Содержание
- 2. Web-страницы. Язык HTML и др. Тема 1. Введение
- 3. Что такое Web-страницы? Гиперссылка – «активная»ссылка на другой документ. Гипертекст – текст, содержащий гиперссылки. Гипермедиа-документ –
- 4. Какие бывают Web-страницы? статические – существуют на сервере в виде готовых файлов: *.htm, *.html динамические –
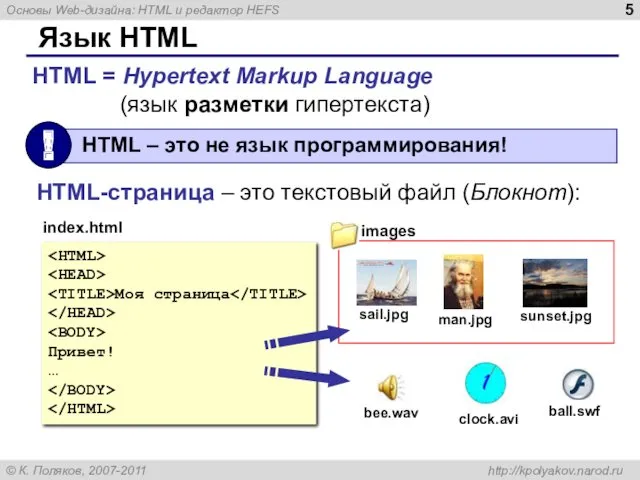
- 5. Язык HTML HTML = Hypertext Markup Language (язык разметки гипертекста) HTML-страница – это текстовый файл (Блокнот):
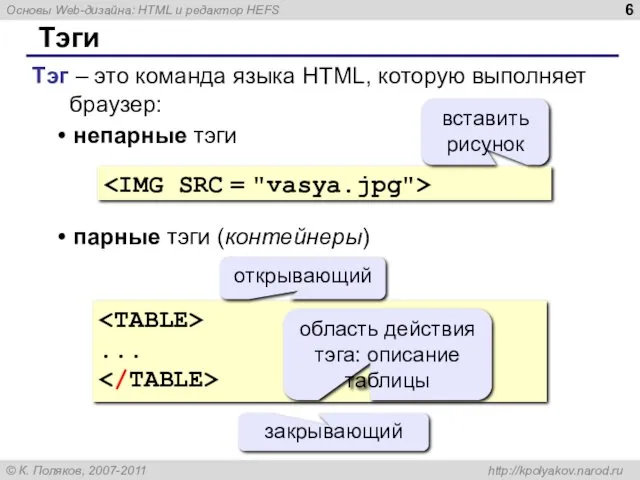
- 6. Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить
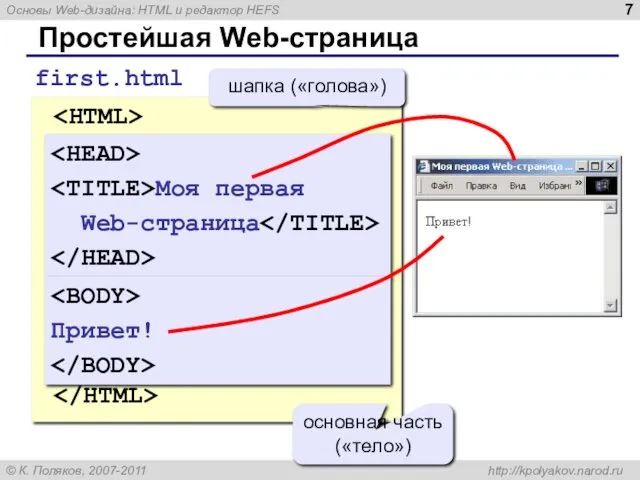
- 7. Простейшая Web-страница Моя первая Web-страница Привет! first.html Моя первая Web-страница шапка («голова») Привет! основная часть («тело»)
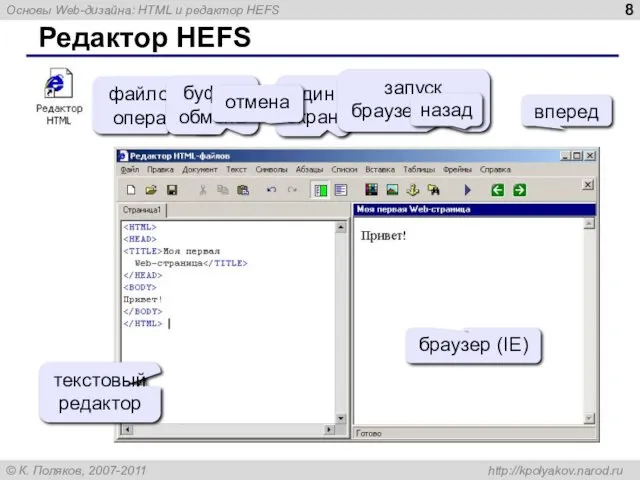
- 8. Редактор HEFS файловые операции буфер обмена один экран запуск браузера (F9) назад вперед текстовый редактор браузер
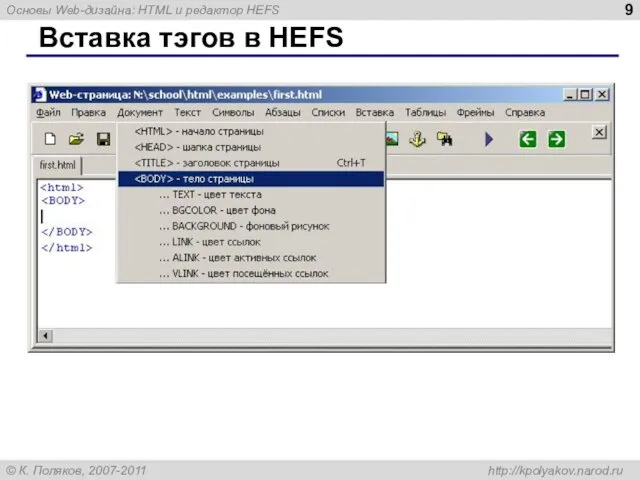
- 9. Вставка тэгов в HEFS
- 10. Web-страницы. Язык HTML и др. Тема 2. Структура документа. Специальные символы
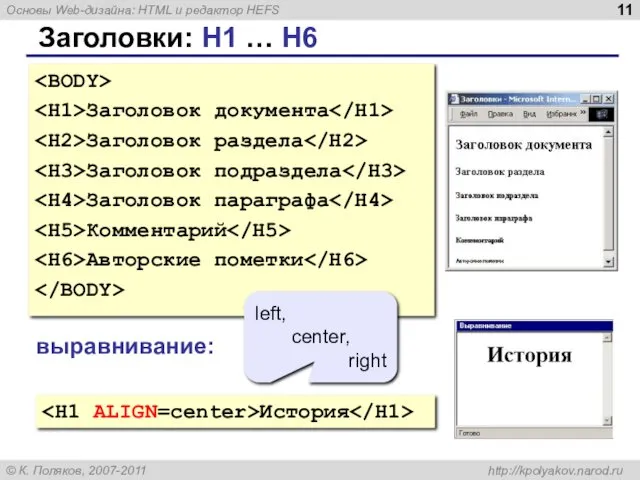
- 11. Заголовки: H1 … H6 Заголовок документа Заголовок раздела Заголовок подраздела Заголовок параграфа Комментарий Авторские пометки выравнивание:
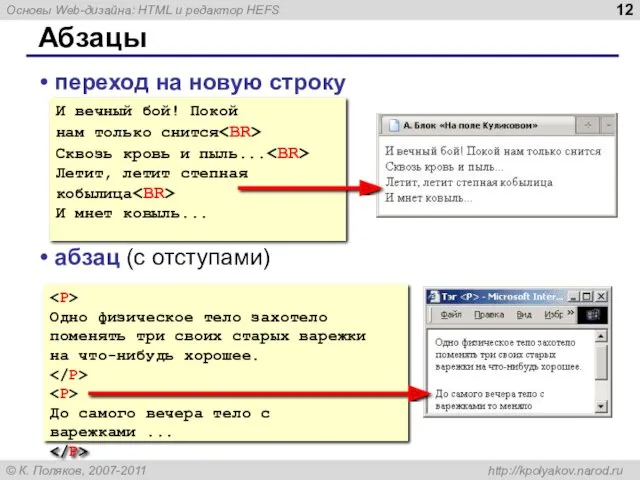
- 12. Абзацы переход на новую строку абзац (с отступами) И вечный бой! Покой нам только снится Сквозь
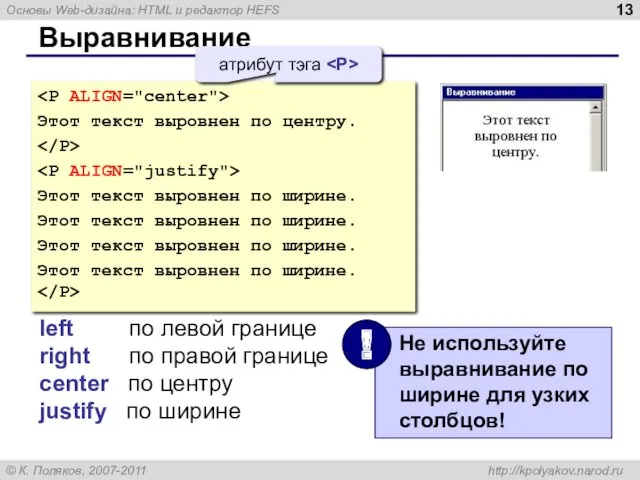
- 13. Выравнивание Этот текст выровнен по центру. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
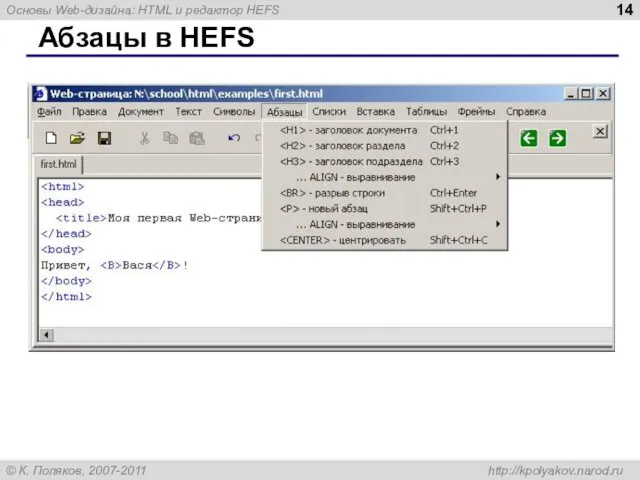
