Содержание
- 2. Введение в XML Язык XML привлек к себе уже достаточно много внимания со стороны разработчиков и
- 3. Для чего нужен новый язык разметки? XML (Extensible Markup Language) - это язык разметки, описывающий целый
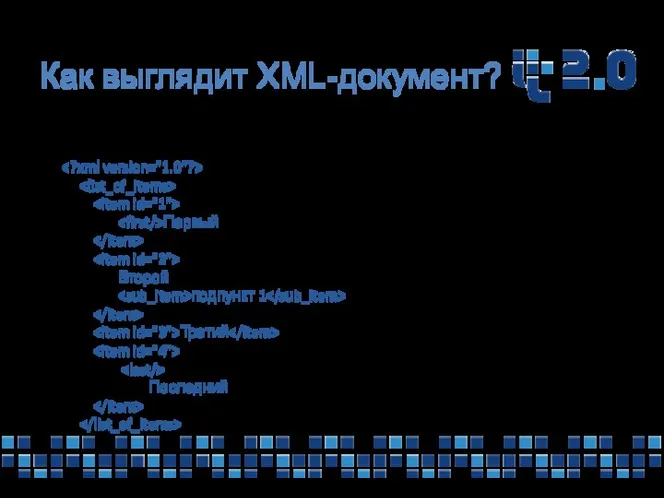
- 4. Как выглядит XML-документ? XML- документ может выглядеть так: Первый Второй подпункт 1 Третий Последний
- 5. Требования к XML В общем случае XML- документы должны удовлетворять следующим требованиям: В заголовке документа помещается
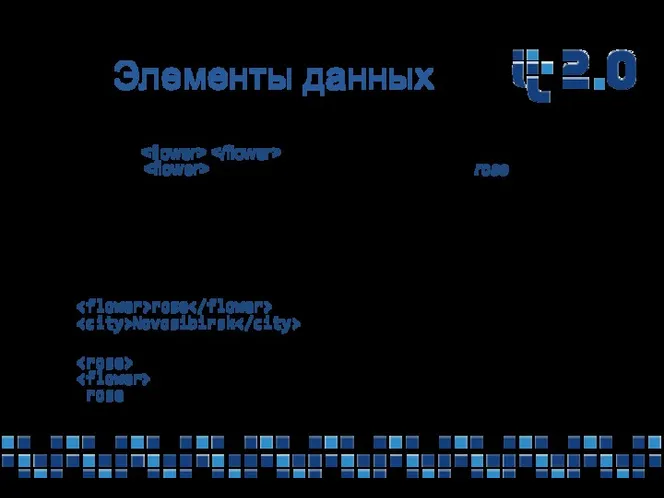
- 6. Элементы данных Элемент - это структурная единица XML- документа. Заключая слово rose в в тэги ,
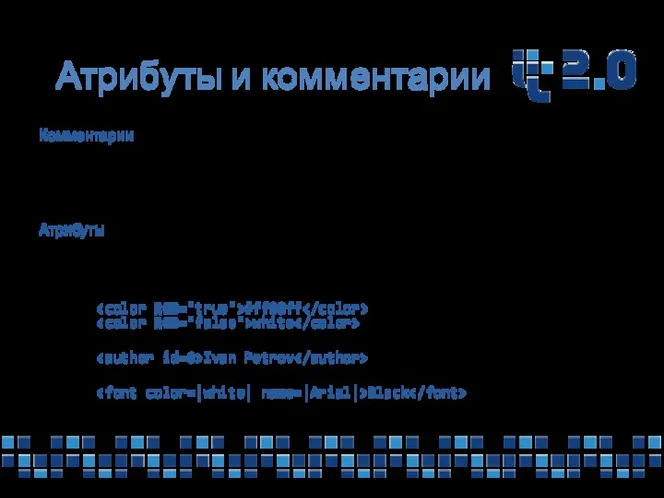
- 7. Атрибуты и комментарии Комментарии Комментариями является любая область данных, заключенная между последовательностями символов Комментарии пропускаются анализатором
- 8. Cпециальные символы Для того, чтобы включить в документ символ, используемый для определения каких-либо конструкций языка (например,
