Содержание
- 2. Содержание Понятие «компьютерная графика» История Основные области применения Техническая сторона 4.1. Двухмерная графика 4.2. Трехмерная графика
- 3. Что такое компьютерная графика? Компьютерная графика - это область информатики, занимающаяся проблемами получения различных изображений (рисунков,
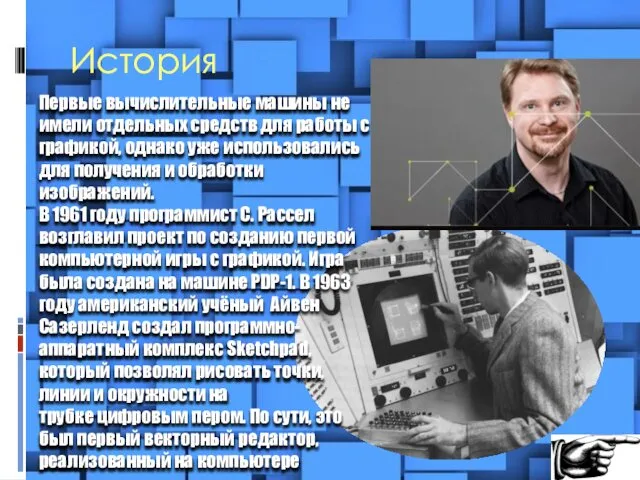
- 4. История Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для
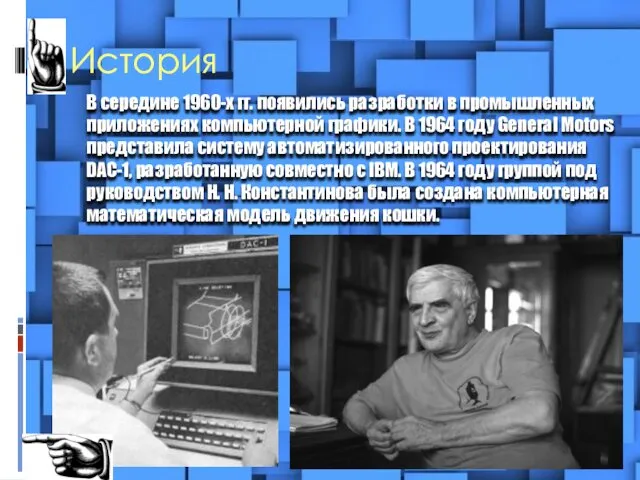
- 5. История В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. В 1964 году General
- 6. Основные области применения Графика Научная Деловая Конструкторская Иллюстративная Художественная Анимация
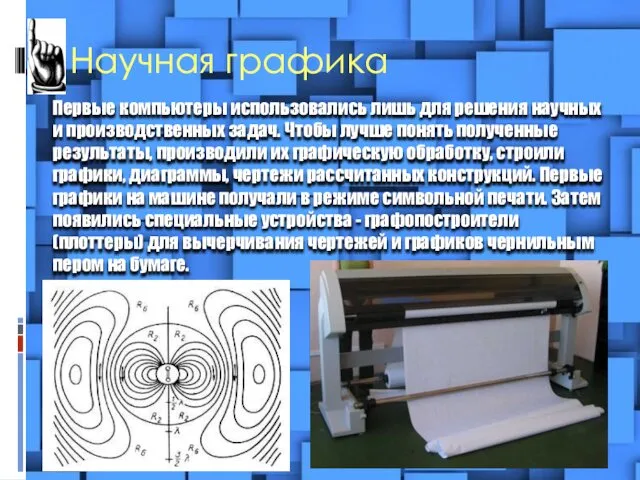
- 7. Научная графика Первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные
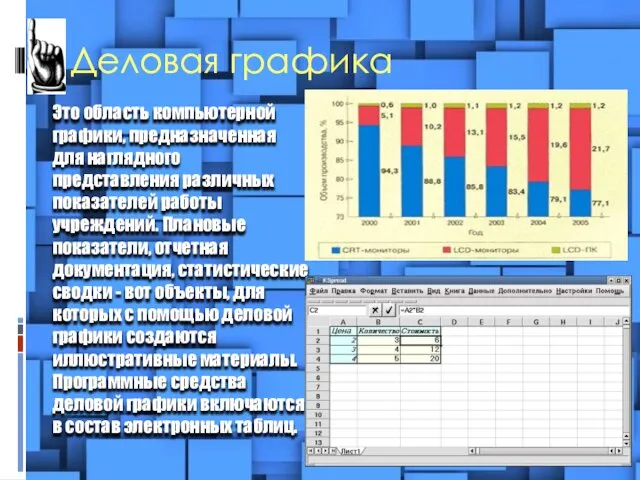
