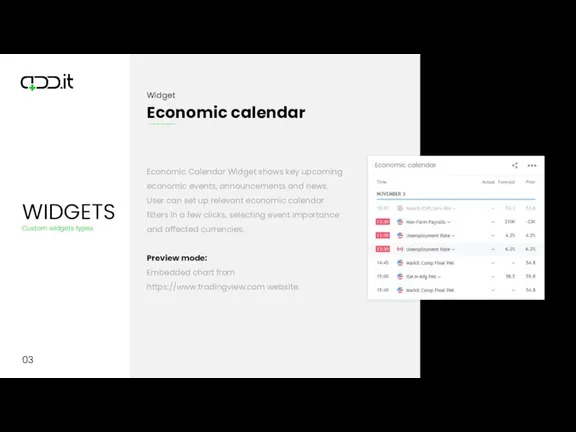
Слайд 2

Слайд 3

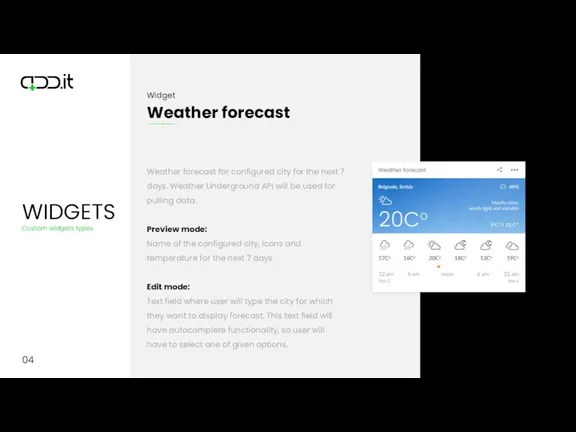
Слайд 4

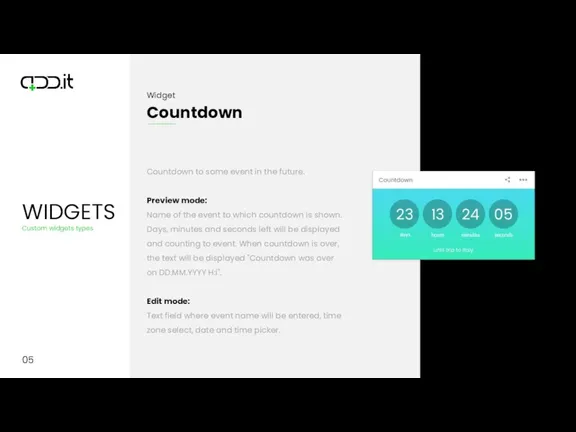
Слайд 5

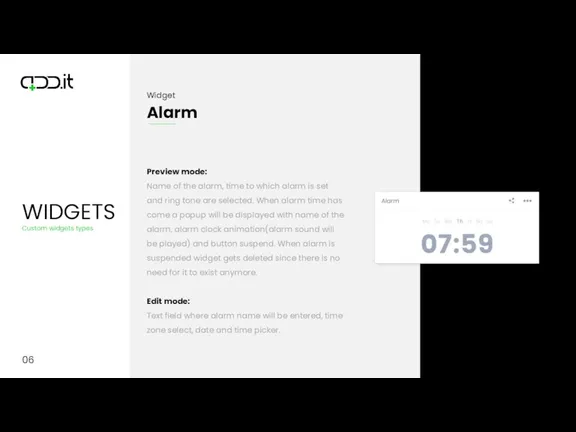
Слайд 6

Слайд 7

Слайд 8

Слайд 9

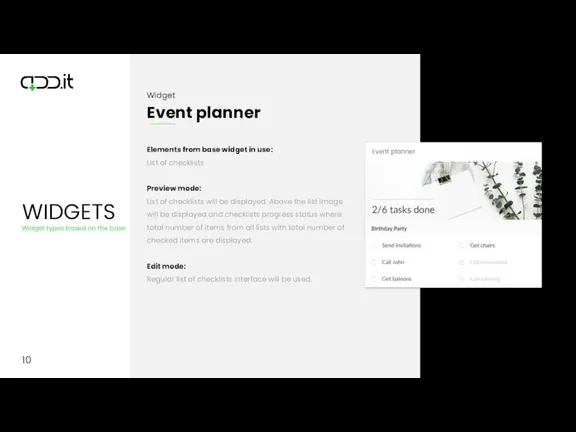
Слайд 10

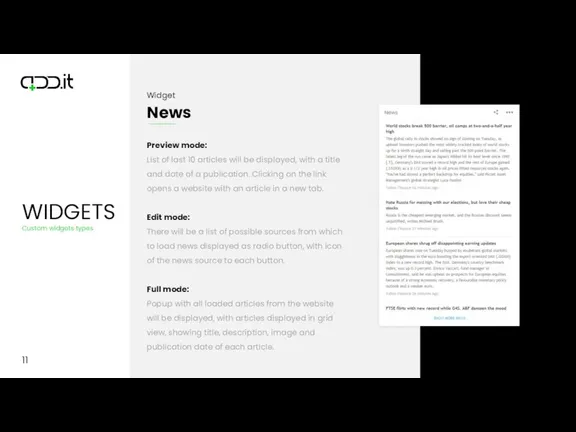
Слайд 11

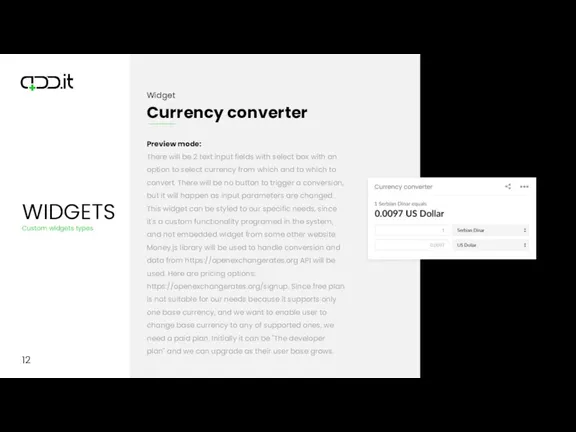
Слайд 12

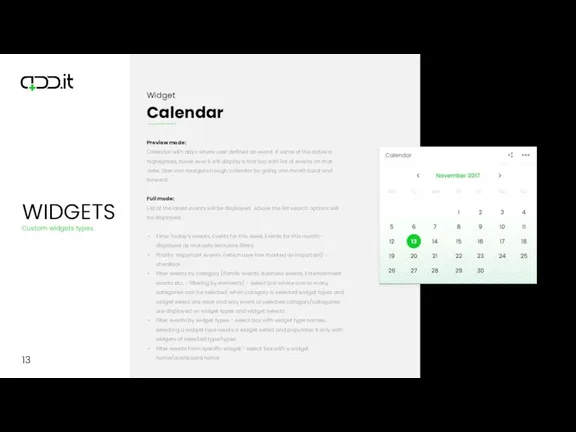
Слайд 13

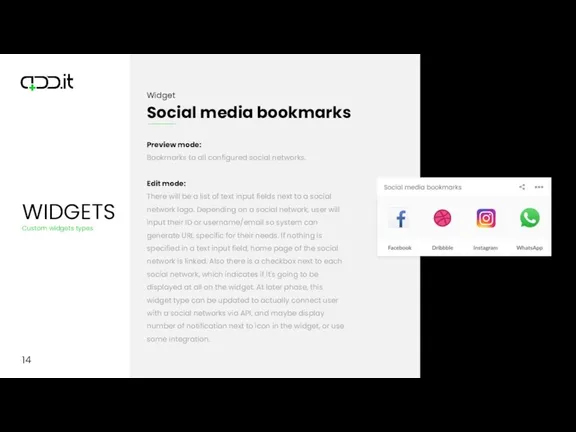
Слайд 14

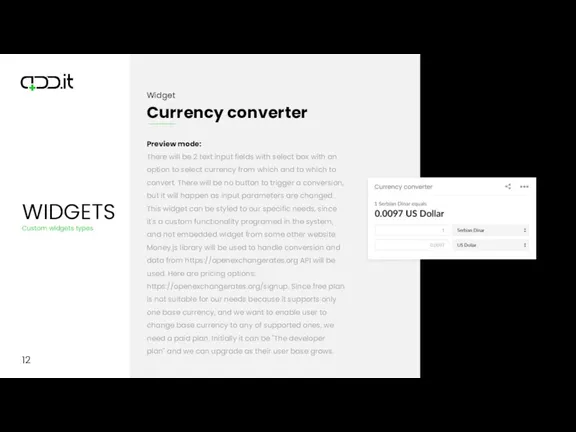
12
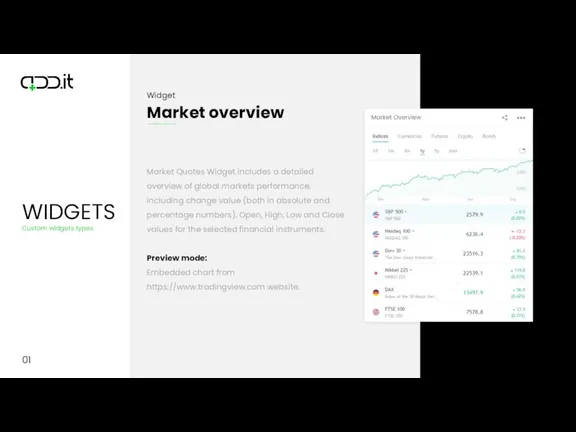
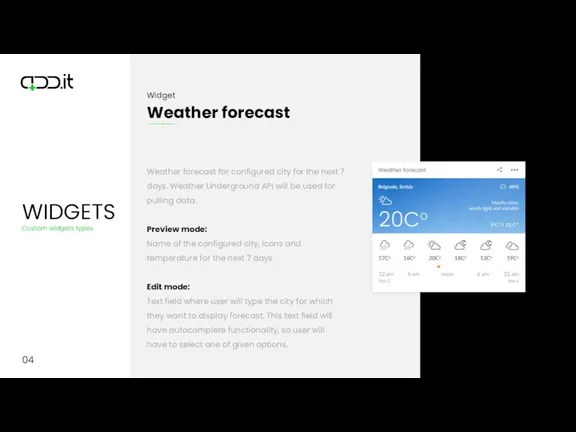
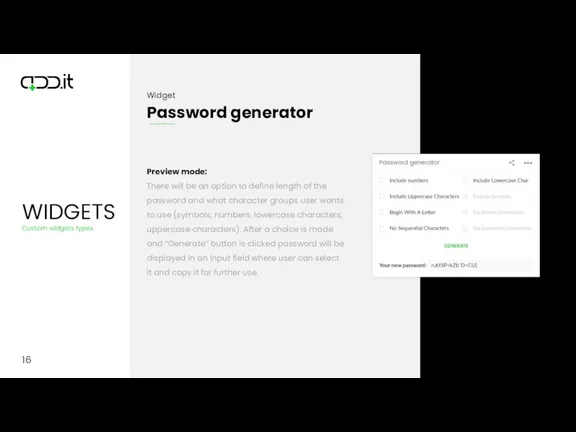
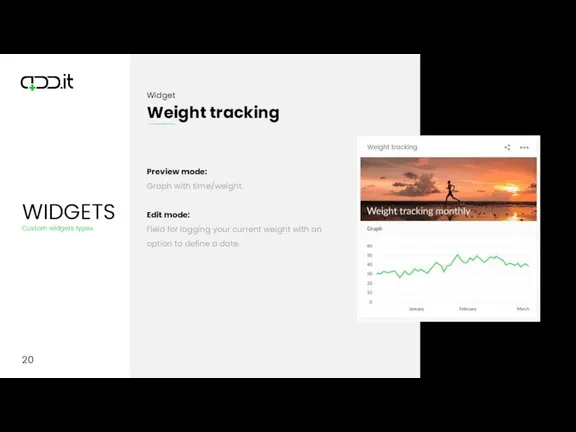
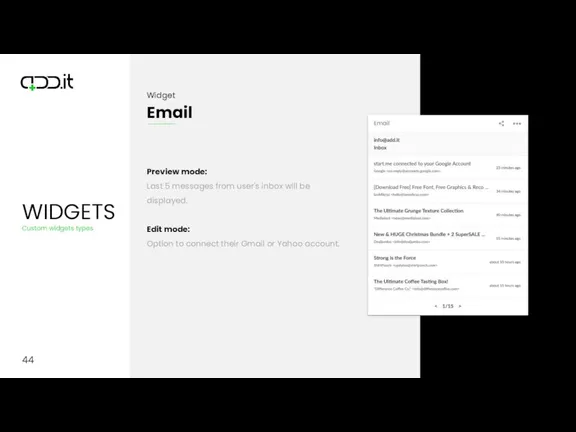
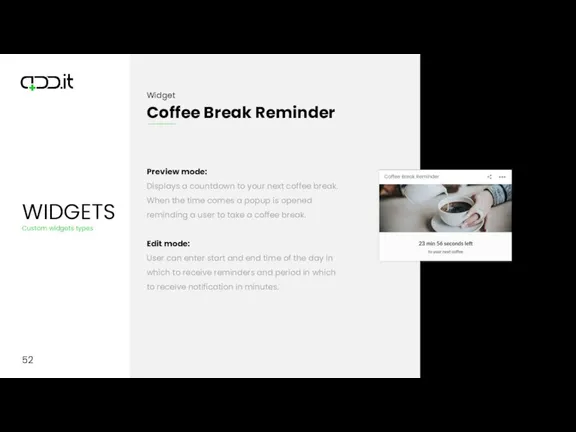
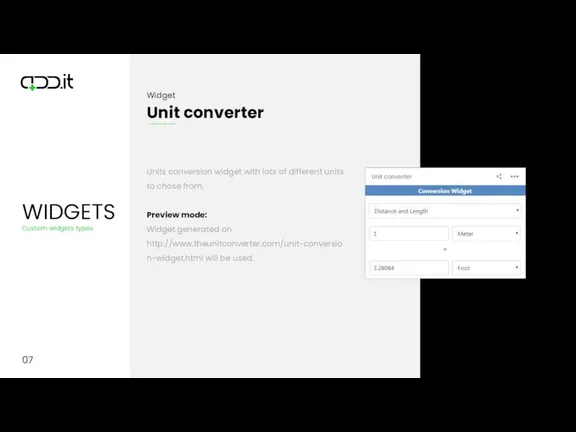
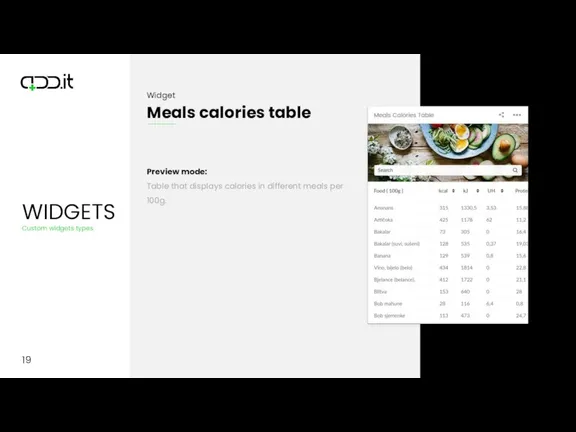
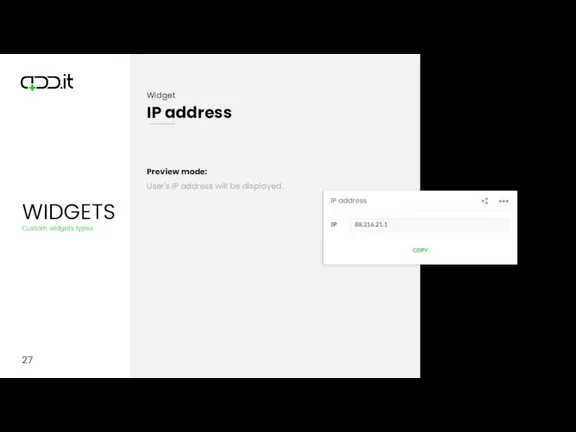
Preview mode:
There will be 2 text input fields with select box
with an option to select currency from which and to which to convert. There will be no button to trigger a conversion, but it will happen as input parameters are changed. This widget can be styled to our specific needs, since it's a custom functionality programed in the system, and not embedded widget from some other website. Money.js library will be used to handle conversion and data from https://openexchangerates.org API will be used. Here are pricing options: https://openexchangerates.org/signup. Since free plan is not suitable for our needs because it supports only one base currency, and we want to enable user to change base currency to any of supported ones, we need a paid plan. Initially it can be "The developer plan" and we can upgrade as their user base grows.
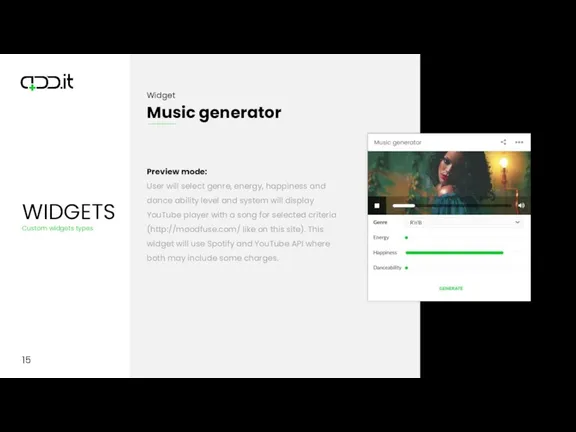
Слайд 15

