Содержание
- 2. Содержание курса 41,42,46 –Компьютерная графика ч.1 43 –Инженерная и компьютерная графика ч.2 47- Компьютерная графика ч.2
- 3. литература основная литература: Л. Сиденко Компьютерная графика и геометрическое моделирование. «Питер», 2007 Общие правила выполнения чертежей.
- 4. Основные понятия компьютерной графики Понятие «Компьютерная графика» в настоящее время имеет 2 смысла: - Математические методы,
- 5. Стандарты GKS Система стандартов GKS (Grafik Kernel System) определяет понятия и требования к техническим устройствам и
- 6. Основные требования - Графическое изображение должно создаваться с помощью набора процедур построения графических примитивов: команд программ
- 7. Основные требования Системы компьютерной графики должны быть интерактивными т.е. изображение должно редактироваться пользователем непосредственно с устройств
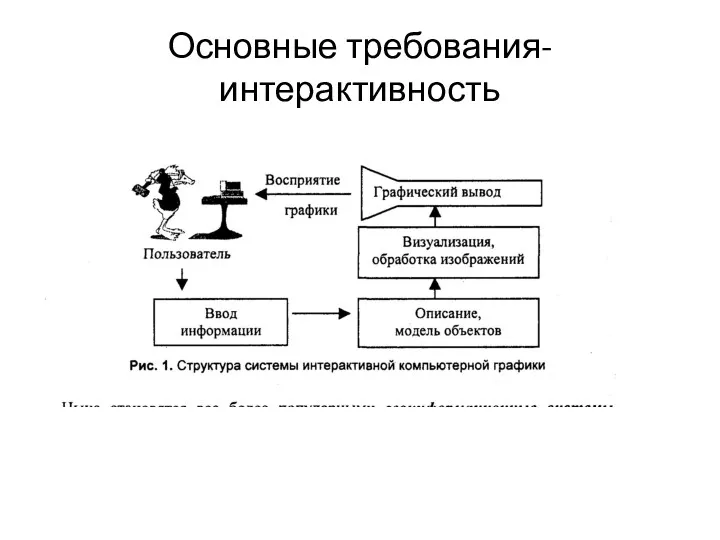
- 8. Основные требования-интерактивность
- 9. Основные требования Программное обеспечение систем компьютерной графики должно быть инвариантным т.е пригодным для работы в различных
- 10. Системы координат В компьютерной графике все системы координат можно разделить на три группы: координаты, связанные с
- 11. Системы координат Алгоритмы преобразования координат в системах компьютерной графики, как правило , выполняются в определенной последовательности
- 12. Системы координат Программы, осуществляющие такое преобразование разрабатываются программистами в соответствии с выбранными моделями представления объектов. На
- 13. Принципы создания, хранения и представления графической информации. В настоящее время используется два класса систем компьютерной графики:
- 14. Выборочное и растровое сканирование
