Содержание
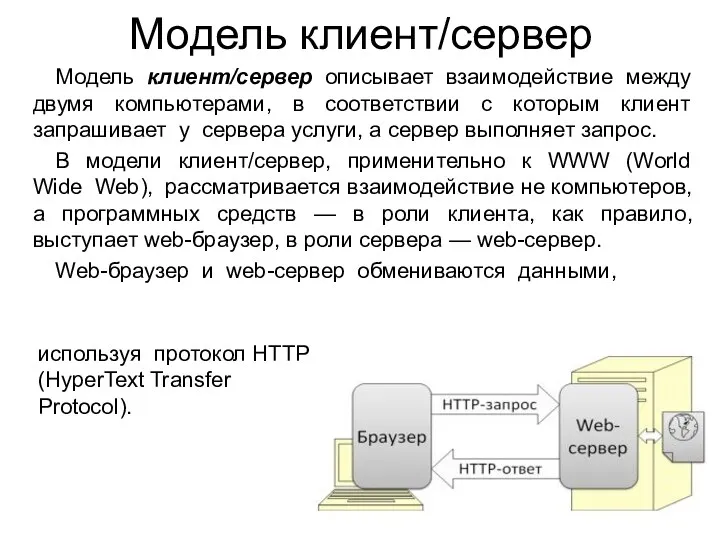
- 2. Модель клиент/сервер Модель клиент/сервер описывает взаимодействие между двумя компьютерами, в соответствии с которым клиент запрашивает у
- 3. Web-технологии HTML – Язык гипертекстовой разметки, который позволяет расположить на странице элементы (текст, изображения, ссылки и
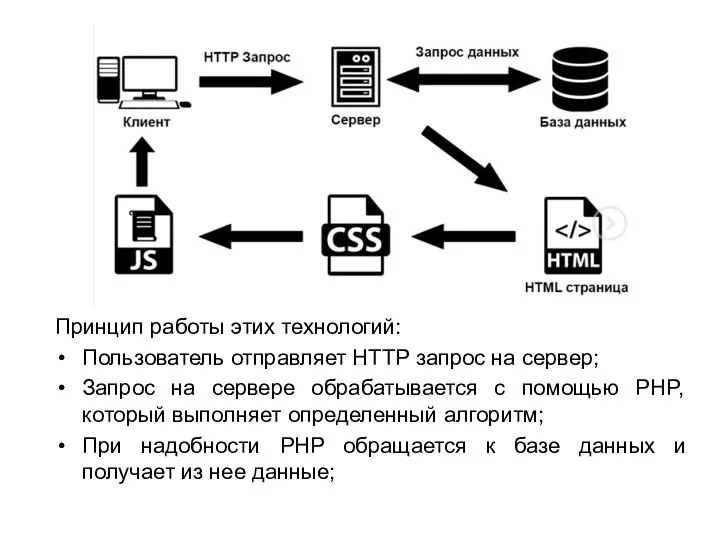
- 4. Принцип работы этих технологий: Пользователь отправляет HTTP запрос на сервер; Запрос на сервере обрабатывается с помощью
- 5. Формируется html страница, которая возвращается пользователю; При отображении html страницы срабатывают CSS стили для красивого отображения
- 6. На протяжении 15 лет официальным стандартом языка была версия 4.01 и, наконец, в октябре 2014 г.
