Анализ макета, его разбиение на основные блоки для последующей верстки, установка требований для верстки презентация
Содержание
- 2. Содержание Постановка цели, задач проекта Анализ совместимости имеющегося макета с возможностями Web-технологий и его корректировка для
- 3. Цели проекта Продемонстрировать уровень владения технологиями HTML и CSS. Реализовать умение рационально совмещать особенности дизайнерской части
- 4. Задачи проекта Провести анализ макета в соответствии с возможностями реализации при выполнении верстки При необходимости внести
- 5. Совместимость Провести анализ макета в соответствии с возможностями реализации при выполнении верстки: Форма составных блоков (реализуемо
- 6. Совместимость Взаимодействие изображений и текстовых блоков (наличие пересечений, читабельность текста на фоновых объектах, изменение рамок в
- 7. Изменения макета Не обязательный шаг Если при выполнении анализа возникла необходимость изменения / доработки / др.
- 8. Разбиение на блоки Выделяем блоки, которые будем формировать при верстке – со всей вложенной структурой; Если
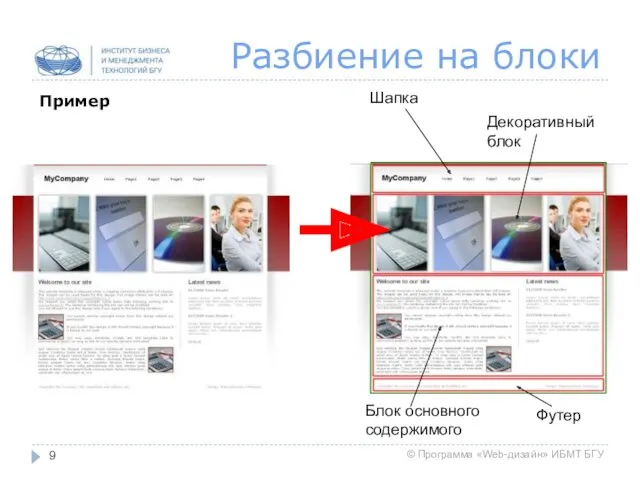
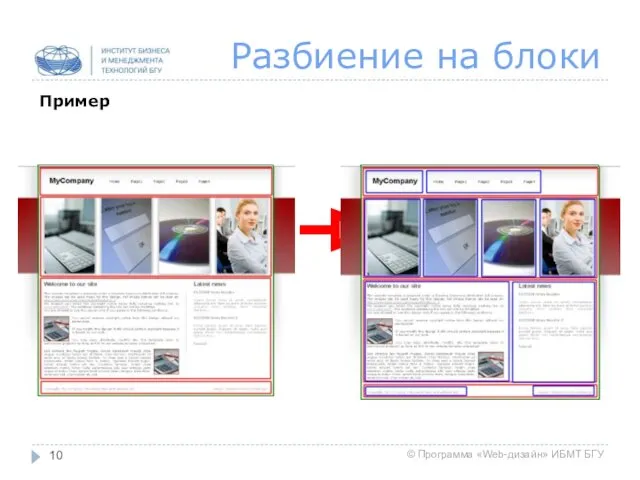
- 9. Разбиение на блоки Пример Шапка Декоративный блок Блок основного содержимого Футер
- 10. Разбиение на блоки Пример
- 11. Элементы макета для ТЗ Должно включать в себя: описание поведения страницы при различной ширине окна описание
- 12. Элементы макета для ТЗ Описание поведения страницы при различной ширине окна фиксированная или адаптивная под ширину
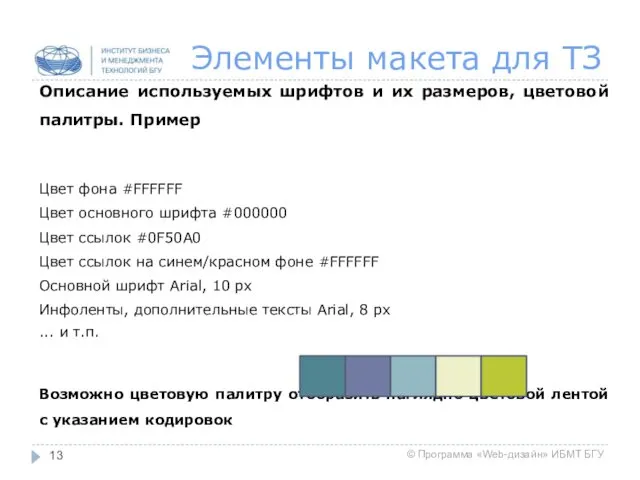
- 13. Элементы макета для ТЗ Описание используемых шрифтов и их размеров, цветовой палитры. Пример Цвет фона #FFFFFF
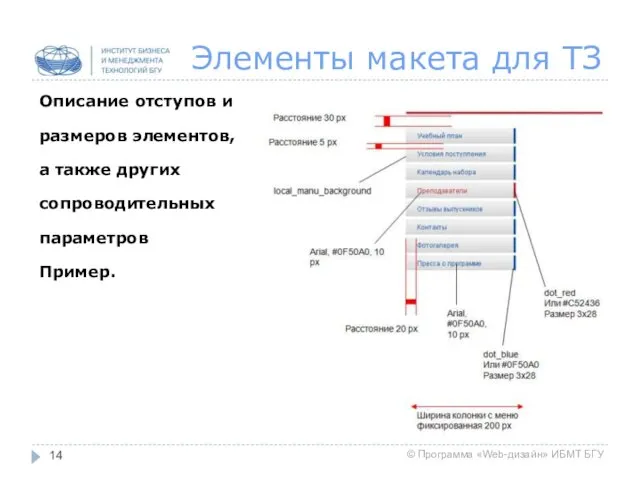
- 14. Элементы макета для ТЗ Описание отступов и размеров элементов, а также других сопроводительных параметров Пример.
