Содержание
- 2. Знакомство с языком HTML H -Hyper T -Text M-Markup L -Language HTML– язык гипертекстовой разметки документов.
- 3. Знакомство с языком HTML Гипертекст – это электронный документ, который содержит гиперссылки на другие документы. Гипертекстовый
- 4. Так как WEB-документ предназначен для просмотра его на компьютере, то желательно, чтобы он помещался целиком на
- 5. Обычно сайт имеет титульную страницу (страницу с оглавлением), на которой имеются гиперссылки на его основные разделы
- 6. Web-сайты обычно являются мультимедийными, так как кроме текста могут содержать иллюстрации, анимацию, звуковую и видеоинформацию.
- 7. Создание Web-сайтов реализуется - с использованием языка разметки гипертекстовых документов HTML. Технология HTML состоит в том,
- 8. Основными достоинствами HTML-документов являются: Малый информационный объем; Возможность просмотра на персональных компьютерах, оснащенных различными операционными системами.
- 9. Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в создаваемый документ управляющие символы форматирования
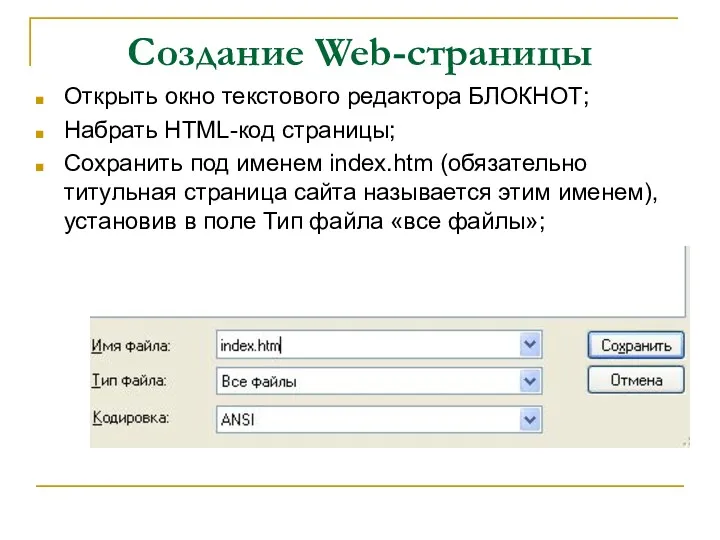
- 10. Создание Web-страницы Открыть окно текстового редактора БЛОКНОТ; Набрать HTML-код страницы; Сохранить под именем index.htm (обязательно титульная
