Слайд 2

HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине.
Слайд 3

Язык HTML был
разработан британским учёным
Тимом Бернерсом-Ли
приблизительно
в 1986—1991 годах
Слайд 4

Сайт можно создать в специальных программах (Dreamweaver CS6, Alaborn iStyle, NVU
) или в стандартном блокноте.
Слайд 5

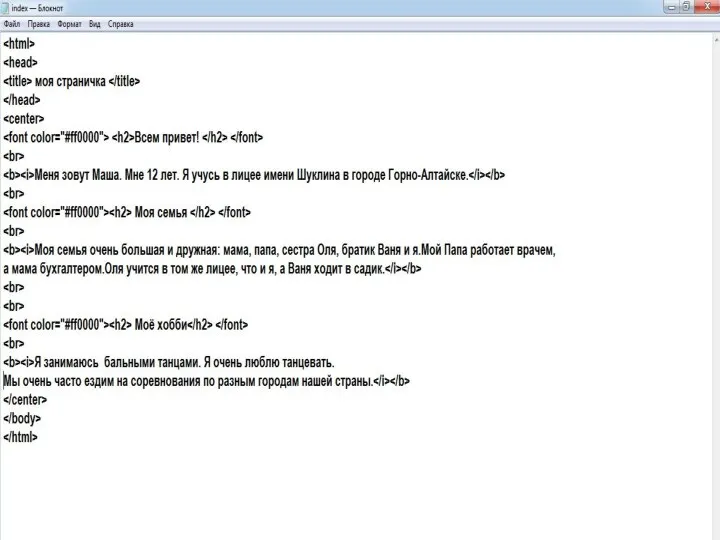
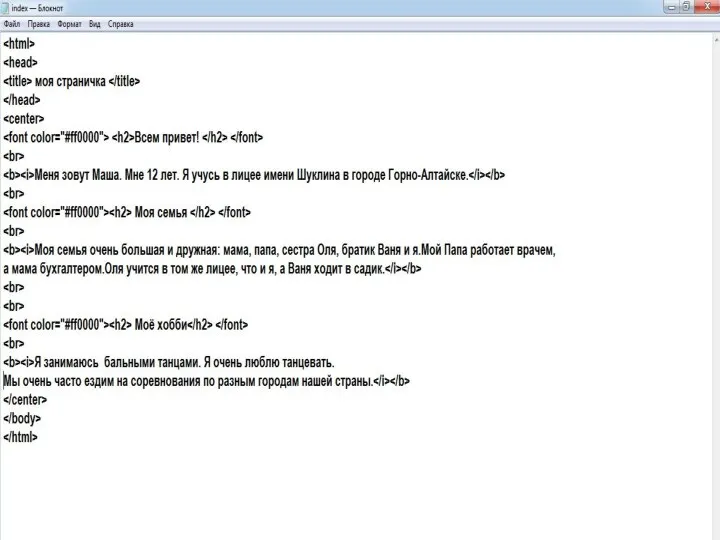
Создание сайта в блокноте:
Открываем блокнот
Пишем страницу на языке HTML
Сохраняем файл
с расширением «.HTML»
например: index.html
Открываем полученный файл с помощью браузера
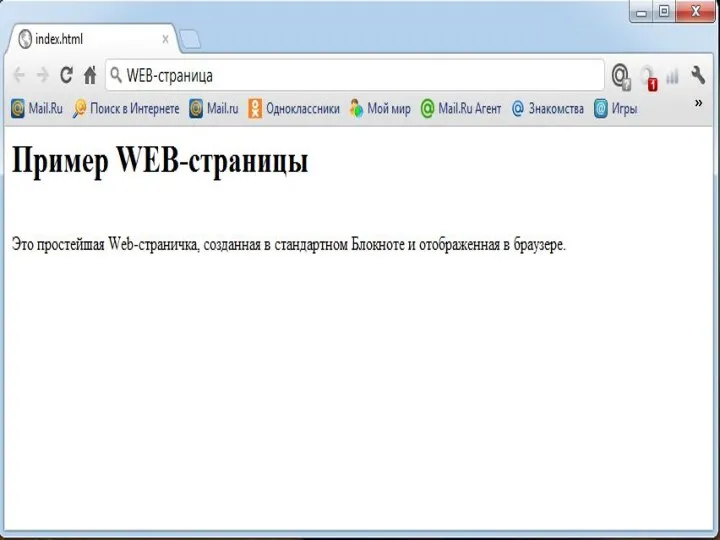
Слайд 6

