Содержание
- 2. HTML (від англ. Hyper Text Markup Language - «мова розмітки гіпертексту») - стандартна мова розмітки документів
- 3. Браузери
- 4. Середовище розробки Блокнот Nodepad++ Sublime text Brackets
- 5. HTML-документ Всю інформацію нашого сайту ми зберігаємо в текстовому документі: де index – назва документу, html
- 6. Загальна структура сторінки Все те, що ми будем писати у html-файлі, буде зчитувати браузер, ми повинні
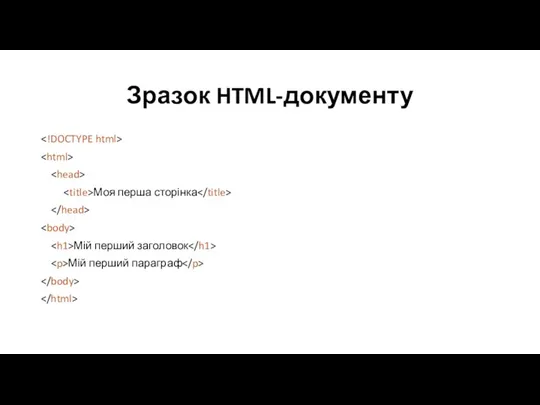
- 7. Зразок HTML-документу Моя перша сторінка Мій перший заголовок Мій перший параграф
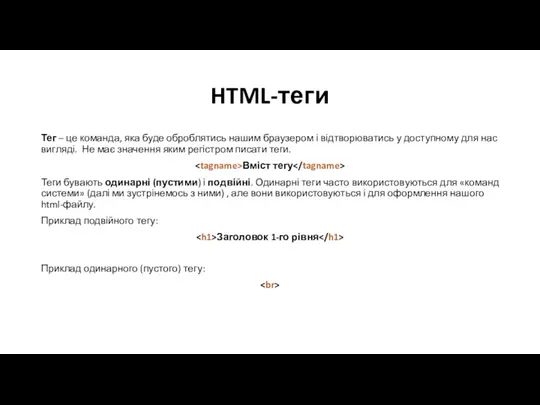
- 8. HTML-теги Тег – це команда, яка буде оброблятись нашим браузером і відтворюватись у доступному для нас
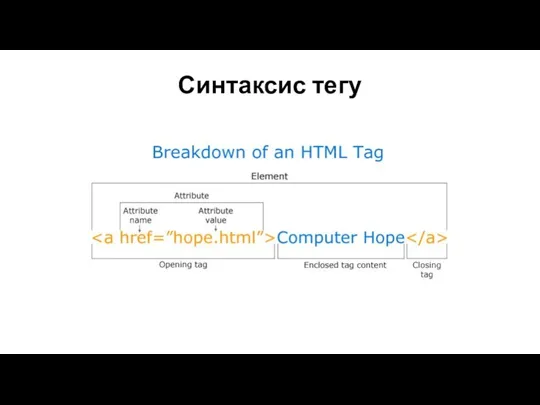
- 9. Синтаксис тегу
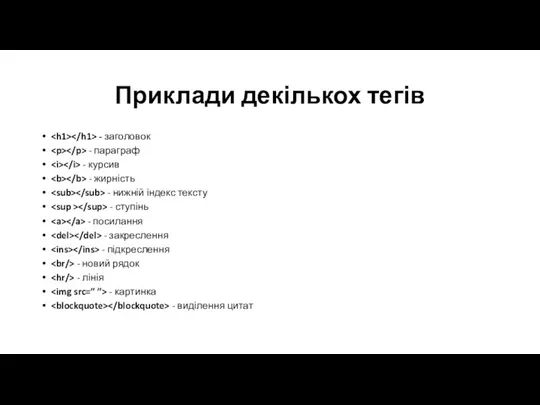
- 10. Приклади декількох тегів - заголовок - параграф - курсив - жирність - нижній індекс тексту -
- 12. Скачать презентацию









 Введение в объектно-ориентированное программирование Lazarus
Введение в объектно-ориентированное программирование Lazarus Госорган в соцсетях. Жизнь или имитация
Госорган в соцсетях. Жизнь или имитация Определение и краткая история функционального программирования
Определение и краткая история функционального программирования Безопасность ОС и сетей. Лекция 13
Безопасность ОС и сетей. Лекция 13 Сайт компании Безант (для оптового отдела)
Сайт компании Безант (для оптового отдела) The Internet
The Internet Интеллектуальная система безопасности на базе программно-аппаратного комплекса Orwell 2k
Интеллектуальная система безопасности на базе программно-аппаратного комплекса Orwell 2k Информационные модели
Информационные модели Разработка Telegram-бота с помощью JavaScript
Разработка Telegram-бота с помощью JavaScript Технология Умный дом
