- Главная
- Без категории
- Создание первой страницы сайта

Содержание
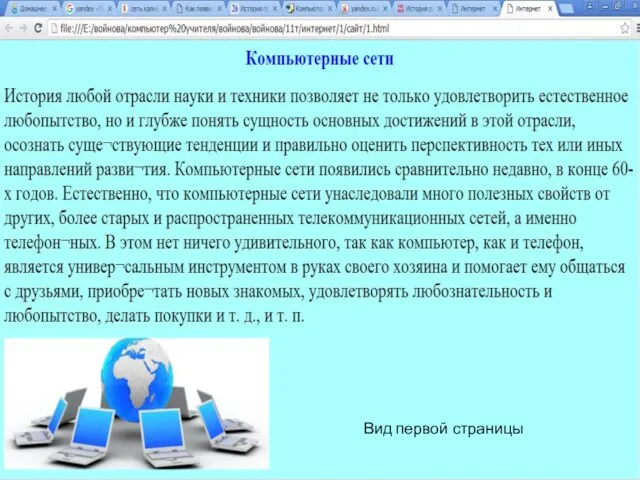
- 2. Вид первой страницы
- 3. 1) В папке Сайт 9 создать текстовый документ 2) Зайти в блокнот
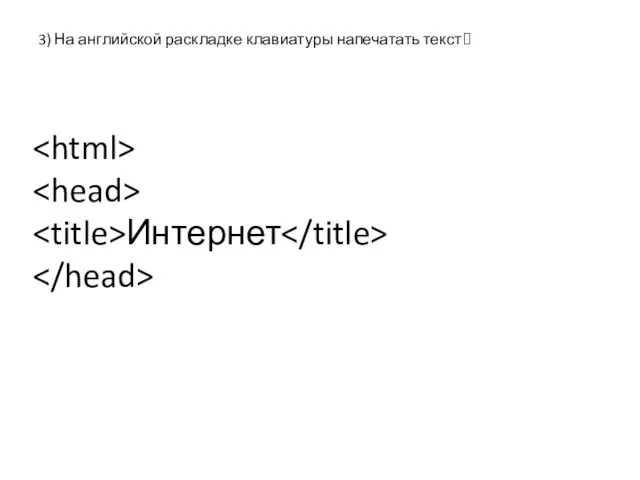
- 4. Интернет 3) На английской раскладке клавиатуры напечатать текст?
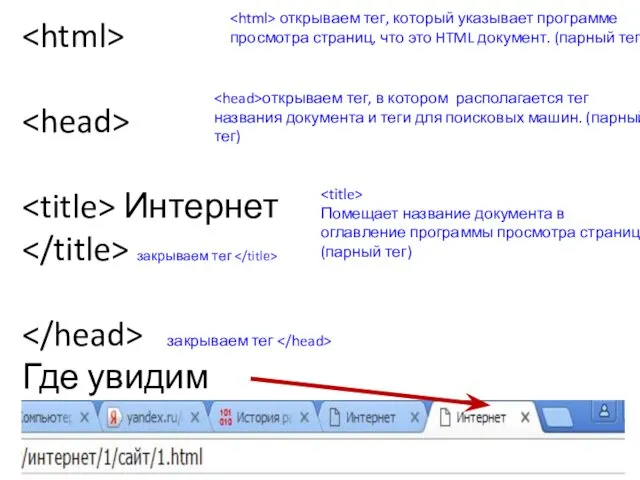
- 5. Интернет закрываем тег закрываем тег Где увидим открываем тег, который указывает программе просмотра страниц, что это
- 6. 4) Продолжаем печатать текст ? Устанавливает цвет фона документа, используя значение цвета в стандарте RGB -
- 8. Хотите увидеть результат вашего труда? Перейдите на следующую страницу и выполните четко следующие действия. Интернет Что
- 9. В Меню Файл Сохранить как… В окне имя файла пишите 1.html ( точка тоже на английской
- 10. Компьютерные сети Щелкаем по ярлычку странички в вашей папке Сайт 9 (не Блокнота) правой клавишей мыши
- 11. Компьютерные сети Открываем парный тег Устанавливает цвет текста, используя значение цвета в виде RRGGBB. Закрываем парный
- 12. Хотите увидеть результат вашего труда? Сверните документ. Откройте страницу сайта (она у вас внизу на Панели
- 14. История любой отрасли науки и техники позволяет не только удовлетворить естественное любопытство, но и глубже понять
- 15. Вы уже встречались с тегом (шрифт) Устанавливает текст, только теперь атрибуты тега align="left" (выравнивание текста по