- 9. Директивы анализатора и CDATA Директивы анализатора Инструкции, предназначенные для анализаторов языка, описываются в XML документе при
- 10. Работа c XML в PHP через SimpleXML : Введение. Расширение SimpleXML предоставляет очень простой и легкий
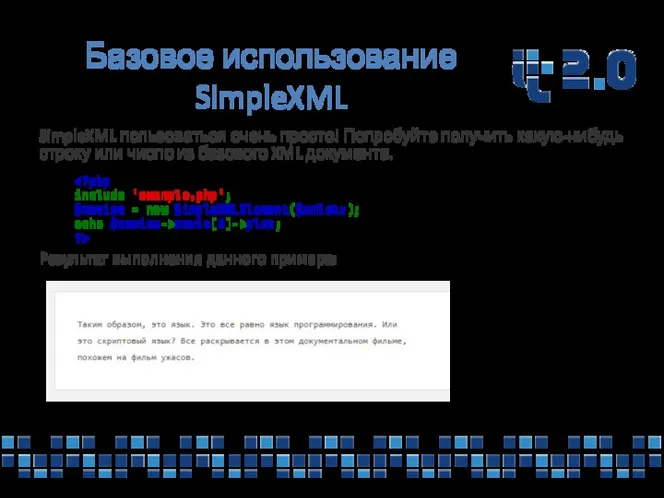
- 11. Базовое использование SimpleXML SimpleXML пользоваться очень просто! Попробуйте получить какую-нибудь строку или число из базового XML
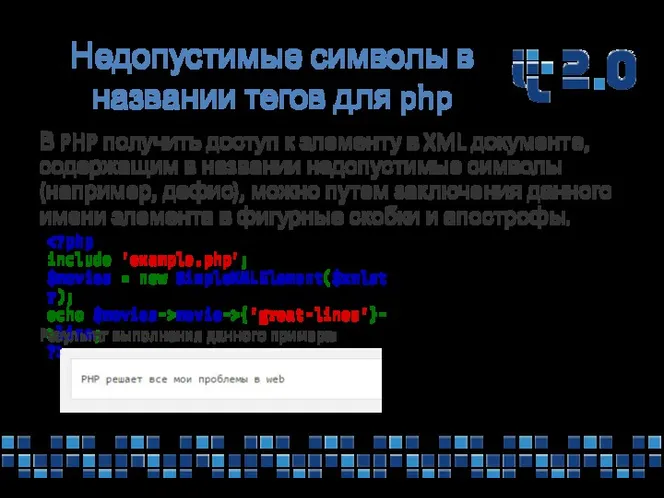
- 12. Недопустимые символы в названии тегов для php В PHP получить доступ к элементу в XML документе,
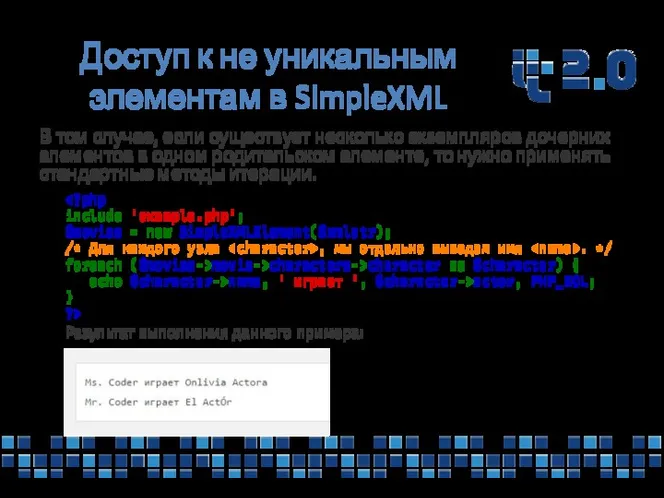
- 13. Доступ к не уникальным элементам в SimpleXML В том случае, если существует несколько экземпляров дочерних элементов
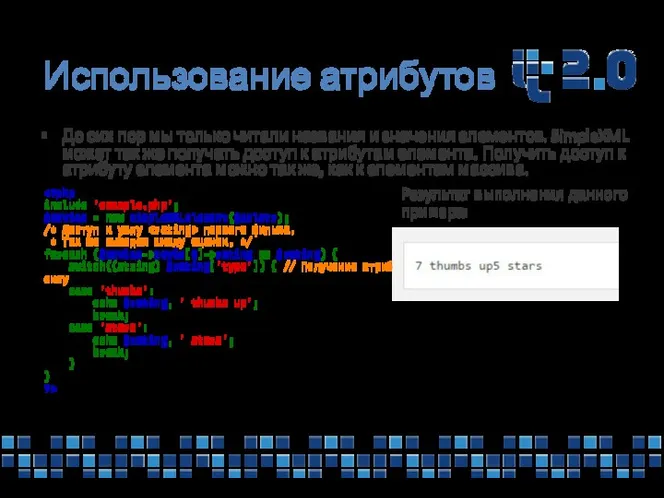
- 14. Использование атрибутов До сих пор мы только читали названия и значения элементов. SimpleXML может так же
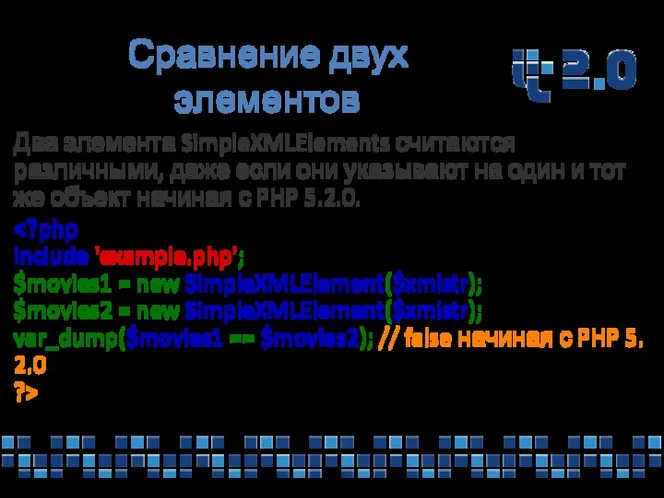
- 15. Сравнение двух элементов Два элемента SimpleXMLElements считаются различными, даже если они указывают на один и тот
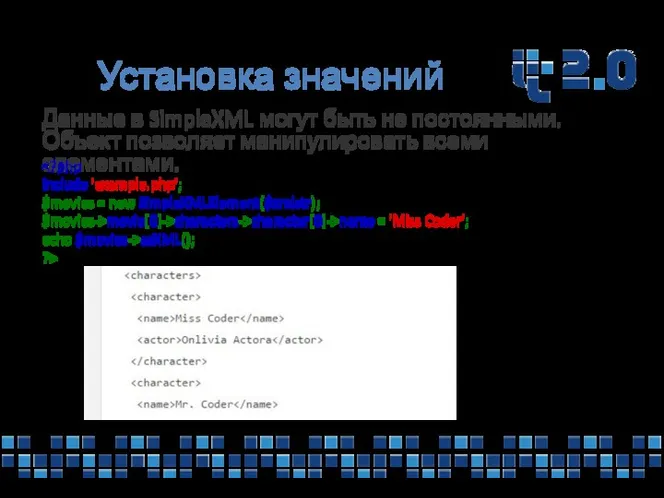
