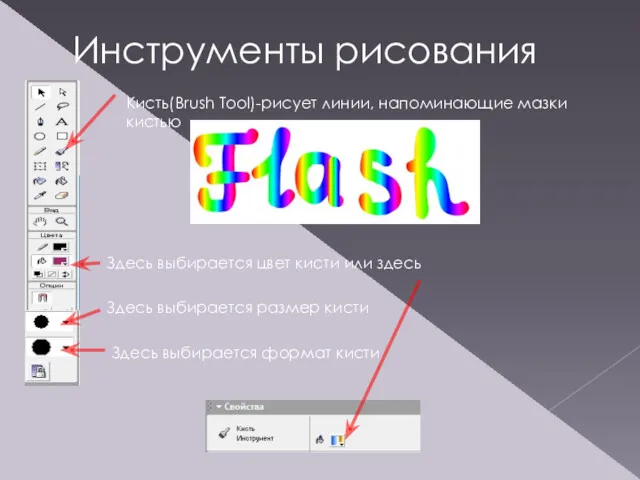
- 11. Инструменты рисования Кисть(Brush Tool)-рисует линии, напоминающие мазки кистью Здесь выбирается цвет кисти или здесь Здесь выбирается
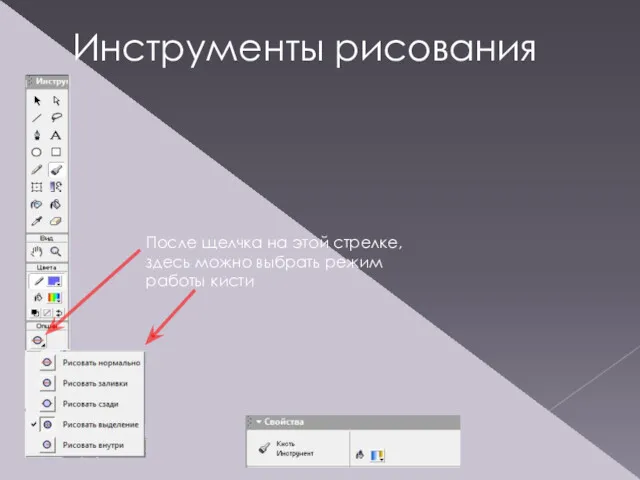
- 12. Инструменты рисования После щелчка на этой стрелке, здесь можно выбрать режим работы кисти
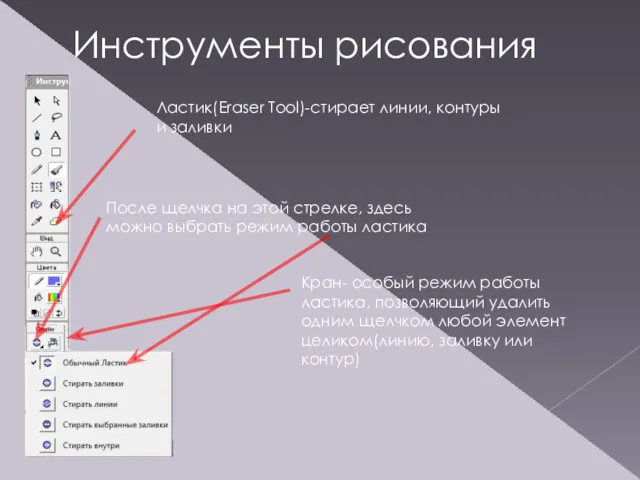
- 13. Инструменты рисования Ластик(Eraser Tool)-стирает линии, контуры и заливки После щелчка на этой стрелке, здесь можно выбрать
- 14. Анимация Анимация, т.е. создание движущихся изображений, выполняется в Flash тремя методами: покадровая (“классическая”) анимация, когда автор
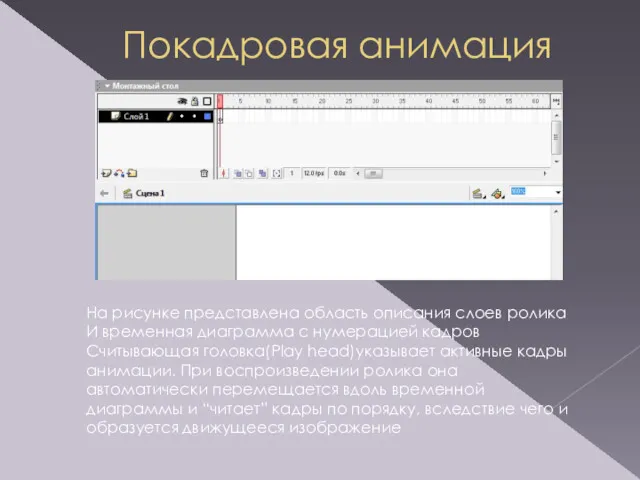