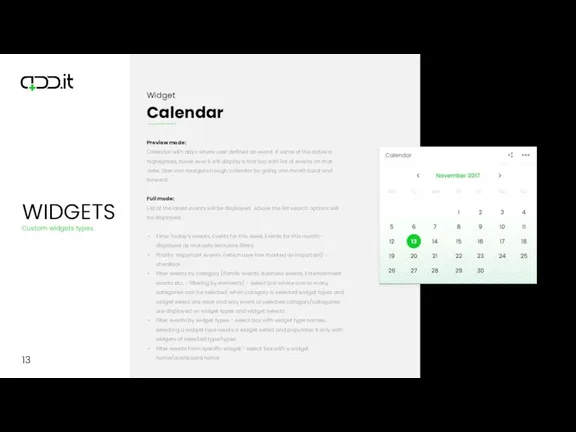
13
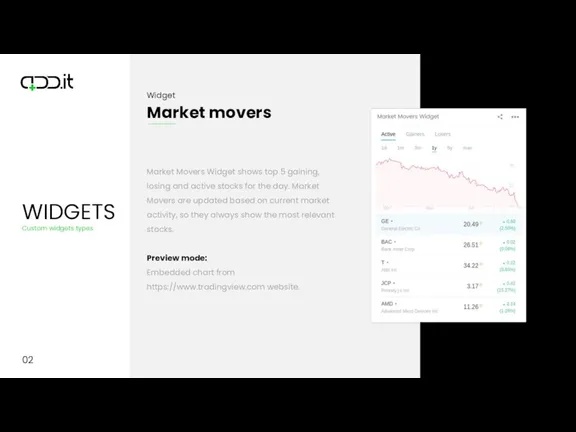
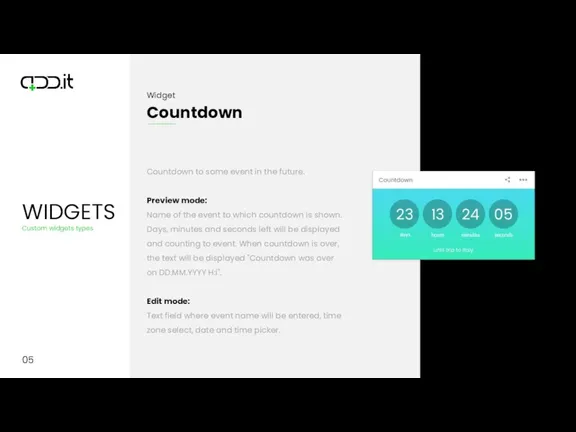
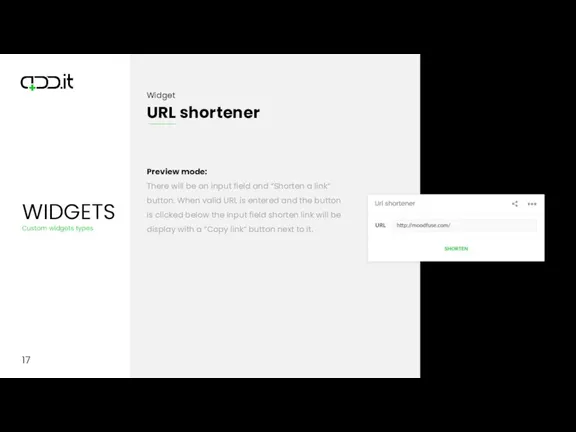
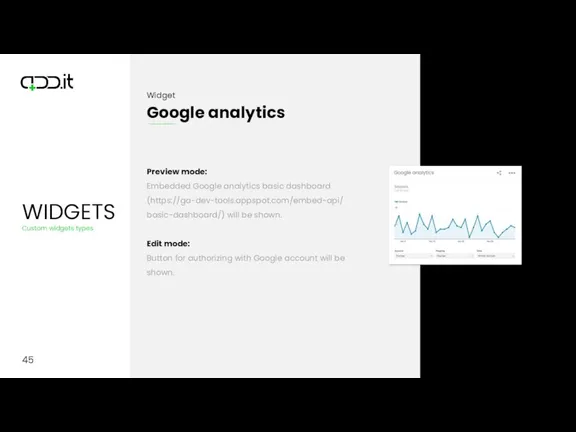
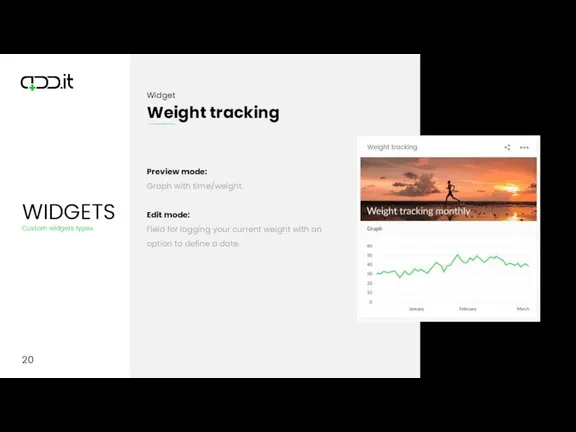
Preview mode:
Calendar with days where user defined an event. If some
of the dates is highlighted, hover over it will display a tool top with list of events on that date. User can navigate trough calendar by going one month back and forward.
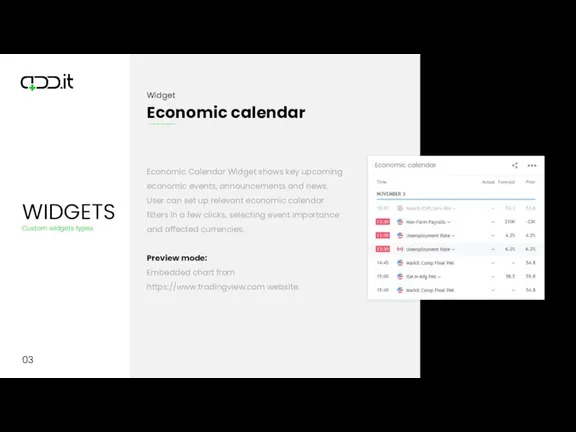
Full mode:
List of the latest events will be displayed. Above the list search options will be displayed:
Time: Today’s events, Events for this week, Events for this month - displayed as mutually exclusive filters
Priority: Important events. (which user has marked as important) - checkbox
Filter events by category (Family events, Business events, Entertainment events etc. - filtering by elements) - select box where one or many categories can be selected; when category is selected widget types and widget select are reset and only event of selected category/categories are displayed on widget types and widget selects
Filter events by widget types - select box with widget type names, selecting a widget type resets a widget select and populates it only with widgets of selected type/types
Filter events from specific widget - select box with a widget name/dashboard name
Слайд 16

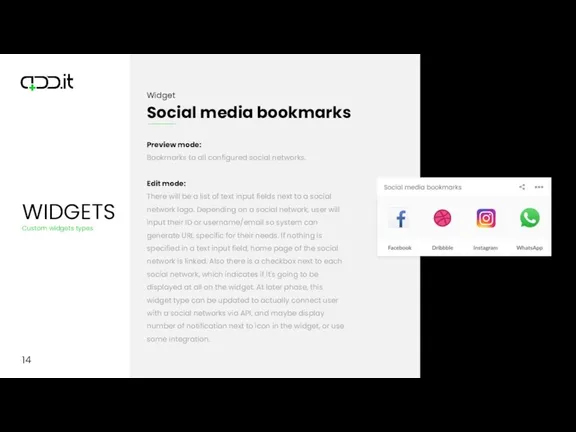
14
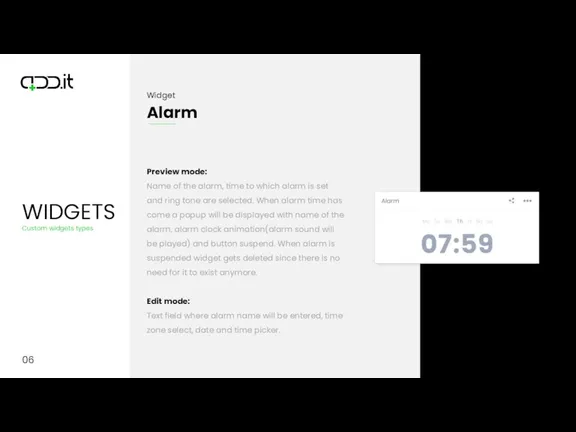
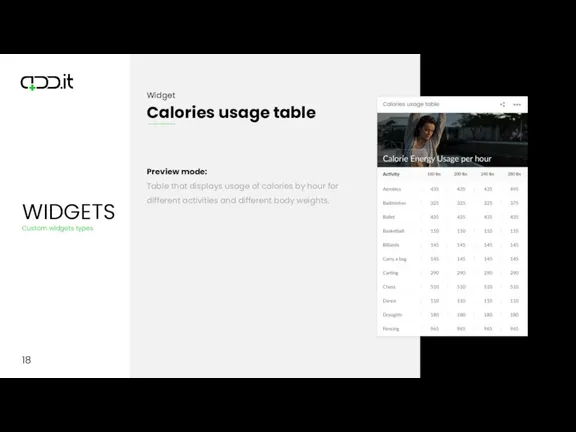
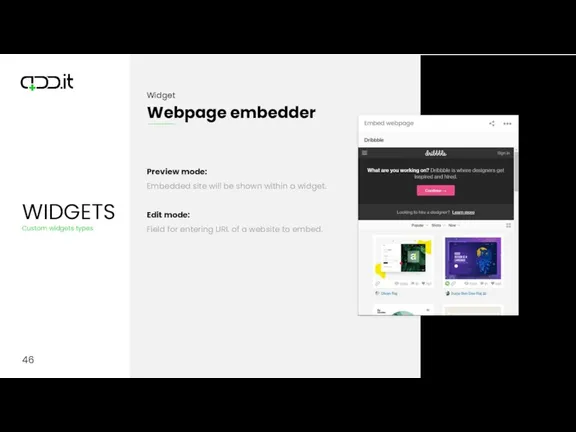
Preview mode:
Bookmarks to all configured social networks.
Edit mode:
There will be a
list of text input fields next to a social network logo. Depending on a social network, user will input their ID or username/email so system can generate URL specific for their needs. If nothing is specified in a text input field, home page of the social network is linked. Also there is a checkbox next to each social network, which indicates if it's going to be displayed at all on the widget. At later phase, this widget type can be updated to actually connect user with a social networks via API, and maybe display number of notification next to icon in the widget, or use some integration.
Слайд 17

Слайд 18

Слайд 19

Слайд 20

Слайд 21

Слайд 22

Слайд 23

Слайд 24

Слайд 25

Слайд 26

Слайд 27

Слайд 28

Слайд 29

Слайд 30

28
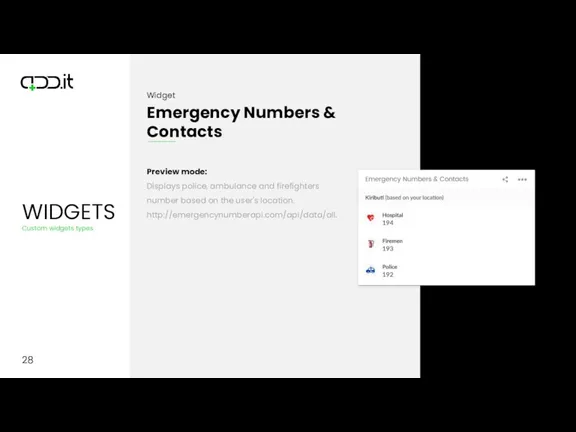
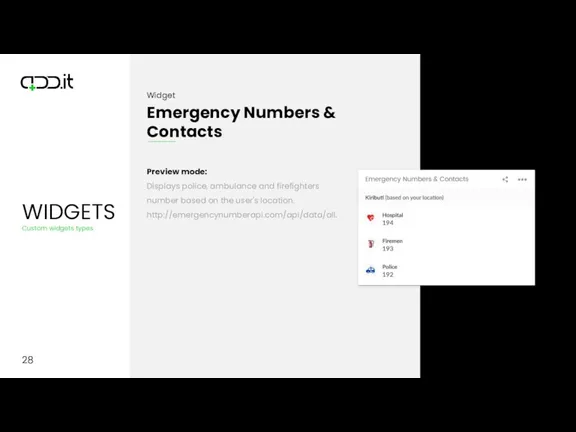
Emergency Numbers & Contacts
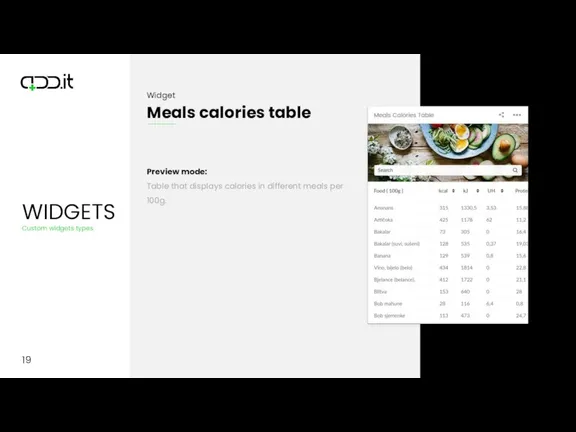
Preview mode:
Displays police, ambulance and firefighters number based
on the user's location. http://emergencynumberapi.com/api/data/all.
Слайд 31

Слайд 32

Слайд 33

Слайд 34

Слайд 35

Слайд 36

Слайд 37

Слайд 38

Слайд 39

Слайд 40

Слайд 41

Слайд 42

Слайд 43

Слайд 44

Слайд 45

Слайд 46

Слайд 47

Слайд 48

Слайд 49

Слайд 50

Слайд 51

Слайд 52

Слайд 53

Слайд 54

Слайд 55

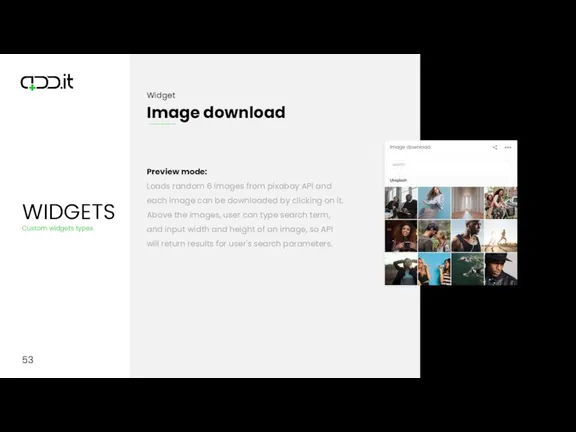
53
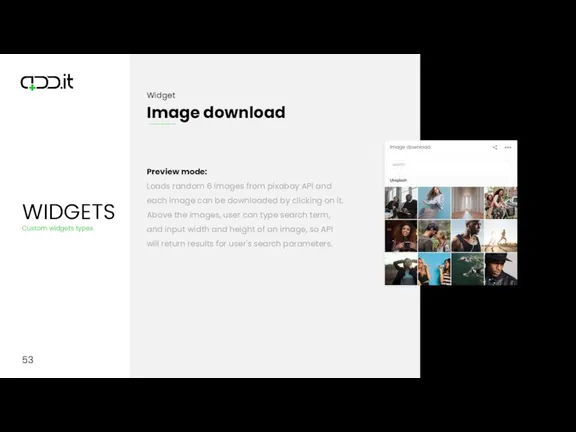
Preview mode:
Loads random 6 images from pixabay API and each image
can be downloaded by clicking on it. Above the images, user can type search term, and input width and height of an image, so API will return results for user's search parameters.
Слайд 56

54
Preview mode:
https://www.wordsapi.com/docs API will be used to pull random word definition
that will be displayed on a widget.
Слайд 57

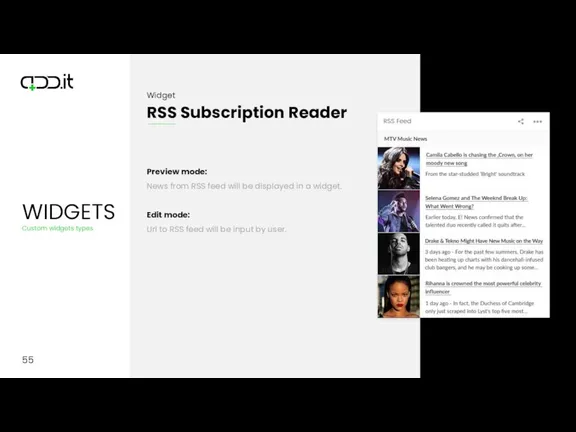
55
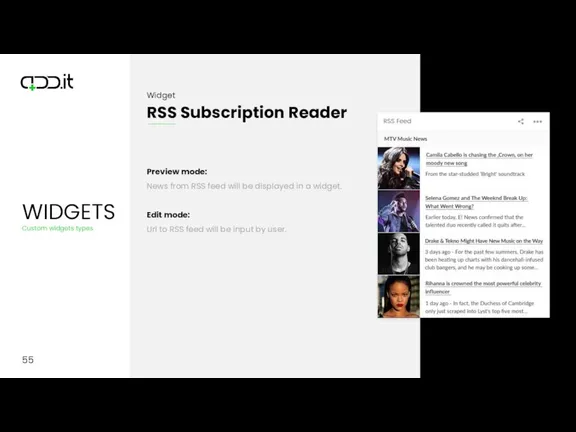
Preview mode:
News from RSS feed will be displayed in a widget.
Edit
mode:
Url to RSS feed will be input by user.
Слайд 58