- 14. Абзацы в HEFS
- 15. Специальные символы
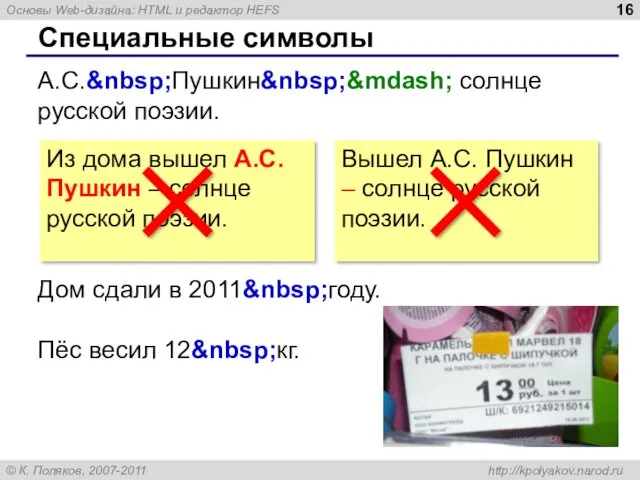
- 16. Специальные символы А.С. Пушкин — солнце русской поэзии. Дом сдали в 2011 году. Пёс весил 12 кг. Из дома вышел
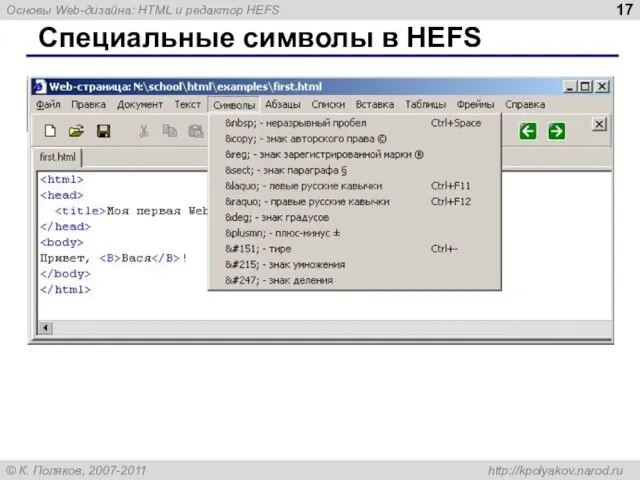
- 17. Специальные символы в HEFS
- 18. Web-страницы. Язык HTML и др. Тема 3. Списки
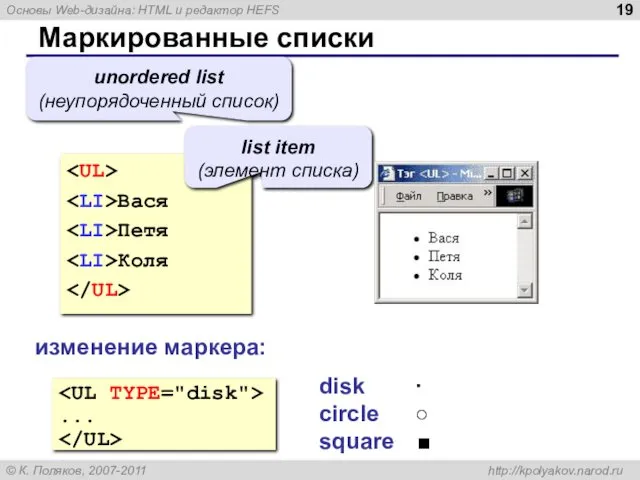
- 19. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
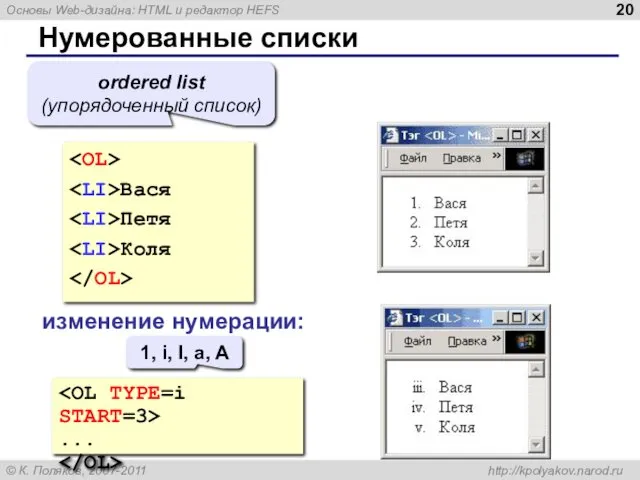
- 20. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
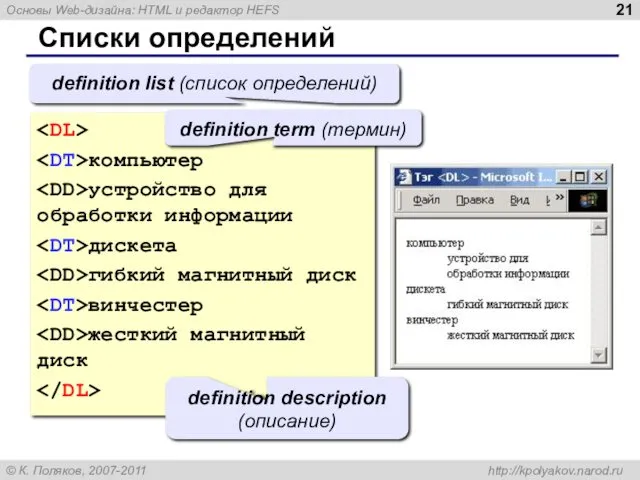
- 21. Списки определений компьютер устройство для обработки информации дискета гибкий магнитный диск винчестер жесткий магнитный диск definition
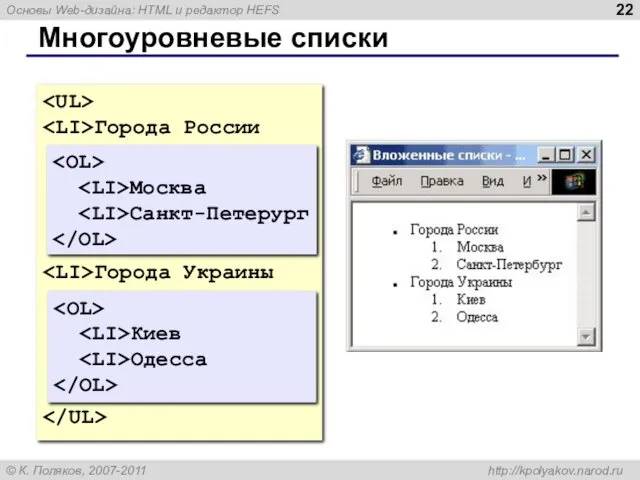
- 22. Многоуровневые списки Города России Города Украины Москва Санкт-Петерург Киев Одесса
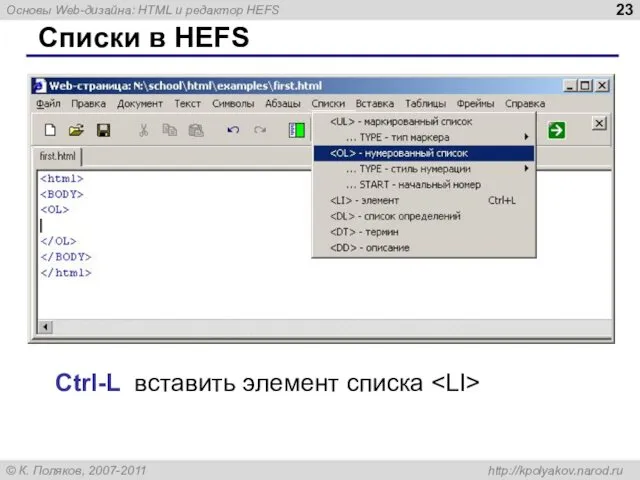
- 23. Списки в HEFS Ctrl-L вставить элемент списка
- 24. Web-страницы. Язык HTML и др. Тема 4. Гиперссылки
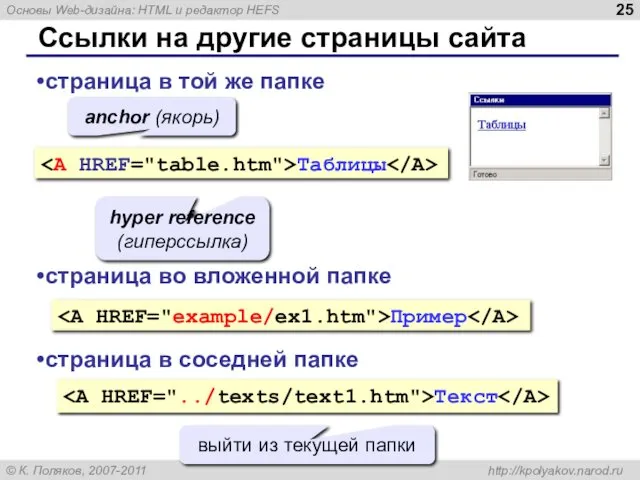
- 25. Ссылки на другие страницы сайта Таблицы страница в той же папке anchor (якорь) hyper reference (гиперссылка)
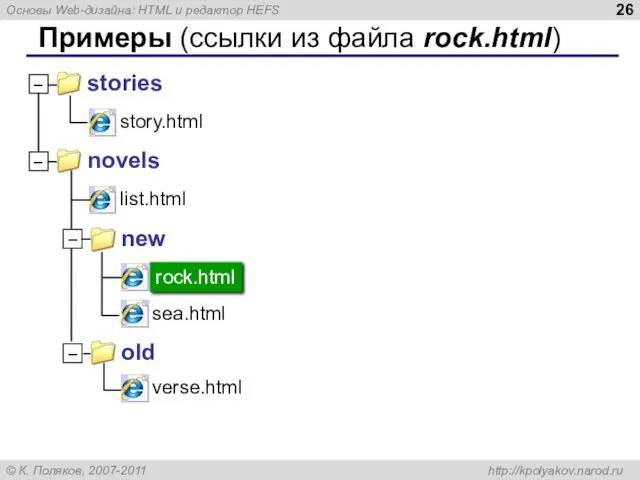
- 26. Примеры (ссылки из файла rock.html)
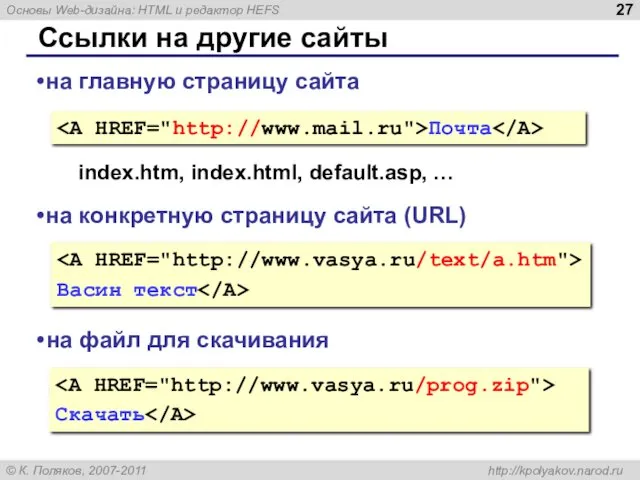
- 27. Ссылки на другие сайты Почта на главную страницу сайта index.htm, index.html, default.asp, … на конкретную страницу
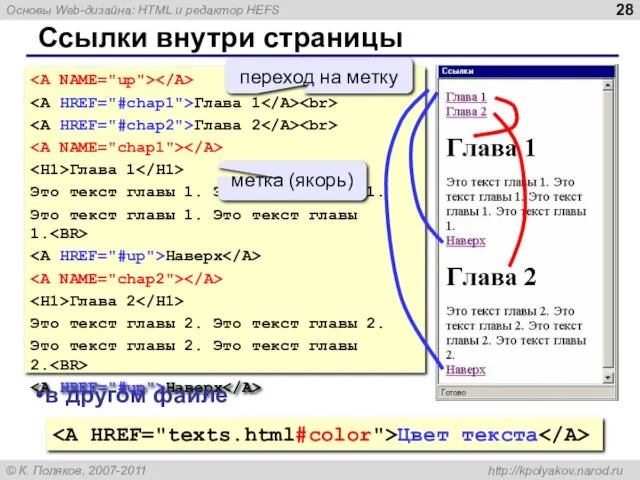
- 28. Ссылки внутри страницы Глава 1 Глава 2 Глава 1 Это текст главы 1. Это текст главы
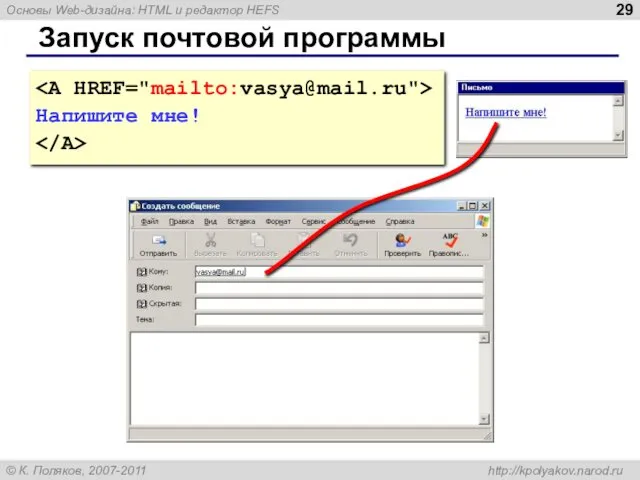
- 29. Запуск почтовой программы Напишите мне!
