Содержание
- 2. Предисловие или зачем нам этот курс Основные понятия Что такое HTML? Установка и настройка ПО Photoshop
- 3. Зачем нам этот курс Получить профессиональные навыки Полученные навыки позволят вам эффективно решать типовые профессиональные задачи
- 5. Работать в сфере front-end. Работать в сфере back-end. Разрабатывать приложения под мобильные платформы. Работать в «смежной
- 6. Интернет (Internet) — глобальная компьютерная сеть, система объединяющая сотни миллионов компьютеров в общее информационное пространство. Часто
- 7. Web-страница представляет собой текстовый файл, содержащий размеченный текст (текст с выделенными смысловыми элементами), при интерпретации этого
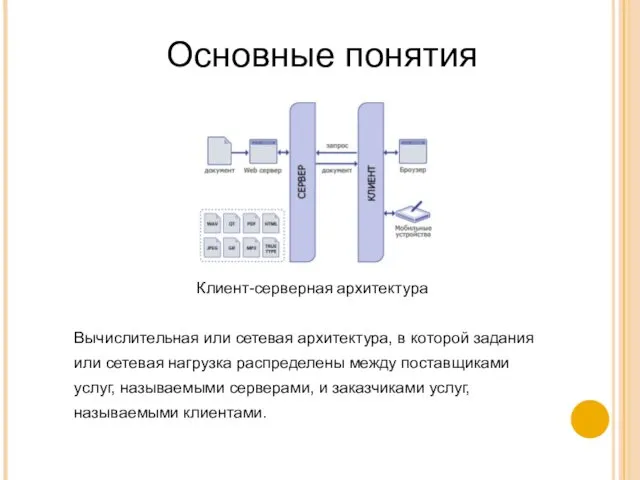
- 8. Основные понятия Клиент-серверная архитектура Вычислительная или сетевая архитектура, в которой задания или сетевая нагрузка распределены между
- 9. Основные понятия Клиентская часть (браузер) представляет собой приложение, которое устанавливается на компьютере конечного пользователя и функцией
- 10. Особенности Web 1.0 Статичные страницы вместо генерируемого пользователями динамического контента; Фреймовая и/или табличная верстка; Использование фреймов;
- 11. Особенности Web 2.0 Привлечение «коллективного разума» для наполнения сайта; Взаимодействие между сайтами с использованием веб-сервисов; Обновление
- 12. Негласный стандарт Web 3.0 Семантическая паутина (англ. Semantic Web) — часть глобальной концепции развития сети Интернет,
- 13. По уровню дизайна: Персональные страницы Сайты некоммерческих организаций Пример: www.w3.org Коммерческие сайты Пример: http://www.disney.ru/ Контент-сайты Пример:
- 14. Язык разметки в компьютерной терминологии – средства описания данных и метаданных, хранящихся в документе. Язык разметки
