Юзабилити. Повышение пользовательских качеств ПО и сайтов в условиях тотального сокращения расходов презентация
Содержание
- 2. ПРОБЛЕМЫ
- 3. УРОВНИ ГОТОВНОСТИ Уровень 0: О юзабилити только где-то слышали или вообще не слышали Уровень 1: Использование
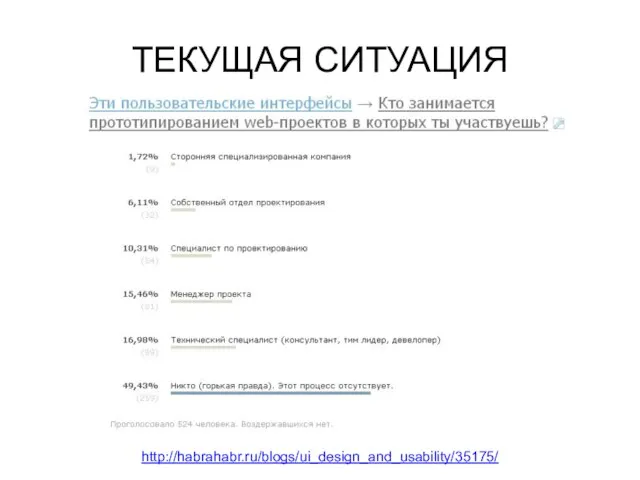
- 4. ТЕКУЩАЯ СИТУАЦИЯ http://habrahabr.ru/blogs/ui_design_and_usability/35175/
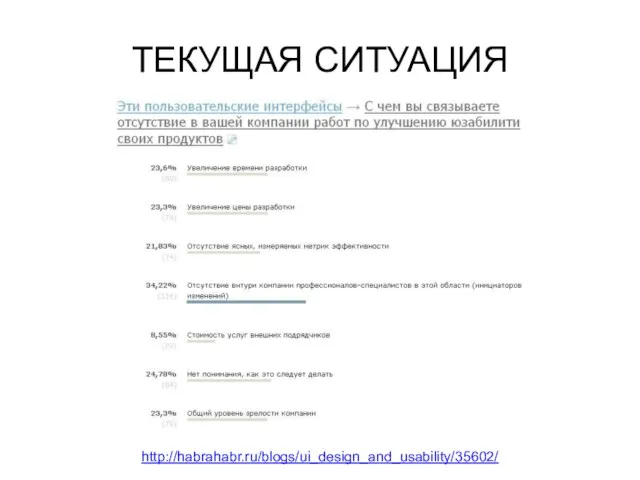
- 5. ТЕКУЩАЯ СИТУАЦИЯ http://habrahabr.ru/blogs/ui_design_and_usability/35602/
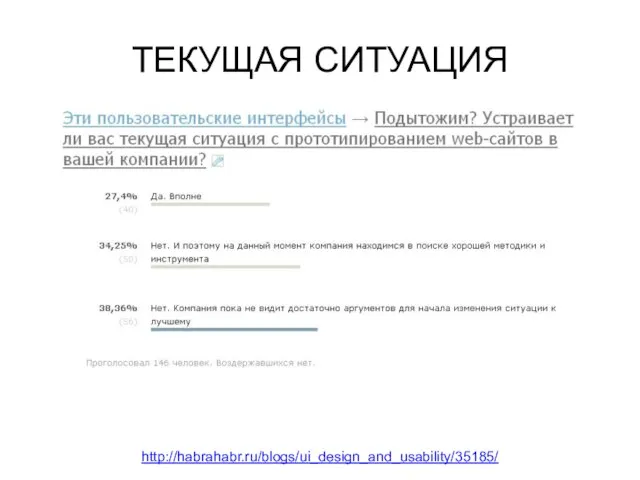
- 6. ТЕКУЩАЯ СИТУАЦИЯ http://habrahabr.ru/blogs/ui_design_and_usability/35185/
- 7. ПРИЧИНЫ МЕНЯТЬСЯ «Вы можете не изменяться. Выживание не является обязанностью» «Качество представляет собой не поддержание какого-то
- 8. АНАЛИЗ
- 9. ИСТОЧНИКИ Интервью с заказчиком Анкетирование пользователей Маркетинговый анализ Анализ конкурентов Запросы в службу поддержки Google Analytics
- 10. ПРОЕКТИРОВАНИЕ
- 11. ПОТРЕБНОСТЬ Точный прототип позволяет проработать требования к интерфейсу и позиционированию функциональных блоков уже на этапе проектирования.