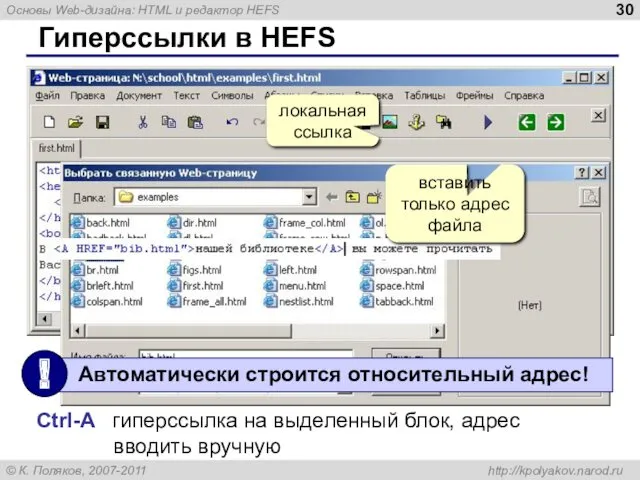
- 30. Гиперссылки в HEFS локальная ссылка Ctrl-A гиперссылка на выделенный блок, адрес вводить вручную вставить только адрес
- 31. Web-страницы. Язык HTML и др. Тема 5. Оформление документа. Стилевые файлы (CSS)
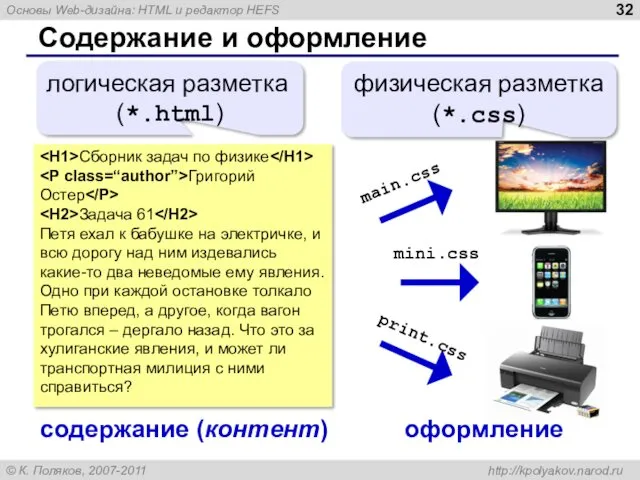
- 32. Содержание и оформление Сборник задач по физике Григорий Остер Задача 61 Петя ехал к бабушке на
- 33. Логическая разметка
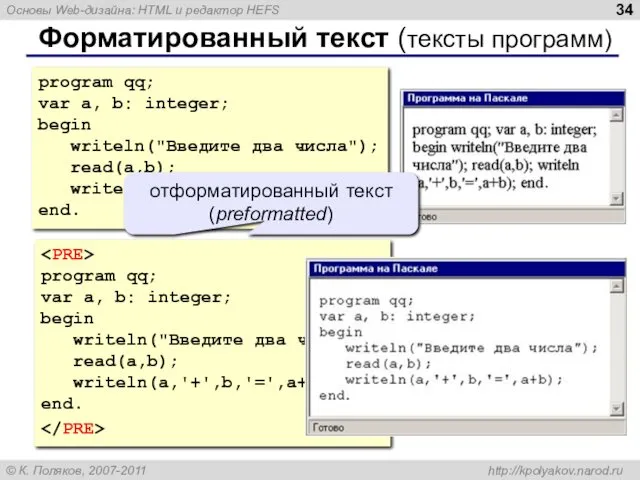
- 34. Форматированный текст (тексты программ) program qq; var a, b: integer; begin writeln("Введите два числа"); read(a,b); writeln(a,'+',b,'=',a+b);
- 35. Физическая разметка
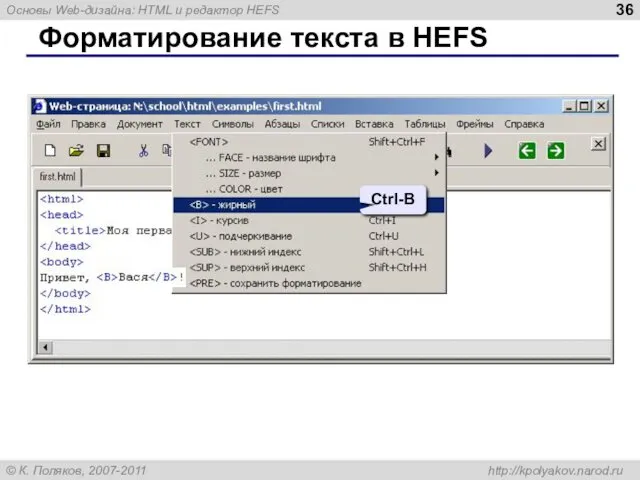
- 36. Форматирование текста в HEFS Ctrl-B
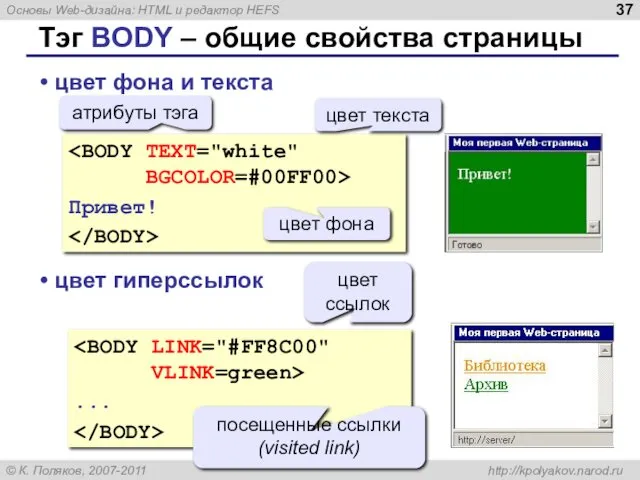
- 37. Тэг BODY – общие свойства страницы цвет фона и текста цвет гиперссылок Привет! ... цвет текста
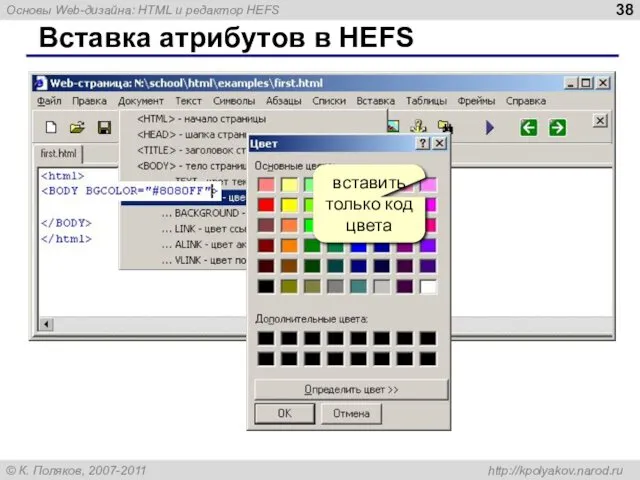
- 38. Вставка атрибутов в HEFS вставить только код цвета
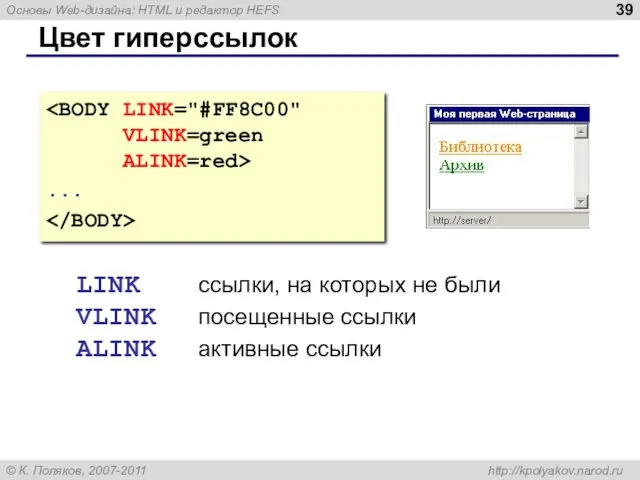
- 39. Цвет гиперссылок ... LINK ссылки, на которых не были VLINK посещенные ссылки ALINK активные ссылки
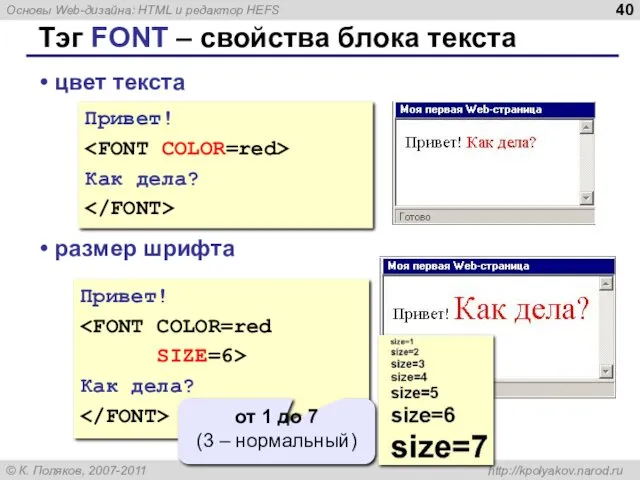
- 40. Тэг FONT – свойства блока текста цвет текста размер шрифта Привет! Как дела? Привет! SIZE=6> Как
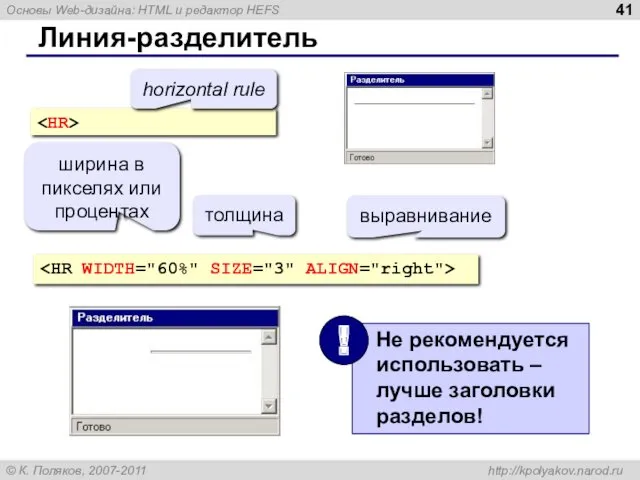
- 41. Линия-разделитель horizontal rule ширина в пикселях или процентах толщина выравнивание
- 42. Кодирование цвета имена red, green, blue, magenta, black, шестнадцатеричные коды white R G B # F
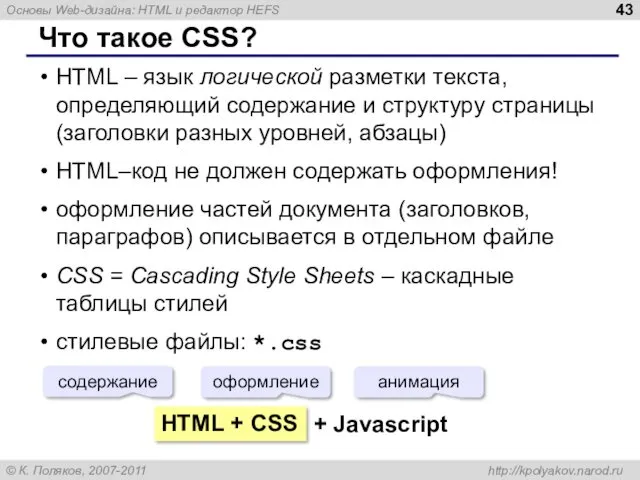
- 43. Что такое CSS? HTML – язык логической разметки текста, определяющий содержание и структуру страницы (заголовки разных