- 8. Деловая графика Это область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений. Плановые показатели,
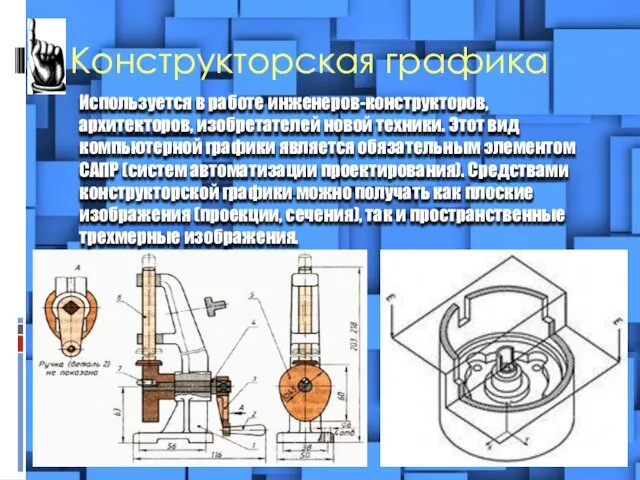
- 9. Конструкторская графика Используется в работе инженеров-конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным
- 10. Художественная (рекламная) графика С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические пакеты
- 11. Иллюстративная графика Произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному
- 12. Компьютерная анимация Получение движущихся изображений на экране дисплее. Художник создает на экране рисунке начального и конечного
- 13. Двухмерная графика Двухмерная (2D — от англ. two dimensions — «два измерения») компьютерная графика классифицируется по
- 14. Векторная графика Векторная графика — способ представления объектов и изображений в компьютерной графике, основанный на использовании
