Содержание
- 2. литералы; переменные; массивы; функции; объекты. Встроенные структуры и типы данных Лекция №3
- 3. Литералом называют данные, которые используются в программе непосредственно. При этом под данными понимаются числа или строки
- 4. числовой литерал: 10 числовой литерал: 2.310 числовой литерал: 2.3e+2 строковый литерал: 'Это строковый литерал' строковый литерал:
- 5. в операциях присваивания значений переменным : var a=10; var str = 'Строка'; или в операциях сравнения:
- 6. Если в строковом литерале требуется использовать одинарную кавычку, то сам литерал можно заключить в двойные кавычки:
- 7. создаются конструктором: var s = new String(). Отличается от строковых литералов (последовательностей символов, заключенных в кавычки)!
- 8. Переменная - это область памяти, имеющая свое имя и хранящая некоторые данные. Переменные в JavaScript объявляются
- 9. определяется по присвоенному ей значению. Язык JavaScript - слабо типизирован: var i=5; alert(typeof(i)); i= new Array();
- 10. Переменная, объявленная оператором var вне функций, является глобальной - она "видна" всюду в скрипте. Переменная, объявленная
- 11. function f() { var k=5; } f(); alert(k); Пример 1
- 12. var k=7; function f() { var k=5; } f(); alert(k); Пример 2
- 13. Объявлять переменные можно и без оператора var: for(i=0; i НО! Объявление переменных
- 14. 1) нарушается ясность кода: если написано i=5, то непонятно, вводится ли здесь новая переменная или меняется
- 15. function f() { var i=5; k=7; } f(); alert(k); Пример
- 16. 1) встроенные ( коллекции document.links[], document.images[] и т.д.) (лекция №3); 2) определяемые пользователем. Для массивов определено
- 17. Для определения массива пользователя существует специальный конструктор Array. Если ему передается единственный аргумент, причем целое неотрицательное
- 18. a = new Array(); // пустой массив (длины 0) b = new Array(10); // массив длины
- 19. Метод join() позволяет объединить элементы массива в одну строку. Он является обратным к методу split(), который
- 20. localURL = "file:///C:/portal/internet/js/2/2.html" b = localURL.split(':/') Получаем массив: b[0] = "file"; b[1] = "//C"; b[2] =
- 21. Метод reverse() применяется для изменения порядка элементов массива на противоположный. Метод reverse()
- 22. Пусть существует массив a a = new Array('мать','видит','дочь'); Упорядочим его в обратном порядке, вызвав метод a.reverse().
- 23. Метод sort() интерпретирует элементы массива как строковые литералы и сортирует массив в алфавитном (т.н. лексикографическом) порядке.
- 24. Например, согласно алфавитному порядку 40 идет раньше, чем 5. У метода sort() есть необязательный аргумент, являющийся
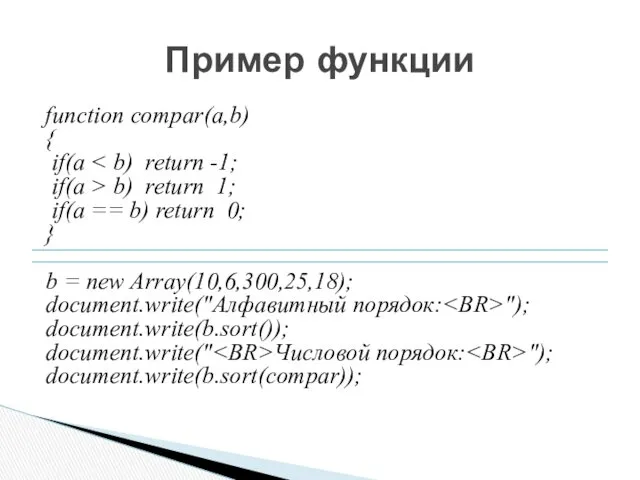
- 25. function compar(a,b) { if(a if(a > b) return 1; if(a == b) return 0; } b
- 26. {...} if ... else ... ()? while for break continue return Операторы языка
- 27. Фигурные скобки определяют составной оператор JavaScript - блок . Основное назначение блока - определение тела цикла,
- 28. Условный оператор применяется для ветвления программы по некоторому логическому условию. Есть два варианта синтаксиса: if (логическое_выражение)
- 29. Этот оператор, называемый условным выражением, выдает одно из двух значений в зависимости от выполнения некоторого условия.