- 15. Покадровая анимация На рисунке представлена область описания слоев ролика И временная диаграмма с нумерацией кадров Считывающая
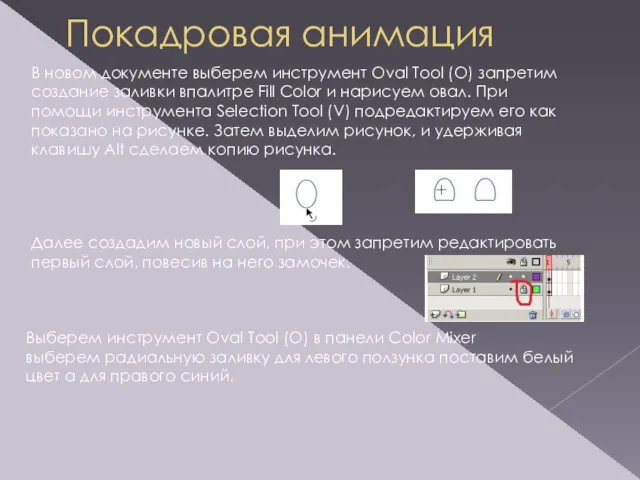
- 16. Покадровая анимация В новом документе выберем инструмент Oval Tool (O) запретим создание заливки впалитре Fill Color
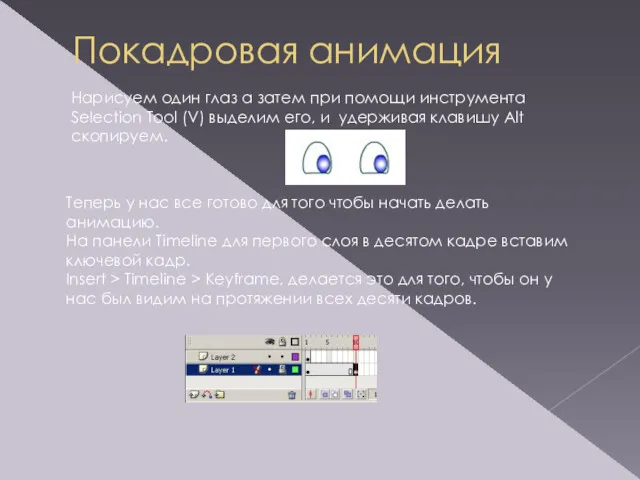
- 17. Покадровая анимация Нарисуем один глаз а затем при помощи инструмента Selection Tool (V) выделим его, и
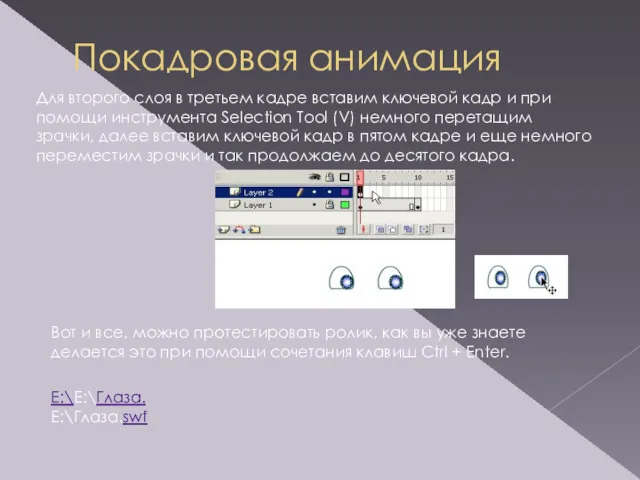
- 18. Покадровая анимация Для второго слоя в третьем кадре вставим ключевой кадр и при помощи инструмента Selection
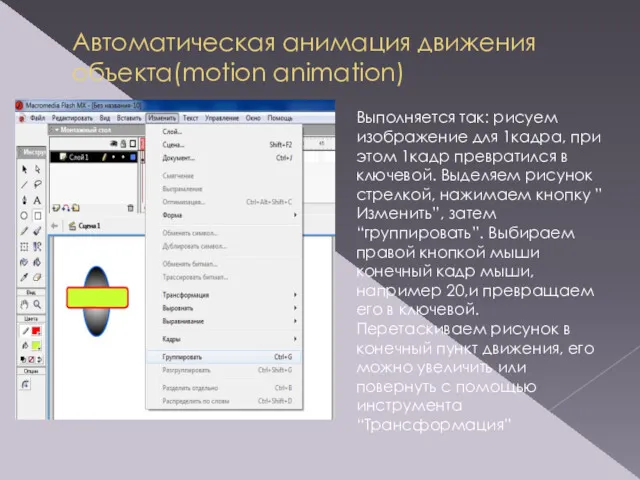
- 19. Автоматическая анимация движения объекта(motion animation) Выполняется так: рисуем изображение для 1кадра, при этом 1кадр превратился в