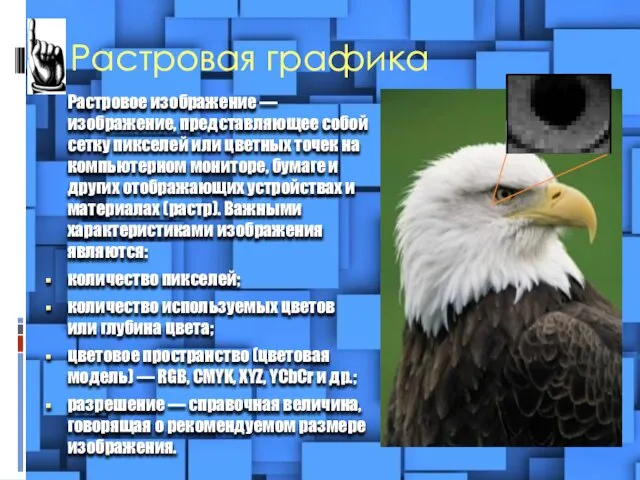
- 15. Растровая графика Растровое изображение — изображение, представляющее собой сетку пикселей или цветных точек на компьютерном мониторе,
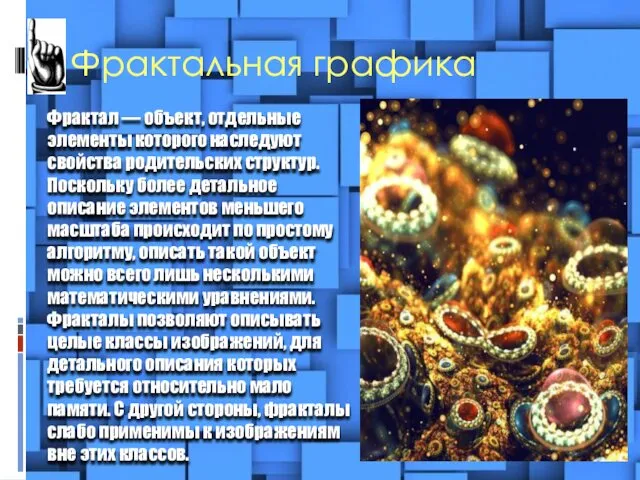
- 16. Фрактальная графика Фрактал — объект, отдельные элементы которого наследуют свойства родительских структур. Поскольку более детальное описание
- 17. Трехмерная графика Трёхмерная графика (3D — от англ. three dimensions — «три измерения») оперирует с объектами
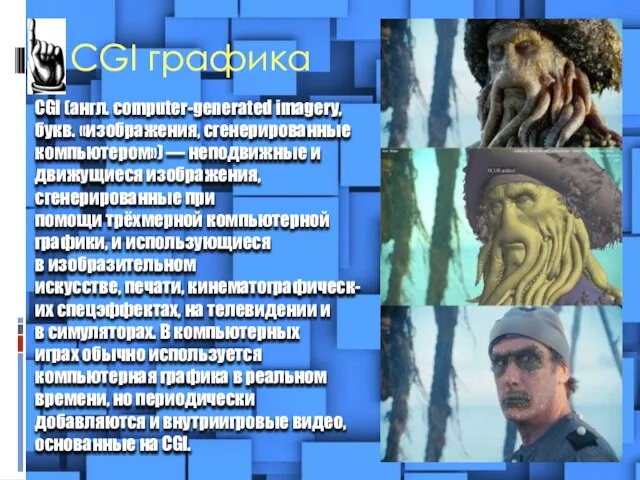
- 18. CGI графика CGI (англ. computer-generated imagery, букв. «изображения, сгенерированные компьютером») — неподвижные и движущиеся изображения, сгенерированные
- 19. Представление цветов Для передачи и хранения цвета в компьютерной графике используются различные формы его представления. В