- 16. Установка значений Данные в SimpleXML могут быть не постоянными. Объект позволяет манипулировать всеми элементами. movie[0]->characters->character[0]->name =
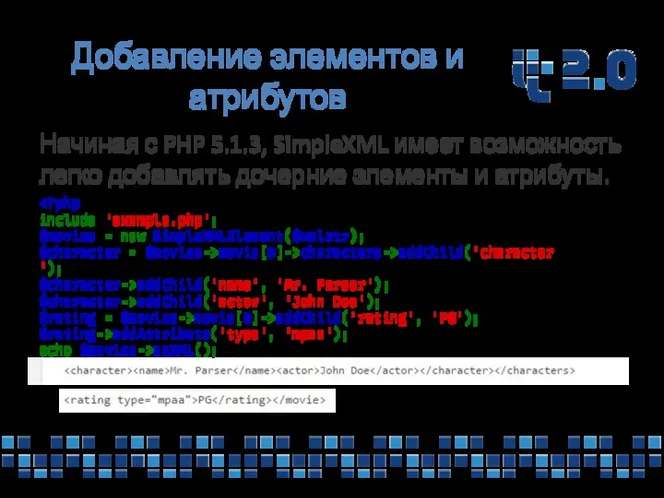
- 17. Добавление элементов и атрибутов Начиная с PHP 5.1.3, SimpleXML имеет возможность легко добавлять дочерние элементы и
- 18. Что такое cURL и libcurl? Общие моменты Библиотека libcurl предоставляет нам возможность передачи данных на сервер,
- 19. Установка cURL на Denwer Скачиваем готовый пакет расширений «PHP5: дополнительные модули». Соответственно, устанавливаем его. Ничего сложного,
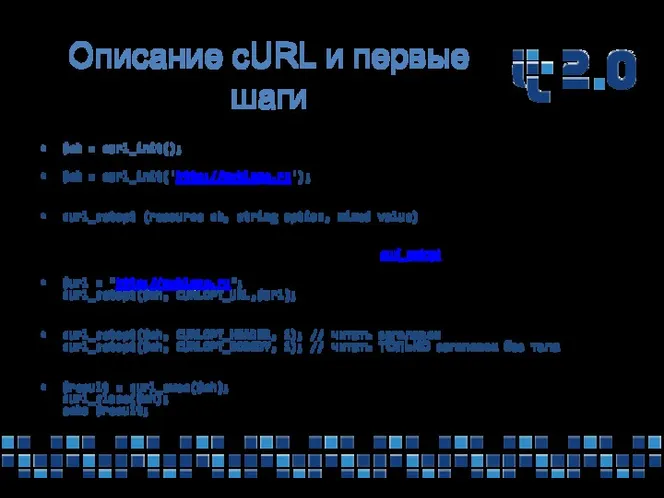
- 20. Описание cURL и первые шаги Для началом работы с инструментом, его нужно инициализировать. Делается это следующим
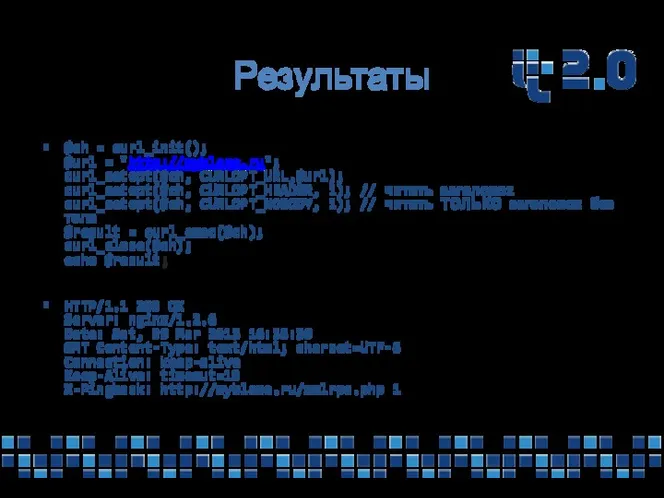
- 21. Результаты В итоге получаем наш первый полностью рабочий пример использования библиотеки libcurl: $ch = curl_init(); $url
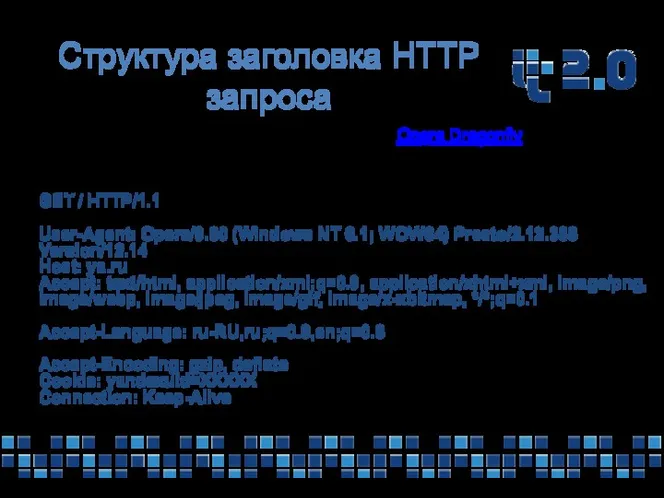
- 22. Структура заголовка HTTP запроса Для примера обратимся к странице ya.ru и в Opera Dragonfly просмотрим сформированный