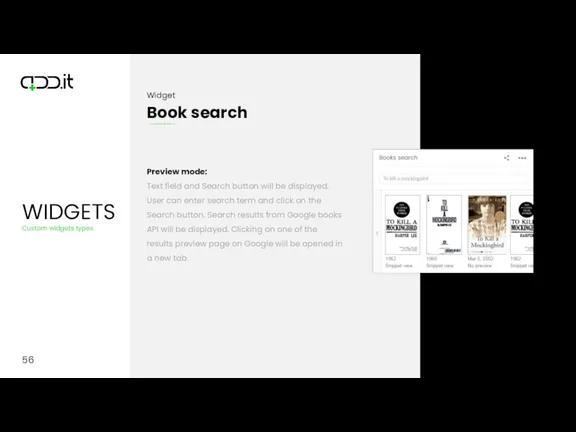
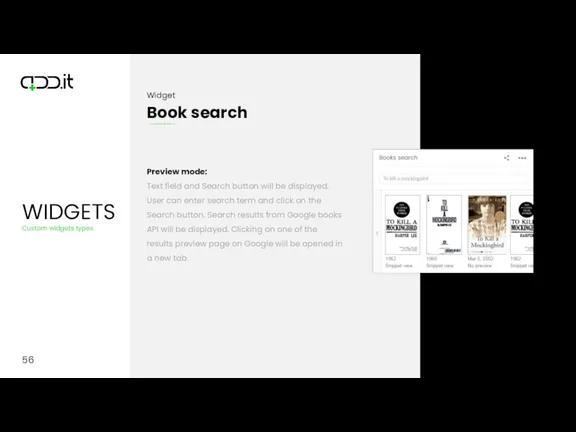
56
Preview mode:
Text field and Search button will be displayed. User can
enter search term and click on the Search button. Search results from Google books API will be displayed. Clicking on one of the results preview page on Google will be opened in a new tab.
Слайд 59

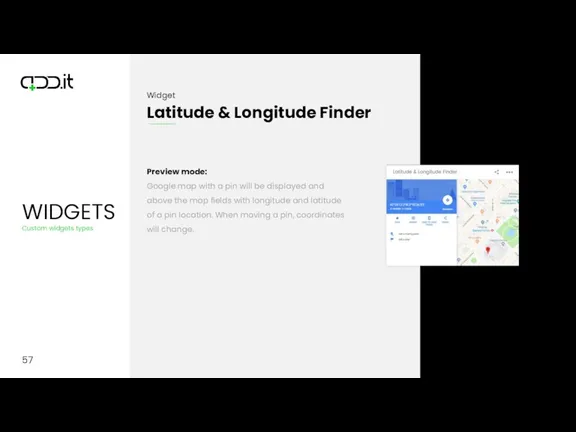
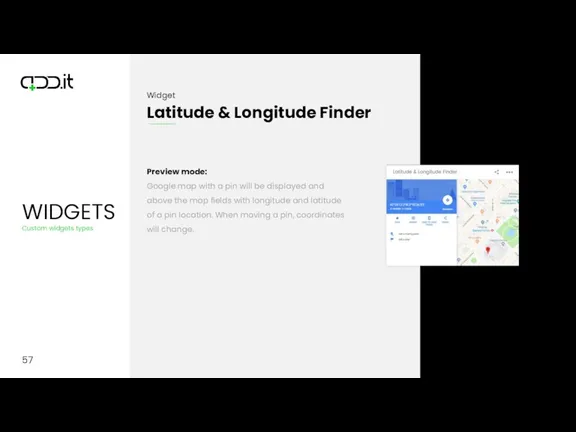
57
Preview mode:
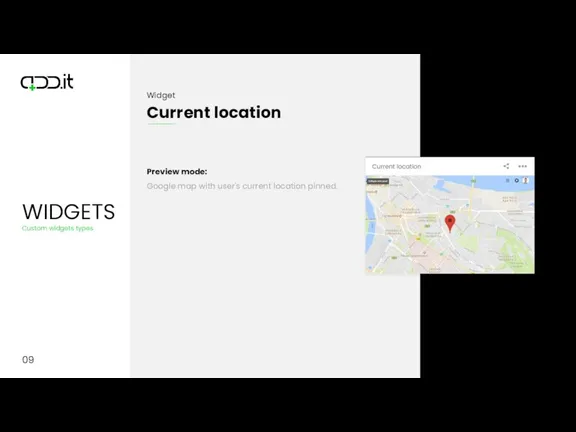
Google map with a pin will be displayed and above
the map fields with longitude and latitude of a pin location. When moving a pin, coordinates will change.
Слайд 60

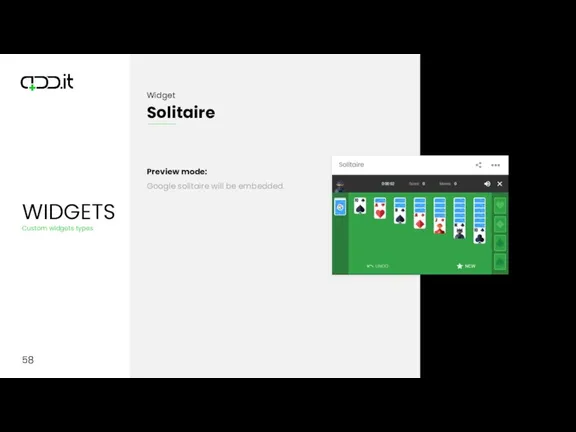
58
Preview mode:
Google solitaire will be embedded.
Слайд 61

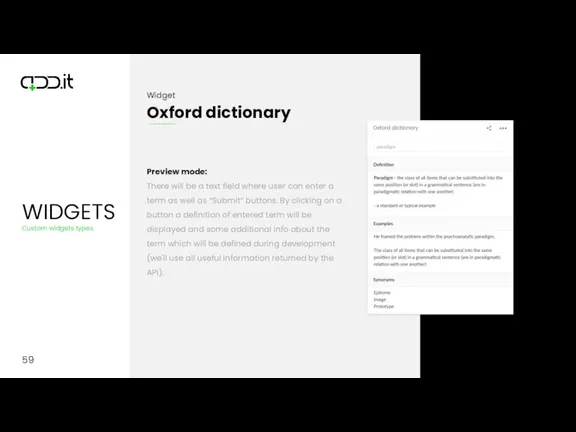
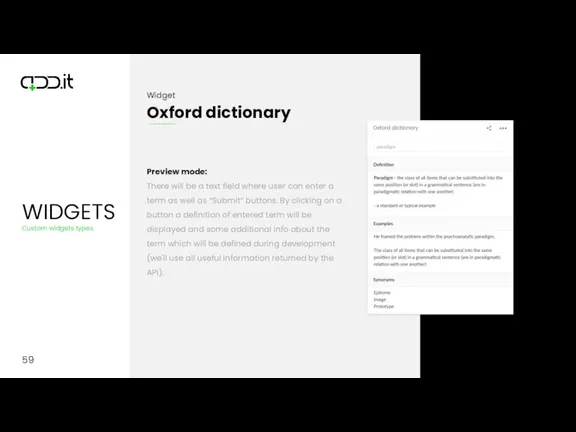
59
Preview mode:
There will be a text field where user can enter
a term as well as “Submit“ buttons. By clicking on a button a definition of entered term will be displayed and some additional info about the term which will be defined during development (we'll use all useful information returned by the API).
Слайд 62

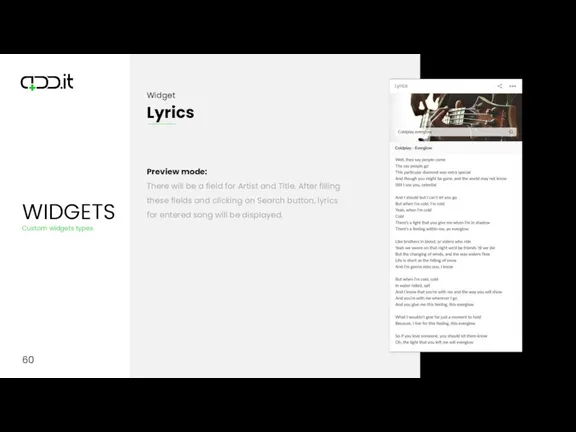
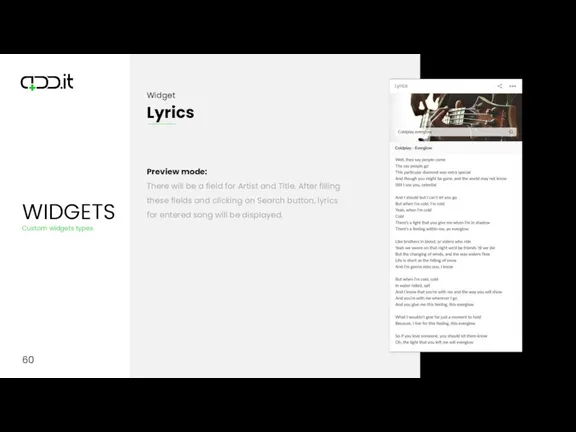
60
Preview mode:
There will be a field for Artist and Title. After
filling these fields and clicking on Search button, lyrics for entered song will be displayed.
Слайд 63

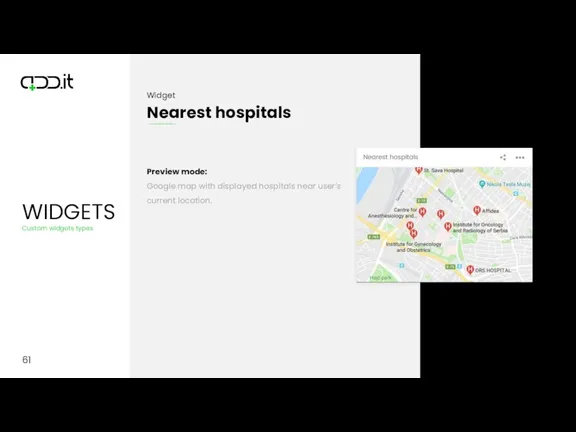
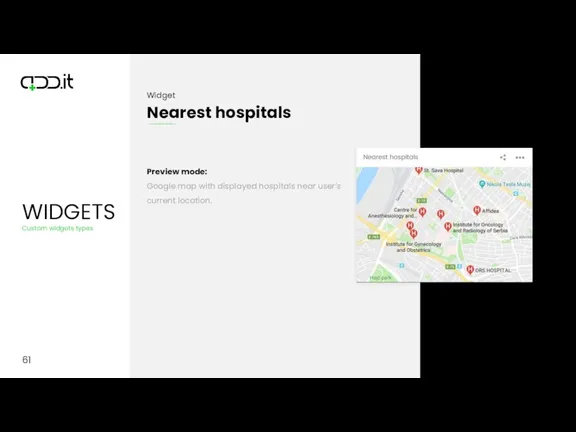
61
Preview mode:
Google map with displayed hospitals near user’s current location.
Слайд 64

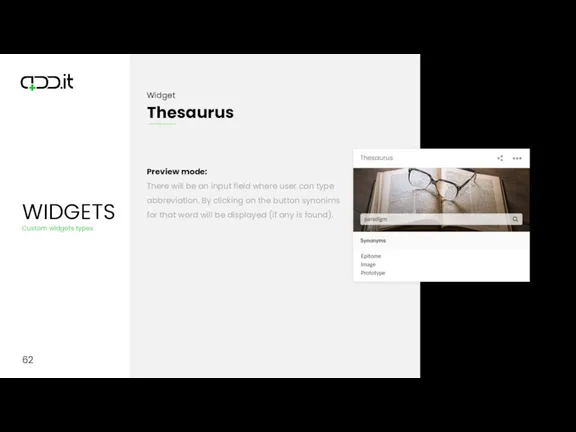
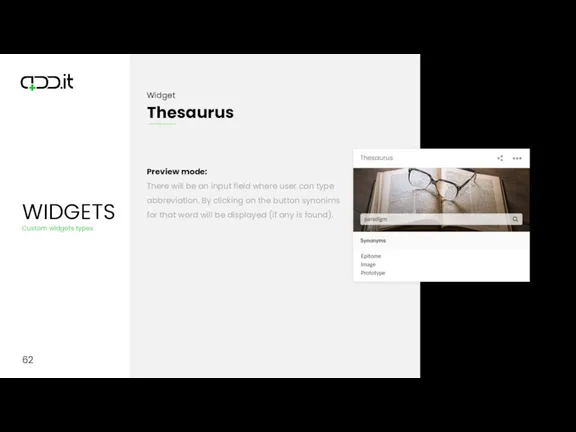
62
Preview mode:
There will be an input field where user can type
abbreviation. By clicking on the button synonims for that word will be displayed (if any is found).
Слайд 65

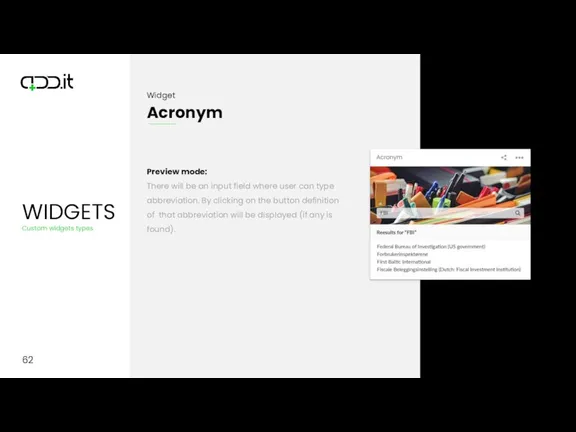
62
Preview mode:
There will be an input field where user can type
abbreviation. By clicking on the button definition of that abbreviation will be displayed (if any is found).
Слайд 66

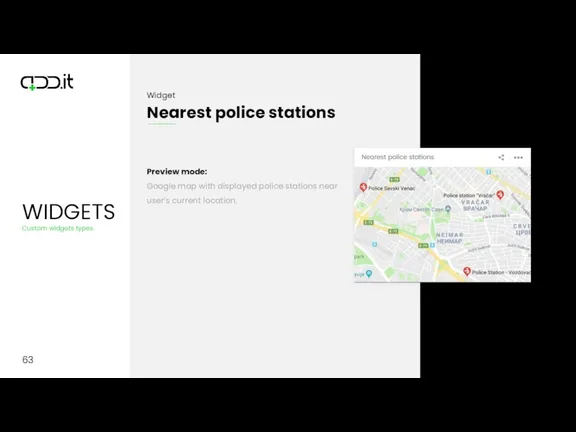
63
Preview mode:
Google map with displayed police stations near user’s current location.
Слайд 67

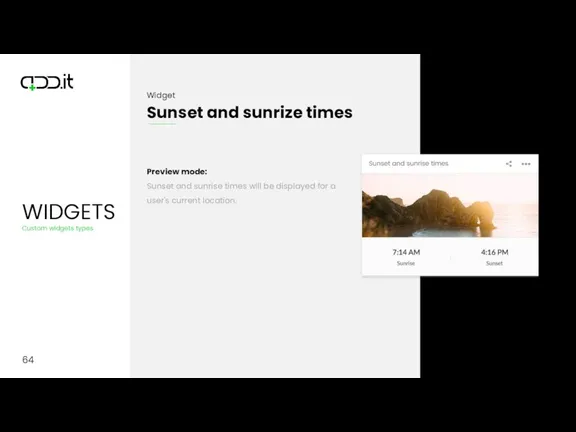
64
Preview mode:
Sunset and sunrise times will be displayed for a user's
current location.
Слайд 68

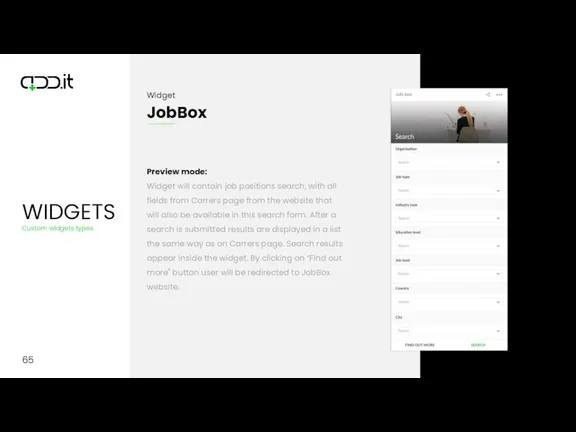
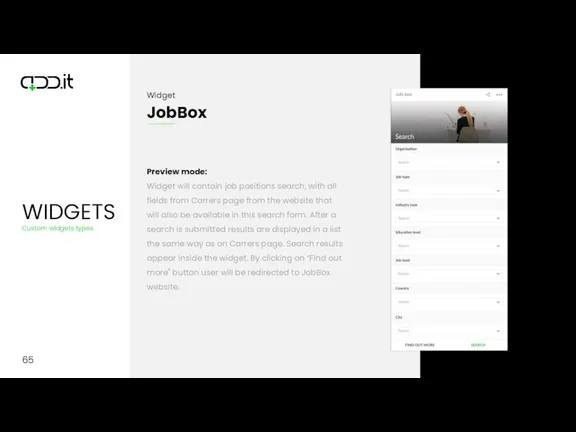
65
Preview mode:
Widget will contain job positions search, with all fields from
Carrers page from the website that will also be available in this search form. After a search is submitted results are displayed in a list the same way as on Carrers page. Search results appear inside the widget. By clicking on “Find out more" button user will be redirected to JobBox website.
Слайд 69