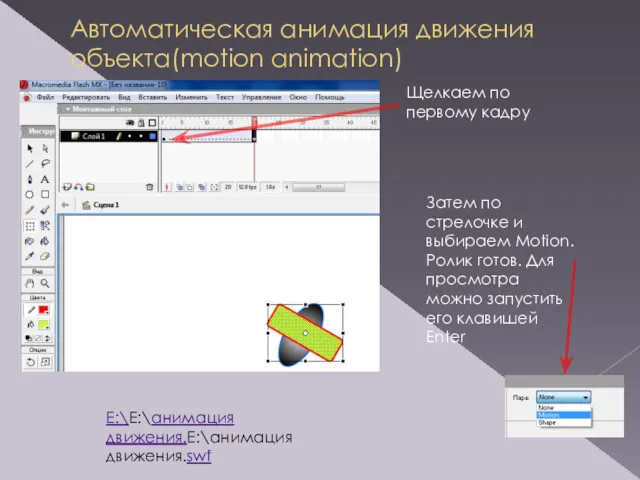
- 20. Автоматическая анимация движения объекта(motion animation) Щелкаем по первому кадру Затем по стрелочке и выбираем Motion. Ролик
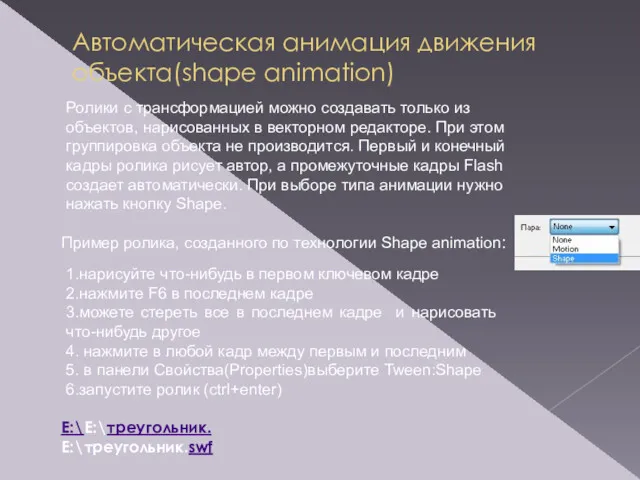
- 21. Автоматическая анимация движения объекта(shape animation) Ролики с трансформацией можно создавать только из объектов, нарисованных в векторном
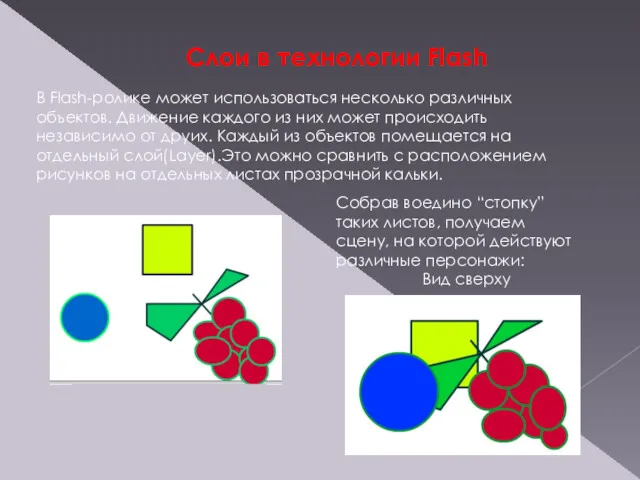
- 22. Слои в технологии Flash В Flash-ролике может использоваться несколько различных объектов. Движение каждого из них может
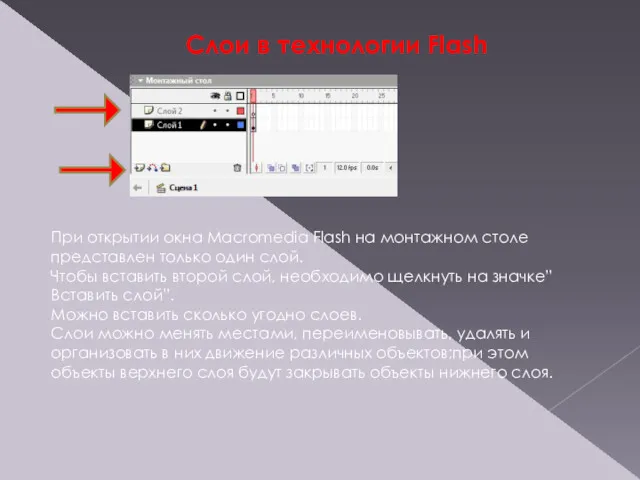
- 23. Слои в технологии Flash При открытии окна Macromedia Flash на монтажном столе представлен только один слой.
