Слайд 2

Содержание
История
Алфавит языка Basic
Переменные
Встроенные математические функции
Оператор очистки экрана
Графические операторы
Тест
Выход
Слайд 3

История
Язык программирования Basic был создан в 1964 году двумя профессорами Джоном
Кенеми и Томасом Куртцом.
В настоящее время существует множество версий этого языка, одной из них является QBasic.
Слайд 4

Алфавит языка Basic
заглавные (прописные) буквы латинского алфавита – A -
Z;
арабские цифры – 0 - 9;
знаки арифметических операций –
+ (сложение), - (вычитание),
* (умножение), / (деление),
^ (возведение в степень).
Слайд 5

Переменные
Имя переменной:
должно состоять не более чем из сорока символов
(латинские буквы, цифры);
не может начинаться с цифры;
запрещены точки, запятые, звездочки, вопросительные знаки, пробелы.
X, Y, Z, S1, IVAN.
Слайд 6

Переменные различаются по типу хранимой в них информации:
числовой тип – для
хранения различных чисел;
строковый тип – для хранения символов и строк.
Слайд 7

Слайд 8

Встроенные математические функции
Слайд 9

Оператор очистки экрана
CLS - обычно располагается в начале программы для очистки экрана
перед выводом результатов программы.
Слайд 10

Оператор ввода
INPUT “Пояснительный текст”; переменная
Пользователь с клавиатуры вводит необходимые значения
в том порядке, в котором они требуются списком ввода и нажимает Enter.
INPUT “x= “; x
Слайд 11

Оператор вывода
PRINT (или ?) “Пояснительный текст”; переменная
Этот оператор позволяет выводить на
экран монитора данные. Прежде чем вывести на экран значения выражений, компьютер сначала их вычислит.
PRINT “x= ”; x (или ? “x= ”; x)
Слайд 12

Слайд 13

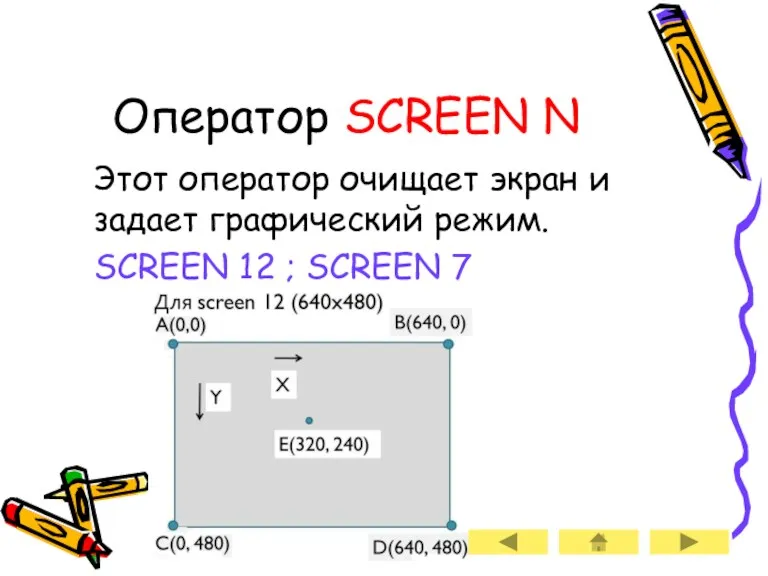
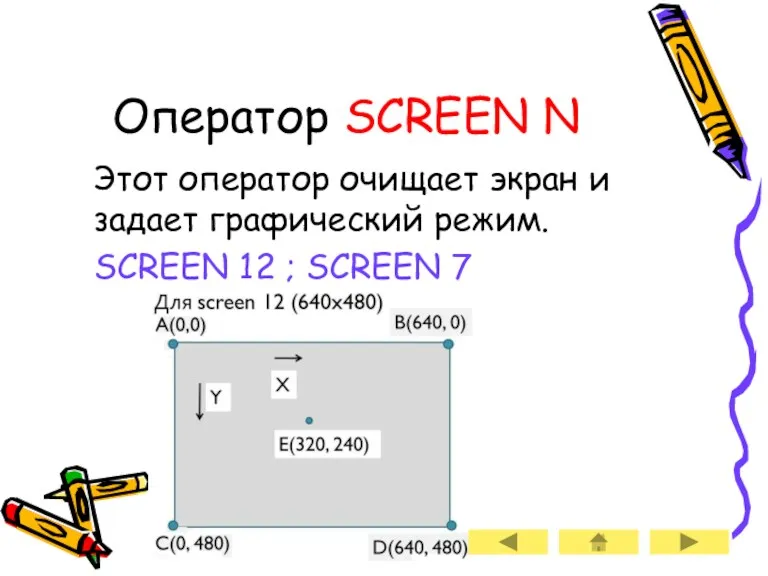
Оператор SCREEN N
Этот оператор очищает экран и задает графический режим.
SCREEN 12
; SCREEN 7
Слайд 14

