- Главная
- Образование
- Почему стоит учиться тестированию

Содержание
- 2. Почему стоит учиться тестированию #1 #2 #3 Тем, кто хочет развиваться в IT Стать хорошим тестировщиком
- 3. Параметры обучения Обучение в онлайн-формате Практические домашние задания после каждого урока Рекомендуемая продолжительность обучения — 3
- 4. Программа курса СТУПЕНЬ 1. Базовые навыки и задачи тестировщика Урок 1. Кто такой тестировщик ? Урок
- 5. СТУПЕНЬ 2. Ручное тестирование веб-приложений Урок 1. Структура веб страницы, базовый HTML Урок 2. Базовый CSS,
- 6. Процесс обучения Вы можете обучаться в любое время и в удобном для себя темпе. У вас
- 7. Обучение на платформе Просмотр видеолекций — это только часть обучающего процесса. Чтобы получить максимум пользы от
- 8. Обучение на платформе В каждом уроке Вы найдете: 1 Видеолекции, конспекты и дополнительные полезные материалы по
- 10. Скачать презентацию
Почему стоит учиться тестированию
#1
#2
#3
Тем, кто хочет развиваться в IT
Стать хорошим тестировщиком
Почему стоит учиться тестированию
#1
#2
#3
Тем, кто хочет развиваться в IT
Стать хорошим тестировщиком
Свобода выбора
Тестировщики нужны любой IT-компании как в России, так и за рубежом. Вы можете выбрать направление работы по вкусу: мобильные игры, финансы, веб-сервисы и многое другое
Большой потенциал для роста
У тестировщика есть все возможности вырасти до программиста, бизнес-аналитика или менеджера проектов за короткий промежуток времени
Параметры обучения
Обучение
в онлайн-формате
Практические домашние задания после каждого урока
Рекомендуемая продолжительность обучения
Параметры обучения
Обучение
в онлайн-формате
Практические домашние задания после каждого урока
Рекомендуемая продолжительность обучения
Язык обучения — русский
Когортное обучение. Учитесь в своем темпе
2 тематических модуля
18 уроков
КВИЗы для закрепления
материала
Встречи с внутренними экспертами ПСБ
Обратная связь от менторов по выполненным заданиям
Спикеры – практики крупных компаний
Дополнительные материалы
Качественный образовательный результат
Поддержка и сопровождение
Полная статистика вашего образовательного трека
Программа курса
СТУПЕНЬ 1.
Базовые навыки и задачи тестировщика
Урок 1. Кто такой тестировщик
Программа курса
СТУПЕНЬ 1.
Базовые навыки и задачи тестировщика
Урок 1. Кто такой тестировщик
Урок 2. Введение в тестирование ПО
Урок 3. Методы и виды тестирования
Урок 4. Инструменты тестировщика
Урок 5. Документы тестировщика
Урок 6. Артефакты тестировщика
Урок 7. Жизненный цикл разработки ПО
Ручное тестирование веб-приложений
СТУПЕНЬ 2.
СТУПЕНЬ 2.
Ручное тестирование веб-приложений
Урок 1. Структура веб страницы, базовый HTML
Урок 2.
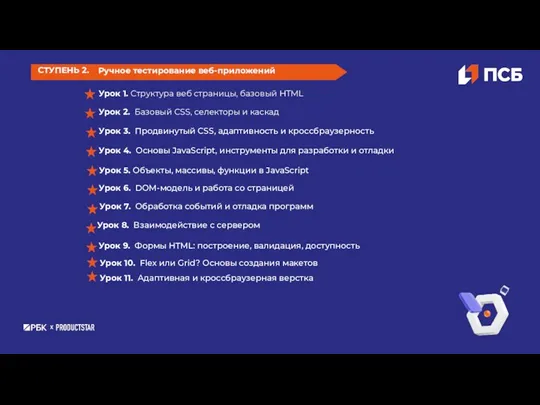
СТУПЕНЬ 2.
Ручное тестирование веб-приложений
Урок 1. Структура веб страницы, базовый HTML
Урок 2.
Урок 3. Продвинутый CSS, адаптивность и кроссбраузерность
Урок 4. Основы JavaScript, инструменты для разработки и отладки
Урок 5. Объекты, массивы, функции в JavaScript
Урок 6. DOM-модель и работа со страницей
Урок 7. Обработка событий и отладка программ
Урок 8. Взаимодействие с сервером
Урок 9. Формы HTML: построение, валидация, доступность
Урок 10. Flex или Grid? Основы создания макетов
Урок 11. Адаптивная и кроссбраузерная верстка
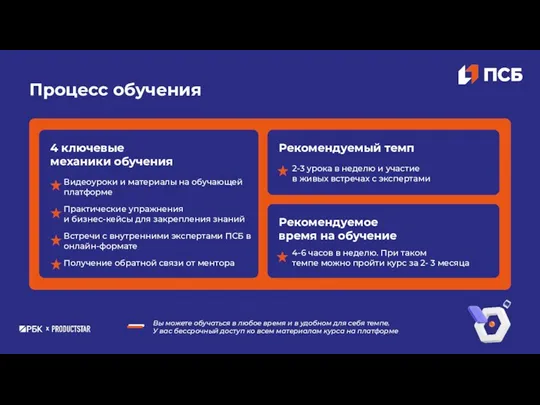
Процесс обучения
Вы можете обучаться в любое время и в удобном для
Процесс обучения
Вы можете обучаться в любое время и в удобном для
Видеоуроки и материалы на обучающей платформе
Практические упражнения
и бизнес-кейсы для закрепления знаний
Встречи с внутренними экспертами ПСБ в онлайн-формате
Получение обратной связи от ментора
2-3 урока в неделю и участие
в живых встречах с экспертами
4-6 часов в неделю. При таком
темпе можно пройти курс за 2- 3 месяца
4 ключевые механики обучения
Рекомендуемый темп
Рекомендуемое
время на обучение
Обучение на платформе
Просмотр видеолекций — это только часть обучающего процесса.