- 30. TheFinalMessage = (k>5)? 'Готово!' : 'Подождите...'; if(k>5) TheFinalMessage = 'Готово!'; else TheFinalMessage = 'Подождите...'; Равносильный код
- 31. Оператор while задает цикл. Определяется в общем случае следующим образом: while (условие_продолжения_цикла) тело_цикла; Тело цикла может
- 32. Оператор for - это еще один оператор цикла. В общем случае он имеет вид: for (инициализация_переменных_цикла;
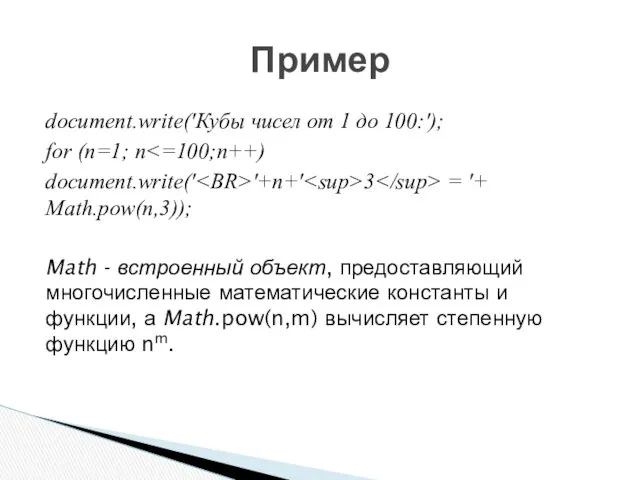
- 33. document.write('Кубы чисел от 1 до 100:'); for (n=1; n document.write(' '+n+' 3 = '+ Math.pow(n,3)); Math
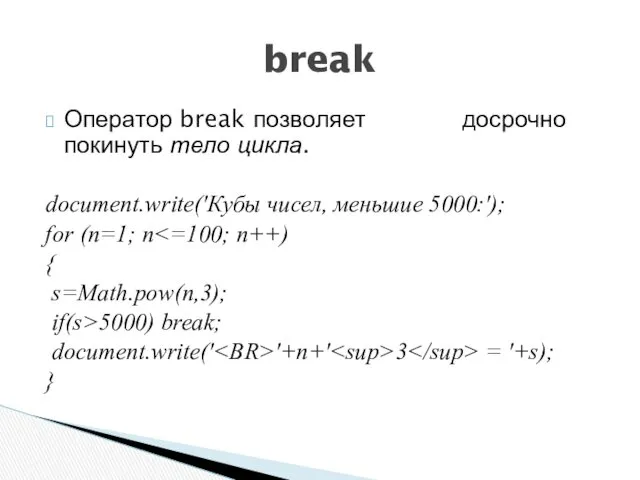
- 34. Оператор break позволяет досрочно покинуть тело цикла. document.write('Кубы чисел, меньшие 5000:'); for (n=1; n { s=Math.pow(n,3);
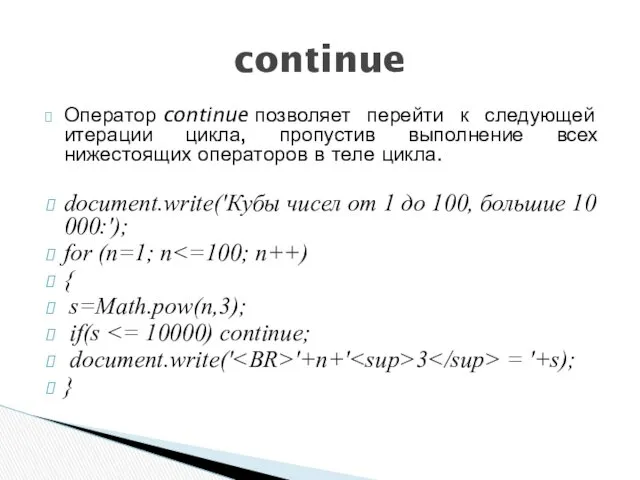
- 35. Оператор continue позволяет перейти к следующей итерации цикла, пропустив выполнение всех нижестоящих операторов в теле цикла.