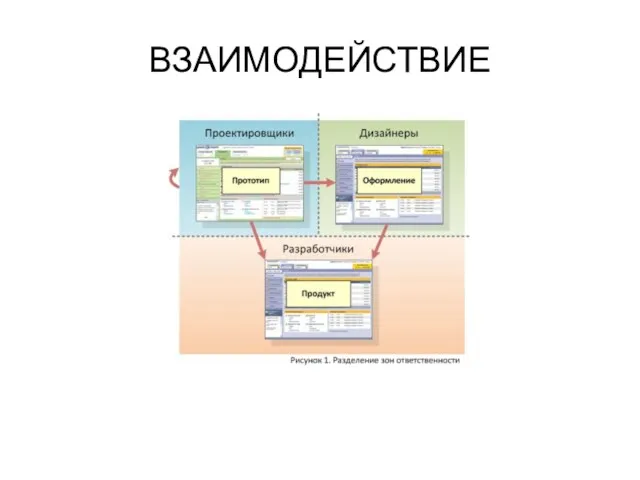
- 12. ВЗАИМОДЕЙСТВИЕ
- 13. ТРЕБОВАНИЯ Упростить создание типовых решений, давая возможность для творчества Позволить создавать интерактивные, детализированные прототипы, доступные всем
- 14. КРИТЕРИИ Скорость создания прототипа Интерактивность Детализация Необходимость повторной отрисовки Доступность для всех участников проекта Возможность простого
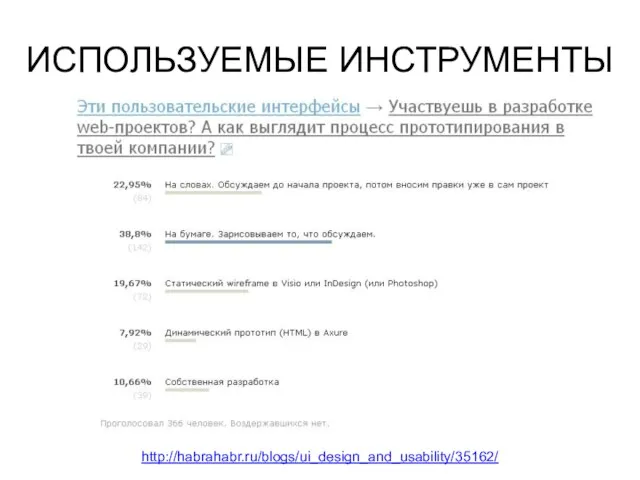
- 15. ИСПОЛЬЗУЕМЫЕ ИНСТРУМЕНТЫ http://habrahabr.ru/blogs/ui_design_and_usability/35162/
- 16. БУМАГА Среда Скорость создания прототипа: высокая Интерактивность: отсутствует Детализация: высокая Необходима повторная отрисовка: да Доступность для
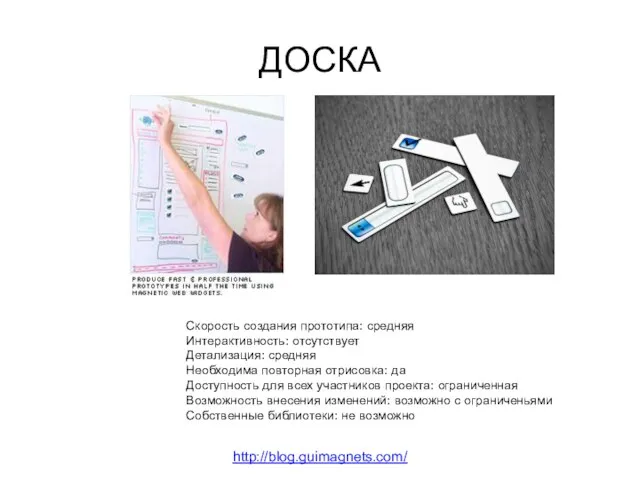
- 17. ДОСКА Среда http://blog.guimagnets.com/ Скорость создания прототипа: средняя Интерактивность: отсутствует Детализация: средняя Необходима повторная отрисовка: да Доступность
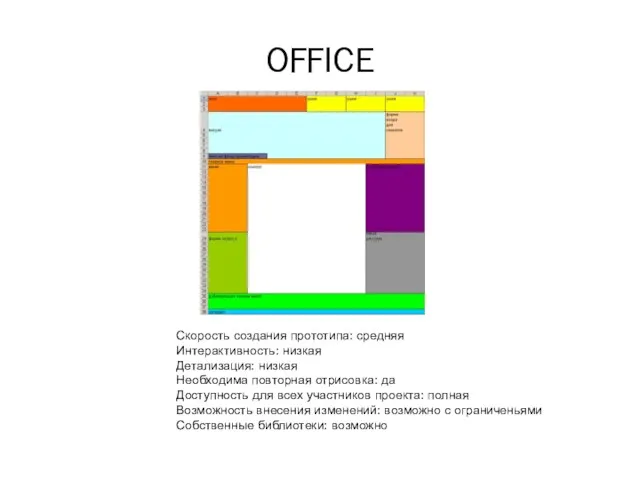
- 18. OFFICE Среда Скорость создания прототипа: средняя Интерактивность: низкая Детализация: низкая Необходима повторная отрисовка: да Доступность для
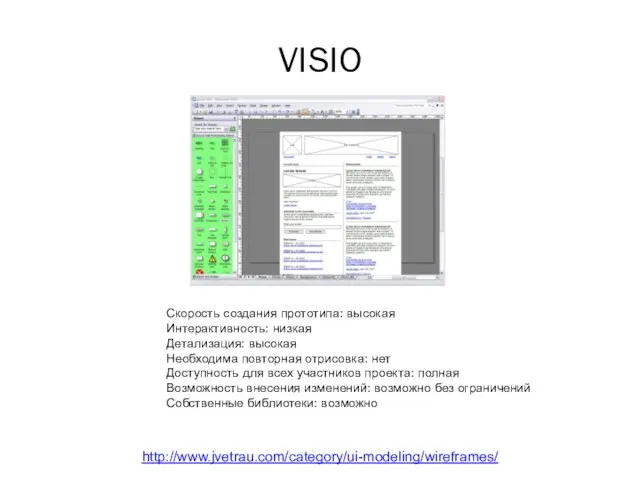
