Содержание
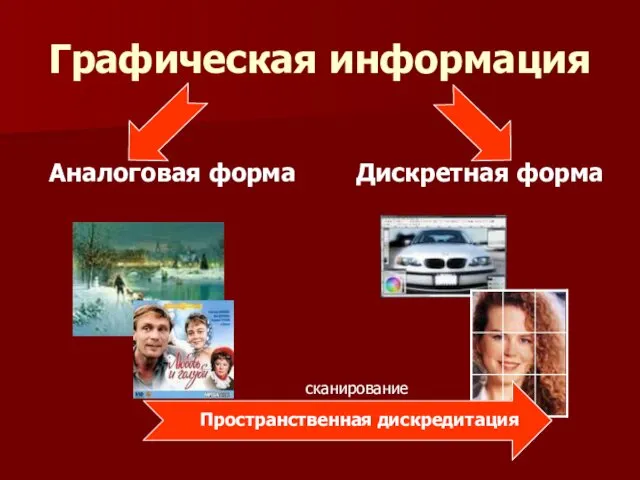
- 2. Графическая информация Аналоговая форма Дискретная форма Пространственная дискредитация сканирование
- 3. ПИКСЕЛЬ – это минимальный участок изображения, для которого независимым образом можно задать цвет. РАЗРЕШАЮЩАЯ СПОСОБНОСТЬ растрового
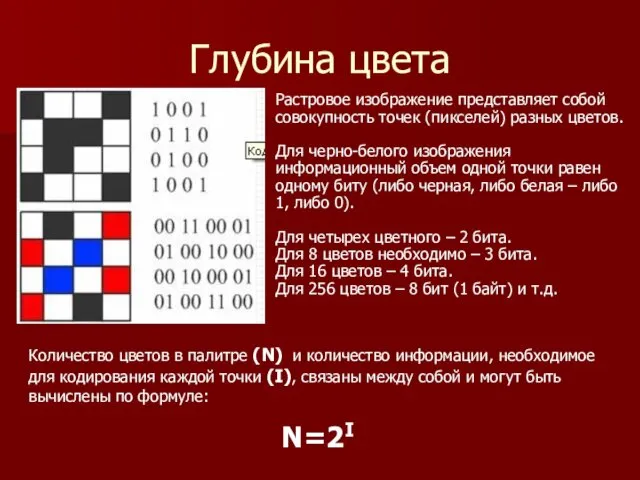
- 4. Глубина цвета Растровое изображение представляет собой совокупность точек (пикселей) разных цветов. Для черно-белого изображения информационный объем
- 5. Количество информации, которое используется для кодирования цвета одной точки изображения, называется ГЛУБИНОЙ ЦВЕТА
- 6. Наиболее распространенными глубинами цвета являются 8,16, и 24 бита на точку. Зная глубину цвета, можно по
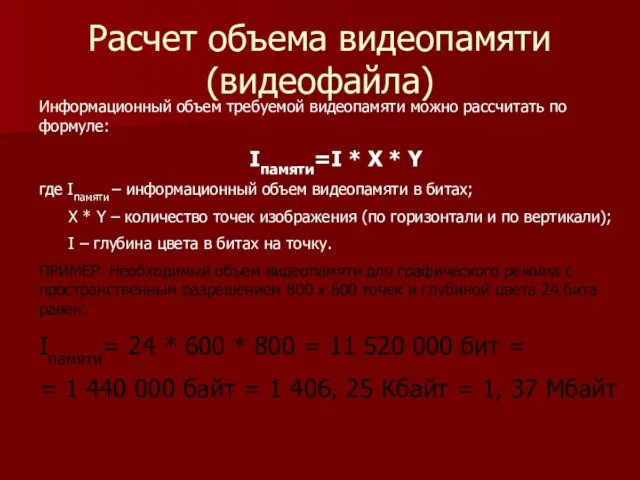
- 7. Расчет объема видеопамяти(видеофайла) Информационный объем требуемой видеопамяти можно рассчитать по формуле: Iпамяти=I * X * Y
- 8. Палитры цветов в системах цветопередачи RGB, CMYK, HSB
- 9. Палитра цветов в системе цветопередачи RGB С экрана монитора человек воспринимает цвет как сумму излучения трех
- 10. Формирование цветов в системе RGB В системе RGB палитра цветов формируется путем сложения красного, зеленого и
- 11. Палитра цветов в системе цветопередачи CMYK При печати изображений на принтере используется палитра цветов CMYK. Основными
- 12. Формирование цветов в системе RGB В системе цветопередачи CMYK палитра цветов формируется путем наложения голубой, пурпурной,
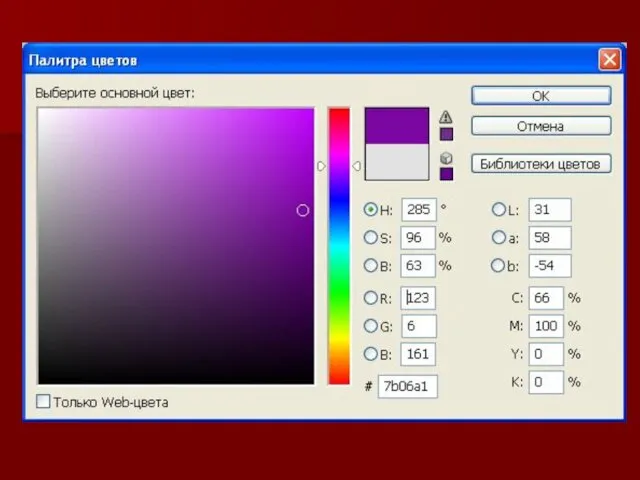
- 13. Палитра цветов в системе цветопередачи HSB Система цветопередачи HSB использует в качестве базовых параметров Оттенок цвета,