Чтобы
Обучение на платформе
Просмотр видеолекций — это только часть обучающего процесса. Чтобы
Все уроки будут доступны на обучающей платформе ProductStar
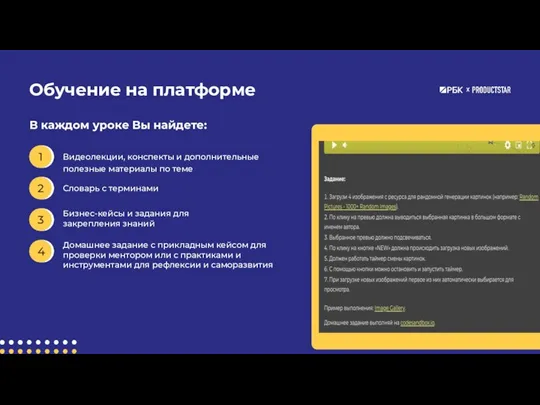
Обучение на платформе
В каждом уроке Вы найдете:
1
Видеолекции, конспекты и дополнительные полезные
Обучение на платформе
В каждом уроке Вы найдете:
1
Видеолекции, конспекты и дополнительные полезные
2
Словарь с терминами
3
Бизнес-кейсы и задания для закрепления знаний
4
Домашнее задание с прикладным кейсом для проверки ментором или с практиками и инструментами для рефлексии и саморазвития







 Медиацентр высшей школы экономики
Медиацентр высшей школы экономики Современный урок, как основная форма организации учебного процесса
Современный урок, как основная форма организации учебного процесса Использование технологии разноуровневого обучение на уроках истории в условиях ФГОС
Использование технологии разноуровневого обучение на уроках истории в условиях ФГОС Учебный успехи и индивидуальный стиль учебной деятельности обучающихся
Учебный успехи и индивидуальный стиль учебной деятельности обучающихся Мен қашықтан қалай оқимын
Мен қашықтан қалай оқимын Выбор темы индивидуального проекта
Выбор темы индивидуального проекта Конспект организованной образовательной деятельности социально — личностного направления по освоению образовательной области с детьми подготовительной к школе группе Здесь Родины моей начало… Диск
Конспект организованной образовательной деятельности социально — личностного направления по освоению образовательной области с детьми подготовительной к школе группе Здесь Родины моей начало… Диск Радиотехнический факультет
Радиотехнический факультет Целевая модель и перспективы развития региональной системы дополнительного образования
Целевая модель и перспективы развития региональной системы дополнительного образования Профессии, в которых необходимы знания по работе с базами данных
Профессии, в которых необходимы знания по работе с базами данных Воронежский государственный технический университет. Кафедра экономики и управления на предприятии машиностроения
Воронежский государственный технический университет. Кафедра экономики и управления на предприятии машиностроения Трудоустройство: резюме, поисковое письмо, объявление о поиске работы
Трудоустройство: резюме, поисковое письмо, объявление о поиске работы О программах в образовании
О программах в образовании Шаблон. Отчёт о прохождении преддипломной практики. Банковское дело
Шаблон. Отчёт о прохождении преддипломной практики. Банковское дело Универсальные учебные действия. От теории к практике формирования.
Универсальные учебные действия. От теории к практике формирования. Образование в современном обществе
Образование в современном обществе Мин татарча сөйләшәм
Мин татарча сөйләшәм Общеобразовательные программы: обновление подходов к классификации программ
Общеобразовательные программы: обновление подходов к классификации программ Что такое Вышка?
Что такое Вышка? Системно-деятельностный подход в образовательном процессе как методологическая основа реализации ФГОС
Системно-деятельностный подход в образовательном процессе как методологическая основа реализации ФГОС Critical THinking
Critical THinking Будущее моей профессиональной деятельности. Разновидность направлений специалиста по земельно-имущественным отношениям
Будущее моей профессиональной деятельности. Разновидность направлений специалиста по земельно-имущественным отношениям Юргинский Технологический Институт Национального Исследовательского Томского Политехнического Университета
Юргинский Технологический Институт Национального Исследовательского Томского Политехнического Университета Экспертиза дополнительных общеобразовательных общеразвивающих программ: соответствие требованиям к содержанию программ
Экспертиза дополнительных общеобразовательных общеразвивающих программ: соответствие требованиям к содержанию программ Мы теперь не просто дети, мы теперь – ученики
Мы теперь не просто дети, мы теперь – ученики Современное состояние системы дошкольного образования
Современное состояние системы дошкольного образования Волны пересдач. Принципы ликвидации академической задолженности в ДГТУ
Волны пересдач. Принципы ликвидации академической задолженности в ДГТУ Действия лиц, привлекаемых к проведению ГИА по образовательным программам основного общего образования
Действия лиц, привлекаемых к проведению ГИА по образовательным программам основного общего образования