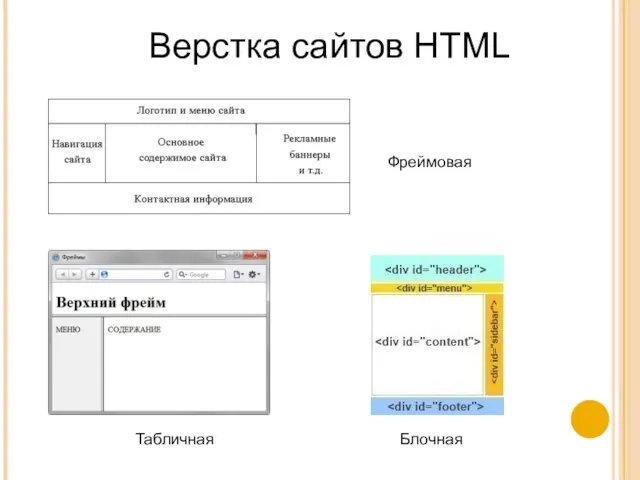
- 15. Верстка сайтов HTML Блочная Фреймовая Табличная
- 16. Документ HTML может включать следующие компоненты: стилизованный и форматированный текст; команды включения графических и звуковых файлов;
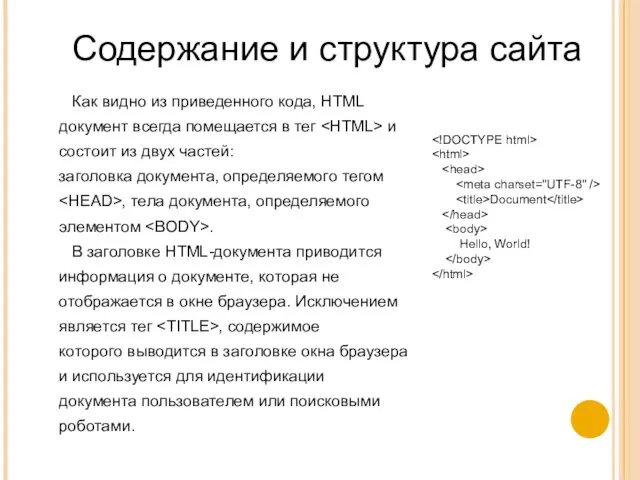
- 17. Содержание и структура сайта Document Hello, World! Как видно из приведенного кода, HTML документ всегда помещается
- 18. Содержание и структура сайта Секция DOCTYPE указывает браузеру тип документа и версию использованного языка разметки. Здесь
- 19. Содержание и структура сайта Мета-тег HTML — это элемент разметки html, описывающий свойства документа как такового
- 20. Элементы сайта могут быть блочными (структурное форматирование) строчными (непосредственное или логическое форматирование) Блочные элементы характеризуются тем,
- 21. Содержание и структура сайта Форматирование текста и cтрочные элементы Являются наиболее часто используемыми и играют основную
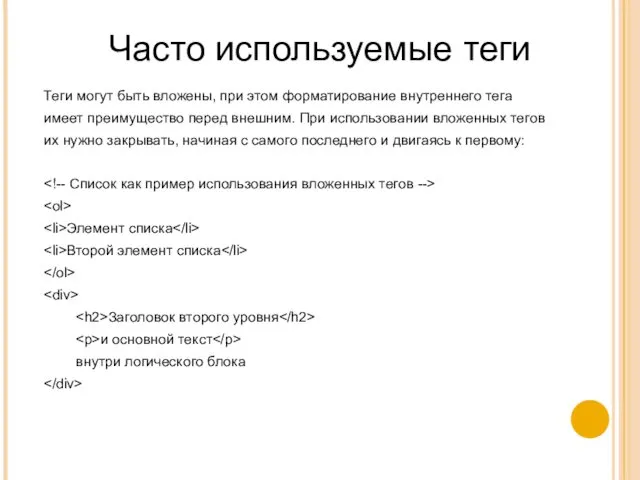
- 22. Часто используемые теги ... — контейнер гипертекста ... — контейнер заголовка документа ... — название документа
- 23. Часто используемые теги Теги могут быть вложены, при этом форматирование внутреннего тега имеет преимущество перед внешним.
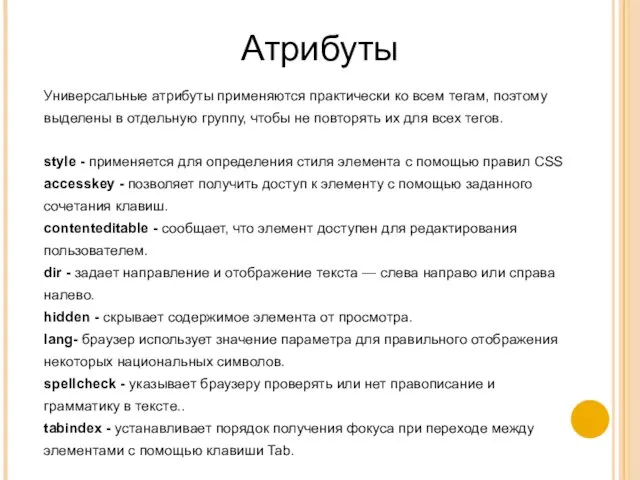
- 24. Атрибуты Универсальные атрибуты применяются практически ко всем тегам, поэтому выделены в отдельную группу, чтобы не повторять
- 25. Атрибуты
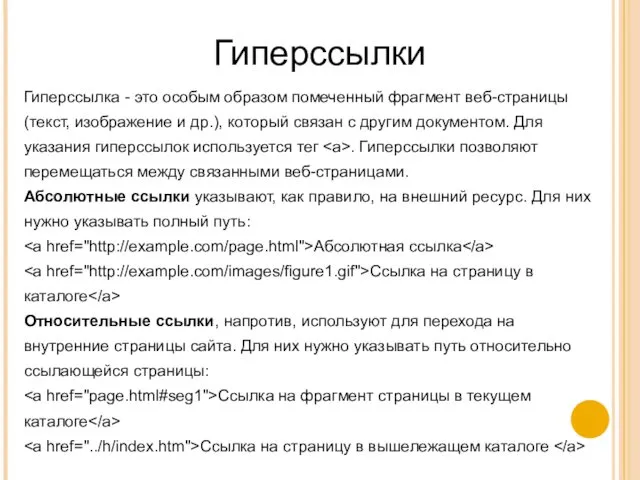
- 26. Гиперссылка - это особым образом помеченный фрагмент веб-страницы (текст, изображение и др.), который связан с другим
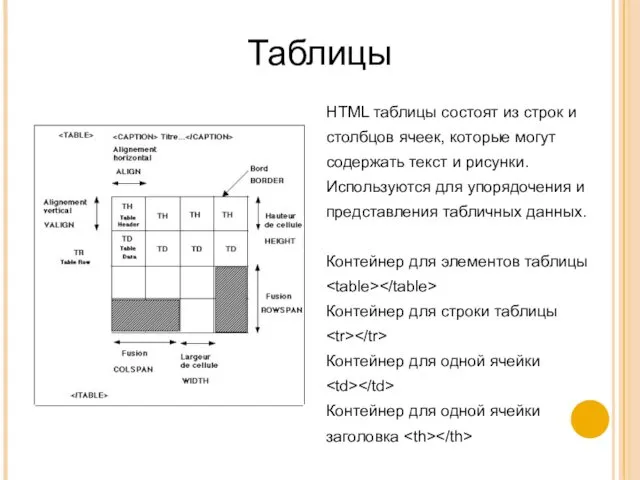
- 27. Таблицы HTML таблицы состоят из строк и столбцов ячеек, которые могут содержать текст и рисунки. Используются
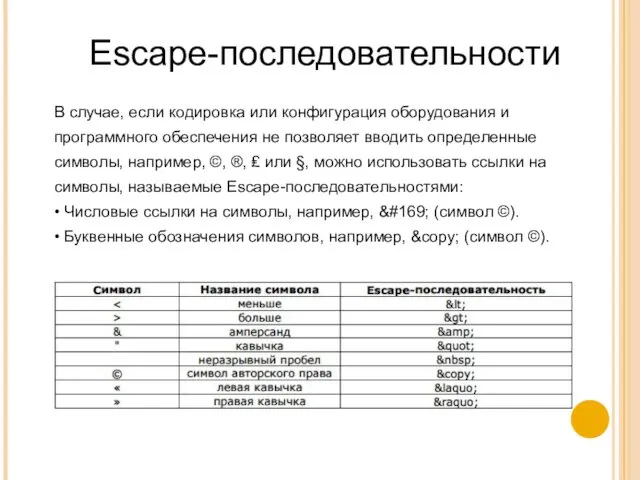