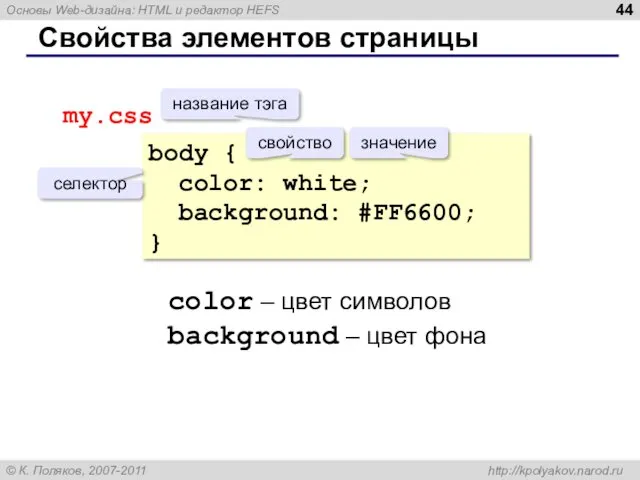
- 44. Свойства элементов страницы body { color: white; background: #FF6600; } название тэга свойство селектор color –
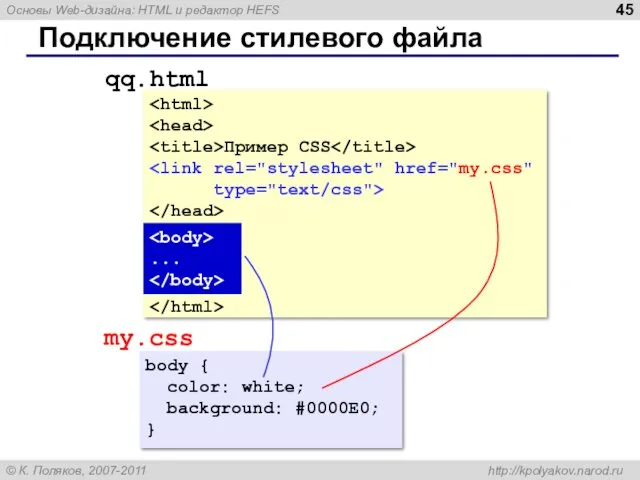
- 45. Подключение стилевого файла Пример CSS type="text/css"> ... qq.html my.css body { color: white; background: #0000E0; }
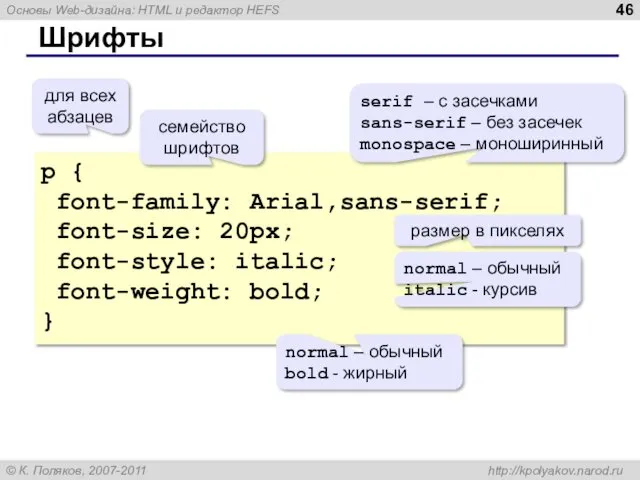
- 46. Шрифты p { font-family: Arial,sans-serif; font-size: 20px; font-style: italic; font-weight: bold; } для всех абзацев семейство
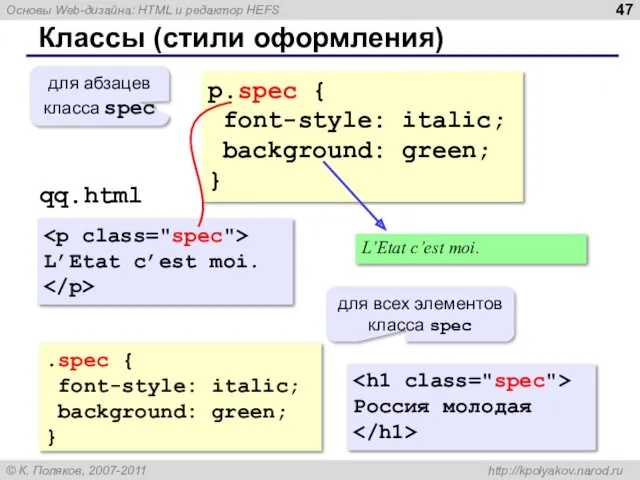
- 47. Классы (стили оформления) p.spec { font-style: italic; background: green; } для абзацев класса spec L’Etat c’est
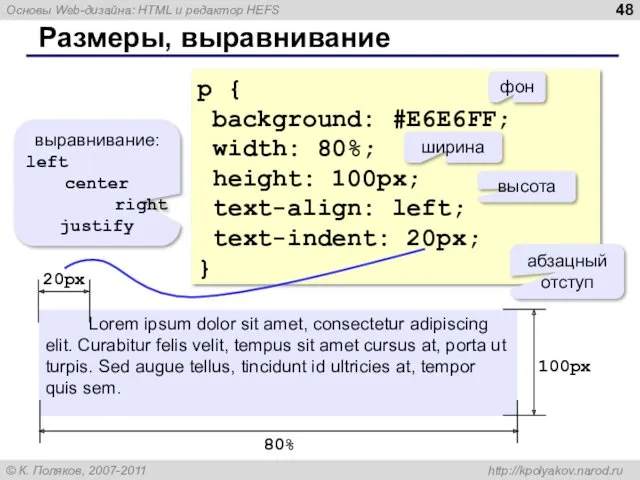
- 48. Размеры, выравнивание p { background: #E6E6FF; width: 80%; height: 100px; text-align: left; text-indent: 20px; } ширина
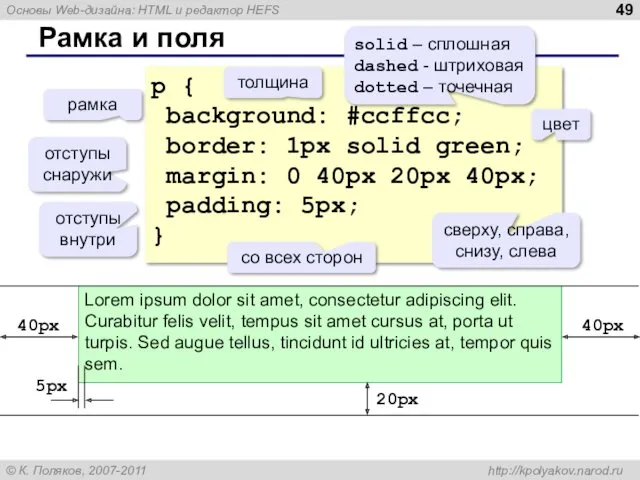
- 49. Рамка и поля p { background: #ccffcc; border: 1px solid green; margin: 0 40px 20px 40px;
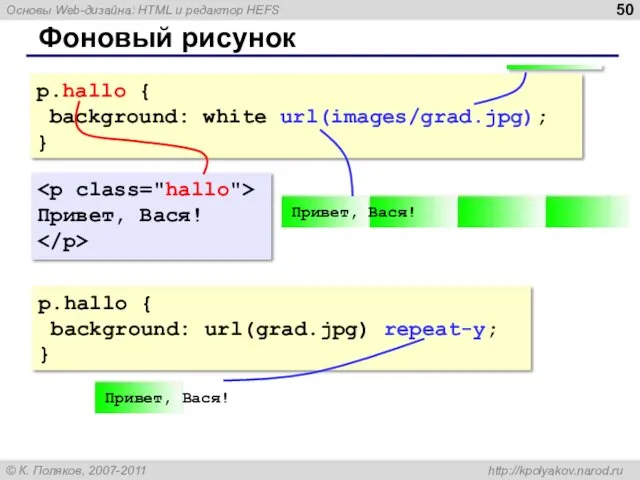
- 50. p.hallo { background: white url(images/grad.jpg); } Фоновый рисунок Привет, Вася! p.hallo { background: url(grad.jpg) repeat-y; }
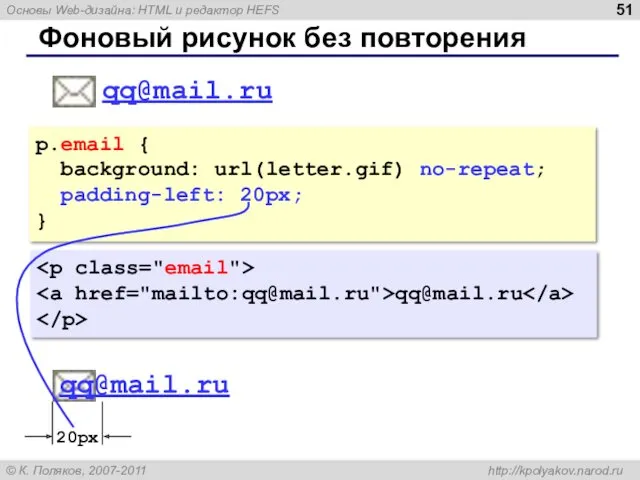
- 51. Фоновый рисунок без повторения p.email { background: url(letter.gif) no-repeat; padding-left: 20px; } qq@mail.ru qq@mail.ru qq@mail.ru
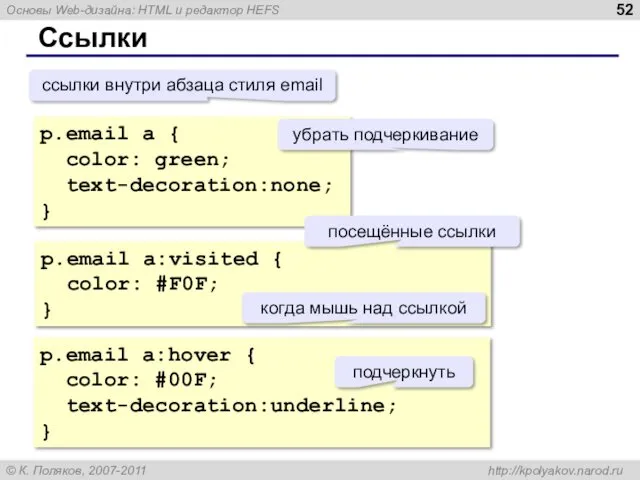
- 52. Ссылки p.email a { color: green; text-decoration:none; } p.email a:hover { color: #00F; text-decoration:underline; } p.email
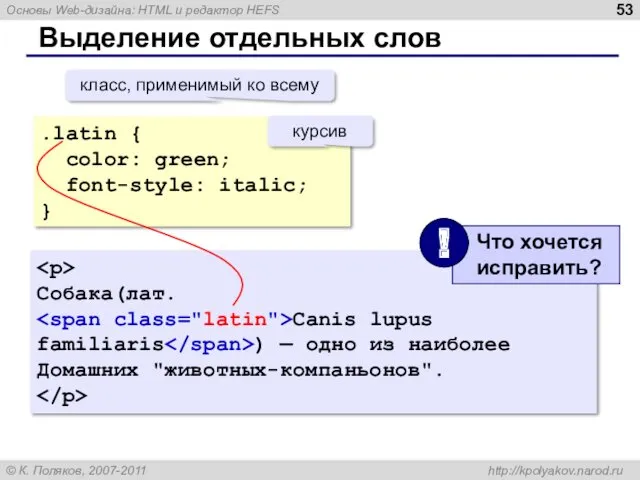
- 53. Выделение отдельных слов .latin { color: green; font-style: italic; } класс, применимый ко всему курсив Собака(лат.