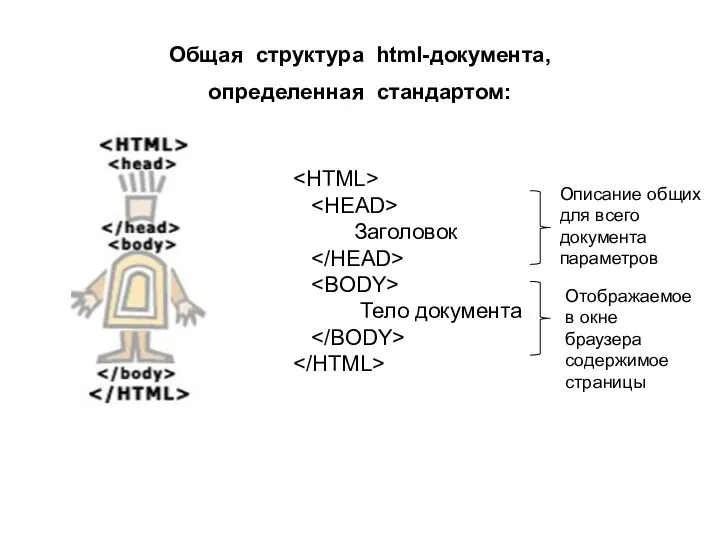
- 7. Общая структура html-документа, определенная стандартом: Заголовок Тело документа Описание общих для всего документа параметров Отображаемое в
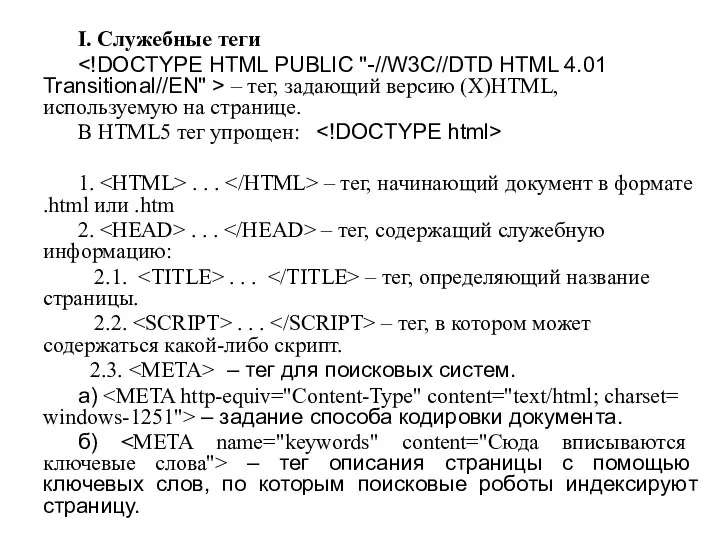
- 8. I. Служебные теги – тег, задающий версию (X)HTML, используемую на странице. В HTML5 тег упрощен: 1.
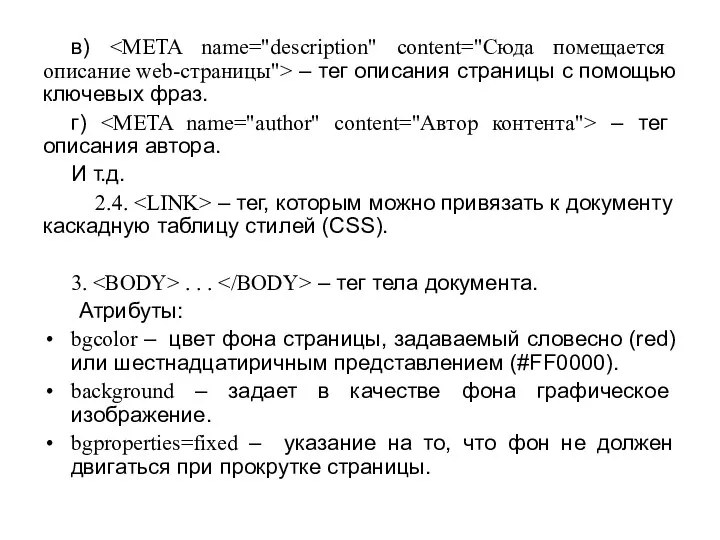
- 9. в) – тег описания страницы с помощью ключевых фраз. г) – тег описания автора. И т.д.
- 10. text – цвет текста страницы. link – цвет непросмотренных ссылок. vlink – цвет посещенных ссылок. alink
- 11. 1.2. Тег параграфа (перед параграфом и после параграфа вставляется пустая строка. Атрибуты: аlign = значение (left,
- 12. Пример 1.6. Комментарии: 2. Теги форматирования текста 2.1. Тег жирного начертания текста: ... , ... 2.2.
