Слайд 2

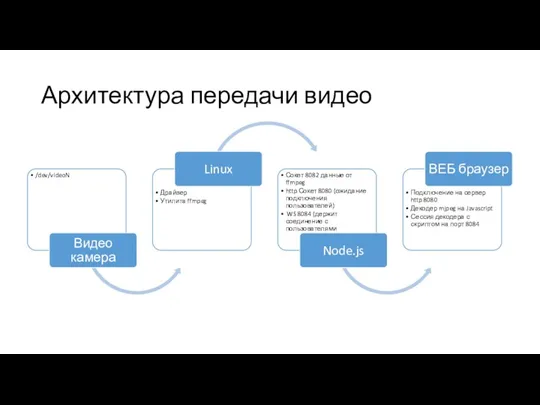
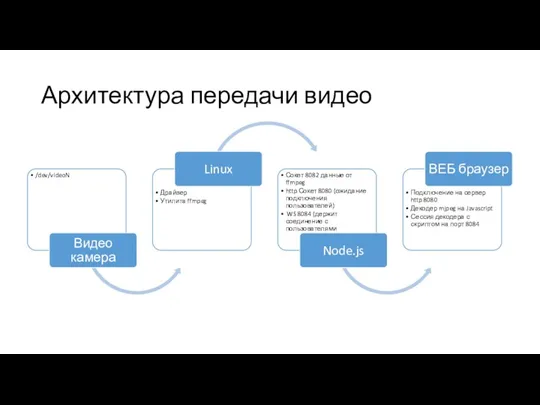
Архитектура передачи видео
Слайд 3

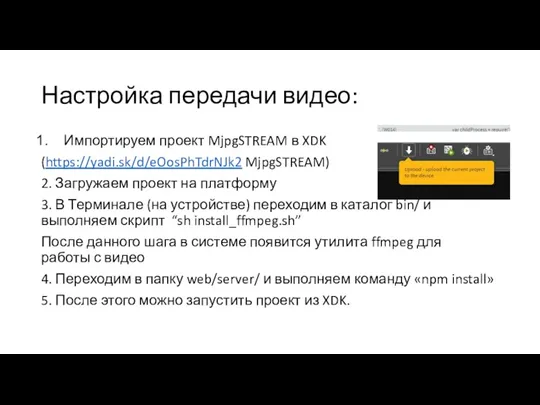
Настройка передачи видео:
Импортируем проект MjpgSTREAM в XDK
(https://yadi.sk/d/eOosPhTdrNJk2 MjpgSTREAM)
2. Загружаем проект на
платформу
3. В Терминале (на устройстве) переходим в каталог bin/ и выполняем скрипт “sh install_ffmpeg.sh”
После данного шага в системе появится утилита ffmpeg для работы с видео
4. Переходим в папку web/server/ и выполняем команду «npm install»
5. После этого можно запустить проект из XDK.
Слайд 4

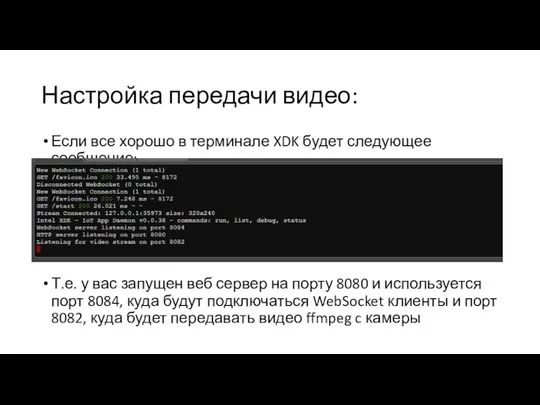
Настройка передачи видео:
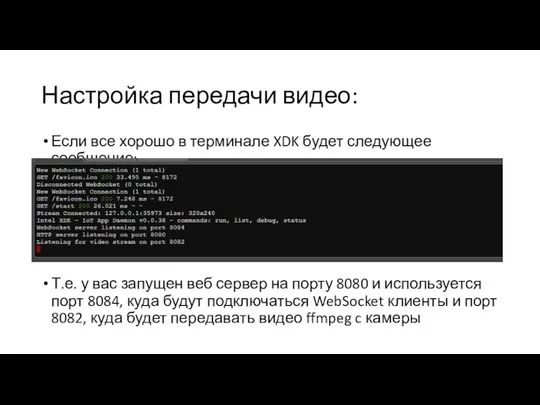
Если все хорошо в терминале XDK будет следующее сообщение:
Т.е.
у вас запущен веб сервер на порту 8080 и используется порт 8084, куда будут подключаться WebSocket клиенты и порт 8082, куда будет передавать видео ffmpeg c камеры
Слайд 5