- 11. Запустить браузер и открыть созданный файл командой [Файл – открыть] (или двойным щелчком левой кнопки мыши
- 12. Структура Web-страницы Вид Web-страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или
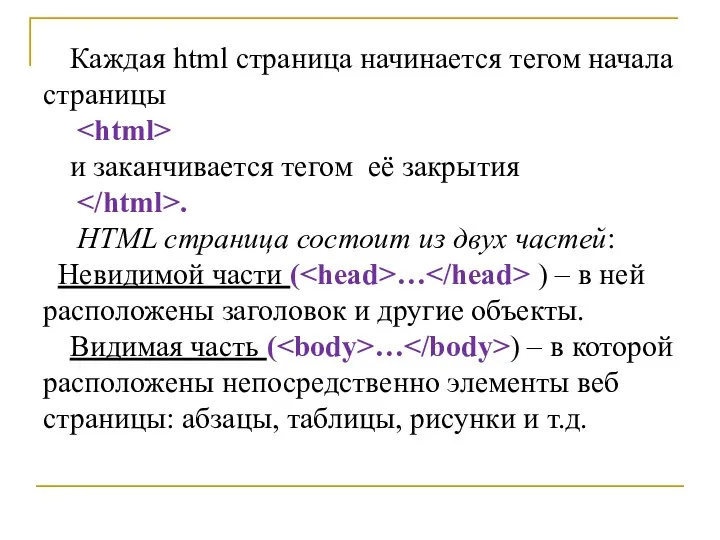
- 13. Каждая html страница начинается тегом начала страницы и заканчивается тегом её закрытия . HTML страница состоит
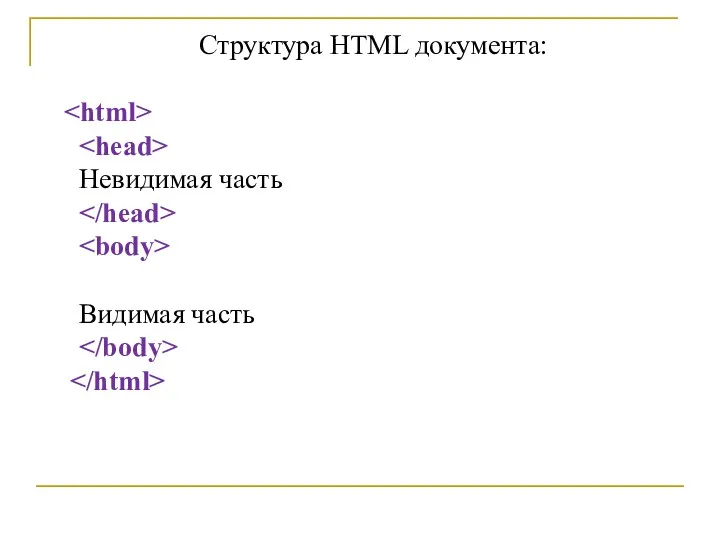
- 14. Структура HTML документа: Невидимая часть Видимая часть
- 15. Структура Web-страницы HTML-код страницы помещается внутрь контейнера . Без этих тэгов браузер не в состоянии определить
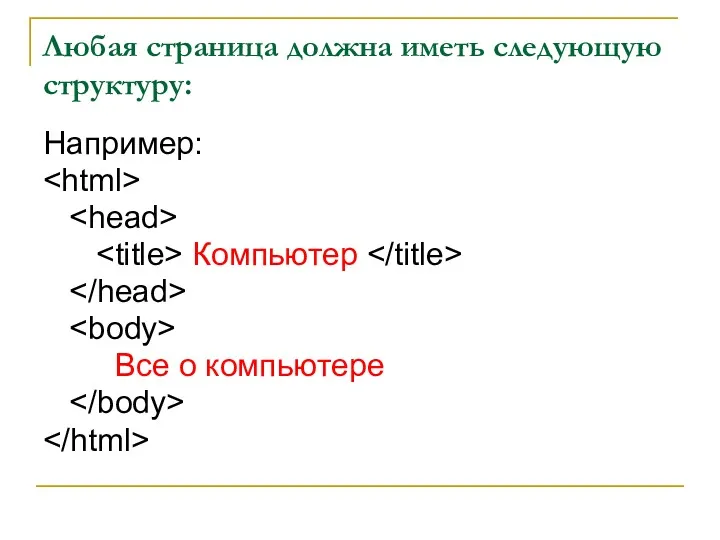
- 16. Любая страница должна иметь следующую структуру: Например: Компьютер Все о компьютере
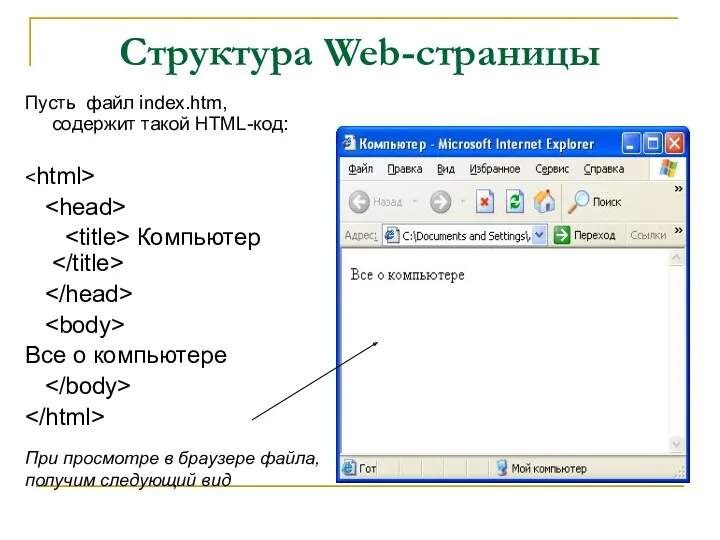
- 17. Структура Web-страницы Пусть файл index.htm, содержит такой HTML-код: Компьютер Все о компьютере При просмотре в браузере
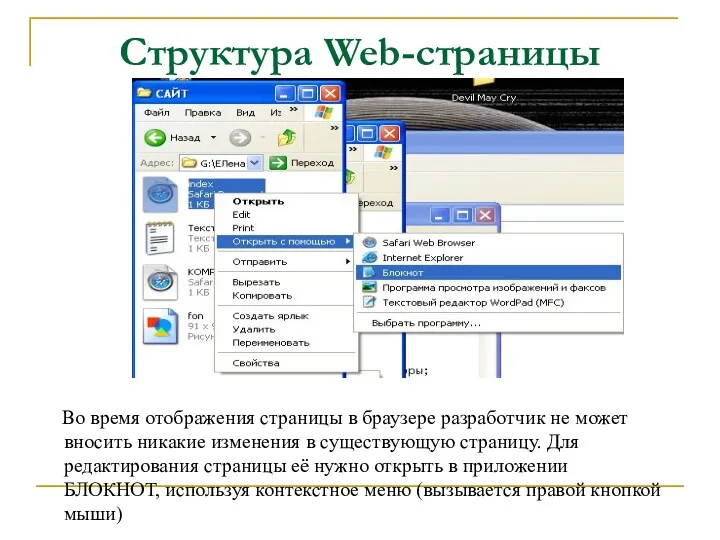
- 18. Структура Web-страницы Во время отображения страницы в браузере разработчик не может вносить никакие изменения в существующую
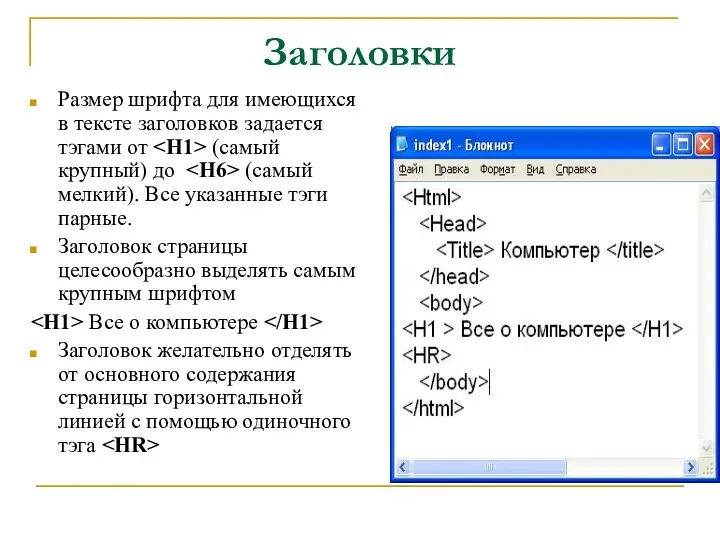
- 19. Заголовки Размер шрифта для имеющихся в тексте заголовков задается тэгами от (самый крупный) до (самый мелкий).