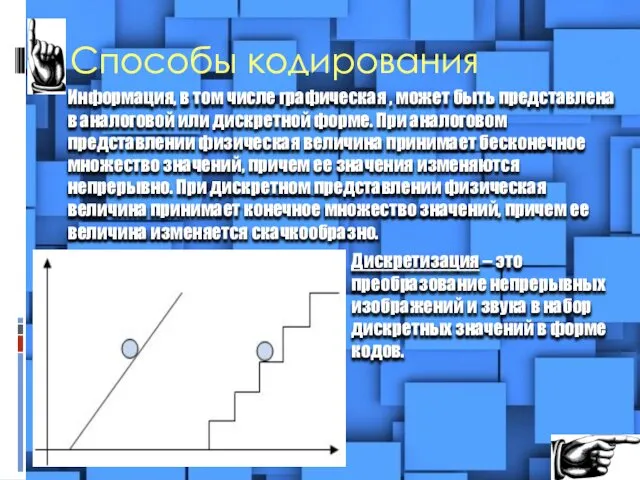
- 20. Способы кодирования Информация, в том числе графическая , может быть представлена в аналоговой или дискретной форме.
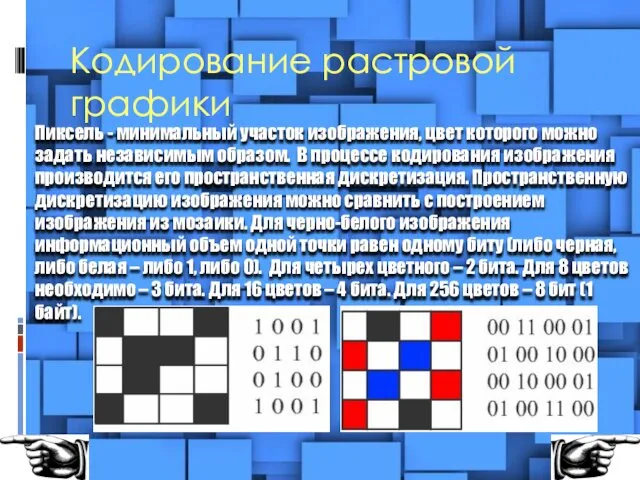
- 21. Кодирование растровой графики Пиксель - минимальный участок изображения, цвет которого можно задать независимым образом. В процессе
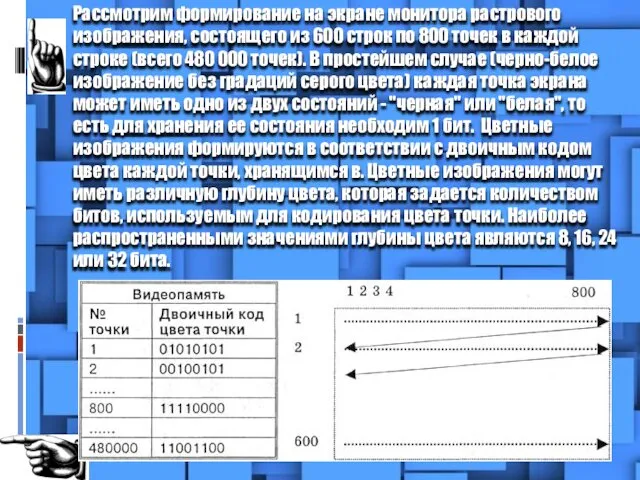
- 22. Рассмотрим формирование на экране монитора растрового изображения, состоящего из 600 строк по 800 точек в каждой
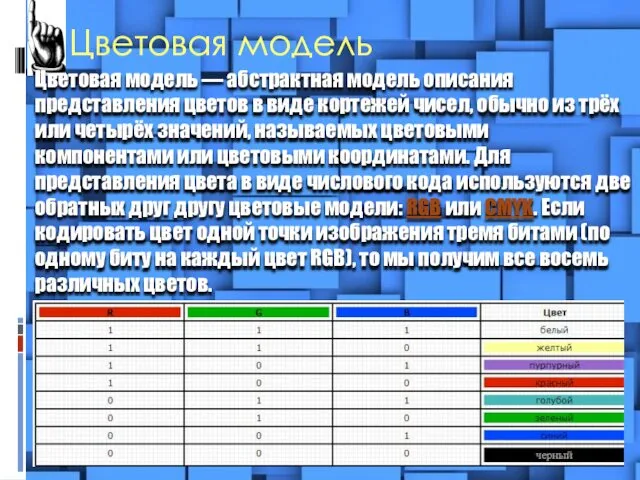
- 23. Цветовая модель Цветовая модель — абстрактная модель описания представления цветов в виде кортежей чисел, обычно из
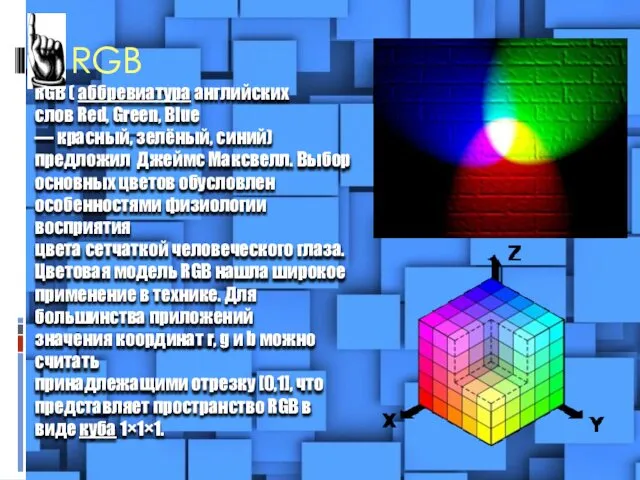
- 24. RGB RGB ( аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий) предложил Джеймс Максвелл.