Технология Умный дом Объекты администрирования в информационных системах
Объекты администрирования в информационных системах ОСНОВНЫЕ КОМАНДЫ DOS
ОСНОВНЫЕ КОМАНДЫ DOS Высказывания сложные и простые
Высказывания сложные и простые Microsoft Word жұмыс алаңы
Microsoft Word жұмыс алаңы Scikit-learn
Scikit-learn RCS-ECS-DCS. Difference between control systems
RCS-ECS-DCS. Difference between control systems HTML құжатында кестелерді қалыптастыру. Кесте параметрлерін тағайындау тегтері
HTML құжатында кестелерді қалыптастыру. Кесте параметрлерін тағайындау тегтері Битва за килобиты
Битва за килобиты Решение задач ЕГЭ типа А3
Решение задач ЕГЭ типа А3 Работа с файлами. Бинарные и текстовые файлы
Работа с файлами. Бинарные и текстовые файлы Что такое cad-cистема?
Что такое cad-cистема? Презентация по информатике и ИКТ на тему: Применение здоровьесберегающих технологий на уроках информатики и ИКТ
Презентация по информатике и ИКТ на тему: Применение здоровьесберегающих технологий на уроках информатики и ИКТ Изучение методов создания прототипа модели с использованием установок аддитивного производства
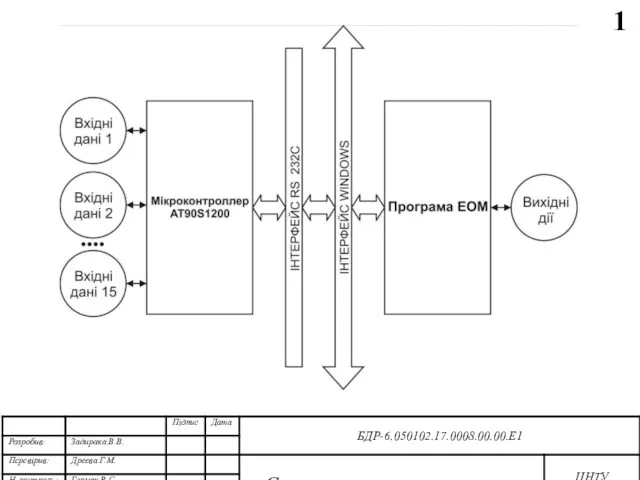
Изучение методов создания прототипа модели с использованием установок аддитивного производства Структурна та функціональна схеми системи. Діаграма взаємодії процесів. Блок-схеми основної програми та роботи підпрограм
Структурна та функціональна схеми системи. Діаграма взаємодії процесів. Блок-схеми основної програми та роботи підпрограм Тема 4. Ветвления Python
Тема 4. Ветвления Python Представление текстов в памяти компьютера. Кодировочные таблицы
Представление текстов в памяти компьютера. Кодировочные таблицы Операционная система Windows 7 Aero
Операционная система Windows 7 Aero Access (Форми). Лекція 5. Конструктор форм
Access (Форми). Лекція 5. Конструктор форм