- 15. Системы растровой графики Изображение в системах растровой графики создается на растровой решетке. Элемент растровой решетки –участок
- 16. Системы растровой графики В качестве устройства вывода используются дисплеи разных конструкций: электронно-лучевые трубки ( CRT )
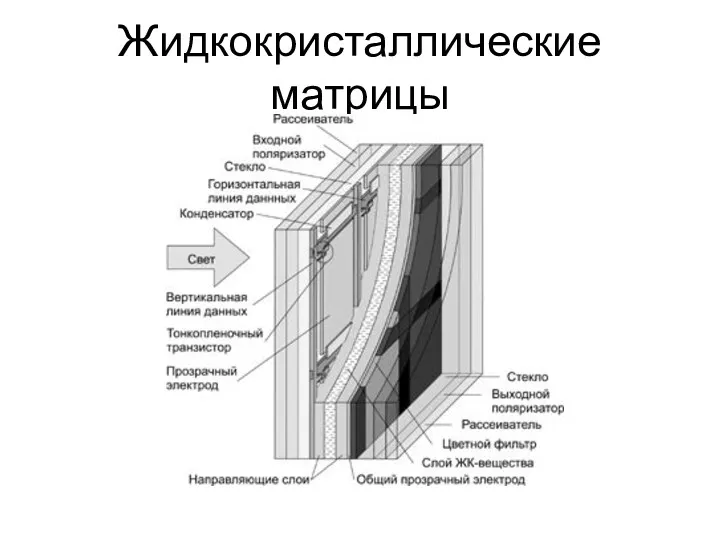
- 17. Жидкокристаллические матрицы
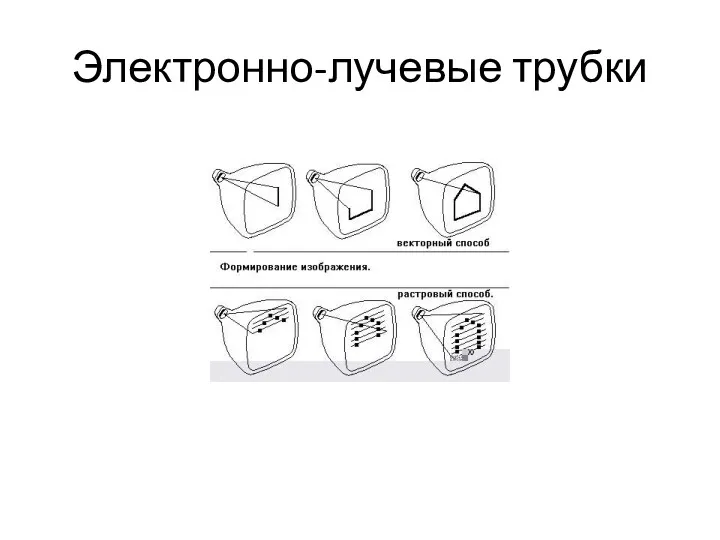
- 18. Электронно-лучевые трубки
- 19. Создание видеоизображений Для вывода на экран ЭЛТ изображение должно быть представлено в виде трех последовательностей аналоговых
- 20. Цветовая модель RGB
- 21. Цветовая модель CMYK
- 22. Воспроизведение цветных изображений при движении лучей под управлением генератора строчной развертки ( в CRT) или последовательной
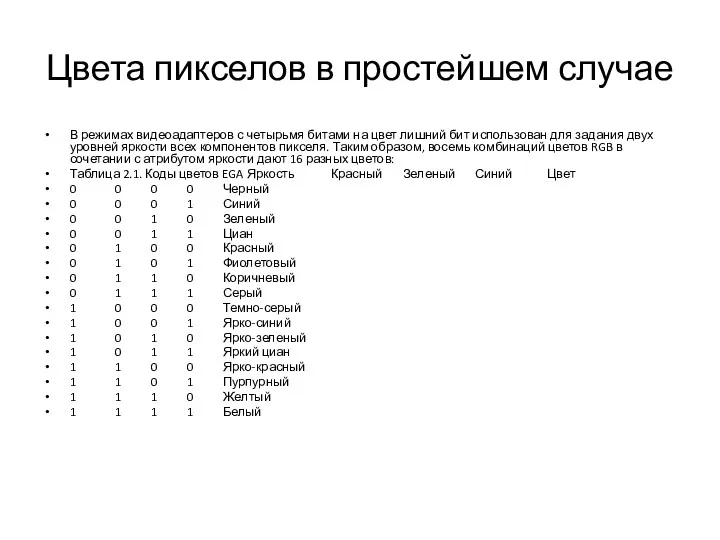
- 23. Цвета пикселов в простейшем случае В режимах видеоадаптеров с четырьмя битами на цвет лишний бит использован
- 24. Воспроизведение цветных изображений В современных видеосистемах используется принцип «отображения на память» т.е. для каждого возможного состояния
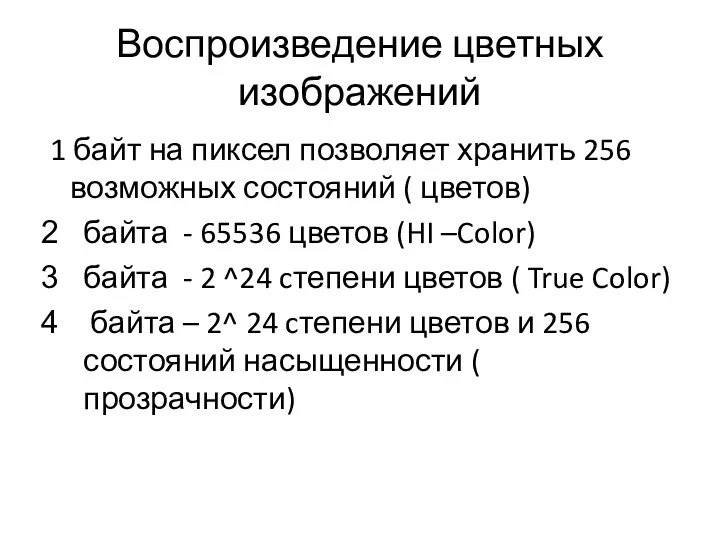
- 25. Воспроизведение цветных изображений 1 байт на пиксел позволяет хранить 256 возможных состояний ( цветов) байта -
- 26. Отображение на память для хранения состояния страницы дисплея в зависимости от графического режима необходим большой объем
- 27. Принципы создания, хранения и представления графической информации. Технические средства компьютерной графики
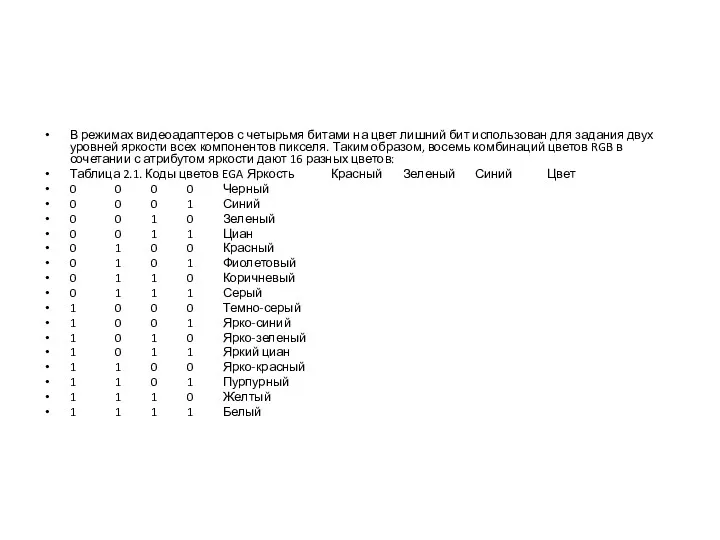
- 28. В режимах видеоадаптеров с четырьмя битами на цвет лишний бит использован для задания двух уровней яркости
- 29. Растровая и векторная графика
- 30. Растровая графика Растровые изображения формируются как множество пикселей, каждый из которых имеет свой цвет из используемых
