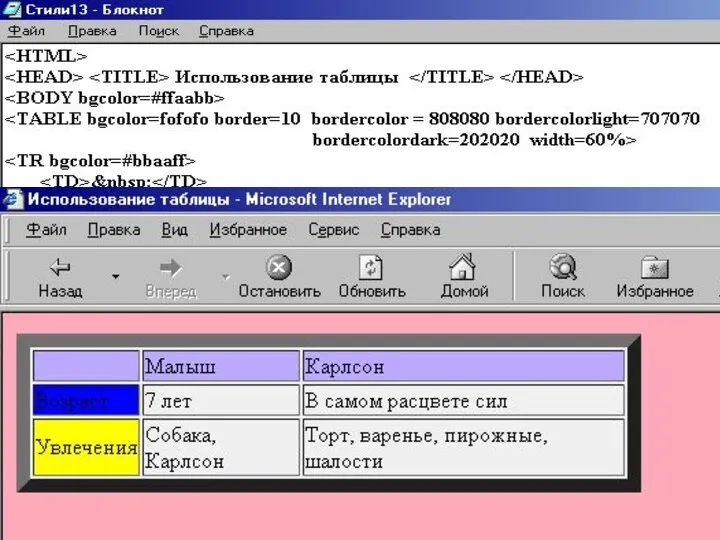
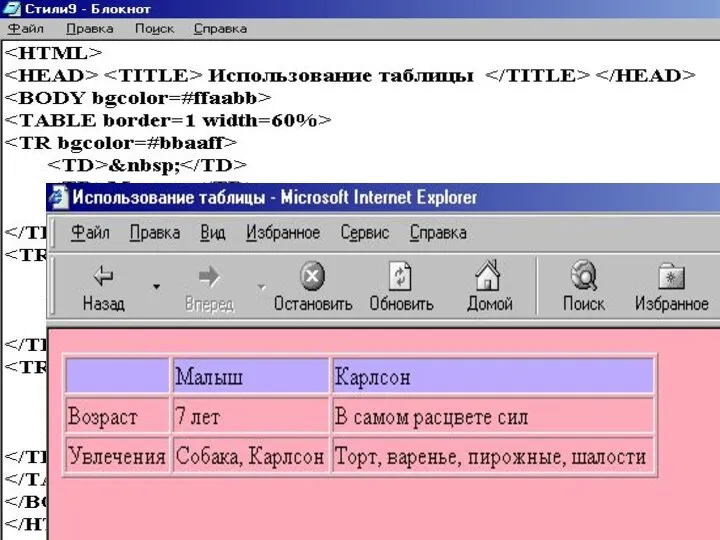
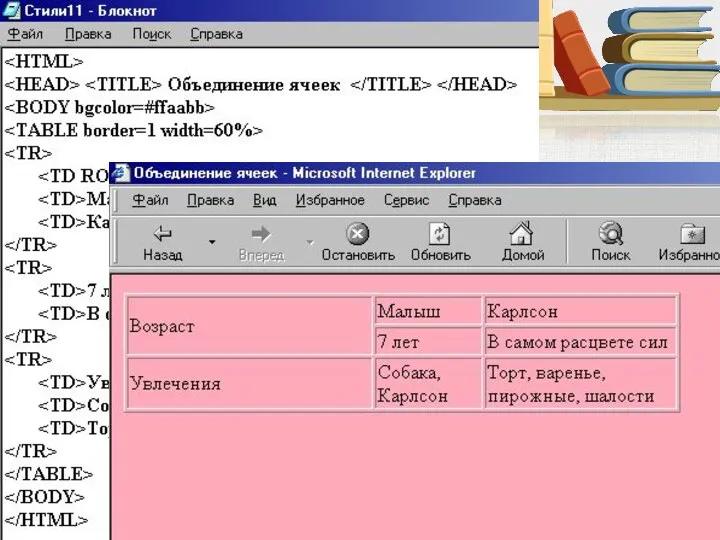
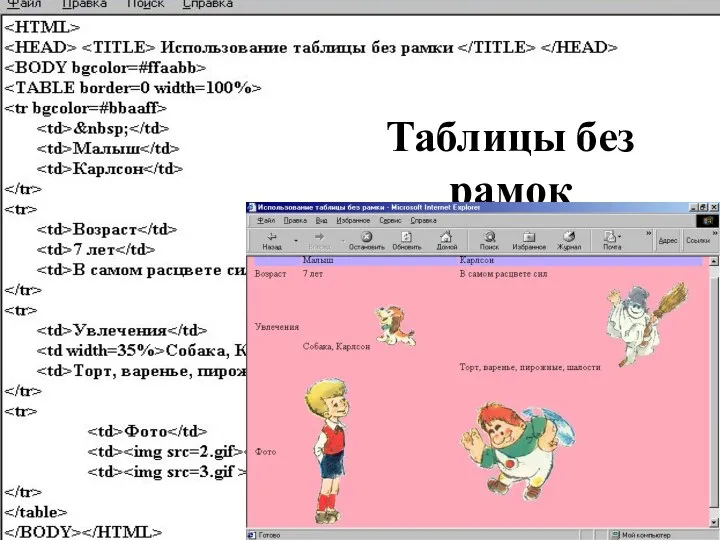
необходимо присутствие ещё и атрибута BORDER, задающего ширину рамки.
