Содержание
- 2. Summary: General Overview Web and desktop applications comparison Web application benefits and challenges Focus of testing
- 3. Web Application vs Desktop Application
- 4. Web application vs Desktop application is a client–server computer program which the client (including the user
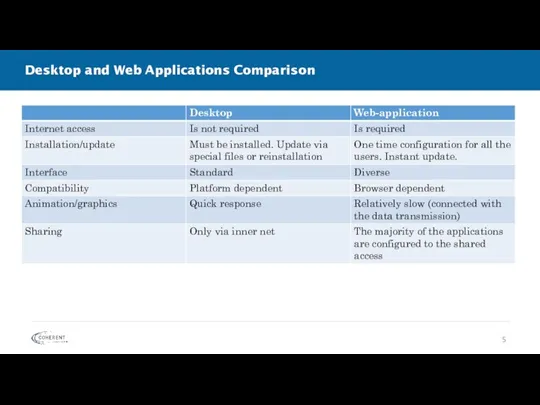
- 5. Desktop and Web Applications Comparison
- 6. Examples ?
- 7. Examples Native app ?
- 8. Examples Native app Web app ?
- 9. Examples Native app Web app Hybrid app
- 10. Web vs Desktop Pros and Cons
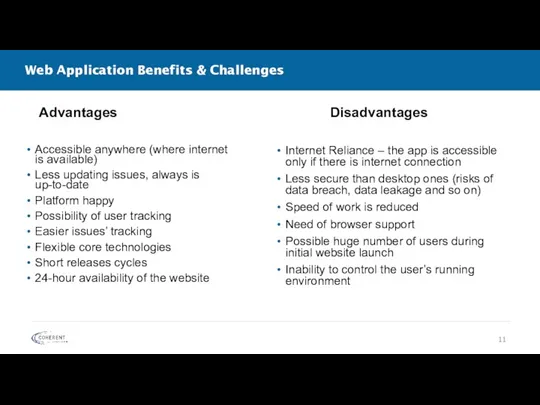
- 11. Web Application Benefits & Challenges Accessible anywhere (where internet is available) Less updating issues, always is
- 12. Typical Web Application Flow User triggers a request to the web server over the Internet, either
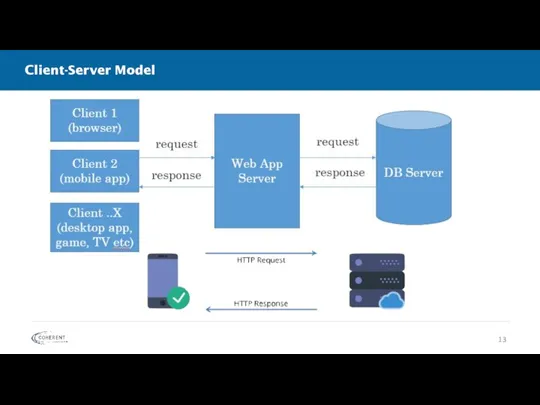
- 13. Client-Server Model
- 14. Web applications testing focus
- 15. Web Applications Testing Focus The initials tests for a website should focus on the site’s intended
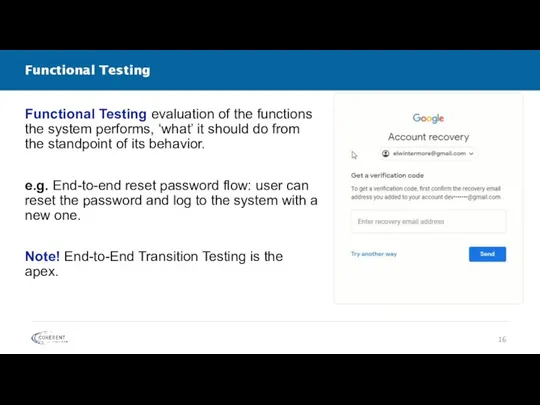
- 16. Functional Testing Functional Testing evaluation of the functions the system performs, ‘what’ it should do from
- 17. Functional Testing: Forms Forms focus testing can be divided into the major aspects by action: MODIFY
- 18. Functional Testing: Forms Forms focus testing can be divided into the major aspects by action: MODIFY
- 19. Functional Testing: Forms VIEW After Creation After Update After Deletion FILTER Search by each field Search
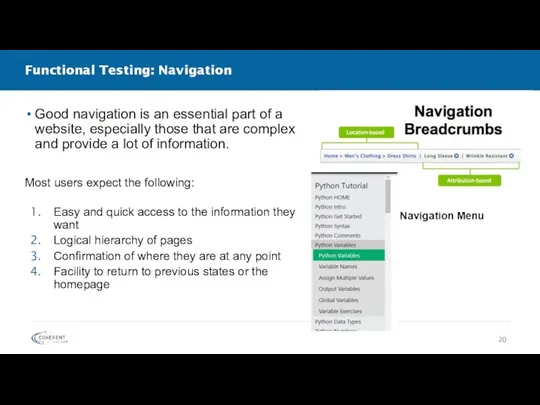
- 20. Functional Testing: Navigation Good navigation is an essential part of a website, especially those that are