- 31. Растровая графика
- 32. Растровая графика Растровые изображения формируются как множество пикселей, каждый из которых имеет свой цвет из используемых
- 33. Растровая графика Итак, под растровым (bitmap, raster) понимают способ представления изображения в виде совокупности отдельных точек
- 34. Растровая графика Достоинство: растровые изображения обеспечивают высокую точность цветопередачи (цветов и полутонов) Недостаток: большой информационный объем
- 35. Растровая графика Растровые графические редакторы поддерживают изображения разных графических форматах. Растровые графические редакторы – лучшее средство
- 36. Растровая графика Формат bmp - универсальный формат растровых графических файлов, т.е. данный формат «понимают» все растровые
- 37. Растровая графика Формат gif - используется для размещения изображения на web-страницах. Принцип: одноцветные области сжимаются. Недостаток:
- 38. Растровая графика Формат jpeg - используется для обработки цифровых и отсканированных изображений. Принцип: отбрасывается «избыточное» для
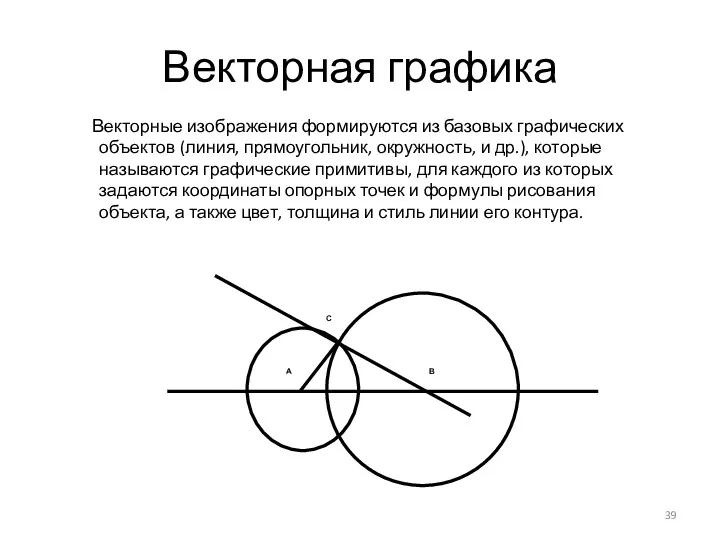
- 39. Векторная графика Векторные изображения формируются из базовых графических объектов (линия, прямоугольник, окружность, и др.), которые называются
- 40. Векторная графика Достоинства: увеличение и уменьшение векторных изображений происходит без потери качества (используется коэффициент масштабирования) Небольшой
- 41. Векторная графика Формат wmf - распространенный формат векторных графических файлов. Используется коллекцией MS Clip Gallery Векторные
- 42. Векторная графика При использовании векторного представления изображение хранится в памяти как база данных описаний примитивов. Основные
