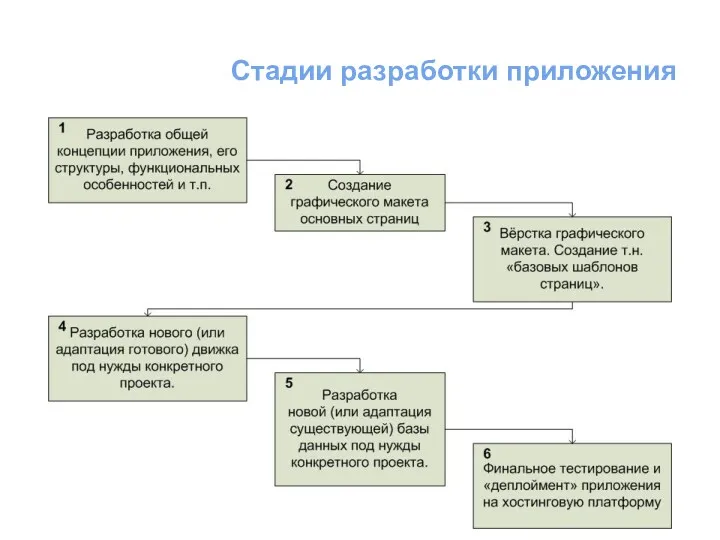
3. Вёрстка графического макета. Создание т.н. «базовых шаблонов страниц»
На данной стадии
работы над проектом основную задачу выполняет верстальщик. На основе «картинок из фотошопа» (полученных на стадии 2) он создаёт статические шаблоны страниц (перечень страниц – см. в предыдущем пункте).
На выходе его работы получаются страницы сайта в таком виде, в каком они могли бы быть сгенерированы движком при некоторых условиях.
Желательно заполнять такие шаблоны реальной информацией, чтобы видеть, где что-то может «поехать», что-то не отобразиться и т.д.
ОЧЕНЬ ЖЕЛАТЕЛЬНО, чтобы верстальщик (равно как художник и дизайнер) имел представление о том, «что можно запрограммировать, а что – нет», т.к. в противном случае при дальнейшей работе с проектом веб-программистам придётся долго ломать голову, как в коде реализовать то, что «на картинке» нарисовалось так просто.
Вёрстка












 Азбука журналистики
Азбука журналистики Методы и средства хранения информации
Методы и средства хранения информации Сел қауіптілігін карторграфиялауға арналған геоақпараттық жүйелер
Сел қауіптілігін карторграфиялауға арналған геоақпараттық жүйелер Защита информации в базах данных
Защита информации в базах данных Керуючі конструкції. Розгалуження в С/C++
Керуючі конструкції. Розгалуження в С/C++ Вёрстка и дизайн газетной статьи
Вёрстка и дизайн газетной статьи Всемирная компьютерная сеть интернет. Опорный конспект
Всемирная компьютерная сеть интернет. Опорный конспект Составляющие информационной технологии
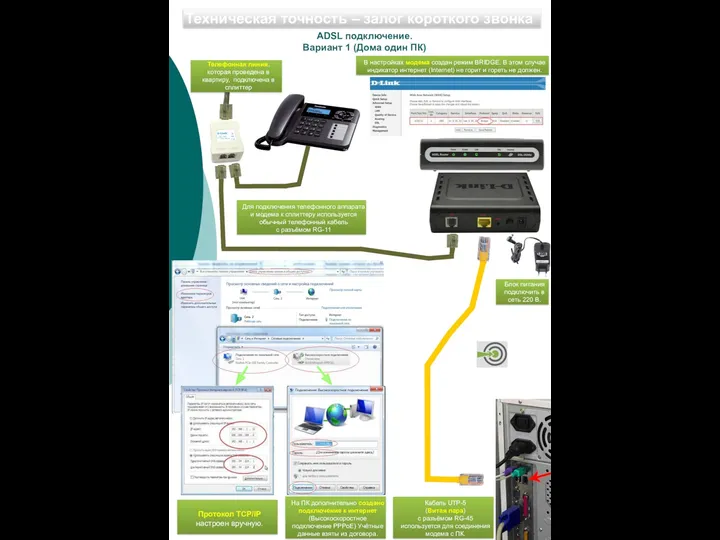
Составляющие информационной технологии Шесть видов подключения интернета
Шесть видов подключения интернета NAVY. Проблемы в создании рекламных роликов
NAVY. Проблемы в создании рекламных роликов Программирование в компьютерных системах
Программирование в компьютерных системах FaceByte UI Review
FaceByte UI Review Операционная система
Операционная система Минимальные маршруты и покрытия. Лекция 5
Минимальные маршруты и покрытия. Лекция 5 Измерение информации
Измерение информации Современная поэзия. Где смотреть
Современная поэзия. Где смотреть Презентация по теме Основы алгоритмизации
Презентация по теме Основы алгоритмизации Компьютерная лексикография (электронные словари в интернете)
Компьютерная лексикография (электронные словари в интернете) Проектная деятельность на уроках информатики
Проектная деятельность на уроках информатики Право и этика в Интернете
Право и этика в Интернете Графика в Quick Basic
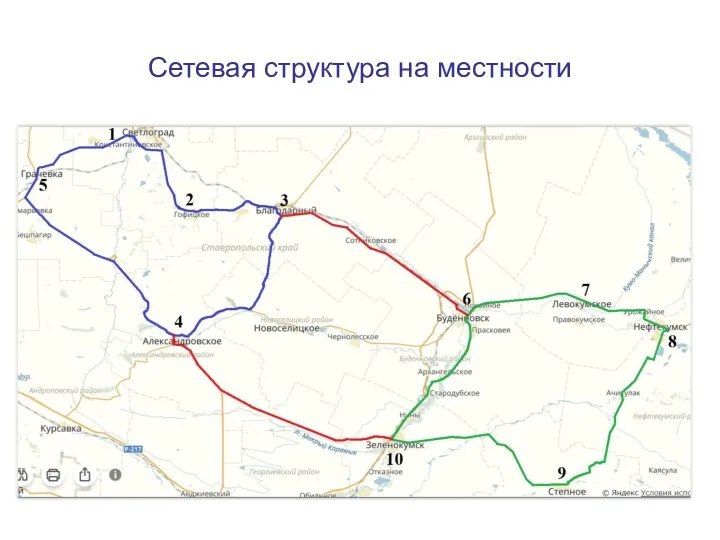
Графика в Quick Basic Сетевая структура на местности
Сетевая структура на местности Информация. Аппаратура компьютера
Информация. Аппаратура компьютера Правила создания презентаций.Урок родного (русского) языка.. 6 класс
Правила создания презентаций.Урок родного (русского) языка.. 6 класс Создание видеоклипа из цифровых фотографий
Создание видеоклипа из цифровых фотографий Сжатие, архивация и разархивация данных. Архиваторы. Работа с архивами
Сжатие, архивация и разархивация данных. Архиваторы. Работа с архивами Widgets. Custom Widgets Types
Widgets. Custom Widgets Types Презентация:Базы данных Урок 11 класс; Урок: Моделирование как метод познания.
Презентация:Базы данных Урок 11 класс; Урок: Моделирование как метод познания.