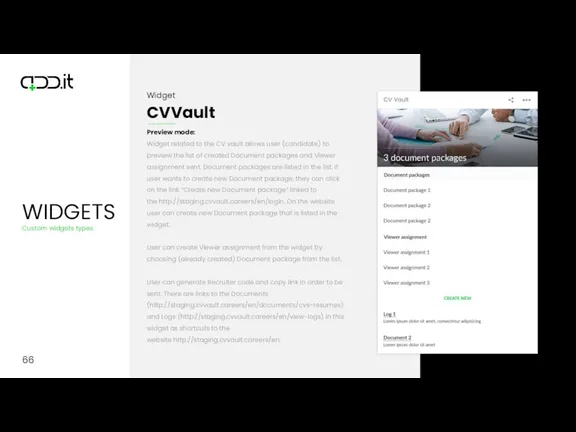
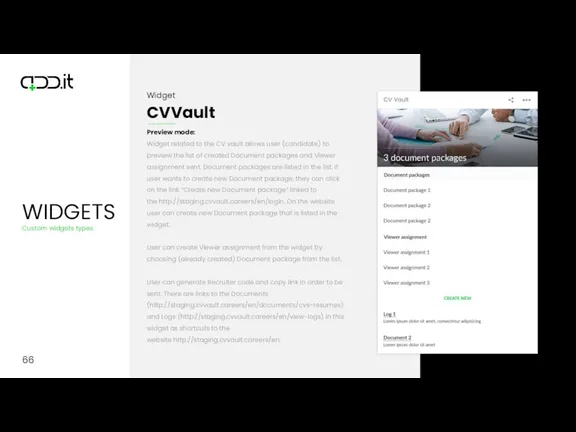
66
Preview mode:
Widget related to the CV vault allows user (candidate) to
preview the list of created Document packages and Viewer assignment sent. Document packages are listed in the list. If user wants to create new Document package, they can click on the link “Create new Document package“ linked to the http://staging.cvvault.careers/en/login. On the website user can create new Document package that is listed in the widget.
User can create Viewer assignment from the widget by choosing (already created) Document package from the list.
User can generate Recruiter code and copy link in order to be sent. There are links to the Documents (http://staging.cvvault.careers/en/documents/cvs-resumes) and Logs (http://staging.cvvault.careers/en/view-logs) in this widget as shortcuts to the website http://staging.cvvault.careers/en.
Слайд 70

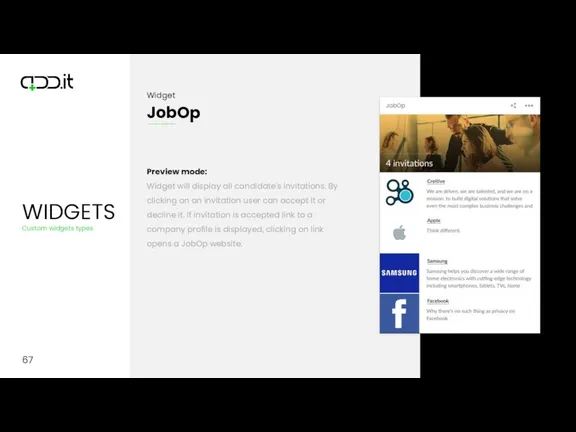
67
Preview mode:
Widget will display all candidate's invitations. By clicking on an
invitation user can accept it or decline it. If invitation is accepted link to a company profile is displayed, clicking on link opens a JobOp website.
Слайд 71

Widget Types
Based on Base Widget
Слайд 72

Слайд 73

Слайд 74

Слайд 75

Слайд 76

Слайд 77

Слайд 78

Слайд 79

Слайд 80

Слайд 81

Слайд 82

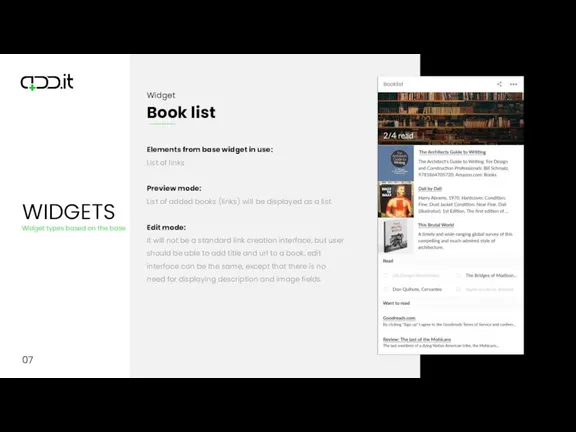
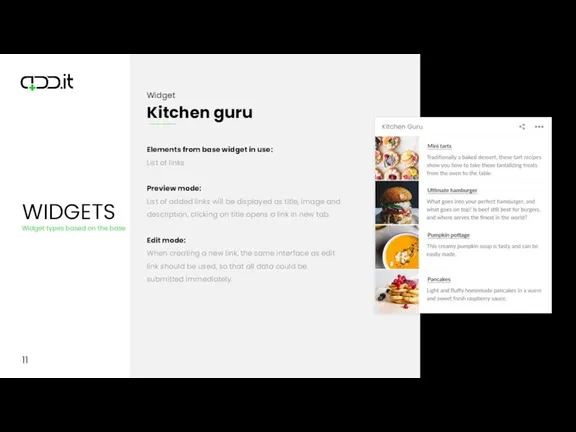
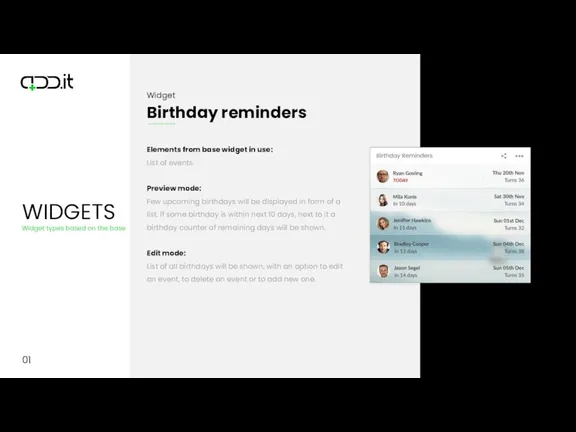
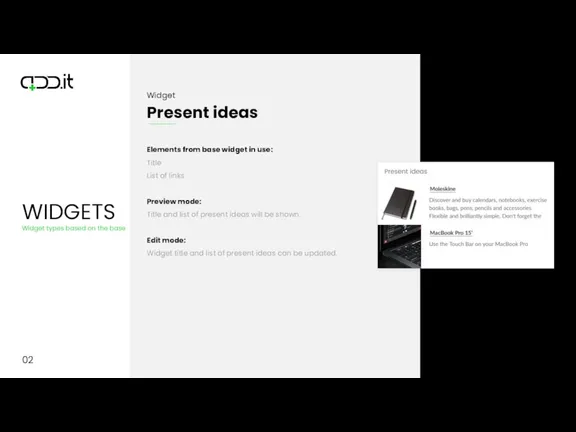
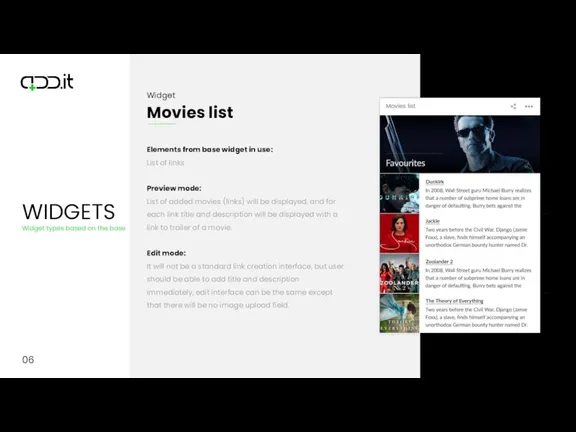
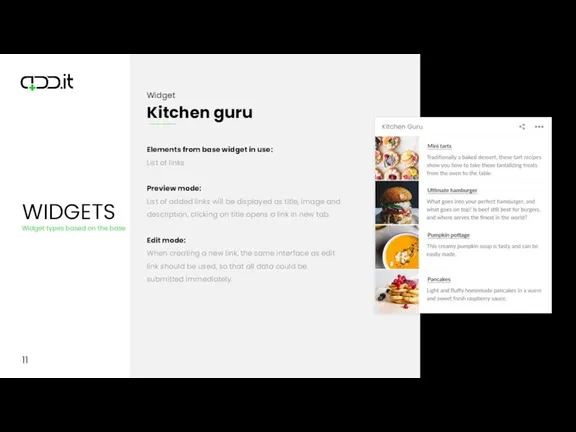
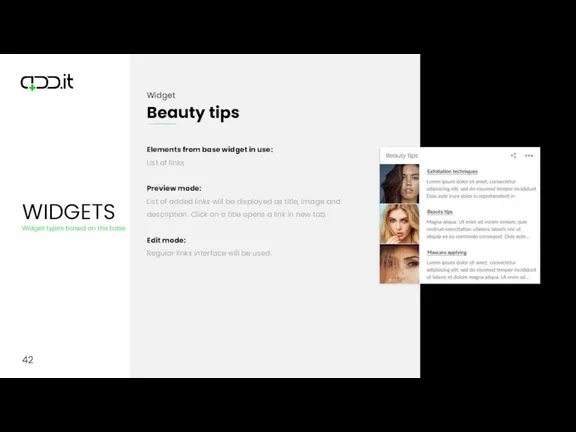
11
Elements from base widget in use:
List of links
Preview mode:
List of added
links will be displayed as title, image and description, clicking on title opens a link in new tab.
Edit mode:
When creating a new link, the same interface as edit link should be used, so that all data could be submitted immediately.
Слайд 83

Слайд 84

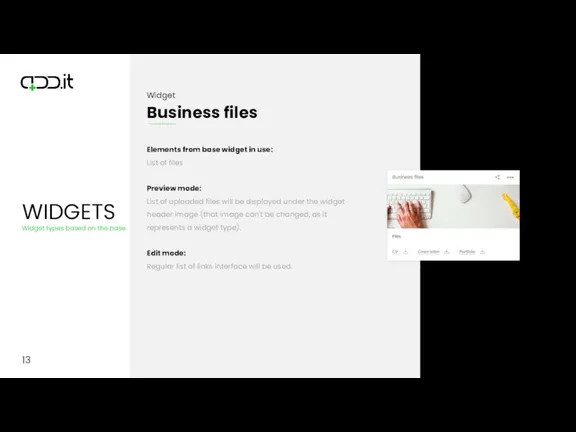
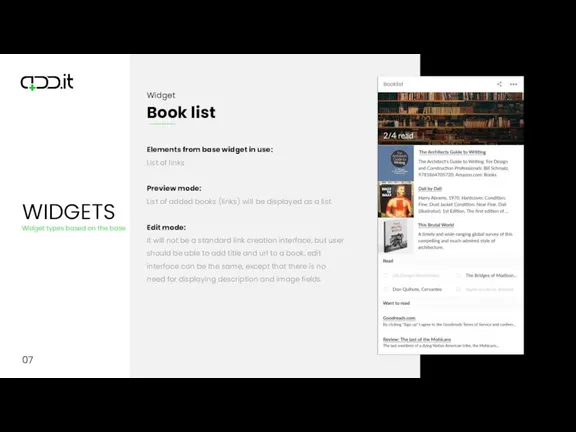
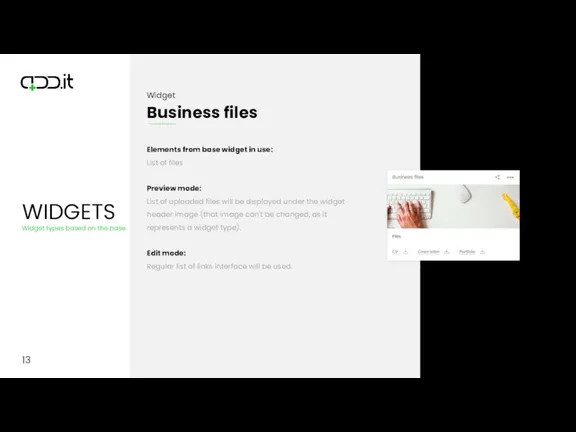
13
Elements from base widget in use:
List of files
Preview mode:
List of uploaded
files will be displayed under the widget header image (that image can't be changed, as it represents a widget type).
Edit mode:
Regular list of links interface will be used.
Слайд 85

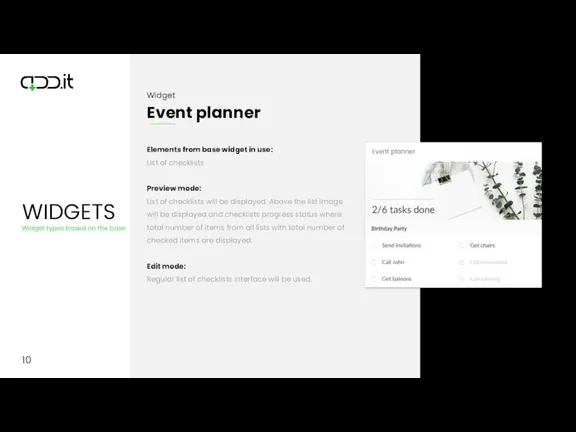
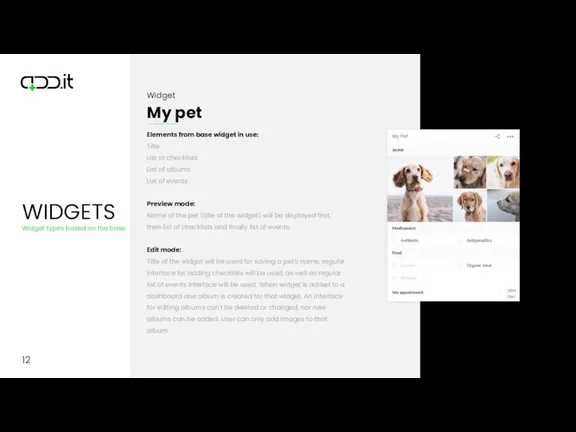
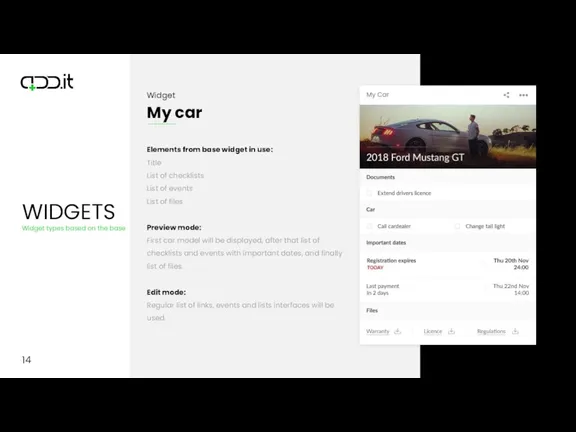
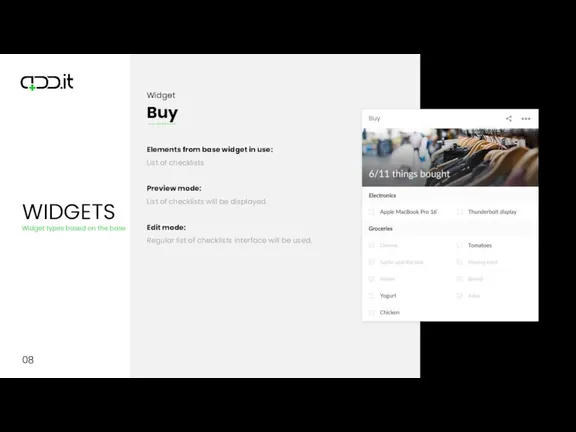
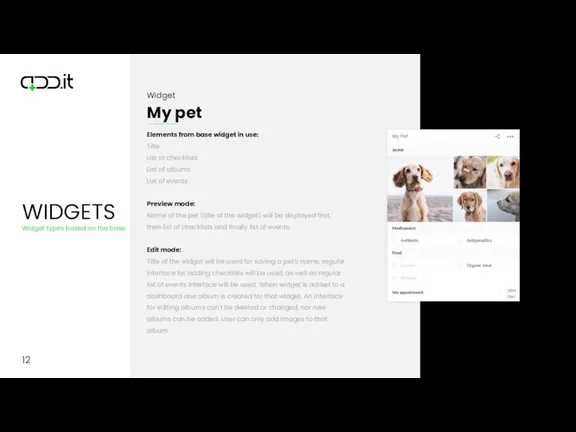
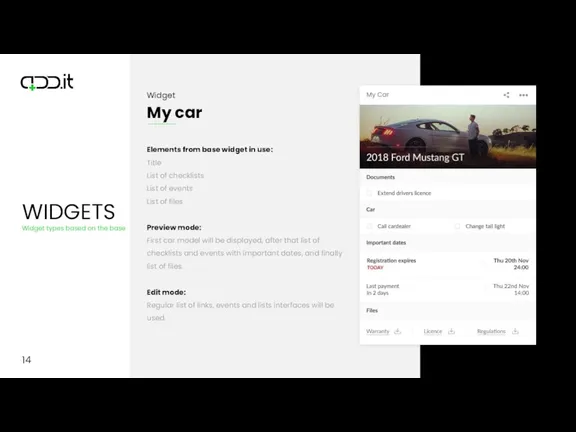
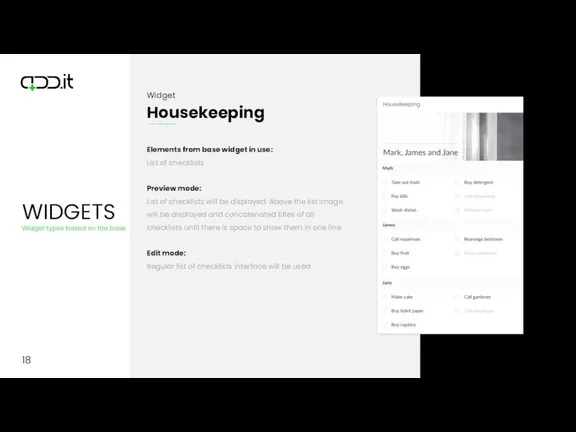
14
Elements from base widget in use:
Title
List of checklists
List of events
List of
files
Preview mode:
First car model will be displayed, after that list of checklists and events with important dates, and finally list of files.
Edit mode:
Regular list of links, events and lists interfaces will be used.
Слайд 86

