Содержание
- 2. HTML (HyperText Markup Language — «язык гипертекстовой разметки») — стандартный язык разметки документов во Всемирной паутине.
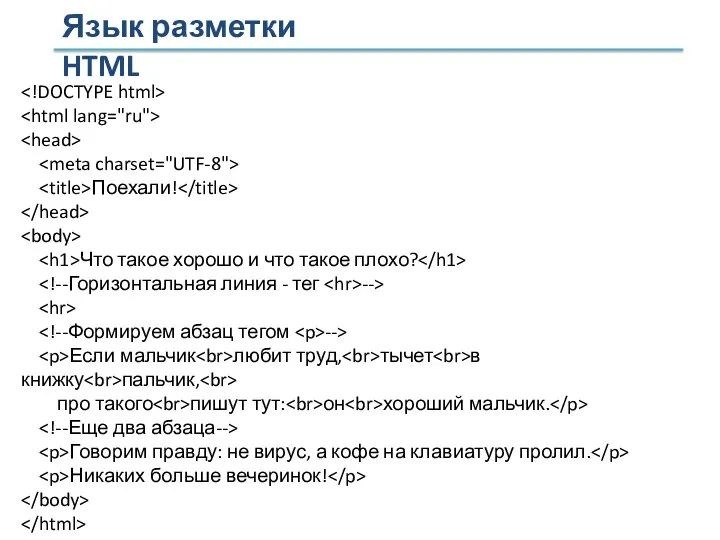
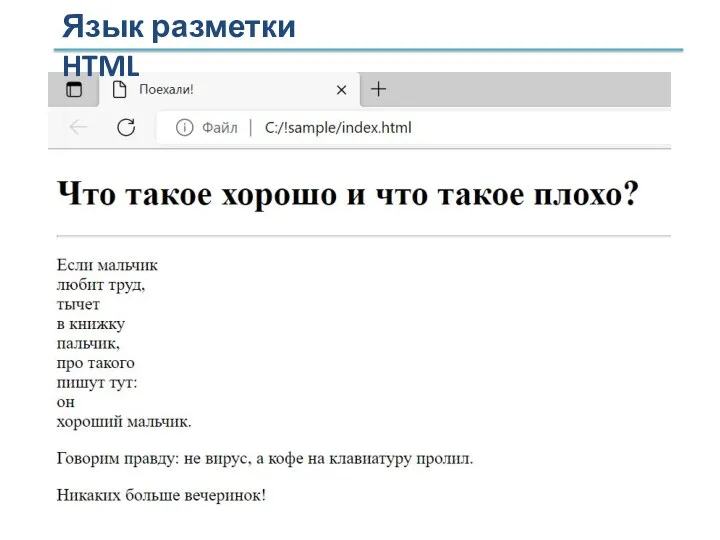
- 3. Поехали! Что такое хорошо и что такое плохо? --> --> Если мальчик любит труд, тычет в
- 4. Язык разметки HTML
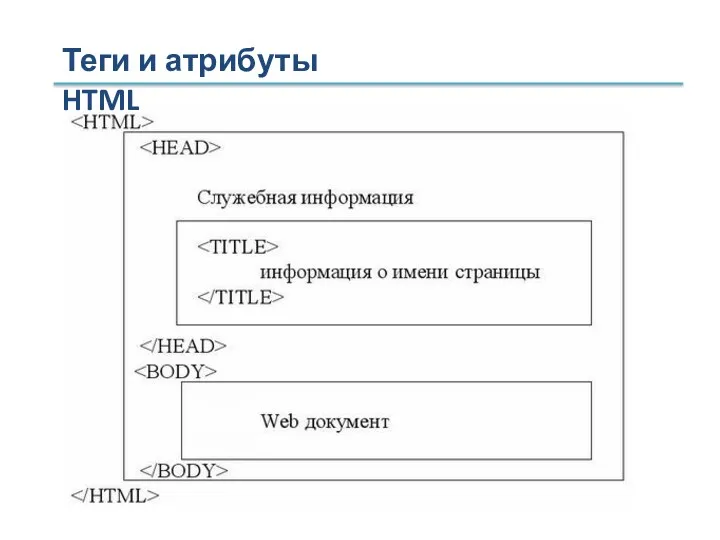
- 5. Теги и атрибуты HTML
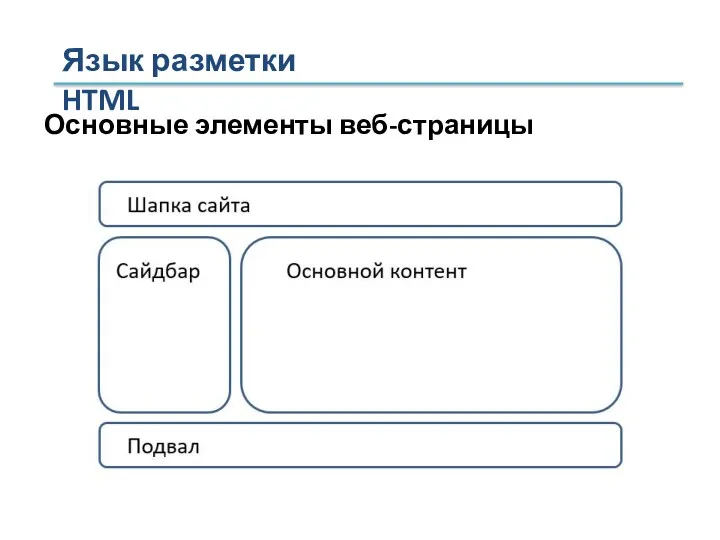
- 6. Язык разметки HTML Основные элементы веб-страницы
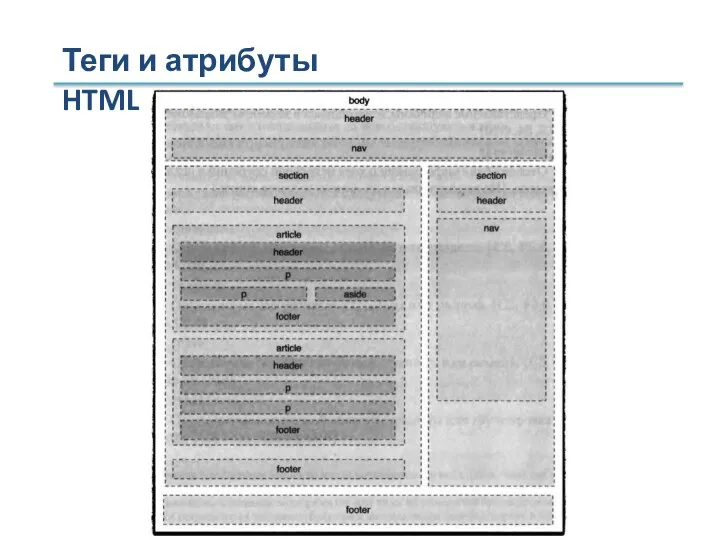
- 7. Теги и атрибуты HTML
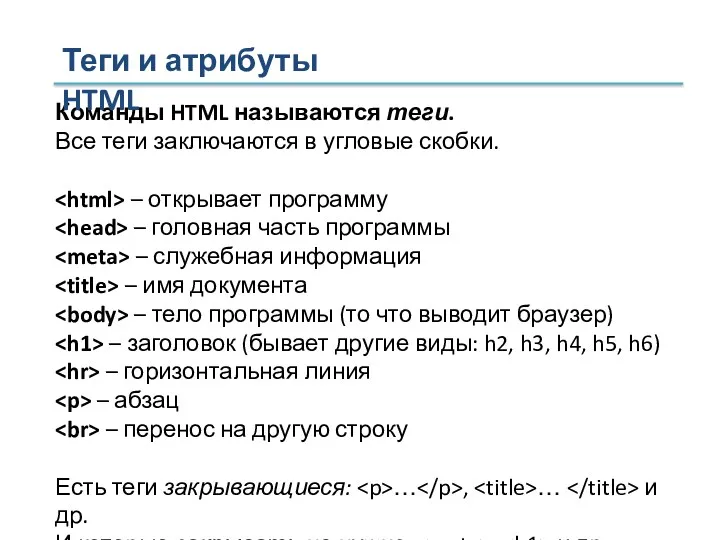
- 8. Команды HTML называются теги. Все теги заключаются в угловые скобки. – открывает программу – головная часть
- 9. HTML-списки – набор сгруппированных абзацев текста, помеченных значками или цифрами. Маркированный список – неупорядоченный список. Создается
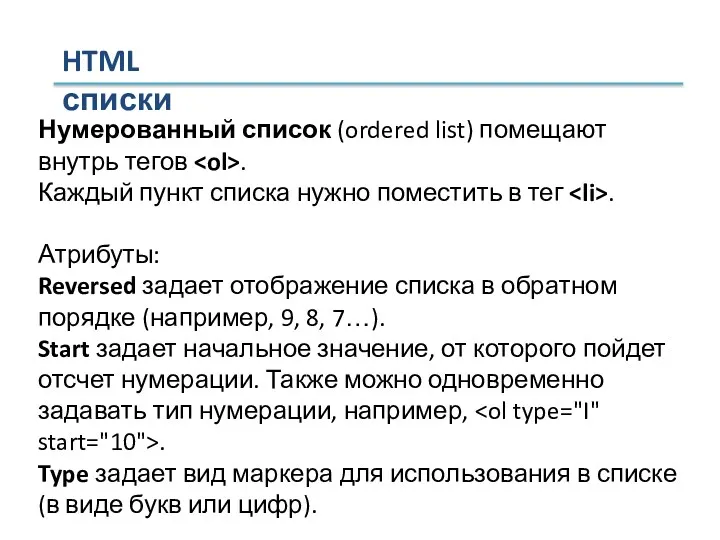
- 10. Нумерованный список (ordered list) помещают внутрь тегов . Каждый пункт списка нужно поместить в тег .