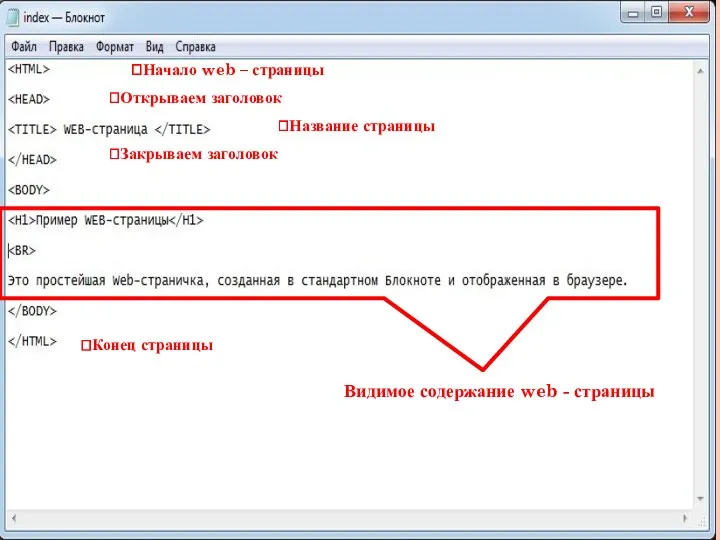
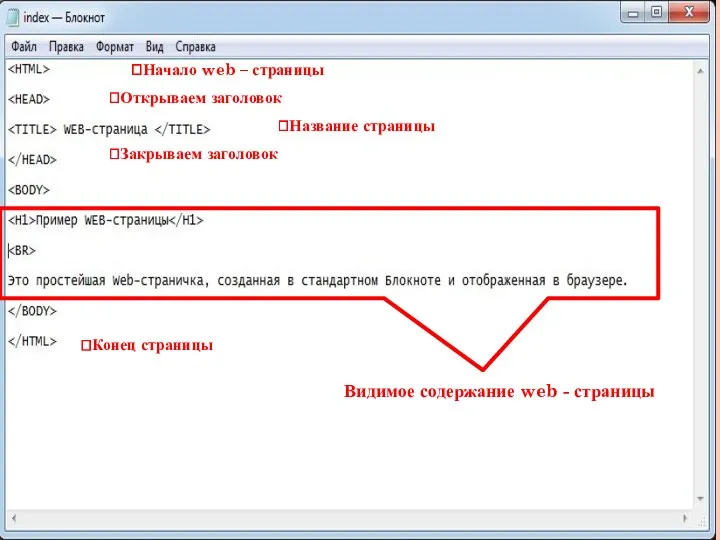
Начало web – страницы
Открываем заголовок
Название страницы
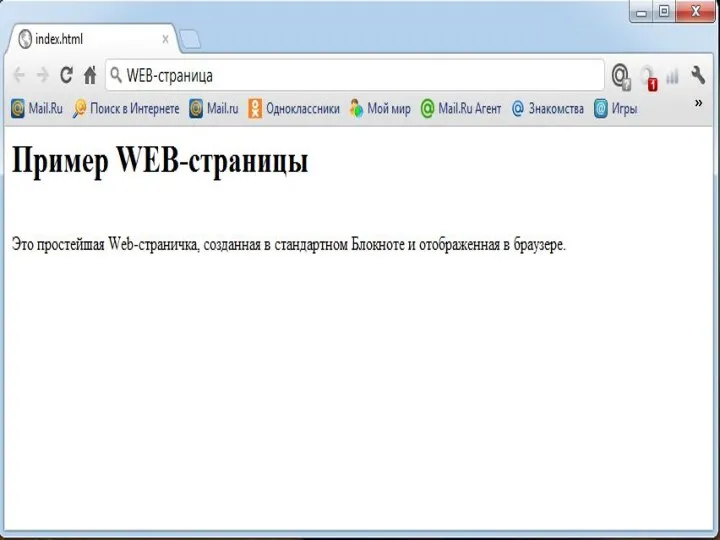
Видимое содержание web - страницы
Закрываем заголовок
Конец
страницы
Слайд 7

Слайд 8

Домашнее задание
Создать страничку со своей анкетой.
Обязательно сделать 3 заголовка (моя биография,
моя семья, моё хобби). В каждом разделе 3-4 предложения. Полученный текст отредактировать. Обязательно применить тег цвета.
Слайд 9