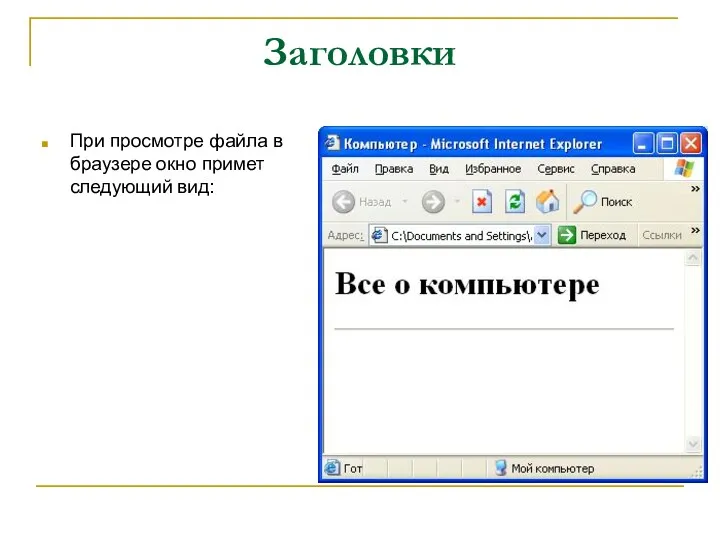
- 20. Заголовки При просмотре файла в браузере окно примет следующий вид:
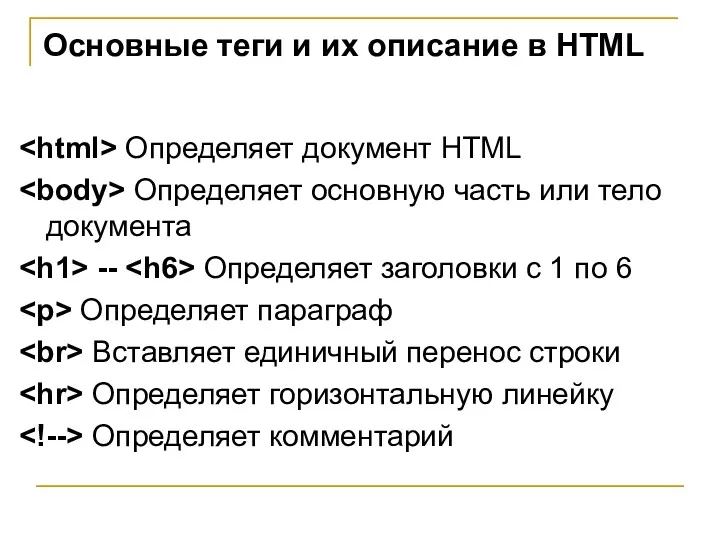
- 21. Основные теги и их описание в HTML Определяет документ HTML Определяет основную часть или тело документа
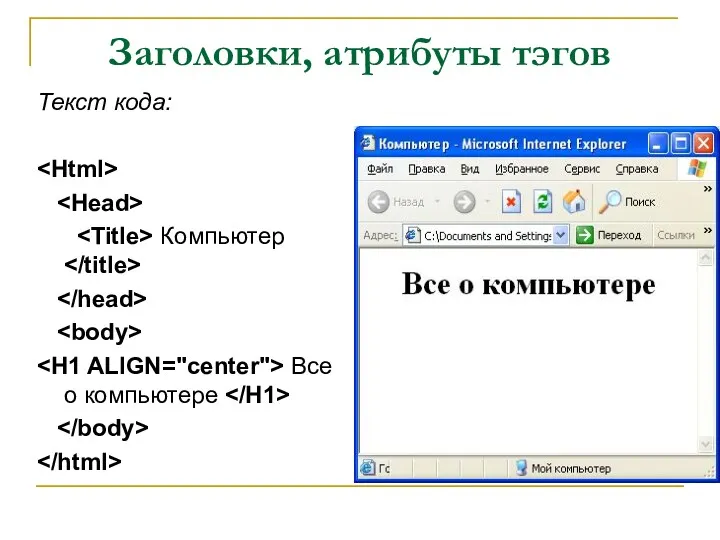
- 22. Заголовки, атрибуты тэгов Задать тип выравнивания заголовка для тэга заголовка позволяет атрибут ALIGN, которому требуется придать
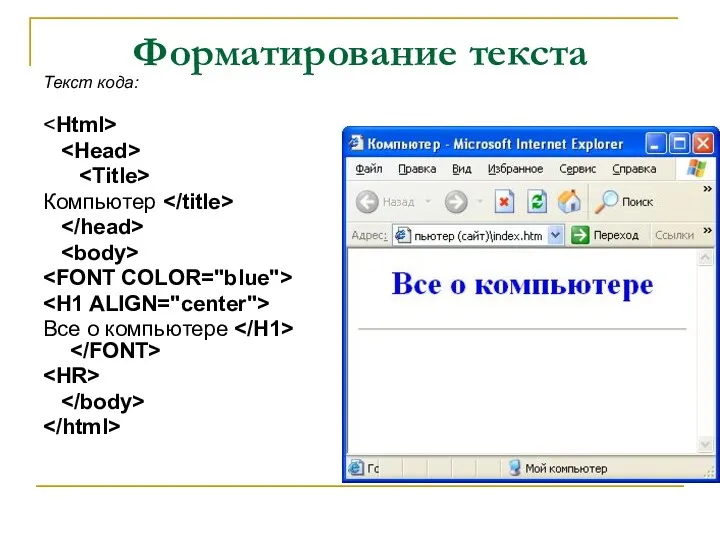
- 23. Заголовки, атрибуты тэгов Текст кода: Компьютер Все о компьютере
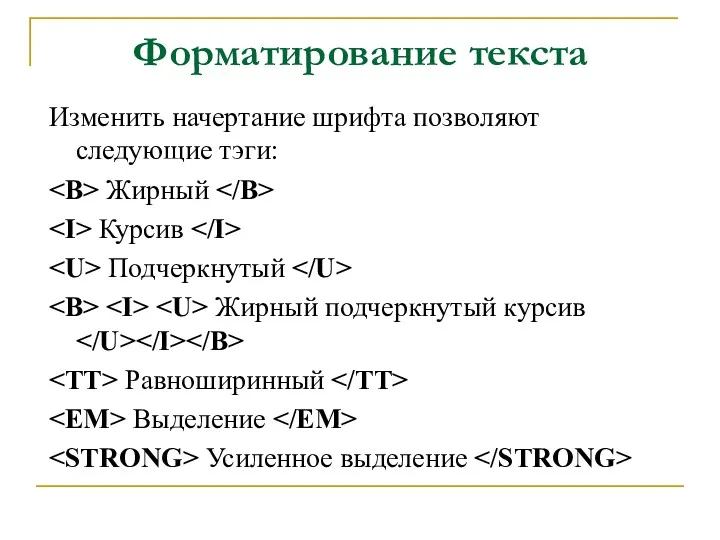
- 24. Форматирование текста Изменить начертание шрифта позволяют следующие тэги: Жирный Курсив Подчеркнутый Жирный подчеркнутый курсив Равноширинный Выделение
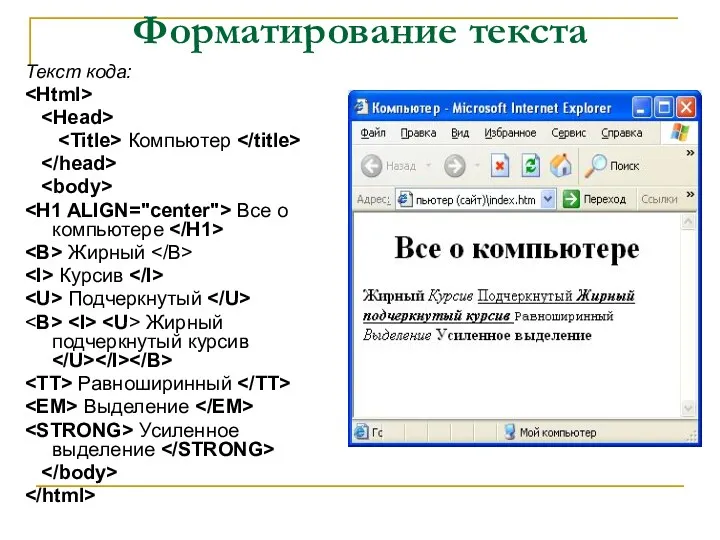
- 25. Форматирование текста Текст кода: Компьютер Все о компьютере Жирный Курсив Подчеркнутый Жирный подчеркнутый курсив Равноширинный Выделение
- 26. Форматирование текста Для выделения фрагментов текста используется тэг Этот тэг имеет следующие атрибуты: FACE – задает
- 27. Форматирование текста Текст кода: Компьютер Все о компьютере
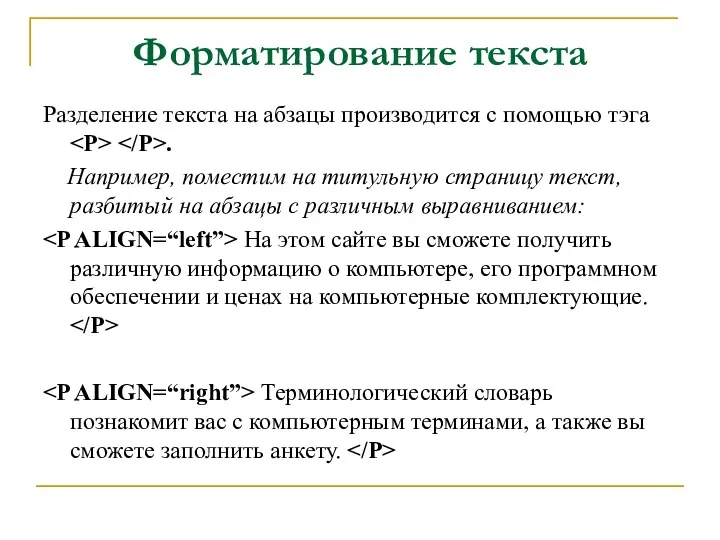
