Слайд 2

Цели и задачи:
Цель дипломной работы: “Разработка интернет магазина для предприятия розничной
торговли”.
Задачи дипломной работы:
проанализировать современные подходы к разработке веб-сайтов;
описать понятие и способы создания веб – сайта;
проанализировать современные системы управления контентом;
разработать интернет магазин для предприятия розничной торговли;
описать этапы создания веб-сайта.
Слайд 3

Что означает web – сайт?
Веб-сайт совокупность общедоступных взаимосвязанных веб-страниц, которые используют
одно доменное имя. Веб-сайты могут создаваться и поддерживаться отдельным лицом, группой, бизнесом или организацией для различных целей. Вместе все общедоступные веб-сайты составляют всемирную паутину.
Веб-сайтов на данный момент большое разнообразие: образовательные, новостные, порнографические, форумы, социальные сети, сайты электронной коммерции (интернет магазины), блоги, лэндинги и прочие.
Интернет-магазин – это вид сайтов, основная задача которых — про-давать. На таких сайтах размещается информация о товарах, а также есть возможность заказать предлагаемый товар прямо через сайт.
Слайд 4

СРЕДСТВА РАЗРАБОТКИ САЙТОВ
HTML (HyperTextMarkupLanguage) — это язык разметки документа, описывающий форму
отображения информации на экране компьютера.
CSS Каскадные таблицы стилей (CSS — CascadingStyleSheets) – это таблицы, с помощью которых можно существенно увеличить возможности языка HTML в связи с более гибким управлением форматирования Webстраницы.
JavaScript — это язык программирования, который позволяет сделать Web-страницу интерактивной.
PHP — это язык программирования, который выполняется на стороне сервера.
MySQL - это система управления базами данных.
Слайд 5

РАЗРАБОТКА ВЕБ – САЙТА «ДОБРЫНИНСКИЙ»
Прежде чем приступать к разработке сайта, были
проанализированы конкурентные разработки. В результате был найден крупный веб-сайт.
Сайт продуктового магазина «Добрынинский» https:// dobryninsky.ru/ Именно от этого сайта я начинал отталкиваться и проектировать будущий веб-сайт «Добрынинский».
От грамотности интерфейса зависит удобство взаимодействия пользователя с сайтом или приложением. А от этого уже зависит, захочет ли он встречаться с этим ресурсом снова в дальнейшем. Интерфейс интернет-сайта должен быть визуально простым и интуитивно понятным. Основное, о чём нужно помнить при проектировании пользовательского интерфейса – это простая навигация.
Разработка Веб – сайта велась с помощью: HTML, CSS. Чтобы начать создание веб – сайта «Добрынинский» была разработана структура.
Слайд 6