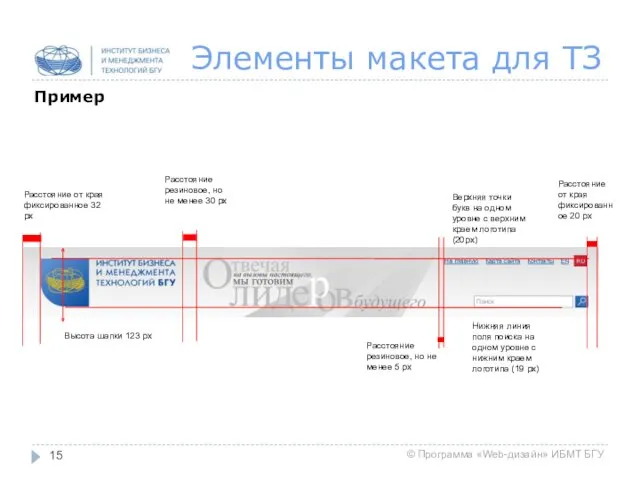
- 15. Элементы макета для ТЗ Пример Высота шапки 123 px Расстояние от края фиксированное 32 px Расстояние
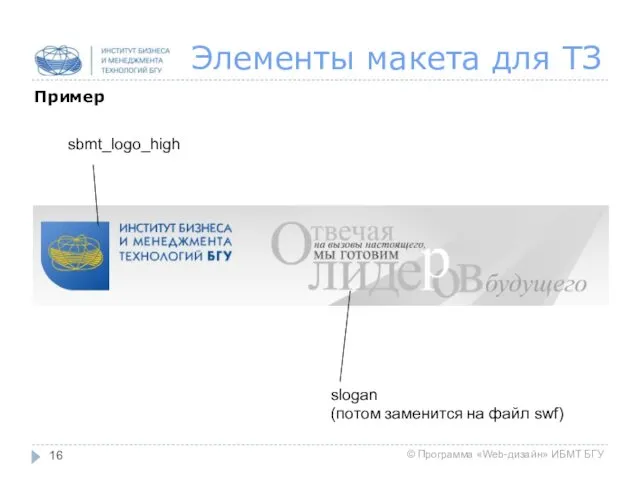
- 16. Элементы макета для ТЗ Пример sbmt_logo_high slogan (потом заменится на файл swf)
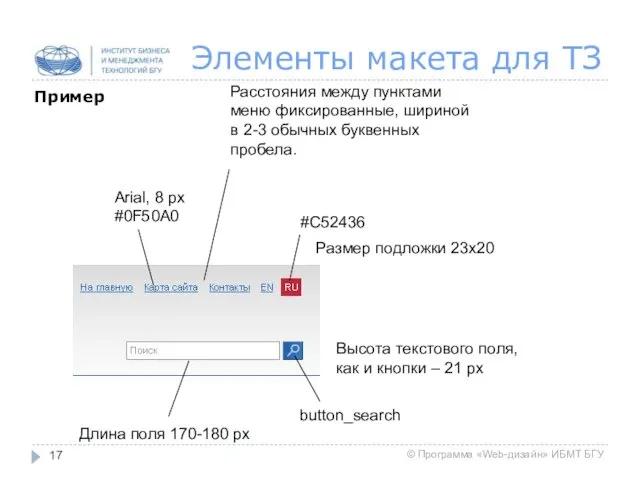
- 17. Элементы макета для ТЗ Пример button_search #C52436 Длина поля 170-180 px Размер подложки 23х20 Arial, 8
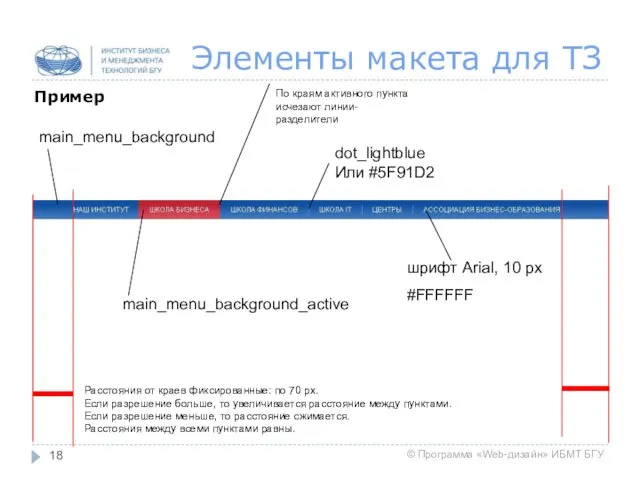
- 18. Элементы макета для ТЗ Пример main_menu_background main_menu_background_active dot_lightblue Или #5F91D2 шрифт Arial, 10 px #FFFFFF Расстояния
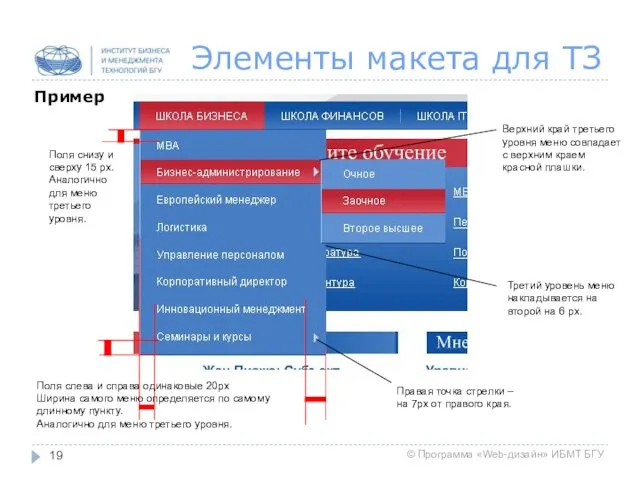
- 19. Элементы макета для ТЗ Пример Поля слева и справа одинаковые 20px Ширина самого меню определяется по
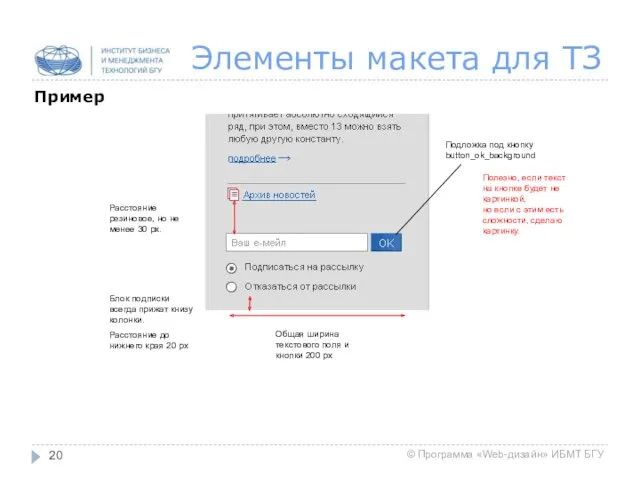