- 28. Форматирование текста Разделение текста на абзацы производится с помощью тэга . Например, поместим на титульную страницу
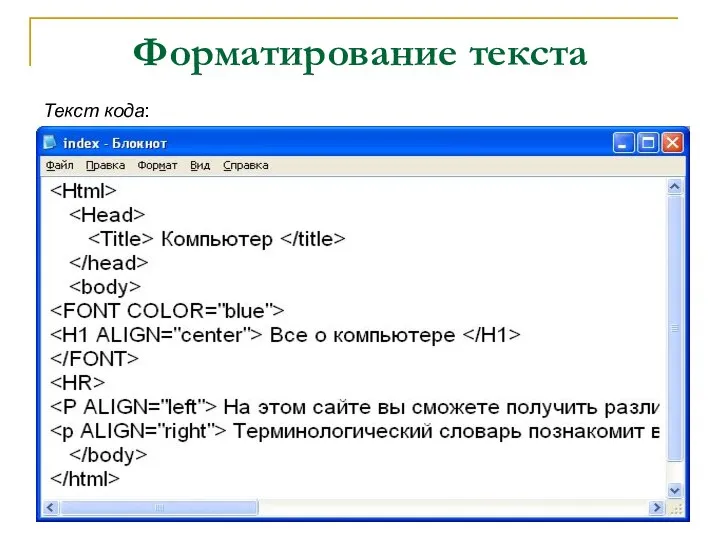
- 29. Форматирование текста Текст кода:
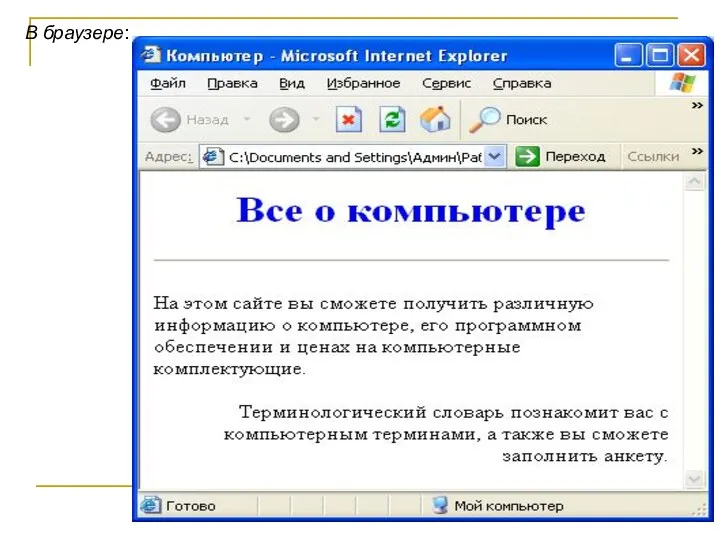
- 30. В браузере:
- 31. Изображения Для размещения на Web-страницах используются графические файлы форматов GIF, JPEG, PNG. Для вставки изображения используется
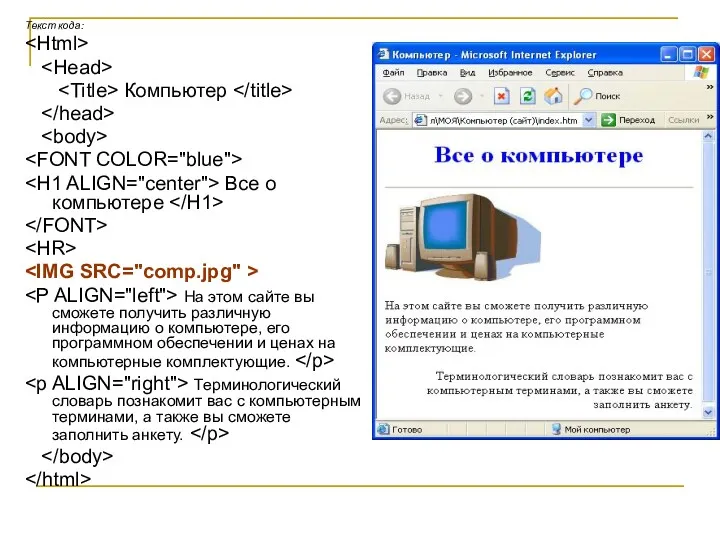
- 32. Текст кода: Компьютер Все о компьютере На этом сайте вы сможете получить различную информацию о компьютере,
- 33. Изображения Если файл находится в другом каталоге на данном локальном компьютере, то значением атрибута должно быть
- 34. Изображения Иллюстрации на Web-страницах стали неотъемлемым элементом дизайна. Однако пользователи иногда в целях экономии времени отключают
- 35. Списки Довольно часто при размещении текста на Web-страницах удобно использовать списки в различных вариантах: Нумерованные списки,
- 36. Списки Нумерованный список создается тэгом , а каждый элемент списка определяется тэгом . Например: Системные программы
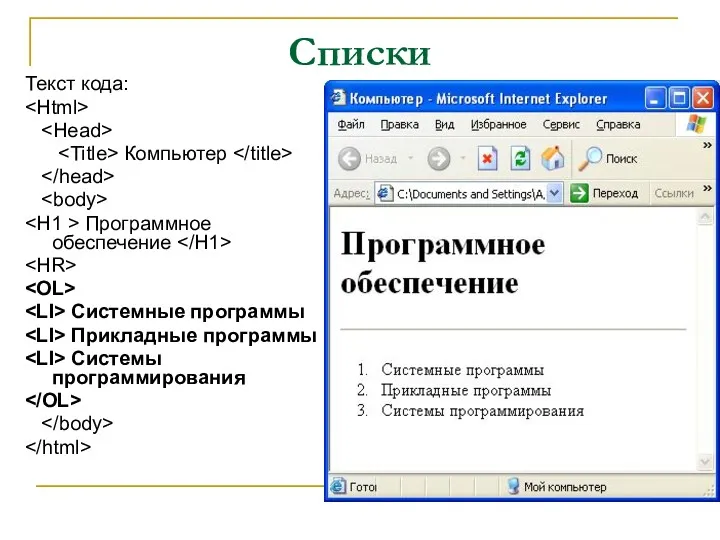
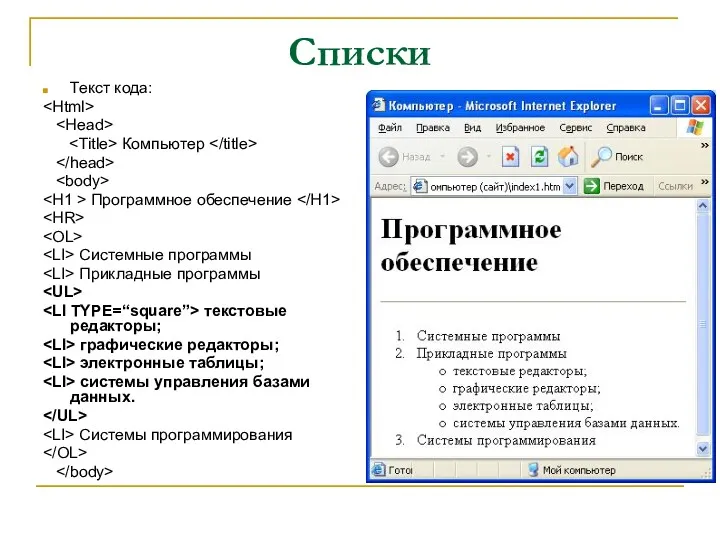
