Содержание
- 2. Краткое введение в Javascript Javascript это: Объектно-ориентированный язык разработки встраиваемых приложений, выполняемых как на стороне клиента,
- 3. Характеристика Javascript Некоторые важнейшие характеристики Javascript : Язык объектно-ориентированного программирования. Объекты в языке имеют «тип», «атрибуты»
- 4. Объекты, встроенные в браузеры При программировании можно использовать ряд встроенных объектов. Основные из них это: -
- 5. JavaScript-код исполняет браузер . В него встроен интерпретатор JavaScript. Выполнение программы зависит от того, когда и
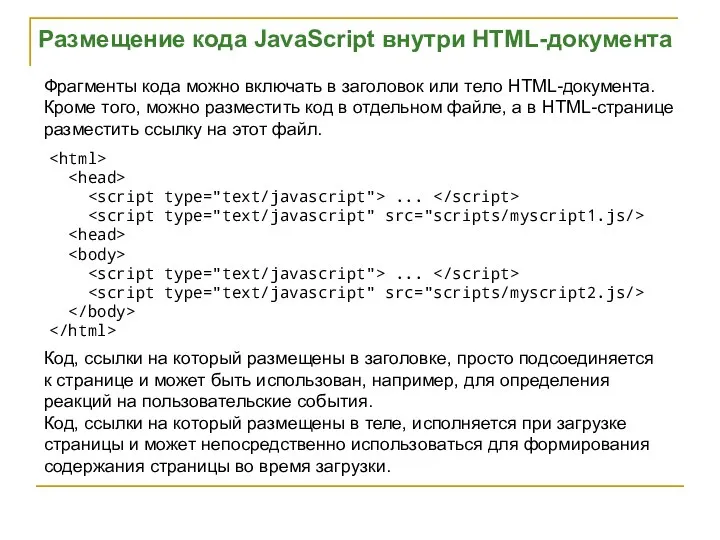
- 6. Размещение кода JavaScript внутри HTML-документа Фрагменты кода можно включать в заголовок или тело HTML-документа. Кроме того,
- 7. Два простых примера Метод document.write используется для непосредственного включения HTML-текста в содержимое страницы, например, можно сгенерировать
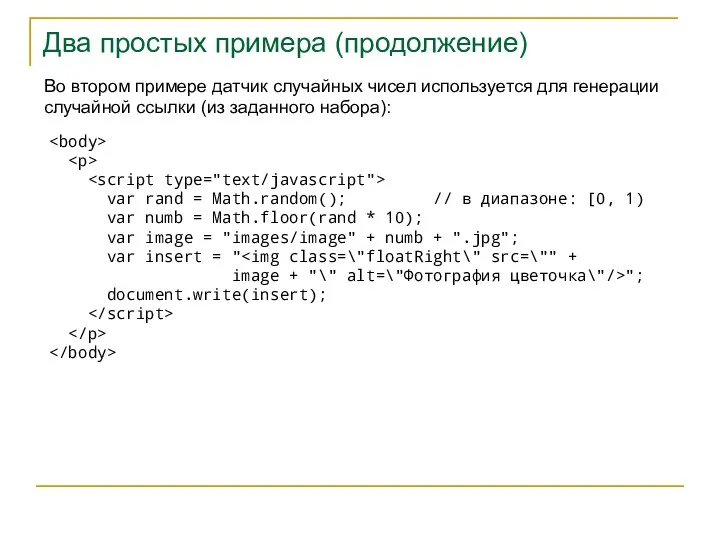