- 17. 8) Давайте вставим картинку. Продолжаем печатать текст ? Элемент Атрибут src задает путь к изображению. (так
- 18. Хотите увидеть результат вашего труда? Сверните документ. Откройте страницу сайта (она у вас внизу на Панели
- 19. Что у вас в данный момент напечатано на листе Интернет Компьютерные сети История любой отрасли науки
- 21. Скачать презентацию
Вид первой страницы
Вид первой страницы
1) В папке Сайт 9 создать текстовый документ
2) Зайти в
1) В папке Сайт 9 создать текстовый документ
2) Зайти в
Интернет
3) На английской раскладке клавиатуры напечатать текст?
3) На английской раскладке клавиатуры напечатать текст?
Интернет <br> закрываем тег
закрываем тег
Где увидим
закрываем тег
Где увидим
открываем тег, в котором располагается тег названия документа и теги для поисковых машин. (парный тег)
Что у вас в данный момент напечатано на листе
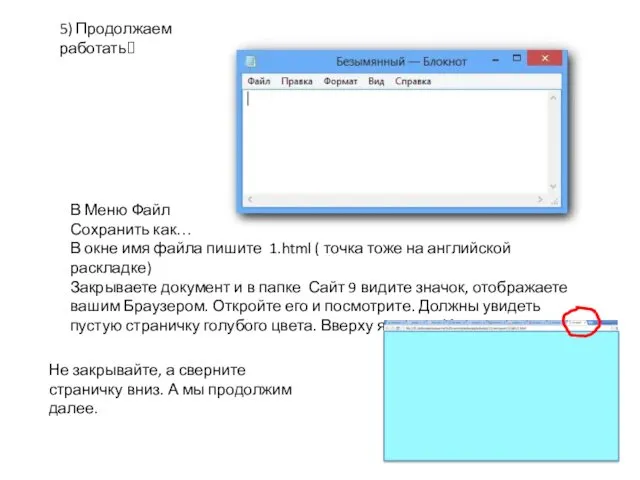
В Меню Файл
Сохранить как…
В окне имя файла пишите 1.html (
В Меню Файл
Сохранить как…
В окне имя файла пишите 1.html (
Закрываете документ и в папке Сайт 9 видите значок, отображаете вашим Браузером. Откройте его и посмотрите. Должны увидеть пустую страничку голубого цвета. Вверху ярлычок Интернет.
Не закрывайте, а сверните страничку вниз. А мы продолжим далее.
5) Продолжаем работать?
Компьютерные сети
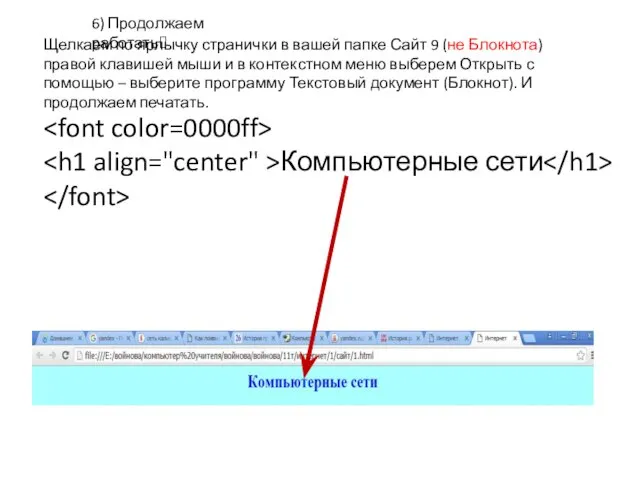
Щелкаем по ярлычку странички в
Компьютерные сети
Щелкаем по ярлычку странички в
6) Продолжаем работать?