- 13. 2.9. Тег переноса строки: Атрибуты: clear=all – устанавливаем, чтобы текст перестал огибать картинку и продолжался после
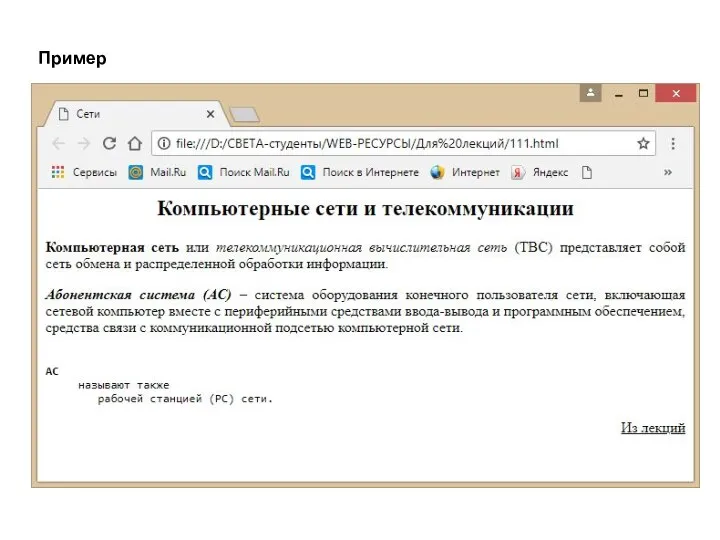
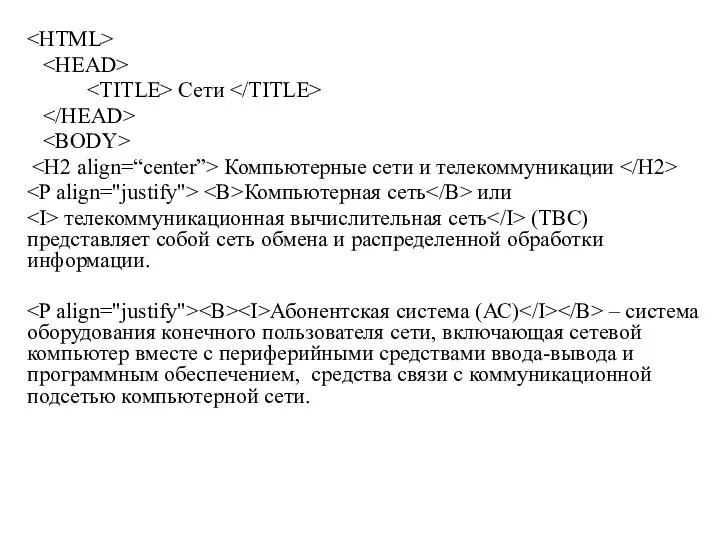
- 14. Пример
- 15. Сети Компьютерные сети и телекоммуникации Компьютерная сеть или телекоммуникационная вычислительная сеть (ТВС) представляет собой сеть обмена
- 17. Скачать презентацию














 Тексты в памяти компьютера
Тексты в памяти компьютера Операционные системы
Операционные системы Примеры применения пакета STATISTICA 5.5 для статистического анализа медицинской информации
Примеры применения пакета STATISTICA 5.5 для статистического анализа медицинской информации Библиографическое описание документа
Библиографическое описание документа Спільна діяльність у мережі інтернет
Спільна діяльність у мережі інтернет Компьютерные сети и их классификация
Компьютерные сети и их классификация PR on the Internet
PR on the Internet Drugs. Online store
Drugs. Online store Влияние СМИ на жизнь современного общества
Влияние СМИ на жизнь современного общества Построение модели данных
Построение модели данных Алгоритм и его формальное исполнение
Алгоритм и его формальное исполнение Повторення. Функції. Лекція 2
Повторення. Функції. Лекція 2 Вступ. Суть і основні елементи теорії надійності
Вступ. Суть і основні елементи теорії надійності Основы компьютерных сетей
Основы компьютерных сетей Техника безопасности при обслуживании информационных систем
Техника безопасности при обслуживании информационных систем Internet Explorer. История создания
Internet Explorer. История создания Абсолютные ссылки в электронных таблицах
Абсолютные ссылки в электронных таблицах Operating system. Applications
Operating system. Applications Факультативный курс Юные исследователи. Методика подготовки к защите исследовательско-проектной работы
Факультативный курс Юные исследователи. Методика подготовки к защите исследовательско-проектной работы Стандарт JPEG. Компрессия полутоновых и цветных изображений
Стандарт JPEG. Компрессия полутоновых и цветных изображений Information technologies in the professional sphere
Information technologies in the professional sphere презентация
презентация Перевод целых чисел из одной системы счисления в другую
Перевод целых чисел из одной системы счисления в другую Самостоятельная работа по программированию
Самостоятельная работа по программированию Adobe Illustrator: интерфейс программы
Adobe Illustrator: интерфейс программы Резервное копирование и архивирование
Резервное копирование и архивирование Понятие информации. Общая характеристика процессов сбора, передачи, обработки и накопления информации
Понятие информации. Общая характеристика процессов сбора, передачи, обработки и накопления информации Тестирование ПО. Основы тестирования
Тестирование ПО. Основы тестирования