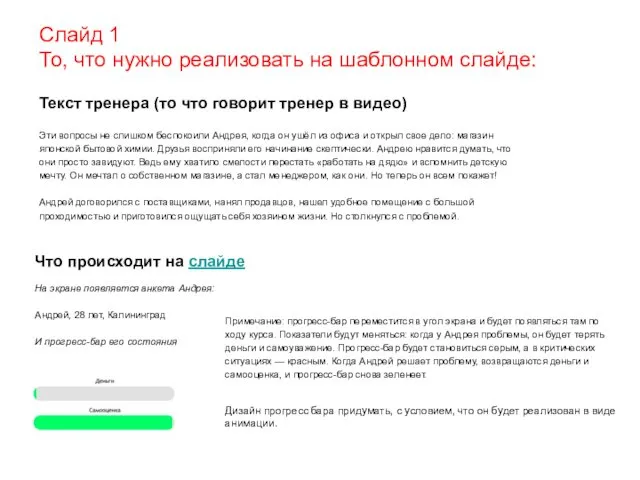
Текст тренера (то что говорит тренер в видео)
Эти вопросы не слишком
беспокоили Андрея, когда он ушёл из офиса и открыл свое дело: магазин японской бытовой химии. Друзья восприняли его начинание скептически. Андрею нравится думать, что они просто завидуют. Ведь ему хватило смелости перестать «работать на дядю» и вспомнить детскую мечту. Он мечтал о собственном магазине, а стал менеджером, как они. Но теперь он всем покажет!
Андрей договорился с поставщиками, нанял продавцов, нашел удобное помещение с большой проходимостью и приготовился ощущать себя хозяином жизни. Но столкнулся с проблемой.
На экране появляется анкета Андрея:
Андрей, 28 лет, Калининград
И прогресс-бар его состояния
Примечание: прогресс-бар переместится в угол экрана и будет появляться там по ходу курса. Показатели будут меняться: когда у Андрея проблемы, он будет терять деньги и самоуважение. Прогресс-бар будет становиться серым, а в критических ситуациях — красным. Когда Андрей решает проблему, возвращаются деньги и самооценка, и прогресс-бар снова зеленеет.
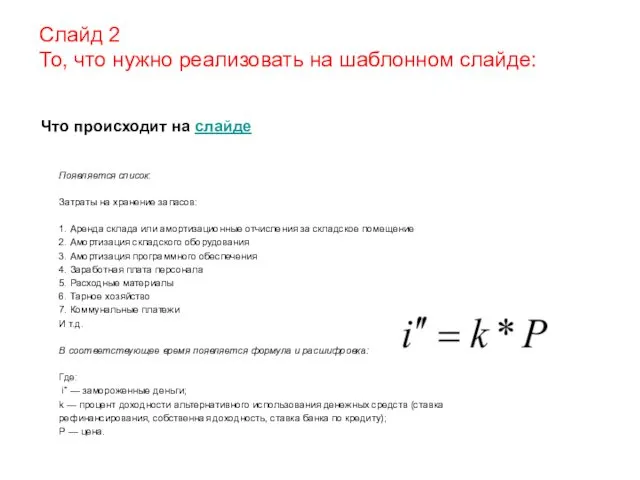
Что происходит на слайде
Слайд 1
То, что нужно реализовать на шаблонном слайде:
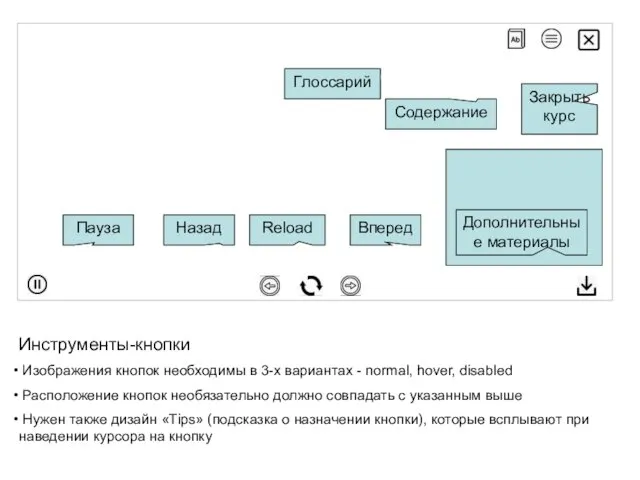
Дизайн прогресс бара придумать, с условием, что он будет реализован в виде анимации.














 Педагогическая технология формирования культурно-гигиенических навыков
Педагогическая технология формирования культурно-гигиенических навыков Внешний вид мужчин в исламе
Внешний вид мужчин в исламе _ Современные интерактивные педагогические технологии в работе с детьми дошкольного возраста
_ Современные интерактивные педагогические технологии в работе с детьми дошкольного возраста Буква Щ
Буква Щ родительское собрание
родительское собрание Диалог (1 класс)
Диалог (1 класс) 1065109
1065109 Conditionals
Conditionals Архангельские губернии XVIII века. Освоение Арктики
Архангельские губернии XVIII века. Освоение Арктики тренажер по физической географии Казахстана на тему Главные черты рельефа Казахстана
тренажер по физической географии Казахстана на тему Главные черты рельефа Казахстана Времена года
Времена года Психолого-педагогическая профилактика суицидальных явлений в подростковой среде
Психолого-педагогическая профилактика суицидальных явлений в подростковой среде Заявка на региональную субсидию в электронном виде
Заявка на региональную субсидию в электронном виде Презентация Улица подводника Кузьмина в г. Санкт-Петербурге
Презентация Улица подводника Кузьмина в г. Санкт-Петербурге Предмет гигиены и экологии человека. (Лекция 1)
Предмет гигиены и экологии человека. (Лекция 1) Озера и реки Астраханской области
Озера и реки Астраханской области Источник электрического тока. Фотоэлемент
Источник электрического тока. Фотоэлемент Презентация к сценарию праздника Прощай, Букварь.
Презентация к сценарию праздника Прощай, Букварь. Өкпенің кавернозды және фиброзды кавернозды туберкулезі
Өкпенің кавернозды және фиброзды кавернозды туберкулезі Клинико-лабораторные проявления респираторного дистресс-синдрома
Клинико-лабораторные проявления респираторного дистресс-синдрома Предметно – развивающая среда I младшей группы
Предметно – развивающая среда I младшей группы Применение свойств квадратного корня
Применение свойств квадратного корня Реклама: цели, задачи, функции и основные характеристики
Реклама: цели, задачи, функции и основные характеристики Трудности в обучении: причины и способы решения
Трудности в обучении: причины и способы решения Прогнозування, планування та регулювання діяльності підприємства. Лекція 2
Прогнозування, планування та регулювання діяльності підприємства. Лекція 2 Социальная роль
Социальная роль Самоанализ работы учителя-логопеда за 2014-2015 учебный год
Самоанализ работы учителя-логопеда за 2014-2015 учебный год Вышивка. Виды вышивки
Вышивка. Виды вышивки