Содержание
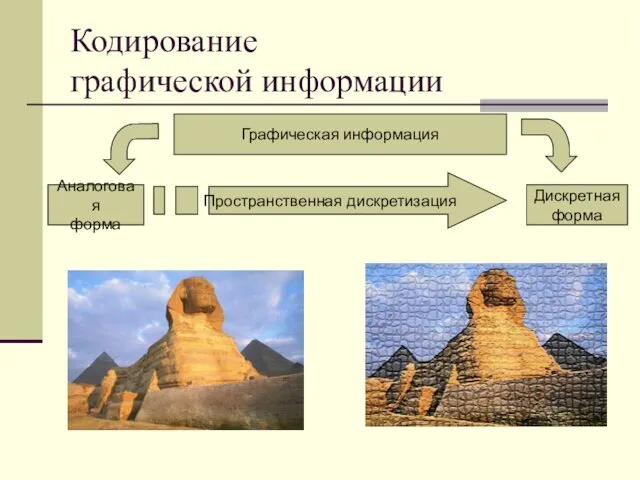
- 2. Кодирование графической информации Графическая информация Аналоговая форма Дискретная форма Пространственная дискретизация
- 3. Кодирование графической информации Графическая информация Аналоговая форма Дискретная форма Пространственная дискретизация Пространственная дискретизация – это такое
- 4. Совокупность точечных строк образует графическую сетку или растр Векторное изображение представляет собой совокупность графических примитивов (точка,
- 6. Кодирование растровых изображений Растровое изображение представляет собой совокупность точек (пикселей) разных цветов. Пиксель – минимальный участок
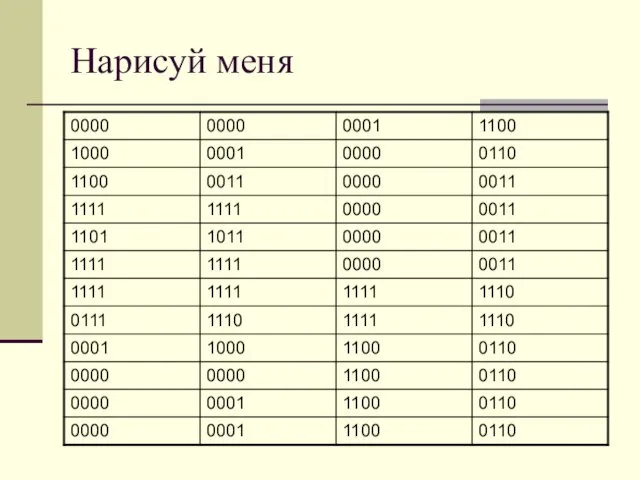
- 7. Нарисуй меня
- 9. Растровая графика Растровое изображение как детская мозайка, составляется из пикселов – цветных квадратиков одинакового размера. Компьютер
- 10. Разрешение и размеры изображения Помимо количества и цветов пикселов, при сохранении изображения компьютер запоминает такую простую
- 11. Разрешение и размеры изображения Значение разрешения носит справочный характер, его легко изменить, и тогда рисунок при
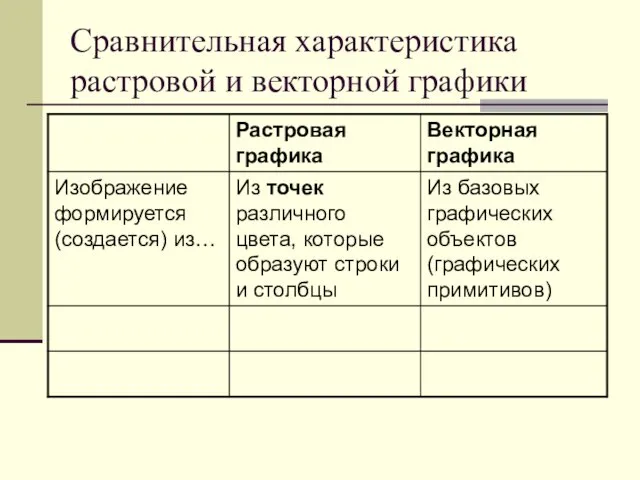
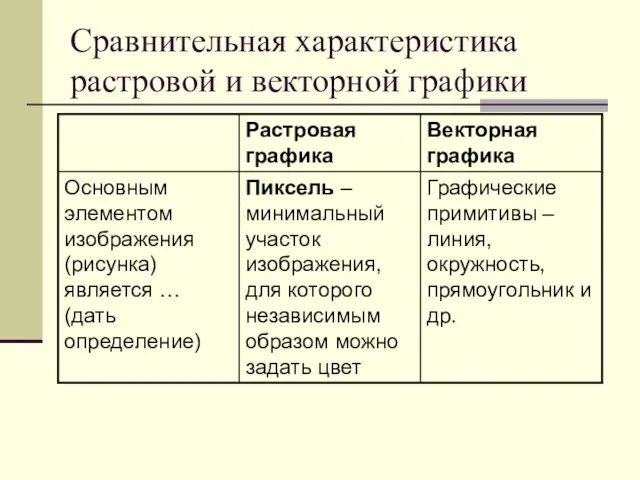
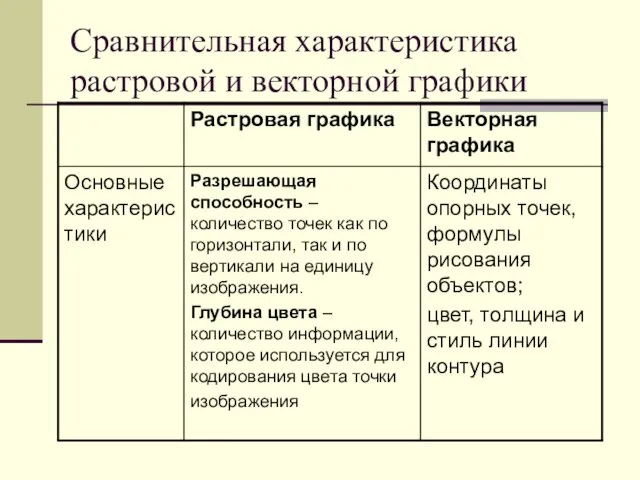
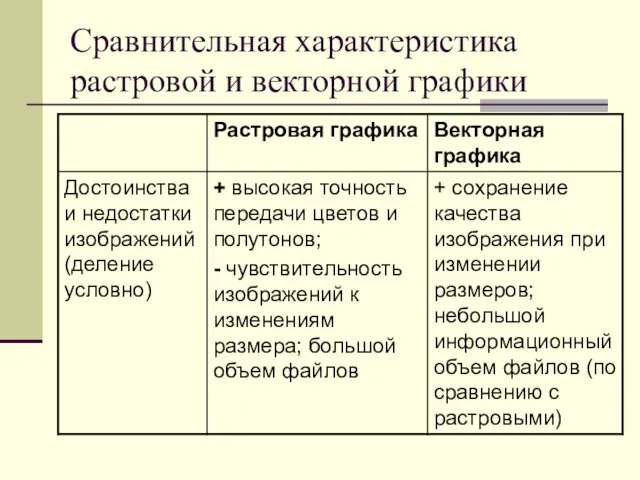
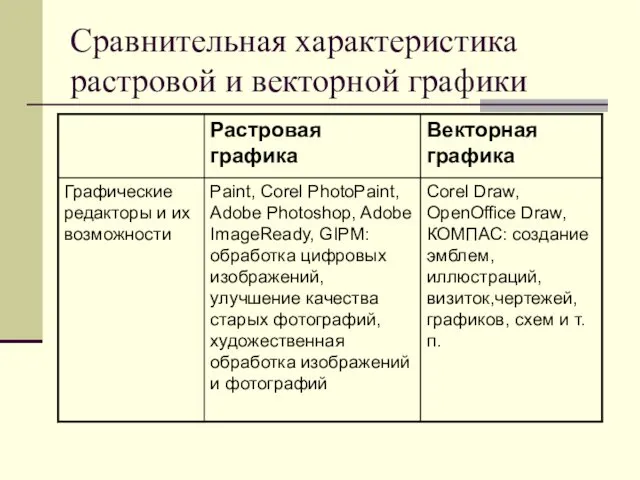
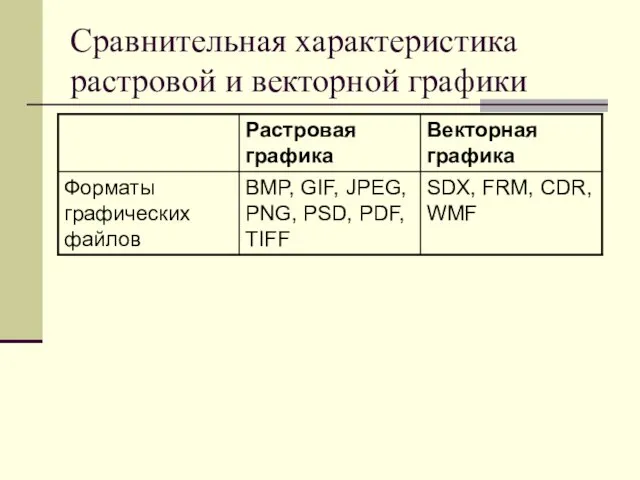
- 12. Сравнительная характеристика растровой и векторной графики
- 13. Сравнительная характеристика растровой и векторной графики
- 14. Сравнительная характеристика растровой и векторной графики
- 15. Сравнительная характеристика растровой и векторной графики
- 16. Сравнительная характеристика растровой и векторной графики