- 15. Векторная и растровая графика
- 16. Векторные изображения Векторные рисунки используются для хранения высокоточных графических объектов (рисунков, чертежей, схем)
- 17. Векторные изображения
- 18. Векторные изображения Векторные изображения формируются из базовых графических объектов (линия, прямоугольник, окружность и др.), для каждого
- 19. Достоинства векторных изображений Векторные рисунки могут быть уменьшены и увеличены без потери качества.
- 20. Растровые изображения Растровые изображения чувствительны к масштабированию
- 21. Достоинства векторных изображений Небольшой информационный объем по сравнению с растровыми изображениями. Auto.wmf – 9,03 kb Auto.bmp
- 22. Векторные графические редакторы Open Office Draw. Системы компьютерного черчения «Компас». Системы автоматического проектирования
- 23. Форматы растровых графических файлов Универсальный формат WMF Многие программы обработки векторной графики используют свои собственные форматы.
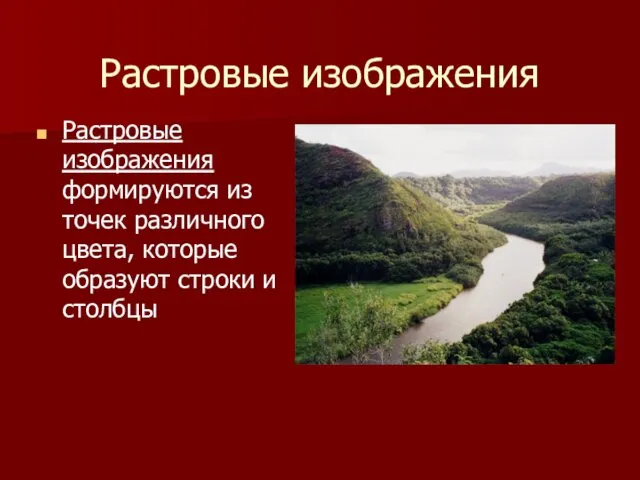
- 24. Растровые изображения Растровые изображения формируются из точек различного цвета, которые образуют строки и столбцы
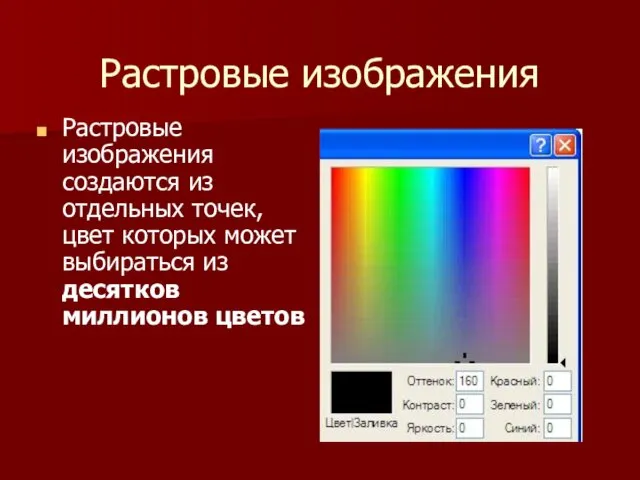
- 25. Растровые изображения Растровые изображения создаются из отдельных точек, цвет которых может выбираться из десятков миллионов цветов
- 26. Растровые изображения Растровые изображения чувствительны к масштабированию
- 27. Растровые графические редакторы Paint, Photoshop, Gimp и др. Возможности: Обработка фотографий. Создание новых изображений. Применение фильтров.