- 19. VISIO Среда http://www.jvetrau.com/category/ui-modeling/wireframes/ Скорость создания прототипа: высокая Интерактивность: низкая Детализация: высокая Необходима повторная отрисовка: нет Доступность
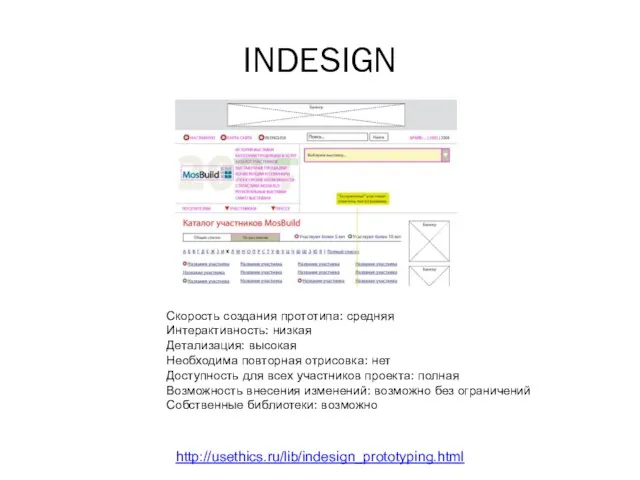
- 20. INDESIGN Среда http://usethics.ru/lib/indesign_prototyping.html Скорость создания прототипа: средняя Интерактивность: низкая Детализация: высокая Необходима повторная отрисовка: нет Доступность
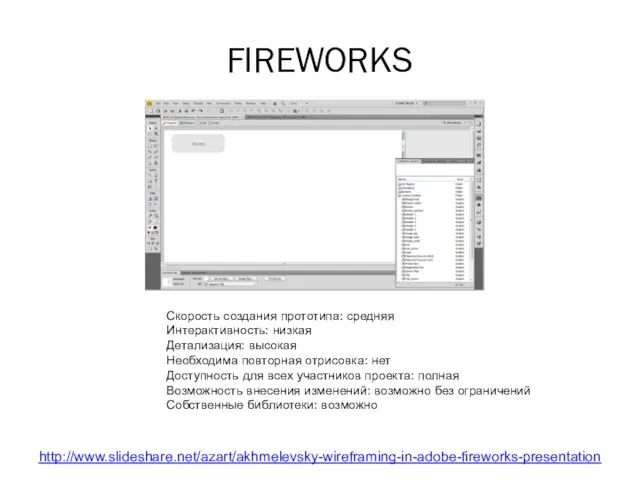
- 21. FIREWORKS Среда http://www.slideshare.net/azart/akhmelevsky-wireframing-in-adobe-fireworks-presentation Скорость создания прототипа: средняя Интерактивность: низкая Детализация: высокая Необходима повторная отрисовка: нет Доступность
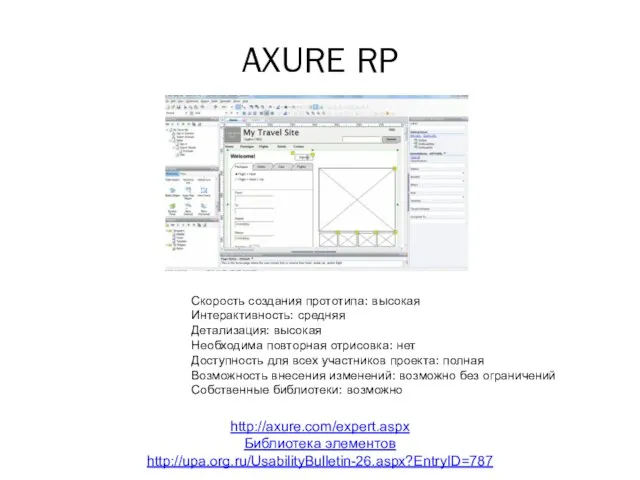
- 22. AXURE RP Среда http://axure.com/expert.aspx Библиотека элементов http://upa.org.ru/UsabilityBulletin-26.aspx?EntryID=787 Скорость создания прототипа: высокая Интерактивность: средняя Детализация: высокая Необходима
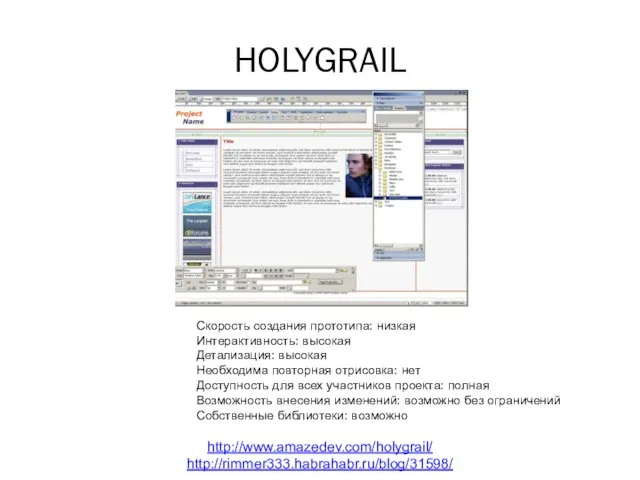
- 23. HOLYGRAIL Среда http://www.amazedev.com/holygrail/ http://rimmer333.habrahabr.ru/blog/31598/ Скорость создания прототипа: низкая Интерактивность: высокая Детализация: высокая Необходима повторная отрисовка: нет