- 43. Векторные графические редакторы Adobe Illustrator; CorelDRAW; Macromedia FreeHand;
- 44. Растровые графические редакторы •Adobe Photoshop – самый популярный коммерческий редактор; •Adobe Fireworks; •Corel Photo-Paint; •Corel Paint
- 45. Адаптеры видеосистем персональных компьютеров Видеока́рта (также видео ка́рта, видеоада́птер, графический ада́птер, графи́ческая пла́та, графи́ческая ка́рта, графи́ческий
- 46. Адаптеры видеосистем персональных компьютеров Обычно видеокарта выполнена в виде печатной платы (плата расширения) и вставляется в
- 47. Графический процессор Графический процессор (Graphics processing unit (GPU) — графическое процессорное устройство) занимается расчётами выводимого изображения,
- 48. Видеоконтроллер Видеоконтроллер отвечает за формирование изображения в видеопамяти, даёт команды RAMDAC на формирование сигналов развёртки для
- 49. Видеоконтроллер Видеоконтроллер отвечает за формирование изображения в видеопамяти, даёт команды RAMDAC на формирование сигналов развёртки для
- 50. Видео-ОЗУ Видеопамять выполняет функцию кадрового буфера, в котором хранится изображение, генерируемое и постоянно изменяемое графическим процессором
- 51. RAMDAC Цифро-аналоговый преобразователь RAMDAC Цифро-аналоговый преобразователь (ЦАП; RAMDAC — Random Access Memory Digital-to-Analog Converter) служит для
- 52. Видео-ПЗУ Видео-ПЗУ (Video ROM) — постоянное запоминающее устройство (ПЗУ), в которое записаны BIOS видеокарты, экранные шрифты,
- 53. Видео-ОЗУ Видеопамять выполняет функцию кадрового буфера, в котором хранится изображение, генерируемое и графическим процессором и выводимое
- 54. Система охлаждения Система охлаждения предназначена для сохранения температурного режима видеопроцессора и (зачастую) видеопамяти в допустимых пределах.