- 54. Web-страницы. Язык HTML и др. Тема 6. Рисунки
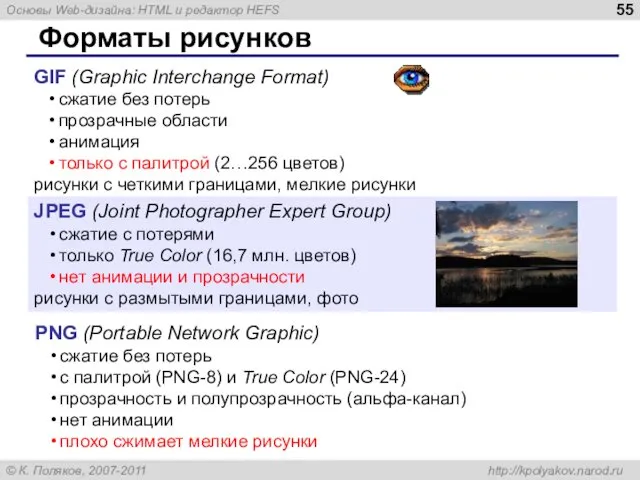
- 55. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь прозрачные области анимация только с палитрой (2…256
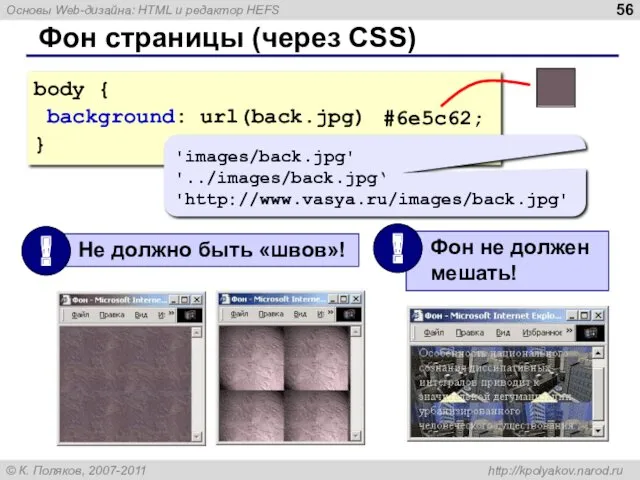
- 56. Фон страницы (через CSS) body { background: url(back.jpg); } 'images/back.jpg' '../images/back.jpg‘ 'http://www.vasya.ru/images/back.jpg' #6e5c62;
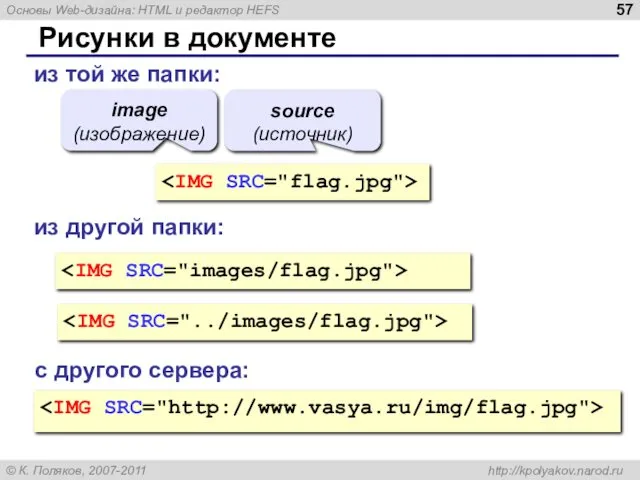
- 57. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
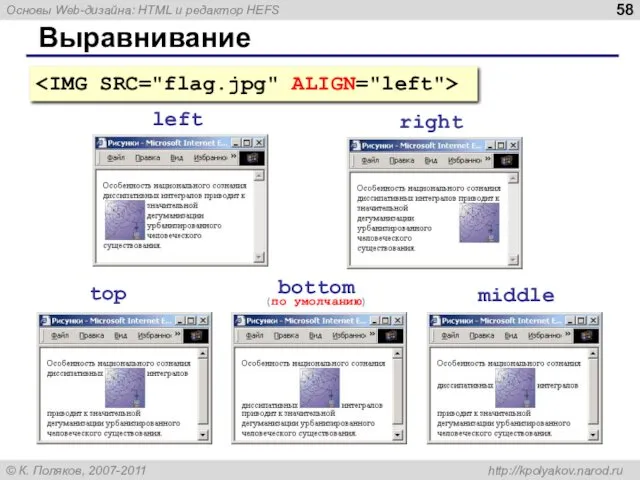
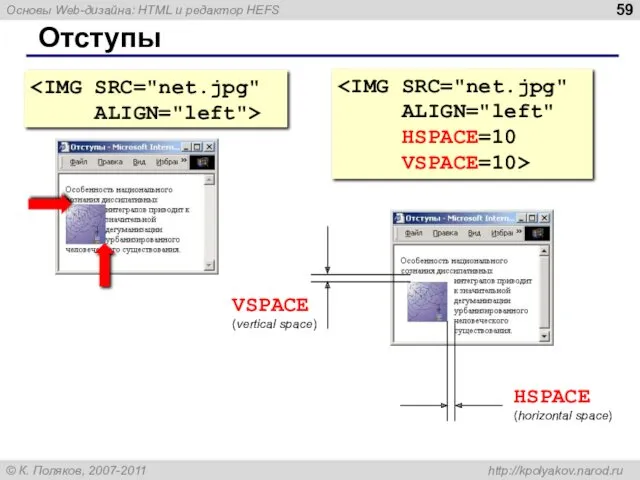
- 58. Выравнивание left right top bottom (по умолчанию) middle
- 59. Отступы VSPACE (vertical space) HSPACE (horizontal space)
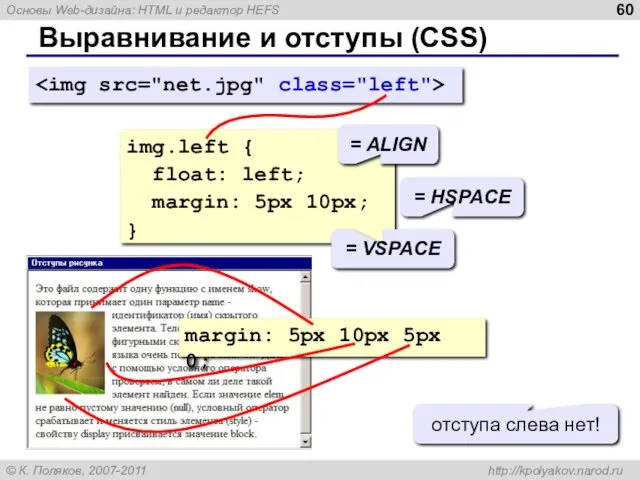
- 60. Выравнивание и отступы (CSS) img.left { float: left; margin: 5px 10px; } = VSPACE = HSPACE
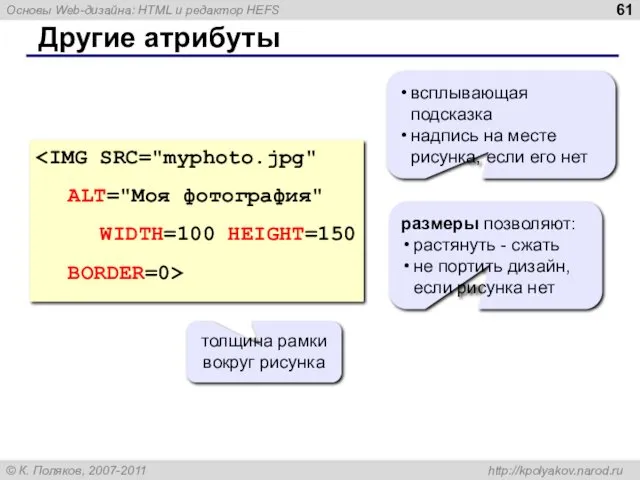
- 61. Другие атрибуты всплывающая подсказка надпись на месте рисунка, если его нет размеры позволяют: растянуть - сжать
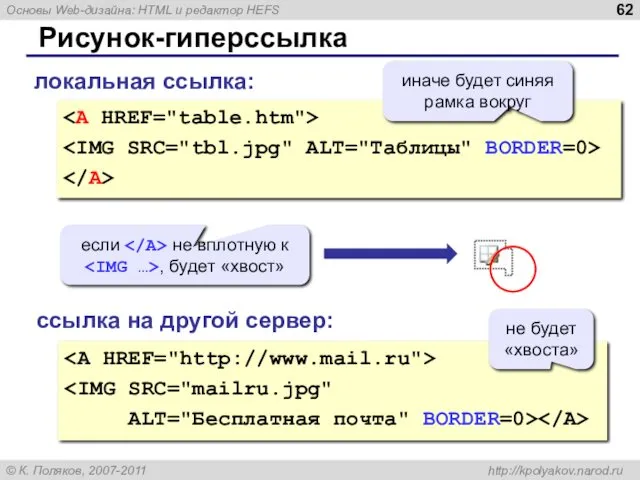
- 62. Рисунок-гиперссылка ALT="Бесплатная почта" BORDER=0> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
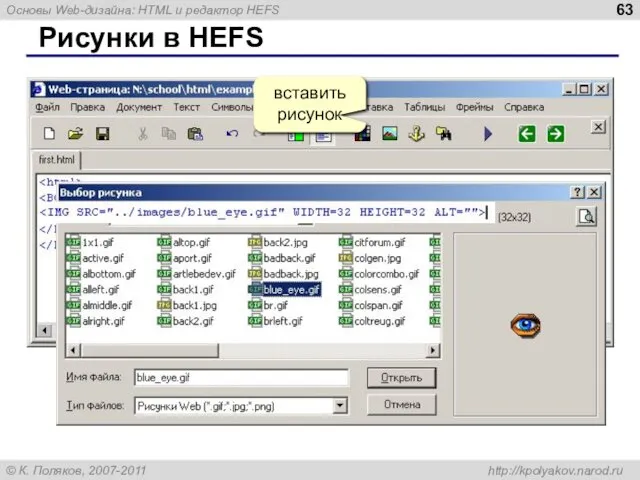
- 63. Рисунки в HEFS вставить рисунок
- 64. Web-страницы. Язык HTML и др. Тема 7. Таблицы
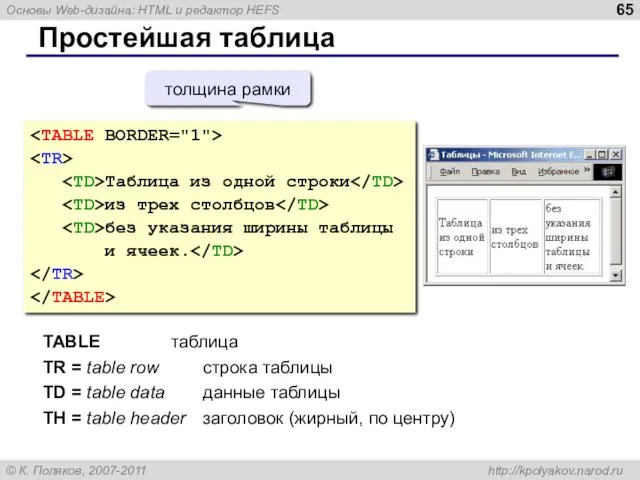
- 65. Простейшая таблица Таблица из одной строки из трех столбцов без указания ширины таблицы и ячеек. толщина
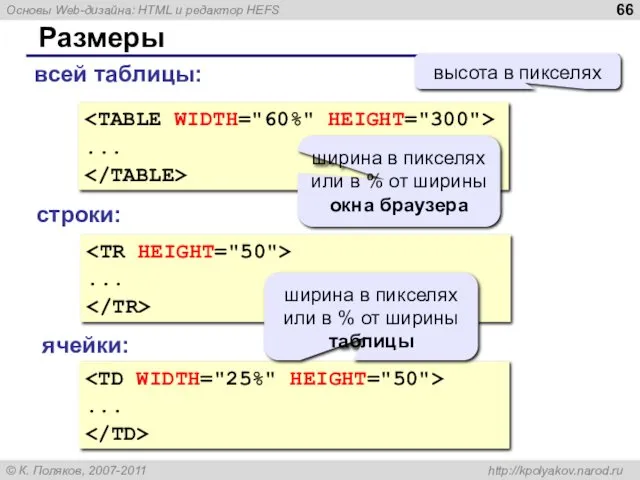
- 66. Размеры ... ширина в пикселях или в % от ширины окна браузера высота в пикселях ...