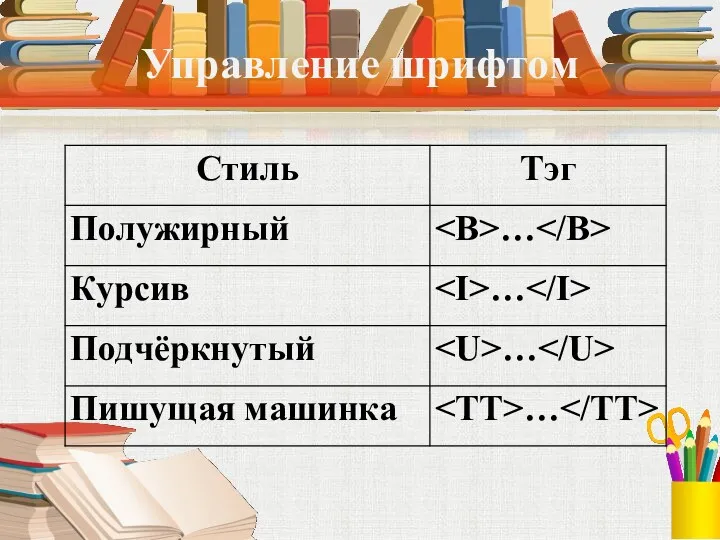
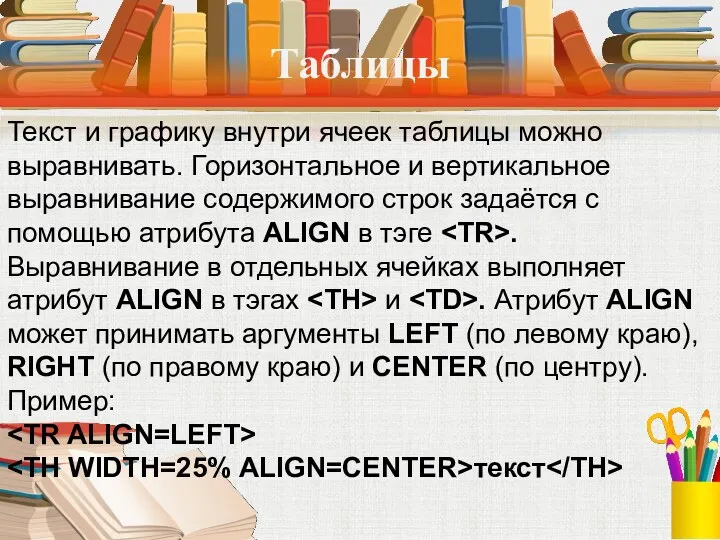
Если требуется задать шрифт для текстов внутри ячеек таблицы, то это можно сделать с помощью тэгов заголовков и физических стилей внутри тэгов
.