- 55. производители AMD nVidia Intel (интегрированные решения) Специализированные: Matrox 3D Labs
- 56. Другие производители 3dfx (приобретена NVidia) ATI (приобретена AMD в 2006 г.) S3 Graphics (графическое подразделение приобретено
- 57. Адаптер nVIDIA GEFORCE GT-220 современная версия NVIDIA GeForce GTX 690 4GB
- 58. Адаптер AMD RADEON R9 290 современная версия AMD Radeon HD 7790 1GB GDDR5
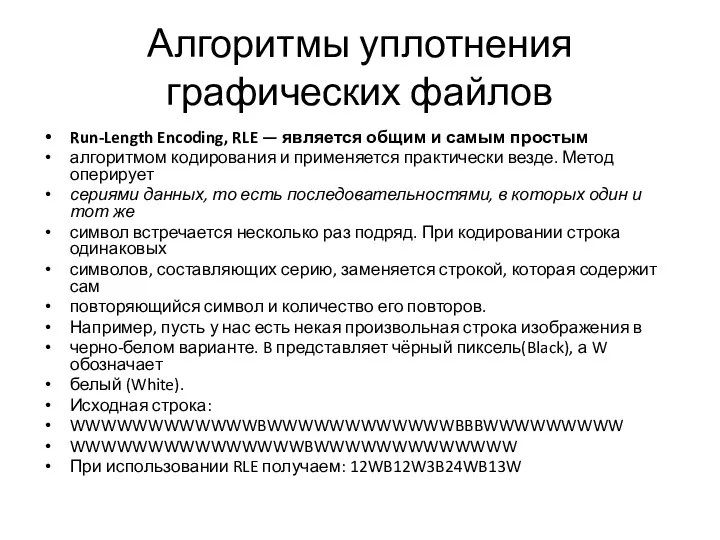
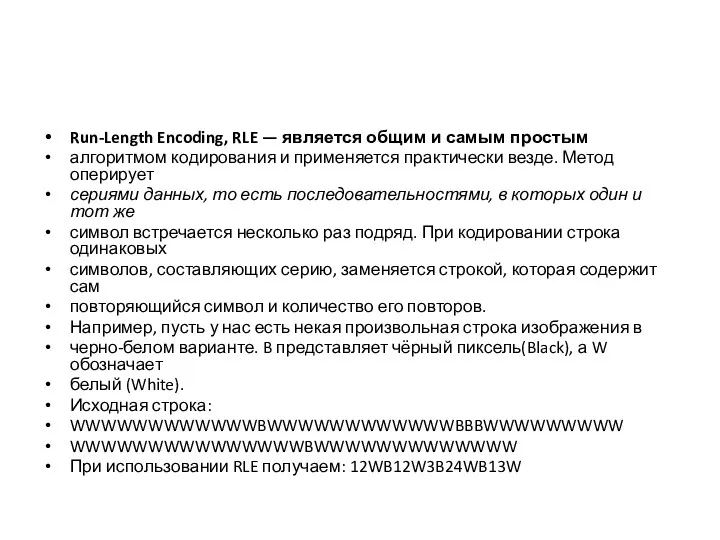
- 59. Алгоритмы уплотнения графических файлов Run-Length Encoding, RLE — является общим и самым простым алгоритмом кодирования и
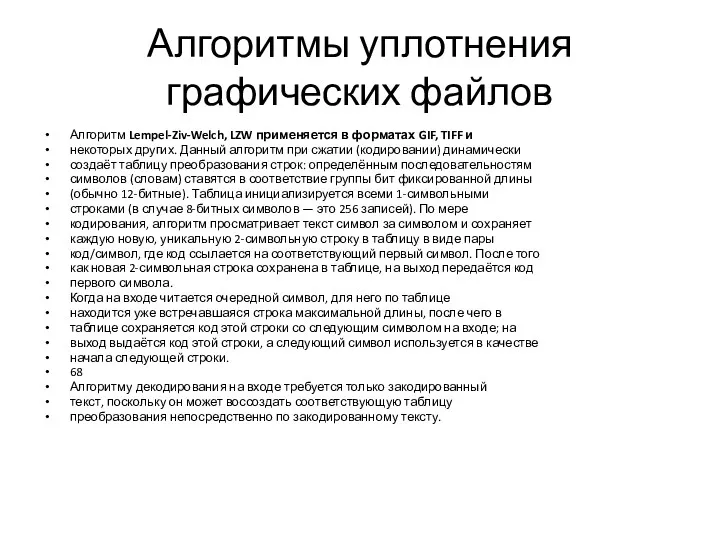
- 60. Алгоритмы уплотнения графических файлов Алгоритм Lempel-Ziv-Welch, LZW применяется в форматах GIF, TIFF и некоторых других. Данный
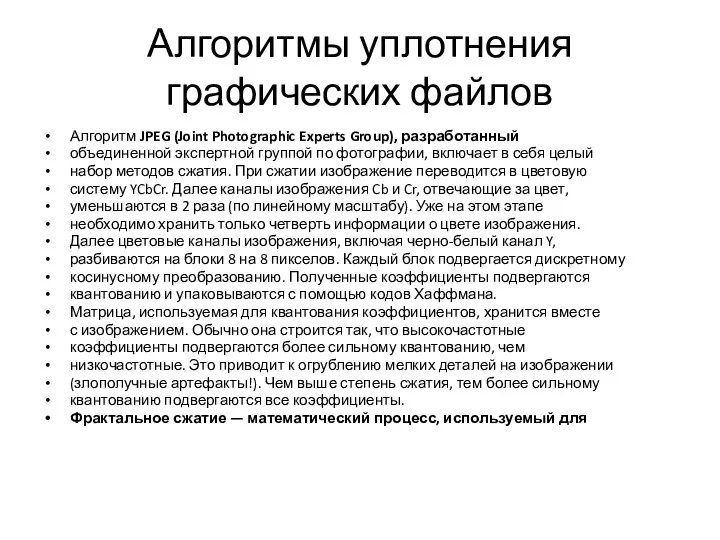
- 61. Алгоритмы уплотнения графических файлов Алгоритм JPEG (Joint Photographic Experts Group), разработанный объединенной экспертной группой по фотографии,
- 62. Видеосистемы персональных компьютеров: адаптеры видеосистем персональных компьютеров, организация памяти видеосистем персональных компьютеров, режимы работы видеосистем.
- 63. Run-Length Encoding, RLE — является общим и самым простым алгоритмом кодирования и применяется практически везде. Метод
- 65. Скачать презентацию






























































 Техзадание к сайту
Техзадание к сайту Моделирование систем. Лекция 1
Моделирование систем. Лекция 1 Офисные информационные технологии
Офисные информационные технологии Учет библиотечной работы. Учетная документация. Онлайн-семинар
Учет библиотечной работы. Учетная документация. Онлайн-семинар Апгрейд телефонов для школьников
Апгрейд телефонов для школьников Idena. The first human-centric blockchain
Idena. The first human-centric blockchain PR on the Internet
PR on the Internet Одномерный массив