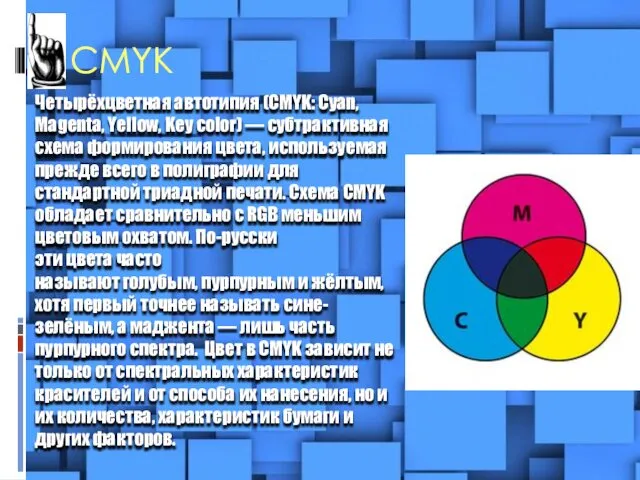
- 25. CMYK Четырёхцветная автотипия (CMYK: Cyan, Magenta, Yellow, Key color) — субтрактивная схема формирования цвета, используемая прежде
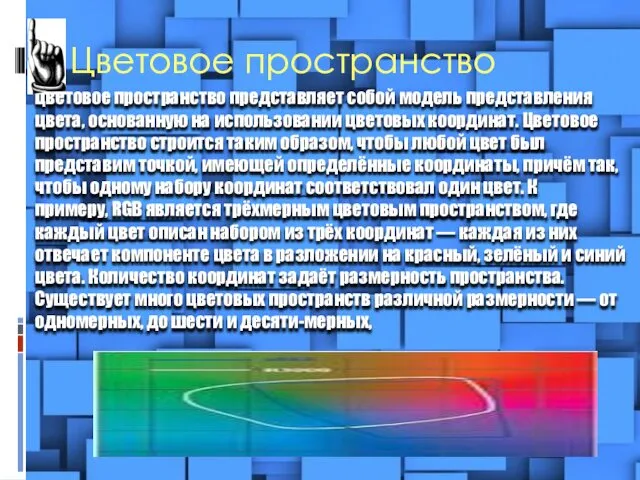
- 26. Цветовое пространство Цветовое пространство представляет собой модель представления цвета, основанную на использовании цветовых координат. Цветовое пространство
- 27. Выводы Компьютерная графика сейчас стала основным средством связи между человеком и компьютером, постоянно расширяющим сферы своего
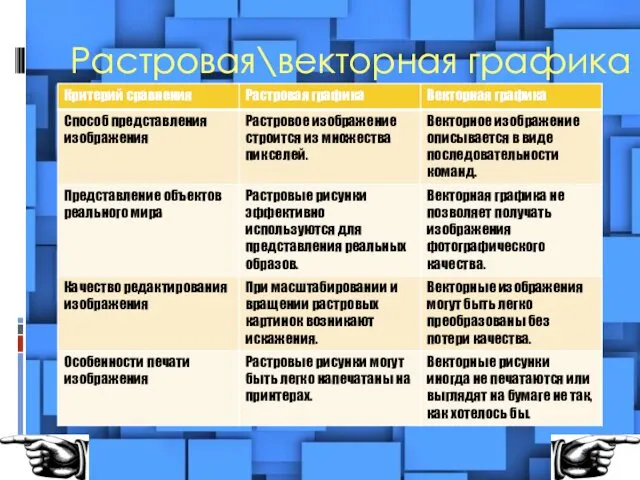
- 28. Растровая\векторная графика
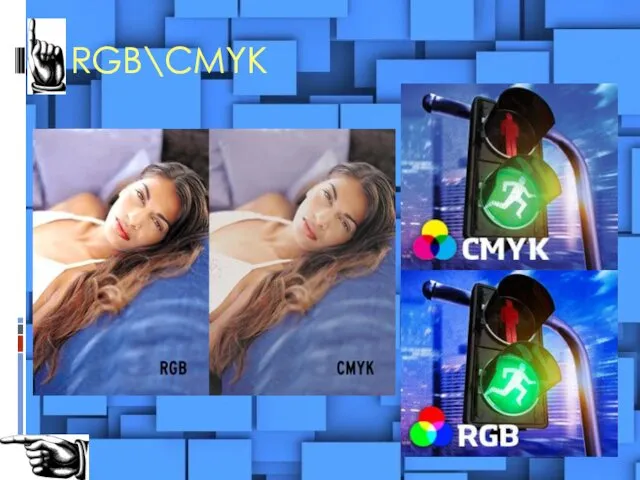
- 29. RGB\CMYK
- 30. Источники информации http://project68.narod.ru/Integ/1/681/pages/b3.htm http://www.goodfon.ru/ http://www.5byte.ru/z9/0007.php http://www.klyaksa.net/htm/exam/exam2007/exam_9_2007/bilet04.htm http://informatikaiikt.narod.ru/obrabotkagraf1.html http://images.yandex.ru/ http://ru.wikipedia.org/
- 32. Скачать презентацию





























 ПУТЕШЕСТВИЕ ПО ВУЛКАНАМ КАМЧАТКИ
ПУТЕШЕСТВИЕ ПО ВУЛКАНАМ КАМЧАТКИ ЛИЧНОСТНО-ОРИЕНТИРОВАННЫЕ ТЕХНОЛОГИИ В ДЕТСКОМ САДУ
ЛИЧНОСТНО-ОРИЕНТИРОВАННЫЕ ТЕХНОЛОГИИ В ДЕТСКОМ САДУ Священные животные
Священные животные Внутренняя политика Александра III (1981-1894)
Внутренняя политика Александра III (1981-1894) MPT_lektsia_3
MPT_lektsia_3 Математика 1 класс Школа 2100
Математика 1 класс Школа 2100 Искусство Древнй Греции Эллинизм
Искусство Древнй Греции Эллинизм Мышцы предплечья и кисти человека
Мышцы предплечья и кисти человека Использование различных логопедических технологий при построении коррекционной работы с заикающимися дошкольниками
Использование различных логопедических технологий при построении коррекционной работы с заикающимися дошкольниками публичная презентация общественности и профессиональному сообществу результатов педагогической деятельности