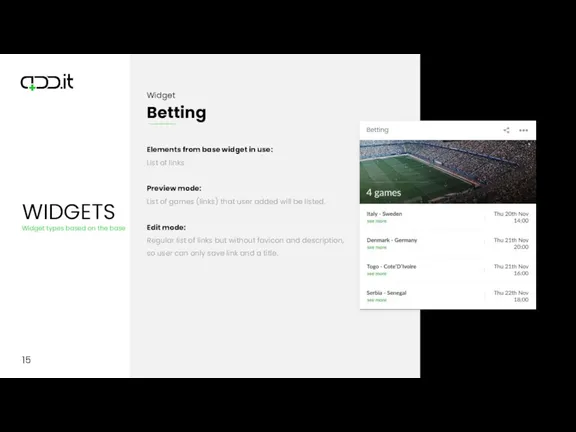
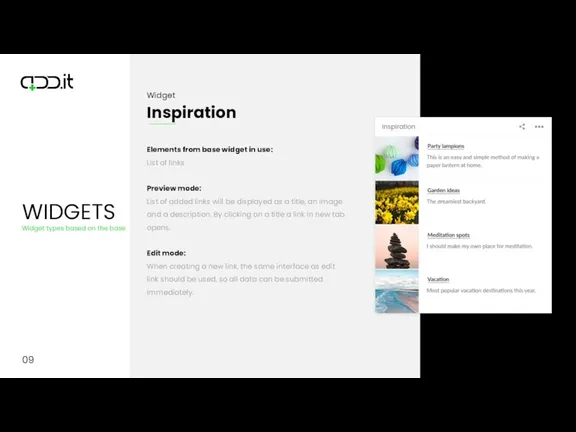
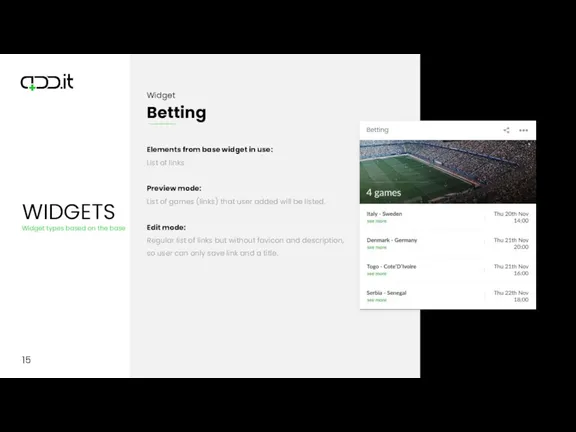
15
Elements from base widget in use:
List of links
Preview mode:
List of games
(links) that user added will be listed.
Edit mode:
Regular list of links but without favicon and description, so user can only save link and a title.
Слайд 87

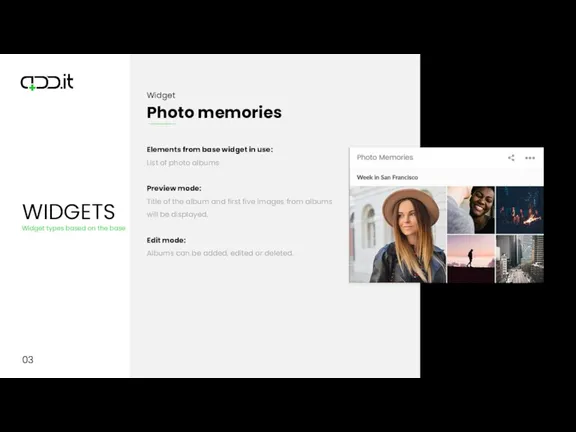
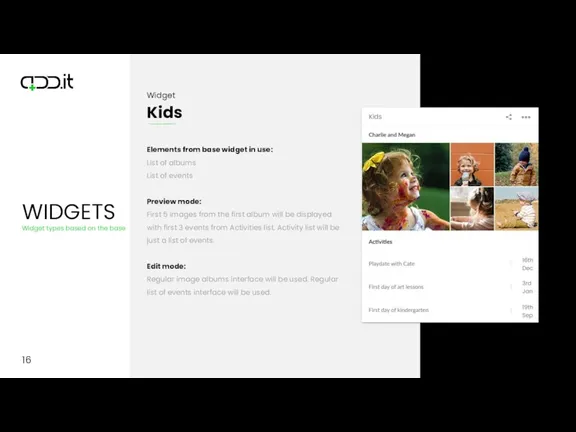
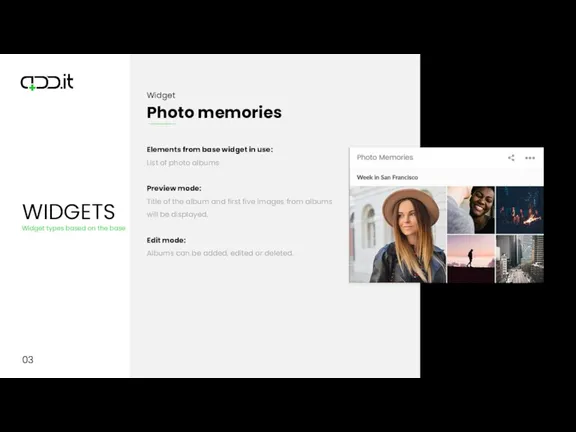
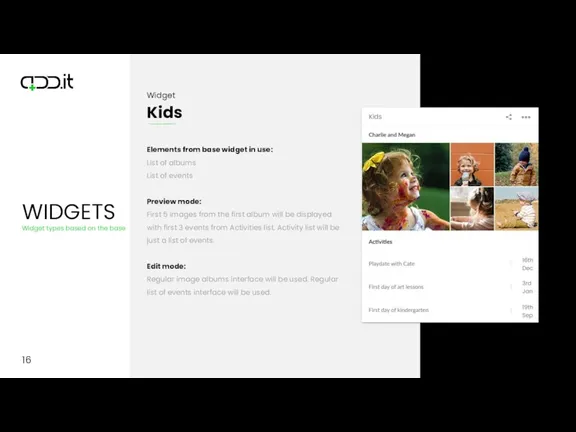
16
Elements from base widget in use:
List of albums
List of events
Preview mode:
First
5 images from the first album will be displayed with first 3 events from Activities list. Activity list will be just a list of events.
Edit mode:
Regular image albums interface will be used. Regular list of events interface will be used.
Слайд 88

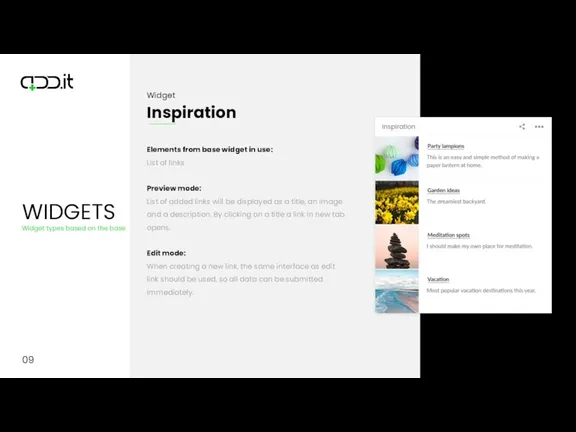
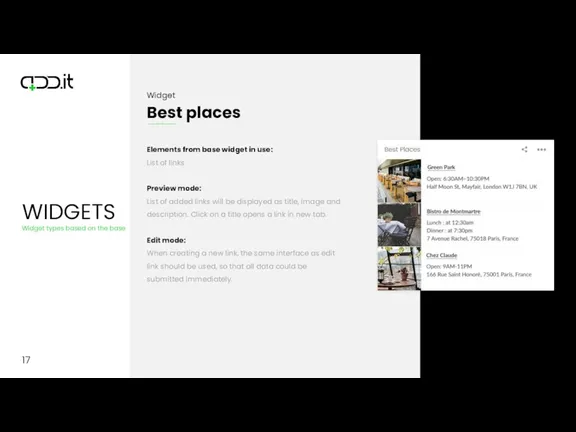
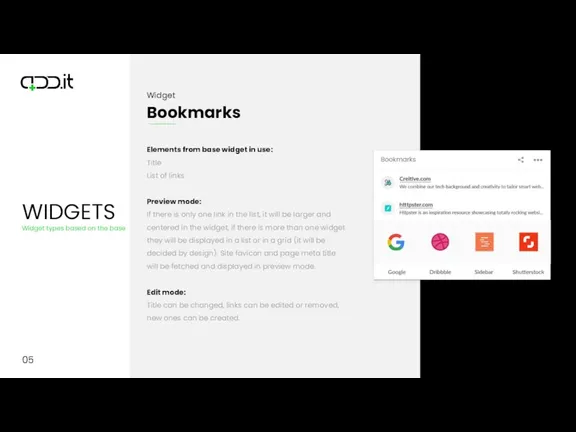
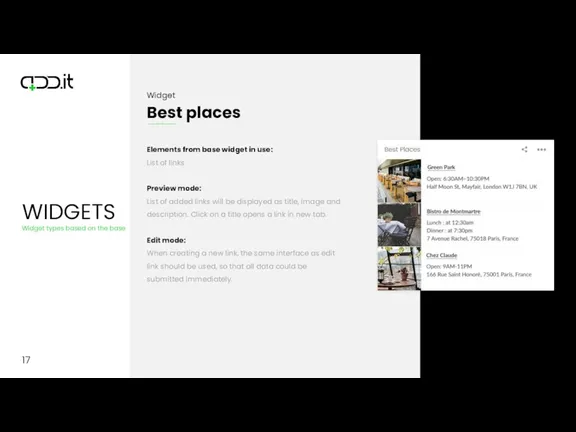
17
Elements from base widget in use:
List of links
Preview mode:
List of added
links will be displayed as title, image and description. Click on a title opens a link in new tab.
Edit mode:
When creating a new link, the same interface as edit link should be used, so that all data could be submitted immediately.
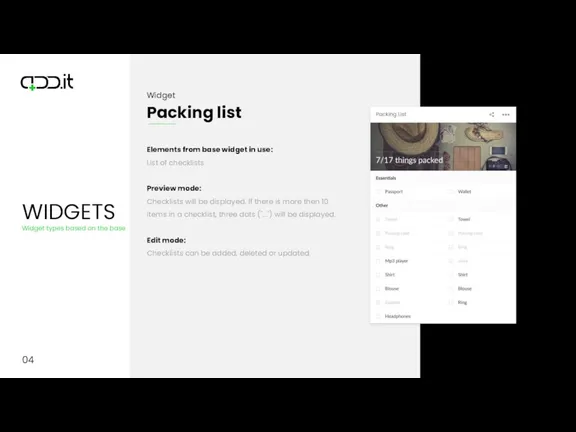
Слайд 89

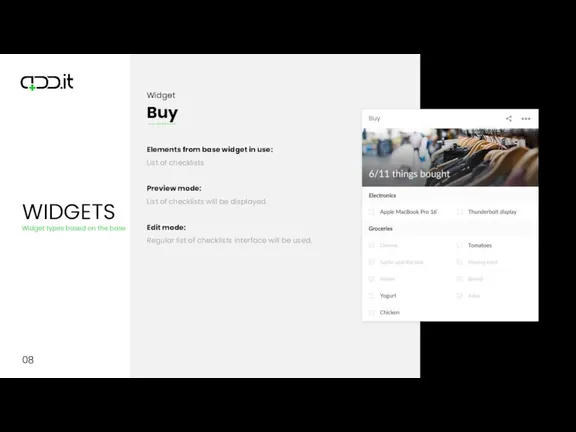
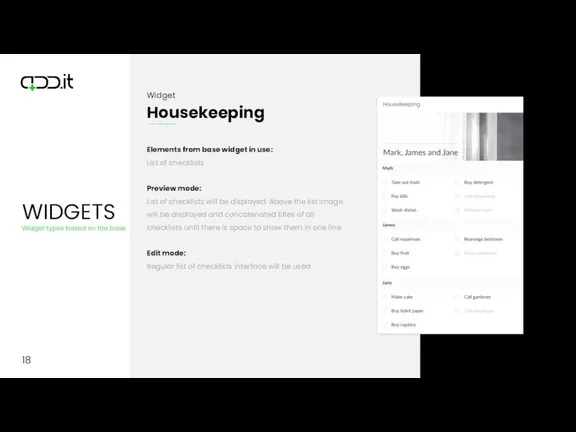
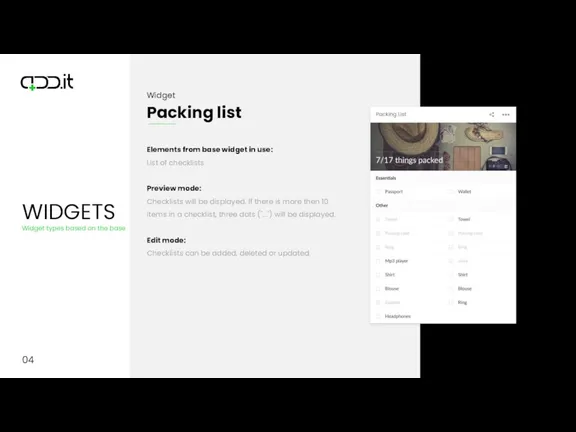
18
Elements from base widget in use:
List of checklists
Preview mode:
List of checklists
will be displayed. Above the list image will be displayed and concatenated titles of all checklists until there is space to show them in one line.
Edit mode:
Regular list of checklists interface will be used.
Слайд 90

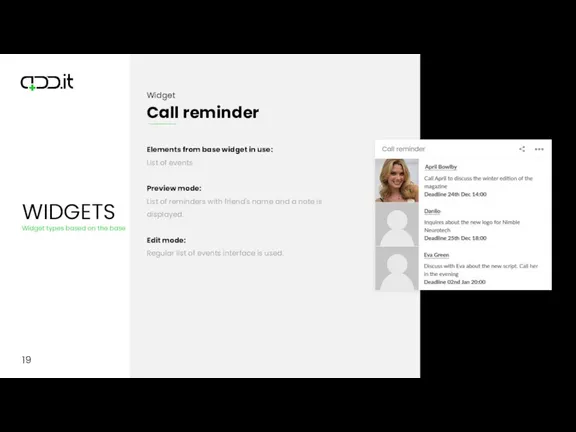
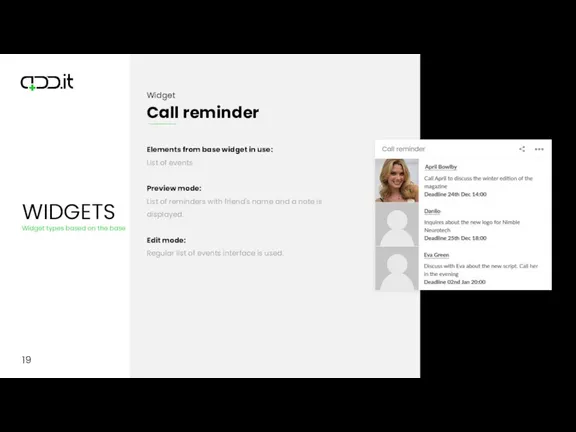
19
Elements from base widget in use:
List of events
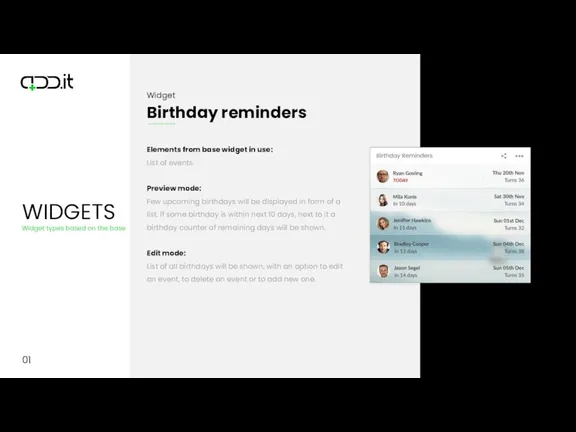
Preview mode:
List of reminders
with friend's name and a note is displayed.
Edit mode:
Regular list of events interface is used.
Слайд 91

