Содержание
- 2. План занятия Знакомство с Django Первый проект Папка templates
- 3. Знакомство с Django Django — веб-фреймворк для создания сайтов, написанный на языке Python. Язык и является
- 4. Почему Джанго? Это очень легко переключить базу данных в фреймворке Django. Он имеет встроенный интерфейс администратора,
- 5. The Web framework for perfectionists with deadlines | Django (djangoproject.com) По ссылке ниже вы попадёте на
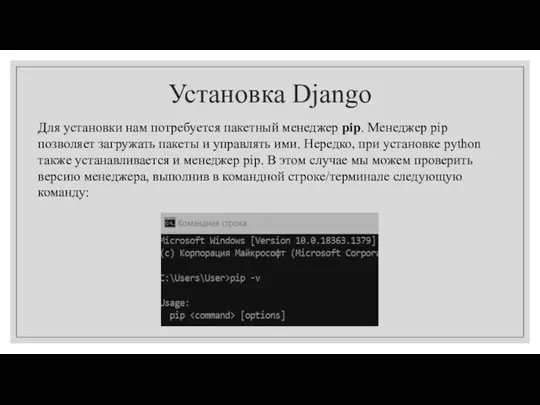
- 6. Установка Django Для установки нам потребуется пакетный менеджер pip. Менеджер pip позволяет загружать пакеты и управлять
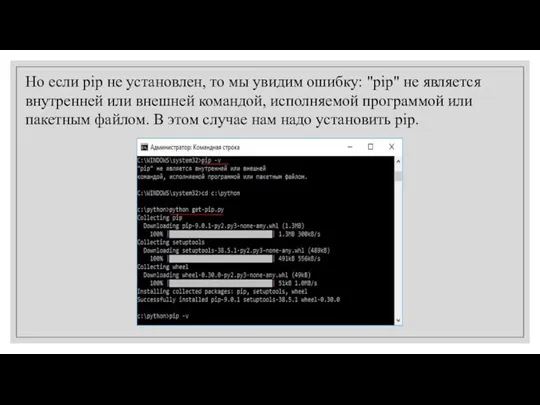
- 7. Но если pip не установлен, то мы увидим ошибку: "pip" не является внутренней или внешней командой,
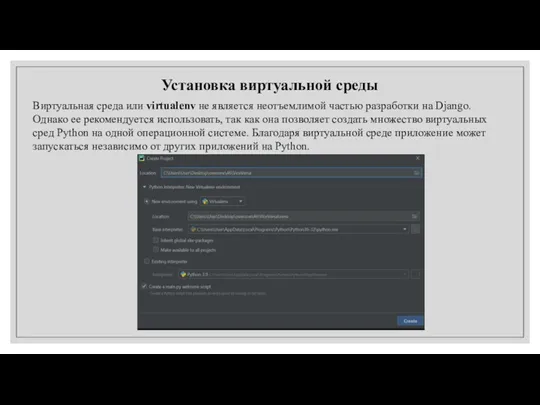
- 8. Установка виртуальной среды Виртуальная среда или virtualenv не является неотъемлимой частью разработки на Django. Однако ее