Оператор COLOR C1, C2
Задает цвет текста и фона. C1 –
цвет текста; C2 – цвет фона. C1, C2 могут быть от 1 до 15.
SCREEN 7
COLOR 1, 10
PRINT “Привет”
Оператор COLOR 1, 10 задает зеленый цвет экрана, синий текста.
Слайд 15

Рисование точки
Оператор PSET (x, y), c
x, y – координаты
точки, c – цвет точки.
PSET (100,100), 10 – нарисует зеленую точку с координатами 100, 100
Слайд 16

Рисование линии
LINE (x1, y1)-(x2, y2),c
x1, y1 и x2, y2 –
координаты концов линии, c – цвет
LINE (30, 100)-(120, 150),10
Слайд 17

Рисование прямоугольника
LINE (x1, y1)-(x2, y2), c, B
x1, y1 и x2,
y2 – координаты концов левой диагонали, c – цвет, B – означает, что это прямоугольная рамка.
LINE (90, 110)-(140, 170), 10, B
Слайд 18

Рисование закрашенного прямоугольника
LINE (x1, y1)-(x2, y2), c, BF
x1, y1 и
x2, y2 – координаты концов левой диагонали, c – цвет, BF – означает, что прямоугольник будет закрашенный.
LINE (90, 110)-(140, 170), 12, BF
Слайд 19

Рисование окружности
CIRCLE (x, y), R, c
x, y – координаты центра,
R – радиус, c – цвет.
CIRCLE (160, 110), 60, 13
Слайд 20

Оператор закрашивания
PAINT (x, y), c1, c2
x, y – координаты точки
от которой будет закрашиваться область, c1 – цвет закрашивания, c2 – цвет линии границы, до которой будет закрашиваться область.
CIRCLE (160, 130), 50, 13
PAINT (160, 110),11, 13
Слайд 21

Рисование дуги
CIRCLE (x, y), R, c, ф1, ф2
x, y –
координаты центра, R – радиус, c – цвет, ф1 и ф2 – начальный и конечный углы дуги в радианах.
CIRCLE (100, 100), 30, 4, 0, 3.14/2
0 – начало дуги, 3.14/2 – конец дуги.
Слайд 22

Рисование овала
CIRCLE (x, y), R, c, , , K
x, y
– координаты центра, R – радиус, c – цвет, K – коэффициент сжатия. Если 01, то окружность сжимается по горизонтали.
CIRCLE (200, 100), 90, 15, , , 0.4
CIRCLE (200, 100), 90, 15, , , 5





















 Новый продукт. Этапы разработки нового продукта
Новый продукт. Этапы разработки нового продукта Учебный курс Управление внедрением информационных систем
Учебный курс Управление внедрением информационных систем Уязвимости информационных систем. Угрозы и модель нарушителя информационной безопасности
Уязвимости информационных систем. Угрозы и модель нарушителя информационной безопасности Стандартизація та сертифікація інформаційних управляючих систем
Стандартизація та сертифікація інформаційних управляючих систем Управление и кибернетика. Управление с обратной связью
Управление и кибернетика. Управление с обратной связью Условный оператор, оператор выбора. Логические операции в Паскале
Условный оператор, оператор выбора. Логические операции в Паскале Система баз данных
Система баз данных Разработка CMS для банка знаний
Разработка CMS для банка знаний Что такое нейросеть и её виды?
Что такое нейросеть и её виды? Создание мультфильмов средствами power point
Создание мультфильмов средствами power point Библиотеки и фреймворки
Библиотеки и фреймворки Презентация по информатике Операционные системы
Презентация по информатике Операционные системы Шаблон для презентации вторичных источников информации
Шаблон для презентации вторичных источников информации Криптография. Шифрование
Криптография. Шифрование Сервис Instime
Сервис Instime Понятие объекта
Понятие объекта Арифметические основы ЭВМ
Арифметические основы ЭВМ Рекурсивные функции языка CLIPS
Рекурсивные функции языка CLIPS Как оформить картинку, если ты не дизайнер
Как оформить картинку, если ты не дизайнер Как работать с блогерами
Как работать с блогерами Модельно-ориентированное программирование. Основные вехи развития компьютеров
Модельно-ориентированное программирование. Основные вехи развития компьютеров Data analysis
Data analysis Ветвление. Выбор наибольшего из двух чисел
Ветвление. Выбор наибольшего из двух чисел Динамические данные разветвленной структуры
Динамические данные разветвленной структуры Еталонна модель OSI
Еталонна модель OSI Язык Паскаль (ветвление,циклы)
Язык Паскаль (ветвление,циклы) Абсолютные, относительные и смешанные ссылки
Абсолютные, относительные и смешанные ссылки Методы шифрования текста
Методы шифрования текста