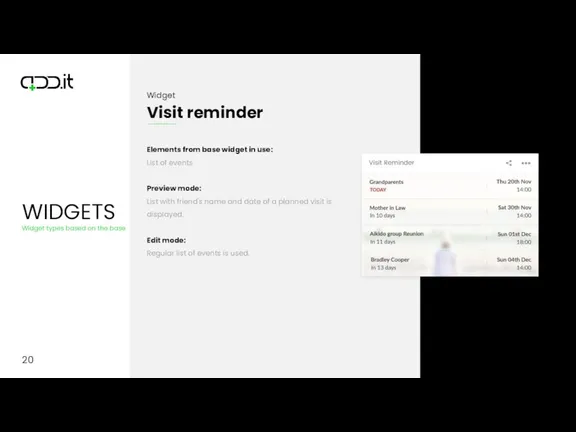
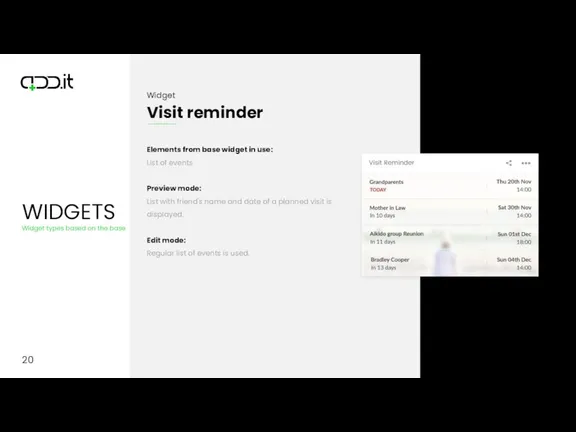
20
Elements from base widget in use:
List of events
Preview mode:
List with friend's
name and date of a planned visit is displayed.
Edit mode:
Regular list of events is used.
Слайд 92

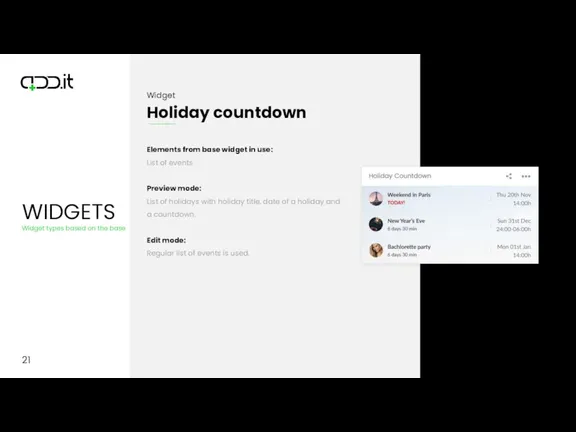
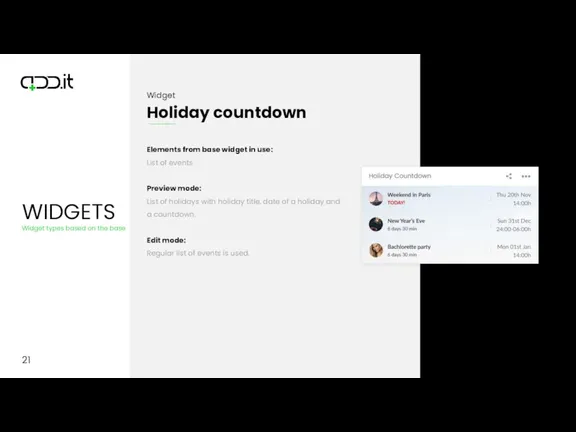
21
Elements from base widget in use:
List of events
Preview mode:
List of holidays
with holiday title, date of a holiday and a countdown.
Edit mode:
Regular list of events is used.
Слайд 93

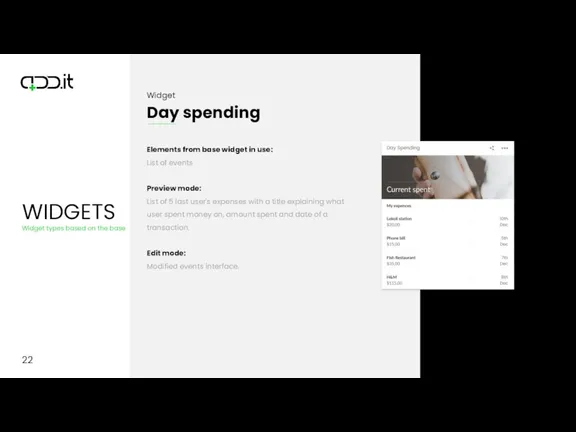
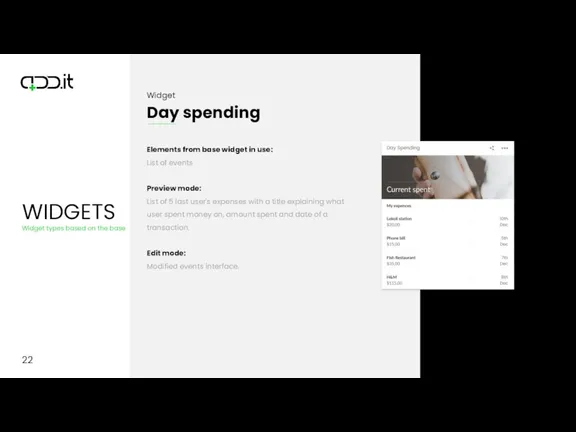
22
Elements from base widget in use:
List of events
Preview mode:
List of 5
last user's expenses with a title explaining what user spent money on, amount spent and date of a transaction.
Edit mode:
Modified events interface.
Слайд 94

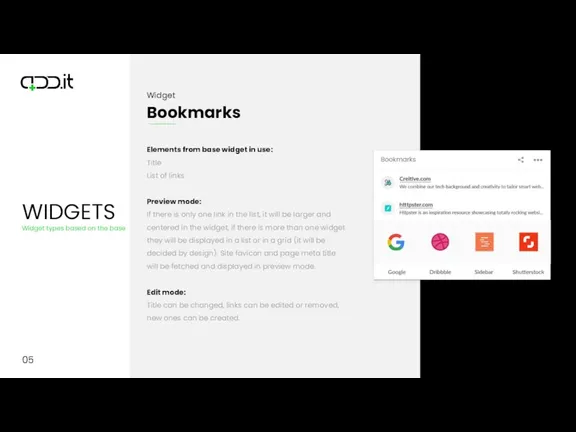
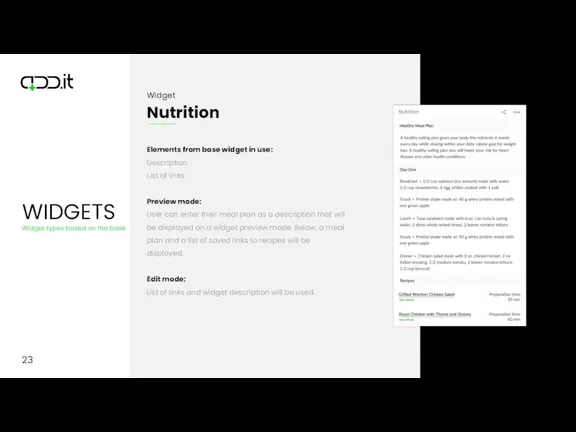
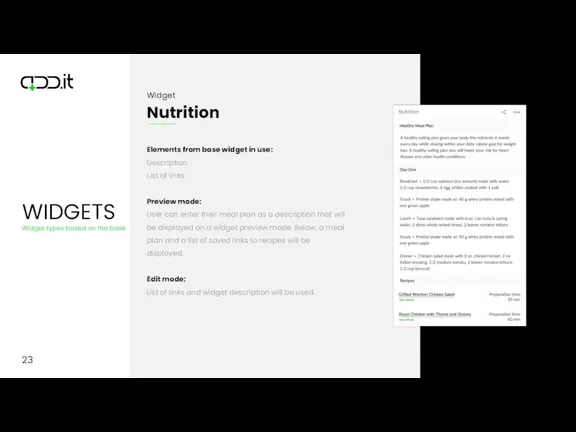
23
Elements from base widget in use:
Description
List of links
Preview mode:
User can enter
their meal plan as a description that will be displayed on a widget preview mode. Below, a meal plan and a list of saved links to recipes will be displayed.
Edit mode:
List of links and widget description will be used.
Слайд 95

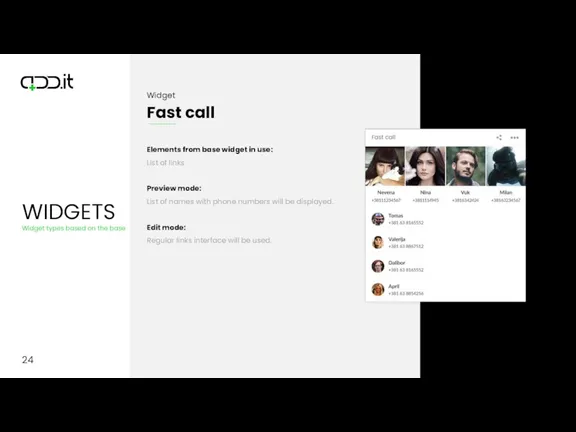
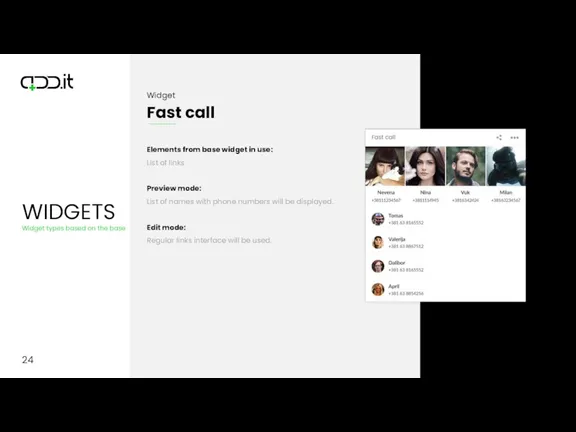
24
Elements from base widget in use:
List of links
Preview mode:
List of names
with phone numbers will be displayed.
Edit mode:
Regular links interface will be used.
Слайд 96

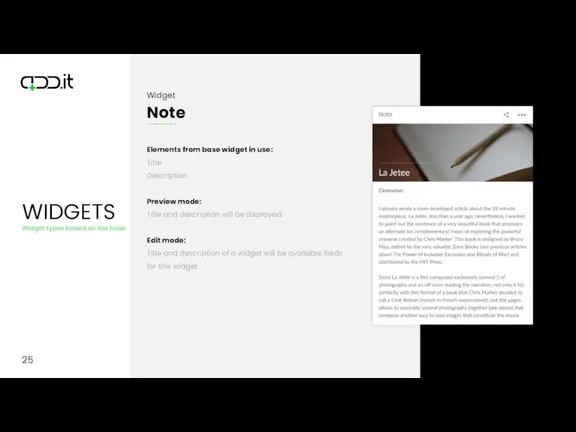
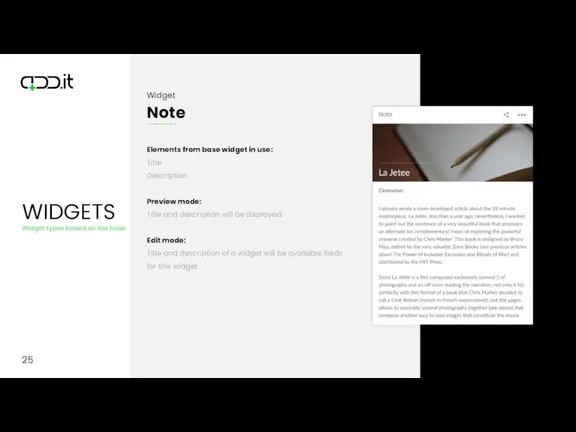
25
Elements from base widget in use:
Title
Description
Preview mode:
Title and description will be
displayed.
Edit mode:
Title and description of a widget will be available fields for this widget.
Слайд 97

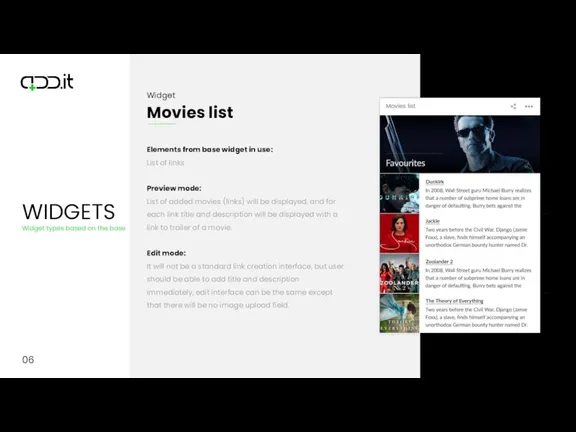
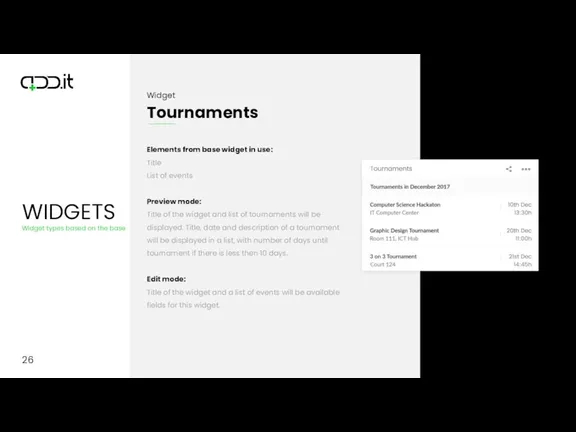
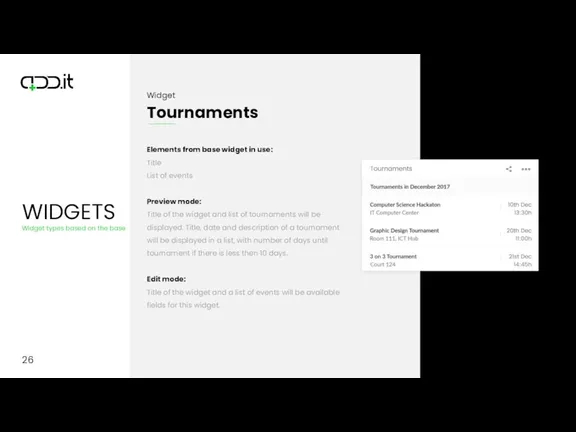
26
Elements from base widget in use:
Title
List of events
Preview mode:
Title of the
widget and list of tournaments will be displayed. Title, date and description of a tournament will be displayed in a list, with number of days until tournament if there is less then 10 days.
Edit mode:
Title of the widget and a list of events will be available fields for this widget.
Слайд 98

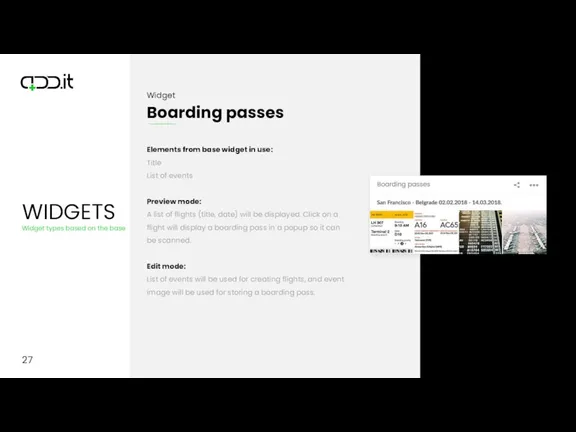
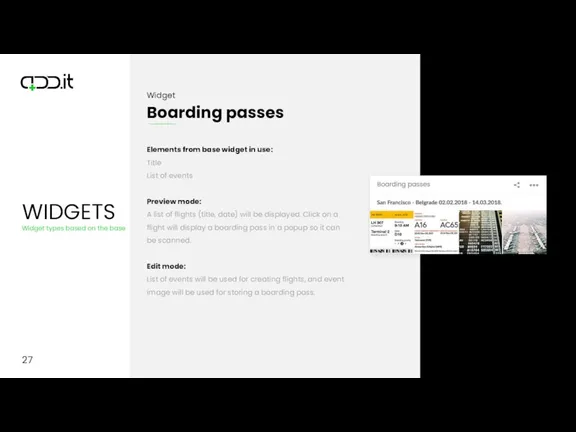
27
Elements from base widget in use:
Title
List of events
Preview mode:
A list of
flights (title, date) will be displayed. Click on a flight will display a boarding pass in a popup so it can be scanned.
Edit mode:
List of events will be used for creating flights, and event image will be used for storing a boarding pass.
Слайд 99

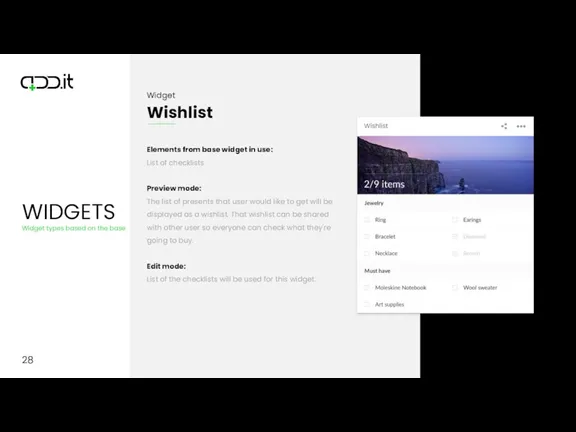
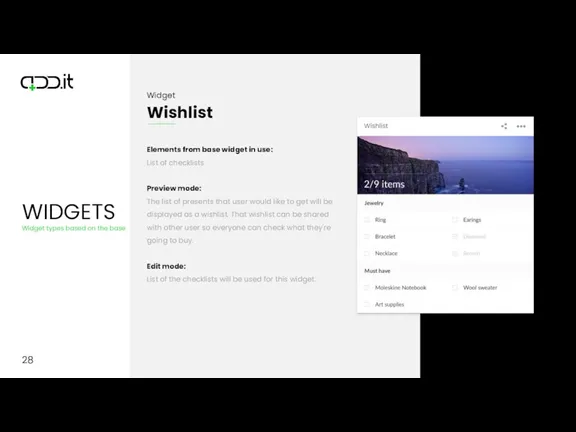
28
Elements from base widget in use:
List of checklists
Preview mode:
The list of
presents that user would like to get will be displayed as a wishlist. That wishlist can be shared with other user so everyone can check what they're going to buy.
Edit mode:
List of the checklists will be used for this widget.
Слайд 100