- 8. Два простых примера (продолжение) Во втором примере датчик случайных чисел используется для генерации случайной ссылки (из
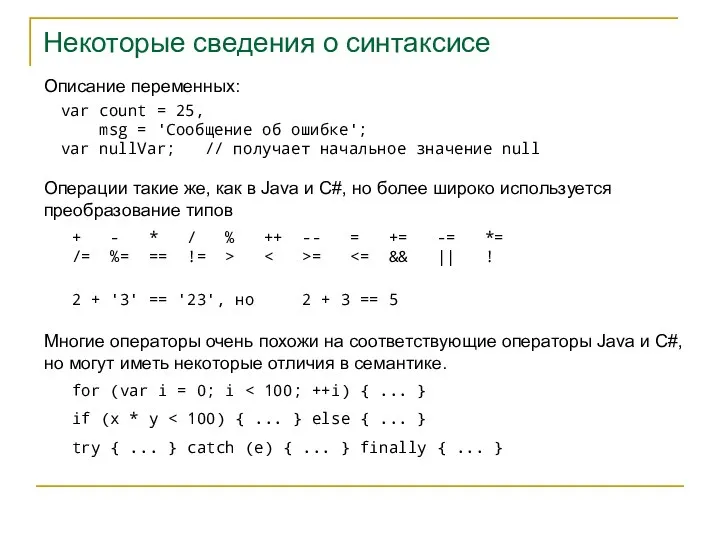
- 9. Некоторые сведения о синтаксисе Операции такие же, как в Java и C#, но более широко используется
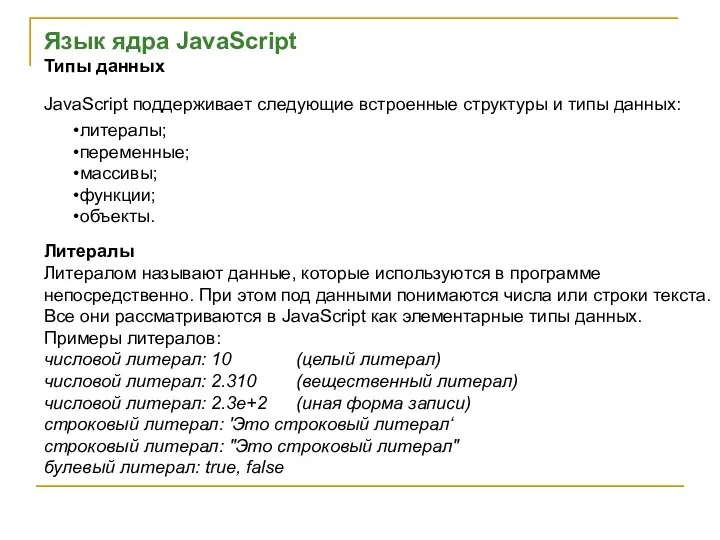
- 10. JavaScript поддерживает следующие встроенные структуры и типы данных: литералы; переменные; массивы; функции; объекты. Язык ядра JavaScript
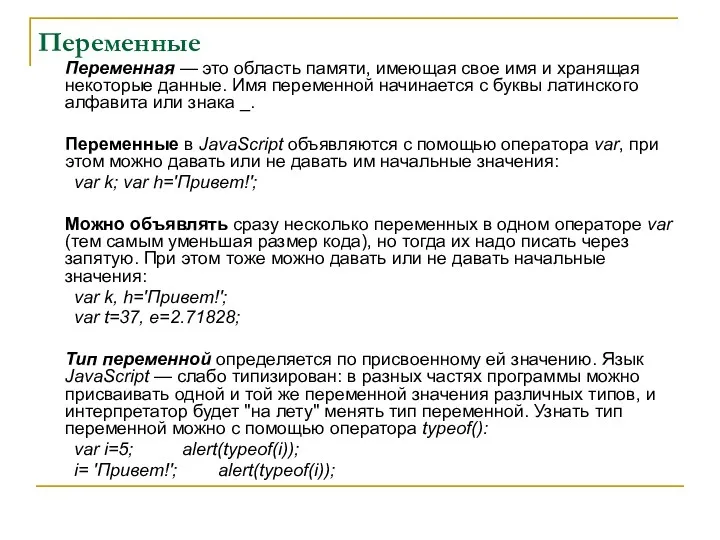
- 11. Переменные Переменная — это область памяти, имеющая свое имя и хранящая некоторые данные. Имя переменной начинается
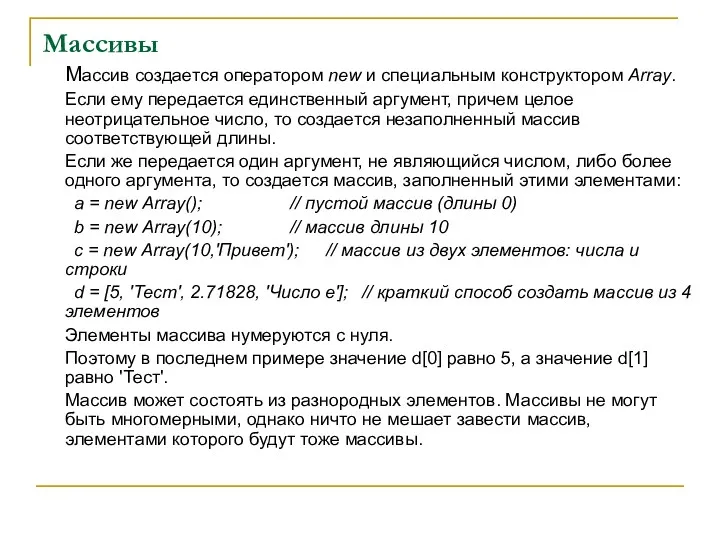
- 12. Массивы Массив создается оператором new и специальным конструктором Array. Если ему передается единственный аргумент, причем целое
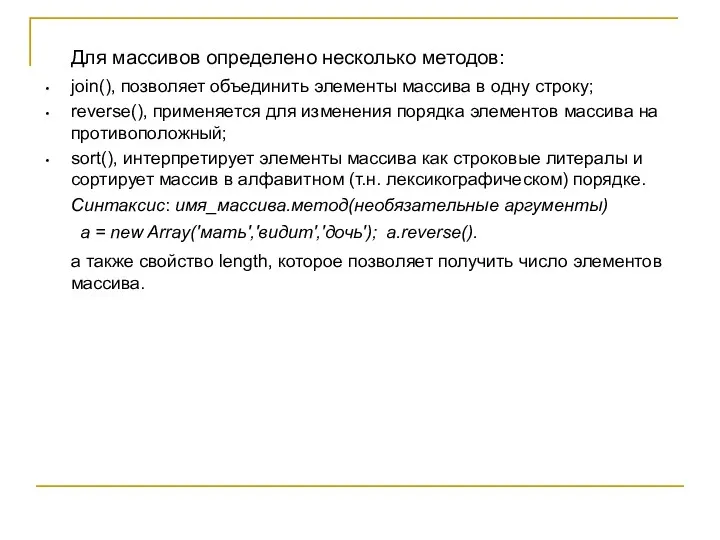
- 13. Для массивов определено несколько методов: join(), позволяет объединить элементы массива в одну строку; reverse(), применяется для
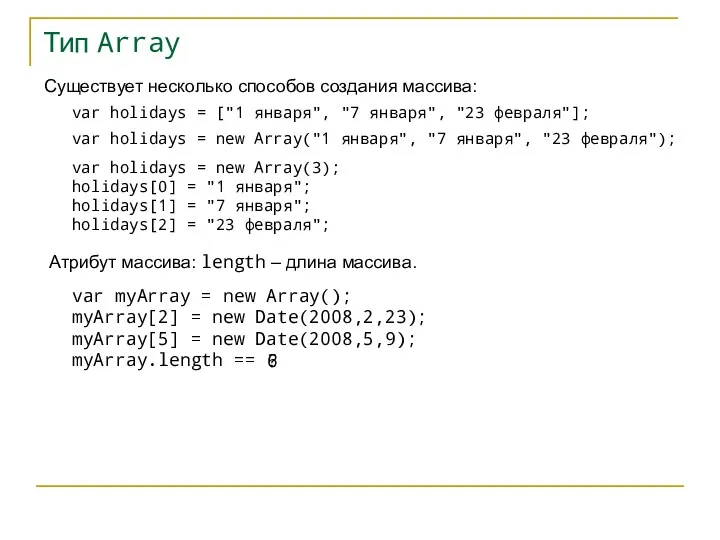