- 20. Элементы макета для ТЗ Пример Блок подписки всегда прижат книзу колонки. Расстояние до нижнего края 20
- 21. Подготовка графики На этой стадии на макете отключаются элементы, которые на готовой странице должны быть текстовыми,
- 22. Подготовка графики При подготовке графических элементов следует: Тщательно выбирать формат элемента и его параметры. По возможности
- 23. Подготовка графики Пример Определяем используемые графические форматы: для объектов с прозрачным фоном – png; для логотипа
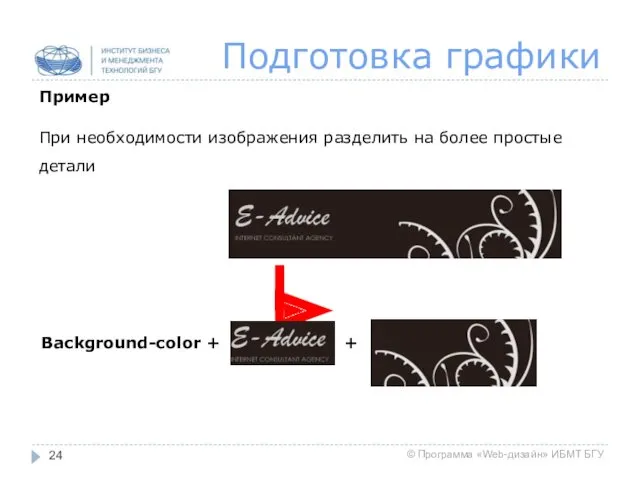
- 24. Подготовка графики Пример При необходимости изображения разделить на более простые детали Background-color + +
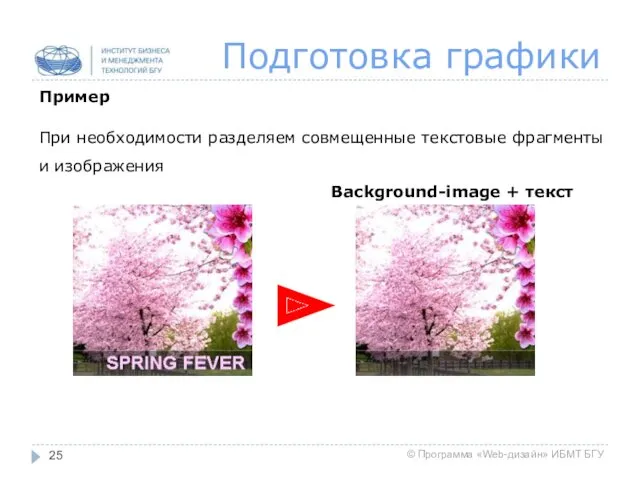
- 25. Подготовка графики Пример При необходимости разделяем совмещенные текстовые фрагменты и изображения Background-image + текст