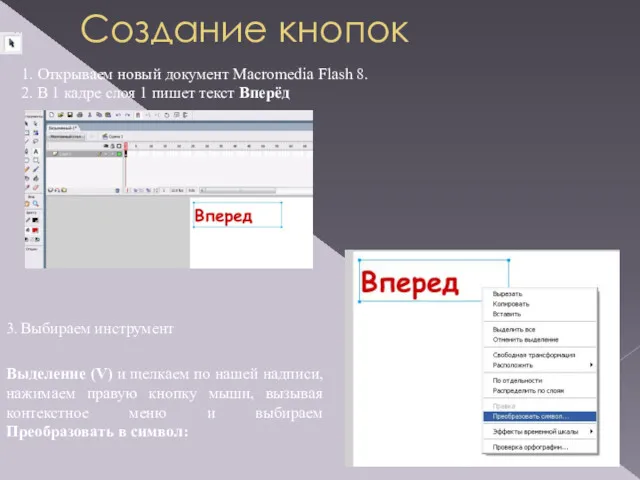
- 24. Создание кнопок 1. Открываем новый документ Macromedia Flash 8. 2. В 1 кадре слоя 1 пишет
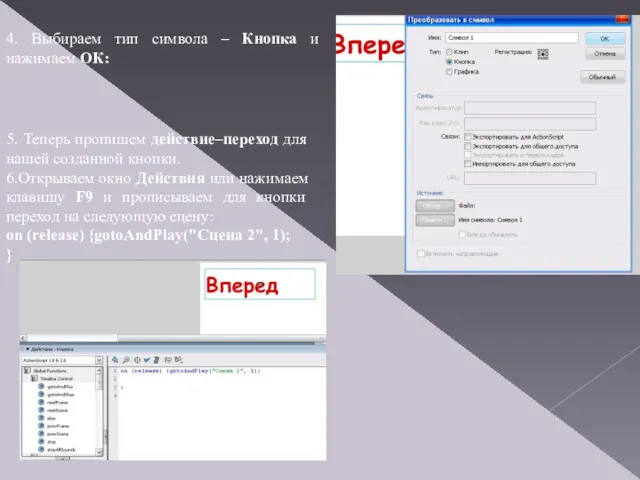
- 25. 4. Выбираем тип символа – Кнопка и нажимаем ОК: 5. Теперь пропишем действие–переход для нашей созданной
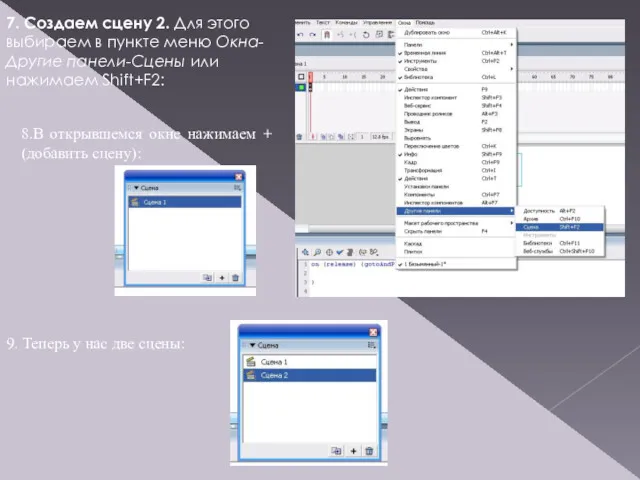
- 26. 7. Создаем сцену 2. Для этого выбираем в пункте меню Окна-Другие панели-Сцены или нажимаем Shift+F2: 8.В
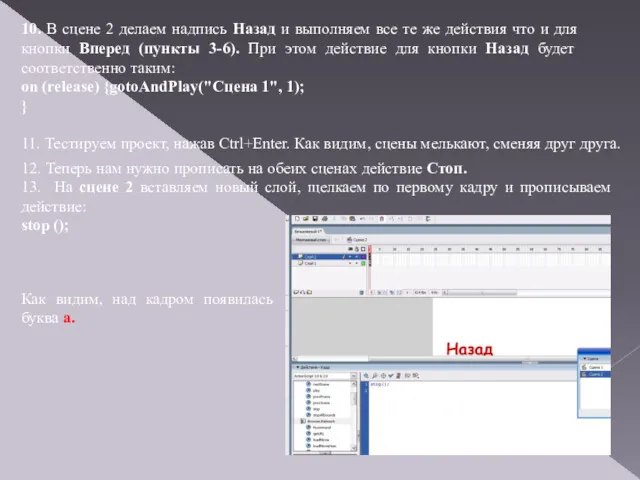
- 27. 10. В сцене 2 делаем надпись Назад и выполняем все те же действия что и для
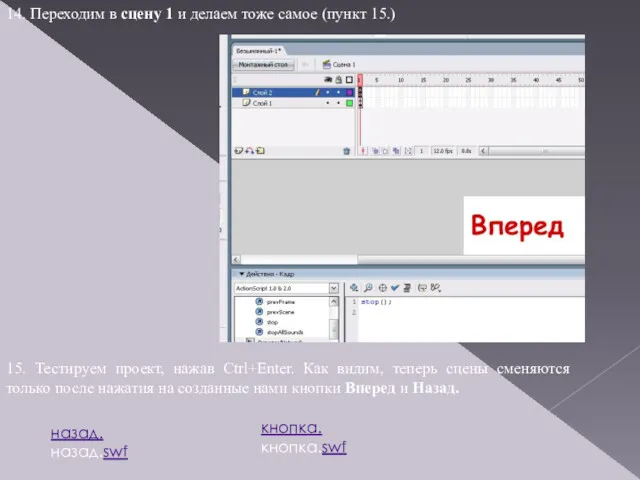
- 28. 14. Переходим в сцену 1 и делаем тоже самое (пункт 15.) 15. Тестируем проект, нажав Ctrl+Enter.