- 14. Тип Array Существует несколько способов создания массива: var holidays = ["1 января", "7 января", "23 февраля"];
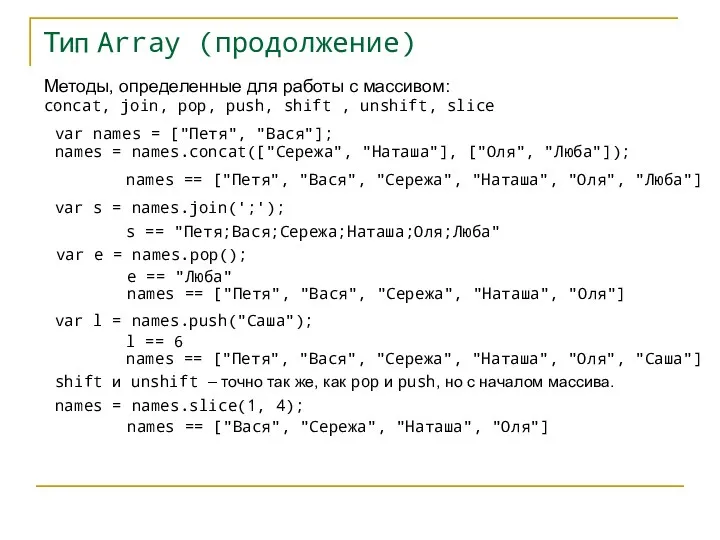
- 15. Тип Array (продолжение) Методы, определенные для работы с массивом: concat, join, pop, push, shift , unshift,
- 16. Тип Array (продолжение) var names = ["Вася", "Сережа", "Наташа", "Оля"]; names.reverse(); names == ["Оля", "Наташа", "Сережа",
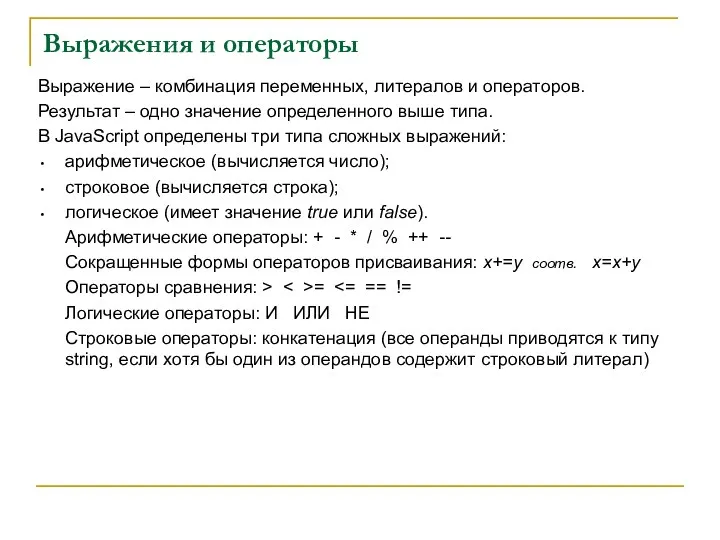
- 17. Выражения и операторы Выражение – комбинация переменных, литералов и операторов. Результат – одно значение определенного выше
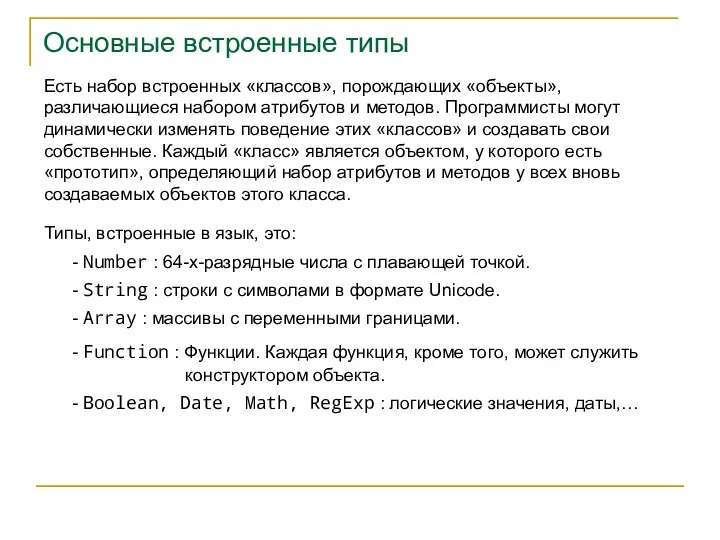
- 18. Основные встроенные типы Типы, встроенные в язык, это: Есть набор встроенных «классов», порождающих «объекты», различающиеся набором
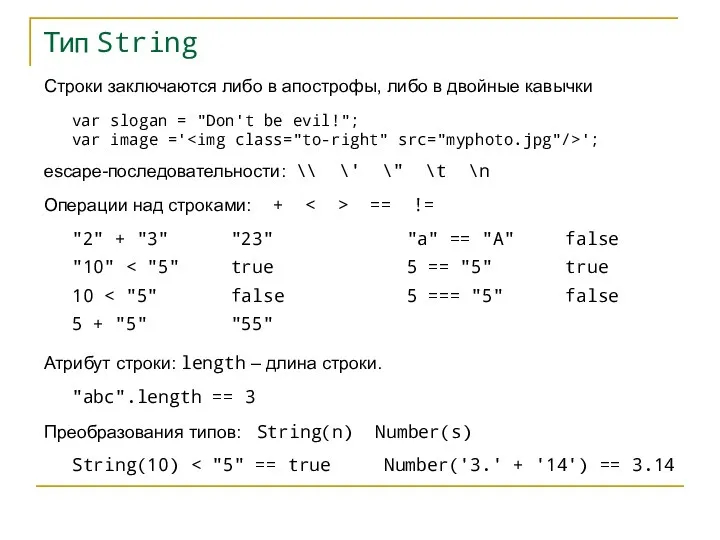
- 19. Тип String Строки заключаются либо в апострофы, либо в двойные кавычки var slogan = "Don't be
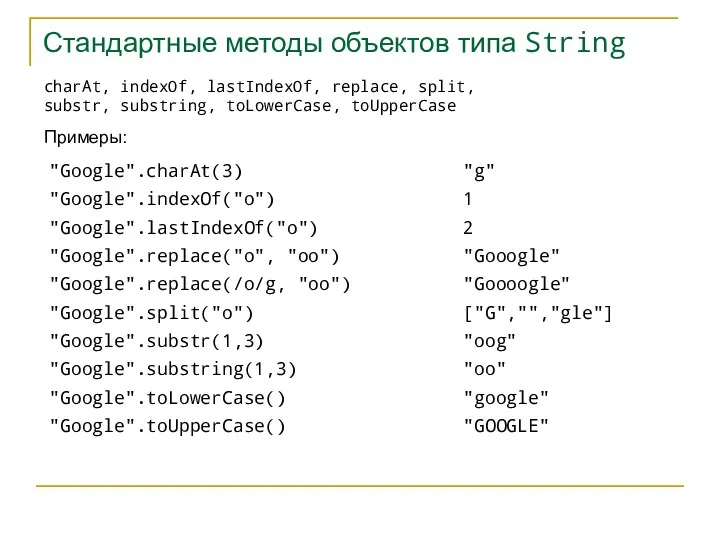
- 20. Стандартные методы объектов типа String charAt, indexOf, lastIndexOf, replace, split, substr, substring, toLowerCase, toUpperCase Примеры: "Google".charAt(3)