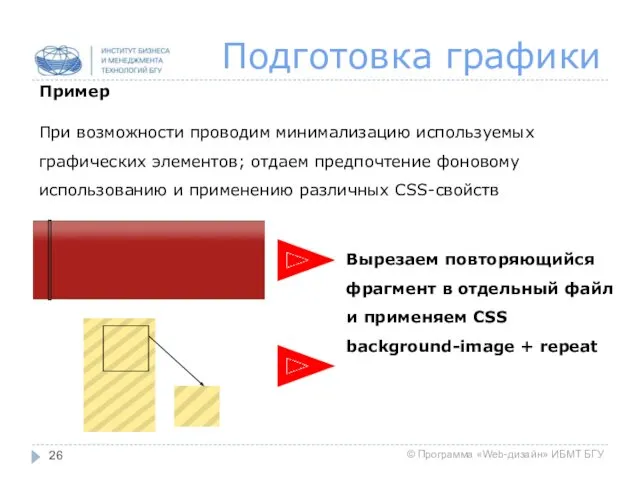
- 26. Подготовка графики Пример При возможности проводим минимализацию используемых графических элементов; отдаем предпочтение фоновому использованию и применению
- 27. Адаптивный макет Определить контрольные точки (позиции) для вариантов адаптивного макета. Прорисовать шаблон (шаблоны) адаптивного макета на
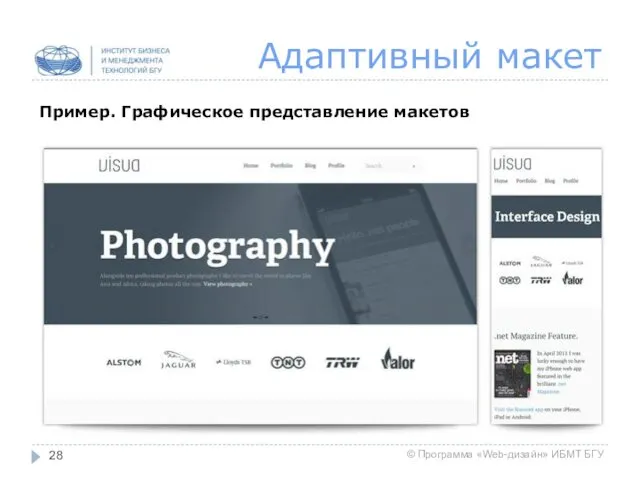
- 28. Адаптивный макет Пример. Графическое представление макетов
- 29. Адаптивный макет Пример. Техническое описание Смещение положения блоков: заголовок и основное меню перемещаем из одной строки
- 30. ИТОГ В конечном варианте формируется презентация, которая содержит отображение перечисленных выше вопросов в рамках выполняемого проекта.