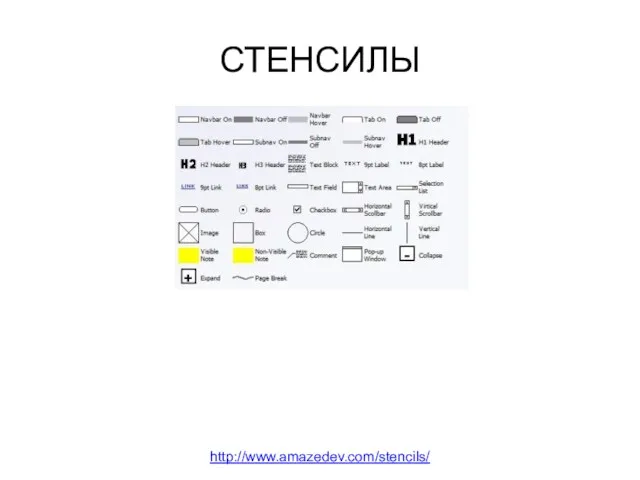
- 24. СТЕНСИЛЫ http://www.amazedev.com/stencils/
- 25. MICROSOFT EXPRESSION Среда http://www.gui.ru/copylove/xaml-for-interction-design/
- 26. ADOBE FLASH CATALYST Среда http://tv.adobe.com/#vi+f15384v1003/
- 27. USABILITY GUIDELINES
- 28. ЮЗАБИЛИТИ ГАЙДЛАЙН Документ, описывающий правила применения как общих, так и отдельных элементов интерфейса Не требует дополнительных
- 29. ДОКУМЕНТАЦИЯ
- 30. ПЕРЕЧЕНЬ ДОКУМЕНТОВ Видение проекта (vision) Персонажи (Personas) Сценарии взаимодействия, краткие и подробные (use cases) Перечень функциональности
- 31. ЮЗАБИЛИТИ-ТЕСТИРОВАНИЕ
- 32. http://oz.by/data/img_big/Veb-dizayn-kniga-Stiva-Kruga-ili-ne-zastavlyyte-meny-dumat-Stiv-Krug_102668.jpg ОЧНОЕ ТЕСТИРОВАНИЕ Среда Веб-дизайн: книга Стива Круга, или "не заставляйте меня думать!" http://oz.by/books/more102668.html http://usethics.ru/lib/testing_by_the_cheap.html
- 33. http://oz.by/data/img_big/Veb-dizayn-kniga-Stiva-Kruga-ili-ne-zastavlyyte-meny-dumat-Stiv-Krug_102668.jpg УДАЛЁННОЕ ТЕСТИРОВАНИЕ Среда http://remoteusability.com/ http://www.smashingmagazine.com/2008/08/19/screencasting-how-to-start/ http://habrahabr.ru/blogs/podcasting/44322/