Одномерный массив SAP HANA – платформа для бизнеса в реальном времени
SAP HANA – платформа для бизнеса в реальном времени Количественные методы исследований (SPSS) DATA ANALYSIS
Количественные методы исследований (SPSS) DATA ANALYSIS Компьютерные сети. Виды локальных сетей. Топология сети
Компьютерные сети. Виды локальных сетей. Топология сети АРМ Реестр государственных и муниципальных услуг
АРМ Реестр государственных и муниципальных услуг Konsep Dasar Algoritma
Konsep Dasar Algoritma Аналіз систем, які працюють за дисципліною обслуговування з очікуванням
Аналіз систем, які працюють за дисципліною обслуговування з очікуванням Составные типы данных
Составные типы данных НОУ Клуб знатоков. Секция информатики Инфознайка
НОУ Клуб знатоков. Секция информатики Инфознайка Директивы препроцессора
Директивы препроцессора Информационные системы и программирование
Информационные системы и программирование Организация защиты персональных данных в корпорации RHANA
Организация защиты персональных данных в корпорации RHANA Обучение компьютерной грамотности граждан старшего возраста на базе программы Азбука Интернета
Обучение компьютерной грамотности граждан старшего возраста на базе программы Азбука Интернета Электронная почта e-mail
Электронная почта e-mail Курсовий проект з дисципліни Програмування на тему: напівпровідникові прилади
Курсовий проект з дисципліни Програмування на тему: напівпровідникові прилади Информационная безопасность в цифровой реальности
Информационная безопасность в цифровой реальности Запуск Android приложения
Запуск Android приложения Диаграмма классов языка UML 2 (Лекция 3)
Диаграмма классов языка UML 2 (Лекция 3) Операторы в языке Си. (Лекция 5)
Операторы в языке Си. (Лекция 5) Создание игры на движке Construct 2
Создание игры на движке Construct 2 Модель параллельного программирования. Лекция 2
Модель параллельного программирования. Лекция 2