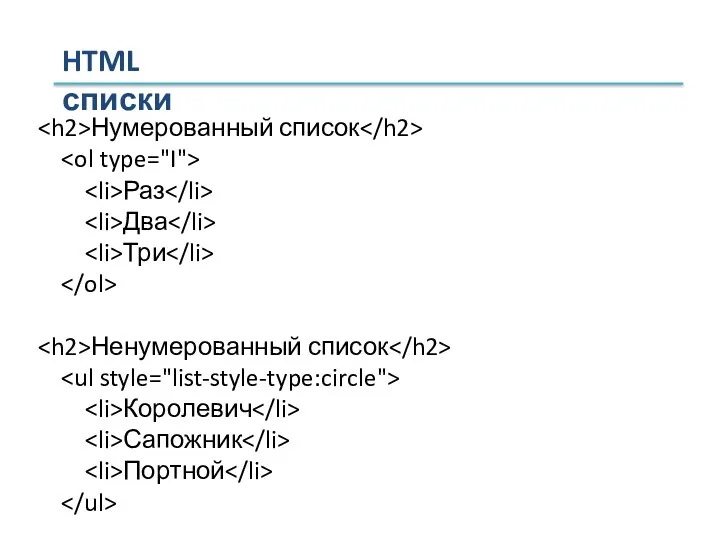
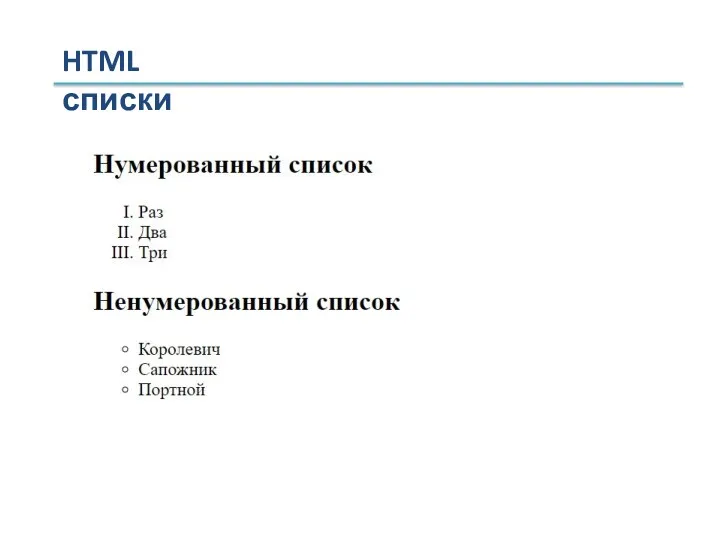
- 11. Нумерованный список Раз Два Три Ненумерованный список Королевич Сапожник Портной HTML списки
- 12. HTML списки
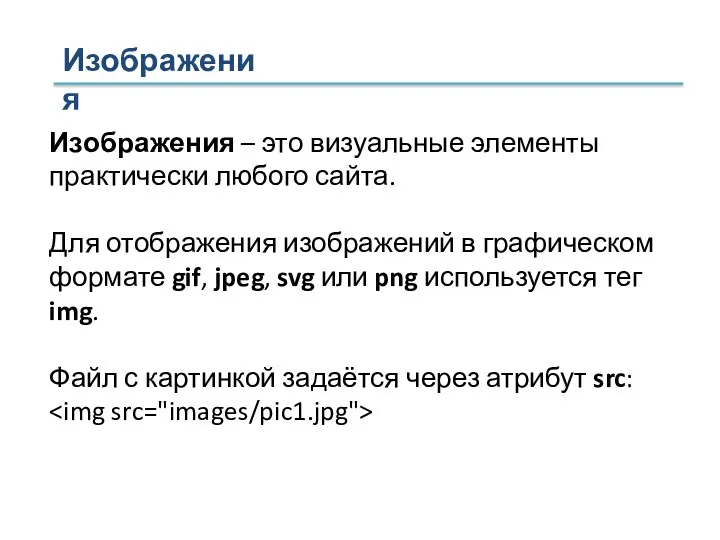
- 13. Изображения – это визуальные элементы практически любого сайта. Для отображения изображений в графическом формате gif, jpeg,
- 14. Формат GIF – разработан в 1987 году. Хранит до 256 цветов – максимальное количество цветов, которые
- 15. Формат PNG – создан в 1995 году. Используется для публикации высококачественной растровой графики в сети. Похож
- 16. Формат JPG/JPEG – самый популярный формат для хранения и размещения в Интернет фотографических полноцветных изображений. «Максимальное
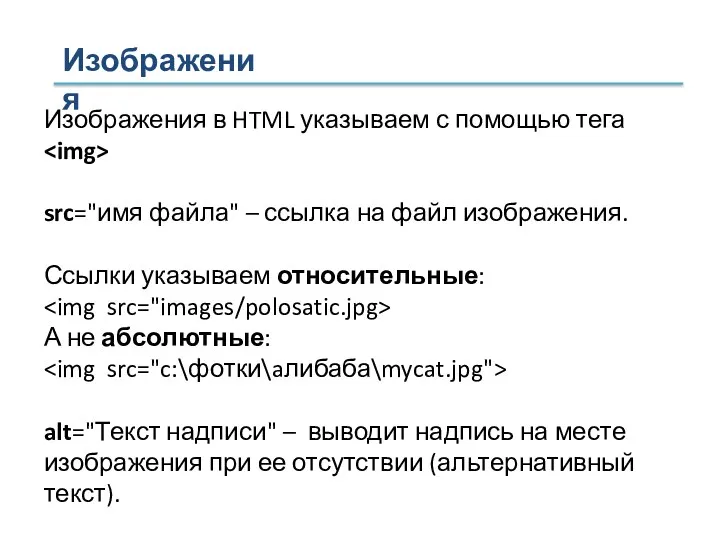
- 17. Изображения в HTML указываем с помощью тега src="имя файла" – ссылка на файл изображения. Ссылки указываем
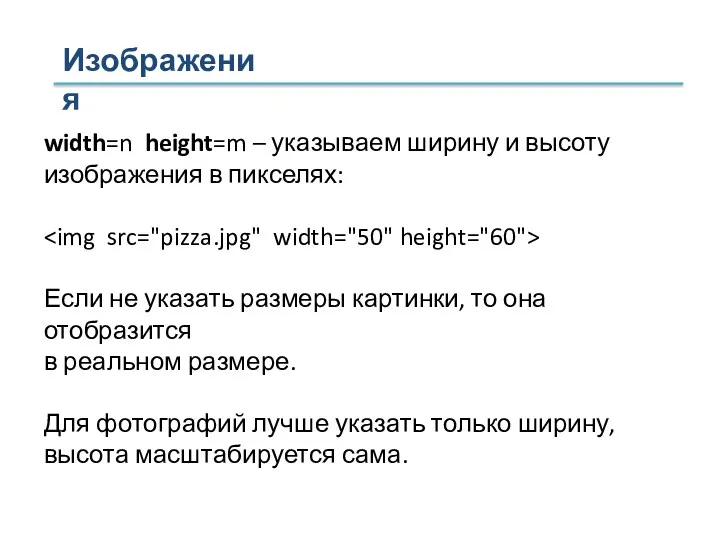