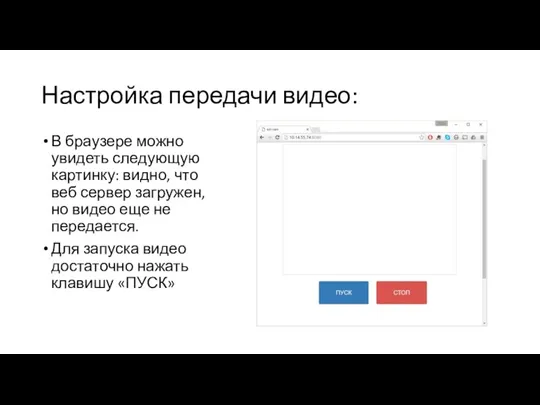
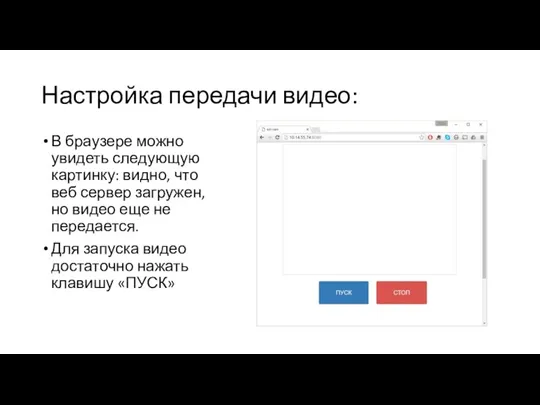
Настройка передачи видео:
В браузере можно увидеть следующую картинку: видно, что веб
сервер загружен, но видео еще не передается.
Для запуска видео достаточно нажать клавишу «ПУСК»
Слайд 6

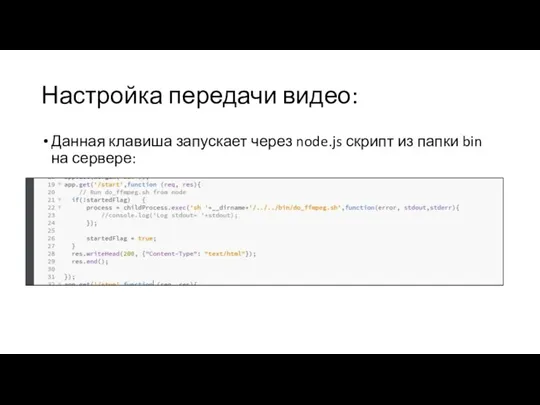
Настройка передачи видео:
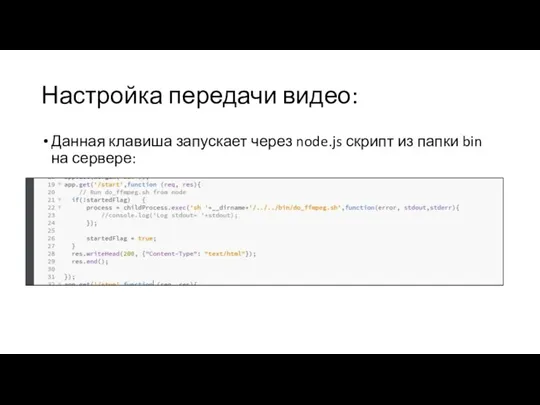
Данная клавиша запускает через node.js скрипт из папки bin
на сервере:





 Роль искусства в познании мира
Роль искусства в познании мира Деканат чат-бот
Деканат чат-бот Нарушение звукопроизношения и его коррекция в условиях дошкольного логопункта.
Нарушение звукопроизношения и его коррекция в условиях дошкольного логопункта. Порядковое числительное. 6 класс
Порядковое числительное. 6 класс США в эпоху позолоченного века и прогрессивной эры
США в эпоху позолоченного века и прогрессивной эры Покрытие таблеток оболочками. Типы покрытий, их назначение
Покрытие таблеток оболочками. Типы покрытий, их назначение VoIP – это просто
VoIP – это просто Стандартные исследования образцов горных пород (продолжение)
Стандартные исследования образцов горных пород (продолжение) Wheel of verbs games
Wheel of verbs games Личностное развитие слабослышащих детей
Личностное развитие слабослышащих детей Исцеление слуги капернаумского сотника. Воскрешение сына наинской вдовы. Вечеря в доме Симона-фарисея и прощение грешницы
Исцеление слуги капернаумского сотника. Воскрешение сына наинской вдовы. Вечеря в доме Симона-фарисея и прощение грешницы Личность и группа как субъект и объект управления
Личность и группа как субъект и объект управления Welding process
Welding process Черные дыры и кротовые норы в общей теории относительности
Черные дыры и кротовые норы в общей теории относительности Презентация:История олимпийских игр
Презентация:История олимпийских игр Фрезерный станок НГФ110Ш3 и технология фрезерования
Фрезерный станок НГФ110Ш3 и технология фрезерования Театральная студия ВЕРТЕП
Театральная студия ВЕРТЕП Спартакиада кубок Добра по трём видам спорта: мини-футболу, волейболу, баскетболу
Спартакиада кубок Добра по трём видам спорта: мини-футболу, волейболу, баскетболу Форма художественного произведения и её основные компоненты
Форма художественного произведения и её основные компоненты Технология обработки графической информации
Технология обработки графической информации Гражданско-правовая ответственность – вид юридической ответственности
Гражданско-правовая ответственность – вид юридической ответственности Тест по темеТипы кристаллических решёток, 8 класс
Тест по темеТипы кристаллических решёток, 8 класс V региональная научно-практическая конференция Содействие трудоустройству и адаптации к рынку труда студентов и выпускников
V региональная научно-практическая конференция Содействие трудоустройству и адаптации к рынку труда студентов и выпускников Анализ земельного участка
Анализ земельного участка Волонтёрское движение
Волонтёрское движение Презентация для классного часа Лебединый заказник Алтайского края
Презентация для классного часа Лебединый заказник Алтайского края Интерьер детской комнаты
Интерьер детской комнаты Зубченко Раїса Федорівна
Зубченко Раїса Федорівна