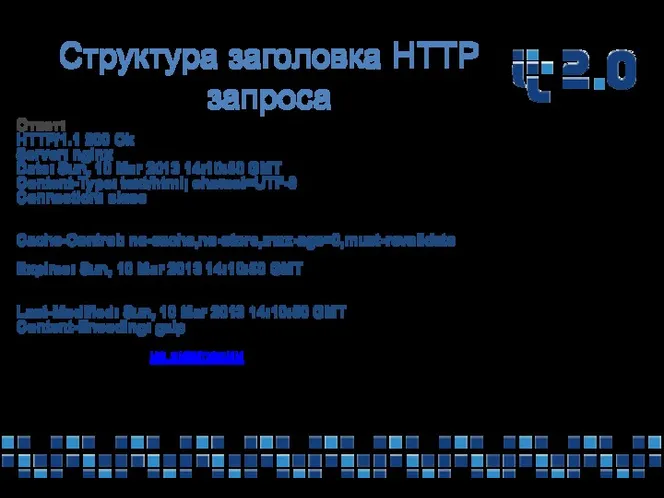
- 23. Структура заголовка HTTP запроса Ответ: HTTP/1.1 200 Ok — Получаем ответ с кодом 200, значит все
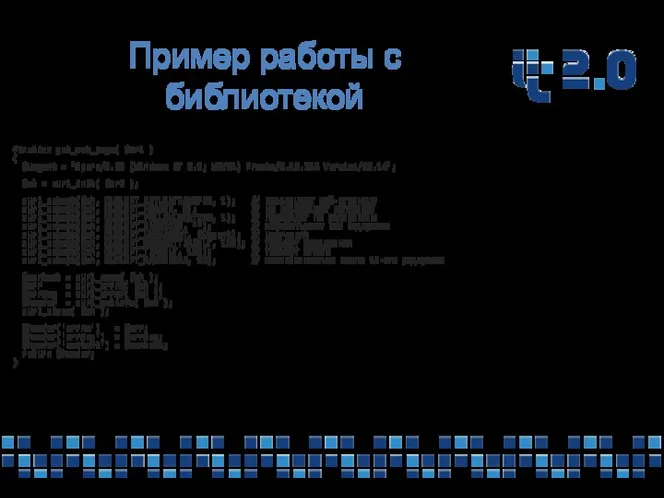
- 24. Пример работы с библиотекой Раз уж cURL так хорош для парсеров, то рассмотрим функцию получения кода
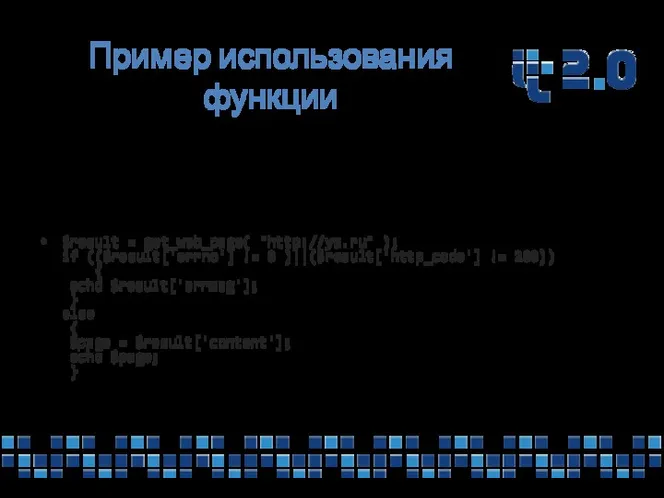
- 25. Пример использования функции Входные параметры: url — адрес страницы или сайта. Значения выходных параметров (массив с
- 27. Скачать презентацию
























 Веб-сайт/ Создание сайта
Веб-сайт/ Создание сайта Разработка информационной системы для телекоммуникационной компании
Разработка информационной системы для телекоммуникационной компании Data Mining: Concepts and Techniques (3rd ed.) — Chapter 1 — Farid Feyzi
Data Mining: Concepts and Techniques (3rd ed.) — Chapter 1 — Farid Feyzi Информация и информационные процессы. 5 класс
Информация и информационные процессы. 5 класс Інформаційне забезпечення ІС
Інформаційне забезпечення ІС Смартфон. Классификация мобильных устройств