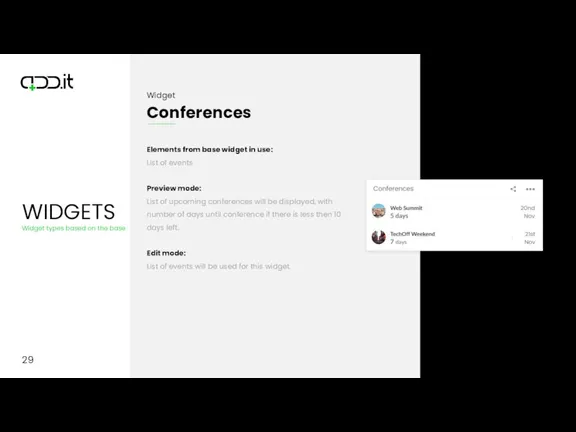
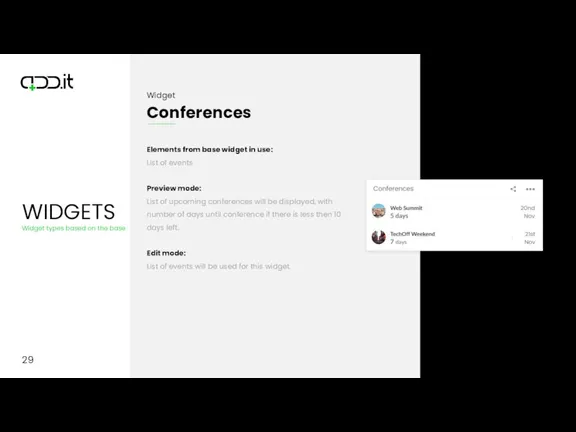
29
Elements from base widget in use:
List of events
Preview mode:
List of upcoming
conferences will be displayed, with number of days until conference if there is less then 10 days left.
Edit mode:
List of events will be used for this widget.
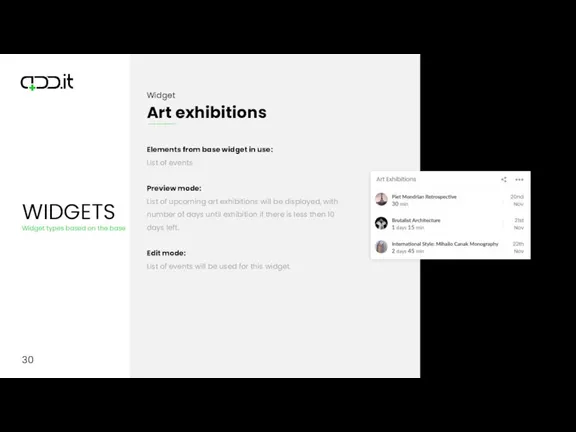
Слайд 101

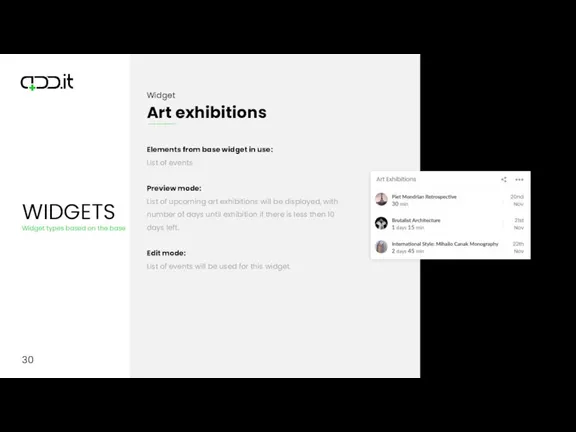
30
Elements from base widget in use:
List of events
Preview mode:
List of upcoming
art exhibitions will be displayed, with number of days until exhibition if there is less then 10 days left.
Edit mode:
List of events will be used for this widget.
Слайд 102

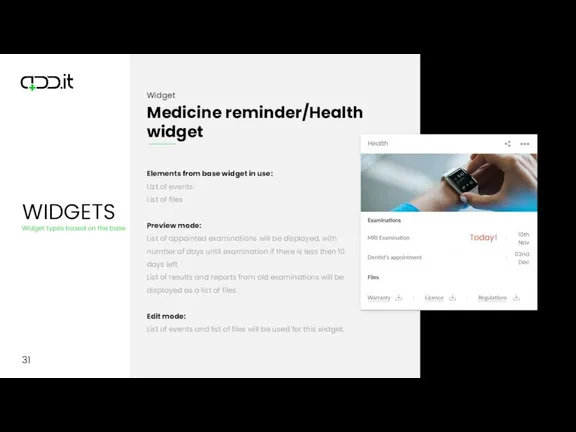
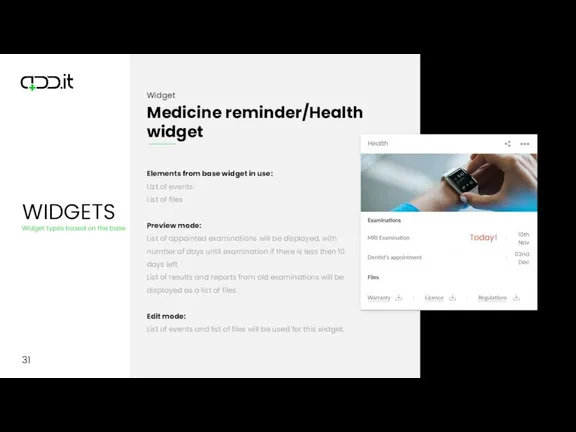
31
Elements from base widget in use:
List of events
List of files
Preview mode:
List
of appointed examinations will be displayed, with number of days until examination if there is less then 10 days left.
List of results and reports from old examinations will be displayed as a list of files.
Edit mode:
List of events and list of files will be used for this widget.
Слайд 103

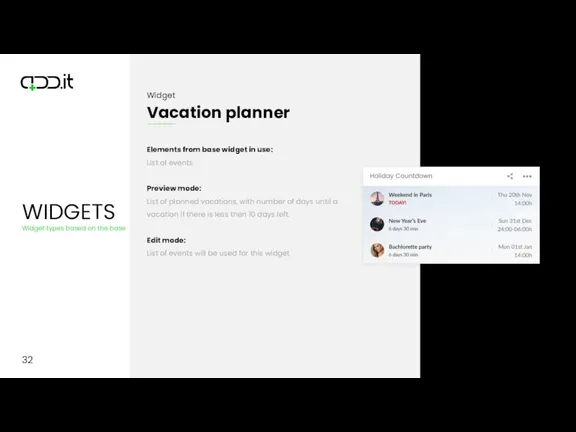
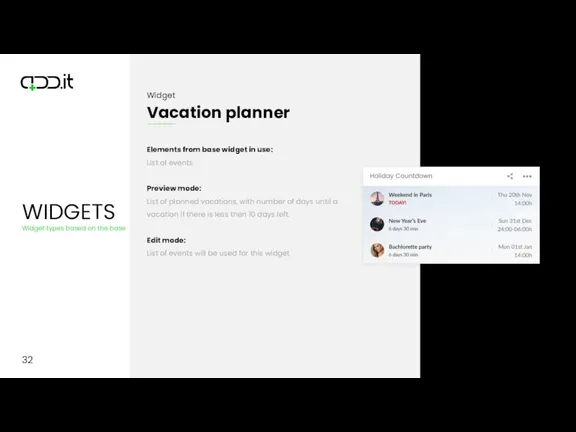
32
Elements from base widget in use:
List of events
Preview mode:
List of planned
vacations, with number of days until a vacation if there is less then 10 days left.
Edit mode:
List of events will be used for this widget.
Слайд 104

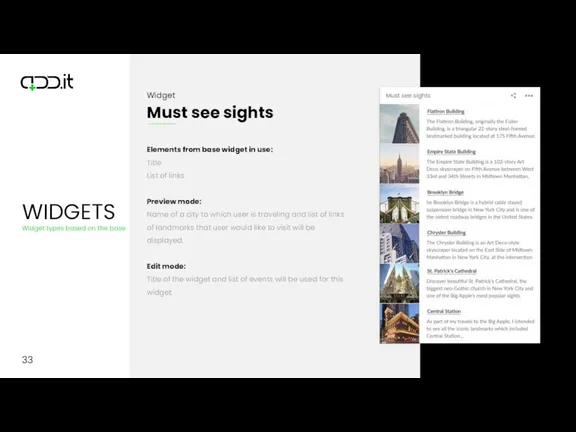
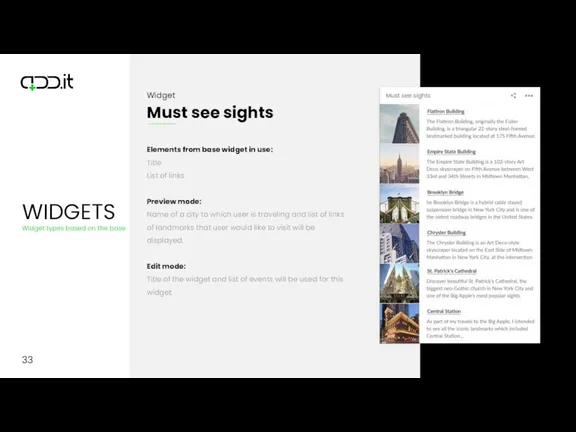
33
Elements from base widget in use:
Title
List of links
Preview mode:
Name of a
city to which user is traveling and list of links of landmarks that user would like to visit will be displayed.
Edit mode:
Title of the widget and list of events will be used for this widget.
Слайд 105

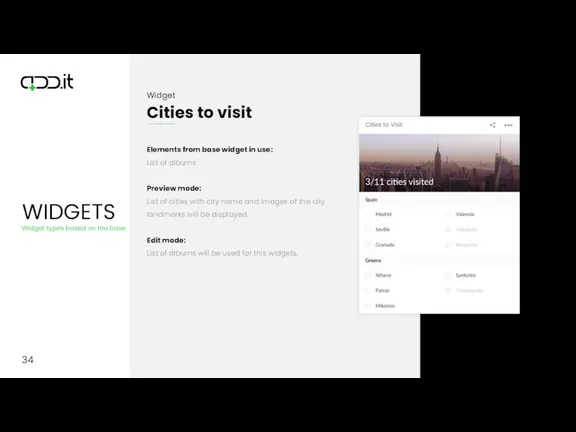
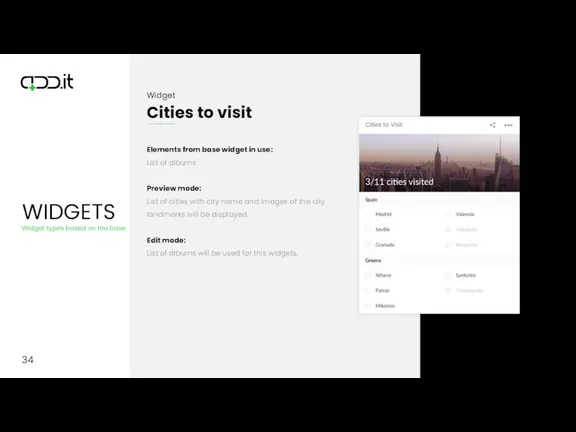
34
Elements from base widget in use:
List of albums
Preview mode:
List of cities
with city name and images of the city landmarks will be displayed.
Edit mode:
List of albums will be used for this widgets.
Слайд 106

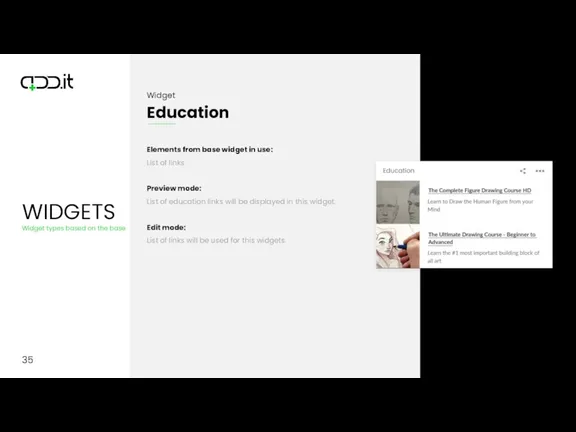
35
Elements from base widget in use:
List of links
Preview mode:
List of education
links will be displayed in this widget.
Edit mode:
List of links will be used for this widgets.
Слайд 107

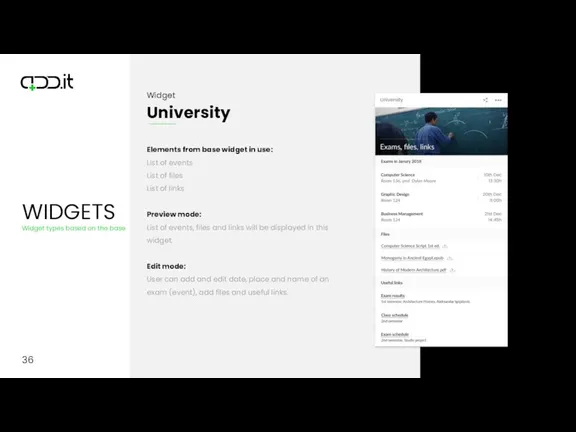
36
Elements from base widget in use:
List of events
List of files
List of
links
Preview mode:
List of events, files and links will be displayed in this widget.
Edit mode:
User can add and edit date, place and name of an exam (event), add files and useful links.
Слайд 108

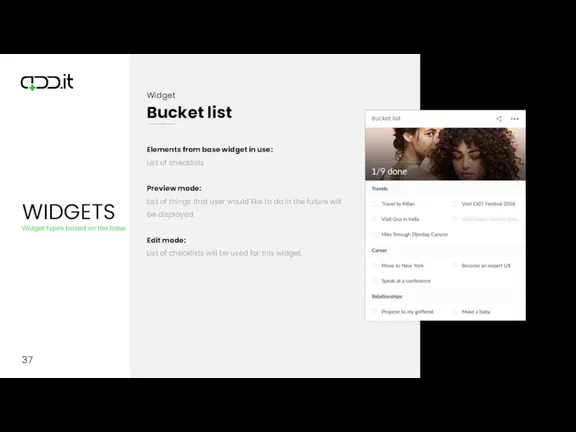
37
Elements from base widget in use:
List of checklists
Preview mode:
List of things
that user would like to do in the future will be displayed.
Edit mode:
List of checklists will be used for this widget.
Слайд 109

38
Elements from base widget in use:
Title
List of links
Preview mode:
List of saved
shortcuts with their use.
Edit mode:
User will enter a title of the widget and then modified interface for links administration will be used, where link title will be used for key combination and description field for its use.
Слайд 110

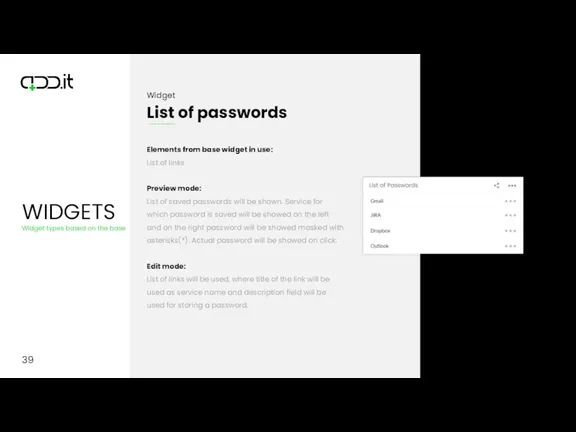
39
Elements from base widget in use:
List of links
Preview mode:
List of saved
passwords will be shown. Service for which password is saved will be showed on the left and on the right password will be showed masked with asterisks(*). Actual password will be showed on click.
Edit mode:
List of links will be used, where title of the link will be used as service name and description field will be used for storing a password.
Слайд 111

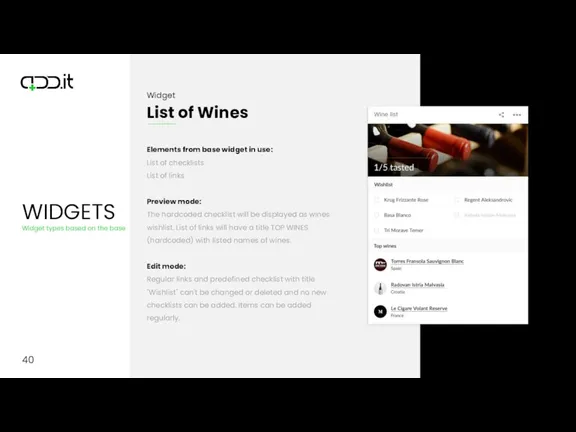
40
Elements from base widget in use:
List of checklists
List of links
Preview mode:
The
hardcoded checklist will be displayed as wines wishlist. List of links will have a title TOP WINES (hardcoded) with listed names of wines.
Edit mode:
Regular links and predefined checklist with title "Wishlist" can't be changed or deleted and no new checklists can be added. Items can be added regularly.
Слайд 112