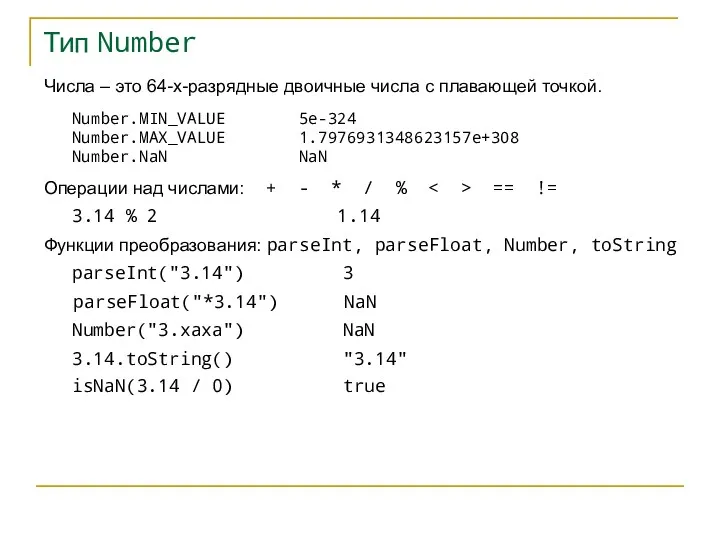
- 21. Тип Number Числа – это 64-х-разрядные двоичные числа с плавающей точкой. Number.MIN_VALUE Number.MAX_VALUE Number.NaN Операции над
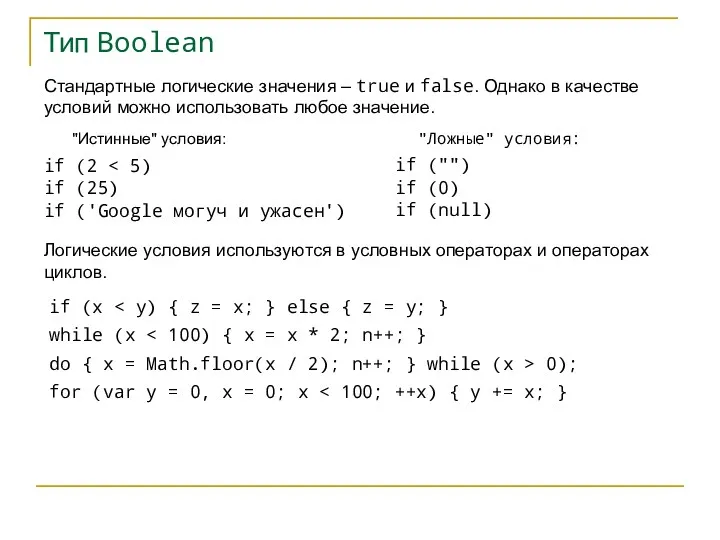
- 22. Тип Boolean Стандартные логические значения – true и false. Однако в качестве условий можно использовать любое
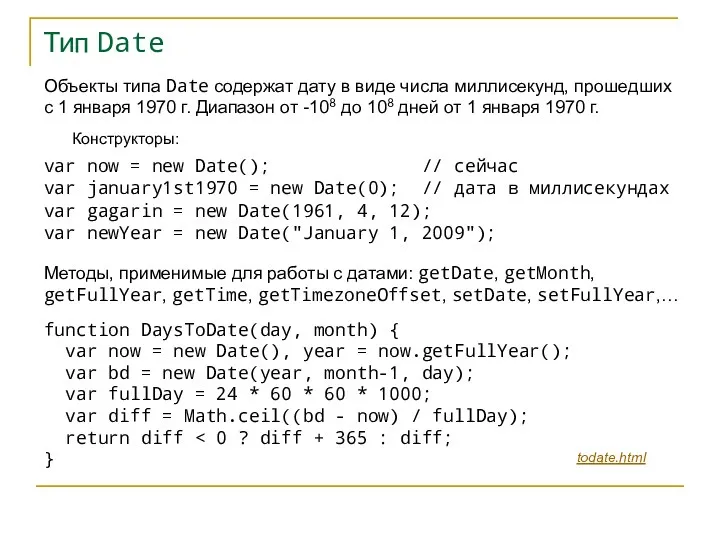
- 23. Тип Date Объекты типа Date содержат дату в виде числа миллисекунд, прошедших с 1 января 1970
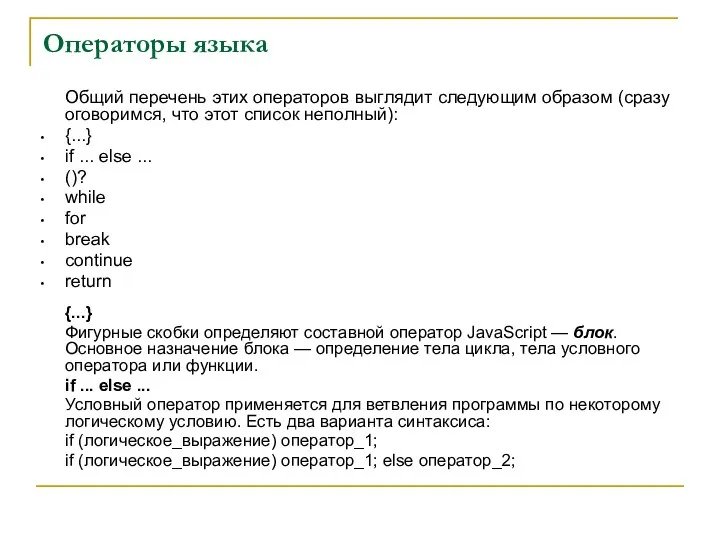
- 24. Операторы языка Общий перечень этих операторов выглядит следующим образом (сразу оговоримся, что этот список неполный): {...}
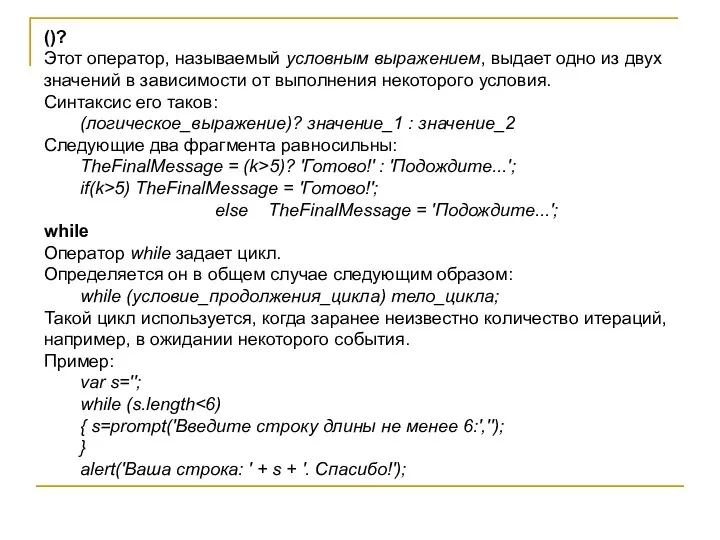
- 25. ()? Этот оператор, называемый условным выражением, выдает одно из двух значений в зависимости от выполнения некоторого
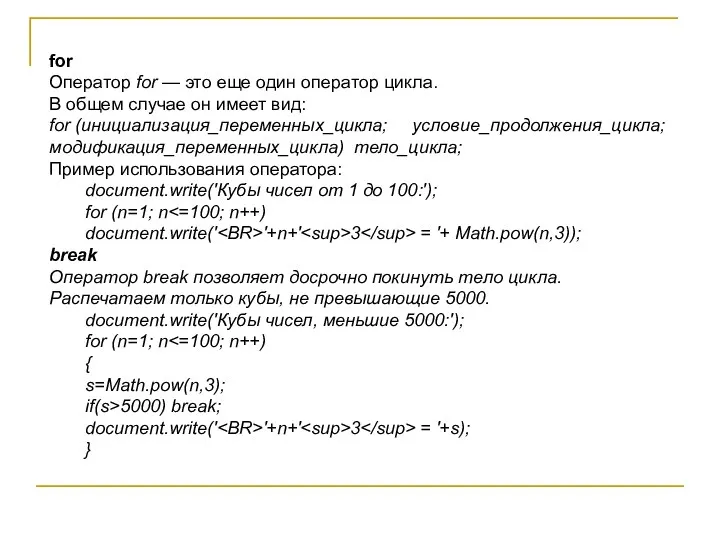
- 26. for Оператор for — это еще один оператор цикла. В общем случае он имеет вид: for