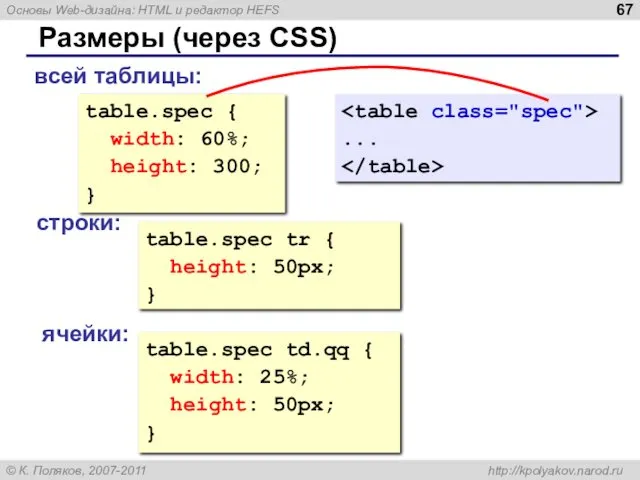
- 67. Размеры (через CSS) table.spec { width: 60%; height: 300; } table.spec tr { height: 50px; }
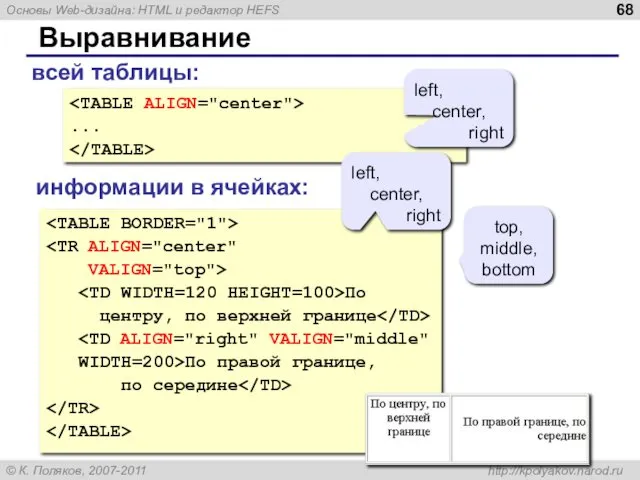
- 68. Выравнивание VALIGN="top"> По центру, по верхней границе WIDTH=200>По правой границе, по середине ... всей таблицы: информации
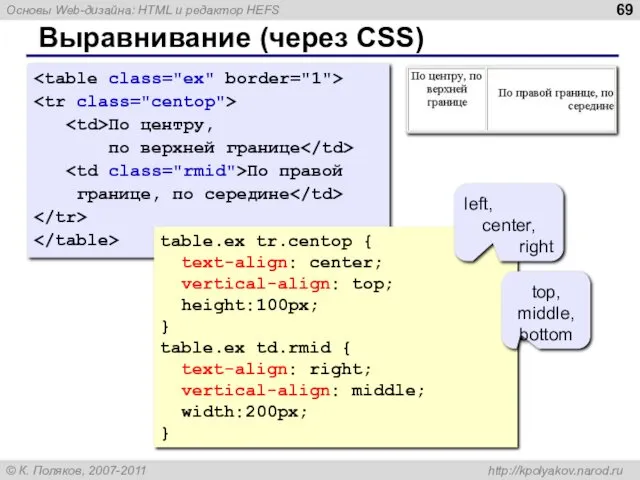
- 69. Выравнивание (через CSS) По центру, по верхней границе По правой границе, по середине table.ex tr.centop {
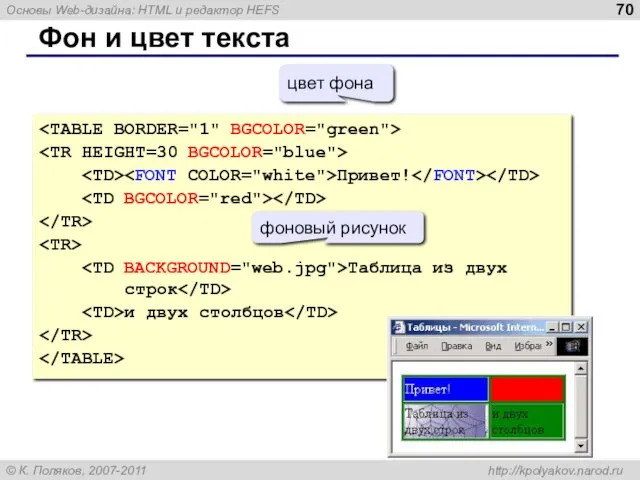
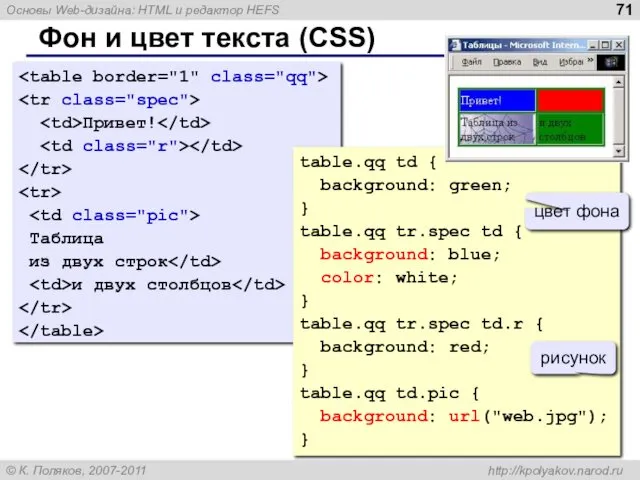
- 70. Фон и цвет текста Привет! Таблица из двух строк и двух столбцов цвет фона фоновый рисунок
- 71. Фон и цвет текста (CSS) Привет! Таблица из двух строк и двух столбцов table.qq td {
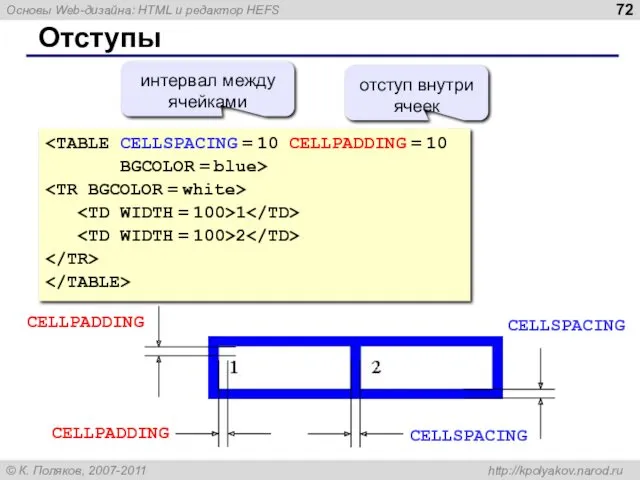
- 72. Отступы BGCOLOR = blue> 1 2 интервал между ячейками отступ внутри ячеек CELLSPACING CELLSPACING CELLPADDING CELLPADDING
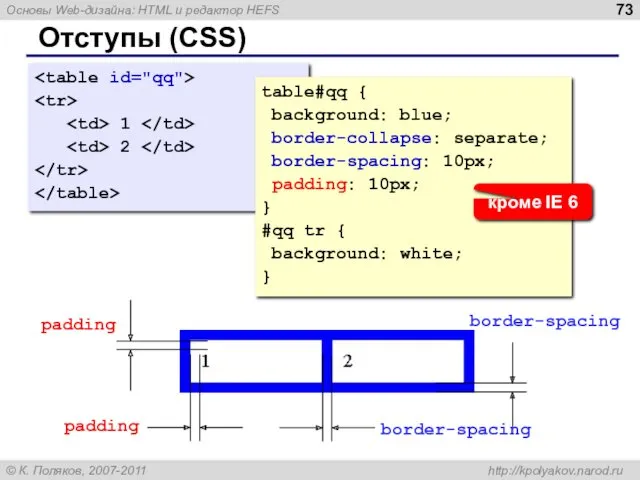
- 73. Отступы (CSS) 1 2 border-spacing border-spacing padding padding table#qq { background: blue; border-collapse: separate; border-spacing: 10px;
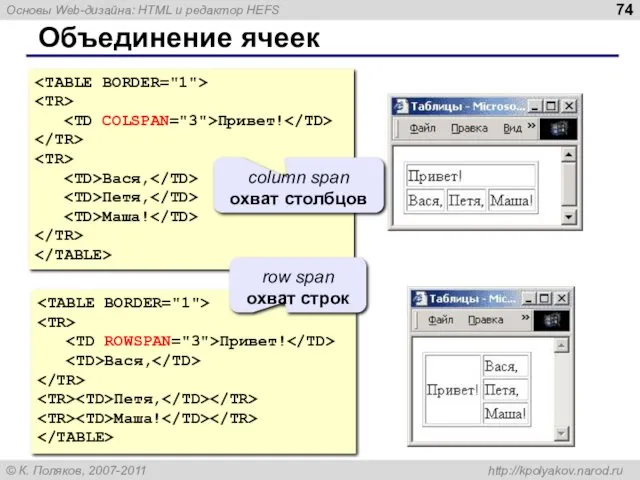
- 74. Объединение ячеек Привет! Вася, Петя, Маша! Привет! Вася, Петя, Маша! column span охват столбцов row span
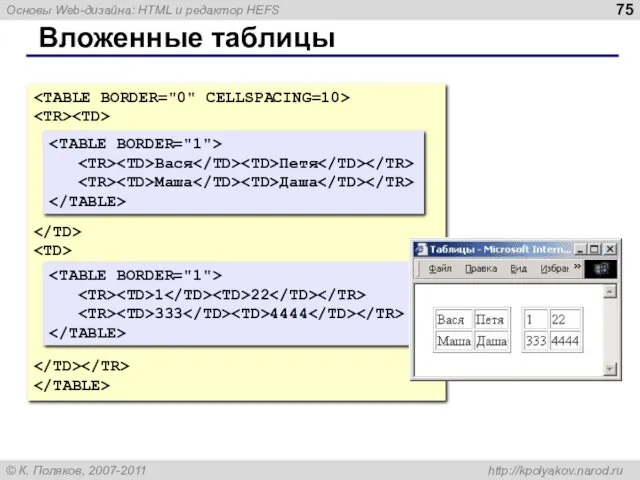
- 75. Вложенные таблицы Вася Петя Маша Даша 1 22 333 4444
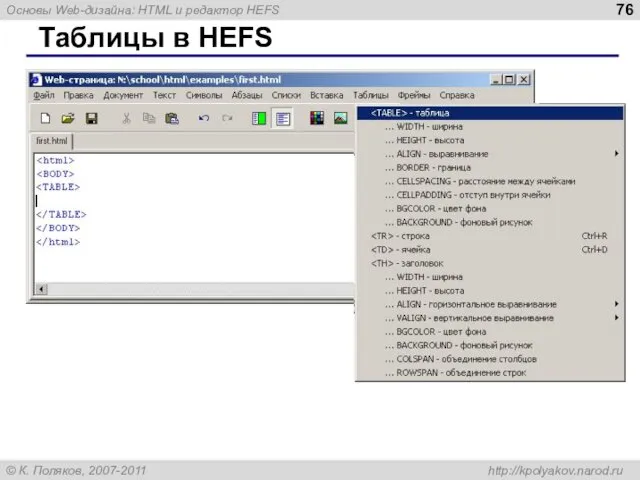
- 76. Таблицы в HEFS
- 77. Web-страницы. Язык HTML и др. Тема 8. Фреймы
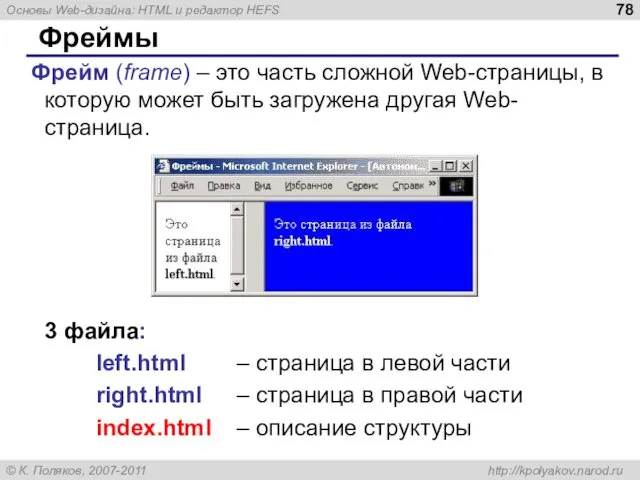
- 78. Фреймы Фрейм (frame) – это часть сложной Web-страницы, в которую может быть загружена другая Web-страница. 3
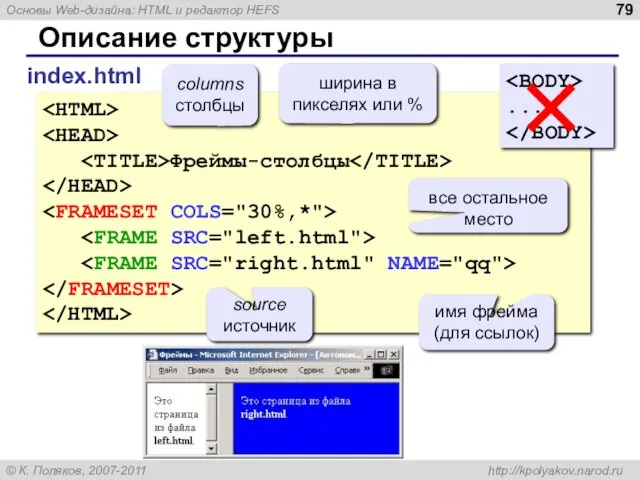
- 79. Описание структуры index.html Фреймы-столбцы columns столбцы ширина в пикселях или % все остальное место source источник
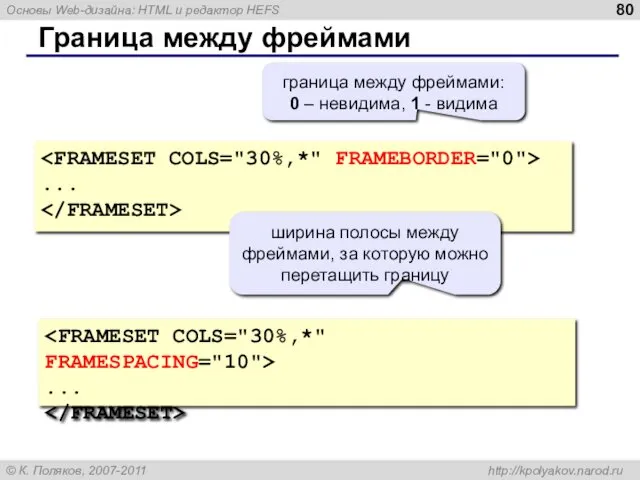
- 80. Граница между фреймами ... ... граница между фреймами: 0 – невидима, 1 - видима ширина полосы
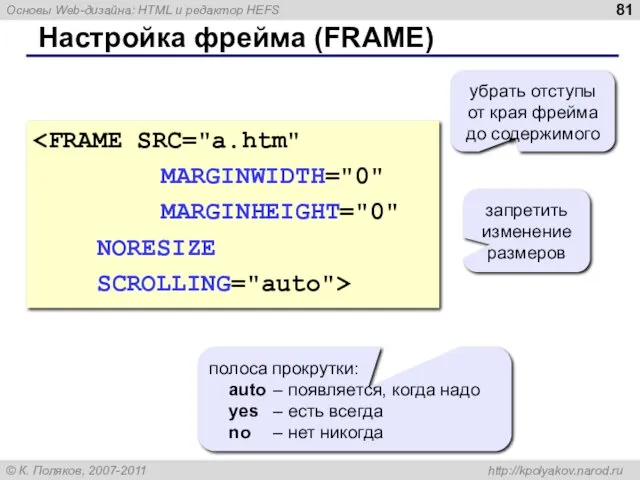
- 81. Настройка фрейма (FRAME) MARGINHEIGHT="0" NORESIZE SCROLLING="auto"> убрать отступы от края фрейма до содержимого полоса прокрутки: auto
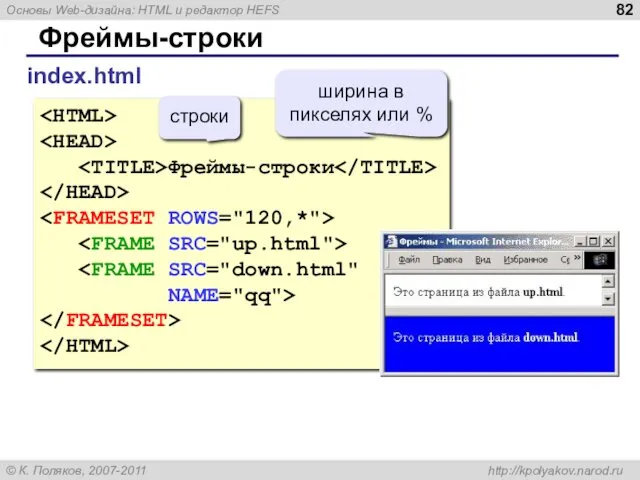
- 82. Фреймы-строки index.html Фреймы-строки NAME="qq"> строки ширина в пикселях или %
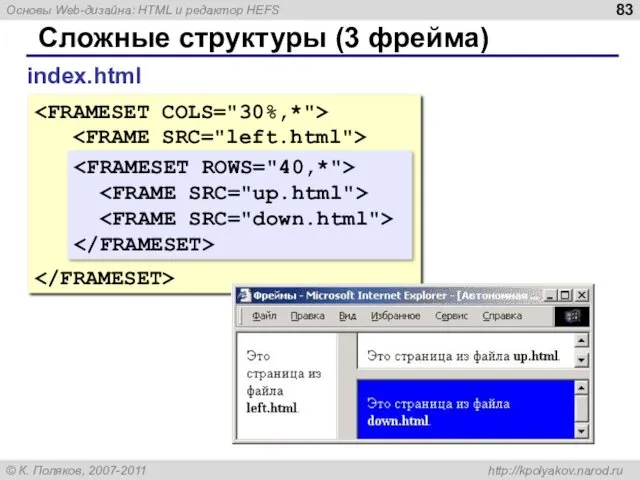
- 83. Сложные структуры (3 фрейма) index.html
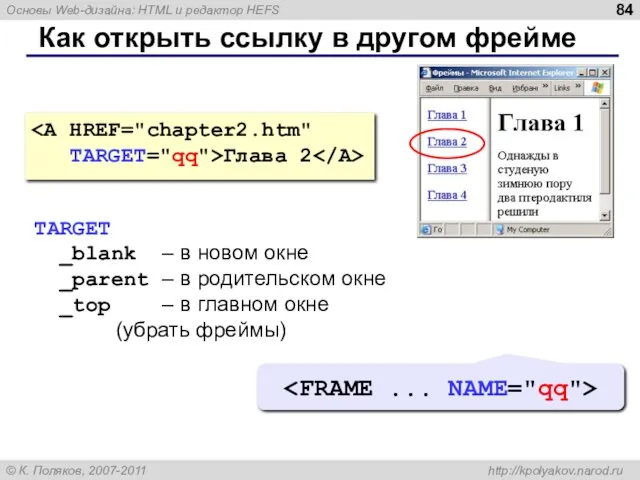
- 84. Как открыть ссылку в другом фрейме TARGET="qq">Глава 2 TARGET _blank – в новом окне _parent –
