Слайд 2

Сайт
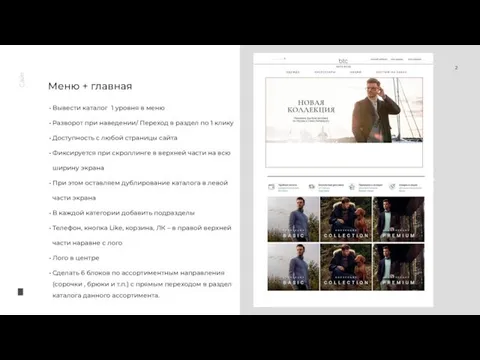
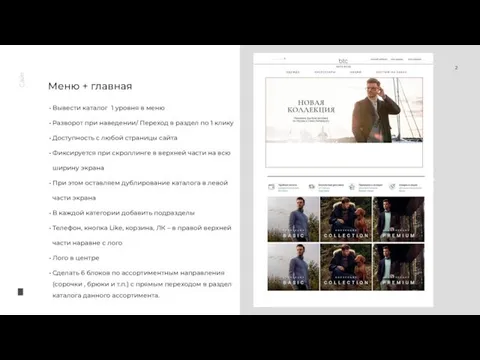
Меню + главная
Вывести каталог 1 уровня в меню
Разворот при наведении/
Переход в раздел по 1 клику
Доступность с любой страницы сайта
Фиксируется при скроллинге в верхней части на всю ширину экрана
При этом оставляем дублирование каталога в левой части экрана
В каждой категории добавить подразделы
Телефон, кнопка Like, корзина, ЛК – в правой верхней части наравне с лого
Лого в центре
Сделать 6 блоков по ассортиментным направления (сорочки , брюки и т.п.) с прямым переходом в раздел каталога данного ассортимента.
Слайд 3

Сайт
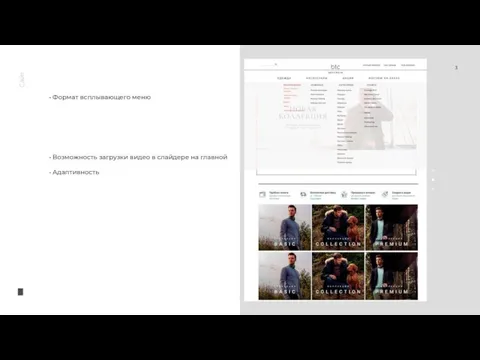
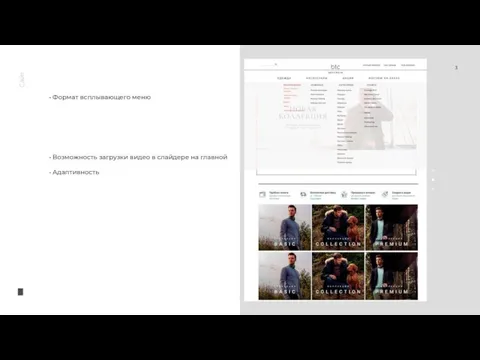
Формат всплывающего меню
Возможность загрузки видео в слайдере на главной
Адаптивность
Слайд 4

Сайт
Каталог
Подгрузка размерного ряда
+ Быстрый выбор цвета и размера
Сортировка (упорядочить) –
справа вверху
Доработка фильтра
Реализация через поп-ап
Вывести в правую верхнюю часть каталога
Добавить значения (состав ткани, полнотность)
Слайд 5

Сайт
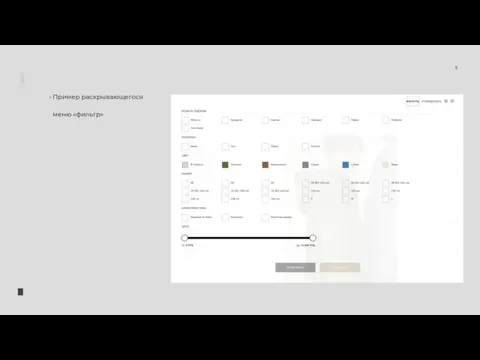
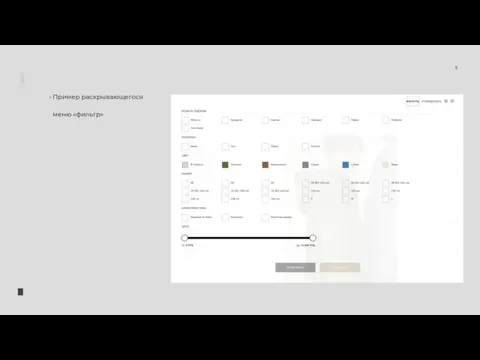
Пример раскрывающегося меню «фильтр»
Слайд 6