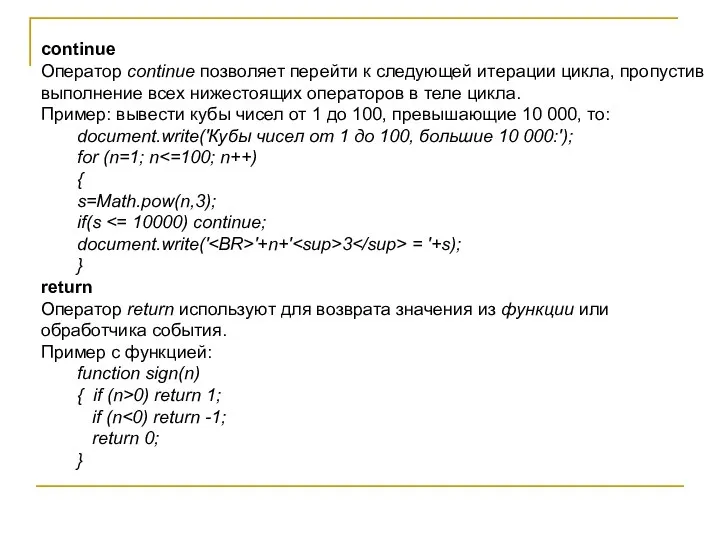
- 27. continue Оператор continue позволяет перейти к следующей итерации цикла, пропустив выполнение всех нижестоящих операторов в теле
- 28. При использовании в обработчиках событий оператор return позволяет отменить или не отменять действие по умолчанию, которое
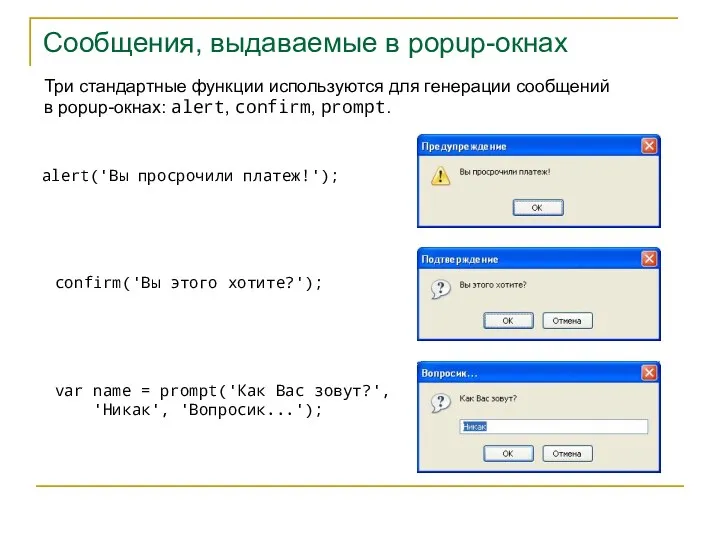
- 29. Сообщения, выдаваемые в popup-окнах Три стандартные функции используются для генерации сообщений в popup-окнах: alert, confirm, prompt.
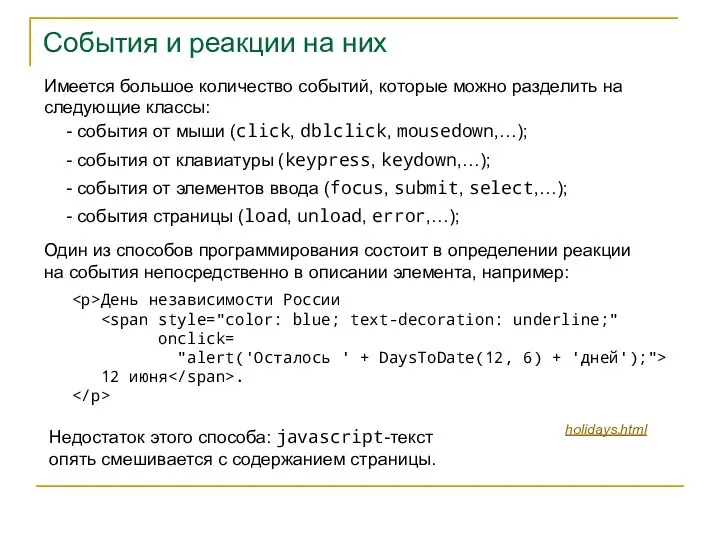
- 30. События и реакции на них Имеется большое количество событий, которые можно разделить на следующие классы: День
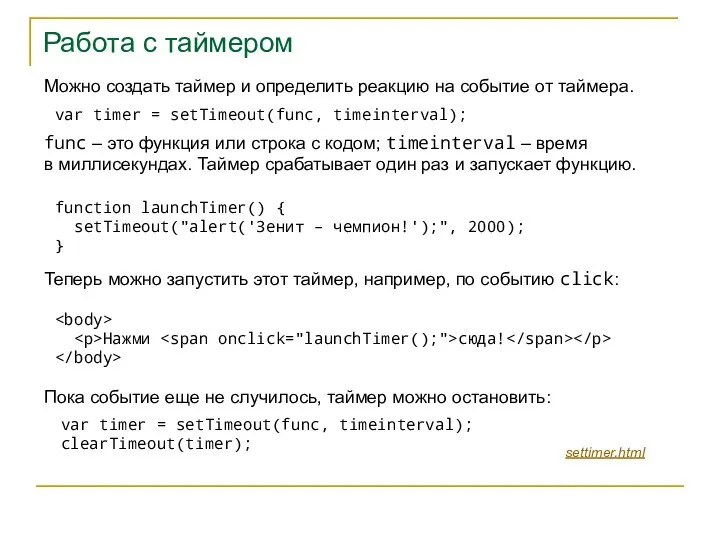
- 31. Работа с таймером var timer = setTimeout(func, timeinterval); function launchTimer() { setTimeout("alert('Зенит – чемпион!');", 2000); }
- 33. Скачать презентацию













![Тип Array (продолжение) var names = ["Вася", "Сережа", "Наташа", "Оля"];](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/580195/slide-15.jpg)