- 28. В случае, если кодировка или конфигурация оборудования и программного обеспечения не позволяет вводить определенные символы, например,
- 29. Установка и настройка ПО
- 30. Настройка интерфейса и горячих клавиш Layers – панель слоёв – папки и слои из которых состоит
- 31. Использование экшнов Для ускорения работы с документами, а также случаев, когда требуется повторить одно и то
- 33. Скачать презентацию

























 Стандарты, методологии разработки ПО, описания БП используемые в работе
Стандарты, методологии разработки ПО, описания БП используемые в работе Разбор решений задач части В заданий ГИА по информатике с заданиями для самоконтроля
Разбор решений задач части В заданий ГИА по информатике с заданиями для самоконтроля Data types, язык С++
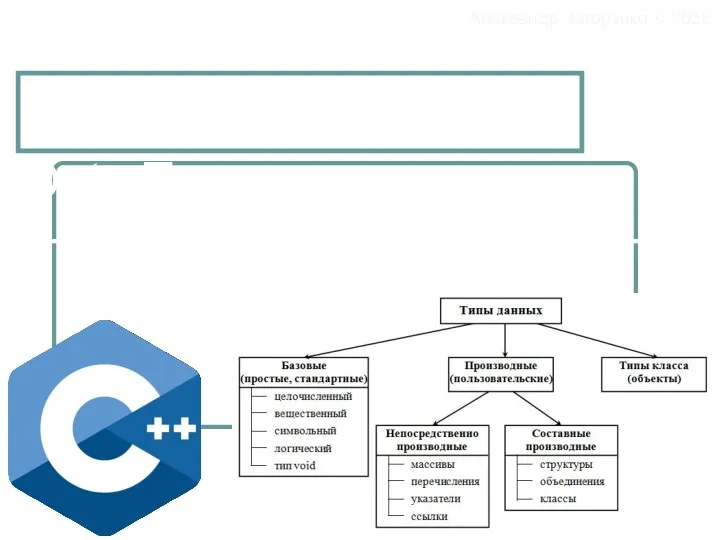
Data types, язык С++ Портфолио моих достижений
Портфолио моих достижений Основы алгоритмизации
Основы алгоритмизации Алгоритм и его свойства
Алгоритм и его свойства Разработка Web-технологий в сопровождении НОЦ
Разработка Web-технологий в сопровождении НОЦ Безопасное использование сети интернет
Безопасное использование сети интернет Модуль Вывоз ТКО и промышленных отходов
Модуль Вывоз ТКО и промышленных отходов Воронка продаж со 100% гарантией
Воронка продаж со 100% гарантией Интерфейс программы подготовки презентаций
Интерфейс программы подготовки презентаций Windows phone. История. Версии ОС. Характеристики. Разработка. Итоги. Используемые ресурсы
Windows phone. История. Версии ОС. Характеристики. Разработка. Итоги. Используемые ресурсы Информационно-справочная документация и её оформление
Информационно-справочная документация и её оформление Поисковое продвижение (SEO)
Поисковое продвижение (SEO) Марк ЦукербергГений или злодей?