 Свойства объектов
Свойства объектов HTML. Атрибуты и формы
HTML. Атрибуты и формы 1С:Предприятие 8
1С:Предприятие 8 Медиасистема Франции
Медиасистема Франции Наследование. Возможности наследования
Наследование. Возможности наследования MySql. Система управления реляционными базами данных
MySql. Система управления реляционными базами данных Игра Удивительный мир информатики
Игра Удивительный мир информатики Programming Declarant's Assistant
Programming Declarant's Assistant Функции в Microsoft Excel
Функции в Microsoft Excel Компьютерная графика и Web-дизайн
Компьютерная графика и Web-дизайн Microsoft Access бойынша жалпы мәлімет
Microsoft Access бойынша жалпы мәлімет История создания компьютера
История создания компьютера Кодирование графической информации. Графическая информация
Кодирование графической информации. Графическая информация Алгоритм Бойера - Мура
Алгоритм Бойера - Мура Организация и средства информационных технологий обеспечения управленческой деятельности
Организация и средства информационных технологий обеспечения управленческой деятельности Дискретное представление информации
Дискретное представление информации Компьютер или книга - что лучше
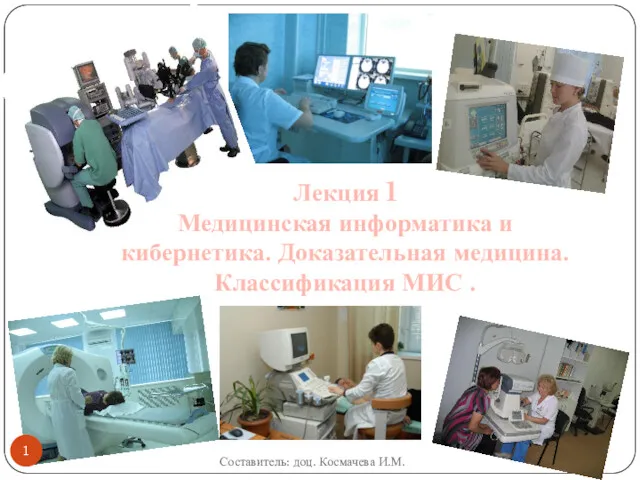
Компьютер или книга - что лучше Медицинская информатика и кибернетика. Доказательная медицина. Класификация МИС
Медицинская информатика и кибернетика. Доказательная медицина. Класификация МИС Дополнительные типы данных в Python. Множества, кортежи, словари
Дополнительные типы данных в Python. Множества, кортежи, словари Теория систем счисления
Теория систем счисления Коммандная строка UNIX
Коммандная строка UNIX Доступ к данным при помощи Entity Framework
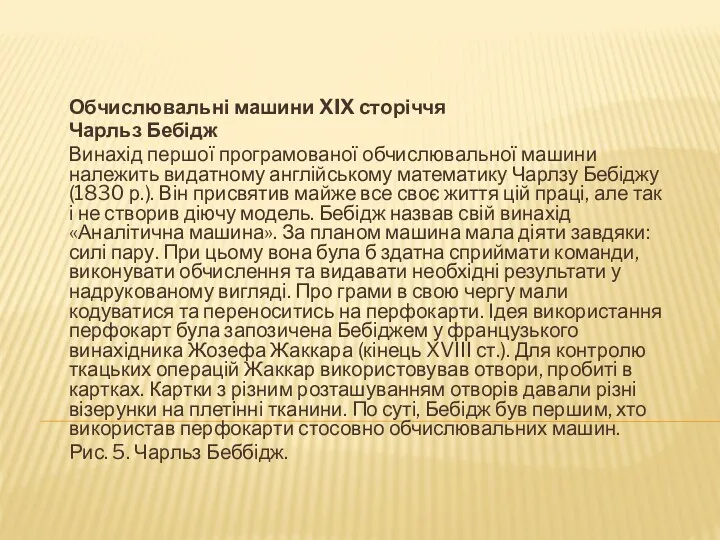
Доступ к данным при помощи Entity Framework Обчислювальні машини XIX сторіччя
Обчислювальні машини XIX сторіччя Компьютерная память
Компьютерная память Файл как единица хранения информации на компьютере
Файл как единица хранения информации на компьютере Programming in haskell. Рекурсия и функции высших порядков
Programming in haskell. Рекурсия и функции высших порядков Управление памятью и сборщик мусора в .NET и Rotor 2.0
Управление памятью и сборщик мусора в .NET и Rotor 2.0 Теоретические основы информатики. Представление информации. (Глава 1.3)
Теоретические основы информатики. Представление информации. (Глава 1.3)