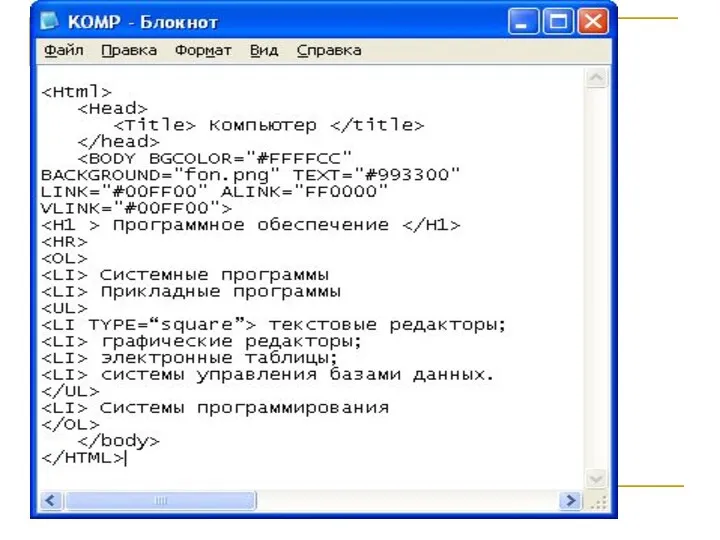
- 37. Списки Текст кода: Компьютер Программное обеспечение Системные программы Прикладные программы Системы программирования
- 38. Списки Ненумерованный список задается тэгом , а каждый элемент списка определяется также тэгом . С помощью
- 39. Списки Текст кода: Компьютер Программное обеспечение Системные программы Прикладные программы текстовые редакторы; графические редакторы; электронные таблицы;
- 40. Списки Список терминов создается с помощью контейнера определений . Внутри него текст оформляется в виде термина,
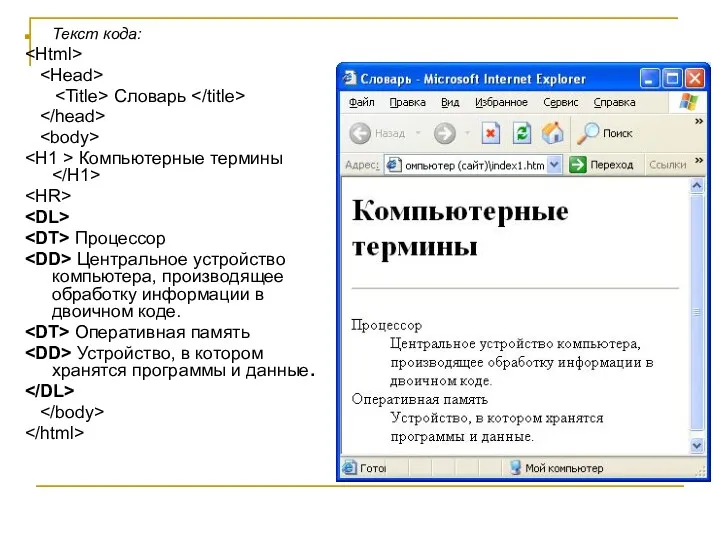
- 41. Текст кода: Словарь Компьютерные термины Процессор Центральное устройство компьютера, производящее обработку информации в двоичном коде. Оперативная
- 42. Гиперссылки Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого на
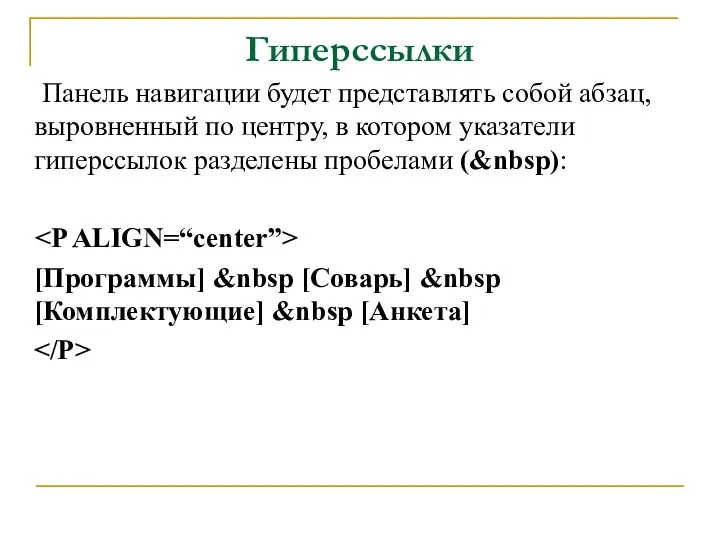
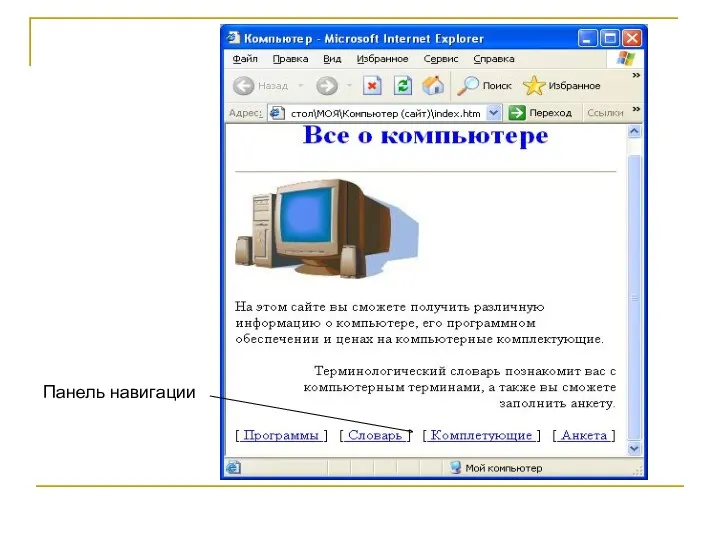
- 43. Гиперссылки Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами
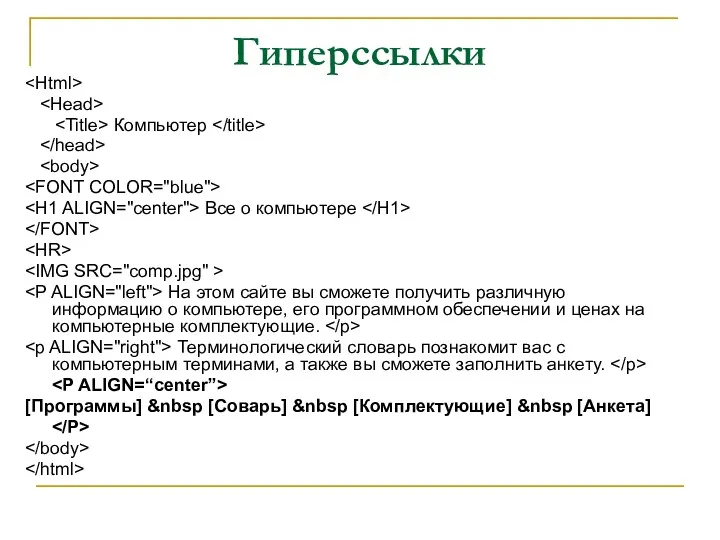
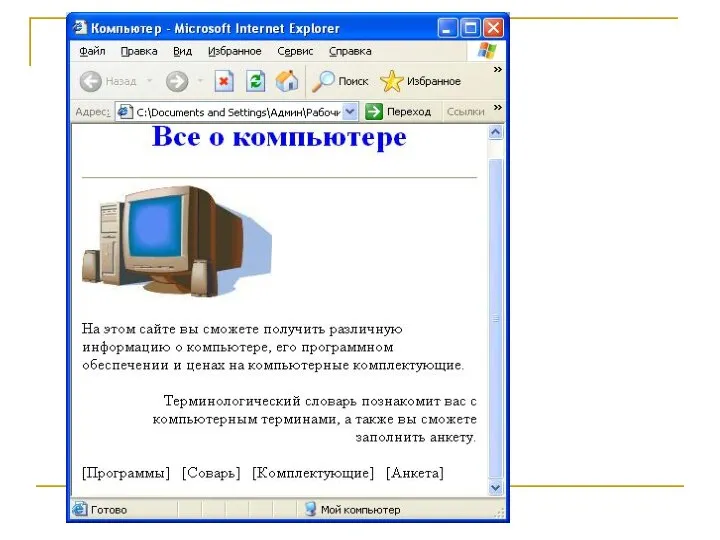
- 44. Гиперссылки Компьютер Все о компьютере На этом сайте вы сможете получить различную информацию о компьютере, его