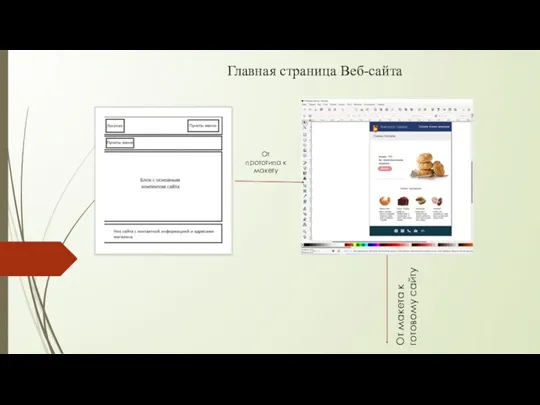
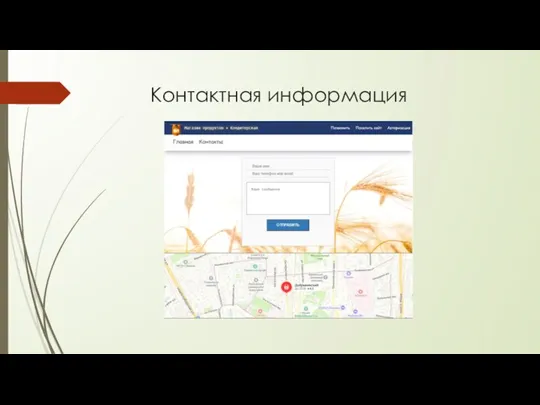
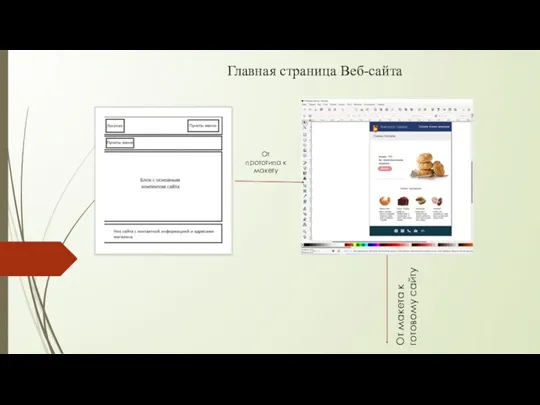
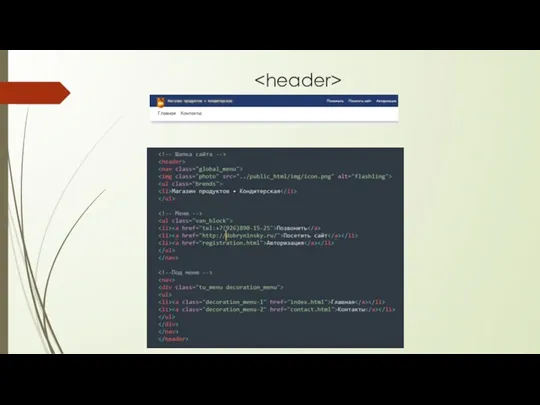
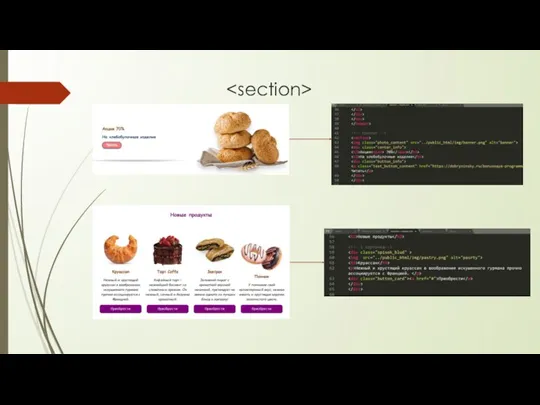
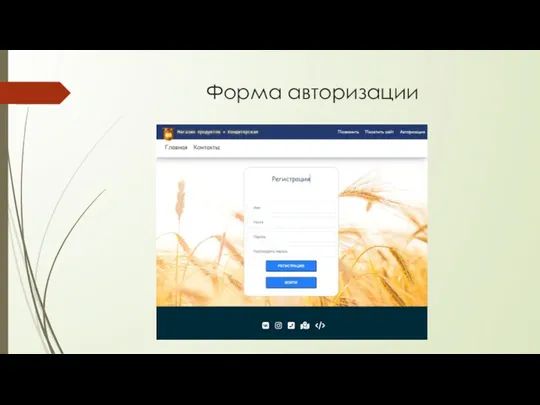
Главная страница Веб-сайта
От прототипа к макету
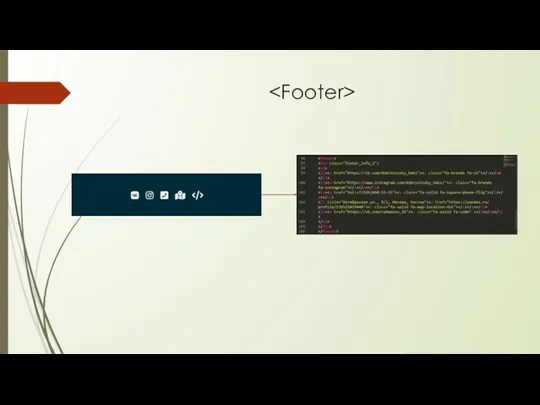
От макета к готовому сайту
Слайд 7