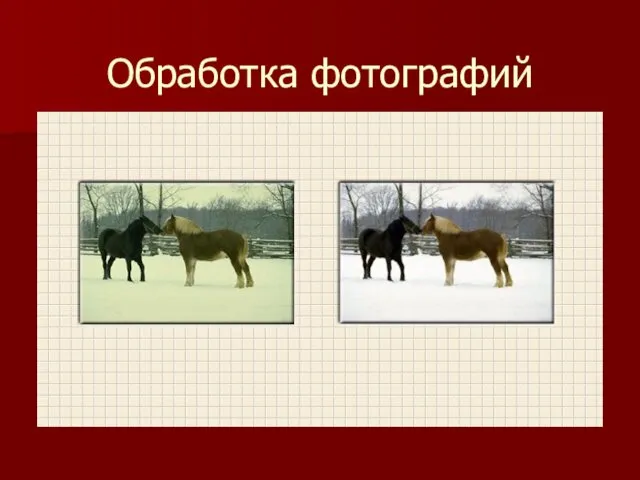
- 28. Обработка фотографий
- 29. Обработка фотографий
- 30. Применение фильтров
- 31. Формат BMP Универсальный формат ВМР + «понимают» все гр. Редакторы - большой информационный объем Примеры: Рисунок.bmp
- 32. Формат GIF Формат GIF – использует метод сжатия, позволяющий сжимать файлы, в которых много одноцветных областей.
- 33. Формат PNG Формат PNG – усовершенствованный вариант формата GIF + Регулируемая степень сжатия, палитра до 16
- 35. Скачать презентацию
































 Презентация к уроку Резьба по дереву (вводное занятие)
Презентация к уроку Резьба по дереву (вводное занятие) Презентация. Фелтинг. Брошь Мак
Презентация. Фелтинг. Брошь Мак Религия как социокультурный феномен
Религия как социокультурный феномен Електронні та друковані портфоліо
Електронні та друковані портфоліо Александр Трифонович Твардовский 1910-1971
Александр Трифонович Твардовский 1910-1971 Бумажная пластика. Игрушки на елке
Бумажная пластика. Игрушки на елке Самоходные погрузчики
Самоходные погрузчики СПб ГБПОУ Ленинградский машиностроительный техникум им. Ж.Я. Котина
СПб ГБПОУ Ленинградский машиностроительный техникум им. Ж.Я. Котина Кроссворд по правилам дорожного движения (с использованием клавиатуры)
Кроссворд по правилам дорожного движения (с использованием клавиатуры) Цветы в технике квиллинга
Цветы в технике квиллинга Кампания г. Санкт-Петербург: GRP 90.83 OTS 4039.30
Кампания г. Санкт-Петербург: GRP 90.83 OTS 4039.30 Способы решения показательных уравнений
Способы решения показательных уравнений Банк Хоум Кредит
Банк Хоум Кредит Экономика нефтегазовой отрасли
Экономика нефтегазовой отрасли Средиземноморская природная зона, или субтропики: жёстколистные вечнозелёные леса и кустарники, описание, климат, почвы
Средиземноморская природная зона, или субтропики: жёстколистные вечнозелёные леса и кустарники, описание, климат, почвы В бизнесе всё решают связью. Коммерческое предложение ПАО Ростелеком
В бизнесе всё решают связью. Коммерческое предложение ПАО Ростелеком Метод эквивалентного генератора
Метод эквивалентного генератора Мощность конвектора отопления
Мощность конвектора отопления Проект В лесном краю Почитаева
Проект В лесном краю Почитаева КОМПЬЮТЕРНАЯ ПРЕЗЕНТАЦИЯ ПО ГЕОГРАФИИ 11 КЛАСС ФРГ
КОМПЬЮТЕРНАЯ ПРЕЗЕНТАЦИЯ ПО ГЕОГРАФИИ 11 КЛАСС ФРГ Неделя игры и игрушки в подготовительной группе №8
Неделя игры и игрушки в подготовительной группе №8 Структура письма
Структура письма Актуальные проблемы транспортной инфраструктуры в субъектах России
Актуальные проблемы транспортной инфраструктуры в субъектах России Проектирование системы электроснабжения производственного цеха машиностроительного завода
Проектирование системы электроснабжения производственного цеха машиностроительного завода Механические процессы
Механические процессы Замбия Республикасы
Замбия Республикасы Презентация к исследованию
Презентация к исследованию Речной транспорт
Речной транспорт