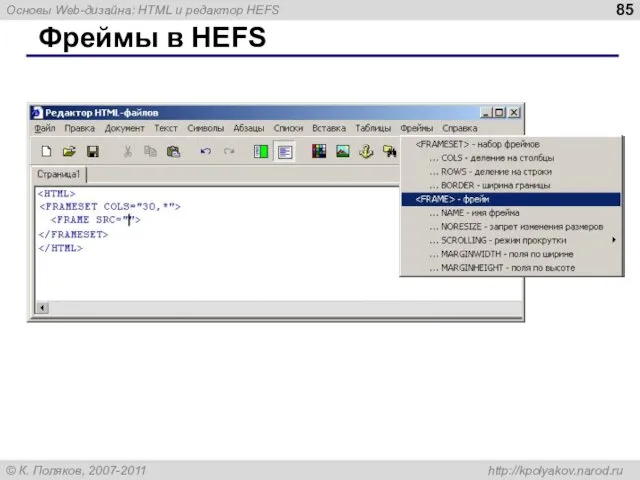
- 85. Фреймы в HEFS
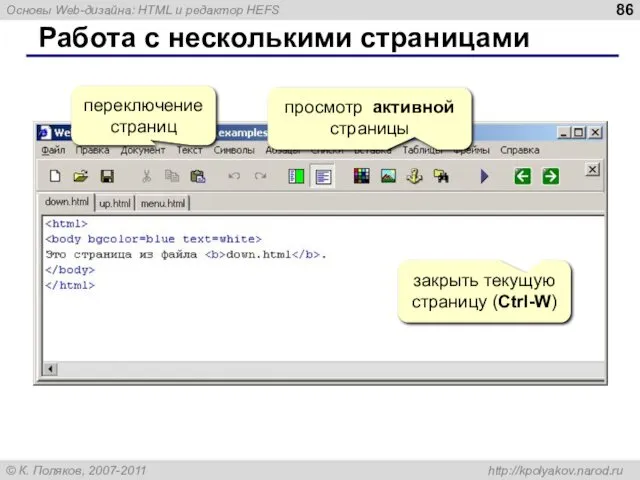
- 86. Работа с несколькими страницами переключение страниц закрыть текущую страницу (Ctrl-W) просмотр активной страницы
- 87. Web-страницы. Язык HTML и др. Тема 9. Блоки (DIV)
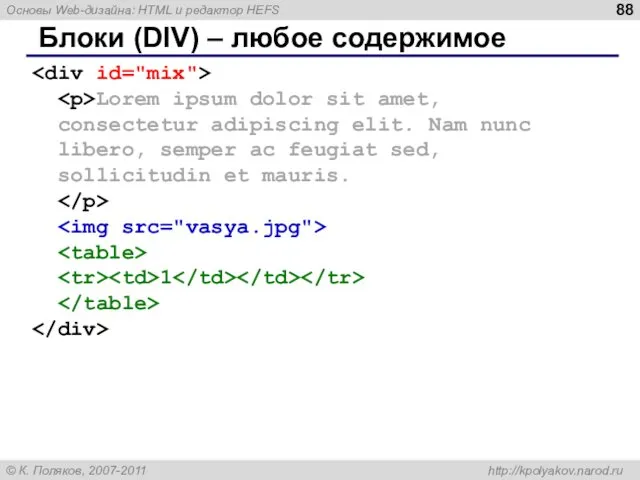
- 88. Блоки (DIV) – любое содержимое Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero,
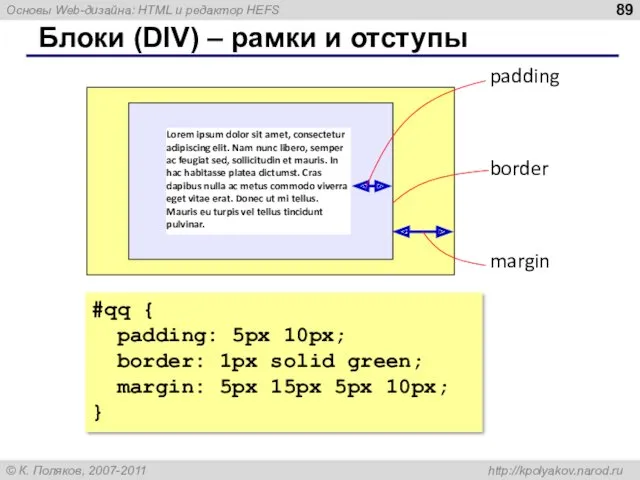
- 89. Блоки (DIV) – рамки и отступы Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc
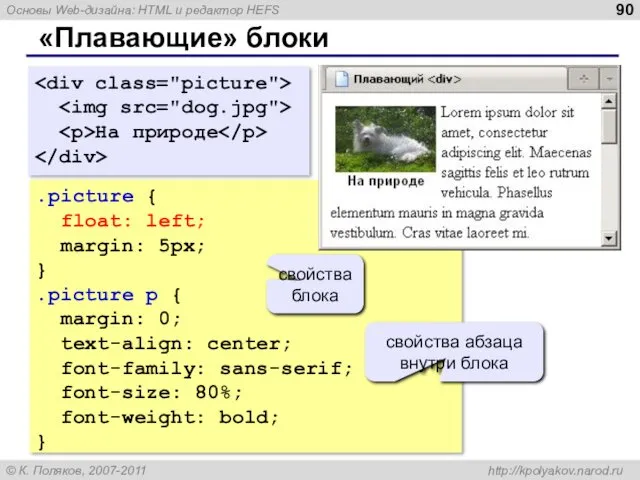
- 90. «Плавающие» блоки .picture { float: left; margin: 5px; } .picture p { margin: 0; text-align: center;
- 91. Web-страницы. Язык HTML и др. Тема 10. Понятие о Javascript
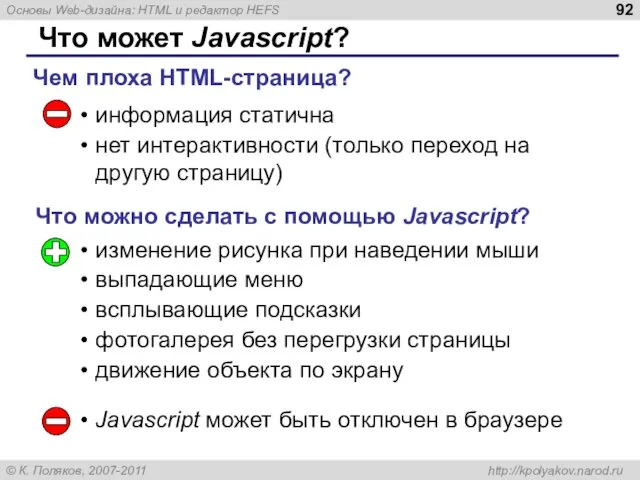
- 92. Что может Javascript? информация статична нет интерактивности (только переход на другую страницу) Чем плоха HTML-страница? Что
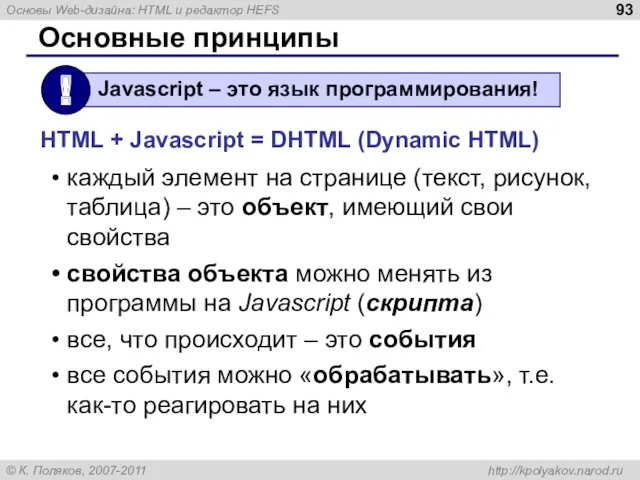
- 93. Основные принципы каждый элемент на странице (текст, рисунок, таблица) – это объект, имеющий свои свойства свойства
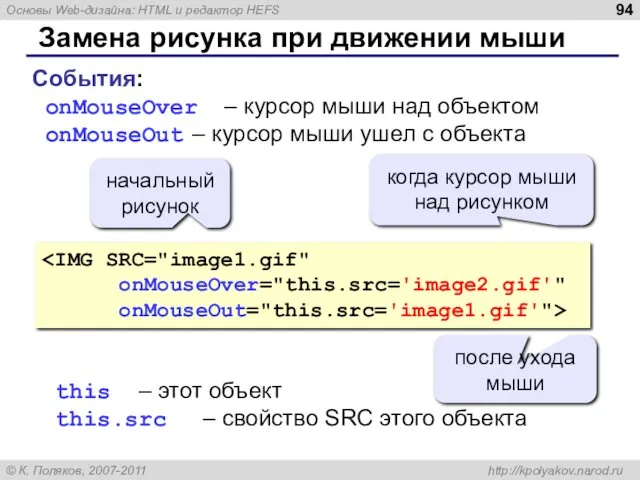
- 94. Замена рисунка при движении мыши когда курсор мыши над рисунком после ухода мыши События: onMouseOver –
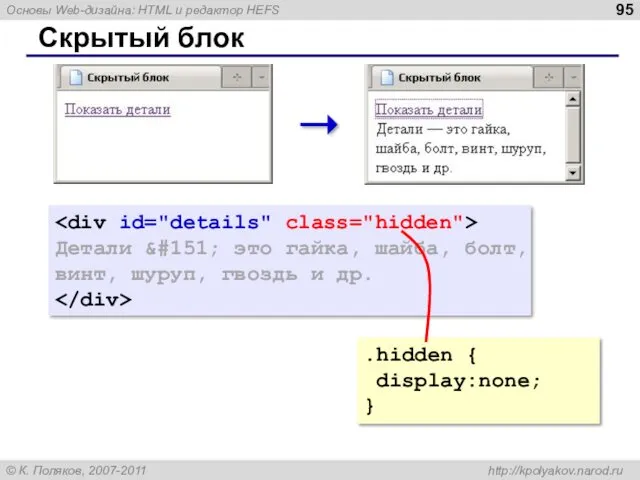
- 95. Скрытый блок Детали — это гайка, шайба, болт, винт, шуруп, гвоздь и др. .hidden { display:none;
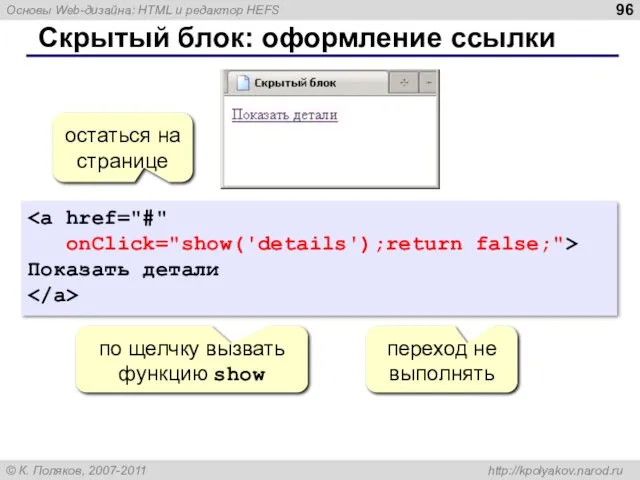
- 96. Скрытый блок: оформление ссылки onClick="show('details');return false;"> Показать детали остаться на странице по щелчку вызвать функцию show
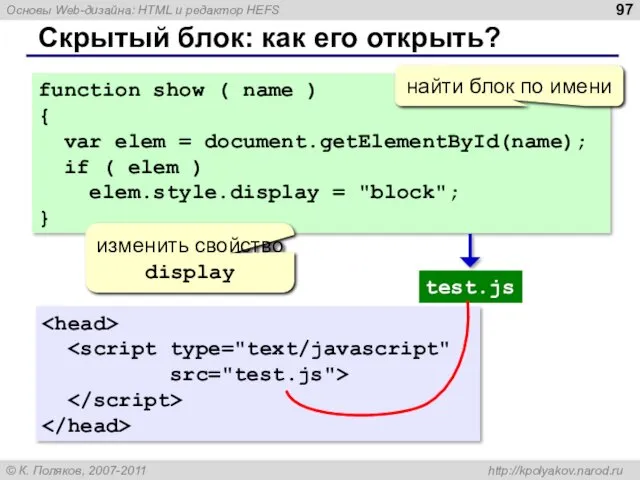
- 97. Скрытый блок: как его открыть? function show ( name ) { var elem = document.getElementById(name); if
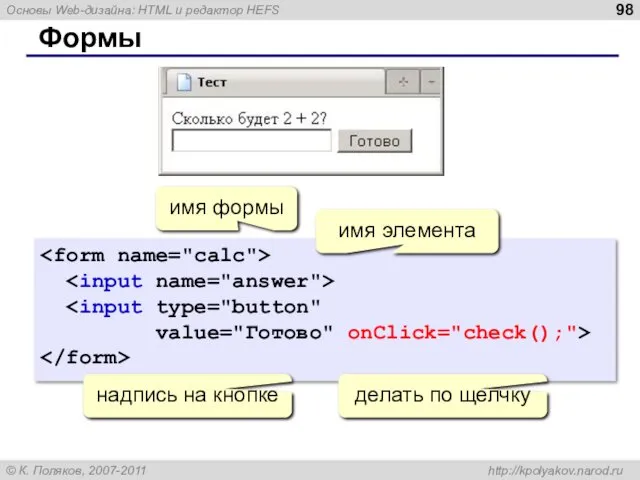
- 98. Формы value="Готово" onClick="check();"> надпись на кнопке имя формы имя элемента делать по щелчку
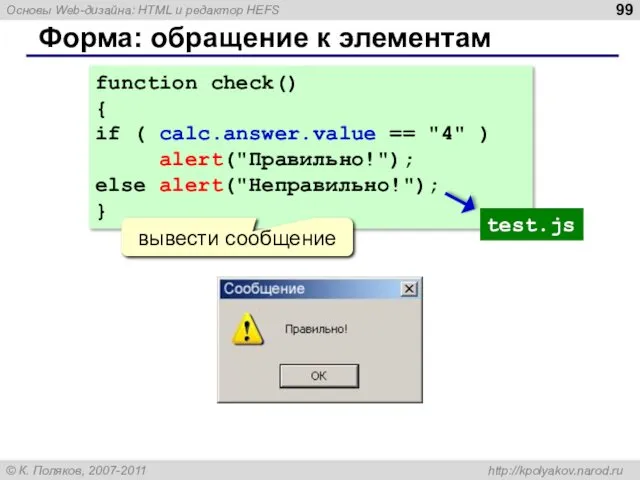
- 99. Форма: обращение к элементам function check() { if ( calc.answer.value == "4" ) alert("Правильно!"); else alert("Неправильно!");
- 101. Скачать презентацию




































































 ALT="Бесплатная почта" BORDER=0>
ALT="Бесплатная почта" BORDER=0>







































 Введение в объектно-ориентированное программирование Lazarus
Введение в объектно-ориентированное программирование Lazarus Госорган в соцсетях. Жизнь или имитация