Сайт
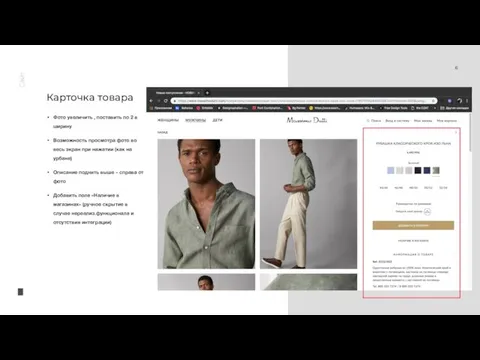
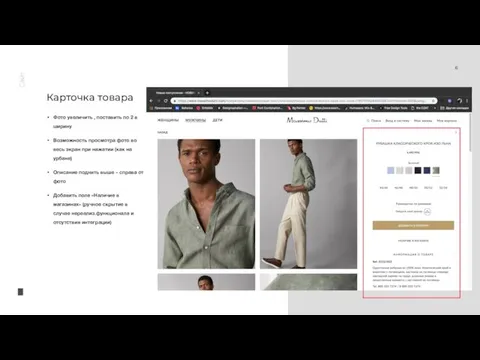
Карточка товара
Фото увеличить , поставить по 2 в ширину
Возможность просмотра
фото во весь экран при нажатии (как на урбане)
Описание поднять выше – справа от фото
Добавить поле «Наличие в магазинах» (ручное скрытие в случае нереализ.функционала и отсутствия интеграции)
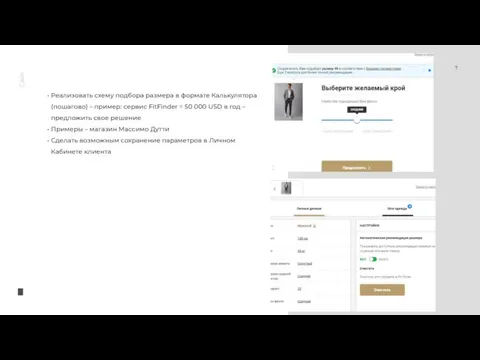
Слайд 7

Сайт
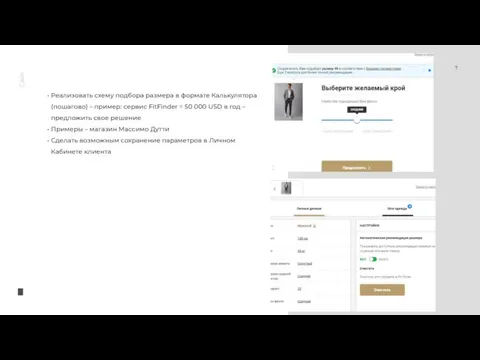
Реализовать схему подбора размера в формате Калькулятора (пошагово) – пример:
сервис FitFinder = 50 000 USD в год – предложить свое решение
Примеры – магазин Массимо Дутти
Сделать возможным сохранение параметров в Личном Кабинете клиента
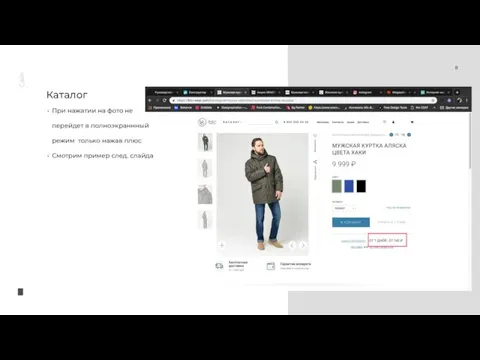
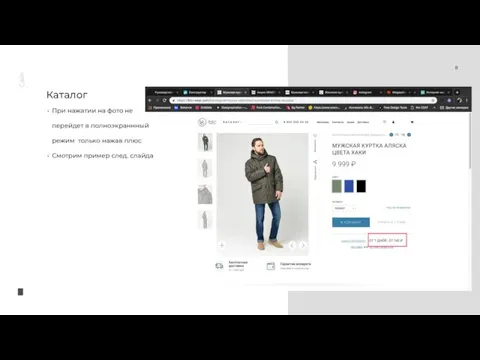
Слайд 8