Компьютерные сети
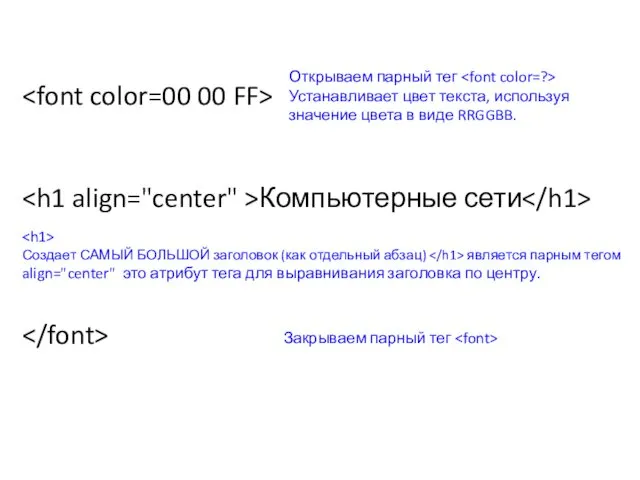
Открываем парный тег
Компьютерные сети
Открываем парный тег
Устанавливает цвет текста, используя значение цвета в виде RRGGBB.
Закрываем парный тег
является парным тегом
Создает САМЫЙ БОЛЬШОЙ заголовок (как отдельный абзац)
align="center" это атрибут тега для выравнивания заголовка по центру.
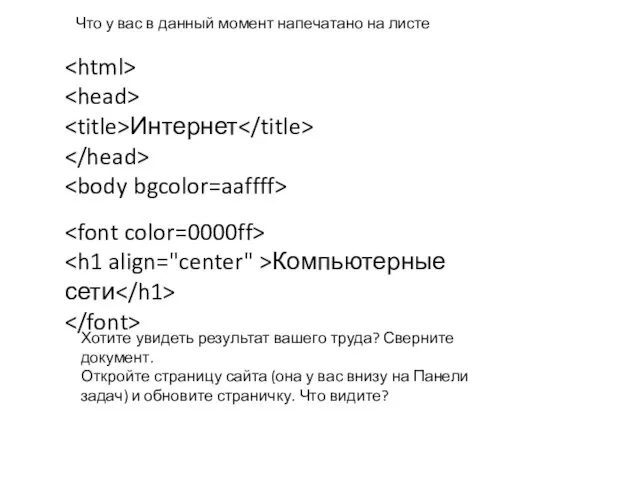
Хотите увидеть результат вашего труда? Сверните документ.
Откройте страницу сайта (она у
Хотите увидеть результат вашего труда? Сверните документ.
Откройте страницу сайта (она у
Что у вас в данный момент напечатано на листе
Компьютерные сети
История любой отрасли науки и техники позволяет не только
История любой отрасли науки и техники позволяет не только
7) Продолжаем печатать текст ?
Текст не печатаете сами, а копируете из документа 1.doс (он у вас тоже в папке Сайт 9)
Вы уже встречались с тегом (шрифт)
Устанавливает текст, только
Вы уже встречались с тегом (шрифт)
Устанавливает текст, только
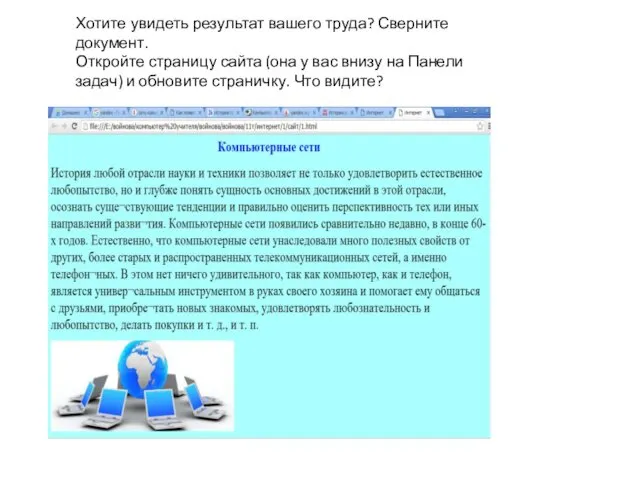
Закрываем парный тег Хотите увидеть результат вашего труда? Сверните документ.