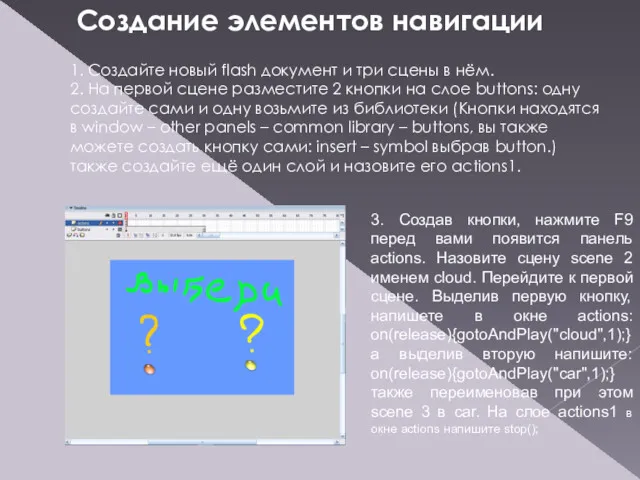
- 29. 1. Создайте новый flash документ и три сцены в нём. 2. На первой сцене разместите 2
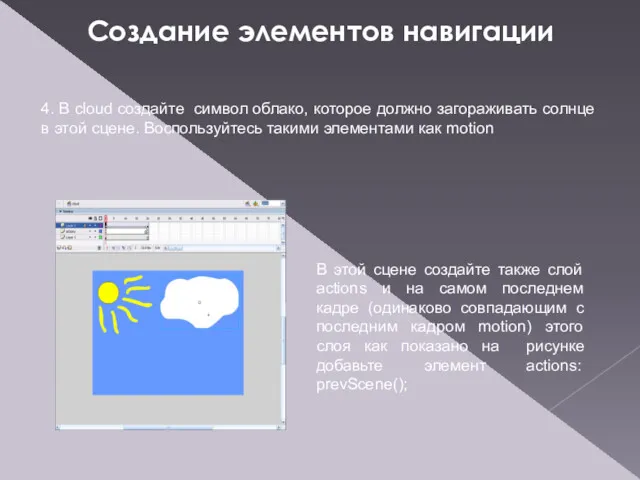
- 30. 4. В cloud создайте символ облако, которое должно загораживать солнце в этой сцене. Воспользуйтесь такими элементами
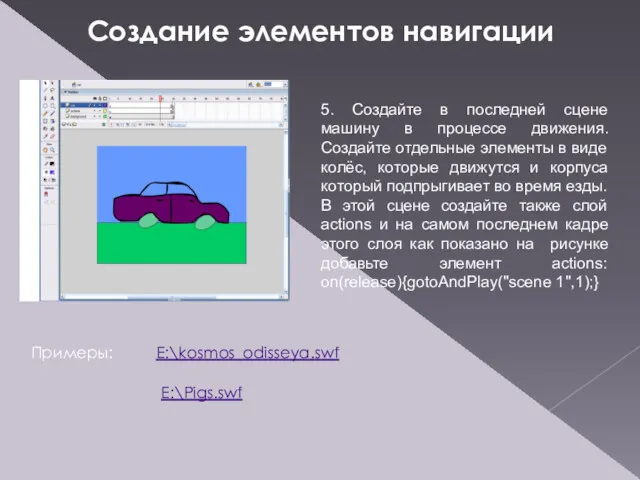
- 31. 5. Создайте в последней сцене машину в процессе движения. Создайте отдельные элементы в виде колёс, которые
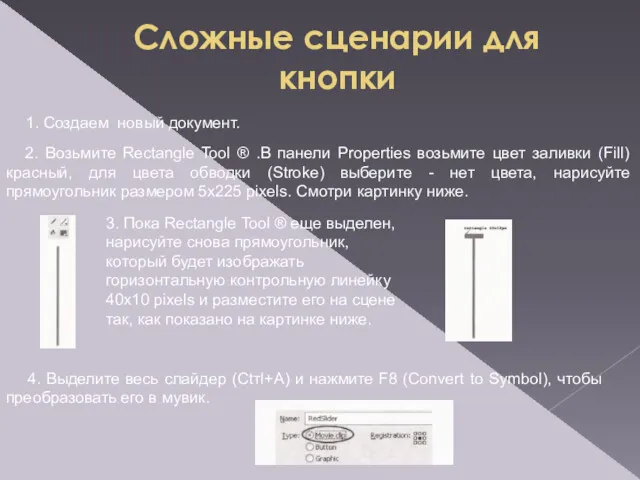
- 32. Сложные сценарии для кнопки 2. Возьмите Rectangle Tool ® .В панели Properties возьмите цвет заливки (Fill)
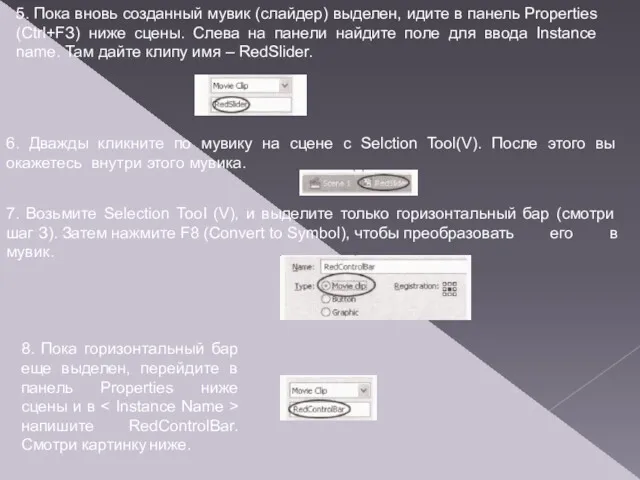
- 33. 5. Пока вновь созданный мувик (слайдер) выделен, идите в панель Properties (Сtrl+FЗ) ниже сцены. Слева на
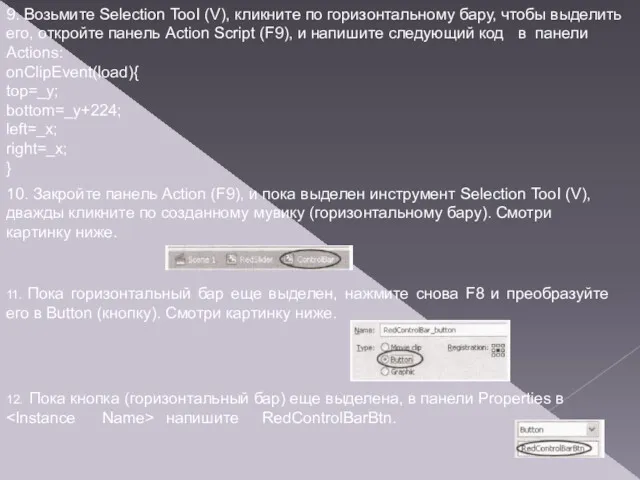
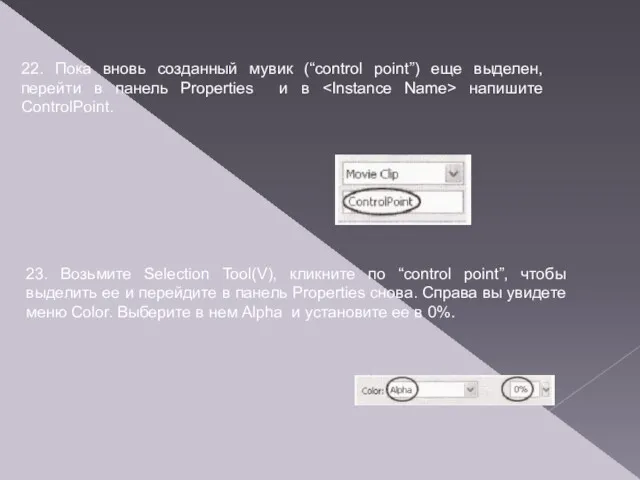
- 34. 9. Возьмите Selection ТооI (V), кликните по горизонтальному бару, чтобы выделить его, откройте панель Action Script
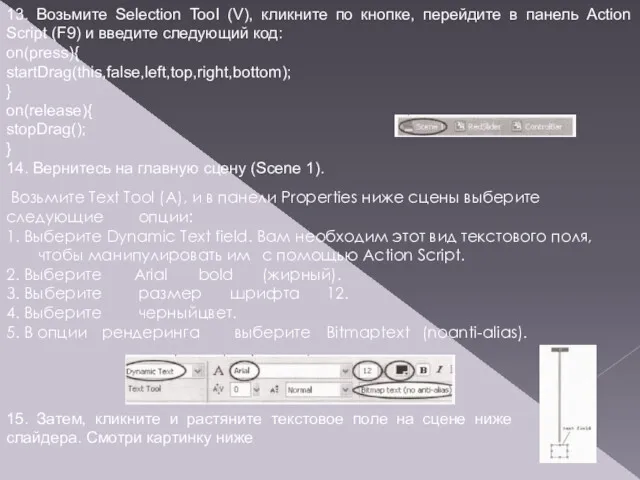
- 35. 13. Возьмите Selection ТооI (V), кликните по кнопке, перейдите в панель Action Script (F9) и введите
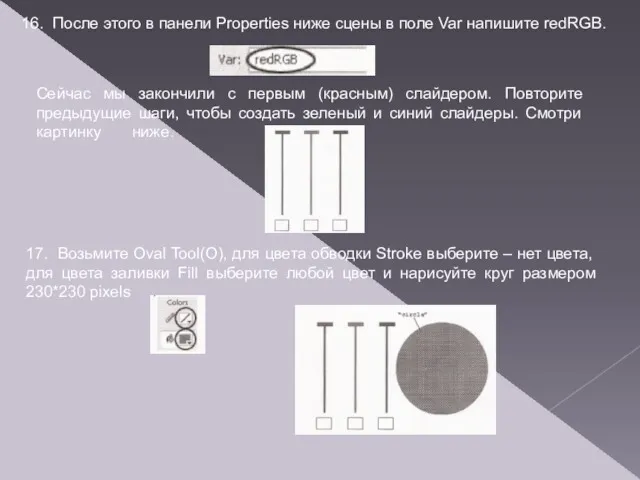
- 36. Сейчас мы закончили с первым (красным) слайдером. Повторите предыдущие шаги, чтобы создать зеленый и синий слайдеры.