- 17. Сравнительная характеристика растровой и векторной графики
- 18. Форматы файлов Photoshop умеет открывать и сохранять более 20 форматов графических файлов. Помимо этого он может
- 19. Формат PSD Это «родной» формат Photoshop, который, к сожалению, кроме него самого мало какая программа умеет
- 20. Формат BMP BMP – стандартный формат Windows для растровых изображений. Например программы Paint. Желательно пересохранять изображения
- 21. Формат TIFF Формат TIFF (Tagged Image File Format) использует в основном для типографической печати. Практически все
- 22. Формат EPS Формат EPS используется как для векторной, так и растровой графики. Файл в этом формате
- 23. Формат PDF Формат PDF (Portable Document Format) использует для электронного распространения документов. Документы этого формата создаются
- 24. Формат GIF Формат GIF (Graphcs Interchange Format) – это растровый формат, созданный специально для передачи по
- 25. Формат JPEG Это еще один формат, который, наряду с GIF, чаще всего используются в WWW. Но,
- 26. Формат PNG Формат PNG (Portable Network Graphic) – это растровый формат, который в будущем, возможно заменит
- 27. Подведем итог
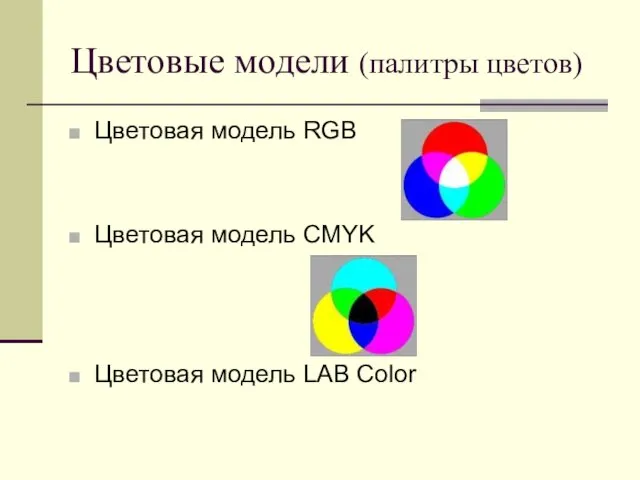
- 28. Цветовые модели (палитры цветов) Цветовая модель RGB Цветовая модель CMYK Цветовая модель LAB Color
- 30. Скачать презентацию



























 Денежная система
Денежная система Перегородки. Виды перегородок
Перегородки. Виды перегородок Жизнь рыб
Жизнь рыб жизнь возле свалки
жизнь возле свалки 20240129_kultura_i_obrazovanie
20240129_kultura_i_obrazovanie Stepan Tkachenko
Stepan Tkachenko Перечень оборудования для начинающего видеооператора
Перечень оборудования для начинающего видеооператора Михаил Васильевич Ломоносов