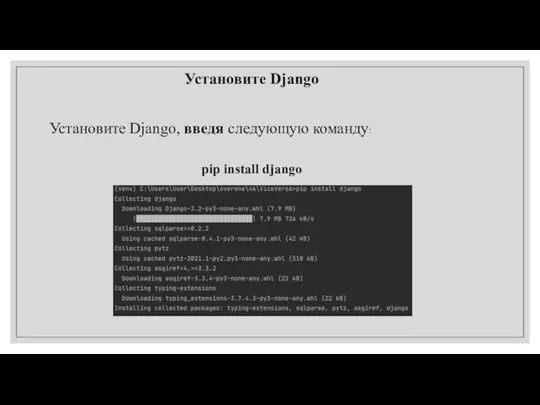
- 9. Установите Django Установите Django, введя следующую команду: pip install django
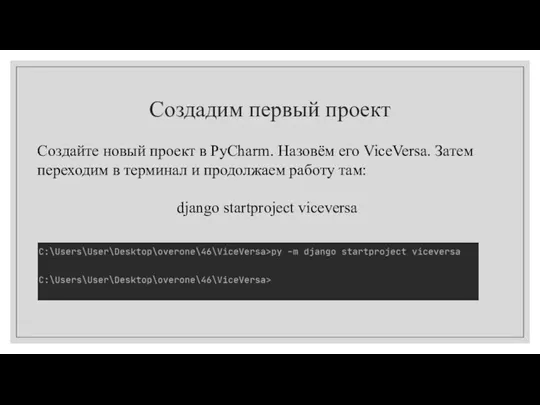
- 10. Создадим первый проект Создайте новый проект в PyCharm. Назовём его ViceVersa. Затем переходим в терминал и
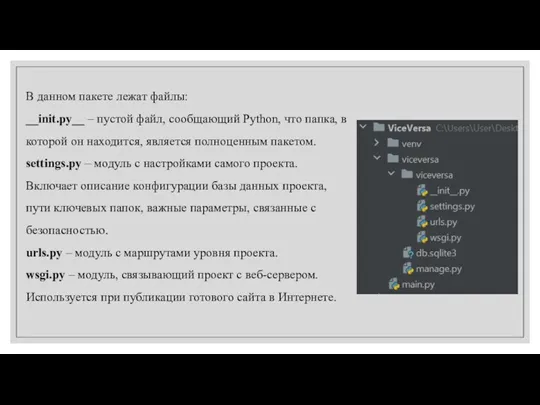
- 11. В данном пакете лежат файлы: __init.py__ – пустой файл, сообщающий Python, что папка, в которой он
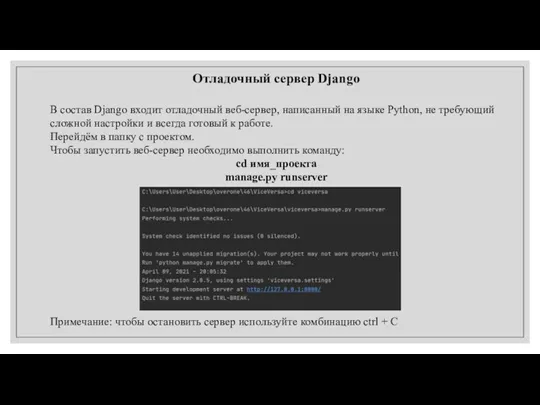
- 12. Отладочный сервер Django В состав Django входит отладочный веб-сервер, написанный на языке Python, не требующий сложной
- 13. Поздравляю с успешным созданием проекта!!!
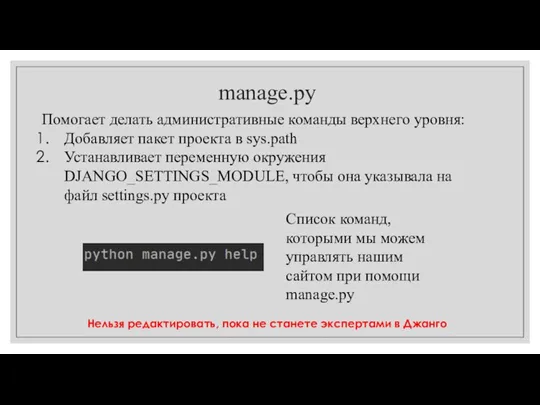
- 14. manage.py Помогает делать административные команды верхнего уровня: Добавляет пакет проекта в sys.path Устанавливает переменную окружения DJANGO_SETTINGS_MODULE,