Госорган в соцсетях. Жизнь или имитация Определение и краткая история функционального программирования
Определение и краткая история функционального программирования Безопасность ОС и сетей. Лекция 13
Безопасность ОС и сетей. Лекция 13 Сайт компании Безант (для оптового отдела)
Сайт компании Безант (для оптового отдела) The Internet
The Internet Интеллектуальная система безопасности на базе программно-аппаратного комплекса Orwell 2k
Интеллектуальная система безопасности на базе программно-аппаратного комплекса Orwell 2k Информационные модели
Информационные модели Разработка Telegram-бота с помощью JavaScript
Разработка Telegram-бота с помощью JavaScript Технология Умный дом
Технология Умный дом Объекты администрирования в информационных системах
Объекты администрирования в информационных системах ОСНОВНЫЕ КОМАНДЫ DOS
ОСНОВНЫЕ КОМАНДЫ DOS Высказывания сложные и простые
Высказывания сложные и простые Microsoft Word жұмыс алаңы
Microsoft Word жұмыс алаңы Scikit-learn
Scikit-learn RCS-ECS-DCS. Difference between control systems
RCS-ECS-DCS. Difference between control systems HTML құжатында кестелерді қалыптастыру. Кесте параметрлерін тағайындау тегтері
HTML құжатында кестелерді қалыптастыру. Кесте параметрлерін тағайындау тегтері Битва за килобиты
Битва за килобиты Решение задач ЕГЭ типа А3
Решение задач ЕГЭ типа А3 Работа с файлами. Бинарные и текстовые файлы
Работа с файлами. Бинарные и текстовые файлы Что такое cad-cистема?
Что такое cad-cистема? Презентация по информатике и ИКТ на тему: Применение здоровьесберегающих технологий на уроках информатики и ИКТ
Презентация по информатике и ИКТ на тему: Применение здоровьесберегающих технологий на уроках информатики и ИКТ Изучение методов создания прототипа модели с использованием установок аддитивного производства
Изучение методов создания прототипа модели с использованием установок аддитивного производства Структурна та функціональна схеми системи. Діаграма взаємодії процесів. Блок-схеми основної програми та роботи підпрограм
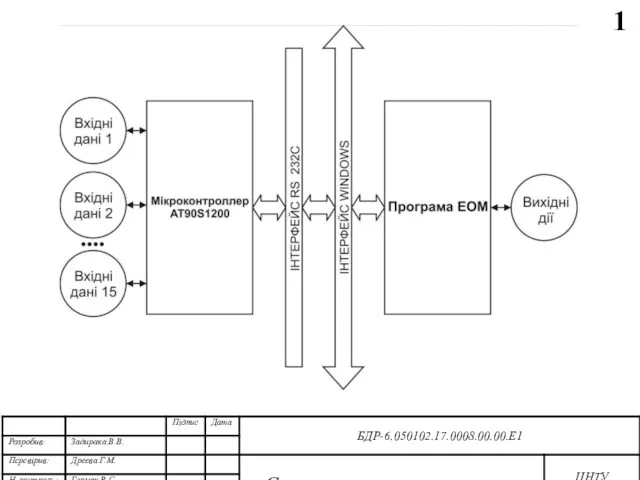
Структурна та функціональна схеми системи. Діаграма взаємодії процесів. Блок-схеми основної програми та роботи підпрограм Тема 4. Ветвления Python
Тема 4. Ветвления Python Представление текстов в памяти компьютера. Кодировочные таблицы
Представление текстов в памяти компьютера. Кодировочные таблицы Операционная система Windows 7 Aero
Операционная система Windows 7 Aero Access (Форми). Лекція 5. Конструктор форм
Access (Форми). Лекція 5. Конструктор форм