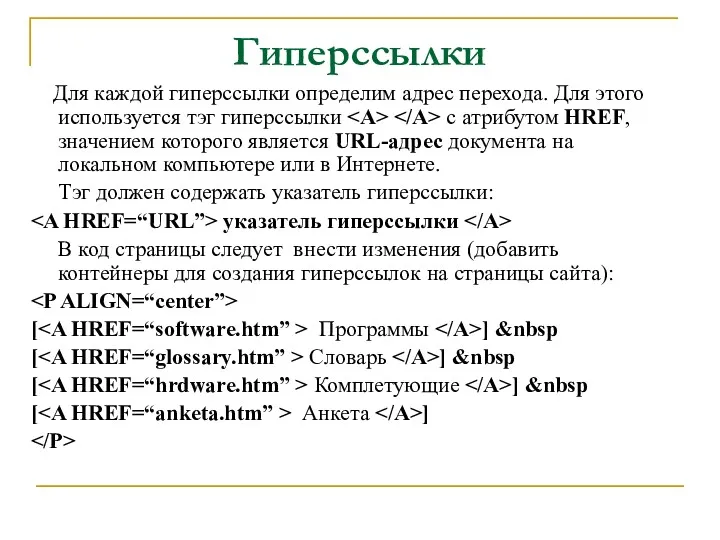
- 46. Гиперссылки Для каждой гиперссылки определим адрес перехода. Для этого используется тэг гиперссылки с атрибутом HREF, значением
- 47. Панель навигации
- 48. Гиперссылки Используя различные значения атрибута HREF, получают различные реакции браузера: Ссылка на Web-страницу локального компьютера: Куранты
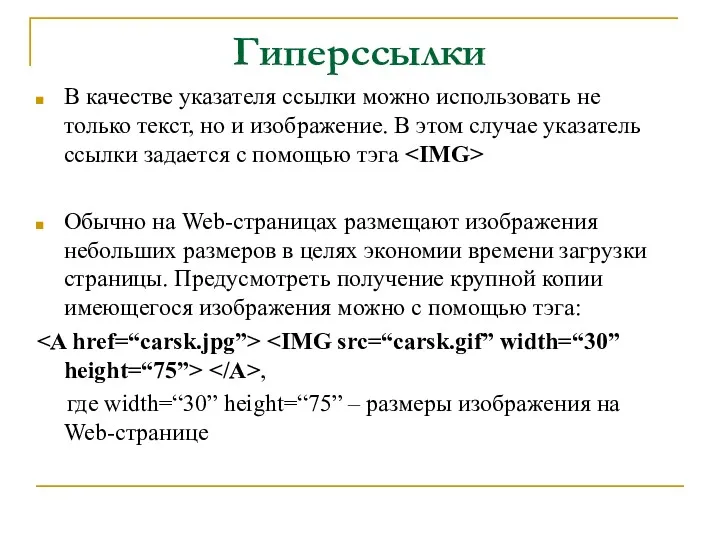
- 49. Гиперссылки В качестве указателя ссылки можно использовать не только текст, но и изображение. В этом случае
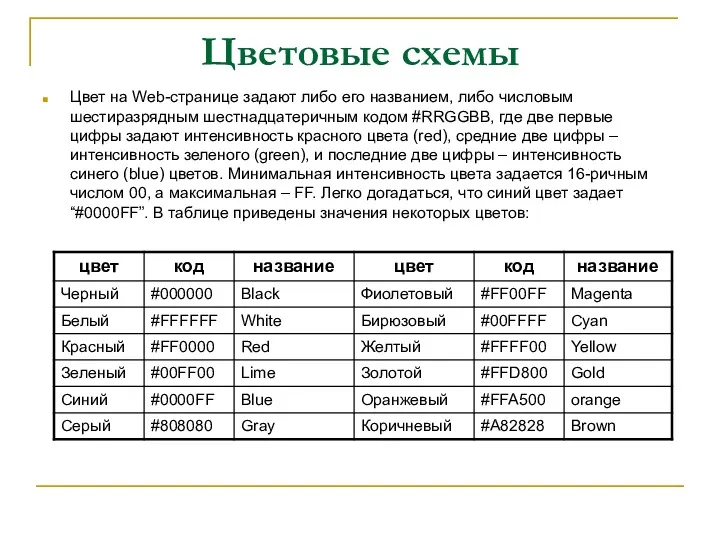
- 50. Цветовые схемы Цвет на Web-странице задают либо его названием, либо числовым шестиразрядным шестнадцатеричным кодом #RRGGBB, где
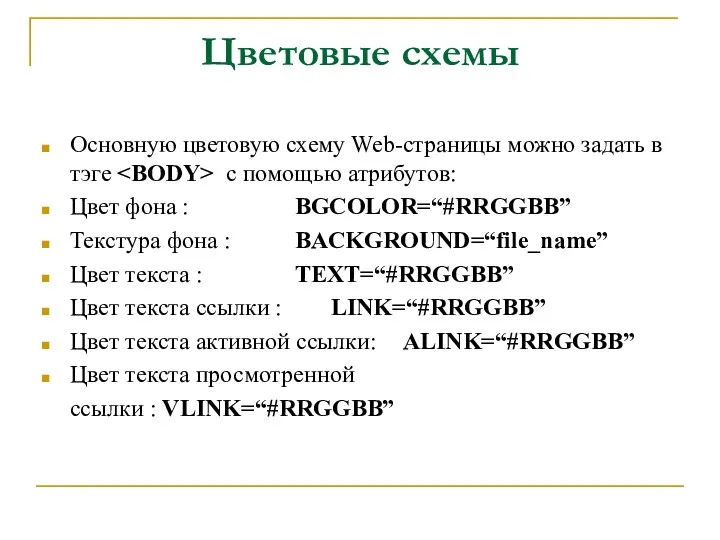
- 51. Цветовые схемы Основную цветовую схему Web-страницы можно задать в тэге с помощью атрибутов: Цвет фона :
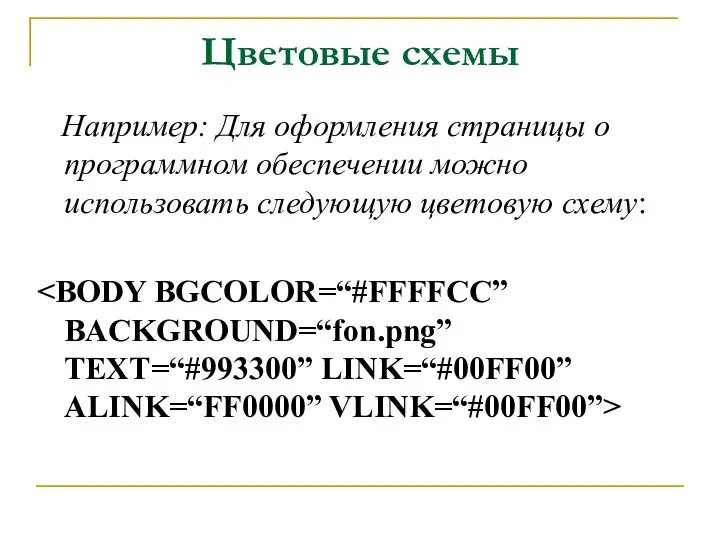
- 52. Цветовые схемы Например: Для оформления страницы о программном обеспечении можно использовать следующую цветовую схему: HREF
- 55. Скачать презентацию









![Запустить браузер и открыть созданный файл командой [Файл – открыть]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/200481/slide-10.jpg)















































