Содержание
- 2. 1989 год - Тим Бернерс-Ли (Tim Berners-Lee) разработал язык HTML (Hyper Text Markup Language — язык
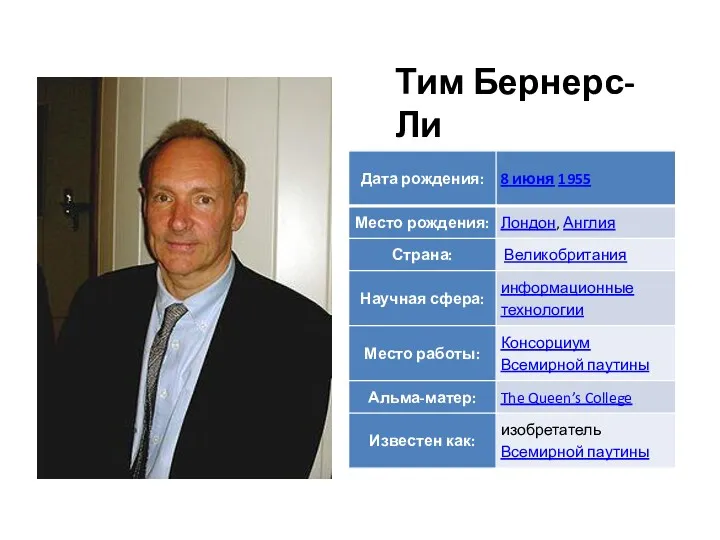
- 3. Тим Бернерс-Ли
- 4. Язык HTML - стандартный язык, предназначенный для создания гипертекстовых документов в среде WWW (World Wide Web
- 5. Как создаются HTML-документы? Код программы пишется в Блокноте — стандартном Windows-приложении. Когда программа написана, ее сохраняют
- 6. Имя HTML-файла пишется строчными латинскими буквами без пробелов. Можно использовать цифры, знаки подчеркивания и тире. Как
- 7. Браузер Браузер – специальное программное обеспечение, предназначенное для просмотра HTML-документов в WWW (от англ. browse —
- 8. Веб-браузер — это прикладная программа, которая отображает содержимое файлов, полученных с локального или удаленного компьютера, в
- 9. Как было сказано выше, браузер интерпретирует специальные команды (теги), т.е. HTML — это язык тегов. Теги
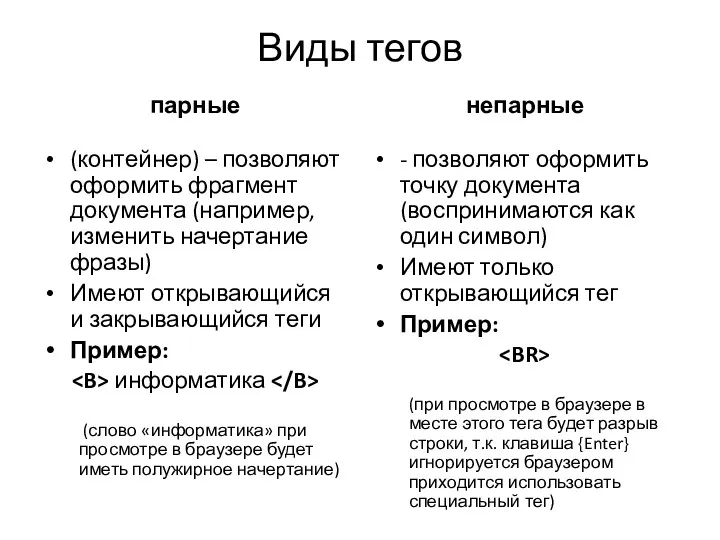
- 10. Виды тегов парные (контейнер) – позволяют оформить фрагмент документа (например, изменить начертание фразы) Имеют открывающийся и
- 11. Структура документа Головная часть - содержит техническую информацию о странице: заголовок, описание, ключевые слова для поисковых
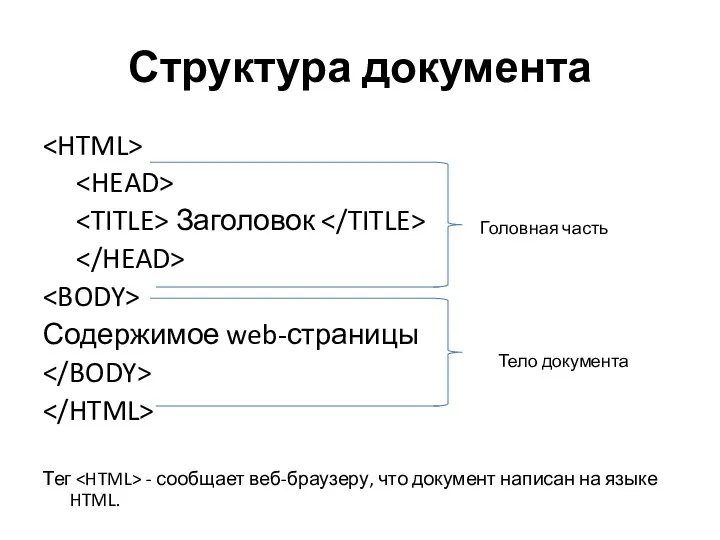
- 12. Структура документа Заголовок Содержимое web-страницы Тег - сообщает веб-браузеру, что документ написан на языке HTML. Головная
- 13. Изменение программы Открыть файл в программе Блокнот (выбрав в контекстном меню пункт «Открыть с помощью»). Произвести
- 14. Основные правила создания веб-страниц: веб-страницы не должна быть слишком широкой, каждая веб-страница должна иметь заголовок, не
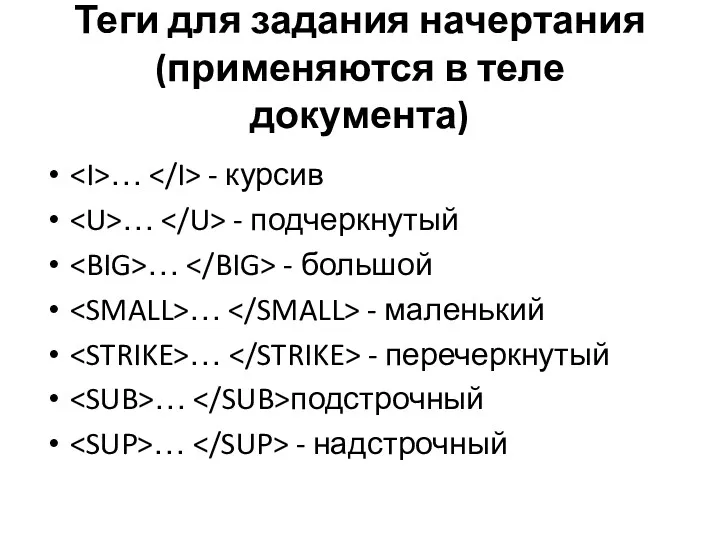
- 15. Теги для задания начертания (применяются в теле документа) … - курсив … - подчеркнутый … -
- 16. Задание цвета Добавление дополнительной информации в тег (атрибут), позволяет ещё видоизменять документ. Атрибут bgcolor меняет цвет
- 18. Скачать презентацию















 Роботы -наше продолжение или погибель?
Роботы -наше продолжение или погибель? 1С-Рарус: Управление рестораном
1С-Рарус: Управление рестораном Информатика в играх и задачах, 2 класс, Горячев
Информатика в играх и задачах, 2 класс, Горячев PostgreSQL. День 3
PostgreSQL. День 3 Организация безопасности в компьютерных сетях образовательного учреждения