Слайд 44 
Слайд 45 
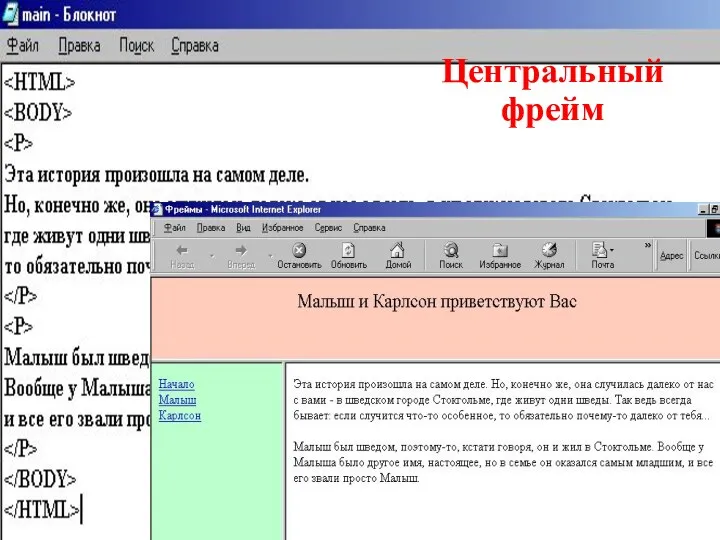
Фреймы
Часто возникает необходимость разместить в окне броузера несколько разделов или окон,
называемых фреймами. В каждом фрейме отображается свой документ HTML. Фреймы могут работать независимо, а также содержать ссылки друг на друга. При использовании фреймов потребуется несколько HTML-файлов. Один из них называется установочным. В нём описывается расположение фреймов в окне броузера и назначаются исходные HTML-файлы для каждого из фреймов, но нет собственного текста и графики. Исходные HTML-файлы выводятся во фреймы и могут содержать тексты, графику, ссылки и пр.
Слайд 46 
Фреймы