- 21. Functional Testing: Database The key point is that not all data is shown on UI, this
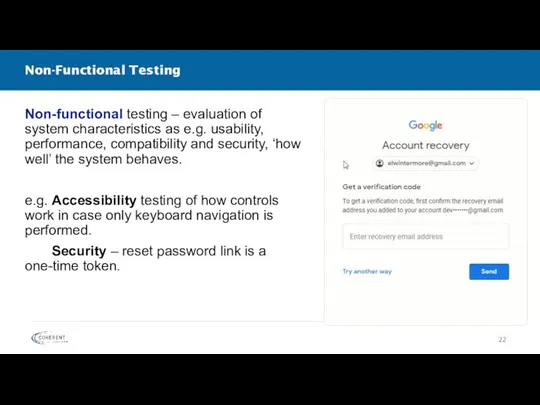
- 22. Non-Functional Testing Non-functional testing – evaluation of system characteristics as e.g. usability, performance, compatibility and security,
- 23. Non-Functional Testing: Usability Usability testing assesses the website’s user friendliness and suitability by gathering information about
- 25. Points of Interest General UI testing of both desktop and web applications can be based on
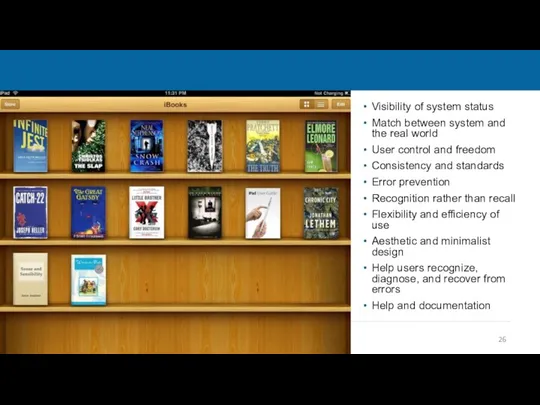
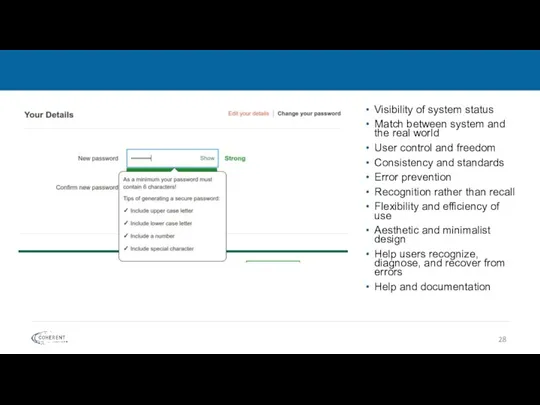
- 26. Visibility of system status Match between system and the real world User control and freedom Consistency
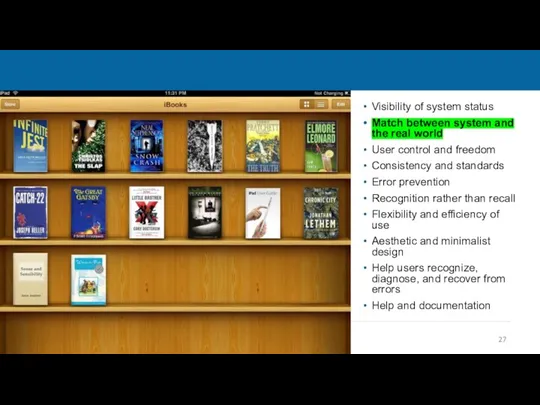
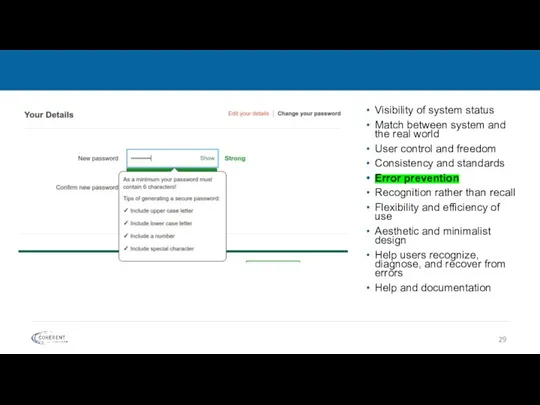
- 27. Visibility of system status Match between system and the real world User control and freedom Consistency
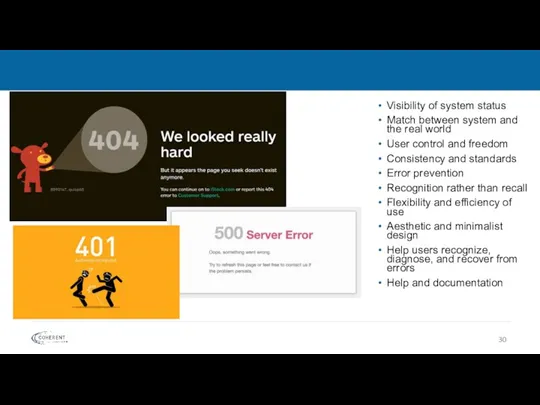
- 28. Visibility of system status Match between system and the real world User control and freedom Consistency
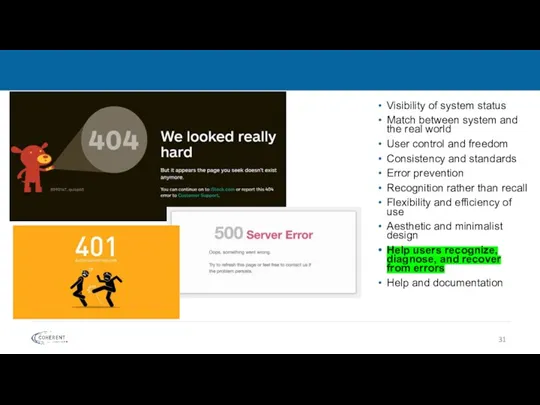
- 29. Visibility of system status Match between system and the real world User control and freedom Consistency
- 30. Visibility of system status Match between system and the real world User control and freedom Consistency
- 31. Visibility of system status Match between system and the real world User control and freedom Consistency
- 32. Visibility of system status Match between system and the real world User control and freedom Consistency