- 18. width=n height=m – указываем ширину и высоту изображения в пикселях: Если не указать размеры картинки, то
- 19. Навигация – обязательный элемент сайта. При разработке сайта, убедитесь, что перемещение по нему простое и доступное
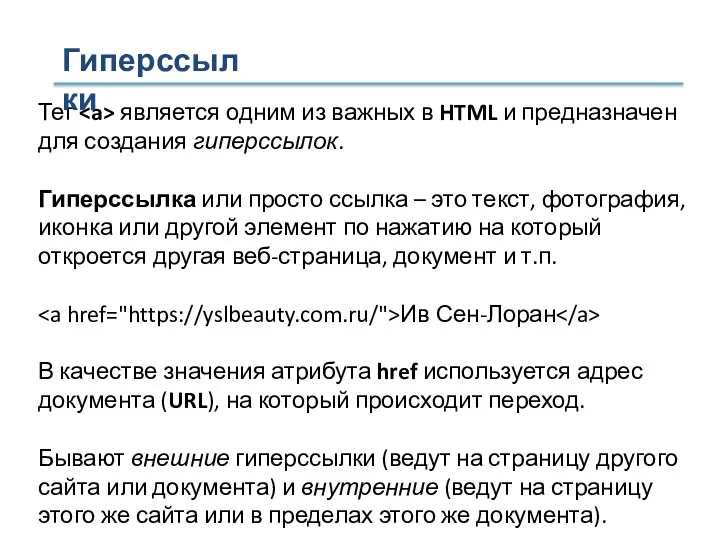
- 20. Тег является одним из важных в HTML и предназначен для создания гиперссылок. Гиперссылка или просто ссылка
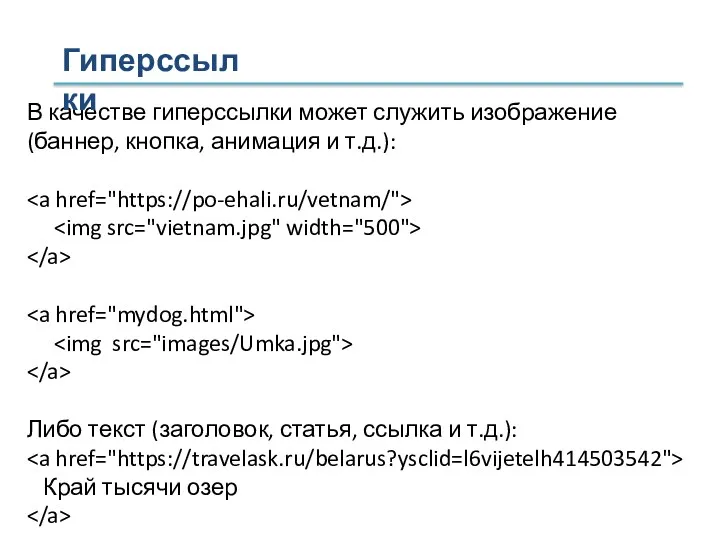
- 21. В качестве гиперссылки может служить изображение (баннер, кнопка, анимация и т.д.): Либо текст (заголовок, статья, ссылка
- 22. Веб-страница обычно состоит из пяти основных составляющих: Изображение Заголовок Контент Навигация Информация о странице Основы веб-дизайна
- 23. Требования к дизайну веб-страниц: Контрастность Подобранная цветовая гамма Аккуратность Эргономичность Единство стиля Одинаковый вид во всех
- 24. Заголовок (название) обычно крупнее чем остальной текст. Корпорация монстров Текстовое содержание – главная часть страницы. Текст