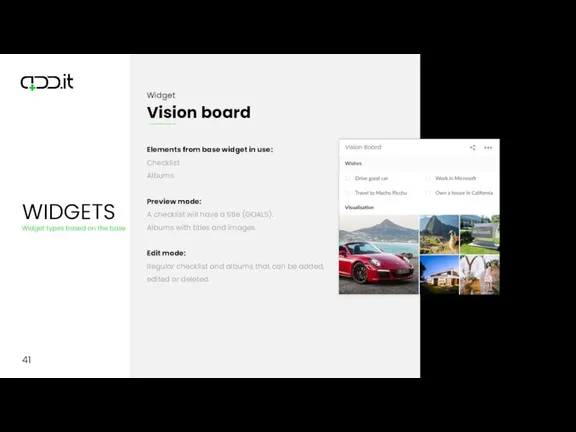
41
Elements from base widget in use:
Checklist
Albums
Preview mode:
A checklist will have a
title (GOALS).
Albums with titles and images.
Edit mode:
Regular checklist and albums that can be added, edited or deleted.
Слайд 113

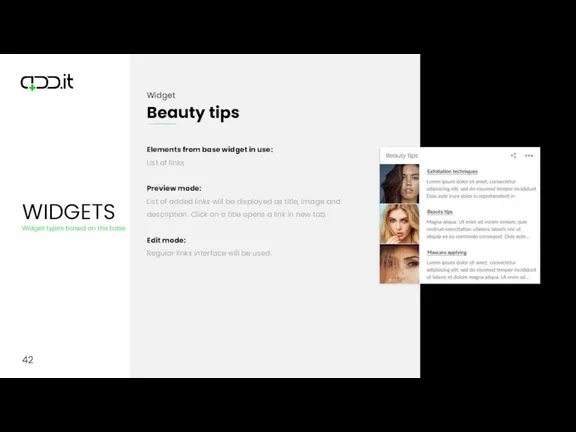
42
Elements from base widget in use:
List of links
Preview mode:
List of added
links will be displayed as title, image and description. Click on a title opens a link in new tab.
Edit mode:
Regular links interface will be used.
Слайд 114

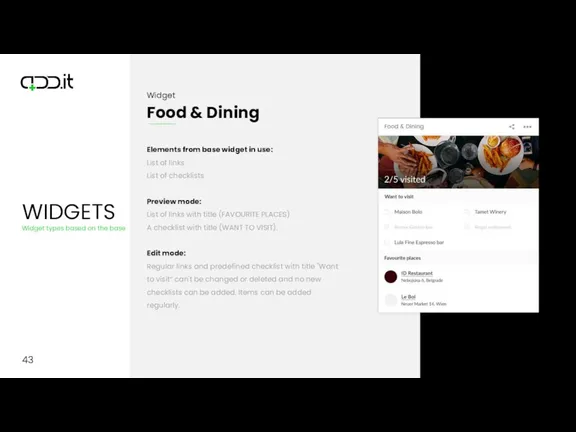
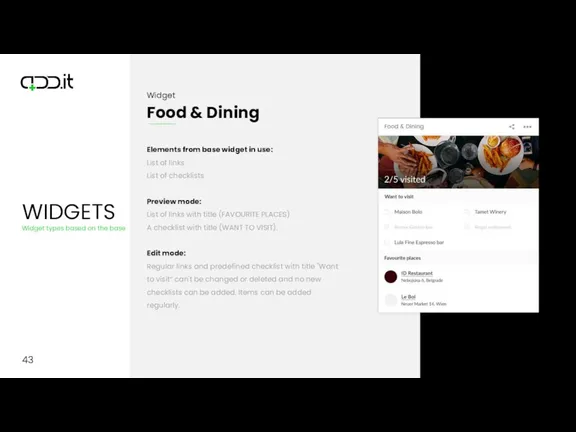
43
Elements from base widget in use:
List of links
List of checklists
Preview mode:
List
of links with title (FAVOURITE PLACES)
A checklist with title (WANT TO VISIT).
Edit mode:
Regular links and predefined checklist with title "Want to visit“ can't be changed or deleted and no new checklists can be added. Items can be added regularly.
Слайд 115

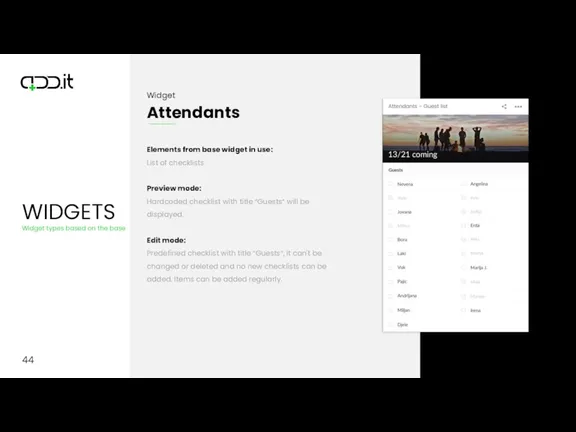
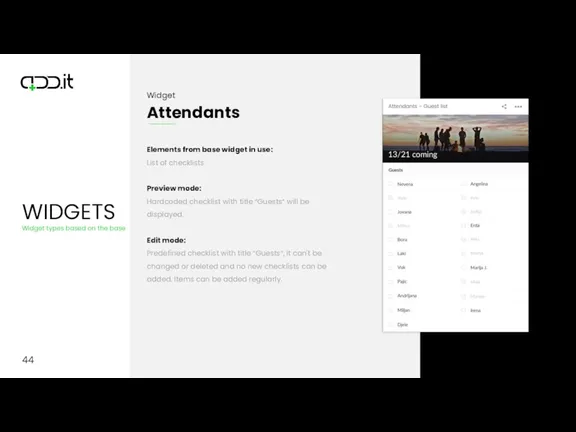
44
Elements from base widget in use:
List of checklists
Preview mode:
Hardcoded checklist with
title “Guests“ will be displayed.
Edit mode:
Predefined checklist with title “Guests“, it can't be changed or deleted and no new checklists can be added. Items can be added regularly.
Слайд 116

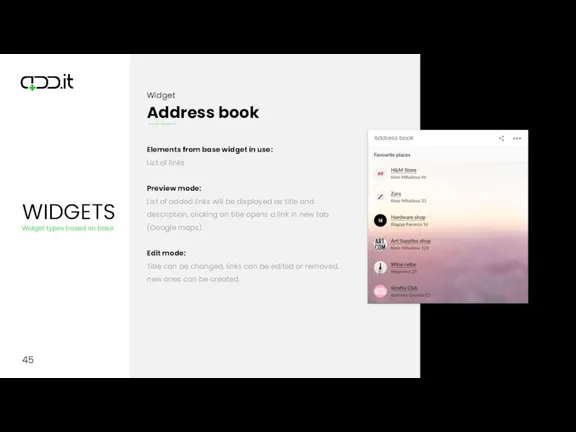
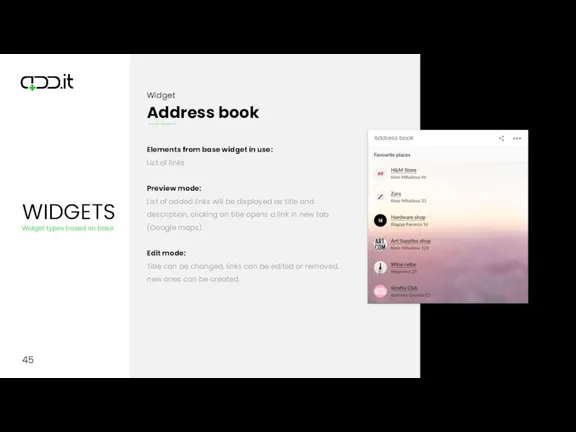
45
Elements from base widget in use:
List of links
Preview mode:
List of added
links will be displayed as title and description, clicking on title opens a link in new tab (Google maps).
Edit mode:
Title can be changed, links can be edited or removed, new ones can be created.
Слайд 117

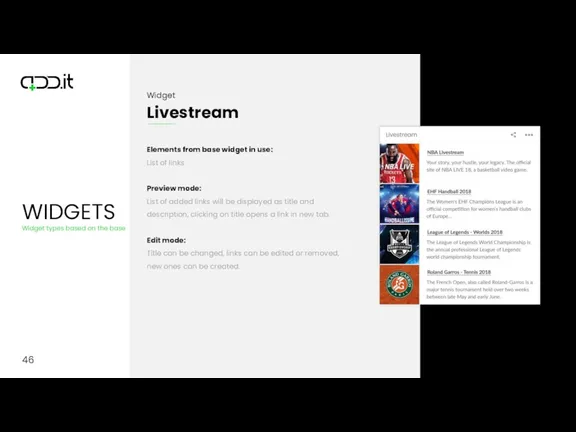
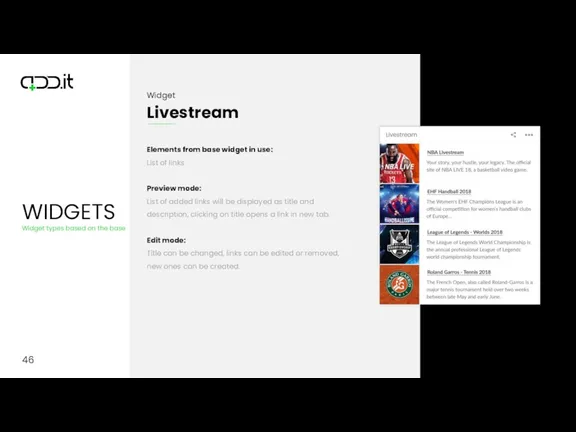
46
Elements from base widget in use:
List of links
Preview mode:
List of added
links will be displayed as title and description, clicking on title opens a link in new tab.
Edit mode:
Title can be changed, links can be edited or removed, new ones can be created.
Слайд 118

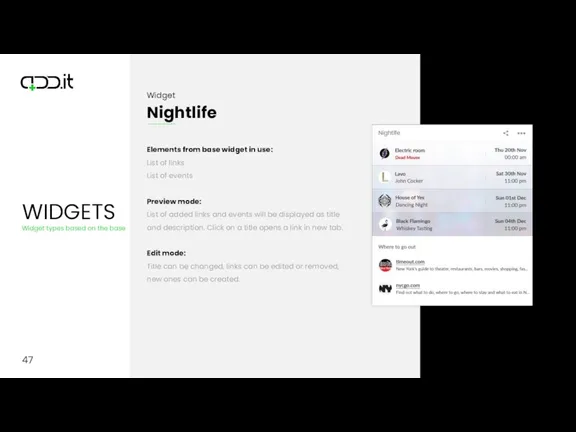
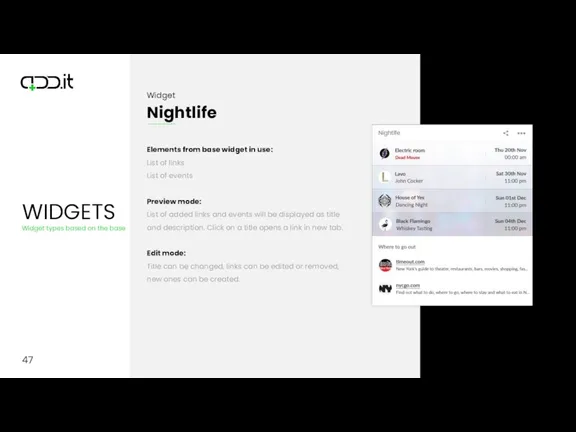
47
Elements from base widget in use:
List of links
List of events
Preview mode:
List
of added links and events will be displayed as title and description. Click on a title opens a link in new tab.
Edit mode:
Title can be changed, links can be edited or removed, new ones can be created.
Слайд 119

48
Elements from base widget in use:
List of events
Preview mode:
List of upcoming
concerts & theatre shows in the city.
Edit mode:
Regular list of events interface will be used.






















































































































 Базовый семинар: основы контекстной рекламы
Базовый семинар: основы контекстной рекламы Розроблення модуля Управління бізнес-процесами оренди автомобілів на основі Web-технологій
Розроблення модуля Управління бізнес-процесами оренди автомобілів на основі Web-технологій Документирование программного обеспечения
Документирование программного обеспечения Основы комбинаторики, размещения, перестановки, сочетания
Основы комбинаторики, размещения, перестановки, сочетания Работа с файлами в Pascal
Работа с файлами в Pascal Основные методы внедрения и анализа функционирования программного обеспечения и компьютерной системы
Основные методы внедрения и анализа функционирования программного обеспечения и компьютерной системы Конспект урока с презентацией
Конспект урока с презентацией Запись числа в различных системах счисления. ОГЭ - 4 (N10)
Запись числа в различных системах счисления. ОГЭ - 4 (N10) Курсовая работа
Курсовая работа The Internet
The Internet Вебинар 1
Вебинар 1 Графический редактор Adobe Photoshop. История создания
Графический редактор Adobe Photoshop. История создания Информационная культура
Информационная культура 1С:Предприятие 8. Такси и аренда автомобилей
1С:Предприятие 8. Такси и аренда автомобилей World Wide Web. История создания и современность
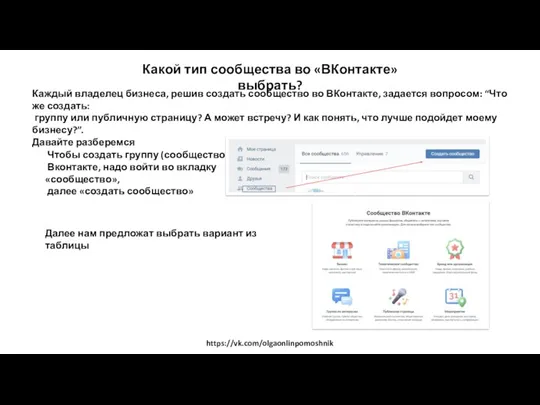
World Wide Web. История создания и современность Сообщества во ВКонтакте
Сообщества во ВКонтакте Сортування та фільтрація даних
Сортування та фільтрація даних GSIS Инструкция пользователя (Для сервисного центра)
GSIS Инструкция пользователя (Для сервисного центра) Система счисления
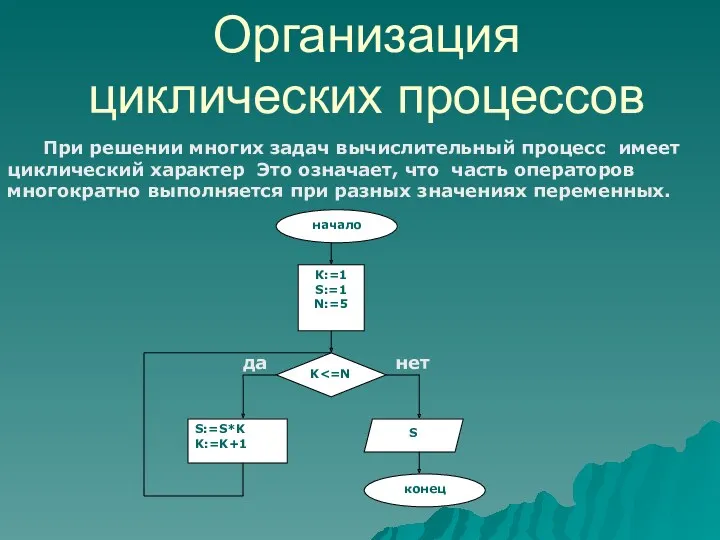
Система счисления Урок по теме Организация циклических процессов
Урок по теме Организация циклических процессов Напрямки та інструменти веб-дизайну
Напрямки та інструменти веб-дизайну Ассистенты или чат - боты
Ассистенты или чат - боты Telegram. Характеристика
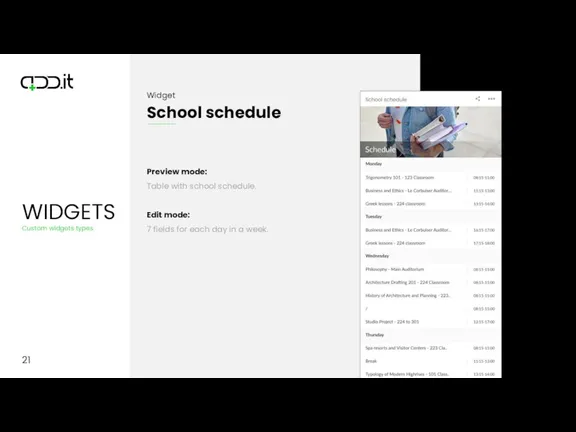
Telegram. Характеристика Cloud Computing For Everyone. Module 2. School Schedules
Cloud Computing For Everyone. Module 2. School Schedules Вводная презентация проекта Сердце - пламенный мотор
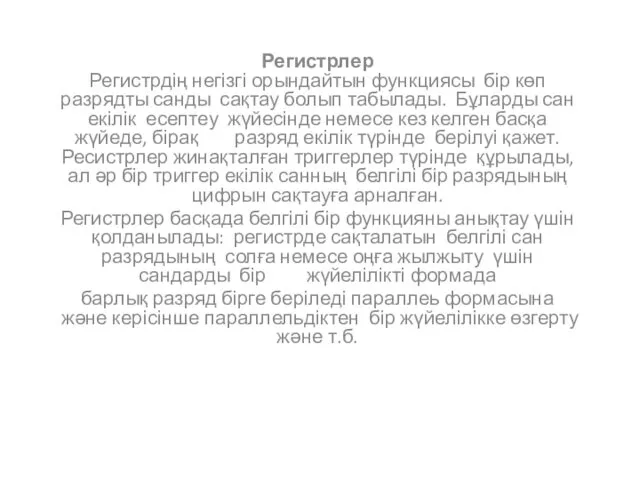
Вводная презентация проекта Сердце - пламенный мотор Регистр
Регистр Портал Работа в России
Портал Работа в России Архитектура ПК
Архитектура ПК