- 33. Visibility of system status Visibility of system status Match between system and the real world User
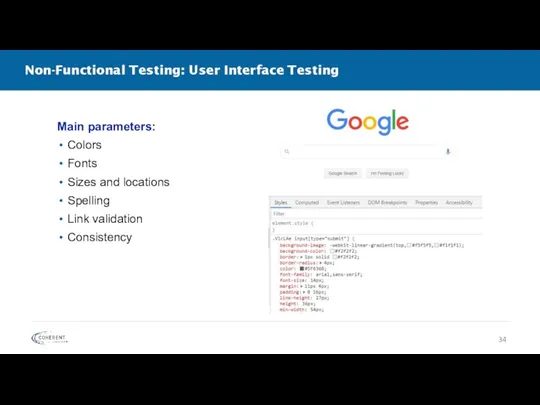
- 34. Non-Functional Testing: User Interface Testing Main parameters: Colors Fonts Sizes and locations Spelling Link validation Consistency
- 35. Non-Functional Testing: GUI - Content Each web page must be tested for correct content from the
- 36. Non-Functional Testing: Compatibility Testing Browser Compatibility Testing (Native Browsers, Chrome, Firefox etc.) Browser Versioning Testing Testing
- 37. Testing Tools
- 38. Note! Ensure that the software you are going to install on your machines to perform the
- 39. Colors Identification Pixie – Free to use Color Picker Eyedropper (ColorZilla) – Free add-on for Firefox
- 40. Font identification Font Matching Tool - A paid program. Free trial version is available, but with
- 41. Sizes and Locations Ruler Screen Calipers - A paid program. Free trial version is available, but
- 42. Spelling check Grammarly - desktop version Grammarly – Chrome add-on Desktop Web
- 43. Links validation for Web Applications Link Analyzer – Firefox add-on Broken Link Checker – Firefox add-on
- 45. Скачать презентацию










































 Кодирование графики
Кодирование графики Валидация и верификация
Валидация и верификация Характеристика мови UML. Канонічні діаграми
Характеристика мови UML. Канонічні діаграми Решение задач на передачу информации
Решение задач на передачу информации Information communication technologies in oil and gas industry
Information communication technologies in oil and gas industry Программирование на Java. Классы