Откройте страницу сайта (она у вас внизу на Панели задач) и обновите страничку. Что видите?

8) Давайте вставим картинку. Продолжаем печатать текст ?
Элемент

8) Давайте вставим картинку. Продолжаем печатать текст ?
Элемент
Атрибут src задает путь к изображению. (так как страница сайта и картинка
находятся в одной папке, то достаточно указать имя файла в нашем случае 1. png)
GIF – формат растровых изображений. Однако в отличие от JPEG и PNG этот формат файлов ограничен цветовой палитрой в 256 цветов.
Формат изображения PNG
Аббревиатура от: Portable Network Graphics - портативная сетевая графика.формат png
Расширение файлов: .png
Эта бесплатная альтернатива GIF с открытым исходным кодом, которая поддерживает 16 миллионов цветов, в отличие от GIF, максимум которого 256-цветовая палитра. Это лучший формат файлов для изображений с сохранением источника цветов
Тег одиночка, закрывать не надо.
align="left" (выравнивание картинку по левому краю)
height=30% (задаем один размер картинки в данном случае высота рисунка 30% от страницы, а ширина подбирается автоматически)
Хотите увидеть результат вашего труда? Сверните документ.
Откройте страницу сайта (она у
Хотите увидеть результат вашего труда? Сверните документ.
Откройте страницу сайта (она у
Что у вас в данный момент напечатано на листе
Интернет
color="blue">
Компьютерные сети
История любой отрасли науки и техники позволяет не только удовлетворить естественное любопытство, но и глубже понять сущность основных достижений в этой отрасли, осознать существующие тенденции и правильно оценить перспективность тех или иных направлений развития. Компьютерные сети появились сравнительно недавно, в конце 60-х годов. Естественно, что компьютерные сети унаследовали много полезных свойств от других, более старых и распространенных телекоммуникационных сетей, а именно телефонных. В этом нет ничего удивительного, так как компьютер, как и телефон, является универсальным инструментом в руках своего хозяина и помогает ему общаться с друзьями, приобретать новых знакомых, удовлетворять любознательность и любопытство, делать покупки и т. д., и т. п.
В то же время компьютерные сети привнесли в телекоммуникационный мир нечто совершенно новое — неисчерпаемые запасы информации, созданные цивилизацией за несколько тысячелетий своего существования и продолжающие пополняться с растущей скоростью в наши дни. Этот эффект особенно проявился в середине 90-х, во время интернет-революции, когда стало ясно, что возможности свободного и анонимного доступа к информации и быстрому, хотя и письменному общению очень ценятся людьми.
Результатом влияния компьютерных сетей на остальные типы телекоммуникационных сетей стал процесс их конвергенции. Этот процесс начался достаточно давно, одним из первых признаков сближения стала передача телефонными сетями голоса в цифровой форме. Компьютерные сети также активно идут навстречу телекоммуникационным сетям, разрабатывая новые сервисы, которые ранее были прерогативой телефонных, радио и телевизионных сетей — сервисы IP-телефонии, радио- и видеовещания, ряд других. Процесс конвергенции продолжается, и о том, каким будет его конечный результат, с уверенностью пока говорить рано. Однако понимание истории развития сетей, описываемой в данной главе, делает более ясными основные проблемы, стоящие перед разработчиками компьютерных сетей.