- 15. db.sqlite3 Файл Базы Данных Удобно открывать и просматривать с помощью sqlitestudio-2.1.3
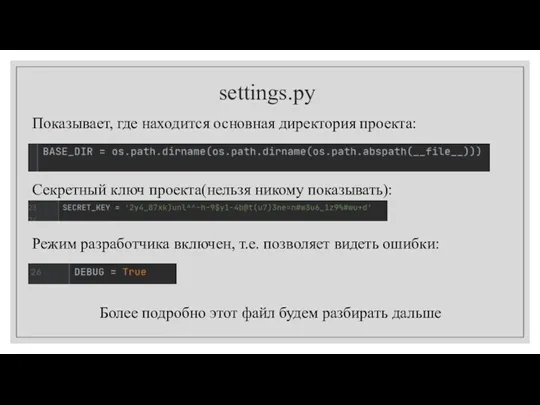
- 16. settings.py Показывает, где находится основная директория проекта: Режим разработчика включен, т.е. позволяет видеть ошибки: Секретный ключ
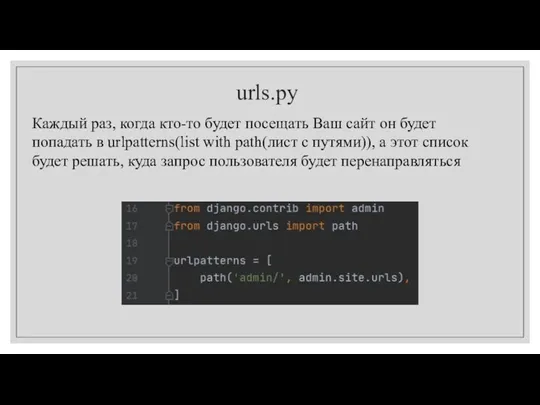
- 17. urls.py Каждый раз, когда кто-то будет посещать Ваш сайт он будет попадать в urlpatterns(list with path(лист
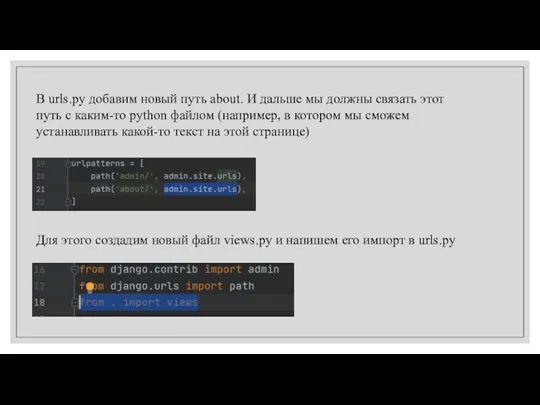
- 18. В urls.py добавим новый путь about. И дальше мы должны связать этот путь с каким-то python
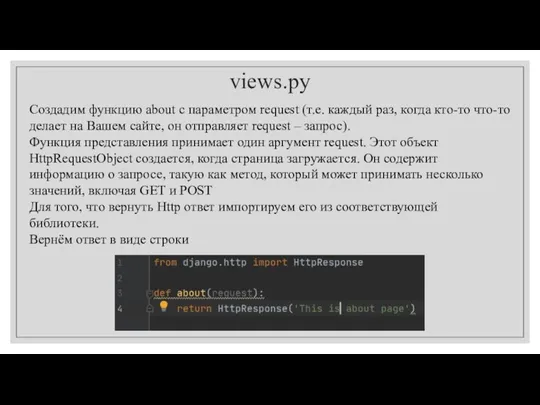
- 19. views.py Создадим функцию about с параметром request (т.е. каждый раз, когда кто-то что-то делает на Вашем
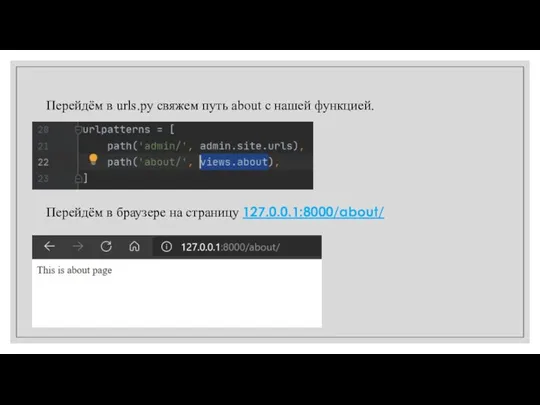
- 20. Перейдём в браузере на страницу 127.0.0.1:8000/about/ Перейдём в urls.py свяжем путь about с нашей функцией.