Слайд 8

Слайд 9

Слайд 10

Слайд 11

Слайд 12

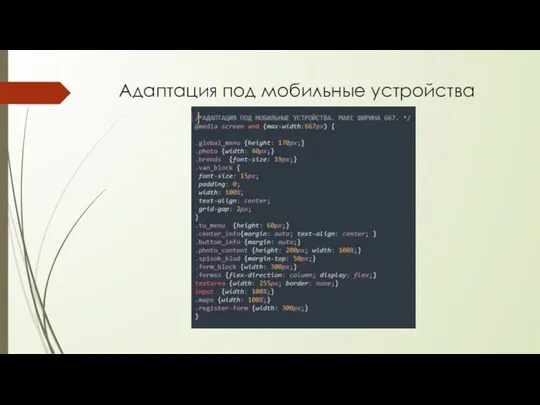
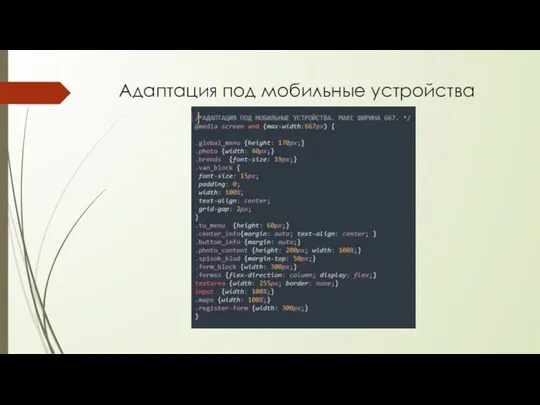
Адаптация под мобильные устройства











 МК комп старт
МК комп старт Система технического зрения робота на основе микроконтроллера
Система технического зрения робота на основе микроконтроллера Презентация Использование ИКТ в работе с родителями
Презентация Использование ИКТ в работе с родителями Использование блоков З. Дьенеша для развития логических операций мышления в дошкольном возрасте.
Использование блоков З. Дьенеша для развития логических операций мышления в дошкольном возрасте. Электрические цепи переменного тока. Лекция 1
Электрические цепи переменного тока. Лекция 1 Китай
Китай Древесина. Пиломатериалы и древесные материалы
Древесина. Пиломатериалы и древесные материалы Немного о себе
Немного о себе Религиозная живопись
Религиозная живопись 10. Обработка результатов измерений
10. Обработка результатов измерений Как воспитать в ребенке читателя
Как воспитать в ребенке читателя Презентация УМК Начальная школа XXI века
Презентация УМК Начальная школа XXI века Etymology. Adjective
Etymology. Adjective ОРКСЭ Основы православной культуры 4 класс. Урок Милосердие и сострадание
ОРКСЭ Основы православной культуры 4 класс. Урок Милосердие и сострадание Презентация Права ребёнка
Презентация Права ребёнка Платформы. Конструкция, основные элементы, дополнительные элементы, особенности контструкции
Платформы. Конструкция, основные элементы, дополнительные элементы, особенности контструкции Сепсис. Этиология
Сепсис. Этиология Запечатлевающая фотография
Запечатлевающая фотография Исследование ОУ и схем их включения. Лабораторная работа №2
Исследование ОУ и схем их включения. Лабораторная работа №2 Alexeeva
Alexeeva Технологические процессы устройства отделочных покрытий
Технологические процессы устройства отделочных покрытий Класс паукообразные
Класс паукообразные Обеспечение безопасности при использовании и содержании внутридомового и внутриквартирного газового оборудования
Обеспечение безопасности при использовании и содержании внутридомового и внутриквартирного газового оборудования Презентация-игра М.В.Ломоносов
Презентация-игра М.В.Ломоносов Метод координат в пространстве
Метод координат в пространстве Презентация Растения Астраханской области
Презентация Растения Астраханской области Жизнь под угрозой.
Жизнь под угрозой. Сүт өнімдері биотехнологиясы
Сүт өнімдері биотехнологиясы