- 25. Способ оформления теста: Один общий заголовок. Он должен быть самым крупным (тег ). Крупные части документа
- 27. Скачать презентацию






























 Основные операторы. Решение задач с использованием основных операторов. Тема 3
Основные операторы. Решение задач с использованием основных операторов. Тема 3 Логическое (даталогическое) проектирование БД
Логическое (даталогическое) проектирование БД Ғаламторды пайдаланамын
Ғаламторды пайдаланамын ПрезентацияУрок - игра по теме Закрепление пройденного. 11 класс
ПрезентацияУрок - игра по теме Закрепление пройденного. 11 класс Середовища програмування
Середовища програмування ЕГЭ по информатике. Решение заданий С1.
ЕГЭ по информатике. Решение заданий С1. Влияние социальных сетей на личность подростка
Влияние социальных сетей на личность подростка Файловая система компьютера
Файловая система компьютера Разработка локальной сети двух зданий с использованием технологии Firewall
Разработка локальной сети двух зданий с использованием технологии Firewall Основы построения компьютерных сетей. Сетевые информационные технологии
Основы построения компьютерных сетей. Сетевые информационные технологии Устройства вывода информации
Устройства вывода информации История развития компьютеров
История развития компьютеров Модульное программирование. Глава 3
Модульное программирование. Глава 3 Передача информации (технические системы передачи информации)
Передача информации (технические системы передачи информации) Living in a network-centric world
Living in a network-centric world Памятка: что необходимо от клиента для успешной настройки ЭДО
Памятка: что необходимо от клиента для успешной настройки ЭДО Использование программы Inkscape семейства OpenSource в учебном процессе
Использование программы Inkscape семейства OpenSource в учебном процессе Эффективное использование инструментов разработки веб-страниц
Эффективное использование инструментов разработки веб-страниц Презентация по информатике Архитектура ПК
Презентация по информатике Архитектура ПК Оформление документов по вознаграждению (инструкция для агентов)
Оформление документов по вознаграждению (инструкция для агентов) Информационная инфраструктура предприятия
Информационная инфраструктура предприятия Двоичная система счисления.Двоичная арифметика
Двоичная система счисления.Двоичная арифметика Массивы. Основы алгоритмизации и программирования
Массивы. Основы алгоритмизации и программирования Бакалаврская работа. Разработка АИС клиенты и планирование. Образец подзаголовка
Бакалаврская работа. Разработка АИС клиенты и планирование. Образец подзаголовка Глобальное информационное общество и его модели
Глобальное информационное общество и его модели Комп’ютерна дискретна математика. Відношення та їх властивості. (Лекція 3)
Комп’ютерна дискретна математика. Відношення та їх властивості. (Лекція 3) Порівняльна характеристика 5 офіційних сайтів **** готелів Львова
Порівняльна характеристика 5 офіційних сайтів **** готелів Львова Библиотечные ресурсы
Библиотечные ресурсы