- 21. Задание №1 Cоздайте путь home/ и привяжите к нему функцию, которая выведет: “My home”
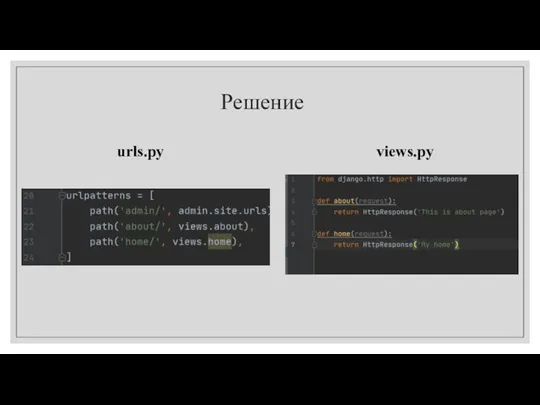
- 22. Решение views.py urls.py
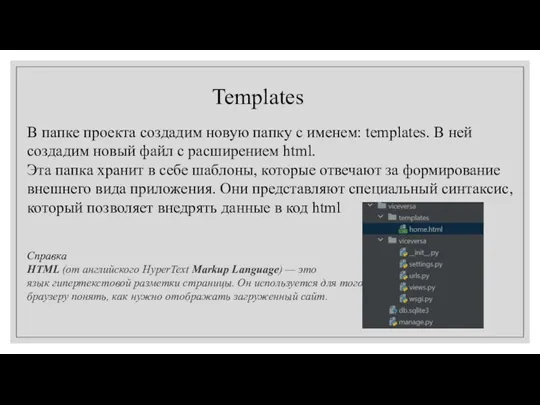
- 23. Templates В папке проекта создадим новую папку с именем: templates. В ней создадим новый файл с
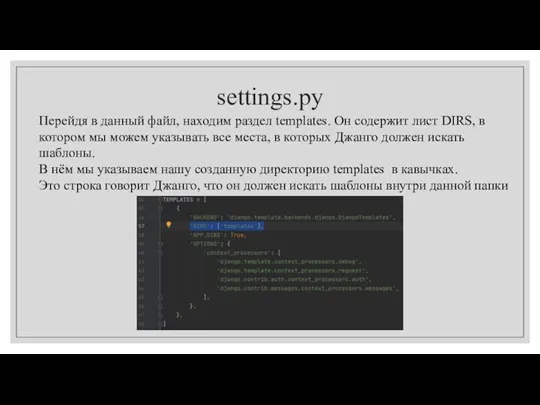
- 24. settings.py Перейдя в данный файл, находим раздел templates. Он содержит лист DIRS, в котором мы можем
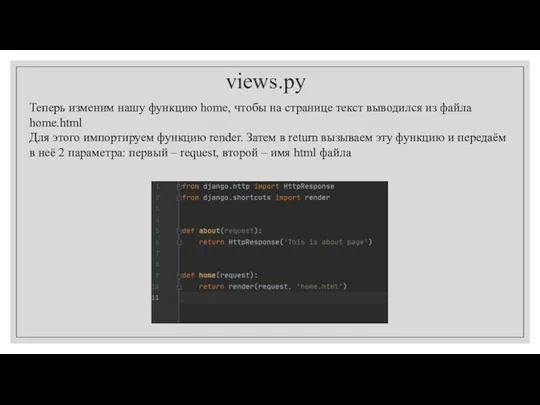
- 25. views.py Теперь изменим нашу функцию home, чтобы на странице текст выводился из файла home.html Для этого
- 26. HTML Основы HTML содержат основные правила языка HTML, описание структуры HTML-страницы, отношения в структуре HTML-документа между
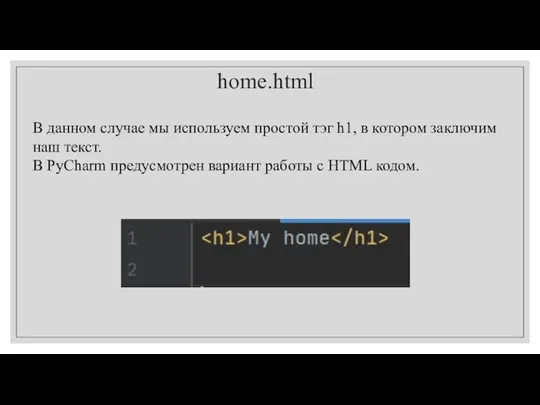
- 28. home.html В данном случае мы используем простой тэг h1, в котором заключим наш текст. В PyCharm
- 29. Результат
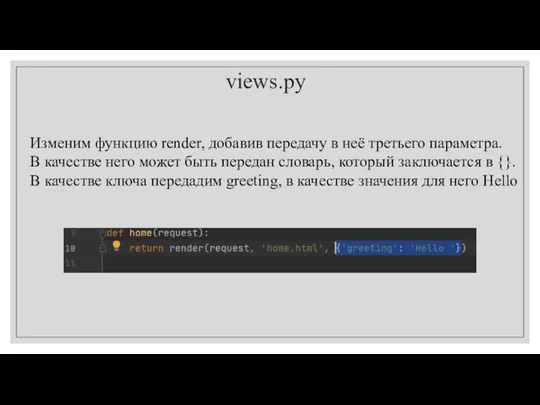
- 30. views.py Изменим функцию render, добавив передачу в неё третьего параметра. В качестве него может быть передан
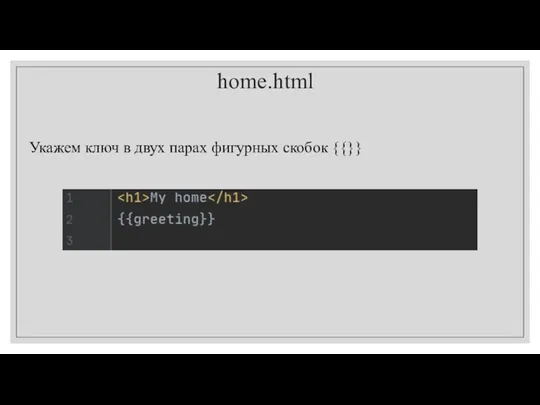
- 31. home.html Укажем ключ в двух парах фигурных скобок {{}}
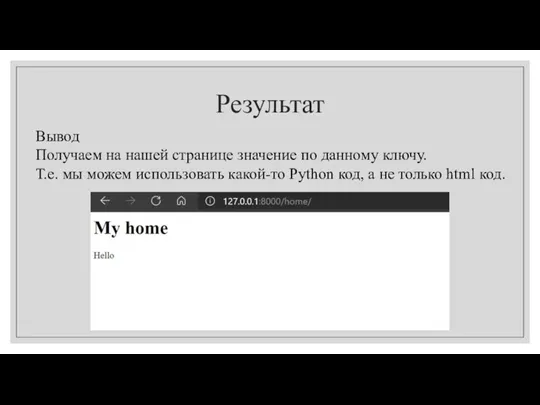
- 32. Результат Вывод Получаем на нашей странице значение по данному ключу. Т.е. мы можем использовать какой-то Python
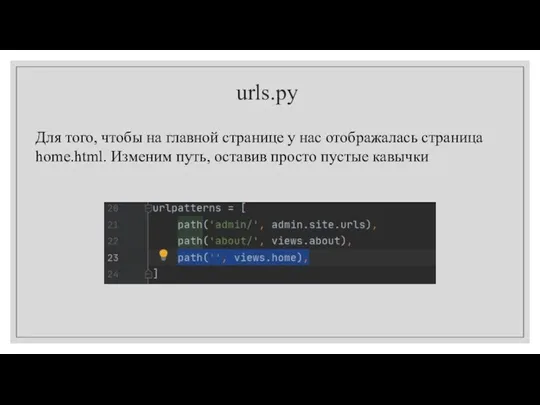