Программирование на Java. Классы Веселая Информатика. Игра
Веселая Информатика. Игра Основы безопасной учебы в НИУ ВШЭ
Основы безопасной учебы в НИУ ВШЭ Операційні системи. Вимоги до сучасних операційних систем
Операційні системи. Вимоги до сучасних операційних систем The Culture app
The Culture app Музейно-мемориальный комплекс ГАРНИЗОН Монино
Музейно-мемориальный комплекс ГАРНИЗОН Монино Работа с базами данных - JPA
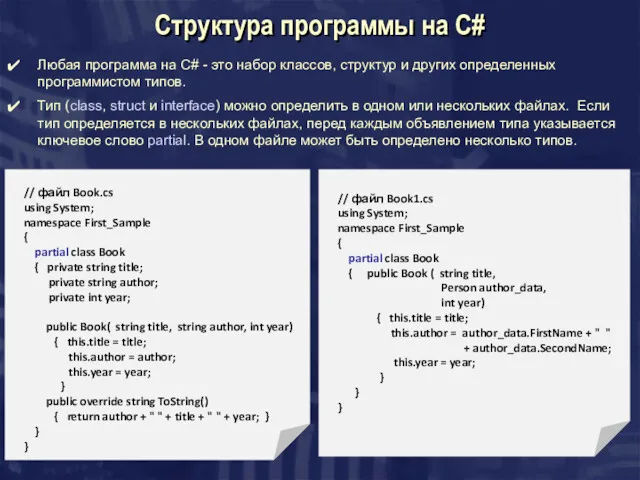
Работа с базами данных - JPA Структура программы на С#
Структура программы на С# Anomaly detection
Anomaly detection Типы данных и операторы
Типы данных и операторы Internet advertising
Internet advertising Журнал Игромания
Журнал Игромания Графічний інтерфейс Swing мови Java. Основные компоненты Swing
Графічний інтерфейс Swing мови Java. Основные компоненты Swing Writing research articles. IMRD. Format. Overview
Writing research articles. IMRD. Format. Overview презентация по информатике Кодирование числовой информации
презентация по информатике Кодирование числовой информации Основы языка программирования PHP
Основы языка программирования PHP Тезаурус Безопасный интернет
Тезаурус Безопасный интернет Мессенджеры - интернет-программы обмена мгновенными сообщениями
Мессенджеры - интернет-программы обмена мгновенными сообщениями Презентация Кодирование к уроку информатики в 1 классе
Презентация Кодирование к уроку информатики в 1 классе Python 8
Python 8 Язык Java. Колекции
Язык Java. Колекции Системы искусственного интеллекта
Системы искусственного интеллекта Бағдарламалардың графикалық интерфейсін жасау технологиялары
Бағдарламалардың графикалық интерфейсін жасау технологиялары