Михаил Васильевич Ломоносов Акселерометры, их типы и характеристики
Акселерометры, их типы и характеристики Тепловая электростанция (ТЭС)
Тепловая электростанция (ТЭС) Техника безопасности на уроках технологии
Техника безопасности на уроках технологии Hydraulic Fracturing
Hydraulic Fracturing Железнодорожный транспорт. Характеристика, пути сообщения, транспортные средства
Железнодорожный транспорт. Характеристика, пути сообщения, транспортные средства Презентация: Закономерности географической оболочки география 6 класс.
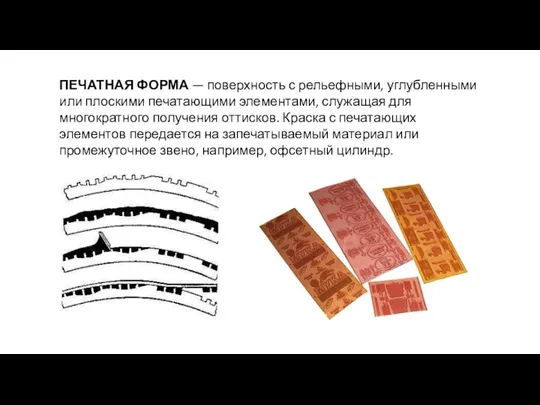
Презентация: Закономерности географической оболочки география 6 класс. Печатная форма. Печатающие элементы
Печатная форма. Печатающие элементы ПОТРЕБНОСТИ ПАЦИЕНТА В СНЕ И ОТДЫХЕ
ПОТРЕБНОСТИ ПАЦИЕНТА В СНЕ И ОТДЫХЕ Протестантизм
Протестантизм Средства реабилитации
Средства реабилитации Презентация Семейные ценности. Традиции семьи
Презентация Семейные ценности. Традиции семьи Презентация история
Презентация история „Skóra, fura i komóra”. Rzecz o dziesiątym przykazaniu
„Skóra, fura i komóra”. Rzecz o dziesiątym przykazaniu Познавательный журнал Толмач
Познавательный журнал Толмач Спрос и предложение. 10 класс
Спрос и предложение. 10 класс Общая характеристика радиолокационной системы РТВ
Общая характеристика радиолокационной системы РТВ Литературно-музыкальная композиция Мы не стреляли
Литературно-музыкальная композиция Мы не стреляли Вторичные деформации зубных рядов
Вторичные деформации зубных рядов Презентация Изготовление кукол из ниток и тряпочек и растительного материала
Презентация Изготовление кукол из ниток и тряпочек и растительного материала Начальное обучение плаванию
Начальное обучение плаванию