- 33. urls.py Для того, чтобы на главной странице у нас отображалась страница home.html. Изменим путь, оставив просто
- 34. Домашнее задание Создать PyCharm проект: Ваше Имя_2022 Создать новый Django проект: portfolio. В нём создать папку
- 36. Скачать презентацию

































 Дистанційний курс. Комп'ютерна програма M.E.DocIS
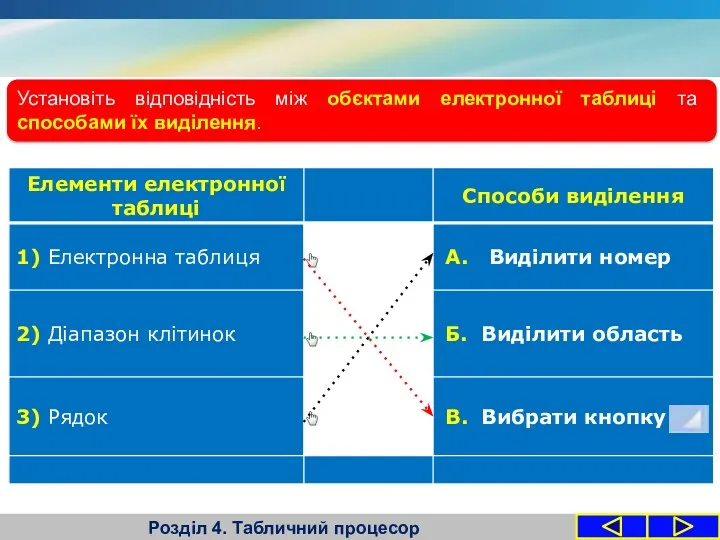
Дистанційний курс. Комп'ютерна програма M.E.DocIS Формати даних: числовий, текстовий, формат дати. Табличний процесор
Формати даних: числовий, текстовий, формат дати. Табличний процесор Наукометрические показатели журнала
Наукометрические показатели журнала Боты на .Net, информация и примеры
Боты на .Net, информация и примеры Dataflow bending programs
Dataflow bending programs Жизненный цикл программного обеспечения ИС
Жизненный цикл программного обеспечения ИС Количество информации
Количество информации История хранения информации
История хранения информации Решение задач математического анализа и линейной алгебры средствами электронных таблиц MS Excel
Решение задач математического анализа и линейной алгебры средствами электронных таблиц MS Excel Использование функций преобразования и условных выражений
Использование функций преобразования и условных выражений Итоговые функции
Итоговые функции Подготовка обучающихся к олимпиадам по информатике
Подготовка обучающихся к олимпиадам по информатике Распределенные базы данных
Распределенные базы данных IT - технологии в футболе
IT - технологии в футболе Базы данных. Работа с таблицами
Базы данных. Работа с таблицами Цифровой двойник производства: быстро, наглядно, эффективно
Цифровой двойник производства: быстро, наглядно, эффективно Правда о компьютерных играх
Правда о компьютерных играх Технологии применения MS Excel для решения экономических задач
Технологии применения MS Excel для решения экономических задач Кодирование текста
Кодирование текста Проектирование и реализация физической топологии AD DS
Проектирование и реализация физической топологии AD DS Представление об информационной системе
Представление об информационной системе Создание сайта!
Создание сайта! Доклад Когнитивная педагогическая технология, районное методическое объединение учителей информатики
Доклад Когнитивная педагогическая технология, районное методическое объединение учителей информатики Оценка стоимости информационной системы
Оценка стоимости информационной системы Использование компьютерных технологий на уроках музыки
Использование компьютерных технологий на уроках музыки Открытый урок по информатике Алгоритм ветвления 9 класс
Открытый урок по информатике Алгоритм ветвления 9 класс Комбинированный тип данных
Комбинированный тип данных Decision structure in C++
Decision structure in C++