 ';
';











 The relational model
The relational model Применение дистанционных технологий обучения для учащихся – детей с ограниченными физическими возможностями
Применение дистанционных технологий обучения для учащихся – детей с ограниченными физическими возможностями Презентация по информатике Язык как способ представления информации
Презентация по информатике Язык как способ представления информации ФАЙЛЫ и ПАПКИ
ФАЙЛЫ и ПАПКИ Partnering Governments. Providing Solutions. VIRE - Web Based DIR - Guidelines (Schengen mission)
Partnering Governments. Providing Solutions. VIRE - Web Based DIR - Guidelines (Schengen mission) Язык запросов SQL. Агрегирование и групповые функции. Задачи
Язык запросов SQL. Агрегирование и групповые функции. Задачи Построение геометрических моделей с использованием игры Танграм
Построение геометрических моделей с использованием игры Танграм Исполнитель Робот. Ветвление
Исполнитель Робот. Ветвление СЕТИ (ПРОТОКОЛЫ СЕТЕВОГО ВЗАИМОДЕЙСТВИЯ) SOFTWARE
СЕТИ (ПРОТОКОЛЫ СЕТЕВОГО ВЗАИМОДЕЙСТВИЯ) SOFTWARE Инструменты распознования текстов и компьютерного перевода. (7 класс)
Инструменты распознования текстов и компьютерного перевода. (7 класс) Звуковые карты и мультимедиа
Звуковые карты и мультимедиа Основные структурные элементы информационных систем. (Лекция 2)
Основные структурные элементы информационных систем. (Лекция 2) С++ тiлi BCPL және B тiлдердiң негiзiнде құралған және Си тiлiнен дамыған
С++ тiлi BCPL және B тiлдердiң негiзiнде құралған және Си тiлiнен дамыған Обозначение основных плоскостей проекций
Обозначение основных плоскостей проекций Leveling guide
Leveling guide Веб-сторінки. ВеБ-сайти. Етапи створення веб-сайтів
Веб-сторінки. ВеБ-сайти. Етапи створення веб-сайтів Информационная система Библиотека
Информационная система Библиотека Влияние компьютерных игр на формирование агрессивных моделей поведения учащихся начальных классов
Влияние компьютерных игр на формирование агрессивных моделей поведения учащихся начальных классов Текстовые документы и технологии их создания. Обработка текстовой информации. Информатика и ИКТ. 8 класс
Текстовые документы и технологии их создания. Обработка текстовой информации. Информатика и ИКТ. 8 класс Понятие информационной технологии. Развитие информатизации железнодорожного транспорта
Понятие информационной технологии. Развитие информатизации железнодорожного транспорта Решение задач ЕГЭ типа А9
Решение задач ЕГЭ типа А9 Теория циклов системного анализа сложных объектов
Теория циклов системного анализа сложных объектов Основные понятия информатики. Системы счисления
Основные понятия информатики. Системы счисления Программа Модуль Слежения 2.0 на платформе 1С:Предприятие 8.3
Программа Модуль Слежения 2.0 на платформе 1С:Предприятие 8.3 Информатика и информация
Информатика и информация CC-Link IE Field Basic
CC-Link IE Field Basic Обучающая презентацияЗвездное небо
Обучающая презентацияЗвездное небо Twitter Bootstrap
Twitter Bootstrap