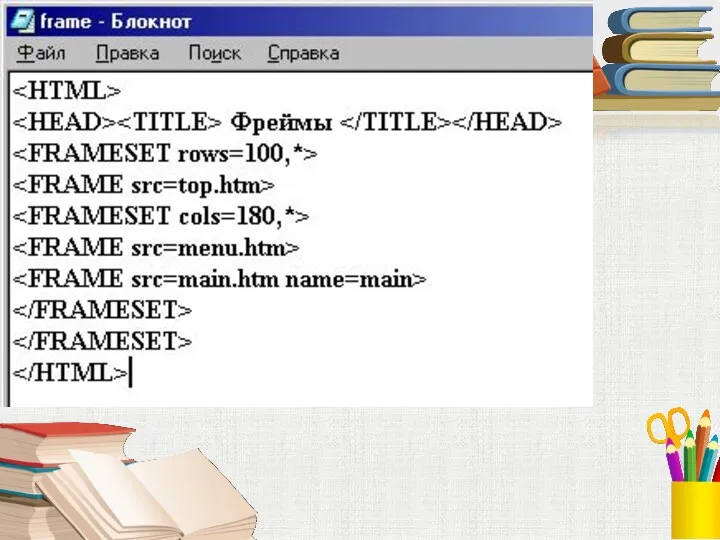
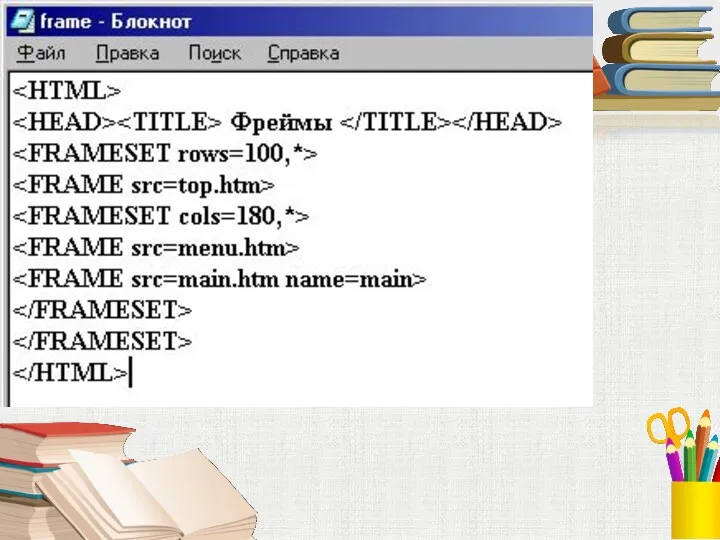
Установочный HTML-файл, как и любой другой, начинается с тэга и
заканчивается тэгом . Для разделения окна на несколько фреймов используются тэги . Тэг Слайд 47 
Фреймы
Тэг
из которых имеет ширину 50 пикселов, а второй занимает всё оставшееся место. Тэг Слайд 48 
Фреймы
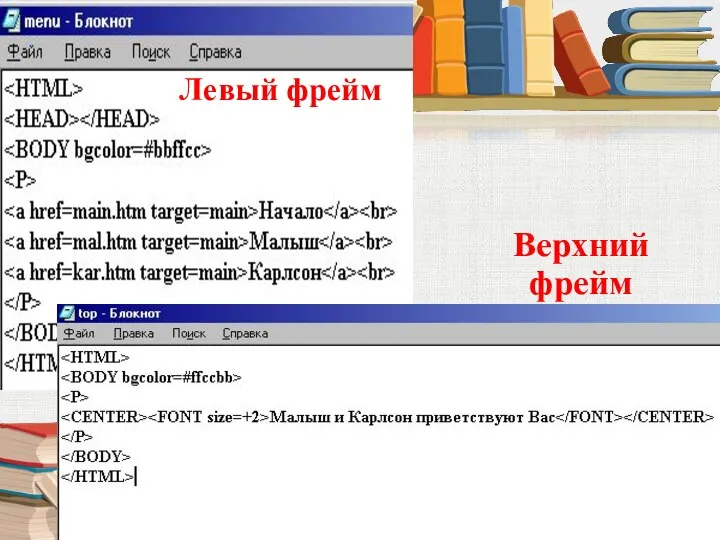
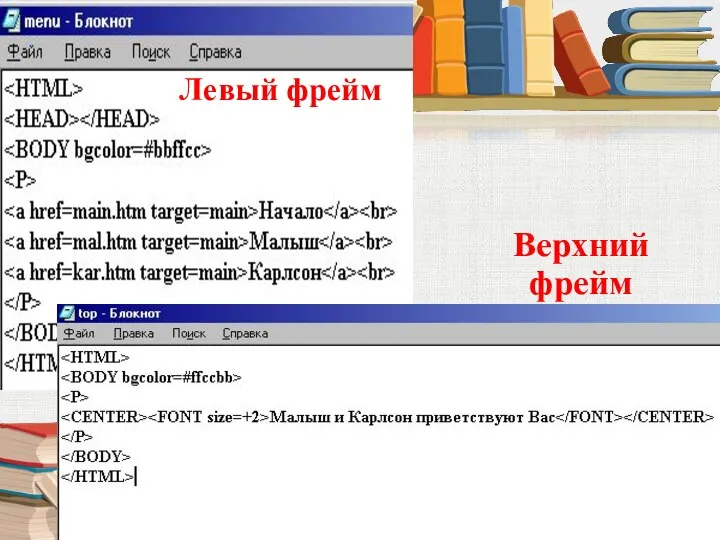
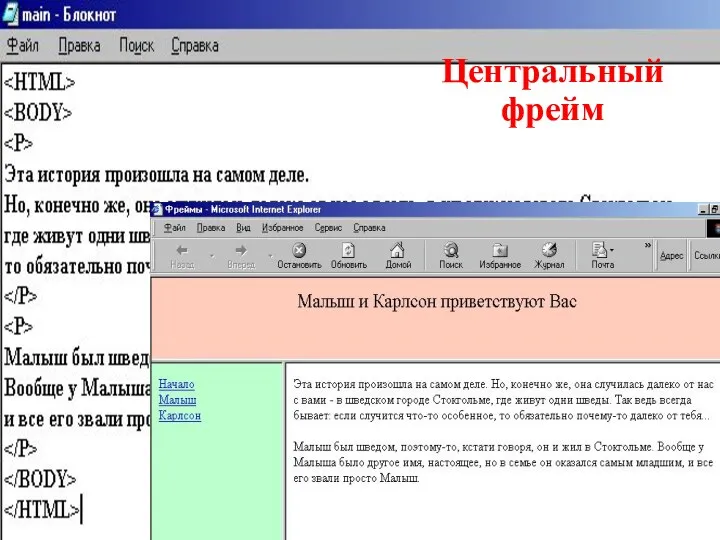
После задания расположения фреймов следует указать для каждого из них исходный
HTML-файл. Для этой цели служит тэг , имеющий множество атрибутов, которые управляют свойствами фреймов.