Организация безопасности в компьютерных сетях образовательного учреждения 27 февраля 2015 года. Городской конкурс Учитель года. 8 класс. Программирование линейных алгоритмов Задачи урока: Тип урока: Методы и технологии: План урока (хронометраж - 30 минут)
27 февраля 2015 года. Городской конкурс Учитель года. 8 класс. Программирование линейных алгоритмов Задачи урока: Тип урока: Методы и технологии: План урока (хронометраж - 30 минут) Жизненный цикл базы данных
Жизненный цикл базы данных Измерение информации
Измерение информации Законы алгебры логики
Законы алгебры логики Інформаційні процеси. (2 клас)
Інформаційні процеси. (2 клас) Разработка электронной торговой площадки интернет-магазина мебели Пчёлка
Разработка электронной торговой площадки интернет-магазина мебели Пчёлка Использование простого класса в программе на C# с графическим интерфейсом пользователя (GUI)
Использование простого класса в программе на C# с графическим интерфейсом пользователя (GUI) Системы счисления. Основные понятия. Двоичная система счисления
Системы счисления. Основные понятия. Двоичная система счисления Facebook vs Journalism
Facebook vs Journalism Информационные ресурсы. Лекция 1
Информационные ресурсы. Лекция 1 Информационные и коммуникационные технологии в журналистике
Информационные и коммуникационные технологии в журналистике Теория информации. История развития систем передачи информации. Основные понятия и определения
Теория информации. История развития систем передачи информации. Основные понятия и определения Предложение о работе. Компания Первый Бит
Предложение о работе. Компания Первый Бит Информационные технологии обработки данных. (Лекция 2)
Информационные технологии обработки данных. (Лекция 2) Модель OSI. Инфокоммуникационные системы и сети
Модель OSI. Инфокоммуникационные системы и сети Структурированная кабельная система (СКС)
Структурированная кабельная система (СКС) Создание базы данных. Информационные системы и базы данных
Создание базы данных. Информационные системы и базы данных Инструментальные средства управления проектами
Инструментальные средства управления проектами Алгоритм и его свойства
Алгоритм и его свойства UML. Диаграмма классов
UML. Диаграмма классов Искусственный интеллект. Самостоятельная работа
Искусственный интеллект. Самостоятельная работа Триггеры в презентации. Применение. Создание слайдов с триггерами
Триггеры в презентации. Применение. Создание слайдов с триггерами Комплексная защита информации
Комплексная защита информации