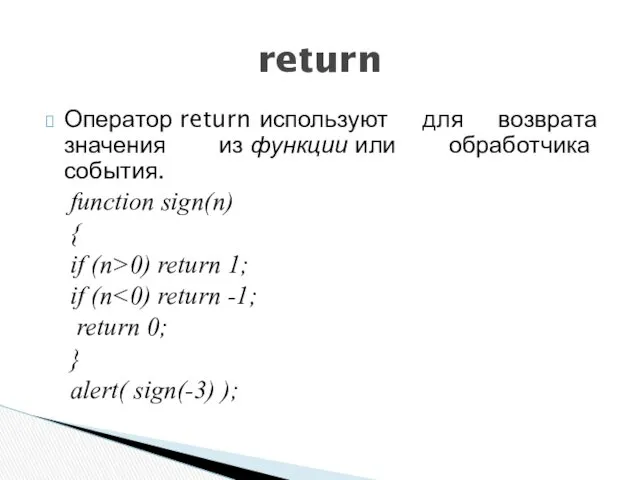
- 36. Оператор return используют для возврата значения из функции или обработчика события. function sign(n) { if (n>0)
- 38. Скачать презентацию














![1) встроенные ( коллекции document.links[], document.images[] и т.д.) (лекция №3);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/37809/slide-15.jpg)



![localURL = "file:///C:/portal/internet/js/2/2.html" b = localURL.split(':/') Получаем массив: b[0] =](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/37809/slide-19.jpg)
















 Изучаем буквы. Буква Х
Изучаем буквы. Буква Х Профилактика вредных привычек
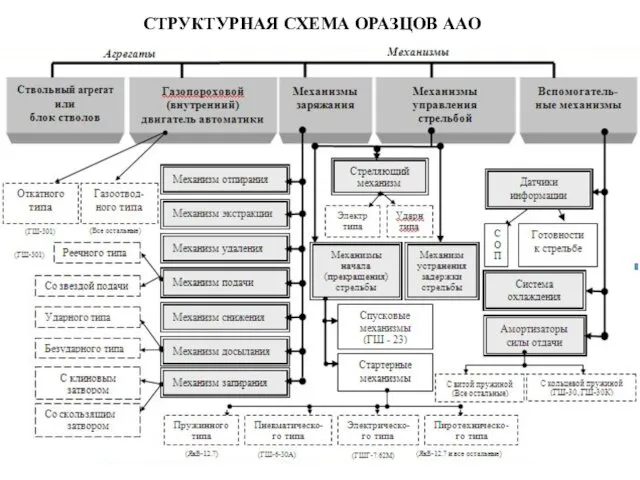
Профилактика вредных привычек Структурная схема образцов ААО
Структурная схема образцов ААО Родительское собрание в 1 Б классе на тему Как помочь ребёнку учиться
Родительское собрание в 1 Б классе на тему Как помочь ребёнку учиться 20240124_izo_7_klass._tema_4._tsvet_-_element_kompozitsionnogo_tvorchestva
20240124_izo_7_klass._tema_4._tsvet_-_element_kompozitsionnogo_tvorchestva Введение в интероперабельность
Введение в интероперабельность Интеллектуальная собственность
Интеллектуальная собственность Архитектура микропроцессора
Архитектура микропроцессора Четыре замечательные точки треугольника
Четыре замечательные точки треугольника Зимние забавы.
Зимние забавы. Презентация к уроку технологии Грибы
Презентация к уроку технологии Грибы Оптимизация систем электроснабжения и автоматизация технологического процесса котельной станции
Оптимизация систем электроснабжения и автоматизация технологического процесса котельной станции Оценка состояния новорожденного и особенности оказания медицинской помощи в раннем послеродовом периоде
Оценка состояния новорожденного и особенности оказания медицинской помощи в раннем послеродовом периоде Аустерлицкое сражение на страницах романа Л.Н. Толстого Война и мир
Аустерлицкое сражение на страницах романа Л.Н. Толстого Война и мир Неревматические кардиты и вегетососудистая дистония у детей
Неревматические кардиты и вегетососудистая дистония у детей Абрахам Гарольд Маслоу (1908–1970)
Абрахам Гарольд Маслоу (1908–1970) Резисторы
Резисторы Антигистаминные средства
Антигистаминные средства Назначение магнитного пускателя. Устройство магнитного контактора
Назначение магнитного пускателя. Устройство магнитного контактора Формирование коммуникативной компетентности слабослышащих детей в процессе интегрированного и инклюзивного обучения в общеобразовательной школе
Формирование коммуникативной компетентности слабослышащих детей в процессе интегрированного и инклюзивного обучения в общеобразовательной школе Особливості проектування меблів для людей з обмеженими можливостями
Особливості проектування меблів для людей з обмеженими можливостями Звезда моя туманная. К 215 — летию со дня рождения А.И. Полежаева
Звезда моя туманная. К 215 — летию со дня рождения А.И. Полежаева Волейбол. Правила игры
Волейбол. Правила игры Приемы развития внимания
Приемы развития внимания Коллоидные системы
Коллоидные системы Праздник Королевы весеннего царства
Праздник Королевы весеннего царства Выбираем профессию
Выбираем профессию Рак молочной железы при лактации
Рак молочной железы при лактации