- 35. Скачать презентацию
































 Интернет-маркетинг и его преимущества
Интернет-маркетинг и его преимущества The Market Forces of Supply and Demand
The Market Forces of Supply and Demand Зачётный проект: сайт-визитка компании Эко-Сервис
Зачётный проект: сайт-визитка компании Эко-Сервис Разработка маркетинговых мероприятий по стимулированию сбыта продукции предприятия малого бизнеса ООО Декор
Разработка маркетинговых мероприятий по стимулированию сбыта продукции предприятия малого бизнеса ООО Декор Словарь маркетолога
Словарь маркетолога Таргетинг. Бизнес бастау кәсіпкерлік мектебі
Таргетинг. Бизнес бастау кәсіпкерлік мектебі Скидки на товары
Скидки на товары Коттеджный поселок Белая дача
Коттеджный поселок Белая дача Influence of property optimization of the uploaded file on its positions in Youtube search results
Influence of property optimization of the uploaded file on its positions in Youtube search results Історія корпорації “Оболонь”
Історія корпорації “Оболонь” Сервисный центр по ремонту складской техникиООО РЕМ-КАРА
Сервисный центр по ремонту складской техникиООО РЕМ-КАРА Форсаж. Матричный проект
Форсаж. Матричный проект Средства и методы продвижения продукции и услуг общественного питания
Средства и методы продвижения продукции и услуг общественного питания Ассортиментная политика
Ассортиментная политика Примеры маркетинговых инноваций
Примеры маркетинговых инноваций Электронные медиа в партизанском маркетинге
Электронные медиа в партизанском маркетинге Вітаємо в IT школі. Курс QA
Вітаємо в IT школі. Курс QA Мережа ресторанів японської кухні Муракамі
Мережа ресторанів японської кухні Муракамі Каталог продукции Рыбный
Каталог продукции Рыбный Законы денег
Законы денег Nanoreflector automobile. Коммерческое предложение (автомойки, автосервисы)
Nanoreflector automobile. Коммерческое предложение (автомойки, автосервисы) GUO DI LEATHER product collection. 广州国帝皮具有限公司
GUO DI LEATHER product collection. 广州国帝皮具有限公司 Натуральная косметика. Каталог
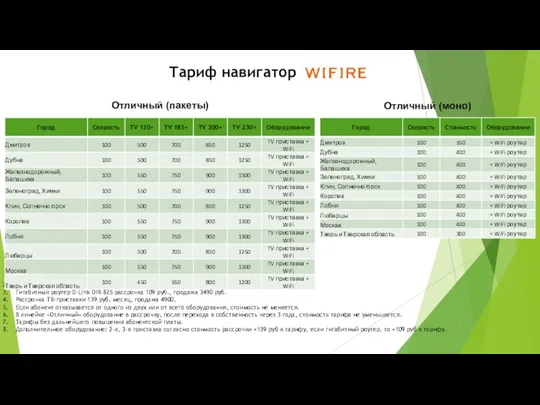
Натуральная косметика. Каталог Тариф Навигатор Wifire
Тариф Навигатор Wifire Welcome to Winline
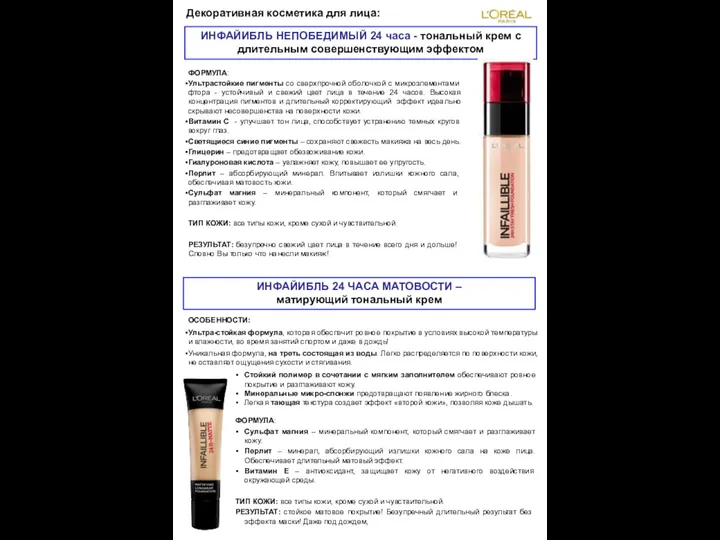
Welcome to Winline Декоративная косметика для лица. L Oréal Paris
Декоративная косметика для лица. L Oréal Paris Внешняя реклама
Внешняя реклама Поведение потребителей
Поведение потребителей