Марк ЦукербергГений или злодей? Жұмыста мультисервистік желілердің құрылымы
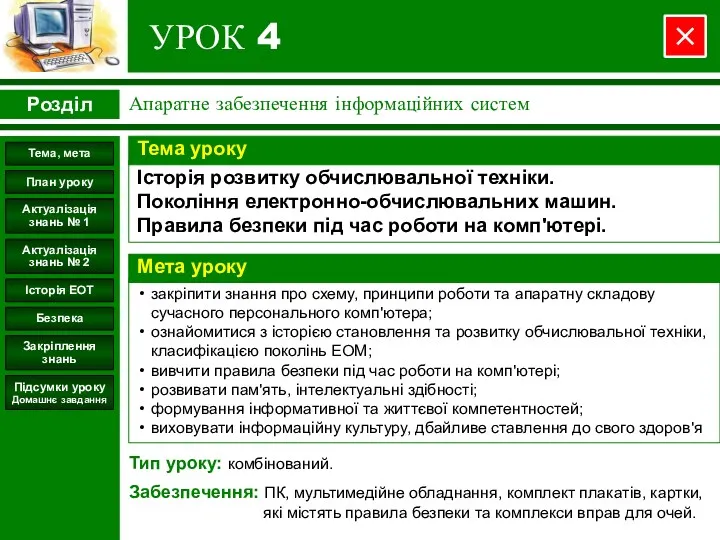
Жұмыста мультисервистік желілердің құрылымы Апаратне забезпечення інформаційних систем. Історія розвитку обчислювальної техніки. (Урок 4)
Апаратне забезпечення інформаційних систем. Історія розвитку обчислювальної техніки. (Урок 4) Применение нечеткой логики в ИСУ
Применение нечеткой логики в ИСУ Проектирование физического и канального уровней локальной вычислительной сети предприятия по проектированию и разработке ПО
Проектирование физического и канального уровней локальной вычислительной сети предприятия по проектированию и разработке ПО Парная регрессия и корреляция. Использование ППП MS Ехсеl в построении парной линейной регрессии
Парная регрессия и корреляция. Использование ППП MS Ехсеl в построении парной линейной регрессии 1С:Предприятие 8. Управление сервисным центром
1С:Предприятие 8. Управление сервисным центром Звіт з лабораторних робіт
Звіт з лабораторних робіт Использование Web 2.0 в образовании
Использование Web 2.0 в образовании тест по теме Всемирная паутина
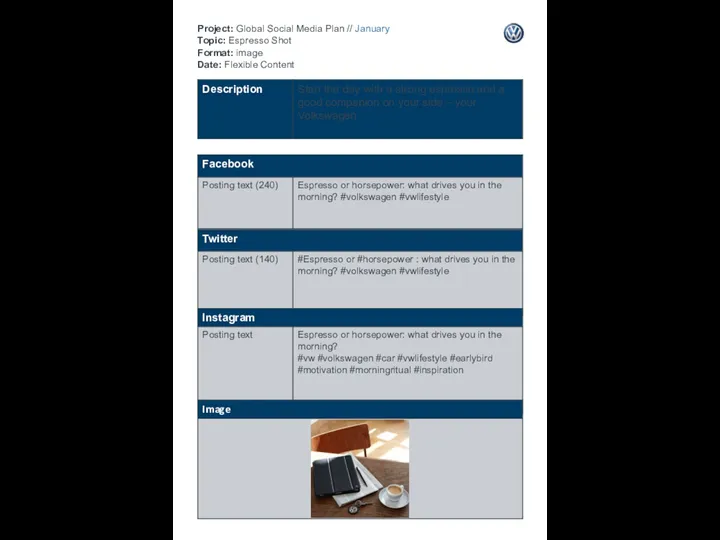
тест по теме Всемирная паутина Global Social Media Plan
Global Social Media Plan Кодовые таблицы
Кодовые таблицы История развития ЭВМ
История развития ЭВМ Теги и их роль в структуре веб-страницы
Теги и их роль в структуре веб-страницы