Что у вас в данный момент напечатано на листе
Компьютерные сети
История любой отрасли науки и техники позволяет не только удовлетворить естественное любопытство, но и глубже понять сущность основных достижений в этой отрасли, осознать существующие тенденции и правильно оценить перспективность тех или иных направлений развития. Компьютерные сети появились сравнительно недавно, в конце 60-х годов. Естественно, что компьютерные сети унаследовали много полезных свойств от других, более старых и распространенных телекоммуникационных сетей, а именно телефонных. В этом нет ничего удивительного, так как компьютер, как и телефон, является универсальным инструментом в руках своего хозяина и помогает ему общаться с друзьями, приобретать новых знакомых, удовлетворять любознательность и любопытство, делать покупки и т. д., и т. п.
В то же время компьютерные сети привнесли в телекоммуникационный мир нечто совершенно новое — неисчерпаемые запасы информации, созданные цивилизацией за несколько тысячелетий своего существования и продолжающие пополняться с растущей скоростью в наши дни. Этот эффект особенно проявился в середине 90-х, во время интернет-революции, когда стало ясно, что возможности свободного и анонимного доступа к информации и быстрому, хотя и письменному общению очень ценятся людьми.
Результатом влияния компьютерных сетей на остальные типы телекоммуникационных сетей стал процесс их конвергенции. Этот процесс начался достаточно давно, одним из первых признаков сближения стала передача телефонными сетями голоса в цифровой форме. Компьютерные сети также активно идут навстречу телекоммуникационным сетям, разрабатывая новые сервисы, которые ранее были прерогативой телефонных, радио и телевизионных сетей — сервисы IP-телефонии, радио- и видеовещания, ряд других. Процесс конвергенции продолжается, и о том, каким будет его конечный результат, с уверенностью пока говорить рано. Однако понимание истории развития сетей, описываемой в данной главе, делает более ясными основные проблемы, стоящие перед разработчиками компьютерных сетей.
















 Импульсные фотометры. Лекция 9
Импульсные фотометры. Лекция 9 Викторина Англоязычные страны
Викторина Англоязычные страны Измельчительно-режущее оборудование, Пушкарева
Измельчительно-режущее оборудование, Пушкарева Пирамида
Пирамида Философия русского космизма. Персоналии
Философия русского космизма. Персоналии Системное мышление (декомпозиция задачи)
Системное мышление (декомпозиция задачи) Одномерные массивы в языке программирования Паскаль. Составление программ
Одномерные массивы в языке программирования Паскаль. Составление программ Рабочая профессия слесарь-электрик по ремонту электрооборудования
Рабочая профессия слесарь-электрик по ремонту электрооборудования Информационное моделирование на компьютере
Информационное моделирование на компьютере Программно-нормативные основы физического воспитания школьников
Программно-нормативные основы физического воспитания школьников Рак легкого
Рак легкого Асфиксия и первичная реанимация новорождённых
Асфиксия и первичная реанимация новорождённых Теория и практика связей с общественностью
Теория и практика связей с общественностью Презентация открытого урока по теме Рельеф Мордовии
Презентация открытого урока по теме Рельеф Мордовии Последовательность технологических схем от очистного забоя к обогащению полезных ископаемых. (Лекция 2)
Последовательность технологических схем от очистного забоя к обогащению полезных ископаемых. (Лекция 2) Серебро. Химические свойства
Серебро. Химические свойства Отчет педагогической деятельности.
Отчет педагогической деятельности. Процессы и аппараты. Лекция №1
Процессы и аппараты. Лекция №1 Фонд социального страхования
Фонд социального страхования Получение солода
Получение солода Хамелеони
Хамелеони Химическая связь 11 класс
Химическая связь 11 класс Фотоальбом
Фотоальбом Выразительные средства композиции: линия, пятно, штрих
Выразительные средства композиции: линия, пятно, штрих Использование коммуникативных заданий, направленных на решение межличностных конфликтов на уроках английского языка
Использование коммуникативных заданий, направленных на решение межличностных конфликтов на уроках английского языка Птицеводство. Разведение птицы
Птицеводство. Разведение птицы Кино - волшебная страна
Кино - волшебная страна Искусственный интеллект. Эволюционные алгоритмы
Искусственный интеллект. Эволюционные алгоритмы