Сайт
Каталог
При нажатии на фото не перейдет в полноэкраннный режим только
нажав плюс
Смотрим пример след. слайда
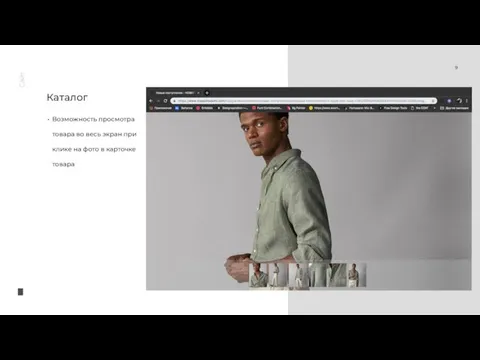
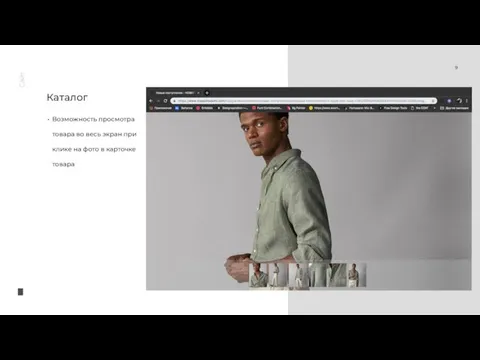
Слайд 9

Сайт
Каталог
Возможность просмотра товара во весь экран при клике на фото
в карточке товара








 История ёлочной игрушки
История ёлочной игрушки Система электроснабжения нового микрорайона города Архангельска
Система электроснабжения нового микрорайона города Архангельска 1 Лекция2022
1 Лекция2022 Международный день энергосбережения
Международный день энергосбережения Мастер-класс Символ года
Мастер-класс Символ года Әріптестермен әзара қатынастын ерекшеліктері
Әріптестермен әзара қатынастын ерекшеліктері 20231017_dialektizmy
20231017_dialektizmy Родительское собрание 2 класс.
Родительское собрание 2 класс. Педагогический проект.
Педагогический проект. Социальная виктимология
Социальная виктимология Интерфейсы устройств хранения данных и RAID
Интерфейсы устройств хранения данных и RAID 2018 – год единства народов России
2018 – год единства народов России Буква О
Буква О Кальций - Са. 9 класс
Кальций - Са. 9 класс Нормативные акты, регламентирующие автоперевозки
Нормативные акты, регламентирующие автоперевозки Развитие пространственного мышления на уроках географии
Развитие пространственного мышления на уроках географии Аминокислоты
Аминокислоты Поэтический листопад
Поэтический листопад Биологиялық ұлпалардың дыбыспен әрекеттесуінің физикалық негізі. Медицинада ультрадыбыстық зерттеулерді қолдану
Биологиялық ұлпалардың дыбыспен әрекеттесуінің физикалық негізі. Медицинада ультрадыбыстық зерттеулерді қолдану Пороки развития гонад. Дисгенезия гонад
Пороки развития гонад. Дисгенезия гонад Презентация опыта работы.pptx
Презентация опыта работы.pptx В семье первоклассник
В семье первоклассник Система и структура государственного управления
Система и структура государственного управления Создание мобильного комплекса переработки отходов маслозаводов в корм для животных
Создание мобильного комплекса переработки отходов маслозаводов в корм для животных Архитектура востока. Исламская архитектура
Архитектура востока. Исламская архитектура правила пожарной безопасности
правила пожарной безопасности Ареалы обитания. Миграции. Закономерности размещения животных
Ареалы обитания. Миграции. Закономерности размещения животных 12 апреля
12 апреля