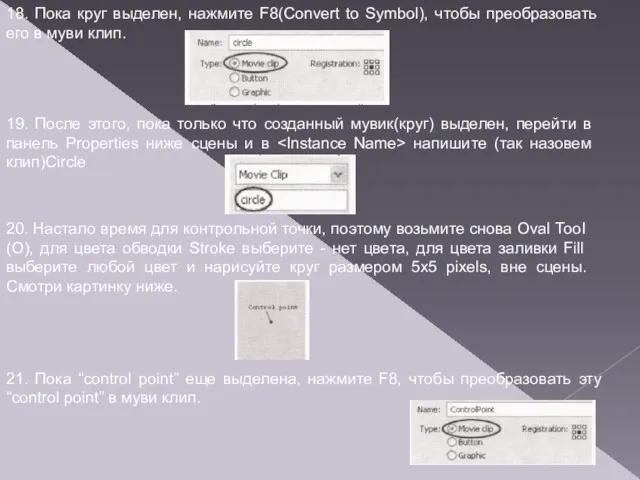
- 37. 18. Пока круг выделен, нажмите F8(Convert to Symbol), чтобы преобразовать его в муви клип. 19. После
- 38. 22. Пока вновь созданный мувик (“control point”) еще выделен, перейти в панель Properties и в напишите
- 39. 24. Напишите код на мувике “сontrol point” onClipEvent(enterFrame){ _parent.redRGB=(_parent.RedSlider.RedControlBar._y+122).toString(16); if (length(_parent.redRGB)==1) _parent.redRGB=”0”+_parent.redRGB; _parent.greenRGB=(_parent.GreenSlider.GreenControlBar._y+122).toString(16); if (length(_parent.greenRGB)==1) _parent.greenRGB=”0”+_parent.greenRGB;
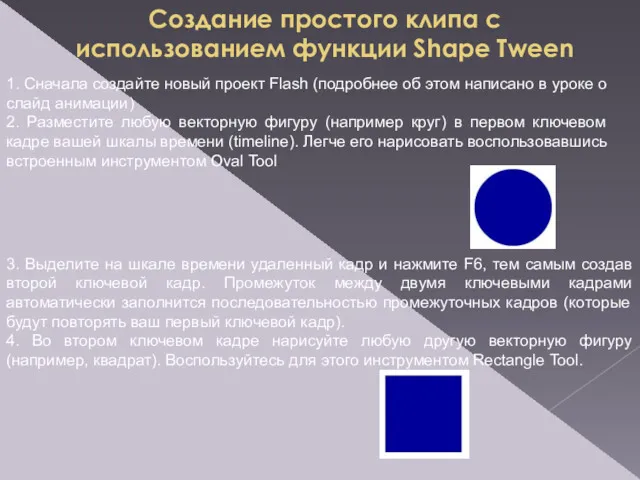
- 40. Создание простого клипа с использованием функции Shape Tween 1. Сначала создайте новый проект Flash (подробнее об
- 41. Кликните правой кнопкой мыши по первому ключевому кадру (или в любом месте между двумя ключевыми кадрами
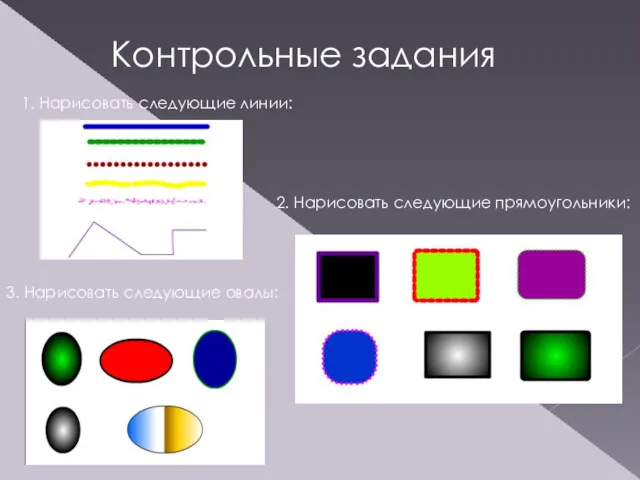
- 42. Контрольные задания 1. Нарисовать следующие линии: 2. Нарисовать следующие прямоугольники: 3. Нарисовать следующие овалы:
- 44. Скачать презентацию









































 Параллельное и многопоточное программирование. (Лекция 7)