SRC= «имя_файла»NAME= «имя_фрейма» - каждый фрем должен иметь имя, упомянутое в атрибуте NAME, и к нему должен быть привязан HTML-файл, указанный в атрибуте SRC.
SCROLLING – определяет, будут ли присутствовать в окне фрейма полосы прокрутки, если требуется прокрутка, то задаётся аргумент YES, иначе – NO.
Слайд 49 
Фреймы
NORESIZE – запрещает пользователю изменять размеры фреймов, если этот атрибут не
применяется, то пользователь не может изменять размеры.
BORDER= «ширина_полосы» - определяет ширину разделительной полосы между фреймами в пикселах.
MARGINHEIGHT= «высота_верхнего_отступа» - добавляет пустое поле между верхней границей фрейма и началом текста или графики, измеряется в пикселах.
MARGWIDTH= «ширина_боковых_отступов» - добавляет пустое поле между боковыми границами фреймов и началом текста или графики, измеряется в пикселах.
Слайд 50 
Слайд 51 
Слайд 52 
| 



















































 Описание программы. Меню школьной столовой
Описание программы. Меню школьной столовой Создание визуальной новеллы
Создание визуальной новеллы Файлы и файловые структуры. Компьютер как унивесальное устройство для работы с информацией
Файлы и файловые структуры. Компьютер как унивесальное устройство для работы с информацией Технологии разработки программного обеспечения (ПО). Традиционные технологии разработки ПО
Технологии разработки программного обеспечения (ПО). Традиционные технологии разработки ПО План продвижения творческого комьюнити Деревня в социальных сетях
План продвижения творческого комьюнити Деревня в социальных сетях Первые вычислительные машины
Первые вычислительные машины Создание многотабличной БД. Практическая работа № 19
Создание многотабличной БД. Практическая работа № 19 Реферат. Аналитико-синтетическая обработка реферирования. Методика реферирования информации. (Тема 4)
Реферат. Аналитико-синтетическая обработка реферирования. Методика реферирования информации. (Тема 4) Операторы ввода и вывода в Pascal Abc
Операторы ввода и вывода в Pascal Abc Формы
Формы Электронная система непрерывного обучения для сотрудников компании
Электронная система непрерывного обучения для сотрудников компании Измерение количества информации. Вероятностный подход
Измерение количества информации. Вероятностный подход Microsoft Office (Word, Excel, Access, PowerPoint, Internet Explorer)
Microsoft Office (Word, Excel, Access, PowerPoint, Internet Explorer) Массивы в Java. Тема 3.1
Массивы в Java. Тема 3.1 Ветвления. Разветвляющийся алгоритмический процесс
Ветвления. Разветвляющийся алгоритмический процесс Работа с файлами
Работа с файлами Основные программы имитационного моделирования процессов
Основные программы имитационного моделирования процессов Функции. Модульный стиль программирования
Функции. Модульный стиль программирования Цифровая обработка сигналов
Цифровая обработка сигналов Информационная система. База данных
Информационная система. База данных Базовое администрирование Linux. (Занятие 6)
Базовое администрирование Linux. (Занятие 6) Використання мультимедіа на веб-сторінках
Використання мультимедіа на веб-сторінках Представление и обработка информации в интеллектуальных системах
Представление и обработка информации в интеллектуальных системах Полиморфизм
Полиморфизм Проблемы использования нейронных сетей в строительстве
Проблемы использования нейронных сетей в строительстве Оптимальное планирование
Оптимальное планирование Содержание и объем понятий
Содержание и объем понятий Стандартные паттерны
Стандартные паттерны