Содержание
- 2. Технологии Front-end HTML – средство представления и форматирования информации. JavaScript – средство манипуляции элементами HTML-документа (DOM).
- 3. Практики CMS – система управления содержимым. AJAX – асинхронная модель взаимодействия браузера и сервера. WordPress –
- 4. Рынок SEO – поисковая оптимизация. SMO – оптимизация для соц. сетей. Жизненный цикл сайта, этапы разработки
- 5. Хороший сайт отличается от плохого проработкой деталей
- 6. Веб-сайт это интерфейс к бизнесу ©
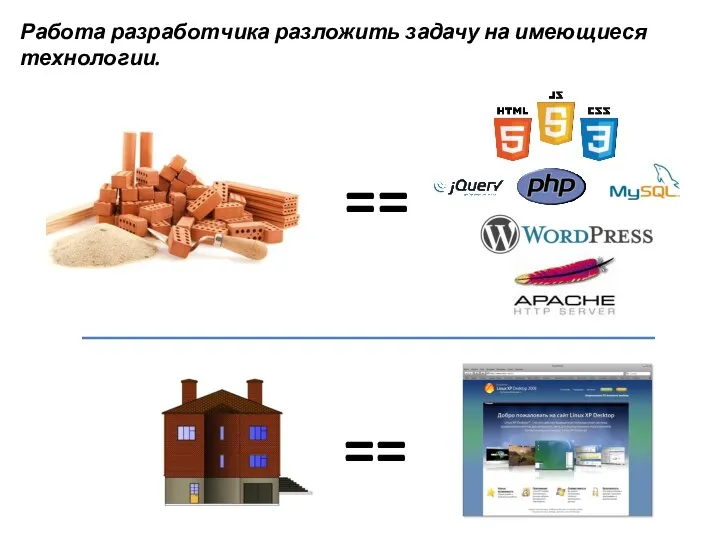
- 7. Работа разработчика разложить задачу на имеющиеся технологии. == ==
- 8. Что дальше? 1. Постоянно совершенствовать профессиональные навыки. 2. Практиковать (разрабатывать сайты). 3. Трудоустройство в сфере ИТ.
- 9. ? Менеджер ИТ-проекта, PM Fornt-End разработчик Back-End разработчик SEO-специалист Веб-дизайнер Ответ на: http://www.work.ua Что должен знать…
- 11. Скачать презентацию








 Неиспользуемые объекты недвижимости государственной собственности, предлагаемые для продажи
Неиспользуемые объекты недвижимости государственной собственности, предлагаемые для продажи Doni.Store - уникальное торговое предложение
Doni.Store - уникальное торговое предложение Украшения Pandora
Украшения Pandora Свадебная студия Wedding Angel. Арендный фонд
Свадебная студия Wedding Angel. Арендный фонд Перманентный макияж
Перманентный макияж Маркетинговая стратегия
Маркетинговая стратегия Каталог для клиентов Nwork International
Каталог для клиентов Nwork International ООО Еврозвук г.Барнаул
ООО Еврозвук г.Барнаул Морские водоросли. Косметика для волос, тела и лица
Морские водоросли. Косметика для волос, тела и лица Орехи и сухофрукты
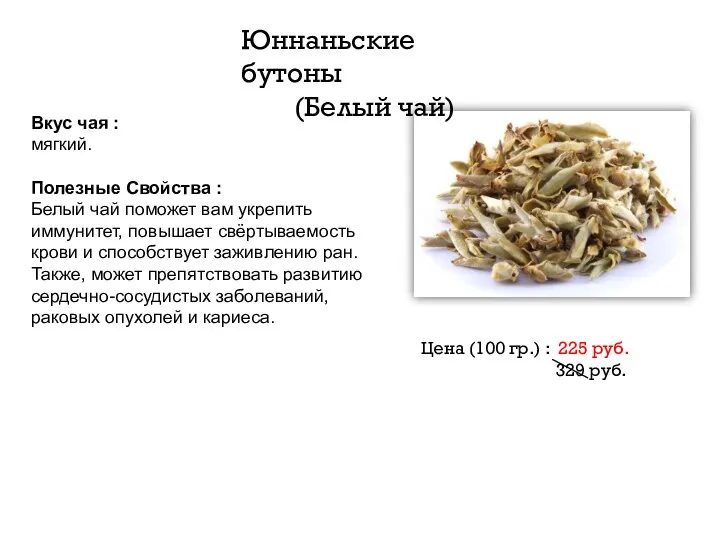
Орехи и сухофрукты Коллекция чая
Коллекция чая Санитарно-гигиеническое оборудование и расходные материалы. Бренд Cleaneq
Санитарно-гигиеническое оборудование и расходные материалы. Бренд Cleaneq Санаторії України
Санаторії України Очистка систем кондиционирования и салона автомобиля
Очистка систем кондиционирования и салона автомобиля Маркетплейс локального туризма и активностей
Маркетплейс локального туризма и активностей Buy full version
Buy full version Формирование корпоративного имиджа компании Nissan
Формирование корпоративного имиджа компании Nissan Кафе Mishka
Кафе Mishka Принципы, функции и инструменты маркетинга
Принципы, функции и инструменты маркетинга Новая серия детских продуктов Babiko
Новая серия детских продуктов Babiko Тарифы и услуги МГТС
Тарифы и услуги МГТС Свежая еда на корпоративной кухне
Свежая еда на корпоративной кухне Процесс принятия решения потребителями (часть 3)
Процесс принятия решения потребителями (часть 3) Коммерческое предложение. Дельта- системы безопасности
Коммерческое предложение. Дельта- системы безопасности Технологии Public Relations. (Тема 5)
Технологии Public Relations. (Тема 5) Пам'ятка менеджера з продажу в Пластімет
Пам'ятка менеджера з продажу в Пластімет Транспортно-экспедиционная деятельность компании
Транспортно-экспедиционная деятельность компании Моделирование и оптимизация процессов и систем сервиса: понятия модель и моделирование. Лекция 3
Моделирование и оптимизация процессов и систем сервиса: понятия модель и моделирование. Лекция 3