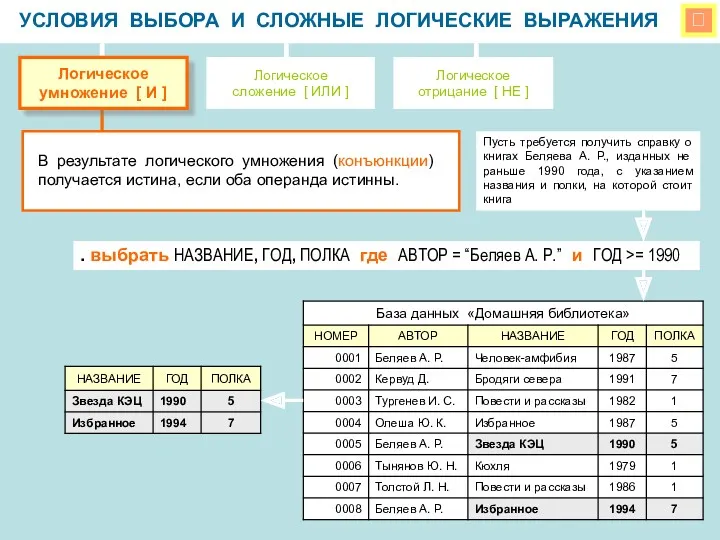
 Условия выбора и сложные логические выражения
Условия выбора и сложные логические выражения Введение в Django
Введение в Django Создание и управление базой данных в СУБД Access
Создание и управление базой данных в СУБД Access Объектно-ориентированное программирование
Объектно-ориентированное программирование презентация
презентация Корректировки по сайту NLS Kazakhtan
Корректировки по сайту NLS Kazakhtan Искусственный интеллект и ЭВМ
Искусственный интеллект и ЭВМ Компьютерная графика. (Лекция 1)
Компьютерная графика. (Лекция 1) загрузка торрента
загрузка торрента Базы данных. Введение
Базы данных. Введение Организация ветвления в Python. Алгоритмы и программирование, язык Python. 10 класс
Организация ветвления в Python. Алгоритмы и программирование, язык Python. 10 класс Язык программирования Pascal Массивы
Язык программирования Pascal Массивы Носители информации
Носители информации Принципы объектно-ориентированного проектирования
Принципы объектно-ориентированного проектирования Компьютерная графика
Компьютерная графика Партнерская программа касса24
Партнерская программа касса24 Новые печатные формы диплома и приложения к диплому с формированием QR кода в 1С:Колледж и 1С:Колледж ПРОФ
Новые печатные формы диплома и приложения к диплому с формированием QR кода в 1С:Колледж и 1С:Колледж ПРОФ Информационные модели на графах. Пути в графах
Информационные модели на графах. Пути в графах Захист даних у сфері електронної комерції
Захист даних у сфері електронної комерції Теоретические основы проектирования информационных систем
Теоретические основы проектирования информационных систем Программирование на языке Паскаль
Программирование на языке Паскаль Теория информации
Теория информации Учет заявок на участие в фестивале
Учет заявок на участие в фестивале Инфознайка. Всероссийская игра-конкурс по информатике
Инфознайка. Всероссийская игра-конкурс по информатике Общие сведения об информатике и информации
Общие сведения об информатике и информации Основы логики и логические основы компьютера
Основы логики и логические основы компьютера Правила безопасности в Интернете. Персональная информация
Правила безопасности в Интернете. Персональная информация Область застосування CSS. Способи використання в HTML документі
Область застосування CSS. Способи використання в HTML документі