Параллельное и многопоточное программирование. (Лекция 7) Компьютерное информационное моделирование
Компьютерное информационное моделирование Программирование для образовательных программ Бизнес-Информатика и Программная Инженерия
Программирование для образовательных программ Бизнес-Информатика и Программная Инженерия Программирование на С++. Оператор цикла while
Программирование на С++. Оператор цикла while Состав ПК. Компьютерная система
Состав ПК. Компьютерная система Привет, Алиса… или как оперативно помочь клиенту. Фирма 1С
Привет, Алиса… или как оперативно помочь клиенту. Фирма 1С Информация вокруг нас
Информация вокруг нас Хакерские улиты и защита от них
Хакерские улиты и защита от них Таблицы, графики и диаграммы
Таблицы, графики и диаграммы Организация продвижения товаров и услуг в сети Интернет
Организация продвижения товаров и услуг в сети Интернет История развития корпоративной прессы
История развития корпоративной прессы Search Algorithms and Data Structures
Search Algorithms and Data Structures Фактчекинг и борьба с фейками: практические рекомендации и типовые кейсы
Фактчекинг и борьба с фейками: практические рекомендации и типовые кейсы ARM-процесори
ARM-процесори Особливості політичного впливу ЗМІ
Особливості політичного впливу ЗМІ Информационная безопасность
Информационная безопасность Понятие операционной системы. Основные функции ОС. (Лекция 1)
Понятие операционной системы. Основные функции ОС. (Лекция 1) Информатика и информация
Информатика и информация Эффект анимации в компьютерной презентации
Эффект анимации в компьютерной презентации Марафон Инструкция к себе. Азия. Энергия Луны. Материалы, которые понадобятся для прохождения марафона
Марафон Инструкция к себе. Азия. Энергия Луны. Материалы, которые понадобятся для прохождения марафона Операционные системы, среды и оболочки. (Лекция 7)
Операционные системы, среды и оболочки. (Лекция 7) ER-диаграммы. Связи
ER-диаграммы. Связи Виды изображений. Растровая и векторная графика
Виды изображений. Растровая и векторная графика Історія виникнення технічних засобів навчання
Історія виникнення технічних засобів навчання Достоверность, надежность передачи и управление потоком. ААС 06
Достоверность, надежность передачи и управление потоком. ААС 06 Базы данных. Основы баз данных
Базы данных. Основы баз данных Инструкция по Зарплатному проекту в ИБ ПСБ Бизнес
Инструкция по Зарплатному проекту в ИБ ПСБ Бизнес Методы коммутации
Методы коммутации