Смартфон. Классификация мобильных устройств Этапы НИД и источники научного знания. (Лекция 3)
Этапы НИД и источники научного знания. (Лекция 3) Текстовый редактор. Возможности и назначение
Текстовый редактор. Возможности и назначение Современные системы и методы обеспечения информационной безопасности телекоммуникационных сетей цифровой железной дороги
Современные системы и методы обеспечения информационной безопасности телекоммуникационных сетей цифровой железной дороги Системы для математической обработки данных
Системы для математической обработки данных Bitdle. Project Avatar
Bitdle. Project Avatar Взаимодействие с SolidWorks
Взаимодействие с SolidWorks Турнир Знатоков
Турнир Знатоков Монитор. Классификации мониторов
Монитор. Классификации мониторов Объектно-ориентированное проектирование ИС
Объектно-ориентированное проектирование ИС Двоичная система счисления. Перевод из двоичной с.с в десятичную
Двоичная система счисления. Перевод из двоичной с.с в десятичную Компьютерные вирусы и защита от них
Компьютерные вирусы и защита от них Автоматизированные и автоматические системы управления
Автоматизированные и автоматические системы управления Аппаратное обеспечение компьютера
Аппаратное обеспечение компьютера Идеальная презентация
Идеальная презентация Интернет - глобальная компьютерная сеть
Интернет - глобальная компьютерная сеть Интерактивная презентация Основные и дополнительные устройства компьютера
Интерактивная презентация Основные и дополнительные устройства компьютера Текстовый редактор Word
Текстовый редактор Word Майни (популярный ютубер, который делает реакции на видео других ютуберов)
Майни (популярный ютубер, который делает реакции на видео других ютуберов) Розробка програми стиснення зображень на основі нейромережі Кохонена
Розробка програми стиснення зображень на основі нейромережі Кохонена Бакалаврская работа. Тема: Создание виртуального тура по СибГУТИ
Бакалаврская работа. Тема: Создание виртуального тура по СибГУТИ Курс Программирование на Java - Классы и Объекты
Курс Программирование на Java - Классы и Объекты Поняття форуму та чату. Етикет інтерактивного спілкування
Поняття форуму та чату. Етикет інтерактивного спілкування