- 32. Скачать презентацию





























 Гражданское общество (Самарская область)
Гражданское общество (Самарская область) Виды заготовок деталей и методы их получения
Виды заготовок деталей и методы их получения Новая линейка продуктов Micellife
Новая линейка продуктов Micellife М.И. Глинка. Опера Руслан и Людмила
М.И. Глинка. Опера Руслан и Людмила Психологические особенности принятия решения в процессе группового взаимодействия
Психологические особенности принятия решения в процессе группового взаимодействия Шедевры живописи детям
Шедевры живописи детям Изменения в законодательстве в 2016 году
Изменения в законодательстве в 2016 году Учебно - методическое пособие. Обследование произношения.
Учебно - методическое пособие. Обследование произношения. Роль бактерий в эволюции жизни на Земле
Роль бактерий в эволюции жизни на Земле Классификация запасов и ресурсов. Методы подсчета запасов нефти и газа. Содержание отчета по подсчету запасов
Классификация запасов и ресурсов. Методы подсчета запасов нефти и газа. Содержание отчета по подсчету запасов Окислительно-восстановительные реакции. Электрохимические процессы
Окислительно-восстановительные реакции. Электрохимические процессы Учебно-методический материал для обеспечения коррекционно-образовательного процесса.Дидактическое пособие: Диво-панама
Учебно-методический материал для обеспечения коррекционно-образовательного процесса.Дидактическое пособие: Диво-панама Тарас Григорович Шевченко і Донеччина
Тарас Григорович Шевченко і Донеччина презентация Взаимодействие с родителями
презентация Взаимодействие с родителями Дискретное преобразование Фурье. Вычисление сверток с помощью ДПФ
Дискретное преобразование Фурье. Вычисление сверток с помощью ДПФ Использование аутентичных средств обучения аудированию, в английском языке
Использование аутентичных средств обучения аудированию, в английском языке Родительское собрание в 1 классе Первый раз в первый класс
Родительское собрание в 1 классе Первый раз в первый класс В гостях у сказки. Викторина
В гостях у сказки. Викторина Индивидуальный план развития
Индивидуальный план развития Роль и назначение международных стандартов финансовой отчетности (МСФО). Порядок создания МСФО
Роль и назначение международных стандартов финансовой отчетности (МСФО). Порядок создания МСФО МЕСТО ВАРИАТИВНОЙ ПРОГРАММЫ ПО КОРРЕКЦИОННО-РАЗВИВАЮЩЕЙ РАБОТЕ С ДЕТЬМИ ЛОГОПЕДИЧЕСКОЙ ГРУППЫ В КОНТЕКСТЕ ТРЕБОВАНИЙ ФГОС ДО В УСЛОВИЯХ ПАРТНЁРСКОГО ВЗАИМОДЕЙСТВИЯ.
МЕСТО ВАРИАТИВНОЙ ПРОГРАММЫ ПО КОРРЕКЦИОННО-РАЗВИВАЮЩЕЙ РАБОТЕ С ДЕТЬМИ ЛОГОПЕДИЧЕСКОЙ ГРУППЫ В КОНТЕКСТЕ ТРЕБОВАНИЙ ФГОС ДО В УСЛОВИЯХ ПАРТНЁРСКОГО ВЗАИМОДЕЙСТВИЯ. Презентация к родительскому собранию Учим уроки легко и с удовольствием
Презентация к родительскому собранию Учим уроки легко и с удовольствием Горячая линия. Правильный диагноз HELPLINE
Горячая линия. Правильный диагноз HELPLINE Сегодня День знаний
Сегодня День знаний Материал для проведения родительского собрания по теме Воспитание толерантной личности
Материал для проведения родительского собрания по теме Воспитание толерантной личности Вулканы
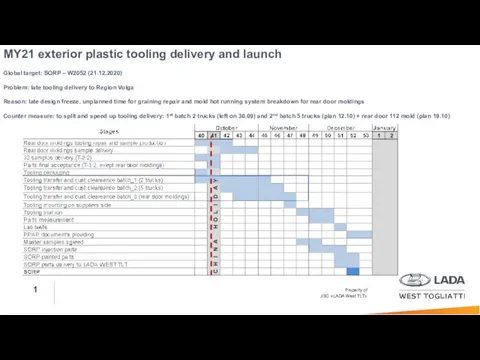
Вулканы MY21 exterior plastic tooling delivery and launch
MY21 exterior plastic tooling delivery and launch Разработка технологического процесса механической обработки узла на примере детали Сектор фермы опорной
Разработка технологического процесса механической обработки узла на примере детали Сектор фермы опорной