публичная презентация общественности и профессиональному сообществу результатов педагогической деятельности ГБПОУ НАТК. Портфолио. Профессиональный модуль ПМ. 04
ГБПОУ НАТК. Портфолио. Профессиональный модуль ПМ. 04 Туберкулездің емі
Туберкулездің емі Формирование культурно- гигиенических навыков у детей младшего возраста в повседневной жизни в детском саду и в семье
Формирование культурно- гигиенических навыков у детей младшего возраста в повседневной жизни в детском саду и в семье Місто Житомир
Місто Житомир Однолетние цветочные растения
Однолетние цветочные растения Одноклассники, сверстники, друзья. Учимся дружить
Одноклассники, сверстники, друзья. Учимся дружить Доклад к педагогическому совету Использование ИКТ в воспитательной работе
Доклад к педагогическому совету Использование ИКТ в воспитательной работе Оштукатуривание поверхностей с применением средств механизации
Оштукатуривание поверхностей с применением средств механизации Что нужно знать о гепатите С больному с хронической болезнью почек
Что нужно знать о гепатите С больному с хронической болезнью почек Числовые последовательности
Числовые последовательности Морфология палочковидных и извитых бактерий. Краски используемые в микробиологии. Приготовление бакпрепаратов. Методы окраски
Морфология палочковидных и извитых бактерий. Краски используемые в микробиологии. Приготовление бакпрепаратов. Методы окраски Презентация к конспекту Зимняя сказка.
Презентация к конспекту Зимняя сказка. Правовой режим земель водного фонда
Правовой режим земель водного фонда Презентация Почему протекают химические реакции (11 класс, химия)
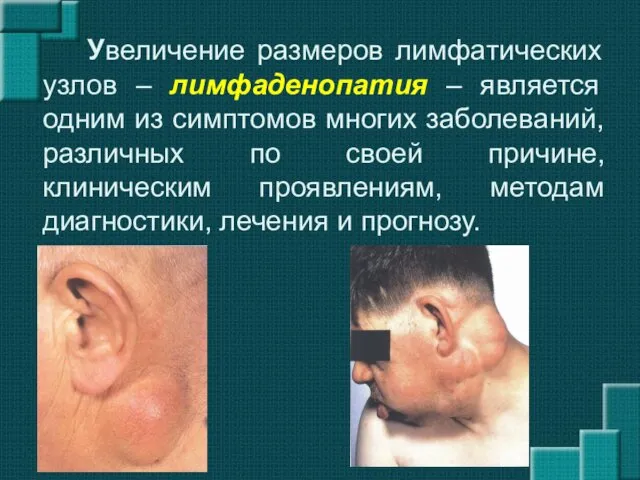
Презентация Почему протекают химические реакции (11 класс, химия) Лимфаденопатия. Основные заболевания с синдромом лимфаденопатии
Лимфаденопатия. Основные заболевания с синдромом лимфаденопатии Компания ИНВЕНД
Компания ИНВЕНД Виды социальной рекламы
Виды социальной рекламы Бабушкина шкатулка
Бабушкина шкатулка